
データを可視化できるサイト「Flourish」の使い方
こんにちは、マコです。
今回は、flourishと言う、データの可視化に役立つとても便利なサイトを紹介したいと思います。
例として、「bar chart race(バーチャートレース)」は、2019年/2020年にYouTubeやSNSで話題になりました。
今回は、そんなflourishの使い方や、実践的なグラフを紹介していきます。
※海外のサイトなので、利用をする際は翻訳機能を導入することをおすすめします。(参考 Google Chrome)
1.flourishにログイン
まずは、flourishの「Get Started for free(無料で始めましょう)」をクリックし、アカウントを作成します。ログイン名/メールアドレス/パスワードを入力すればOKです。(画像は日本語ですが、実際は英語です)

ログインすると、下記画像のようにたくさんのテンプレートが表示されます。冒頭に乗せたバーチャートレースは、2枚目右下にあります。(棒グラフレースなど、種類が3つあったりしますが、基本的なのは一番左です)


あとは、気になるテンプレートをクリックすれば、利用ができます。
2.バーチャートレースの使い方
バーチャートレースを選ぶと、下記画像のように、「世界の人口ランキング」がデフォルトで表示されます。

右の欄に、細かい表示方法を設定する欄があります。また、その隣にある「いいえバー」(日本語がおかしいですが)の数字を10→15に変更すると、グラフの数が15個になります。
では、実際に自分が入力したデータを表示させる方法ですが、順序として、エクセルに記入→データを読み込ませるです。

これが実際のエクセルデータです。A1にname、B1にcolor、C1にurl、D1からは西暦や年月等を入力します。
次に、A欄にはグラフに表示させたい名前を、B欄にはa,b,c…と英語を入力します。この英語は、色を表します。もし、棒グラフの色を揃えたいのであれば、揃えたい欄の英語を同じにします。
C欄には、棒グラフに表示させたい画像のurlを貼ります。(例 上にある「世界の人口ランキング」の国旗画像)urlの取得方法は、画像を右クリックして「画像アドレスをコピー」を選択します。
A/B/C欄の入力が終われば、あとは西暦に合わせて数値を入力していきます。以上ができればエクセルは完成です。
完成したエクセルを、先ほどのデフォルト画面の真ん中上にあるデータをクリックして右側にある「データをアップロード」に読み込ませます。あとは、もう一度プレビューに戻ればデータが見れます。

※画像の配置を変えたいのであれば、プレビュー画面の右欄にある画像(images)を選択すれば、いじれます。
3.折れ線グラフレースの使い方
次に、折れ線グラフレースの使い方を紹介します。
グラフ画面をさらに下にスクロールすると、「折れ線グラフレース」があります。これを使用すれば、ランキング推移をグラフレースで表現することができます。

上記画像のような感じです。実際には折れ線がカクカク動いています。
デフォルトでは、ランキング形式でグラフが表示されていますが、右欄にある採点タイプをランク→スコアに変更すると、数値ごとの推移を表現することができます。(下記画像)

