
【タブの考察】 コンポーネント トレース week2
こんにちは。関西の社会人m(@maima_1107)です 🦊
来年には東京のデザイナーになっている予定です .. !
10月は、「コンポーネントの基準を入れよう」というテーマで、先週の「ボタンの考察」(https://twitter.com/catcatcat115/status/1048189730213453825)に引き続き、今回2週目は【タブの考察】をしました!
前回と同じように、こんな感じで、1日1個程度、アプリの「タブ」をトレース & 色・文字の大きさを記録していきました。

が ...
文字の大きさや色を考察してみるものの、
「なんか浅いな?」
とモヤっとがどうしても残ってしまう...ので師匠やココディーさんに「どんな観点で見ますか?」という質問をしてみました。そして見えてきたモヤっとの正体は、タブ単体を切り取って見ていたため、「全体構造の中でのタブの役割」が考えられていなかったことでした。
💡 「なるほど!」となったアドバイスメモ
・ユーザー行動どいうか、アプリ内の周遊回路がどうなっているかで、心地よく飛ばしたいところに飛ばすナビゲーションの役割を担うのがタブ
・なぜここがこのビジュアルなの?ってところにはそういった (最終的にユーザーをどこに辿り着かせたいという)論理も入っているからタブだけ切り取って見ていてもモヤっとしそう

(雑ですが)こんな感じで、アプリの全体構造から、「なぜこの色、この形式にしたんだろう?」を考えてみました。
まとまりきっていないところも多々ありますが、タブのトレース&アプリの構造調べをして気づいたことをまとめてみます。(UI設計は勉強し始めなので、破綻している部分、ここちょっと違う?って部分ありそうです、教えてください🙏!)
⑴ Twitter

●Twitterのコンバーション
・サービスの継続利用
●Twitterタブの役割
・快適なアプリ回遊。ここProfileページにおいては、自分の過去の行動(過去ツイート、過去の投稿写真、いいねした投稿)をスマートに見返すことができるように手助けをしていそうです。
●タブの特徴

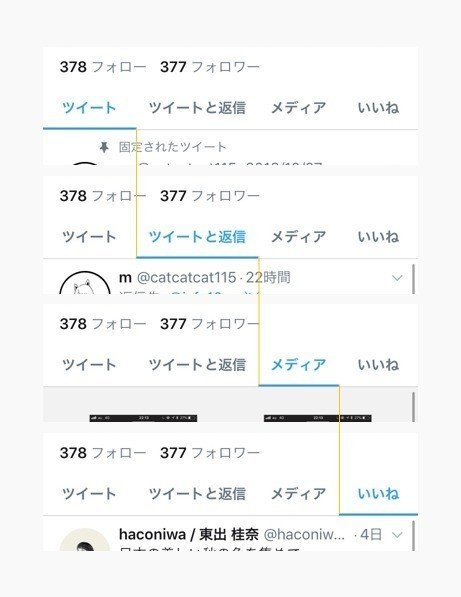
①ミニマムなデザイン
Twitterのタブは選択項目が文字着色+下線で表現されます。とてもシンプルでミニマムなデザインです。選択している部分以外が薄いグレーなのは、画面の中間地点で視線を遮らないためかなと思いました。
それから、青い下線は繋げるとちょうど、一本の線になる長さになっていました。

②タブのアニメーション
文字を押す→文字の色がじわっと薄くなってから青色に変化+下線が下にスーッと移動(すごくなめらかな触り心地、言語化できないので触ってみてください..笑)
📌Twitterタブを参考にできそうなシーン
・ミニマム × 誰にでもわかりやすいタブにしたいとき
・画面の途中に配置するとき(視線を遮りたくないとき)
⑵ Instagram

