LookerStudioでパスワードを入れると特定のデータが表示されるようにする(カスタムクエリ、パラメータを駆使)
Looker Studioのちょっと変わった使い方の紹介です。
BigQueryをデータソースとして、Looker Studioからカスタムクエリで参照し、パラメータ機能を組み合わせて使うと特定のデータだけが表示される、認証機能(があるように見える)ぽいものが作れます。
※当然ですがセキュリティ的な機能は無いので、そのあたりは考慮して使ってください。
BigQuery側のテーブル
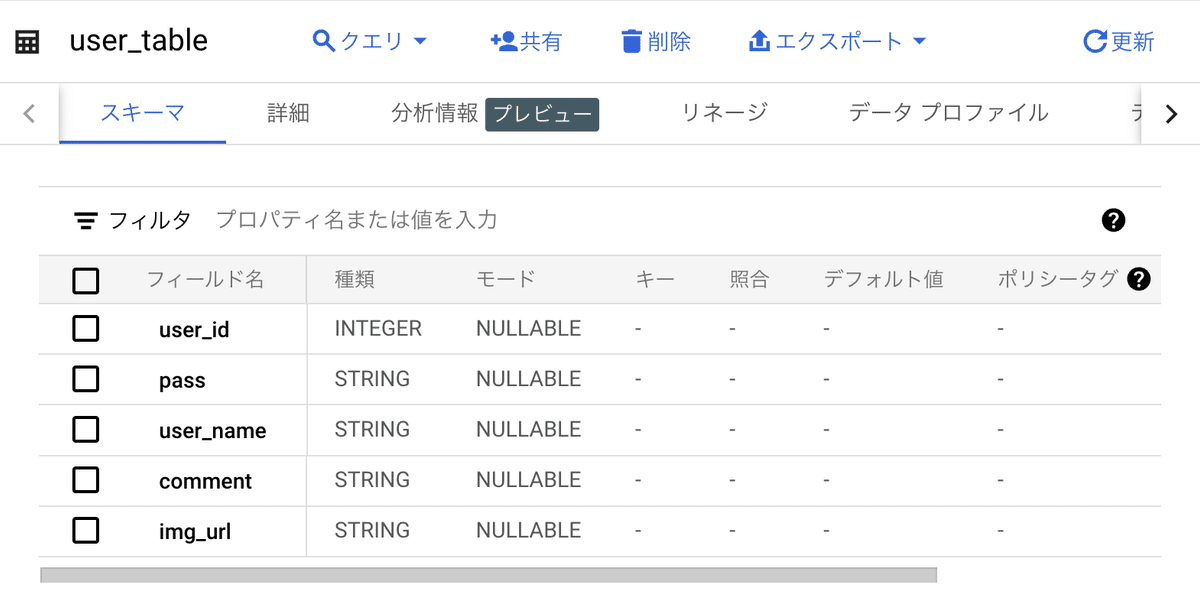
サンプルとして、下記のようなテーブルを作りました。

