11月27日 進捗日記[自分用]
作業内容
・ログイン後の画面の作成
コードを書きながら復習した内容
・画面遷移(Navigatior関連)
・ListViewの使い方(ListTile)
Flutterを本格的に初めて1ヶ月ほど経った感想
・久しぶりにListTileなどを使って画面を作成していたが、以前と比べてスラスラと作業を進めることができた。また、バグが発生した際の対処もだいぶ早くなってきた気がする。flutterを本格的に初めてから1ヶ月が経ったがちょとは力がついてきた気がする。
・今後の勉強で身につけていきたい項目としては以下を考えている。
・オリジナルアプリを作ることで実装力を強化
・dartの詳しい言語仕様の把握
・デザインパターンについての知識の取得
・Firebaseのauthやcloudfirestore以外の機能の利用
優先順位についてはよくわからないが、とりあえずは
・オリジナルアプリを作ることで実装力を強化を次の一ヶ月でやっていきたいと思う。その他の項目はオリジナルアプリを作る過程で問題に直面した場合に勉強しようと思う。(ただし最小限にとどめる)
[その他]
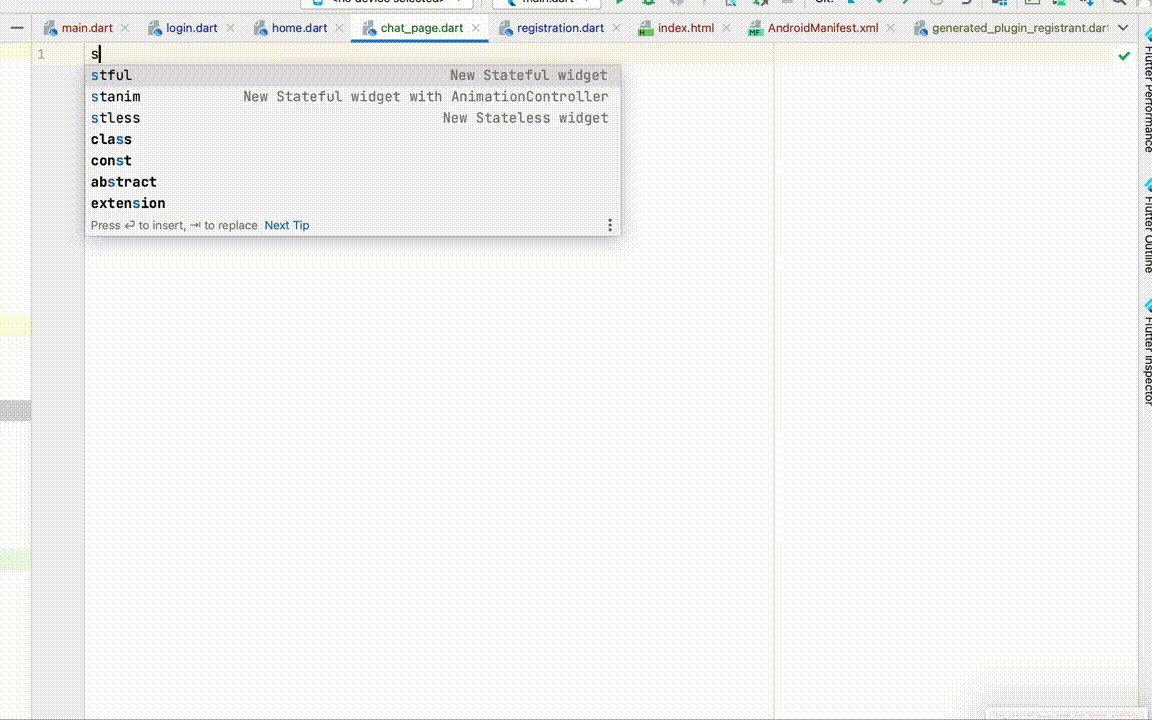
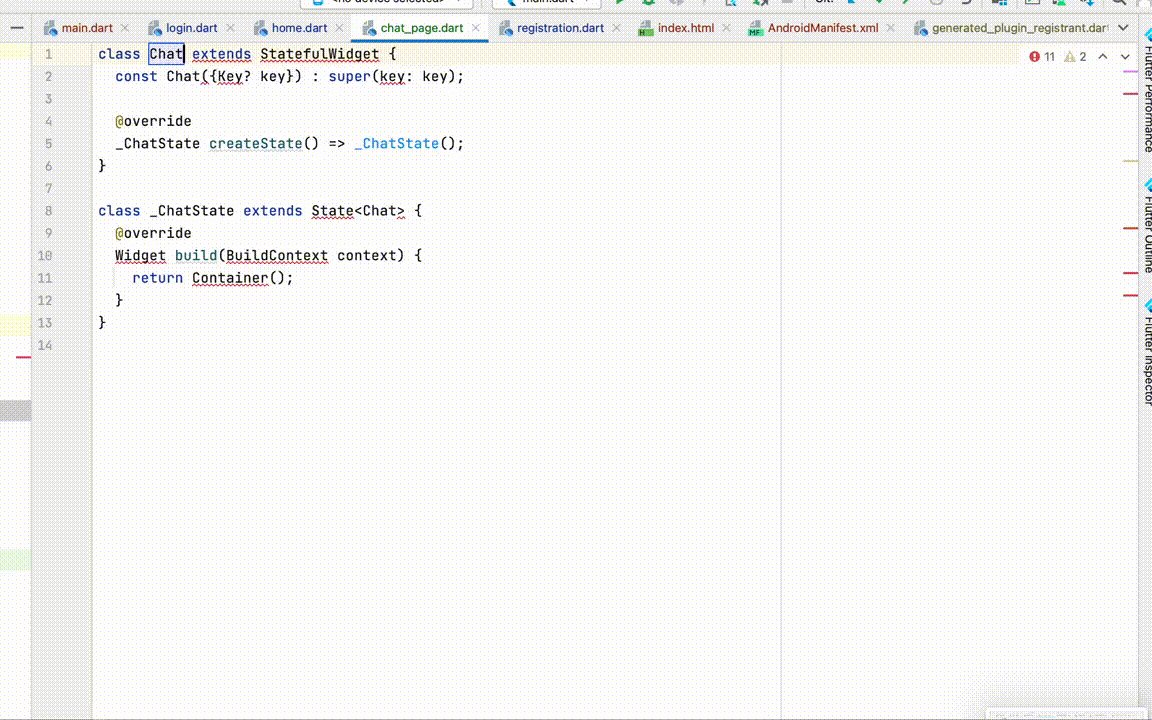
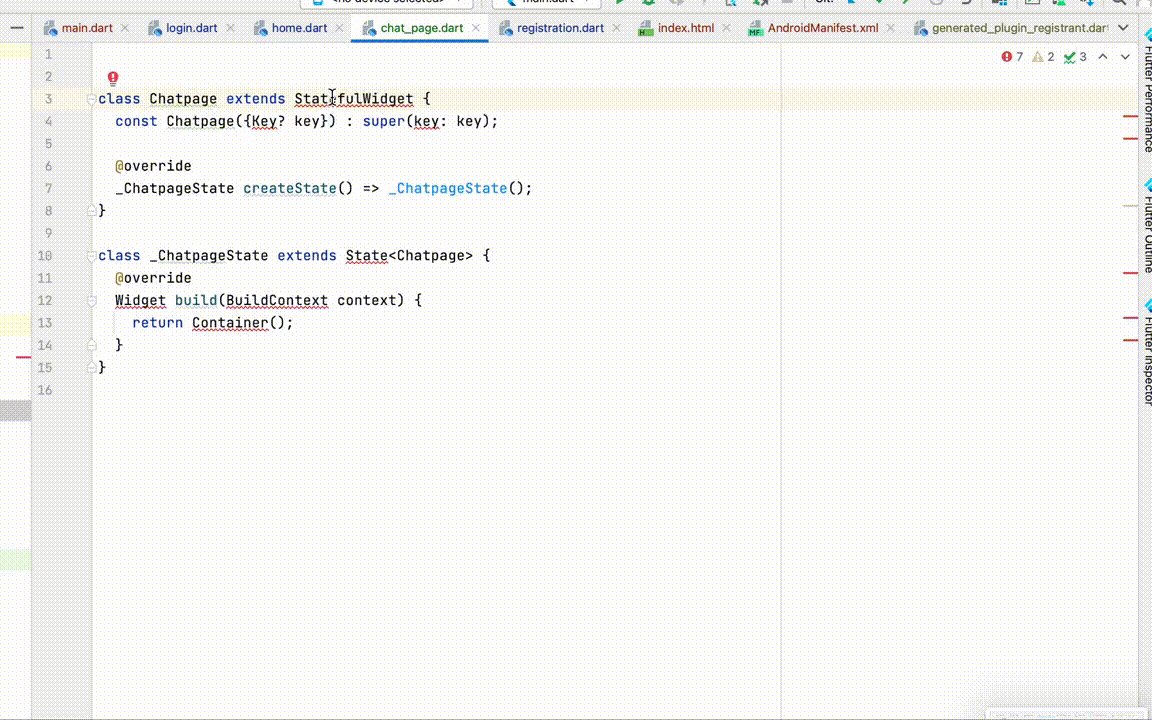
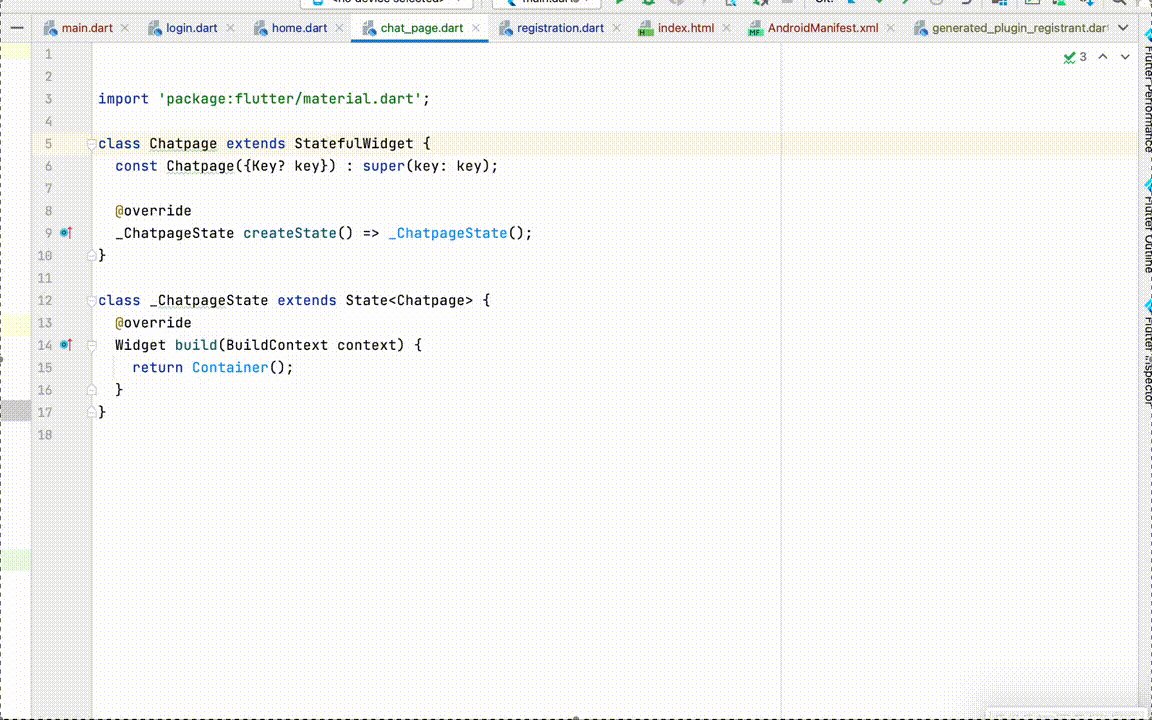
StatefulWidgetの便利な作り方
1. stfulと打ち込んでEnterを押下する。
2. classの名前を入力
3. material.dartをimportして完成。
めちゃ便利

画面遷移の参考動画
https://www.youtube.com/watch?v=2-EF2CoENdE
[Flutter]e.codeでエラーになる問題
import 'package:flutter/services.dart'をインポート。
catch(e)のところをon PlatformException catch(e)で書いたら直った。
参考記事|https://qiita.com/magisystem0408/items/6431f53da757d79bca07