●Instagramのコンバーション
・サービスの継続利用
●Instagramタブの役割
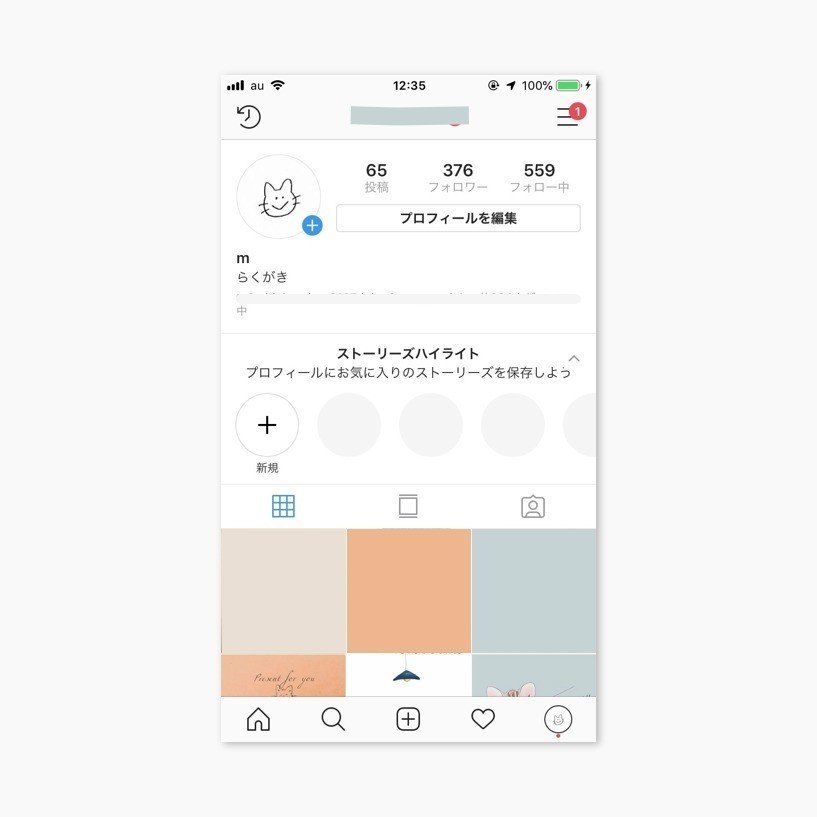
・快適なアプリ回遊。Twitterタブと役割はほぼ一緒?Profileページにおいては、自分の過去の行動(投稿写真、自分がタグ付けされた写真など)をスマートに見返すことができるように手助けをしています。
●タブの特徴

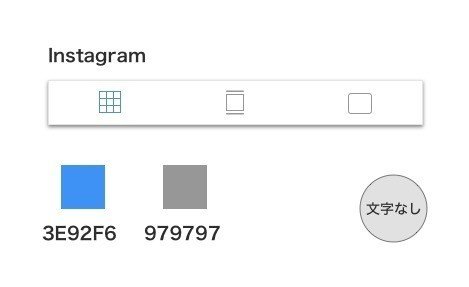
①テキストなし、アイコンのみで表現
インスタのタブは文字がなく、アイコンのみです。文字の説明がいらないのは、ターゲットが若い世代であるから、でしょうか。また、上のラインは、タブであることが認識できる程度にかなり薄く抑えられています(Twitterのグレーより薄い)
②タブの動き
Twitterのタブはスーッと動くなめらかな動きだったのに比べて、Instagramはパッパと切り替わる動きでした...!(語彙力)
📌Instagramタブを参考にできそうなシーン
・たとえば若者がターゲットだったり、あまり説明の必要がない、<とにかくミニマムなタブ>にしたいときに参考にできそう!
⑶ メルカリ

●メルカリのコンバーション
・商品の購入
●メルカリタブの役割
このアプリ内でのゴールは「購入」なので、そこに繋がる「フックを増やす」ことがタブの役割になっているのだと思います。(「なにがあるのかな?」と漠然と見にきたユーザーに、「こんなカテゴリがありますよ〜〜」「ホラホラ!」と商品をわかりやすく見せる)
●タブの特徴
①可動式のタブ
タブの数が16項目。なので当たり前ですが全て一画面で並べることは出来ないので可動式のタブになっています。選んだ項目は「赤字×下線×中央配置」で表現されます。
②下にタブバーがない!
タブとは話がずれてしまいますが、メルカリアプリは画面下にタブバーがないのが他のアプリと比べて印象的でした。通常タブバーを構成する「🔍」などのアイコンは、画面の一番上に配置されています。はじめはこの配置に違和感がありましたが、上から「メニュー →商品のカテゴリ→商品一覧→出品ボタン 」の一連の並びはユーザーの行動の流れとしては寧ろ自然な気がしてきました。
③タブの動き
カテゴリを選択すると、選択したものが真ん中で固定、文字が赤字に切り替わります。
📌メルカリタブを参考にできそうなシーン
・項目が5個以上あるとき
・とりあえず何があるか、カテゴリ&中身をセットでざっくり見せたいとき
に使えそう!
⑷ ZOZOTOWN

