
Hack Dayで三冠するためにやったこと ——Yahoo! JAPAN Hack Day 2019 参加記
2019.12.14-15開催の「Yahoo! JAPAN Hack Day 2019」にて、僕の属するチーム「ポピポポピピプピリロピロリププププピーポ」が「O2O賞」「Happy Hacking賞」の2つの賞をいただいた。(2020.01.23 追記 → もう一つ賞をいただき、賞が3つになりました)

チーム名が長すぎる
本番のプレゼンは以下より。最後の方には授賞式のシーンもある。
Yahoo!のプレスリリースにも載ってしまった。
300人以上のクリエイターが24時間で作品を開発して競い合うイベント 「Yahoo! JAPAN Hack Day 2019」開催レポート - プレスルーム - ヤフー株式会社
我々が作ったプロダクトを端的に説明すると、
フィールド内を縦横無尽に走り回る寿司。注文すれば直線距離でやって来る他、注文履歴を学習し次に頼まれそうな寿司はすでに近くにいる
という感じである。

よく見ると一番右のエビは注文されて光輝いている。
この記事では、賞をとるために僕たちがやったことをできるだけ詳細に——自身の備忘録としても——僕の目線で記録しておきたいと思う。コンテンツが多すぎてはちゃめちゃに長いが、飽きないように頑張ったので最後まで読んで欲しい。最後に宣伝があるから。
はじまりは1年前
「寿司がフィールド上を動き回ってて、注文したら直線で来たら面白いと思うんやんか」
「は?」
ある日の昼下がり、学科の控室で同期とこんな会話をしていた。
僕は小さい頃からしょうもないことを全力で考えるのが好きで(おそらく空想科学読本のせい)、中高生の間は
東京-大阪間の移動を最速にするには気送管のような機構があれば良い
→加速度さえ常識的であればいいから、半分加速し続けて半分減速し続ければめちゃくちゃ速くできる
→そうすると音速の方が律速になるので、ソニックブームに耐えるために両端は円錐形でなければならない
→これをレモンジェットと名付けよう
のようなことをずっと考えていた。
その癖で、その日も寿司について悩んでおり——この頃僕はかなり精神的に病んでいて、「寿司のことを一瞬でも考えたら寿司に行く」くらいの制約をつけることで精神の平穏を保っていた——、どうすれば食べたい寿司を効率的に食べられるか、食べたいとは何か、そもそも我々には食べたいネタなどなく、寿司を食べているという事実を「食べている」だけなのではないか、などと思いを巡らせていた。

このころ頭にあったこととしては、上からKinect的なやつで撮れば皿の位置情報を把握できそうだということ、でも完全な中央管制は面白くない上にスケーラビリティがない(皿の数が多くなるとサーバー側の負担が大きくなり過ぎる)ことなど。
案出し
そんなこんなでハッカソンに誘われ、とりあえず第一案としてこの一年以上温めていたネタを出した(寿司だけに)。
「映える」プロダクトを目指す
最終的には90秒のプレゼンになるのだから、パッと見の印象がわかりやすく、面白く、ヤバいものでなければならない
そのような気持ちから、映えポイントを稼ぐことを常に考えていたのだが、寿司はとりあえずめちゃめちゃ映えると思った。

こんなんで伝わるんやろうか。

伝わった。
結局、案出し自体は40個ぐらい出た。他にあった案としては、「ビリヤードの解を投影してくれるやつ」、「ツイートする前にfavRT数を予測するやつ」などがあった。特にビリヤードに関しては、
これ絶対、やってる本人以外には見られたくない補助ラインだよね(笑)隠し機能で、出てほしい(笑)これで上手くなっても、凄いけど、びっくりが半減しちゃいそー それかポイントが貯まると一瞬スーパーショットをやれる的な感じで補助ライン出るとかpic.twitter.com/HvmrEMuGUh
— 黒ラブ教授(理系と文系の研究者、科学コミュニケータ) (@kurorabukyouzyu) December 4, 2019
大会直前にほぼ同じやつが回ってきて肝を冷やした。
メンバー
アカペラサークルの仲良し5人組で集まったが、
とぅも: フロントエンド
かも: バックエンド、データベース
しう: 画像認識
ぱぬ: ハードウェア、資材調達
という感じでみんなつよつよだったので、僕は主にマネジメントとプレゼンを担当した。
もちろん僕自身もエンジニアなので困ったときにはそれぞれのところで遊撃手的なムーヴはできるし、何よりいい感じに得意分野が分かれたので僕は自分の(この中では)得意なデザインに振ろうと思った。
チーム名
これだけ多くのチームがあるんだから、プレゼンもみんな飽きるだろう。呼ばれた段階でみんなが注目するようなチーム名でなければならない。名前の段階から、「こいつらやばいやつ」感を出すということ。
エントリーの段階から、Hackは始まっている。
あれは高2か高3だったか、「あの花ジェネレータ」みたいなやつでいかにボケるかをひたすら考えていた時期、授業中に思いついた妙案。