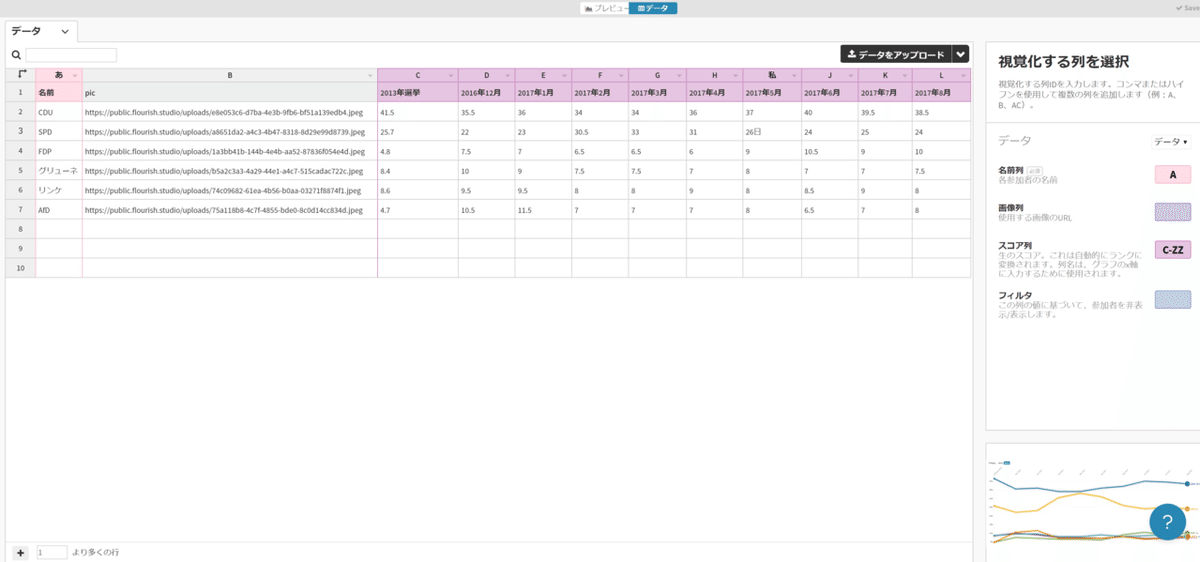
データの入力ですが、先ほどの「バーチャートレース」と同じく、エクセルに入力したデータを読み込ませればOKです。注意点ですが、このグラフではcolorの欄はありませんので、A欄は名前、B欄はurl、C欄から西暦と数値を入力して下さい。

4.その他 実用的なグラフ一覧
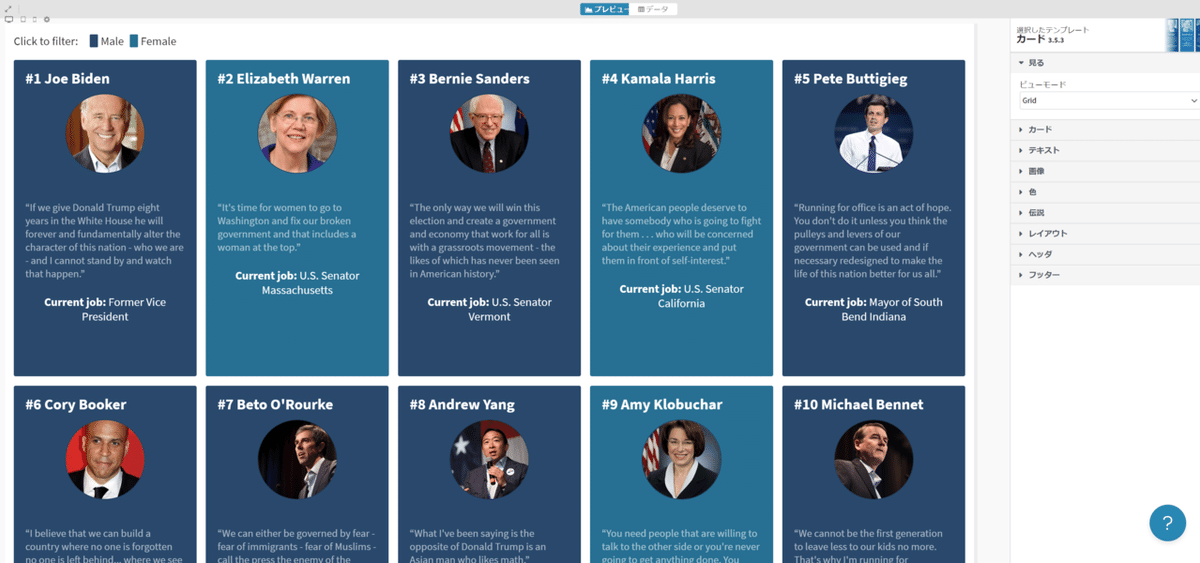
1.Cards(Carousel/Grid/profiles)

