
【GAS】 Blobをなんとなく理解したい! Blobを使ってできることの巻 4/4
ファイルのデータやあるオブジェクトをわざわざBlobデータにしてなにができるのか、「全体像の巻」の「Blobで何をするの?」でご紹介しましたが、今回はコードを交えてより詳しく説明していきたいと思います。
なお、コードに出てくる特に説明もないメソッドは、「Blobクラスのメソッドの巻」でご紹介しておりますので、ぜひ一読してみてください。
データの型(MimeType)を変換する!
あるデータの型(MimeType)をBlobを通じて変換することができます。
Blobクラスのメソッドを紹介したページ「Blobクラスのメソッドの巻」にあった"setContentType(MimeType)" もしくは "getAs(MimeType)"を使います。
// PNGの画像データ(blobData)をJEPGのデータに変換します。
console.log(blobData.getContentType()); // → "image/png" -> 変換前のデータの型を確認
blobData.setContentType(MimeType.JEPG); // JEPG にデータを変換
console.log(blobData.getContentType()); // → "image/jepg"注意! 変換にはルールがある
画像データをテキストベースのデータに変換するのがおかしいように、どのデータへも変換できるわけではなく、元のデータにより変換できるデータの型は決まっています。
PNG, JEPG, GIF, BMP → PNG, JEPG, GIF, BMP
PDF → 無し
GoogleApps(Sheets, Docs, Slides) → PDF
CVS, HTML, CSS, plain text, javascript → CVS, HTML, CSS, plain text, js
データを圧縮または展開!
データの容量を小さく(圧縮)したり、逆に圧縮したものを元にもどす(展開)を、Blobをつかってできるのです。
ここで、Utililiesクラスの"zip(blobs)"、"unzip(blob)"をつかいます。
戻り値はともに、Blobクラスのオブジェクトです。
また、データの容量を計るために"getBytes().length"で容量を確認します。
データを圧縮: Utilities.zip(blobData_list)
// 圧縮前のデータの容量を確認
console.log(blobData.getBytes().length); // → "20750" -> 約21KB
// データを圧縮
let zippedBlobData = Utilities.zip([blobData]); // ※引数にはBlobデータのリストを!複数のBlobデータをまとめて圧縮できるため。
// 圧縮後の容量を確認
console.log(zippedBlobData.getBytes().length); // → "11081" -> 約11KB に!圧縮データを展開: Utilities.unzip(blobData)
// 展開前の容量を確認
console.log(zippedBlobData.getBytes().length); // → "11081" -> 約11KB
// 圧縮されたデータを展開
let unzippedBlobDataList = Utilities.unzip(zippedBlobData); // ※戻り値はBlobデータのリストです!複数のBlobデータを圧縮もできるためです。
let unzippedBlobData = unzippedBlobDataList[0];
//展開後の容量を確認
