
【GAS】でGmailを送信する!
GoogleAppsScript を使って、プログラム的に Gmail からメールを送信できます。
この記事では、Gmail からメールの送信の仕方を説明しております。
Gmail からメールを送信するには
GoogleAppsScript を使って Gmail からメールを送信するには、
を使います。
これは、Gmail を扱う際に使用するクラスである「GmailApp クラス」のメソッドを使って送信できるのです。
引数
送信先アドレス(文字列)
件名(文字列)
本文(文字列)
オプション(辞書型)
なお、引数のオプションとは、メールの基本的な情報となる送信先アドレス、件名、本文以外の情報をつけたい時に指定するものになりますので、無くても良いものになります。
ここで、詳しい説明の前にどの様なコードになるか示します。
オプションを指定しない場合
// 送信先アドレスの設定
let recipient = 'sample_A@e_mail.com, sample_B@e_mail.com';
// 件名の設定
let subject = '初GASでメール送信';
// 本文の設定
let body = 'このメールは、初めてGASを使って送信されたメールです。';
// メールを送信
GmailApp.sendEmail(recipient, subject, body);
オプションを指定した場合
// 送信先アドレスの設定
let recipient = 'sample_A@e_mail.com, sample_B@e_mail.com';
// 件名の設定
let subject = '初GASでメール送信';
// 本文の設定
let body = 'このメールは、初めてGASを使って送信されたメールです。';
// オプションの設定
let option = {cc: 'sample_c@e_mail.com', noReply: true};
// メールを送信
GmailApp.sendEmail(recipient, subject, body, option);
ここからは、このメソッドの引数について個別に説明していきます。
送信先アドレス
メールアドレスを文字列で指定します。
こちらの引数は必須です。
複数のメールアドレスを指定したい場合は、文字列の中で、メールアドレスごとの間に半角の「,」を挟みます。
送信先が一つの場合
let RECIPIENT = 'sample_A@e_mail.com';
GmailApp.sendEmail(RECIPIENT, subject, body);
送信先が複数の場合
let RECIPIENT = 'sample_A@e_mail.com, sample_B@e_mail.com, sample_C@e_mail.com';
GmailApp.sendEmail(RECIPIENT, subject, body);
件名
件名を文字列で設定します。
文字数制限が半角で250文字までです。
件名の設定例
let SUBJECT = "サンプルの件名";
GmailApp.sendEmail(recipient, SUBJECT, body);
本文
本文を文字列で書きます。
本文の設定例
let BODY = "はじめまして、こちらはサンプルの本文になります。";
GmailApp.sendEmail(recipient, subject, BODY);
オプション
送信先アドレス、件名と本文のメールを送る際の必須の要素の他に任意の要素(オプション)を設定することができます。
その内容として、
「Bcc、Cc」(bcc, cc)
「送信元表示名」(name)
「返信先の指定」(replyTo)
「添付データ」(attachements)
「HTML メール」(htmlBody, inlineImages)
また下の要素は、Google Workspace アカウントを持っている方向けのものになります為、説明を省略させて頂きます。
「送信元のアドレスを指定」(from)
「返信不可」(noReply)
オプションの指定の仕方
オプションは、要素名をキーにした辞書型のオブジェクトで指定します。
let options = {
/*要素名*/: /*内容*/,
/*要素名*/: /*内容*/,
...
