
【関数と文字は結合できる】ガントチャートの作り方(1週間単位)②
今回はマスタ作成と開始日と終了日に紐づいたガント作成を
実装します。
【前回記事はこちら】
この記事で学べること!
COUNTIF関数だけで勤務形態別集計が出来る
条件付き書式を使った労務アラートの実装方法がわかる
それでは、始めていきましょう!
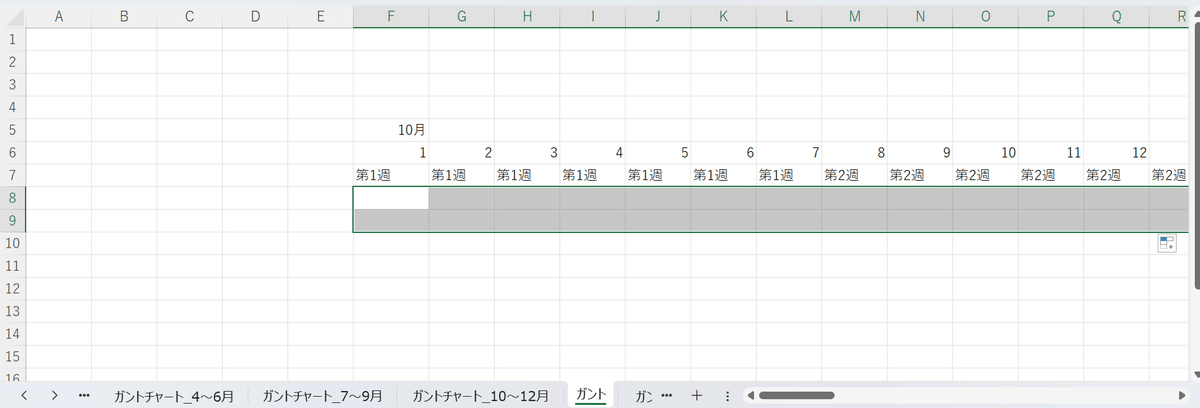
1.<完成物>のプレビュー

それでは、順を追って作成していきましょう!
2.塗りつぶし条件を設定する
2-1.F8セルに塗りつぶし条件を指定する
F8セルをクリック→「条件付き書式」→「ルールの管理」
→「新規ルール」→「数式を使用して、書式設定するセルを決定」
下の写真のようにIF関数を使って塗りつぶし条件を指定する。

次に「書式」→「フォント:青」、「塗りつぶし:青」にする
→「OK」を押す。

2-2.オートフィルで年末まで塗りつぶし条件を反映
F8セルの塗りつぶし条件をガント全体に拡張する。
F8セルの右下の端にカーソルを合わせる
→下の写真のようにオートフィルで全セルに塗りつぶし条件を
年末まで反映させる。

