
WEBサイトトレース&分析 #01 | ライバー事務所321.inc
こんにちは!久しぶりの更新となります(((((っ・ω・)っ
もう6月ですが梅雨冷えで毎日肌寒く、夏が待ち遠しいです!🍉
さて今回は、5月から6月にかけて1ヶ月間、WEBサイトのトレースを10サイト分(PCとSPの各トップページ)行ったので、設計側の視点とUI側の視点に分けて今のレベルでどんなことを感じたか、振り返りたいと思います。
設計側の視点
1.概要
- 株式会社321
-17Liveなどの配信アプリにてライブ配信を行う配信者のマネジメントを行うライバー専属事務所
2.サイトのターゲット
-高校生から大学生の男女
-普段からSNSで自分を発信することが好きな層
3.サイトの目的
-ライバーという働き方って楽しそう!と感じ、話を聞いてみたいとアクションに移してもらう
4.全体構成

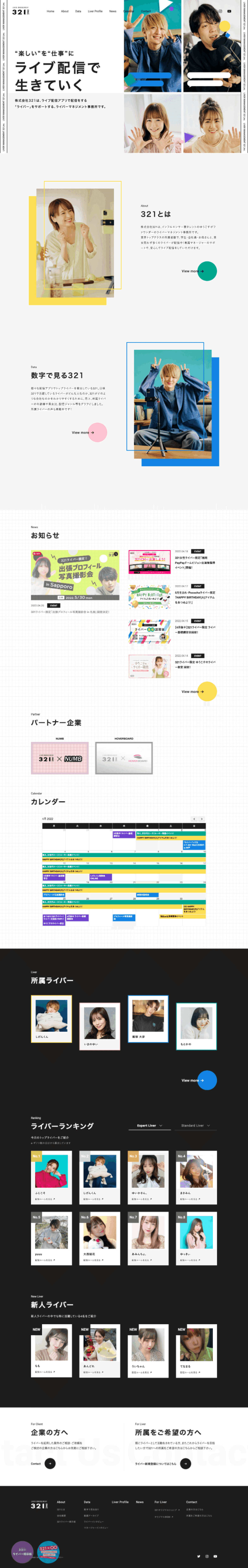
5.メインビジュアルの構成

・ライバーの写真はスマホ画面風の長方形に当てはめ、スマホ一台で配信することが直感的に分かるようなビジュアル
・グローバルナビの文字は特に目立たせず、キャッチコピーをBoldに指定し、『ライブ配信で生きていく』をページ内で最も大きい78pxに指定することで、自然とそこに目が行くようなデザインになっている
・1440pxを左右720pxで半分に分け、右は写真 / 左はキャッチコピーで分けている
・左右38pxずつマージンがとられ、企業名を英字で縦書きに。読ませるためというよりは、模様のように扱っていてロゴテープのようなあしらい。(若者に人気のアパレルブランド / beautiful peopleの肩がけバッグを想起させたが、これを言語化すると都会的なモード感を演出している?)
・グローバルナビのフォントは『Heebo』、キャッチコピーのフォントは『A-OTF 見出ゴMB31 Pr6N 』の2種類を使い分けて使用。
・競合のライバー事務所のWEBサイトと比較すると、モデルの印象がキャピキャピしすぎていない、また白背景で爽やかな印象→親しみの持てる印象を与え、ライバーとしての最初の一歩を踏み出すハードルを下げる効果があるのかも?
6.CTA
-ライバーの新規登録
UI側の視点
1.どんなフォントか?
▼キャッチコピー / h2タイトル:Midashi Go MB31 Pr6N - 700
サイトの中で目立つコピーや各コンテンツのh2タイトルには、A-OTF Midashi Go MB31 Pr6N - 700を使用。伝統的で落ち着きのある見出し用ゴシック体。これはフォント名にもあるように見出し用のフォントのため、ボディコピーには用いないことを自分への注意書きとして覚えておく。
▼テキスト:Helvetica Neue
サイトのテキストにはHelevetica Neueを使用。Helevetica Neueは欧文フォントであり、定番中の定番で出版や広告業界にとって欠かせない。
初心者の私はそもそも欧文フォントであるという事前知識を調べずに、HeleveticaをFigmaで使用しており、おそらく和文は自動的にNoto Sansに変換になっていると考えられる。こういうことも考えてトレースしていくと、もっと対策があったのではないか。→どなたか対策が分かる方いらっしゃいましたらご教授いただきたいです…🙏🏻
▼グローバルナビ / サブタイトル:Heebo
グローバルナビ、各コンテンツのサブタイトルは英字で統一されており、ヘブライ語とラテン語の書体ファミリーのHeeboを使用。
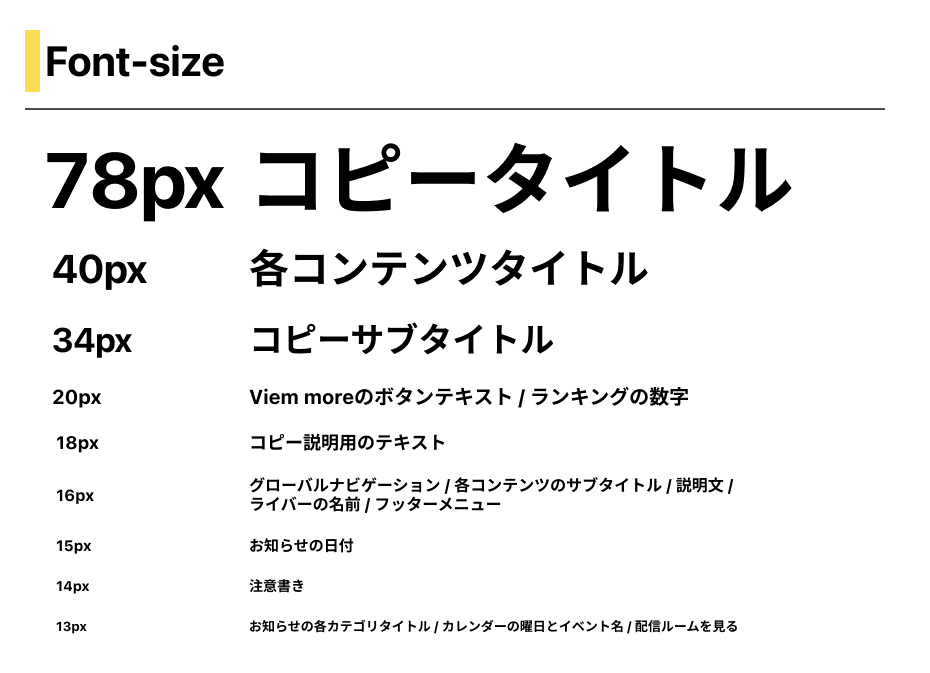
2.フォントサイズは?

