
お洒落サイトをトレースしてみた【実践編】
こんにちは。デザイナーになりたい神戸の新社会人m(@maima_1107)です。まるまるしたねこを一匹飼っています。
前回noteで、「なるほどデザイン」に出てくるデザインのプロセス
①デザインの方向性を考える
②骨格をつくる
③キャラを立てる
④足し算、引き算をする
⑤ブラッシュアップ
を参考にして、トレース、分析、言語化を行いました。
🎨前回:お洒落サイトをトレースしてみた【第一弾】https://note.mu/muupoco/n/nc90bc98d0b4e
前回のnoteに、デザイナーの方から「(トレースだけではなく)自分で考えたデザインも見てみたい」というコメントをいただいたので、今回は「インプットしたことをアウトプットして身につけよう」ということで、
前回学んだプロセスを踏まえて自分で0からWebページデザインを考えてみました。
ということで…
📗今回は、
「編集者が1日1冊、オススメの本を紹介する」というテーマのもと、「なるほどデザイン」①〜⑤のプロセスに沿ってWebデザインを考えていきます。
(0) コンセプト
「意図を説明できるデザインを作る」ためにもコンセプトは出来るだけ具体的に設定しました。テーマは何でもよかったのですが、たまたま電車で考えていたときに前に座っていたお姉さんが読書をしていたので、「本の紹介」を思いつきました(ちなみにそのお姉さんは『ゲーテの名言集』というかなり渋い本を読んでいました)
ちなみに今回紹介した「シヴェルニーの食卓」は自分が好きな小説のひとつです。
📙 テーマ
「編集者が1日1冊、オススメの本を紹介するページ」
(A) どんな人に?(伝える?)
● 読書に関心は高いが知識はあまりない人が(年代は問わず)
※ 普段からそこそこ読書が好き。「もっと幅を広げたいと思っている」ものの、「本屋に並ぶ本は種類が多いので、何から手をつければいいかと躊躇してしまう…」という人をイメージ
(B) 何を(伝える?)
● 読む本のバリエーションを
(C) なぜ(伝える?)
● 少しずつ増やして、読書の幅を広げてもらうために
(D) いつ・どこで(伝える?)
● Kindleとかhontoなど読書アプリの日々の更新コンテンツとして
(継続的に使ってもらうきっかけ(離脱防止)にもできそう!)
コンセプトはこんな感じで設定しました。
これからデザインを考えていきます!
📝memo ⓪
デザインする前のコンセプト(デザインの目的)の整理がとっっても大切。ここが曖昧だとデザインしているうちに軸がブレて迷走してしまう。
⑴ デザインの方向性を考える

表現したいイメージからデザインにする上で意識した点は、
こんな感じです。
・シンプルな構成 … 今回は特に、紹介する本が落ち着いた雰囲気であったこともあり「楽しく賑やか!」よりは「落ち着いた」イメージを意識しました。
・表紙の写真は大きく … 小説の知識があまりない人向けなので、視覚的にイメージしやすいように写真を大きく最初に載せることにしました。
・文量は適量 … 長すぎると取っ付きにくい、かといってあまりに簡潔でも本の良さを伝えられないと意味がないと思ったので、今回は1〜2回スクロールしたら読み切れる文量にまとめました。(もし本に興味がない人に興味をもってもらうためのページだったら、もっと写真やイラスト中心で文量を減らしたほうが良さそう)
・小説の世界観に寄り添う色 … 視覚的にも小説の世界観、良さを感じてもらうために色も表紙から抽出した色を使いました。
・ベーシックなゴシック体… 「親しみやすさ」と「可読性」のバランスがいいゴシック体を選びました。
📝memo ❶
ここは、曖昧なままでもとりあえず次には進めてしまうから怖い。あとで「あれ?どういう方向性だっけ?」と何度も考え直さなくていいように、しっかり言語化しておく必要があると思いました。
⑵ 骨格をつくる

ポイントは画像の通りですが、画面を一歩引いて見たときに全体構成が掴めることを意識しました。
ラフ段階とズレのないイメージにはなりましたが、
まだ「なんとなく単調で、つまらなさそう・・・」な印象。
まだまだ道は長そうです。
📝memo ❷
ここまで作る前に、実は何度か「ラフ画」を「sketch」におこした時点で「あれ?思っていたのと全然違う…」という失敗をしました。ラフ画の時点で、ある程度正確にデータ化したときにどう再現されるかイメージすることが大事そうです。
⑶ キャラを立てる

ここまでで、デザインの骨組み、つまり土台はできたので、次は、ひとつひとつの要素に個性を持たせていきます。
ひとつひとつの要素に「これはなんの役?」と問いかけてみると、「これは見出しです」→「コンテンツの目印の役割をします🚩」→「じゃあ目立った方がいいから太字にしたり、字間を空けてテキストと差別化しよう」という流れで改善案が出てきました。
ただ、「アイデアが劇的に出やすくなった!!!」というよりは、いつも「なんとなく」改善していたことが自分の中で少しクリアになった、みたいな感覚です。
📝memo ❸
要素ごとに、「これは何の役割?」→「●●な役だからこう加工しよう」を考えました。今は一回ずつ立ち止まるのでスピードは下がるし、慣れないですが、自然にできるようになりたいです。
⑷ 足し算と引き算 その1