3.マスタづくりとタスク反映
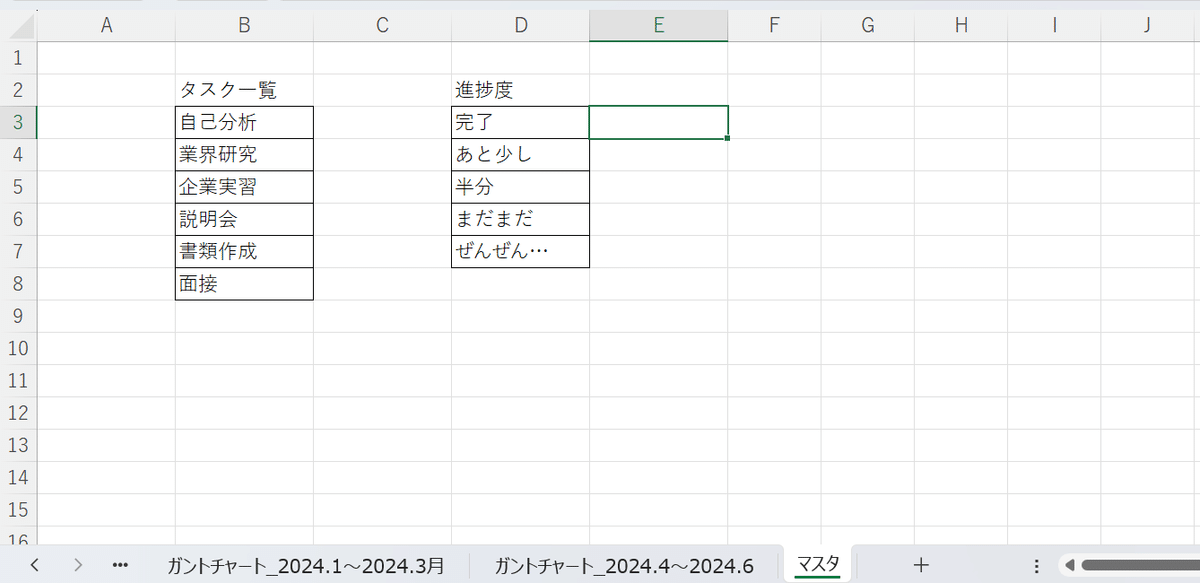
3-1.マスタシートを作成
シート名の右端の「+」マークを押す→下の写真のように
タスク一覧と進捗一覧を作成する。
(タスク内容はご自身のお好みでOKです)

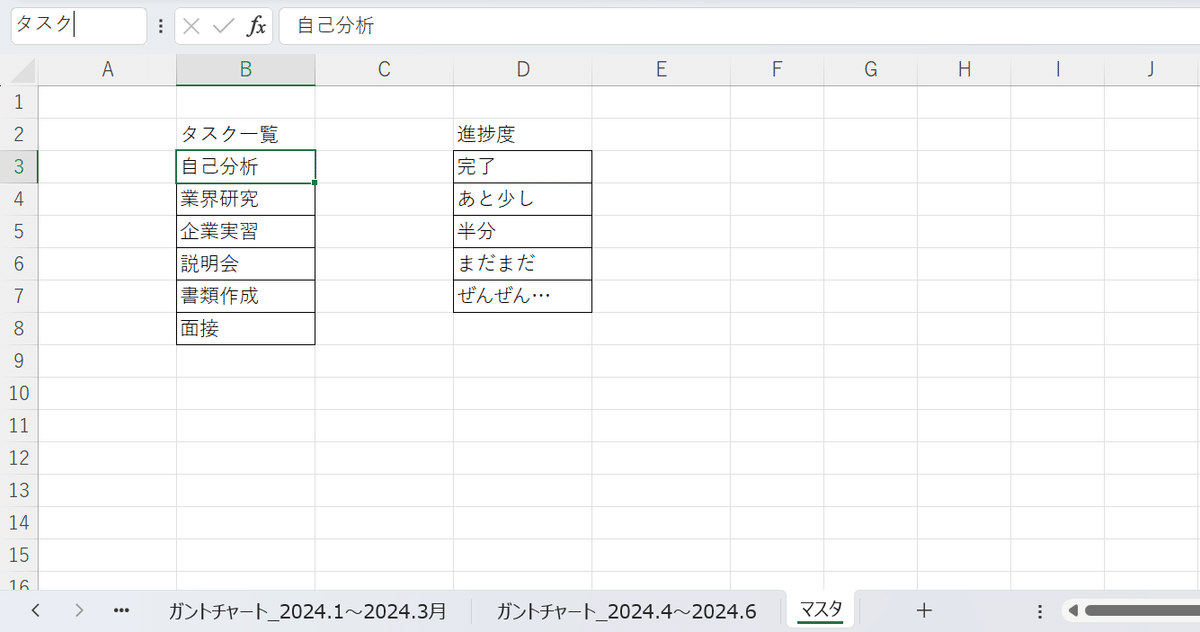
3-2.タスクの新規追加に対応させる
B3セルをクリック→下の写真のように左上のボックスをクリック
→セルに名前を付ける

