トヨクモ製品を使って受験対策アプリを作ってみた
はじめに
今回はトヨクモさんが「トヨクモkintoneフェス」のカウントダウン企画カレンダーに参加して投稿します。よろしくですー^^
https://toyokumo-blog.kintoneapp.com/countdown-calendar2024/
トヨクモ製品にかかるブログ記事であれば何でもいいということで、今更こんな話しても・・・とは思ったんですが、仕事で作る機会があったものをアウトプットしてみようと思います。
どんなものを作ったの?
不動産業へのコンサルがウエイトとして高いので、不動産といえば宅建!
宅建資格が必須という会社は結構多いですね。そこで宅建の過去問アプリを作り、フォームブリッジを使って生徒に簡単に配布できる仕組みを作ります。
それだけじゃあ「基本のキ」過ぎるので、kViewerも使って生徒の回答状況、正解率等を集計する機能も作り、「この問題、正解率低いなー」とか、「この問題はこの選択肢を選ぶ人が多いのかー」みたいな気づきを得られるような、「なんちゃってデータドリブン」チックなアプリにしてみたいと思います。
準備するもの
今回の説明では以下のものがあれば構築できそうです。
・kintone(https://kintone.cybozu.co.jp/)
・kViewer(https://kv.kintoneapp.com/)
・フォームブリッジ(https://www.kintoneapp.com/form-bridge)
・Customine(トヨクモ製品じゃないですが、利用しました。https://customine.gusuku.io/)
・アメちゃん(最低2つは用意しておきましょう)
作っていきます
①kintoneアプリを作る
何はなくとも基盤のkintoneアプリですね。
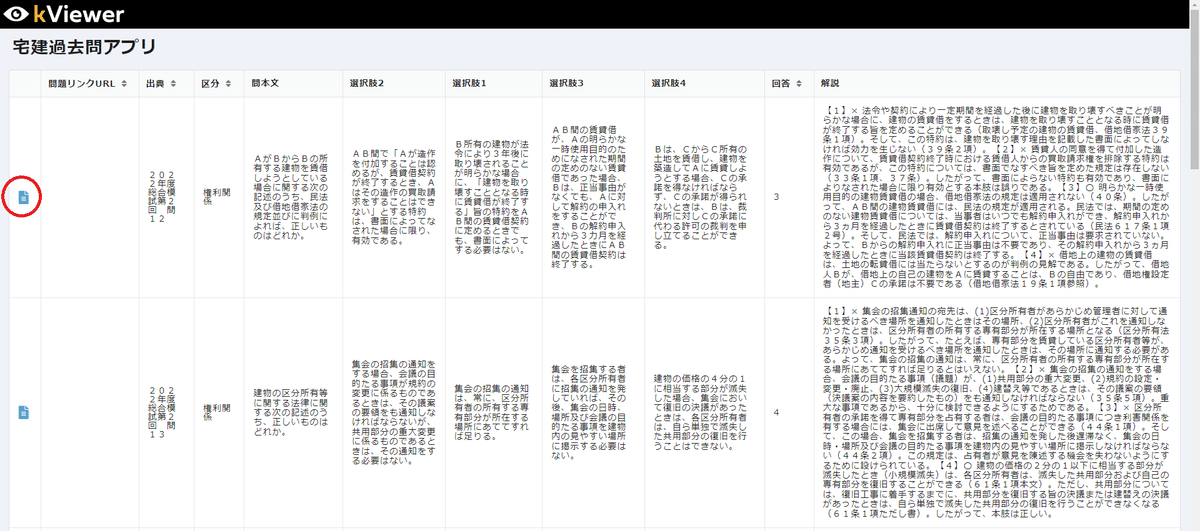
今回はこんな感じで作ってみました。
問題と回答はオーソドックスですね。
あとは区分フィールドを設けました。
これは宅建試験ですと、「民法」とか「法令上の制限」とかそういう感じで区分分けがあります。FPだと「不動産」「金融」とかそんな感じですよね。
これは必須ではないですが、あとで役立ちそうなので作っておきます。
出典フィールドは「令和〇年度 第〇問」みたいなやつです。これもなくても別に大丈夫です。