・説明文としてユーザーにちゃんと読んでもらいたいもの(各コンテンツの説明文やお知らせタイトルetc.)にはPC:16px、スマホ:15pxを使用
・ユーザーにアクションを起こしてもらいたいボタンや、目立たせたいコンテンツには18~20pxを使用
・グローバルナビのフォントサイズが16pxを使用し、説明文のサイズと同じだったのは意外だった。→PCはスクロールして全体を見がちなので、ファーストビューでメニューを押す人は少なく、サイズが小さくても良いという考えから?
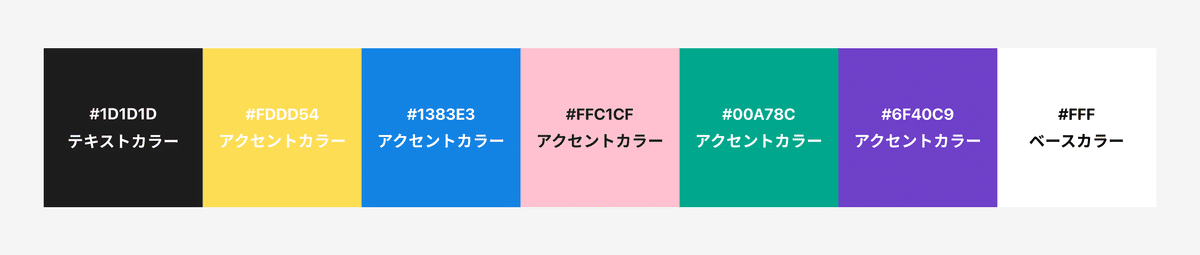
3.配色は?

・アクセントカラーを5種類と多く使用し、サイト全体にPOPな若者の印象を与えている
・ベースカラーはホワイトを使用することで派手すぎない見た目となっている
・テキストカラーは#000ではなく、#1D1D1Dを使用しアクセントカラーと馴染ませるように。
4.PCとスマホでの見せ方の違いは?

・PCでは左右の余白を180pxずつ取り、基本的なコンテンツ幅を1080pxとしている。一方でスマホは左右19pxずつ余白を取り、コンテンツ幅は337px。
・PCとスマホを見比べると、各コンテンツごとの余白がPCのほうがスマホよりも余白を多めに取っている。
・PC→スマホにする際、基本的には写真が先、テキストが後。
振り返り
初めてトレースしたものを分析して言語化するということをしてみました。
321.incのHPを初めて見たとき、なんとなく、17LiveやPococha等のライブ配信サービスの世界観や雰囲気を感じました。それは17live等のデザインのマネをしているという意味ではなく、似たような雰囲気のデザインにすることによって、ライバーを目指す人にとっての安心感を生んだり、この事務所なら活躍できるかもとイメージしやすくする効果があるのでは?と。
業界によって異なるかもしれませんが、サイトデザインを行う上でその業界のTOPを走る会社はどのようなコンセプトやデザインであるかをまず分析し、その世界観を取り入れることで自社にメリットがあるかどうかを一度考えることは必要なのかもしれないと感じました。
分析して難しかったことは、どうしてこのデザインにしたのかを考える際に、どういう意図でやったのかを言語化すること。
でもこの言語化を行うことで自分がイチからデザインするときの引き出しになることを実感しました!
残りのサイトのトレース分析で地道に特訓してまいります!🫡
拙い文章でしたが、最後まで見ていただきありがとうございました!👀