●ZOZOアプリのコンバーション
・商品の購入
●ZOZOタブの役割
・ユーザーが目的の商品にたどり着くまでのフローが長い(カテゴリ、メンズレディス、サイズ、値段、色など選ばないといけない項目が多い)ため、途中で離脱しないようにスマートにユーザーを誘導する、重要な役割を担っていそうです。
●タブの特徴
①タブのビジュアルのバリエーションが多い
選ぶ項目が多い中、少しでもストレスを感じず自然に選択できるように、タブがアイコンっぽくなっていたりして(メンズ / レディス / 子供)いるのかなと思いました。
②「戻る」のボタンが大きめ
これも辿り着きたいページに行くまでフローが長いことを前提に、「画面移動」の負担を軽減するための工夫だと思われます。
📌ZOZOタブを参考にできそうなシーン
・ユーザーが目的地に辿り着くまでに複数、項目を選ぶ必要があるとき
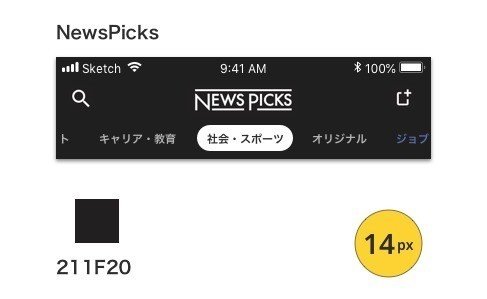
⑸ NewsPicks

●NPアプリのコンバーション
・ニュース記事が無料で読める
・プレミア会員登録
●NPタブの役割
・記事のカテゴリを見せる

●NPタブの特徴
① 非選択の項目の文字はグレー
白×黒のデザインかと思いきや ... 選択していない項目の文字は白ではなくグレーになっていました。主役(選択したカテゴリ)を引き立てるためだと思われます。
② 周りのデザインに溶け込んだデザイン
ナビゲーションバーとタブは境目なく融合しているのに、ひと目でタブとわかるデザインが洗練されていていいなと思いました。
📌NPタブを参考にできそうなシーン
・ナビゲーションバーとタブを区別したくないとき(よりシンプルになる)
⑹ Smooth

●Smoothアプリのコンバーション
・快適なタブ操作で検索スピードが速くなる!
●Smoothタブの役割
・快適な検索体験。役割というよりこのアプリのメインの体験となる機能。
●タブの特徴
①必要に応じてタブの数を増減できる
②タブの中身を自分の好みで選択できる
③とにかくブラウザがサクサク。動きがスムーズ。
📌Smoothタブを参考にできそうなシーン
・サイト内検索で、ユーザーが自分の好みに合わせてページをカスタマイズできても面白そう(カフェのページで、「コーヒー」に絞ってページを表示できるとか、NPなら気になる検索ワードをタブに入力して、関連記事だけが集まったページを表示できる、とか)
⑺ LINE漫画

● LINE漫画のコンバーション
・連載漫画が無料で読める!
● LINE漫画タブの役割
・男女で表示するページ(紹介する漫画)を分ける
● タブの特徴
① ナビゲーションバー内に配置
タブの数が3つと少なくそれ以上増えないからできるデザインだと思いますが、ナビゲーションバーのなかにうまく収まっています(タブの数が10個になったりするとヘッダーの🔍アイコンなどとぶつかるため、ナビゲーションバーの一段下に配置しないといけなくなる)
📌LINE漫画タブを参考にできそうなシーン
・タブの数が少ない×増える見込みがなさそうなとき(注:増えたらデザイン破綻する)
⑻ペイミーくん(紹介ページ)

● Paymeくんページのコンバーション
・Paymeeのダウンロード・利用
● Paymeタブの役割
・企業 / 利用者 で見せるコンテンツを分ける
● タブの特徴
① シャドウがアニメーションで動く!
これは画像なのでわかりにくいのですが、HPではタブの影が動いているんです!(かわいい)なんてことのないタブだから普通と違うと注目してしまいました。
📌Paymeくんタブを参考にできそうなシーン
・コンテンツの途中で見せる対象を分けたいとき
・遊び心あるデザインにしたいとき
以上、おしまいです・・・!
今回、うまく言葉にできなかったりまとまりきらなかったところがあるので、指摘や気づきや「?」となることがあれば教えていただけるととても喜びます...!🙇♀️
普段あまり意識しなかったタブですが、意識して見てみると色々なパターンがあり、それぞれに意図があり、また気持ちよく使えるためにちょっとしたアニメーションが仕込まれていたり、と発見は多かったです..!
実践して初めてインプットの意味がわかってくることもあるかなと思うので、次アプリデザインをするときはどういう観点でタブをデザインするか、このnoteも見返しつつ考えてみたいと思います💡
引き続き、コンポーネントトレースは続けていきたいと思います〜!
最後まで読んでいただいた方、ありがとうございました!!🌼