ちょうどこの工程を考えていた頃、こちらのTweetを見かけ…(といいたかったのですが見失ってしまったので見つけ次第、貼ります…!)
参考にしたTweetが2つほどあったのですが、
ひとつ目は
❶『一切の無駄のないデザインを目指す』
「ただなんとなくあるけど、別になくても問題はないな…」くらいの程度のデザインであれば全て消し、一切の無駄のないシンプルなデザインを極める、という内容でした。
今回のデザインも、「シンプルな構成」がゴールなので、「なくても大丈夫」な要素はどんどん引き算していくことにしました。
ふたつ目は、
❷『慣れ親しんだ記号・デザインは、説明がなくても伝わる』
これはたとえば、ビデオのチャンネルに【緑】と【赤】のボタンが並んだとき、「緑=再生」「赤=停止」かな?と文字がなくても予想できてしまうように、人は慣れ親しんだデザインを見ると文字による説明がなくても、自然と意図を理解できてしまう、という内容でした。トイレの男女のマークも非常口のマークも然りです。
これを応用できないかな?と思い、プロフィール欄を、日々TwitterやFacebookで見ている「SNSのプロフィール欄」とよく似た構図にしてみました。すると「プロフィール」という文言がなくても、パッとみてプロフィールだと認識できる状態を維持できました。
印象もスッキリして、少し洗練された気がします。
📝memo ❹
「いるかどうか迷ったら、一旦消してみる」ことで、「いらなかった」ら余計な要素を落とせるし、「やっぱり必要だった」という場合にも、改めて「なんのために?」が自分の中でハッキリするので、これも負荷はかかりましたが、いい練習になりそうです。
⑸ 足し算と引き算 その2

「足し算と引き算」のパートは一気に書くとわかりにくくなってしまったので、その①とその②に分けました。
その①に引き続き、なくても問題ない要素を徹底的に省いていくことで、無駄のないシンプルなデザインに近づけた気がします。
⑹ ブラッシュアップ

最後はブラッシュアップということで、細かい調整をしていきました。
出来上がってきたデザインをじーーーっと睨んでいると、自分の中で「なんか物足りない?」「なんか違う気がする…」という心の声が聞こえてきました(笑)。ここでその声をスルーせずに、「なんでそう思うんだろう?」と自分の中の小さな違和感を丁寧にすくいとることが大事なのかなと思いました。
※ただ、どうしても終わりがない作業になってしまうので、あとはこの段階に限らず人に感想を聞いてみると自分で気づけなかった視点が早く貰えそうです。
📝memo❻
日常生活レベルで、自分のなかの違和感に鈍いほうなので、日頃からここの感度をあげるように意識すると、デザインの場でももっと活かせるのではないかと思いました。
以上でやっと、
完成!!!!!!
長かった・・・・・・
帰社後にちょっとずつ進めて週末にnoteを書いて、と、まるまる1週間かかってしまいました。今回の反省も活かしてだんだんスピードもつけていきたいなと思います。
◼︎最後に振り返り
初めて「しっかり意図を持ってデザインを考える」ということをやってみて、良かったことと、反省点を書きます。
✔︎良かったこと
説明できるデザインは、感覚人間な自分にはほど遠いものだと思っていたけれど、丁寧に手順を辿っていけば、(完成度は一旦横に置いて、)案外自分にもできるんじゃないかと思えたことは今回の発見でした!
✔︎反省点
今回、⓪「コンセプト」①「デザインの方向性」という軸を決める工程において、曖昧さを残したまま制作に取り掛かってしまったので、途中で「あれ、誰向けだったっけ…?」「どういう雰囲気が正解だったっけ…?」と迷い始め、何度も⓪と①からやり直してしまったので、なかなか前に進めませんでした。次からは、⓪と①はしっかり言語化して、以降軸をぶらさずデザインを進められるようにしたいです。
最後に、全体の変遷と、完成形を貼って終わります!
長々と読んでいただいた方、ありがとうございました!
▼全体の変遷まとめ

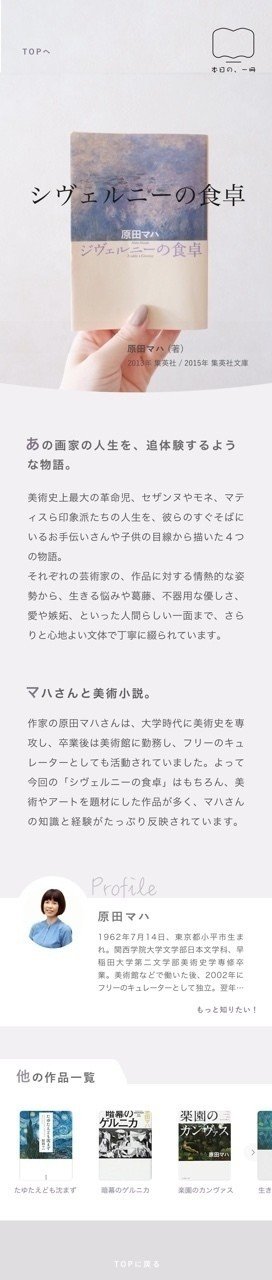
▼完成形(※スマホ用)

-fin-
