
IDとパスワードのホームページを作る方法
-「IDとパスワードの基本的な作り方」: 初めてインターネットを作成する人々に向けたシンプルなガイドを提供します。

手順
FTPクライアントを用意する
まず、FTPクライアントソフト(例: FileZilla, Cyberduckなど)をインストールします。
FTPサーバーに接続する
サーバーのホスト名、ユーザー名、パスワード、ポート番号などの情報を使用して、FTPクライアントを通じてサーバーに接続します。
接続に成功すると、サーバー上のファイルとフォルダが表示されます。
HTMLファイルを準備する
ローカルでHTMLファイルを作成しておきます。例えば、index.htmlというファイルがあるとします。
PHPファイルを準備する
ローカルでPHPファイルを作成しておきます。例えば、authenticate.phpというファイルがあるとします。
FTPでファイルをアップロードする
FTPクライアントを使って、サーバー上の適切なディレクトリ(通常はpublic_htmlやwwwフォルダ)に、index.htmlとauthenticate.phpファイルをアップロードします。
HTMLとPHPファイルを連携する
すでに作成したindex.htmlファイル内で、authenticate.phpに対してフォームのデータを送信する設定をしておきます。
1,HTMLのコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ログイン認証</title>
<style>
body {
background-color: #b3e5fc; /* 水色の背景 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
}
#loginForm {
background-color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
text-align: center;
width: 300px;
}
label {
display: block;
margin-bottom: 8px;
font-size: 14px;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
}
button {
background-color: #ffeb3b; /* 黄色のログインボタン */
color: black;
padding: 10px 15px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
width: 100%;
}
button:hover {
background-color: #fdd835; /* ホバー時の少し濃い黄色 */
}
#content {
margin-top: 20px;
text-align: center;
width: 100%;
}
iframe {
border: none;
}
</style>
</head>
<body>
<form action="authenticate.php" method="post" id="loginForm">
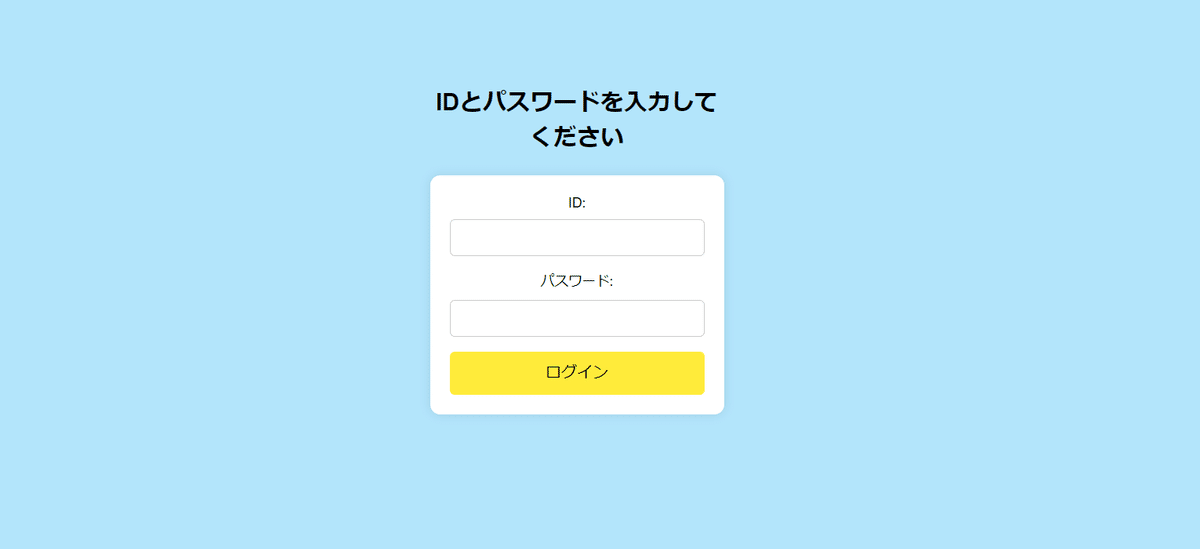
<h2>IDとパスワードを入力してください</h2>
<label for="userId">ID:</label>
<input type="text" id="userId" name="userId" required><br>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password" required><br>
<button type="submit">ログイン</button>
</form>
<div id="content" style="display:none;"m>
<iframe src="〇〇〇〇埋め込むサイト〇〇〇〇" width="100%" height="600px"></iframe>
</div>
<script>
document.getElementById('loginForm').onsubmit = function(event) {
event.preventDefault();
var xhr = new XMLHttpRequest();
xhr.open('POST', 'authenticate.php', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.onload = function () {
if (xhr.responseText === 'success') {
document.getElementById('loginForm').style.display = 'none';
document.getElementById('content').style.display = 'block';
} else {
alert('IDまたはパスワードが正しくありません。');
}
};
var userId = document.getElementById('userId').value;
var password = document.getElementById('password').value;
xhr.send('userId=' + encodeURIComponent(userId) + '&password=' + encodeURIComponent(password));
};
</script>
</body>
</html>
〇〇〇〇埋め込むサイト〇〇〇〇
の部分を変更して下さい。
2.authenticate.php
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$userId = $_POST['userId'];
$password = $_POST['password'];
// IDとパスワードの組み合わせを確認
$validCredentials = [
'001' => 'aaa',
'002' => 'aab',
'003' => 'aac'
];
if (isset($validCredentials[$userId]) && $validCredentials[$userId] === $password) {
echo 'success';
} else {
echo 'fail';
}
}
?>
ID 001 パスワード aaa
ID 002 パスワード aab
ID 003 パスワード aac
の場合にこのように組み合わせを書きます。
仕組み
クライアントサイド(HTMLとJavaScript): ユーザーが入力したIDとパスワードは、JavaScriptを使用してAJAXリクエストでサーバーに送信されます。このとき、IDとパスワードはHTTPリクエストの一部として送信されます。
サーバーサイド(PHP): PHPはサーバー上で実行され、クライアントから送信されたIDとパスワードをチェックします。認証に成功すれば、PHPは「success」というレスポンスを返し、失敗すれば「fail」を返します。この処理はすべてサーバー上で行われるため、クライアント(ユーザー)には内部のロジックが見えません。
セキュリティについて
PHPのソースコード: サーバー上のPHPコード自体は、ユーザーが直接アクセスすることはできません。ブラウザで表示されるのは、PHPが生成したHTMLやJavaScriptだけです。
HTTPSの利用: さらにセキュリティを強化するためには、サイトをHTTPS(SSL/TLS)で保護することが重要です。これにより、クライアントとサーバー間の通信が暗号化され、IDやパスワードが安全に送信されます。
この構成であれば、IDとパスワードは安全に管理され、クライアントサイドから見られることはありません。
いいなと思ったら応援しよう!