最後の「ポ」に句点を利用しているのがポイント。
本来の読み方は上記の通り「ポピポポピ/ピプピリロ/ピロリププ/ププピーポ」なのだが、「ポピポポ/ピピプピ/リロピロリ/ププププピーポ」の方が読みやすい様子。
実際、

いい感じに目立った。
本番では、司会の山下まみさんがチーム名を噛まずに読み切ったことで会場が沸き、プレゼンする前から場が温まった。ここまでの効果があるとは予想していなかった。というか声優ってすごい。感服。
山下まみさん @yamashita_mami が一発で読んで拍手喝さいになった瞬間。さすが声のプロよ!🐈#つくるってたのしいね https://t.co/rpPIOzTVQA
— Hack Day(ヤフー株式会社) (@hackdayjp) December 15, 2019
公式にもツイートしてもらえた。
その他の案には、「為替と株の値動き」「30万円までなら貸せます」「出場者ズ」などがあった。
ちなみにもう一つのボツ案として「ミニ山口達也」があった。5分ぐらい笑った。
本体
「一台3000円に抑えたい。Arduinoっていくらだっけ」
「3300円」
金がいくらでもあるなら何だってできる。金がないからこそのHackである。
そもそも今回の機体に要求されることは多く、
自分の位置を認識するセンサー(or 外部センサーで取得する)
皿が取られたことを判定するセンサー
モーターを制御する電気信号
サーバーと通信する環境
など、様々なI/Oが必要であった。
マイコンはそもそも高く、さらにカメラだの何だのをつけるとゆうに5000円は超える。マイコンのような物が入ったもっと安いデバイス。中古のwiiリモコンという説も出た。そんなこんなで3時間ぐらい悩んだ挙句、
「そんなんできるんスマホぐらいしかないやん」
「それだ」
もちろん最新機種は高いが、中古のアンドロイドなら2000円くらいで買える。もっと言えば、友達を当たれば古いスマホくらい出て来るだろう。
かくして、知り合いからスマホを集めまくった。
ちなみに、
ヤフーさん、紹介していただきありがとうございます!☺️
— 「toio」公式@ロボットトイ (@toio_jp) December 15, 2019
toioキューブはスマートフォンに繋げることも出来ます✨
動画の「ウロチョロス」は無料アプリなので、キューブをお持ちの方は皆さん是非遊んでみてください👐🌼
▼詳しくはこちら!https://t.co/yy1ZIeGXu0 https://t.co/szSca11NSe
toio来てるんかい〜〜〜〜〜〜〜〜〜〜〜
toioに載せれば良かった〜〜〜〜〜〜〜〜〜〜
モーター
「イヤホンジャックって電気信号出せるんじゃね?しかもステレオで」
さて、スマホからモーターを動かすってどうするんや。
というかそもそもスマホから電子回路に信号を送るってことは、電気信号を出せるI/Oがなければならない。そんなのあるわけ...。
ある。イヤホンジャックだ。
調べたらこんな記事があった。
あまりに怖くて泣いちゃった(上記記事より)
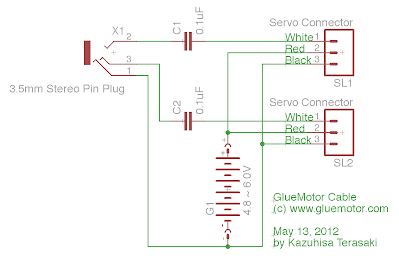
もう少し調べると、偉大な先駆者がGlueMotorなるものを作っていた。