下のほうには回答内容を保存するフィールドを作っていきます。

まずテーブルを作り、3人が回答したら履歴が3行できるようにしておきます。フォームブリッジからテーブルへの連携は難しいので、「一時保存」フィールドを作っておき、フォームブリッジからはまずここに連携されるようにしておきます。それをCustomineでテーブルに保存していくイメージです。
他には正解率とか、不正解数とか、必要に応じて作ります。
ここは計算フィールドですかね。
各選択肢の回答率なんかも作ってますが、これは任意です。宅建は底意地の悪い問題が多いので、ひっかけ問題に対してどれだけの人が引っかかってしまうかを分析するのは大事そうだなということで設けています。
次にAPIトークンの発行をしておきます。
kViewer、フォームブリッジ、Customineで使用するので3つ発行しておきます。テストで作ったのでアクセス権設定が酷いですねw
必要最低限の権限にしておきましょう。

あとは過去問データCSVがあればそれをインポートします。
まずは7問くらいぶち込んでみます。たくさんぶち込むと動作検証がウザいので。

ということでkintoneアプリはこれで完成です。

kViewerの設定
次にkViewerの設定です。今回kViewer経由で発行されるフォームブリッジのURLを生徒にメール送信とかで配信するイメージなので、kViewerはただの踏み台です。(←言い方)
なので、kViewerのデザインは何も考慮してません。
表示するフィールドは構築時にわかりやすい程度に選択しておきます。

で、さっさと公開しちゃいます。
いったんこれでkViewerの設定は終了です。

③フォームブリッジの設定
続いてフォームブリッジの設定です。kintoneで作ったアプリを読み込んで、フィールドをいい感じに整えていきます。それはもういい感じにです。

生徒が回答する選択肢、社員番号、氏名フィールドを作っておきますか。
選択肢は選びやすいようにラジオボタンにしておきましょう。
社員番号と氏名はapp認証とかで連携できますが、本旨とずれるの割愛しちゃいます。まずは手入力で頑張ってもらいます。

プレビューで確認して、「それはもういい感じだ」と思えば、フォームの設計は完了です。
④kViewer側で連携を設定する
kViewerに戻り、フォームブリッジ連携の設定をします。
先ほど作って公開したフォームブリッジのURLを入力します。
ボタンの位置とかはデフォルトでOKです。踏み台なので(←だから言い方)

⑤フォームブリッジ側で連携を設定する
次にフォームブリッジに戻り、「kViewer連携」の画面で連携の更新をしておきます。これは別にやらなくても大丈夫なのかな?ぼくはいつも念のためにおまじないだと思ってポチってます。

⑥動作確認してみよう
これで一通りの設定が完了したので、ちゃんと動作するか確認してみましょう。kViewer側のURLから適当な問題を選んで、

フォームブリッジに遷移するボタンを押して、

ちゃんと問題文の入ったフォームが生成されるか確認。
毎回この連携後の画面を見ると「おー」って思います。

念のため入力して回答もしてみましょう。

kintoneアプリ側への反映を確認。問題なさそうですね。

⑦Cusutomineでテーブルに転記
一時保存フィールドに回答者や回答が保存されましたが、このままだと次に誰かが回答すると、その内容が上書きされてしまいます。
そのため、Customine(Webhook)で一時保存の内容をテーブル追加して転記する処理を追加します。

