
軽量・シンプルなはてなブログのSNSシェアボタンを作りました【コピペOK】
はてなブログには、こういったSNSシェアボタンがデフォルトで用意されています。

はてなブックマークをはじめ、Facebook、Twitter、LINE、Pocketなどのパーツをチェック一つで着脱でき、シェアされた数までカウントしてくれる優れモノ・・・
なのですが、かなり重いんです!
記事を開いたとき、SNSシェアボタンだけ数秒遅れて表示されるのが気になって気になって。
また、SNSごとにボタンサイズが異なるのもイマイチだと思います。
ということで、ついに先日、軽量・シンプルなSNSシェアボタンを自作しました!
『意外に良いのができたな』と満足していますw
同じ様に悩んでいる方が多いのではないかと思ったので、コピペ用のコードを公開することにしました。
困っている方はぜひご利用ください。
シェアボタンの設置例はこちら(関東きのこの会HP)↓
作成したSNSシェアボタンの特徴
私の作成したSNSシェアボタンはこちらです。
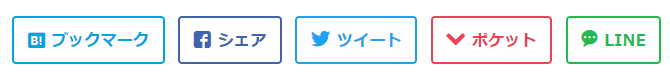
<PC表示>

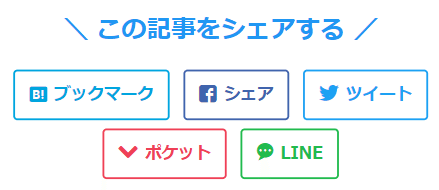
<スマホ表示>

主に4つの特徴があります。
1.htmlとcssのみで出来ている
2.はてなブログ専用のWEBアイコンフォントを使用
3.シンプルなデザイン
4.シェア数のカウントは無し
簡単に解説いたします。
1.htmlとcssのみで出来ている
私はjavascriptやjqueryなどのプログラミングが出来ないので、htmlとcssのみで作っています。
その分軽いです。
2.はてなブログ専用のWEBアイコンフォントを使用
はてなブックマークやFacebookのロゴマークは、画像ではなくWEBアイコンフォントで表示しています。
WEBアイコンフォントと言えば『Font Awesome』が有名ですが、利用する場合は全種類のアイコンを読み込まなければならず、その分重くなってしまいます。
そこで、このSNSシェアボタンには、はてなブログ専用のWEBアイコンフォントを使用しました。
実はあまり知られていないのですが、はてなブログには元から専用のWEBアイコンフォントが読み込まれているんです。
3.シンプルなデザイン
SNSシェアボタンは読者にとって必ずしも必要なものではないと思っているので、目立ちすぎずシンプルなデザインを心がけました。
通常時は白抜きで、アイコンとロゴ、ボーダーだけ色が付いています。
そして、マウスオーバーした時だけ背景に色が付くようにしました。

4.シェア数のカウントは無し
シェアしていただけると嬉しいので、カウント表示があった方がモチベーションが上がるという人も多いかもしれません。
しかし、そのカウント数を取得する動作に時間が掛かっている可能性が高いため、今回は軽量であることを優先し、無しとしました。
コピペ用コード
それでは、はてなブログに貼り付けて利用できるコピペ用のコードを紹介いたします。
主に記事上に設置することを想定した『左寄せデザイン』と、記事下に設置することを想定した『中央寄せ、コメント付きのデザイン』を作成しました。
お好きな方をご利用ください。
記事上用(左寄せデザイン)