要するに、ステレオ音声が[0,1]の信号のようなもので、それを電池でamplifyすることでモーターを動かしている。今回はブラウザ上から非常に精神衛生によくない音を出すことでモーターを制御した。コードをTypeScriptに書き換えるのは、とぅもが一瞬でやってくれた。kami。
その他I/O
まだやることは山積みである。
皿が取られた判定をどうするか。
皿の裏に指のようなものを付けるという案もあったが、安定性から却下。最終的にAndroidのchromeからなら照度センサーにアクセスできることを知り、解決。
今回はブラウザから制御しているが、KotlinやSwiftでネイティブで書けば、どちらでもちゃんと動かせるだろう。
取られたらスマホが鹿威しのように傾いて、それを検知する案もあった(このサイトなど)。
また、注文を受けたら(他の人に取られないように)台座が光輝く必要があった。もう電気信号を出せる場所がなかったので、スマホの画面の一部を白にすることで、それを照度センサーで読み取ってamplifyし、LEDを光らせた。

LEDを光らせるテスト。
スマホでできること全部やりましたみたいな感じになった。
おかげでスマホは信じられない勢いで電池がなくなるようになった。
フィールド
寿司が独立で動くためには、寿司は自分の位置を認識しなければいけない。赤外線や超音波といった方法も考えられたが、会場の環境光・環境音に対しての頑健性が怪しかったのでボツに。最終的に、床のカメラ映像で特定することにした。
任意の点に対して一意なフィールドとして、Adobe Illustratorのフリーグラデーションのようなものが考えられたが、微細な色は環境光によって変わるのでこれも却下。
こんなやつ。
そこで思いついたのが、魚偏の漢字。なんかいっぱいある気がするし、何より寿司屋っぽくて映える。
Unicodeでは、漢字は部首ごとに収録されているため、魚部の漢字だけを取って来ることは容易い。調べてみると、
CJK統合漢字・魚部: 395字
CJK統合漢字拡張A・魚部: 115字
CJK統合漢字拡張B・魚部: 580字
計: 1090字
ん?
ということは、(「魚」を除いて)部首が魚である漢字は1089 = 33²字ということ!

ぴったり正方形!
(フィールドデータを見たい方はこちらから。クソ重いpng/pdfと、A3で印刷すれば本物のサイズのフィールドを作れるpdfもある。)
拡張Unicodeにめちゃめちゃ対応してるかっこいいフォントなんかこの世にないのでは、最悪手書きか?と思っていたら、花園明朝なる物があった。感謝。
あとで知ったが、こういうのはQRコードとかでやるのが一般的らしい。まあ魚偏の漢字の方が目デバッグしやすかったから結果オーライ。そのぶん精度に苦しめられたが。
まあでも実際、
(゚ー゚*)。oO(何がおきているのか..)
— Hack Day(ヤフー株式会社) (@hackdayjp) December 14, 2019
漢字が大量に印刷された巨大な紙を切っているチームさんがいます。何のイベントなの!#つくるってたのしいね #ハッカソン pic.twitter.com/mmpm2q9geH
これも公式に取り上げてもらった。映えるってだいじ。
というかYahoo!のプレスでも、機械学習と魚偏で説明をされていた。世の中何がウケるかわからない。
画像認識
パターンマッチングで位置取得と言えば簡単そうだが、拡大・縮小や回転にも頑健でなければならないとなると少し骨が折れる。
最終的にはAKAZEで特徴点抽出してからテンプレートマッチングという流れでうまくいったっぽい。しうありがとう。
でも実際、画像認識の精度は撮れる画像の質に大きく依存するのでハード面で大変だった。

実際にスマホから撮れる画像。こんなもん。
環境光の影響を受けないよう、台座は暗室のようにして中にLEDをつけた。
二値化をしようとしたが、それでも漏れ入って来る光のせいで断念、最終的にはガンマ補正を適切にかけ、さらに特徴点検出のスレッショルドをいい感じにチューニングすることで何とか実現できた。
フィールド全体だと精度と時間が悪いので、現在位置を予測してその近辺のみを探索している。
ちなみに今回は、「取得画像をフィールド画像にマッチング」という方法をとったが、「漢字たちを取得画像にマッピング」でもいいかもしれない。
(リスク分散のために途中まで試していたが、前者でうまくいきそうだったのでやめた)
台座
台座に要求されることは多かった。
スマホのカメラが台座の中心になるよう固定されること
モーターや(注文時に光る)LEDと、そのための電池を固定すること
カメラの画角に、最低でも一文字は完全な漢字が入ること
皿を取ったらスマホの照度センサーに光が当たるようになること
そもそも皿が取りやすいこと
2輪で走行を制御し、倒れないために滑るだけの脚もあること
何より、見た目が可愛いこと
などなど。
何度か試作を繰り返し、量産するコストを削減しつつ上記の機能を満足させようとした。ぱぬがCADを勉強して3Dプリンタで印刷した。

