
デザイン初心者が、canvaで、ランディングページを作ってみた8(吹き出し)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
いつかランディングページを作ってみたく、いきなり全て作るのは大変そうなので、今回は「炎上しているプロジェクトを救出するシステム会社のLP」をテーマにまとめていこうと思います!
前回までの記事
炎上しているプロジェクトを救出するシステム会社のLP
「絶対にこんな会社には入りたくないわ!」と思いながら、炎上しているプロジェクトを救出するシステム会社のLPを作ってみました。笑
想像しただけでも恐ろしくなってきます、、
絶対にブラックな会社だと思うので、社名は「ブラックソリューション」という名前にしました。

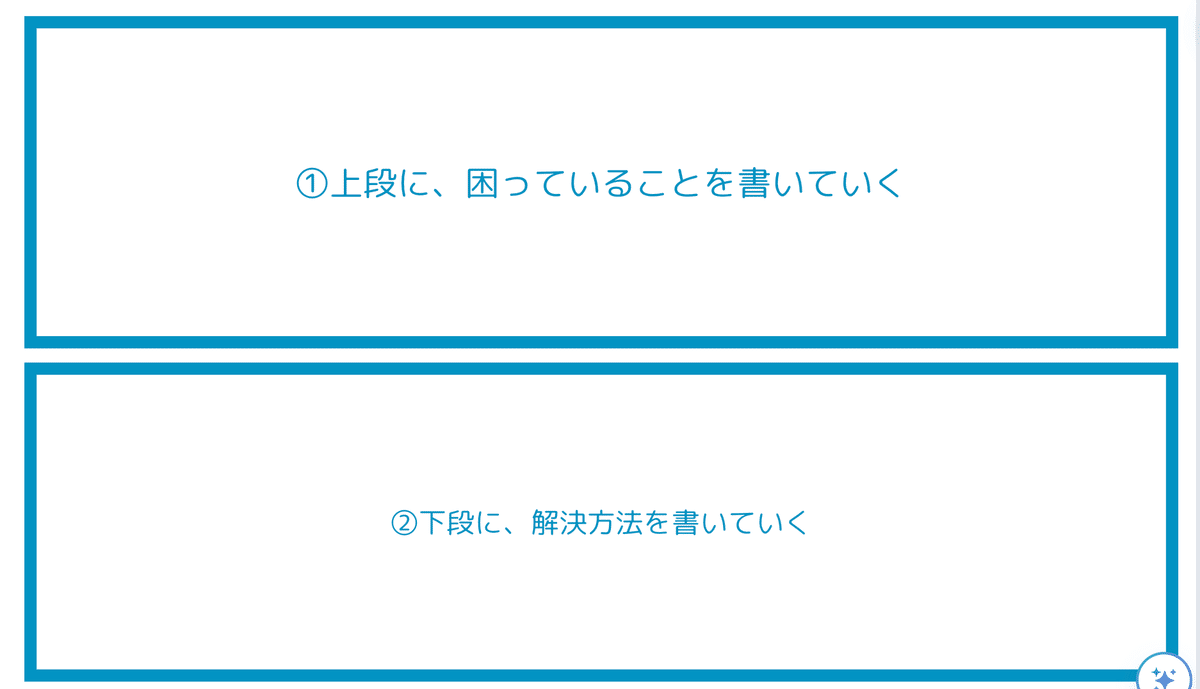
上段に困っていること、下段に解決方法を書く
WEBの広告やLPをいくつか見てみると、上段に困っていることを書き、下段に解決方法を記載しているパターンがありましたので、今回はこのレイアウトパターンでまとめていこうと思います。

デザインは、Pinterestのサイトが参考になる
デザインネタに困った時は、Pinterestのサイトが参考になります!
私はデザイン初心者ですが、欲張らずオリジナルのデザインを目指すより、ハードルを下げて既存デザインを参考にするところから始めるのが、長続きの秘訣な気がします。
適当に見ているだけでも楽しいですし!

上段の困っている様子を示す
WEBシステムのプロジェクトを進める際に、困るネタは無数にありますが、とりあえず思いついたネタをいくつかリストアップしていきました!
(あと10分ぐらい考えたら20個ぐらいは思いつきそうですが、、)
たぶんLPページには、20個もごちゃごちゃ書くより、ぱっと見で理解しやすい個数(5個程度?)であったほうが見てもらいやすいのかなと思い、4個に絞りました。