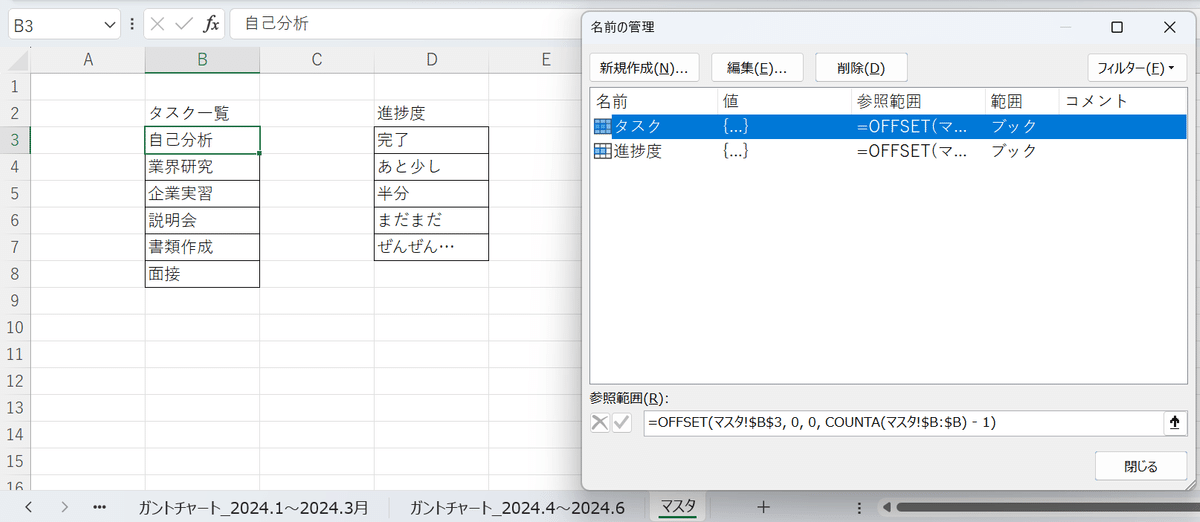
タスクの新規追加に対応するために、
「Ctrl」+F3→「参照範囲」に下の写真のようにOFFSET関数を組む。

3-3.ガントシートにタスクを反映する
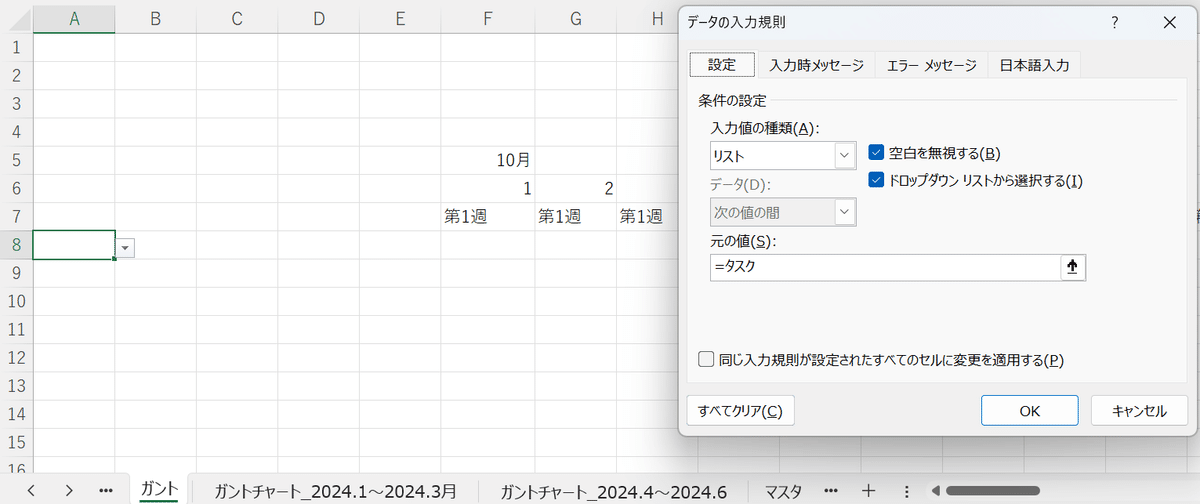
ガントシートをクリック→A8セルをクリック
→「データタブ」をクリック→「データの入力規則」
→「入力値の種類:リスト」、「元の値:タスク」とする