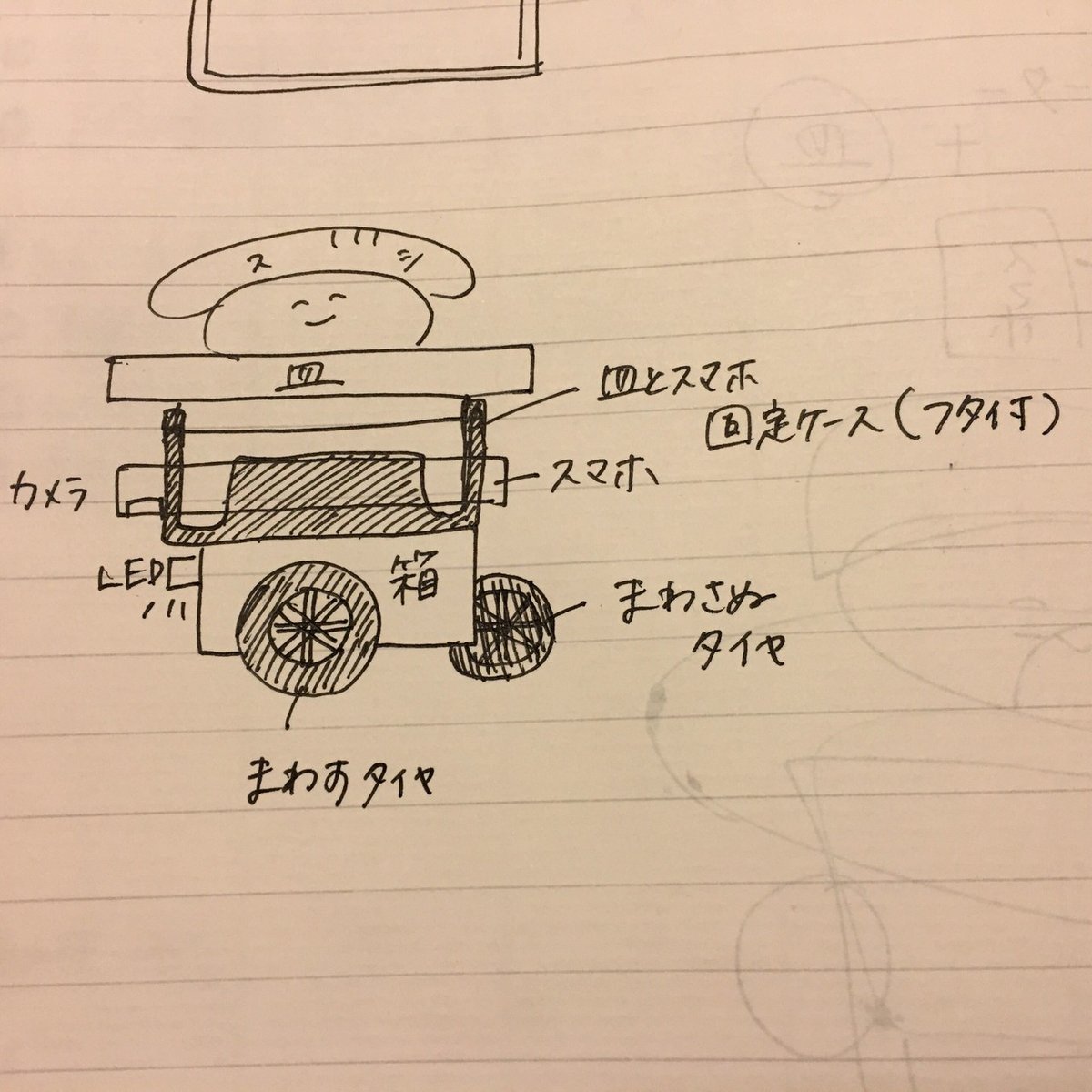
初期の構想。

待望の第一子。ここから無駄が削られていく。
結果、円筒形をくり抜いただけのシンプルさになった。3Dプリンタは複雑度に応じてすごく時間が変わるので、シンプルに作れて良かった。ちなみに本番で展示した8台には配管工事に使うボイド管を作った。8台印刷はさすがに時間がめちゃくちゃかかるため。