カード(Cards)→プロフィールを選択すると、上記画像のように、顔写真付きの名刺一覧を作ることができます。ちなみにですが、Carouselでは、YouTubeで人気の比較系動画が作成できます。
エクセル入力ですが、A1にname、B1にurl、C1にgender、D1にquote、E1にCurrent jobと入力します。
次に、A欄に名前、B欄に画像url、C欄に性別male(男性)または、female(女性)と入力、D欄に概要、E欄に役職を入力します。あとは、入力したデータをアップロードすれば完成です。

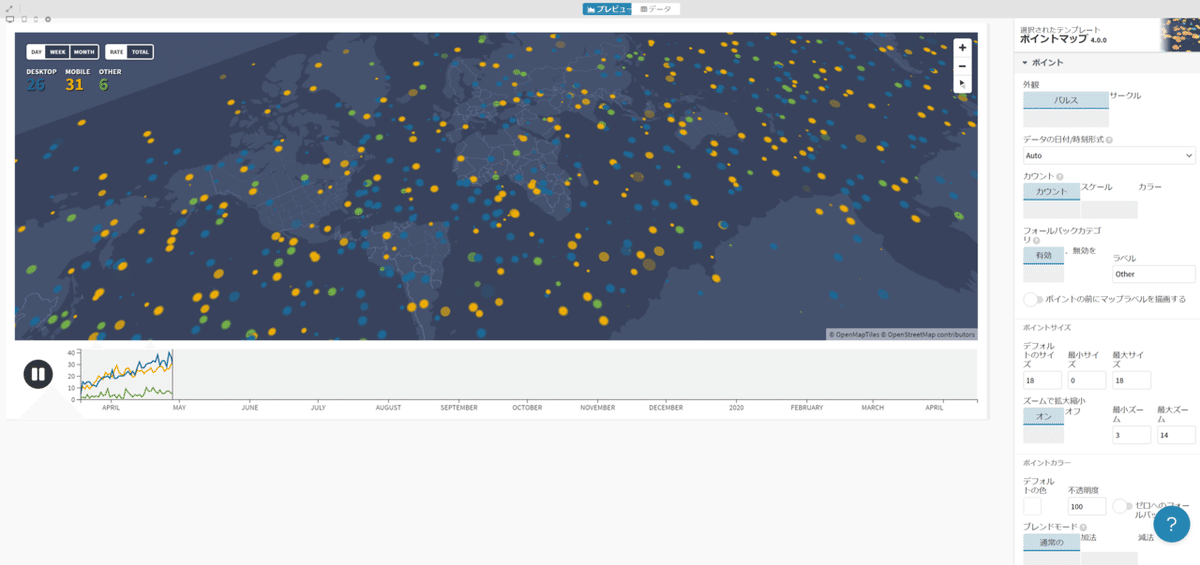
2.ポイントマップ

難易度は高いですが、完成すれば「地震マップ」や「感染マップ」などが作れます。上記画像は静止画ですが、時系列に合わせて丸い点が発生しています。
ポイントマップの場所は、テンプレート一覧の一番左下にあります。
今までと同じように、エクセルのA1にLatitude(緯度)、B1にLongitude(経度)…と入力していきます。(上記画像のA1B1…にある英語をエクセルに入力します。)
そして、A欄B欄C欄と経度、緯度、点滅開始時間を入力していきます。ポイントマップについては、実際にやりながら確認すれば徐々に分かってきます。

5.最後に 不定期に新しいグラフが追加される
以上がflourishで使えるグラフの一覧です。現時点でもたくさんの魅力的なグラフがありますが、このサイトでは、不定期にグラフが追加されます。
また、利用用途についても、プレゼンテーションや”エンタメ”等、様々なシーンで使えるので、とても斬新で便利なサイトと言えます。
なお、サイトの利用自体は無料ですが、htmlをダウンロードしたい場合は有料登録をしなければいけません。また、無料登録の場合、自分の作ったデータが誰でも見れる状態になるのでご注意を。
是非、気になった方は利用してみて下さい。flourish