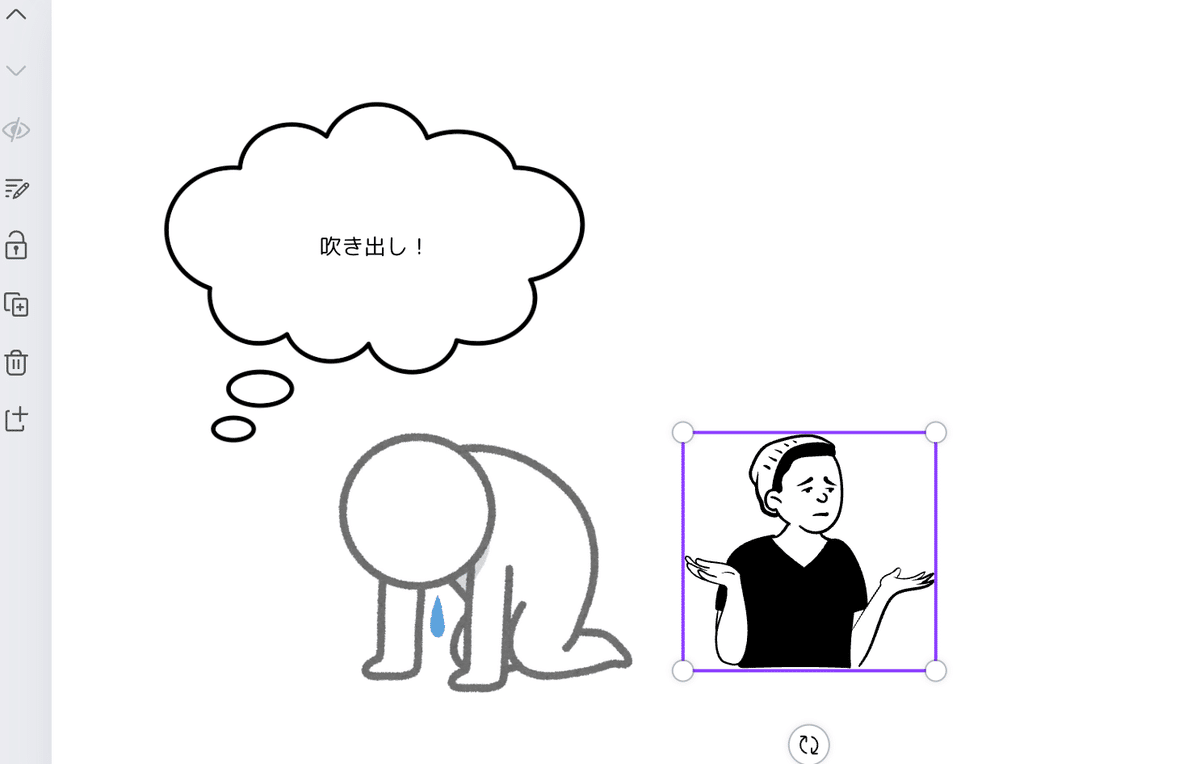
吹き出しの表示の仕方
「素材」から「吹き出し」で検索し、有料の吹き出しをかわしつつ、吹き出しを選択していきます。以下の吹き出しは枠が黒くなっていますが、いくつか探すと枠の色がないものもあります。
吹き出しの枠線の太さはカスタマイズできないようですね、、

別途、四角オブジェクトを用意して、テキストを入力していきます。
テキストの背景色は無色に変更します。

ネガティブな画像を配置する
上段には困ったことを記載したいのでネガティブな画像を配置します。
「素材」で「人物」や「人物 悩んでいる」とかで検索して、それっぽい画像を探します。

左側の丸っこい人物にしようと思ったのですが、デザインに合わなかったので、右側の人物にしました。

下段に解決方法について示す
上段で表記した困ったことに対して、どのような打ち手をとるかをまとめていきます!
(まとめてはみたものの、炎上の鎮火ってそんなにうまくいかないですよね〜。)

四角オブジェクトで「見出し」と「説明文」を作っていく
「素材」から図形より、四角と三角を選択し整形していきます。
四角オブジェクトを「見出し」と「説明文」に使用し、三角はフローに使用していきます。

完成版
仕上がりはポップな感じですが、内容はヘビーな感じですね、、
どんな感じにリードしてくれるかが気になりますが、実際は共倒れで炎上収まらず、、という感じもしそうな気もします。。

おわりに
最後まで読んで頂き、ありがとうございます!
今回は炎上を鎮火させるというテーマで作っていきましたが、本当はもうちょっとダークな感じだったり、燃えている感じ(赤色とか?)で表現した方が、それっぽい感じがでるのかなとも思いましたが、そのような色でまとめようとすると良い感じにまとまらず、結局はいつもの定番配色(水色、ピンク)になっていまいました。。
でもWEBシステム系のネタだったので作ってて楽しかったです!
「もし最強の炎上鎮火部隊がいたら」前提で作ってみましたが、相当ストイックで強者揃いなんだろうなと。(絶対に関わりたくないですが笑)