自分のサイトの記事タイトル表示に併せて左寄せにしてあります。
サイトデザインによって適宜調整してください。
コピペ用html
貼り付け場所は、ダッシュボードの『デザイン > カスタマイズ > 記事 >記事上』です。
<!--記事上 SNSシェアボタンの設置-->
<div class="sns-tag-cloud">
<a href="https://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="sns-tag-cloud-hatenab" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加">
<em class="blogicon-bookmark lg"> </em> ブックマーク </a>
<a href="https://www.facebook.com/sharer.php?u={URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">
<em class="blogicon-facebook lg"> </em> シェア </a>
<a href="https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-twitter">
<em class="blogicon-twitter lg"> </em> ツイート </a>
<a href="https://getpocket.com/edit?url={URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-pocket">
<em class="blogicon-chevron-down lg"> </em> ポケット </a>
<a href="https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-line">
<em class="blogicon-comment lg"> </em> LINE </a>
</div>コピペ用css
貼り付け場所は、ダッシュボードの『デザイン > カスタマイズ > デザインCSS』です。
最後に『変更を保存する』ボタンを押すのをお忘れなく。
/* 記事上ソーシャルボタン 上部の余白 */
.sns-tag-cloud {
margin: 30px 0 10px 0;
}
/* SNSシェアボタン */
.sns-tag-cloud {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
}
.sns-tag-cloud-under {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
text-align:center;
}
a.sns-tag-cloud-hatenab {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #00A4DE;
border: 1.5px solid;
border-color: #00A4DE;
border-radius: 3px;
}
a.sns-tag-cloud-hatenab:hover {
background: #00A4DE;
color: #fff;
}
a.sns-tag-cloud-facebook {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #4064AC;
border: 1.5px solid;
border-color: #4064AC;
border-radius: 3px;
}
a.sns-tag-cloud-facebook:hover {
background: #4064AC;
color: #fff;
}
a.sns-tag-cloud-twitter {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #1DA1F2;
border: 1.5px solid;
border-color: #1DA1F2;
border-radius: 3px;
}
a.sns-tag-cloud-twitter:hover {
background: #1DA1F2;
color: #fff;
}
a.sns-tag-cloud-pocket {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #EF4056;
border: 1.5px solid;
border-color: #EF4056;
border-radius: 3px;
}
a.sns-tag-cloud-pocket:hover {
background: #EF4056;
color: #fff;
}
a.sns-tag-cloud-line {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #21BA4E;
border: 1.5px solid;
border-color: #21BA4E;
border-radius: 3px;
}
a.sns-tag-cloud-line:hover {
background: #21BA4E;
color: #fff;
}記事下用(中央寄せ、この記事をシェアするのコメント付き)

記事下に関連記事を表示する設定をしていた場合、SNSシェアボタンは関連記事の下に配置されます。
読み手にとっては唐突に表れる感じになってしまうため、『この記事をシェアする』というコメントを付けました。
また、デザイン的に中央寄せにしてあります。
コピペ用html
貼り付け場所は、ダッシュボードの『デザイン > カスタマイズ > 記事 >記事下』です。
<!--記事下 SNSシェアボタンの設置-->
<div class="sns-tag-cloud-under">
<p><span style="font-size: 150%; color: #2196f3;">\ この記事をシェアする /</span></p>
<a href="https://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="sns-tag-cloud-hatenab" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加">
<em class="blogicon-bookmark lg"> </em> ブックマーク </a>
<a href="https://www.facebook.com/sharer.php?u={URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-facebook" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">
<em class="blogicon-facebook lg"> </em> シェア </a>
<a href="https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-twitter">
<em class="blogicon-twitter lg"> </em> ツイート </a>
<a href="https://getpocket.com/edit?url={URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-pocket">
<em class="blogicon-chevron-down lg"> </em> ポケット </a>
<a href="https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}" target="_blank" class="sns-tag-cloud-line">
<em class="blogicon-comment lg"> </em> LINE </a>
</div>コピペ用css
貼り付け場所は、ダッシュボードの『デザイン > カスタマイズ > デザインCSS』です。
最後に『変更を保存する』ボタンを押すのをお忘れなく。
/* 記事下ソーシャルボタン 下部の余白 */
.sns-tag-cloud-under {
margin: 0px 0 30px 0;
}
/* SNSシェアボタン */
.sns-tag-cloud {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
}
.sns-tag-cloud-under {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
text-align:center;
}
a.sns-tag-cloud-hatenab {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #00A4DE;
border: 1.5px solid;
border-color: #00A4DE;
border-radius: 3px;
}
a.sns-tag-cloud-hatenab:hover {
background: #00A4DE;
color: #fff;
}
a.sns-tag-cloud-facebook {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #4064AC;
border: 1.5px solid;
border-color: #4064AC;
border-radius: 3px;
}
a.sns-tag-cloud-facebook:hover {
background: #4064AC;
color: #fff;
}
a.sns-tag-cloud-twitter {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #1DA1F2;
border: 1.5px solid;
border-color: #1DA1F2;
border-radius: 3px;
}
a.sns-tag-cloud-twitter:hover {
background: #1DA1F2;
color: #fff;
}
a.sns-tag-cloud-pocket {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #EF4056;
border: 1.5px solid;
border-color: #EF4056;
border-radius: 3px;
}
a.sns-tag-cloud-pocket:hover {
background: #EF4056;
color: #fff;
}
a.sns-tag-cloud-line {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #21BA4E;
border: 1.5px solid;
border-color: #21BA4E;
border-radius: 3px;
}
a.sns-tag-cloud-line:hover {
background: #21BA4E;
color: #fff;
}※両方設置する場合の統一css
記事上用と記事下用、両方設置する場合は上記の通りhtmlを張り付けた後、下記統一のCSSを記載してください。
貼り付け場所は、ダッシュボードの『デザイン > カスタマイズ > デザインCSS』です。
最後に『変更を保存する』ボタンを押すのをお忘れなく。
/* 記事上ソーシャルボタン 上部の余白 */
.sns-tag-cloud {
margin: 30px 0 10px 0;
}
/* 記事下ソーシャルボタン 下部の余白 */
.sns-tag-cloud-under {
margin: 0px 0 30px 0;
}
/* SNSシェアボタン */
.sns-tag-cloud {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
}
.sns-tag-cloud-under {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
text-align:center;
}
a.sns-tag-cloud-hatenab {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #00A4DE;
border: 1.5px solid;
border-color: #00A4DE;
border-radius: 3px;
}
a.sns-tag-cloud-hatenab:hover {
background: #00A4DE;
color: #fff;
}
a.sns-tag-cloud-facebook {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #4064AC;
border: 1.5px solid;
border-color: #4064AC;
border-radius: 3px;
}
a.sns-tag-cloud-facebook:hover {
background: #4064AC;
color: #fff;
}
a.sns-tag-cloud-twitter {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #1DA1F2;
border: 1.5px solid;
border-color: #1DA1F2;
border-radius: 3px;
}
a.sns-tag-cloud-twitter:hover {
background: #1DA1F2;
color: #fff;
}
a.sns-tag-cloud-pocket {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #EF4056;
border: 1.5px solid;
border-color: #EF4056;
border-radius: 3px;
}
a.sns-tag-cloud-pocket:hover {
background: #EF4056;
color: #fff;
}
a.sns-tag-cloud-line {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #21BA4E;
border: 1.5px solid;
border-color: #21BA4E;
border-radius: 3px;
}
a.sns-tag-cloud-line:hover {
background: #21BA4E;
color: #fff;
}はてなブログのWEBアイコンフォントについて
上述の通り、各SNSのアイコンははてなブログ専用のWEBアイコンフォントを使っています。
標準装備されているため、コードを書くだけで表示されるのが便利なのですが、一方種類はかなり限られています。
例えば、はてなブックマーク、Facebook、Twitterのアイコンは用意されていますが、PocketとLINEのアイコンは用意されていませんでした。
そのため、下記のアイコンを利用しています。

