体系的に学びたい! UIデザイン / 設計の基本
こんにちは!ダナンも雨季になり肌寒くなってきました🌬
皆さんはデザインのポリシーについて「これ!」ってあるでしょうか。ぼくはありません💧
プログラマー/ソフト開発マンなのでデザインは専門でもないのですが、プレゼンやプリプロダクションでは最低限画面構成を決めたり、PMとして動くときには仕様書を作るために、当初コンセプトをデザイナーさんに伝えるためにUIデザイン作業が必要になることがあります。 毎回頭がいたいですが、ちょっと作法を学ぼうかと調べてみました。
※ご注意下
ゼロイチでなにかを作ることを推奨しているものではありません。ほとんどの場合はすでに似たアプリなりデザインのものが存在しているかと思います。ユーザーにとっては使い慣れたものが正義ですので、すでに存在する類似性のあるデザインを元に作るのが吉です。
その上で、知識や作法として、また改良などをするときの根拠の一つとしてより良い会話が生まれるようなご参考になれば幸いです。
理屈ぽい話が続くので、すぐ使えるフレームワークをご紹介
このNOTEの趣旨とは違うのですが、デザインの知識がなくてもフレームワークを使うと並べるだけでそれっぽい見た目にできて便利! アプリであればFigmaのテンプレートを物色してコピペすればプロトタイピングでは事足りる便利な時代になりました。
Webのプリプロダクションでも一定の見た目でサクサク進められるのでCSSフレームワークは手放せません。
1) WAVE UI はFull responsive / touch 対応のUIフレームワークです。バージョンアップされて良くなってきました。
2)Tailwind はWAVEUIほど癖がなく汎用的。日本の実務案件は継続メンテやその支流が多いので今から新しいものを使うことは少ないかもしれませんが、プリプロくらい違うもの使いたいじゃん、とかには良い選択と思います。
メリットは
- ルールに法則性があり覚えるのが比較的簡単
- 他のフレームワークと共存しやすい
3) Framer Motion
コードゼロ、最大速度を謳うUIアニメーションライブラリ。インタラクティブ出身なのでアニメーションがないUIは寂しいですがフレームワークを使う場合、なにかと実装しづらいのでこれはありがたい存在です。
react だと NextUI (v2) , vueだと vueuse/motion , motion one などがあるようです。
考えずにズンズン作れちゃうので逆に負債になったりも。そんな事にならないように基礎を固めようと思った次第です。
さて、本題のおしながき
主な要素
ユーザー インターフェイス (UI) デザインは主に以下を実現するため
必要な機能にユーザーがアクセスできる
ユーザーが何をする必要があるかを予測
アクションを促進するためにアクセスしやすく
理解しやすく、使用しやすい
1.インタラクション デザイン
2.ビジュアル デザイン
3.情報アーキテクチャ
の概念を理解する必要があります。
1. インタラクション(相互作用)デザイン
インタラクションは、IT用語としては「ユーザーが特定の操作を行なったとき、システムがその操作に応じた反応を返すこと」という意味で使われています。 ユーザーの操作=>アプリの反応 という視点でデザインをします。 より大きな定義であるUXデザインの1構成要素で、インタラクションデザインはユーザーの体験に関連する、ユーザーが知覚して操作することに関わる範囲、のデザインです。
インタラクション設計のベスト プラクティス
インタラクティブな要素を持つデジタル製品を作成する場合は、次の特性と関連する質問を考慮します。
ユーザーがインターフェースを操作する方法を定義
=> マウス、キーボードショートカットなど
アクションが実行される前にユーザーに行動に関する手がかり
=>外環、色
エラーを予測して軽減する
=>ポカヨケの法則、エラーメッセージが役に立つか
システムのフィードバックと応答時間を考慮する
アクション後の反応、応答時間
それぞれの要素を戦略的に考える
ボタンサイズは適切か、フィッツの法則、一貫した基準はあるか
学習しやすくするために簡素化する
情報は一度に 7 つまで、簡素に、一般的で使い慣れた様式
2. ビジュアルデザイン
ビジュアル デザインは、画像、色、フォント、その他の要素を戦略的に実装することにより、サイトとその関連マテリアルの美しさに焦点を当てた、日本語で言うところの「デザイン」です。
デザインという言葉には本来「外観や機能、仕組みを、それが作られる前に示すために作成される計画または図面。」という設計・計画の意味も持ちますが、日本では主に見た目の「図案作成」を意味することが多いので注意が必要です。
インターフェース要素の選択
選択に際しては以下の流れを持つと良いでしょう。
使用する可能性のあるUIリストを画像付きで整理しておく
