LINE広告用 APNGの作り方
はじめに
こちらは、LINE広告(LAP)にて出稿できるAPNG広告を制作する広告代理店のデザイナー向けのマニュアルになります。
単純な作成方法だけでなく、いかにうまく容量を調節するかといった部分もまとめておりますので、APMGに苦しめられている同志のみなさんはぜひ参考にしてください。
APNG入稿規定
ファイルサイズ:最大300KB.
画像サイズ:600x400.
秒数:最短1秒、最長4秒まで
フレーム(画像)数:5~20.
ループ数:1~4.
AfterEffectでAPNGを作成する
①コンポジション設定
コンポジションを右クリック>コンポジション設定
下記のような状態に設定
幅 600px
高さ 400px
フレームレート 5~20
デュレーション 0:00:01:00

②コンポジション内でアニメーションを作成
全く同じ絵柄のフレームが連続で存在すると、圧縮時に1フレームにまとめられてしまうため、1フレームごとにスケールや位置を0.01くらいずらすようにする
③書き出し
1.コンポジションを選択した状態でコンポジション>レンダキューに追加
2.レンダーキュー上で出力モジュール設定を開く
3.形式をPNGシーケンスに変更
4.出力先を設定(PINGシーケンスを入れる用のフォルダを事前に用意しておくと便利)
5.右上のレンダリングボタンを押すと、指定した出力先に書き出されます

「アニメ画像に変換するくん」でAPNG化
「アニメ画像に変換するくん」のDLはこちら
windows
https://apps.microsoft.com/detail/9n36kvc52st9?hl=ja-jp&gl=jp
mac
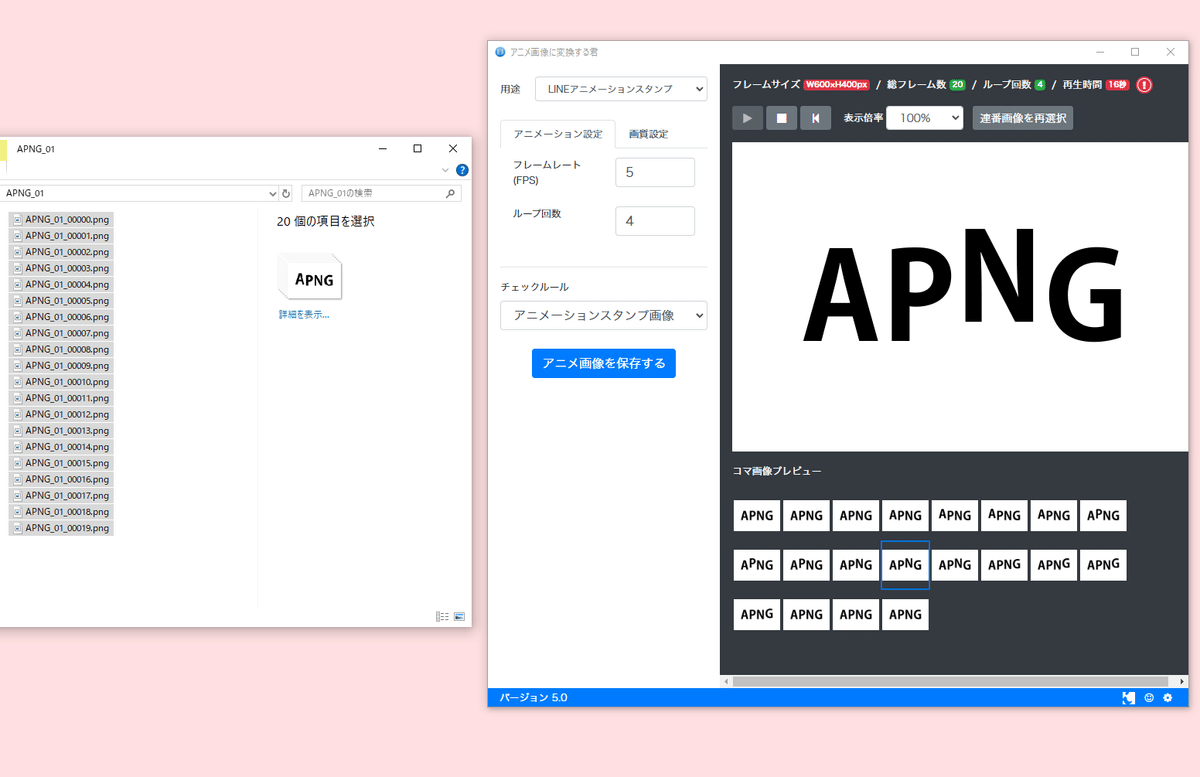
①「アニメ画像に変換するくん」にデータを入れる
AfterEffectから書き出したpng画像をすべて選択して、「アニメ画像に変換するくん」、にドラック&ドロップ

②フレーム数とループ数を設定
基本的にはAfterEffectで設定した時と同じフレーム数を入力し、ループ回数も4にする
※右上のフレーム数/ループ数/再生時間が入稿規定を満たしているか必ず確認する

