
エッセンシャルグラフィックスでテレビを作りたい【Ae】
お疲れ様です、むとうです。
記事をご覧いただきありがとうございます。
前回「個人的エッセンシャルグラフィックスのすゝめ」という記事を書きました。
今回はこの機能を使って、チャンネル切り替え機能付きのテレビっぽいコンポジションを作っていきます。
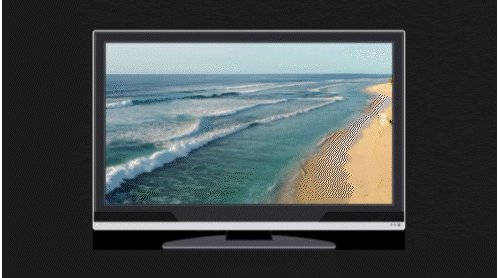
こんなかんじです。

必要なもの
テレビのフレーム素材
テレビに流すための映像:3枚
作り方
新規コンポジションを作成します。
今回は
"01_main"というコンポジションと、
"02_TV"というコンポジションを用意しています。

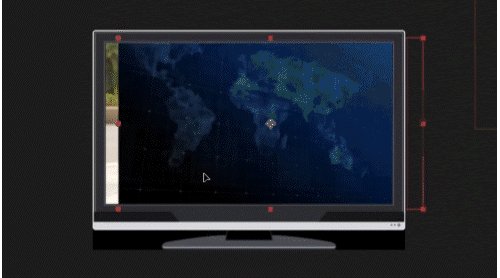
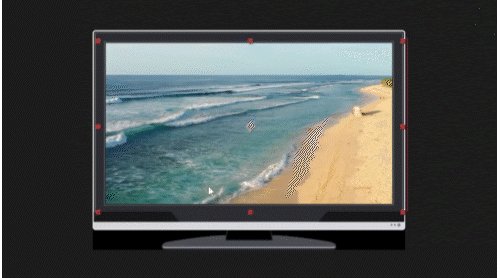
"02_TV"コンポジションにテレビと映像を配置していきます。
今回はトラックマットでいい感じに切り抜きました。

不透明度を選択して
プロパティをエッセンシャルグラフィックに追加!
これを映像の数だけ繰り返します。

"02_TV"側での設定は以上です。
"02_TV"を"01_main"に配置すると、プロパティパネルから不透明度を変更できるので、映像を自由に切り替えることができます。

だけどテレビってもっとカチカチ切り替わって欲しくないですか?
なので最後にチャンネルをドロップダウンリストで制御して、テレビを切り替えるみたいに映像の変更ができるようにしちゃいます。
テレビのコンポジションに「ドロップダウン制御」を追加。
エッセンシャルグラフィックスを設定したコンポはトランスフォームの下に「エッセンシャルプロパティ」という項目が出現するので、そこに表示されている映像の不透明度にエクスプレッションを書いていきます。
内容は「リストの⚪︎番目が選択されているときに不透明度を100%、それ以外なら0%」という内容にしたいので
if(effect("ドロップダウンメニュー制御")("メニュー")==1){100}
else{0};となります。

これを不透明度プロパティの数だけ繰り返したら完成です!!!
リストを増やせば増やすほど切り替えられるチャンネル数が増えます。
同一コンポジションに別々のものを表示してできるのがテレビっぽいな〜と思ったので作ってみました。
みなさまも好みのテレビを作って遊んでみて下さい。

ここまでご覧いただきありがとうございました。
エッセンシャルグラフィックス、おすすめです。
そのほか「エッセンシャルグラフィックスを活用してこんなことできたよ〜」とか「これってエッセンシャルグラフィックスでできない?」があればコメントいただければ幸いです☺️