「OK」を押すと
↓

4.開始日などの入力欄を作成
A7セルをクリック→「タスク」と入力
→さらに下の写真のように「開始日」等入力欄を作成
→各列でセルを結合して見やすくする

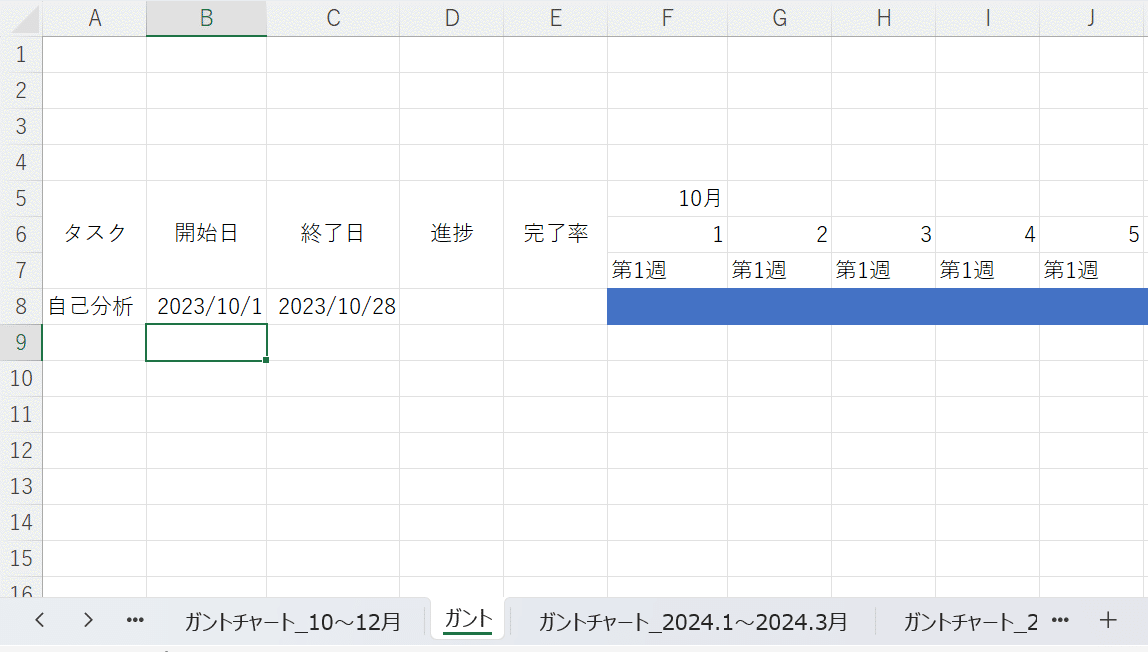
5.開始日と終了日を入力しガントを表示
下の写真のように、半角で年月日を入力する。

ガントが表示されれば、ミッションクリアです!
次回はタスク毎のガントの塗分けから完了率の入力まで
行っていきます。
この記事がいいと思った方、読者登録とTwiitterでの拡散
宜しくお願いします。また、関数の使い方などご不明な点や
「こんな記事を書いて欲しい」などご要望がありましたら、
今後の励みになりますので、お気軽にtwitterのリプまたはDM、
noteのコメント欄までお問合せください。
一歩上の自分を目指して頑張っていきましょう!!
【こちらの記事もいかが?】
6.補足
今回扱った内容は今までの記事の復習になるので
下のリンクから各記事の該当箇所を確認してみて下さい。
【OFFSET関数の使い方】補足その①を参照
【文字列に紐づいた塗りつぶし】
