
行った国・街をマップで表示できるサイトを作った。
作ったもの↓
Googleアカウントがあれば秒速でプロフィール作れるので、ぜひ作ってみてね!
旅したところを地図にしたい!
旅が好きな人は行ったことのある国、行ったことのある街を自慢したいと思います。僕もそうで、行った国の数とかは自分の中で結構重要なスタッツになっている(まだまだ少ないけど)。

そして、行った場所を地図上でうまく表示したい!という願望を持つのもあるあるなんじゃないかなと思います。
マップで行った国や街を表示する方法は色々あって、例えばGoogleのMyMapsだと正確な地点やルートを表示したり、visitedplaces.comだと国を塗りつぶしたりできる。モバイルアプリでも似たようなものが結構ある。
ただ、どのサービスも結構微妙なところがあって、その微妙な部分を解消するようなサイトを自分で作ってみた。
問題1:画像を一時的に作り出すだけ
これは行った国を塗りつぶす系の地図作成サイトに多いのだが、あくまで一時的に画像を生成したり、埋め込み用のコードを作ることに特化しているものが多い。自分のアカウントを持って「長期的に国を付け足していく」みたいな用途には使いにくく、新しい国に行った度に毎回全ての国をクリックし直して画像を作り直すみたいなダルいことをしなきゃならない。
問題2:モバイルアプリは本当にスマホ上だけ
僕がみた限り、行った場所を記録するようなモバイルアプリはマジで自分のスマホ上だけで記録していくことを前提にしている。スマホ以外のデバイス(パソコン・タブレットなど)からアクセスすることを考えていないし、インターネット上でURLからすぐアクセスができない。地図をシェアするのも画像ダウンロードで、更新される度にその画像は使い物にならなくなる。
問題3:GoogleMaps(MyMaps)だと高機能すぎるし見た目も△
すごく細かく色々なことができるんだけど、埋め込んだりした時にはダサいし、手軽さもあまりない。
自分が作ったもの
以下のようなページを作れるようにした。
具体例:

めちゃシンプルな機能しかありません。
行った国を登録できて地図になる
行った街を登録できて地図になる
ちょっとしたデータ(国の数とか)が表示される
他の人をフォローできる
ポイントは、
他のサービスのように一時的ではなく、更新していける
Webページなので世界のどこからでも、どのデバイスからも見れる
シンプルでわかりやすい
他の人への見せ方(シェアの仕方)
一番シンプルなのは、プロフィールのリンクをツイッターやインスタなどのSNSに貼り付けること。例えば、
がプロフィールURLの例。bokenmap.comの後にハンドル名をつければ良し。
他のシェアの方法としてHTMLのiframeタグによる埋め込みがある。
<iframe src="https://bokenmap.com/embed/country/ハンドル名" width="600px" height="400px"></iframe>みたいなiframeタグで埋め込める。Noteとかはコードで埋め込みができないんだけど、自分のブログとかではできると思う(Wordpressとかね)。
埋め込んだ場合は、国を追加したりしたときに勝手に更新されるから便利。
地図の見た目
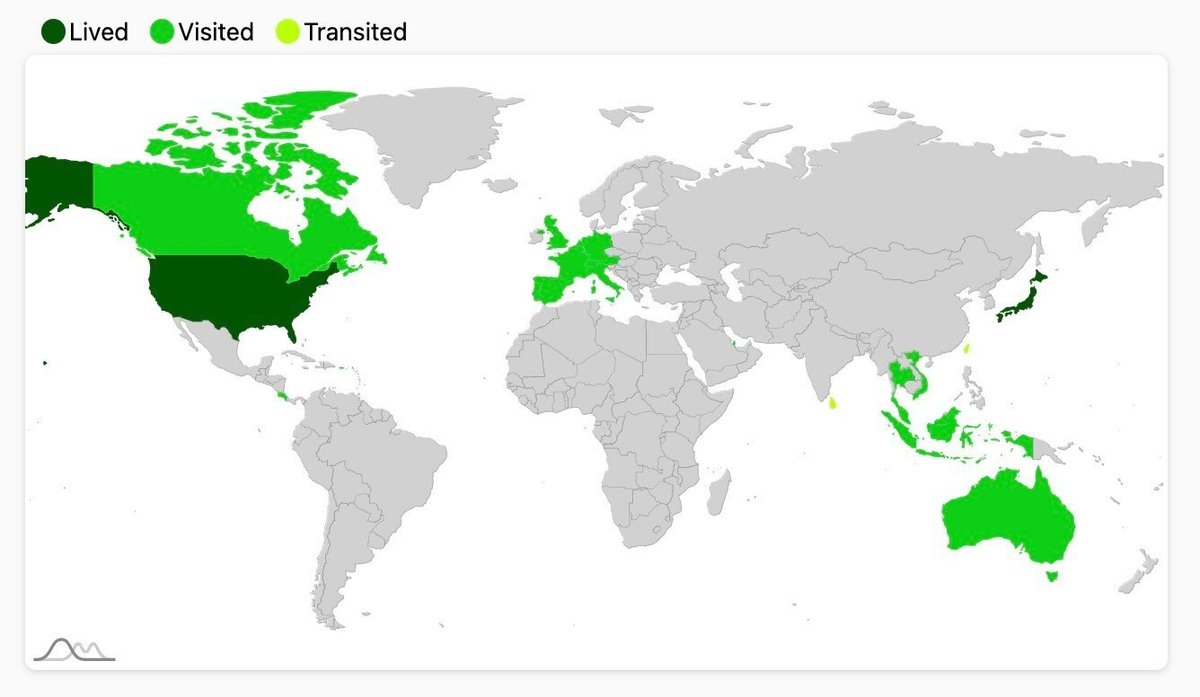
国と街の二種類の地図がある。
国の地図は、色で塗りつぶされる感じ。