車体の中身はこんな感じ。モーター用の電池パックが見える。

完成形。エビが光っている。
漆塗りのようにして金で装飾したのも映えポイント。塗装できる場所を探して東大駒場キャンパスまで行った。それほど見た目は大事。

時間ないのに何してんだろ。
サジェスト
「機械学習みたいなのはどこかにぶち込みたい」
「でもAIって言いたくないな、宗教上の理由で」
シームレスな寿司体験のためには、次に食べたい寿司は注文するまでもなく手元にわらわら来て欲しい。
サジェストには、個人的に推しているPitman-Yor 過程に基づく可変長 n-gram 言語モデルを用いた。VPYLM自体は自然言語処理がモチベーションの言語モデルだが、音楽理論におけるコード進行解析やメロディ自動生成などにも活用例があるモデルである。
系列データからの生成確率推定には通常n-gram隠れマルコフモデルが用いられるが、自然言語のようにnが未知の場合には推定する必要があり、そのnまでギブスサンプリングで学習してしまおうというのが概略だ。
(アルゴリズムに関して詳しくはmusyoku氏の解説を参照して欲しい。)
実装はmusyoku氏のC++実装を改変して、学習して推定したパラメータから次に来そうな単語ランキングを取得した。

id: 019, id: 018と頼んだ次に来そうな寿司ランキング
ちなみに学習用コーパスは、寿司を10皿食べるフォームを作って協力を募った。250人分くらい集まった。久しぶりにGASを書いてテンション上がった。

今回はオンライン学習っぽいコードは書いていないが、寿司の種類が高々2桁なので注文のたびに学習しても全然大丈夫だと思う。
この時は、これのおかげでマーケティングの賞をいただけることになるとは思ってもいなかった。世の中難しい。
クライアントアプリ
元々はタブレットを置いて、固定の席でやろうとしていたが、画像認識できるんやから縁にある漢字を読み取ればそこを席にできるやん、みたいな結論に至った。そこは未実装。でもやれと言われたらすぐできる。
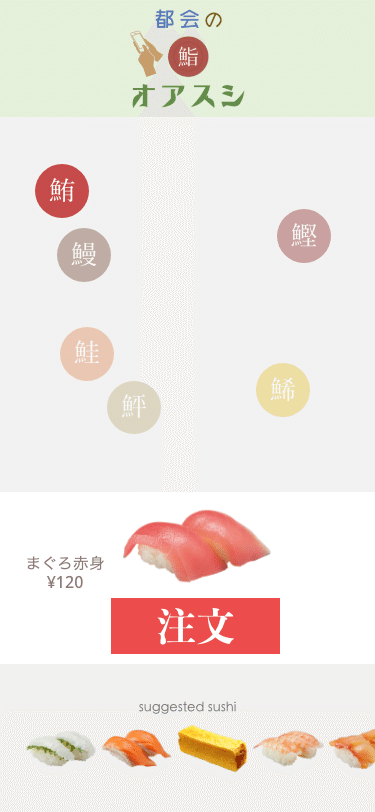
クライアントアプリは、注文こそできるが、CSSまで完璧にするところまで辿り着けず。Adobe XDでデザインまでは行っていた。

UIデザインはそこそこ
開発期間があと数時間あったら、ここを完成させるべきであったと思う。本当は来て貰った人に着席してもらい、彼らのスマホから寿司を注文して欲しかった。
制御
「どうやって寿司が衝突しないようにすればいいか...」
「むしろ衝突をモデリングすればいいのでは?」
「天才か?」
我々のプロダクトについての書き出し、「寿司がフィールド上を縦横無尽に動き回り」、これが実はとても難しかった。
一見ランダムなようでdeterministicな動きを指示してもよいが、非常に手がかかる上にスケーラビリティに乏しく、現実味に欠けた。
そこで思いついたのが、衝突のモデリングであった。逆に衝突させてしまうのだ。そうすればここの皿はブラウン運動しているような感じになる。柔よく剛を制す発想。ありがとう嘉納治五郎先生。