Pocket:blogicon-chevron-down(下方向を表す記号)
LINE:blogicon-comment(吹き出し)
色とブランド名を表示すれば、何とかそう見えるもんですねw
もし気になる場合は、自分で画像を用意するなどして対応してください。
ソーシャルボタンの色について
各ソーシャルボタンの色は、公式ロゴマークと同色にしてあります。
はてなブックマーク:#00A4DE
Facebook:#4064AC
Twitter:#1DA1F2
Pocket:#EF4056
LINE:#21BA4E
![]()
※自分調べ、間違っていたらごめんなさい。
おまけ:SNSシェアボタンは投稿ページではうまく作動しない
私は、だいたい投稿の下書きではてなブログのカスタマイズを実験しています。
今回のSNSシェアボタンも、いつものように下書きにコードを書いて作成していたのですが、どうにもうまく動かない・・・
ボタンを押しても、ブログのURLが上手くSNSに渡されないようなのです。

なんでなんだ~!と悩みましたが、そのコードを『デザイン > カスタマイズ』の方に貼り付けたら思い通りに作動しました。
どうやら、コード内に記載した{URLEncodedPermalink}など(PHP?)は投稿ページでは使えず、デザインカスタマイズなら動くという仕様になっているためみたいです。
動いてよかった~
まとめ
重かったはてなブログのSNSシェアボタンを、自作の軽量版に変更しました。
変更後は、記事全体の表示がかなり速くなったことを実感しています。
同様にお困りの方は、ぜひこの記事のコードをお試しください。
尚、私つゆきのこ、はてなブログでは関東きのこの会のライターとして、きのこの記事を執筆しています。
サイトカスタマイズもいろいろしているので、ぜひサイトを覗いていってくださいませ~!