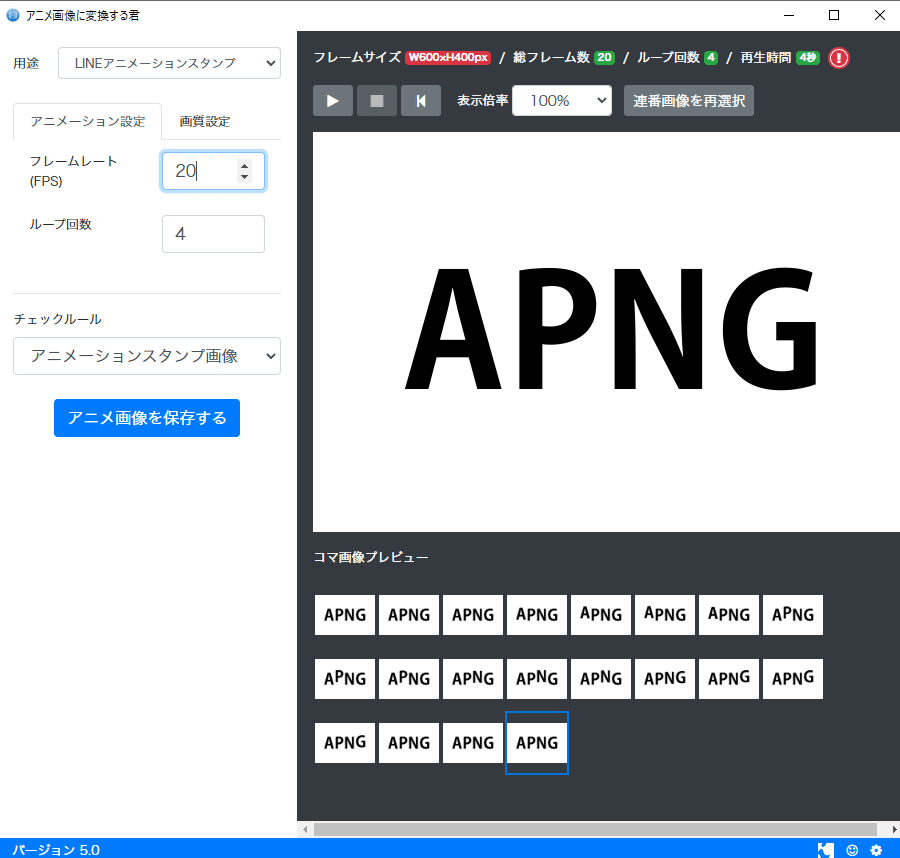
AEで作ったアニメーションより意図的に少し早くしたいor遅くしたい場合はここで調節することも可能
【早くする例】
・10フレームで書き出したAPNGを「アニメ画像に変換するくん」上でフレームレート20、ループ数4、再生時間2秒で設定
【遅くする例】
・20フレームで書き出したAPNGを「アニメ画像に変換するくん」上でフレームレート10、ループ数2、再生時間4秒で設定
※あまりここをいじりすぎると再生時間が4秒を超過していて入稿エラーになることも多いので注意!
③書き出し
「アニメ画像を保存する」ボタンを押して、保存先を設定して保存!
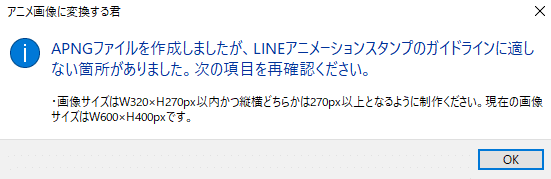
こういうポップアップが出てくるけど気にしなくていいです。なぜなら我々はLINEスタンプを作っているわけではないので、、、

Tiny PNGで圧縮化
TinyPNGというサイトに書き出したAPNGをドラック&ドロップして圧縮します。
2~3回、繰り返し圧縮にかけると効果的です!
書き出したデータがどうしても300KB以内にならない場合の解決策
解決策① フレーム数を削る
AfterEffectのコンポジション設定でフレーム数を落としてから再度APNG化!
ぬるぬる動かす必要がない場合や、写真とかグラデーションの多いイラストなどが入っており、絶対容量超過しそうなものは最初から5フレームで作成するとスムーズです。
解決策② ポスタリゼーションをかける
フレーム数落としても解決しないことって正直あります…
その場合は奥の手「ポスタリゼーション」です!
エフェクト&プリセット>ポスタリゼーションを該当レイヤーに適用
ギリギリ画像の描画が損なわれない程度にレベル数を下げてから、再度書き出してAPNG化

解決策③ 重要な部分だけ切り抜いて、背景を単色にする
ここまでくると奥の奥の手なので、5フレームで限界までポスタリゼーションかけてる状態は当然として、さらに重要な部分(顔や商材など)だけ切り抜いて背景を単色にして上で書き出してAPNG化します。
もしこれでも300kb超える場合は重要な部分の画像を小さくして、単色の面積をさらに増やすしかないです。

ここまでやっても300kb以上になることはあまりないですが、もしダメだったら諦めてください。私はこれ以上の奥の手を知りません。
発注者に無理っすわ!と伝えましょう。