かわいい。
実際はこのシミュレーション通りにやるとある皿の速度が最大でn倍(nは皿の数)になってしまうので、速度の絶対値は固定した。エントロピー的にも冷えないしいい感じだと思う。
未実装だけれどやりたかったこととしては、一定時間経ったら寿司が自殺する(板前の元に帰る)、などがある普通にサーバーから指示出すだけであるが。
ストーリー
勝つにはまず敵を知らなければならない。
まず最初に昨年のHappy Hacking賞を獲ったチームのプレゼンを見た。
『meters』by つくるらぼ。
スライド全体の世界観が統一されているのはもちろん、一番注目したいのが、ユーザーにとって何が嬉しいかをユーザーの視点で、時系列順に説明していることだ。
我々も、こんなカオスな作品ではあるが、ユーザー視点で嬉しさを説明しようと思った。案は2通り:
1. 時間がない現代人に、マジで一秒の無駄もなく寿司を届けたい
2. 寿司はもっとストレスフリーになる。もっとUXの良い寿司を。
これもみんなで何時間も話し合ったが、前者の場合、作り置きした寿司を口の中に突っ込むぐらいやらなきゃいけないような気がしたので後者になった。
結果的に、授賞式でも「街の寿司屋はもっともっと面白くなる」という評価をいただいた。
また、どの賞を狙うかみたいな話もしていた。
その賞として紹介されたときに自然なストーリーになるように、賞に合わせてわかりやすくストーリーを組み立てるべきではないかと。
しかし、とりあえず最優秀賞を目指せばいいんじゃないかという気持ちと、ありとあらゆる部分からヤバさを出していけばどれか引っかかるんじゃないかという慢心から、ボケまくるという結論に至った。
結果的に、僕たちは「スマホからサーボモーター」とか「画像認識が〜」みたいなのがウケると思っていたが実際には機械学習と魚偏がウケたので、世の中わからないなと思った。
プレゼン
上記チームに勝つためにはどうしたらいいかを考えた結果、プレゼンは絶対に高度なアニメーションにしようと決めていた。
普段自分が研究発表などをするときは等身大のプレゼンをするためにアニメーションは用いず簡潔に述べることに徹するのだが、今回は実物以上に見せなければならないので、「すごそうな雰囲気」を出す必要があった。というか、デザイナーが居るというアドバンテージを活かすならそれ以外に選択肢はなかった。
プレゼンの最初に目に入るタイトルロゴの時点で、プロダクトの雰囲気が誤解なく伝わる必要があった。

(ちなみに公式のツイートなどで「オア鮨」となっているのは、プロダクト名は開発終了よりだいぶ前に提出しなければならず、その時点ではfixされていなかったからです。)
タイトルの「都会の」はプロダクトのハイテク感を表している。そして「オアスシ」の部分は、あくまで寿司というのは生活の憩いの場であるということ、そしてジョークによって少しの遊び心と狂気を表現している。もちろん元ネタはORANGE RANGEのこの曲だ。
セ〜〜〜〜〜ル
「都会の」の部分は近未来感のために「GD-高速道路ゴシックJA」、オアスシの部分には親しみが湧くような「昭和モダン体」を用いた。上記のPVの懐かしさ、シュールさも意識した。
対象があくまで食品なので、色はどぎつくならないように気をつけた。自然派で和風の配色を心がけた。目を惹くために、ロゴは動くものとし、左側のスマホを持つ指が焦るようにタッチすると寿司が駆けつけて来るようにした。

草。
このロゴの真ん中の「鮨」はそのままフィールドに変化していくし、真ん中の皿はこれ以降のスライドの皿と全く同じものにすることで、最初から最後まで違和感のないUXを実現している。90秒という短い時間に全てを詰め込んでいるが故に、聞き手の集中力を切らさぬよう定期的にボケを挟み、スライドも目を離すタイミングがないようにシームレスに作った。パワーワードならぬパワースライドである。実はこのプレゼン、Keynoteオンリーでできている。

「unique(一意)な魚偏の漢字」はやっぱりウケた。

謎の式もやっぱりウケた。ちゃんと確率を求める再帰式です。

こういうやつ、どうしても入れたかった。
90秒という時間は、僕たちの喋りたいことを喋り切るには短すぎた。
当初の原稿から半分くらい削ったが、それでもノンストップで話続けてちょうどくらいの量になってしまった。だが、それ故に直前に話す担当を割り振ったにもかかわらずほとんど練習が必要なかった(全力で喋ればぴったりで、スライドは僕が操作すればいいので)。ありがとうぱんちゃん。
展示
「Happy Hacking賞のためには、この時間が一番大事だから」
唯一のハッカソン経験者であるぱぬは、開発が終わってプレゼンに向かうときにそう言った。
Happy Hacking賞は、ニコ生の視聴者投票と、会場の参加者による投票の二つで決定する。プレゼンの後にある1時間の展示時間に、いかに参加者の、そして審査員の心を掴めるかが鍵であった。
我々のブースは入り口から見て一番奥の、しかも角であった。この時ばかりは、クソデカプロダクトを作って良かったと思った。