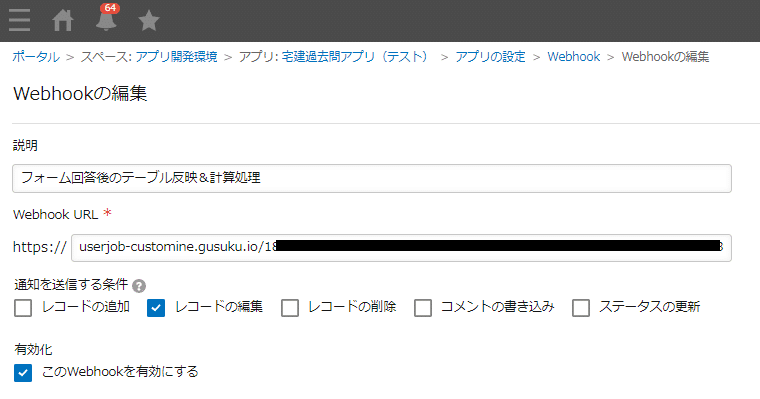
アクションを構築し、Webhook用のURLを取得したら、kintoneアプリのWebhook設定を行います。今回はkViewerから参照したレコードを上書き更新するフォーム設計なので、「レコードの編集」をトリガーにします。

再びフォームに入力して回答ボタンを押すと、今度はテーブルにも回答状況が入力されるようになりました。

複数の生徒にURLを配布して回答させるシミュレーションとして、フォームに3人分の入力を行い、kintoneアプリを見ると・・・

うん、問題なさそうですね。一人だけ正解者がいました。
⑧URLをkintoneアプリに転記しておく
これで一通りの設計は完了しましたが、このままだと生徒には「kViewerに入って、好きな問題を選択して回答する」みたいな導線のアプリになります。そんな自発的に過去問を解きにいく生徒なんていません。
ここからは自動化できずに「産みの苦労」な部分になっちゃいますが、kViewerからのリンクで問題文のフォームURLが生成されるURLをコピーしてkintoneアプリ側にペーストします。


こうして、URLをkintoneアプリに持たせておけば、kMailerやCustomineからSendGridを使うなどして、生徒にURLを自動発信することができるようになります。
ここで区分を持っておくと、「月曜日は民法を配信」みたいな設計もできます。ランダムに配信すると3日連続で同じ問題が配信される等の懸念があるので、「更新日時の一番古い1件を配信」みたいにするといいかも知れませんね。
メール配信じゃなく、チャット配信もできると思います。Yoomとか使ってSlackに送るとかもできます。「1日1問!」みたいな道場的なチャネルを作るのもいいかも知れませんね。
集計もしてみよう
正解率等の設定をしてみる
テーブル内の行数を100%として、「正解の数」で割れば正解率が出ます。回答内容の数量で「この選択肢の回答率は〇%」のような表現もできます。
これを一覧で表示できるようにしておけば、問題ごとに「今年の受験生は民法が苦手なのかー」といった傾向分析ができるようになったりします

krewDashboardを導入している企業は、これを使ってもっとイケてるダッシュボードでさらに傾向分析することができるようになりますね。
「5月の正解率は高かったが6月の正解率が低い。ただの勘で解いてたってことか・・・」とか。
むすぼうと思います
ということで今回はフォームブリッジを使って過去問配信しつつ結果を集計するアプリを作ってみました。過去問データベースを作るのも、過去問フォーム作るのも、結構基本的ですし、ふつうに考えつくので、あまり目新しさはなかったんじゃないかなと思いますが、導入初期に作ったアプリって後で見返すと「集計機能つければさらにいい感じのアプリになるんじゃね?」ということがあると思います。
今回はkViewerは「踏み台」にして生徒に強制的に問題URLを送り付けるスタイルにしましたが、カード型のビューアーにして、生徒に「解いてみたい問題を選択させる」というやり方もありだと思います。
回答数の多い問題の傾向が分析できるようになると、「この分野を厚めにレクチャーすると集中力が維持できるかも・・・」みたいな仮説を立てることができるかもしれませんね。
「ひと手間加えて味変」と言えるほど大層なものではないですが、ノーコードですべて実現できるので、「そういや昔作ったあのアプリ、少し手を加えてみるかー」と思うきっかけになればうれしいです。