関係者に1を見せて、どれが利用可能か(もしくはコストの小さい・大きい)について聞いておく
2を前提に更に用途に対してデザインしていく
👉図案作成する方にありがちなのは、作りたいビジュアルに頭が全て行ってしまい、周辺要素が置き去りになるパターン。仕事ですので情緒・パッションと必要な手順は区別するほうが他社との調和の中で、手戻りが少なく作業を進められます。
1と2について補足: チームで行う業務では、事前に使用できるUIについてざっくり確認を取ります。「一般的」なUIには大きく2種類ありOSやブラウザなどの「処理系」が「デフォルト」で実装しているUIと「一般的」と信じされているUIです。
前者はブラウザで言えば button, input, text-area, checkbox , alert/confirmダイアログ などですが、同じ機能でも checkbox とトグルは見た目の表現が違い、システムに必ずしも両方あるわけではありません。
(↓参考記事)
ごっちゃにしないで
こちらはデザイナーさんの視点でみた一般的デザイン。
処理系がデフォルトで実装しているUIと意味的な(たとえばコメントなど)が混ざっています。
これだと技術者と話が合わなくなるため(話は合わせてもらえるが、めんどくさいと思われそう)、システムのUIと応用的なUIを別に画像と一緒にリスト化して整理しておくと、スムーズにすり合わせが出来ます。
逆に言うと、手ぶらで「なにがつかえますか?」と言うような態度はおすすめしません。
3. 情報アーキテクチャ(IA)
こちらも日本ではあまりデザイナーさんには馴染みがない言葉かもしれません。
情報アーキテクチャ (IA) は、効果的かつ持続可能な方法でコンテンツを整理、構造化し、ラベルを付けることに重点を置いています。目標は、ユーザーが情報を見つけてタスクを完了できるようにすることです。これを行うには、各部分がどのように組み合わされて全体像を作成するのか、システム内で項目がどのように相互に関連するのかを理解する必要があります。
よく考えられた IA が重要な理由
IA の目的は、ユーザーが自分がどこにいるのか、何を見つけたのか、周囲に何があるのか、何が起こるのかを理解できるようにすることです。IA は単語の選択を特定することでコンテンツ戦略を決定するだけでなく、ワイヤーフレーム化やプロトタイピングのプロセスで役割を果たすことでユーザー インターフェイスのデザインやインタラクション デザインに情報を提供します。
IA の主なコンポーネント
ラベリング システム: 情報をどのように表現するか
ナビゲーション システム: ユーザーが情報を閲覧または移動する方法
検索システム: ユーザーが情報を探す方法
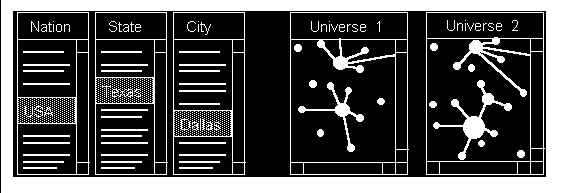
このような情報システムを作成するには、ユーザー、コンテンツ、コンテキストの相互依存の性質を理解する必要があります。ローゼンフェルドとモーヴィルはこれを「情報生態学」と呼び、ベン図として視覚化しました。
コンテキスト: ビジネス目標、資金調達、政治、文化、テクノロジー、リソース、制約
コンテンツ: コンテンツの目的、ドキュメントとデータの種類、ボリューム、既存の構造、ガバナンスと所有権
ユーザー: 対象者、タスク、ニーズ、情報探索行動、経験

インターフェース要素の選択
ユーザーはインターフェイス要素が特定の方法で動作することに慣れているため、選択とそのレイアウトには一貫性があり、予測可能であるように努めてください。そうすることで、タスクの完了、効率、満足感が高まります。
インターフェイス要素には次のものが含まれますが、これらに限定されません。
入力コントロール: ボタン、テキストフィールド、チェックボックス、ラジオボタン、ドロップダウンリスト、リストボックス、トグル、日付フィールド
ナビゲーションコンポーネント: ブレッドクラム、スライダー、検索フィールド、ページネーション、スライダー、タグ、アイコン
情報コンポーネント: ツールチップ、アイコン、進行状況バー、通知、メッセージ ボックス、モーダル ウィンドウ
コンテナ:アコーディオン
トレードオフ
複数表示物がある、場所を節約したいという相反する要求が出てくる場合があります。 たとえば、スペースを節約するのに役立つ要素が、ドロップダウン内にあるものやその要素が何であるかをユーザーに推測させることにより、ユーザーに精神的な負担が増加したり、軽減出来たします。

👉ごちゃごちゃしたら駄目
多くの場合は、余計なものが多い事が使いづらさや見た目の悪さにつながるように思います。ソフト的にも要素の数だけバグの原因は増えるので整理整頓、吟味は大切。これって全ての基本ですよね。ミケランジェロの例の言葉が思い出されます。
美は、余分なものの浄化である。
Beauty is the purgation of superfluities.