console.log(unzippedBlobData.getBytes().length); // → "20750" -> 約21KBBlobデータからGoogleDriveにファイルを作成!
BlobデータをGoogle Driveのファイルデータとして保存することができます。
より詳しくいうと、Blobデータとして取得した画像データや、httpResponseから取得したPDFのBlobデータ、複数のBlobデータをまとめて圧縮(Zip)したBlobデータなどを、Google Driveにファイルとして、保存することができるのです。
Blobデータからファイルデータを生成するには、"Drive"サービスのクラス群の”DriveApp"クラスの”createFile(blobデータ)"か、もしくは”Folder"クラスの"createFile(Blobデータ)"を使います。
どちらも作成したいBlobデータを引数にすることは同じなのですが、違いとしては、”DriveAppクラスのcreateFile(blob)"はGoogleDriveのルートディレクトリにファイルデータを作成し、”FolderクラスのcreateFile(blob)"は、特定のディレクトリのフォルダにファイルデータを作成します。
ここでは、”DriveApp"クラスを使っての説明のみします。
なお、”DriveApp"や”Folder”クラスの詳しい説明は”Drive"サービスを説明するノートでご紹介したいと思います。
また、作成されたファイルデータのファイル名は、Blobデータに指定したデータ名になります。
// あるBlobデータ、ここではPNGの”sample_img.png"という名前の画像データの変数("blobData")があるとします。
console.log(blobData.getName()); // → ”sample_img.png" Blobデータの名前を確認
console.log(blobData.getContentType()); // → ”image/png" BlobデータのMimeType(型)を確認
// Blobデータからファイルデータを作成します。
DriveApp.createFile(blobData);
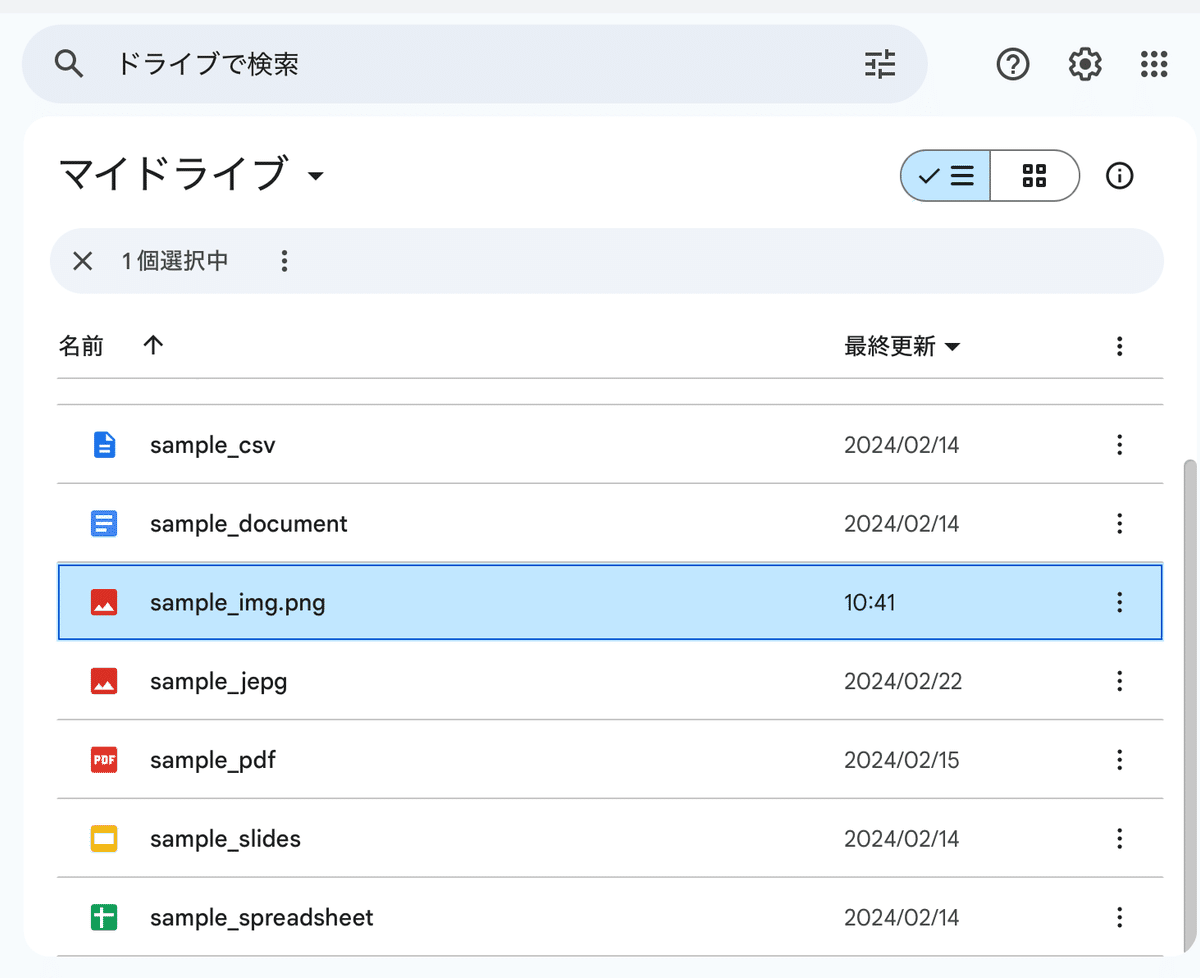
"sample_img.png"という名前のファイルが作成されているのが確認できます。
Gmailにデータを添付する!
Gmailにデータを添付する際も、直接データを添付できるわけではなく、Blobデータにしたものを指定しなければなりません。
データを添付したGmailを送信するには”GmailAppクラスのsendEmail(宛先、件名、本文、オプション)"を使って、引数内のオプションにて"attachments"パラメータにBlobデータのリストとして指定します。
コードを見てみましょう。
// あるBlobデータ、ここではPNGの”sample_img.png"という名前の画像データの変数("blobData")があるとします。
console.log(blobData.getName()); // → ”sample_img.png" Blobデータの名前を確認
console.log(blobData.getContentType()); // → ”image/png" BlobデータのMimeType(型)を確認
// BlobデータをGmailに添付して送信する
GmailApp.sendEmail(
"sample_address@gmail.com",
"件名",
"本文",
{
attachments: [blobData], // blobDataをリストで指定する→複数のBlobデータも添付が可能
}
);添付されたデータを取得する!
こちらは”GmailApp"クラスを紹介する際に説明できたらと思います。