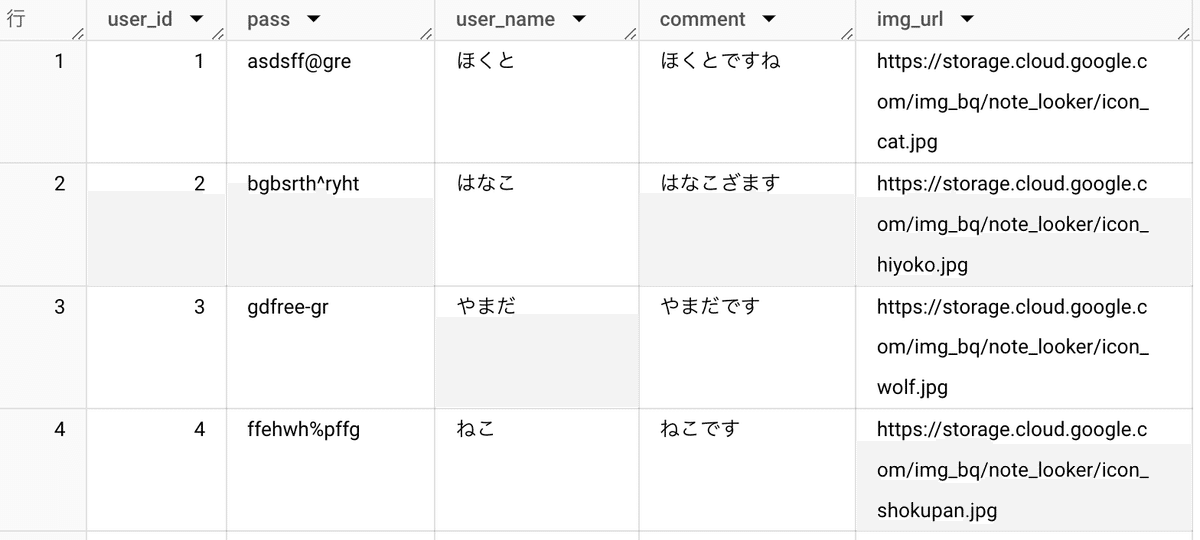
値は下記のように入っています。

passカラムにはパスワードらしきものを入れました。
このパスワードをLooker Studio側で入力すると、該当するレコードのデータが表示される、といったものを作ってみるとします。
Looker Studioからカスタムクエリでデータを読み込む
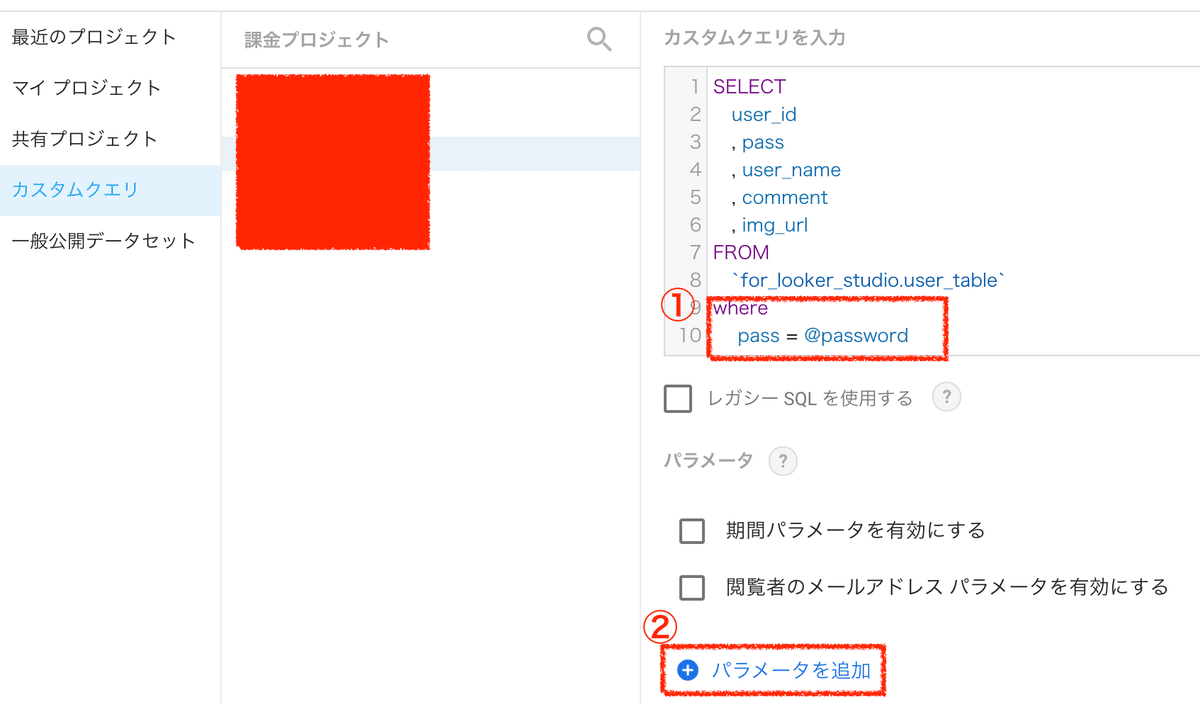
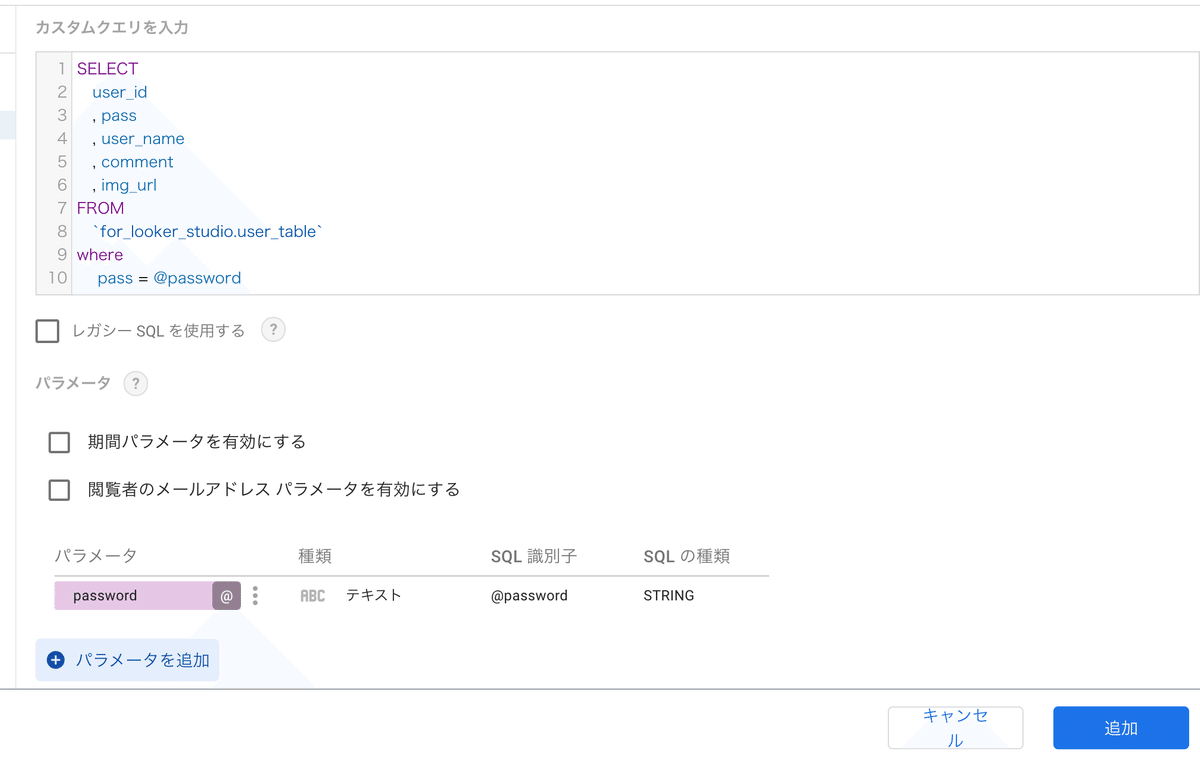
Looker Studioから、「データの追加」>「カスタムクエリ」でこのテーブルを読み込みます。SQLを書いて、対象のデータを指定します。
ここでポイントが2つあります。
1. クエリ内のwhere句で、passカラムに対してこれから設定するパラメータ名を指定する(ここでは、passwordとしました。)
@password、という部分です。パラメータの先頭に@をつけます。
2. パラメータを設定する
パラメータの設定はエディタエリアの下にある「パラメータを追加」から追加できます。