↓気になる方は是非
インターフェイス設計のベスト プラクティス
インターフェイスはシンプルに
不必要な要素を避け、ラベルやメッセージで使用する言語が明確です。
一貫性を保ち、共通の UI 要素を使用
UI で共通の要素を使用すると、ユーザーはより快適に感じ、より迅速に作業を完了できるようになります。
ページレイアウトには目的を意識
ページ上のアイテム間の空間的関係を考慮し、重要性に基づいてページを構造化します。
色とテクスチャを戦略的に使用
色、光、コントラスト、テクスチャを効果的に使用して、アイテムに注意を向けたり、アイテムから注意をそらすことができます。
タイポグラフィを使用して、階層性と明瞭さを
書体の使用方法を慎重に検討してください。さまざまなサイズ、フォント、テキストの配置により、スキャンしやすさ、読みやすさ、読みやすさが向上します。
何が起こっているかをシステムが確実に伝達
場所、アクション、状態の変化、またはエラーを常にユーザーに通知します。
デフォルトについて考えて
ユーザーがサイトにもたらす目的を注意深く考え、予測することで、ユーザーの負担を軽減するデフォルトを作成できます。
複数の方法で解決するパターン
複雑な内容の情報では1つの表現では限界がある場合もあります。
タブやスイッチで表示そのものを切り替えて、数値を表示する画面とビジュアルで直感的に理解を促す画面を設置するなど、複数のViewを並列に実装することで解決できる場合があります

基本を理解して応用へ
実務のビジュアルデザインでは、コントラスト効果など視覚的な心理効果や、認知不協和や認知的負荷など認知に関わる心理要素を加味して、さらに戦略的に作り込んでいくのが当たり前になっています。
ボクの場合はワイヤーまで作れれば十分なのであまり掘りませんが、経験的に初期のデザインには効果を盛り込まず、簡素に作る方が良いようです。
完成後のアップグレードで短いサイクルでロールバックできる手法で実装して試行錯誤をするのがおすすめです。
*広告で使用される心理効果
① ハロー効果
② 返報性の法則
③ 認知的不協和
④ 単純接触効果/ザイアンス効果
⑤ カリギュラ効果
⑥ ウィンザー効果
⑦ プロスペクト理論
⑧ バンドワゴン効果
⑨ ツァイガルニク効果 未完了のタスクを強調する
目標勾配効果 目標に向かって前進している印象付け
⑩ 心理的リアクタンス
*考慮すべき認知特性
系列位置効果 リストの中の最初と最後が1番記憶に残りやすい
孤立効果
認知的負荷 特定の目的を完了するために行う必要がある思考の量
課題内在性負荷 簡潔で、適切な言葉を使用する必要
学習関連負荷 情報のカテゴリーとそれらの間の関係を整理、識別しやすくする必要性
ミラーの法則
授かり効果 「自分のもの」だと認識しているものにより価値を感じる
*視覚や心理的要因によるわかりやすさの向上
コントラスト効果
アフォーダンス
カクテルパーティー効果
親密度ヒューリスティック 人間は自分がよく知っている言葉や製品、体験を好む・読みやすい言葉を信頼する
改めて書いてみて思ったこと
UIやデザインの情報を漁ると感じることですが、日本語資料は「作業をするため」や「させるため」という視点で書かれたものが多い印象です。
それも必要で便利ですが、違う立場のプレイヤー同士でコミュニケーションが捗るように、言葉の理解や共通の知識を持てると良いなと思いました。
また専門家ではないので、「この解釈は違うよ?」とか「これも掘ると良いよ!」とかありましたコメントいただけると嬉しいです。
(参考)
Peter Morville と Louis Rosenfeld による World Wide Web の情報アーキテクチャ: 大規模 Web サイトの設計。
Jesse James Garrett の『ユーザー エクスペリエンスの要素: Web 以降のユーザー中心のデザイン (第 2 版)』
グラフィカル ユーザー インターフェイスのための効果的なビジュアル コミュニケーション
情報アーキテクチャ 、Web スタイルガイド第 3 版。
使用するコンポーネント
http://semanticstudios.com/information_architecture_30/
いいなと思ったら応援しよう!