めっちゃ端っこでした。
8台全てわらわら動かすところまでは行かなかったが、最低限二台がちゃんと動いてくれたおかげで、プロトタイプとしての機能を十分果たせたと思う。かもととぅも、本当にすごい。
また、プロダクトには本物の寿司を載せようと決めていた。予算さえあれば板前とか呼びたかったし、衛生的にOKなら参加者に食べさせたいくらいだった。なんなら食品衛生責任者資格を取ろうかという説まで出た。
実際、ブースに見に来た人が「あ!これ本物だったんだ!」みたいな反応をしてくれて、そこから会話が始まったりしたので本物を乗せて良かった。ちなみにこの寿司を買うがために僕は1時間秋葉原を彷徨い、5軒くらい店を回った。そのせいでプレゼンが超ギリギリになったのは言うまでもない。
まとめ
やるからには賞を獲ろうと決めてやってきたので、二冠できて本当に嬉しい。
荒削りでもバグがあってもいいから、とにかく動くプロトタイプにしてみる場所。
限られた時間の中でできることできないことがあり、悔しいこともいっぱいあったが、目的である「動くプロトタイプを作る」という意味では、僕らが作りたいものはある程度伝わるように作れたと自負している。
公式の記事。
僕の雑な思いつきを実現してくれたチームメイト、スマホ募集や寿司アンケートに協力してくださったみなさん、素敵な大会を用意してくださったHack Day 2019の運営のみなさん、噛まずにチーム名を読んでいただいた山下まみさん、そして応援してくださった全ての人たちに感謝を述べたいと思う。ありがとうございました。
そしてありがとうついでに、実はHack Day 2019にはまだ発表されていない賞がある。Buzz賞だ。今回の作品に関して一番バズったツイートをしたチームがもらえる賞である。(2020.01.23 追記 →Buzz賞取れました!)
昨日と今日開催のYahoo Hackday 2019で、僕らの作品「都会のオアスシ」がO2O賞とHappy Hacking賞をダブル受賞しました!!
— たかはま (@grouse324st) December 15, 2019
フィールド上を寿司が自在に動き回り、注文されると駆けつける次世代の寿司体験を楽しめます!
(バズり賞のためにいいねRT希望)
Hack ID:20#HackDay2019 #つくるってたのしいね pic.twitter.com/sJVhQgI4ih
これとか、
Hackday 2019、ポピポポピピプピリロピロリププププピーポ(Hack ID: 20) にて出場し、
— 雑貨屋ねりこ/とぅも (@tomo_zow) December 15, 2019
寿司を縦横無尽に走り回らせるプロダクト『都会のオアスシ』が
- O2O賞
- Happy Hacking賞 (一般投票を最多獲得)
を受賞しました!!!
やった〜〜 初ハッカソン楽しかった!#hackday2019#つくるってたのしいね pic.twitter.com/d2OdutCww3
これとか、
【報告】
— shio⑅ᵕ_ᵕ̩̩ƪ (@music_shio) December 19, 2019
Hack Day 2019で、機械学習しながら魚偏の漢字の上を走り回る寿司を作ってO2O賞とHappy Hacking賞をダブル受賞しました。
何言ってるかよくわからないと思うのですが、全貌をnoteにまとめたのでぜひ読んでください。https://t.co/pu5MK1Aq9m
HackID:20#つくるってたのしいね#HackDay2019
これとかである。
みなさんのfavRTによって、この記事のタイトルの「二冠」が「三冠」になるかもしれないのだ。もし我々のプロダクトを少しでもいいなと思ってくださったなら、上記のツイートなどを拡散していただけると一同泣いて喜ぶ。
HackID: 20
チーム名: ポピポポピピプピリロピロリププププピーポ
よろしくお願いします。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
2020.01.23追記
おかげさまで「Buzz賞」もいただけ、無事タイトルが「三冠」になりました。皆様、ご支援ありがとうございました。
お礼にこんな動画を作りました、よろしければご覧ください。