}
GmailApp.sendEmail(recipient, subject, body, options);
それでは、各要素ごとの設定の仕方を見てみましょう。
Bcc, Cc (bcc, cc)
指定したいメールアドレスを文字列で指定
「送信先」の指定の仕方の様に、複数のメールアドレスを指定したい場合は、文字列の中でメールアドレスごとの間に半角の「,」で挟む。
Bcc, Cc 共に指定の仕方は同じ
Bcc, Cc の設定例
let options = {
cc: 'sample_d@e_mail.com, sample_e@e_mail.com',
bcc: 'sample_f@e_mail.com'
}
GmailApp.sendEmail(recipient, subject, body, options);
「送信元表示名」(name)

受信したメールの送信者の名前の設置
何も設定していない場合は、Google のユーザー名
表示名を文字列で指定
送信元表示名の設定例
let options = {
name: "サンプルくん"
}
GmailApp.sendEmail(recipient, subject, body, options);
「返信先の指定」(replyTo)
メールを返信すると「指定された返信先」になる
受信したメールアドレスと返信先のメールアドレスが違うものにできる
指定した返信先のメールアドレスは文字列
返信先の設定例
let options = {
replyTo: 'sample_replyTo@e_mail.com'
}
GmailApp.sendEmail(recipient, subject, body, options);
「添付データ」(attachments)
画像、PDF やテキストファイルのデータをメールに添付
データを設定するには、データを Blob データとして指定しなければならない
指定する場合、Blob データのリストとして
メールの添付データは Blob データとして指定しなければならないですが、Blob とは何かを下の記事で紹介していますので、よくわからない方はご確認ください。
添付データの設定例
let options = {
attachments: imgBlob
}
GmailApp.sendEmail(recipient, subject, body, options);
「HTML メール」(htmlBody, inlineImages)

メールを HTML で作成できます。HTML のみで作成されるものと、HTML に加えて画像も挿入された HTML メールが作成できます。それぞれ分けてみてみましょう。
画像なし HTML メール
HTML は文字列として作成し、オプションの「htmlBody」という要素で設定
html メールとして html をオプションとした場合、本文内容は無視されるので、引数の body は「null」や「''」にしておく
// htmlメール用のHTMLを設定
let html = '<p>これは<strong>HTML</strong>で書かれたメールです。</p>'
// オプションの設定
let options = {
htmlBody: html
}
// HTMLメールを送信
GmailApp.sendEmail(recipient, subject, null, options);
画像あり HTML メール
HTML のメールに画像が入っているものを作成したい場合は、オプション内の要素の設定と、HTML 中の「img タグ」内の src の値の設定方法を知る必要があります。
<オプション内での設定>
オプションの”inlineImages”の項目で「画像のキーワード(任意)」と、「画像の Blob データ」を合わせた辞書型で指定
let options = {
inlineImages: {sampleImgKey: imgBlob}
}
< HTML 中の「img タグ」内の src の値の設定>
オプション内で設定した「画像のキーワード」を src に設定
src には「"cid:画像のキーワード"」という形式で設定する
let html = '<img src="cid:sampleImgKey">'
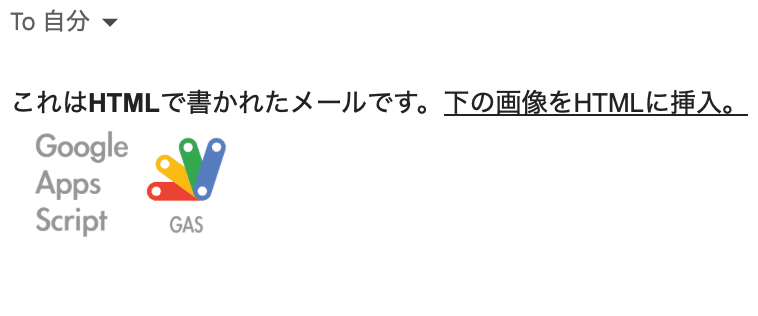
画像あり HTML メールの作成例
// htmlメール用のHTMLを設定
let html = '<p>これは<strong>HTML</strong>で書かれたメールです。<u>下の画像をHTMLに挿入。</u><br><img src="cid:sampleImgKey">'
// オプションの設定
let options = {
htmlBody: html,
inlineImages: {sampleImgKey: imgBlob}
}
// 画像ありHTMLメールを送信
GmailApp.sendEmail(recipient, subject, null, options);