色は3つあって、Lived(住んだことある)、Visited(行ったことある)、Transited(トランジット・経由したことがある)。
それぞれの明確な定義は特になくて、自分で適宜考えて使えばよいと思う。例えば、住んだことあるは1年以上とか、行ったことあるは宿泊したとか、トランジットは空港だけで入国してないとか。うまくよい塩梅を考えてくれ。
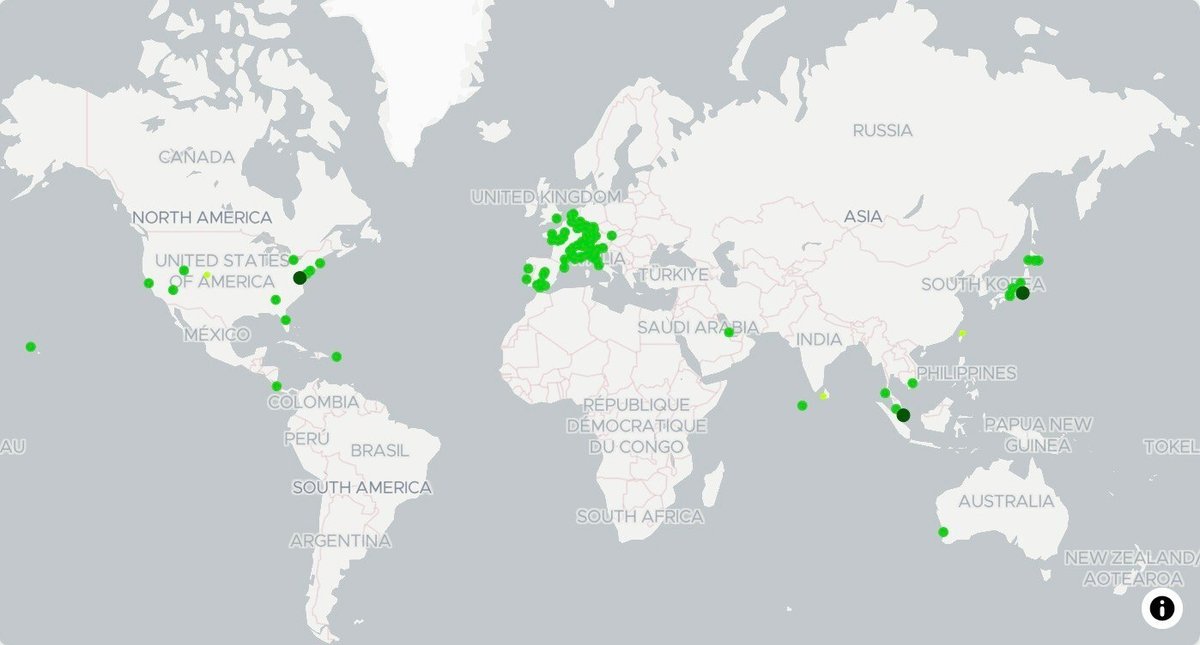
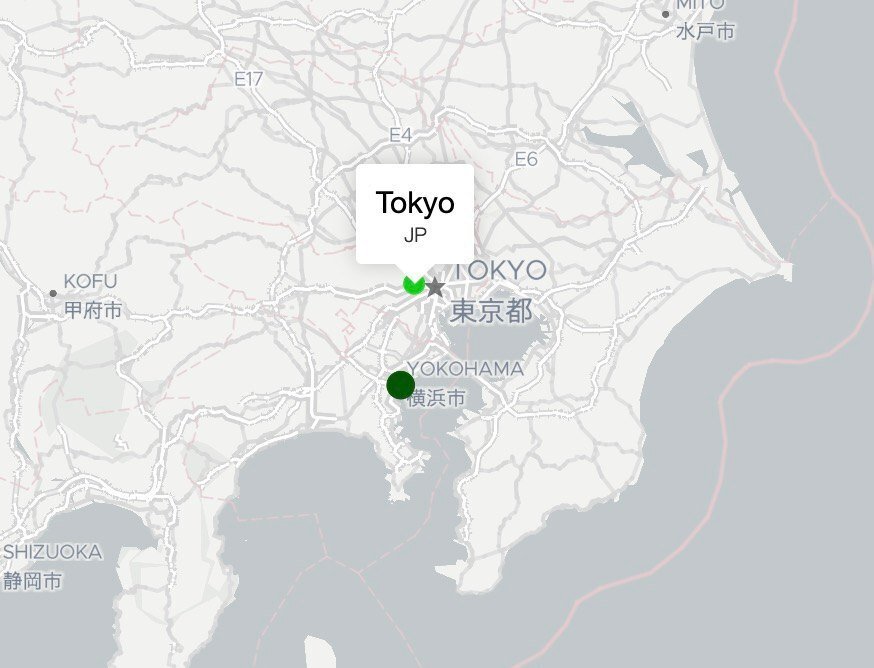
ちなみに街の方はこんな感じ。