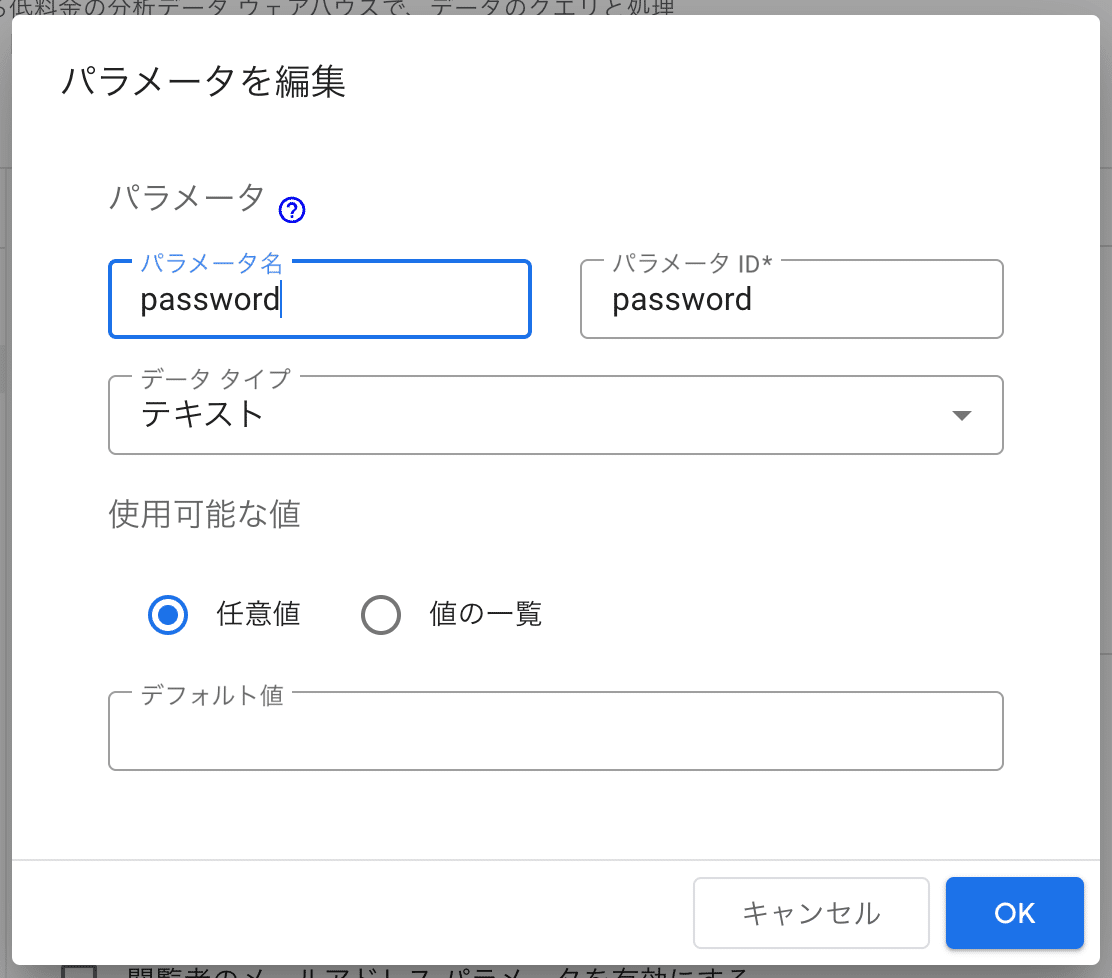
パラメータ名を入力します。ここはクエリ内で指定したpasswordとします。

設定が完了すると、エディタのエリアの下に追加したパラメータが表示されます。右下の「追加」を押してデータの追加を完了します。

無事登録されました。

パスワード入力フォームの用意
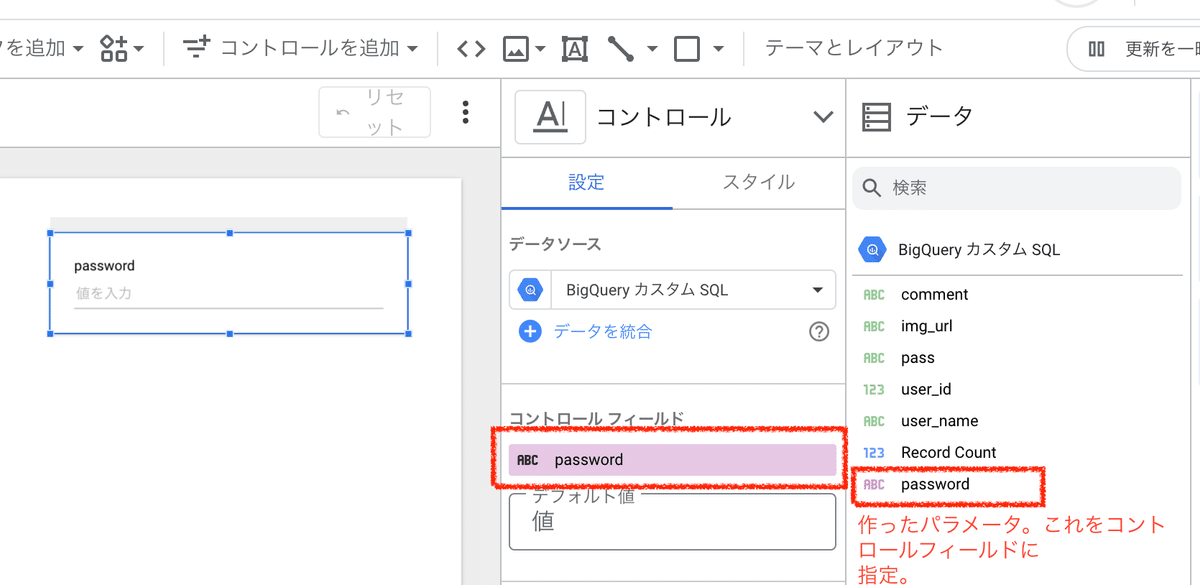
データが用意できたら、キャンバス部分でパスワードの入力フォームを用意します。
「コントロール」>「入力ボックス」を選びます。

このコントロールのフィールドに、先ほど作ったパラメータを指定します。

表示するデータを用意
仕上げに、パスワードを使って表示させるデータを「グラフ」>「表」で用意しましょう。

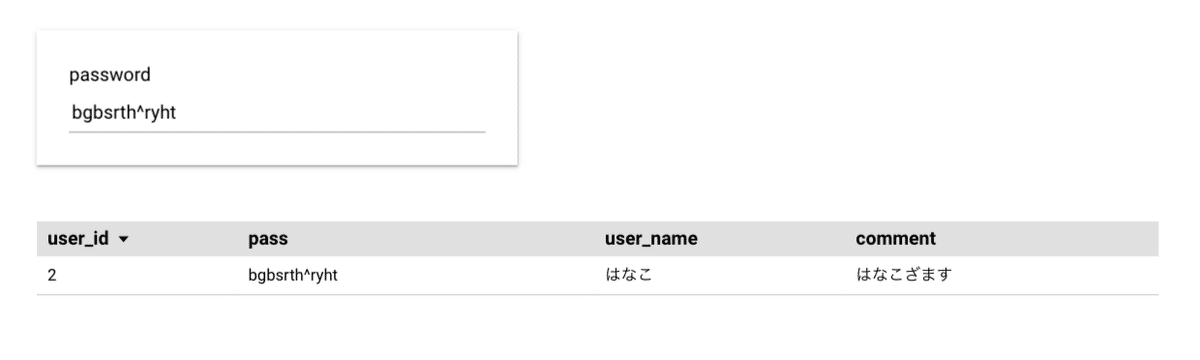
ここで、password部分に用意したデータのpass部分を入力してみましょう。

無事に表示されました!

仕組みとしては、SQL自体にコントロールフィールド内のpasswordをwhereで指定しているので、デフォルトでpasswordのフィールドが空の場合はwhere pass = ""のようなSQLとなっており、該当するデータがない=表に何も表示されない、という状態になります。
コントロールフィールドに何か入力するたびにSQLが実行されるので、テーブルのpassと一致したpasswordが入力されるとデータが表示される、といった仕組みです。
また、この機能をベースにして、パスワード入力のコントロールフィールドを省いてアクセスしたGoogleアカウントのメールアドレスに応じてデータを出し分ける、といった事も可能です。こちらだときちんとした認証機能と言えそうです。
もしこの記事で反響やリクエストがあれば追記していきたいと思います。
