
ChatGPTでbootstrapベースのクイズ画面を作ってみた(Canva)
普段、ChatGPTでHTMLを作成するときには、頭の中で想像したなんとなくのデザインをプロンプトに入力していましたが、今回はCanvaで事前にデザインを作った上で、ChatGTPにHTML作成依頼をしてみることにしました。
以前にChatGPTでbootstrapベースのHTMLを作った記事
ChatGPTにHTMLを作ってもらう
Canvaで作成したベースデザイン

プロンプト
bootstrapで、クイズ画面のhtmlを作成してください
css、jsは、headタグに以下をインポートすることhttps://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js
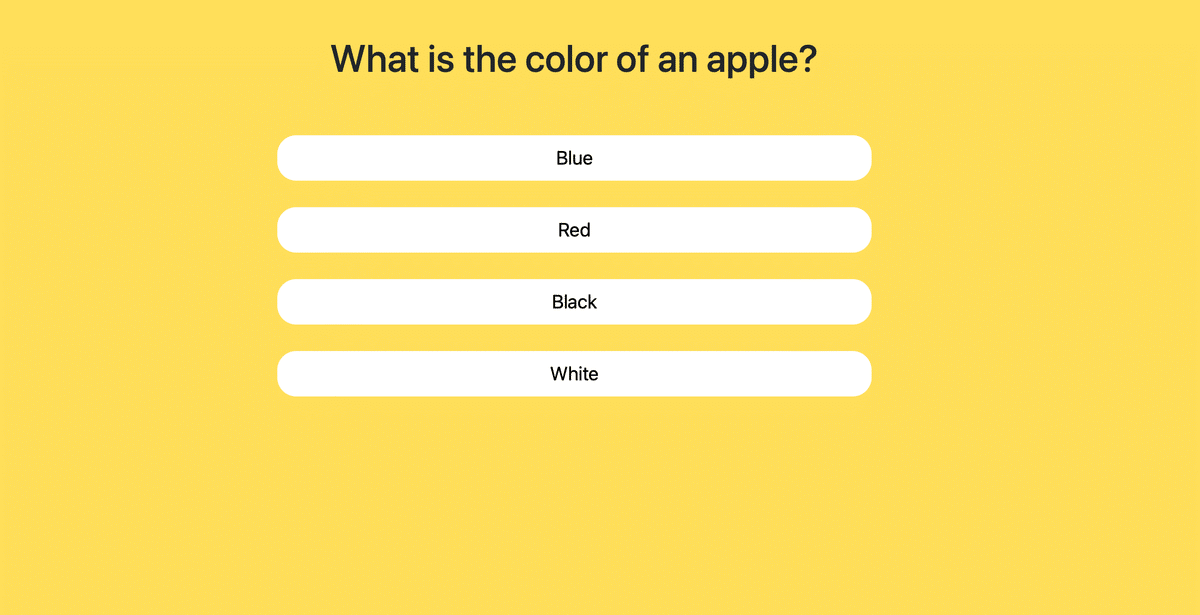
背景色は、#ffde59
画面上部に問題文として、'What is the color of an apple?'
選択肢として、ボタンを4つ配置する
ボタンは背景色が白、文字色は黒
ボタンの角は丸みがある
選択肢1は、Blue
選択肢2は、Red
選択肢3は、Black
選択肢4は、White
ChatGPTに作成してもらったHTML
割とイメージ通りに作ってもらえました!
もうちょっと微調整すれば、ベースデザインに近づけそうなので、微調整していきます!

Googleフォントのフォントを使用した形で微調整する
Googleフォントのフォントを使用する
Googleフォントのサイトから、適当にフォントを選びます。
今回は「Dela Gothic One」を選択しました。
(左側のFilterのLanguageはJapaneseに絞り込んでおくと、日本語に絞り込めます。)

「Get embed code」を選択します。

以下、右側のコード2つをコピーしておきます。(ChatGTPでのコード作成に使用。)

プロンプト
フォントは以下を使用してください
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap" rel="stylesheet">
.dela-gothic-one-regular { font-family: "Dela Gothic One", sans-serif; font-weight: 400; font-style: normal; }
ボタンの幅を狭くする
ボタンの高さを広くする
ボタンは中央寄せにしてください
ChatGPTが作成したHTML
かなりベースデザインに近付いてきましたので、これで一旦完成にしようと思います!

おわりに
最後まで読んでいただき、ありがとうございます!
最近はCanvaでデザインを作ってみていますが、そこで作ったデザインをHTML化してみようと思い、今回ChatGPTを使って作成してみました。
割とデザイン通りにはなったかとは思いますが、もうちょっと効率よくHTML化出来ないかは今後模索していこうかと思います!
(もうしばらくはChatGPTでHTML化していきそうですが。。)
おまけ
最近、ChatGPTを使用し、色々なことを模索しています。
もしよければ、以下の記事も見て頂けると嬉しいです!