これもさっきと同じ3つの色があって、色によって丸の大きさが違う。
それぞれの点をホバーすると名前を見れる。

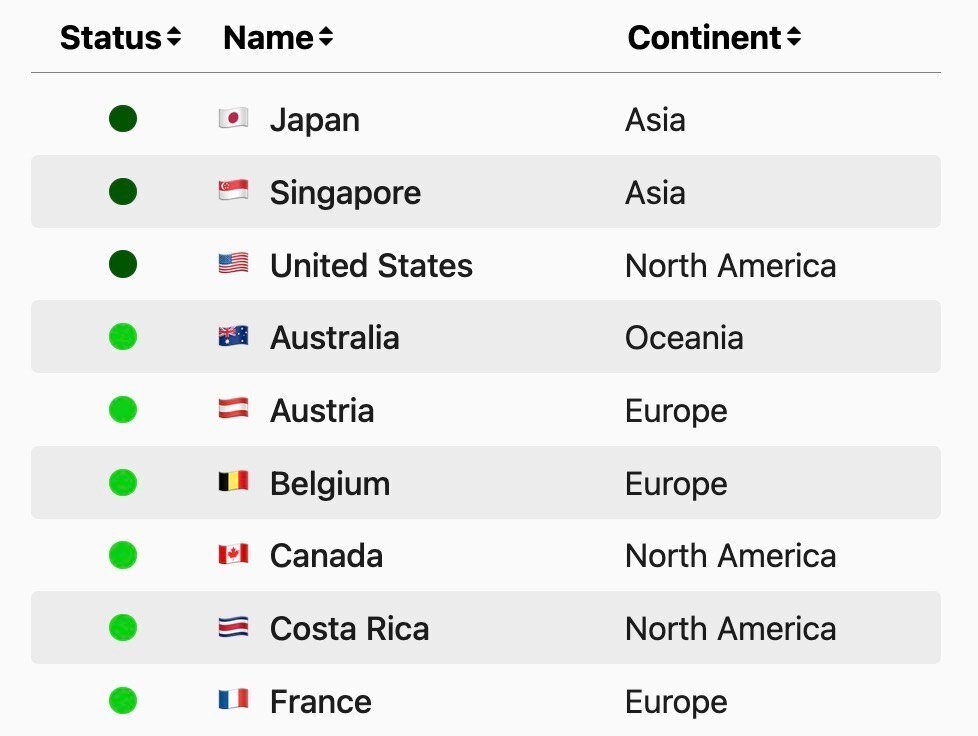
リスト
登録した国や街はリストで表示される。

英語
もう気づいたと思うけど、このサイトは全部英語です。そもそも海外旅行してるなら英語いけるよねっていうのと、単純に多言語化するのがダルかったというのが理由です。まあでも地図がメインなのであまり難しいこと書いてないし、そもそもほとんど文章すらないのでぜひ自分のプロフィールを作ってみてね。
制作期間
ちょうど2ヶ月くらい。2024年の2月と3月。機能的にすごいシンプルなものなんだけど、初心者だしなんだかんだ色々調べる必要があった。
バグや感想などのフォーム
もし何か問題やコメントがあったらこちらに。
最後に
もし旅が好きだったら使ってみてね。
一応パソコンやタブレットでの操作をおすすめしておく。スマホでも全然操作できるけど、地図って横方向に長い方が見やすいからね。
