
情報設計の基本を学ぶ。出張申請サービスをつくってみた!
こんにちは🍂
デザインコミュニティのBONOで、UIビジュアルの基本的なお作法を一通り
学んだので、次は情報設計を一通りを学ぶ【出張申請サービス】に挑戦しました!
制作の目的
今回は、顧客の要件と目的を満たすUIを検討し、それを実現するデザインの組み立て方を身につけることを目的としています。
実際に現場に入ると、ざっくりとした課題があって、それをUIで解決するための条件や情報を考える場面がよくあるということを知り、今回の課題を通して現場で求められる思考を会得できるように意識して進めました!
制作過程をまとめてみたので、ぜひ読んでいただけると嬉しいです。
完成形はこちら
Figmaデータはこちらからアクセスできます。
UIの要件定義をする
出張申請サービスのデザインに入る前に、まずは要件定義から。
要件定義の仕方によってUIの見た目もかなり変わる、UIデザインの根幹!
要件定義に必要な要素として以下4つを整理しました!
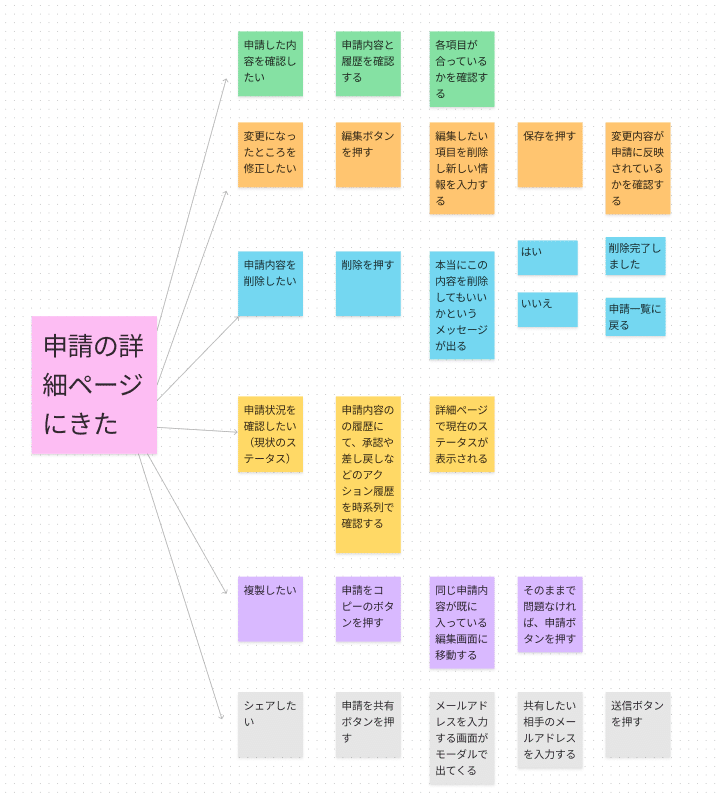
ユースケースの整理
まずはユースケースの整理。
ユーザーが出張申請サービスの画面に来て何をしに来ているかを出していきました。
大事なことは機能で考えるのではなく、[誰がいつ何をやるページなのか]これを使う目的がある人を想像しながら[ユーザー目線]で考えていくこと。またユーザーが何をやるページかをまとめておくことで、感覚でUIを作らなくなるため、後から見返したときにヌケモレがなくなるという目的もあります。

行動フローの整理
次に行動フローの整理。
ユーザーがページ上でどんな行動を取って目的を達成するのか、その行動の流れを整理しました。
またこの行動フローの整理がUIで何を表示するかとも連動しているため、UIを作るときに何に配慮しないといけないか、どういう情報が必要かを整理して頭の中をクリアにしていく作業でもありました。
今回の課題では出張の詳細画面と申請入力画面の2つを作成したので、それぞれの行動フローを整理しました。
▼出張詳細画面

▼出張申請入力画面

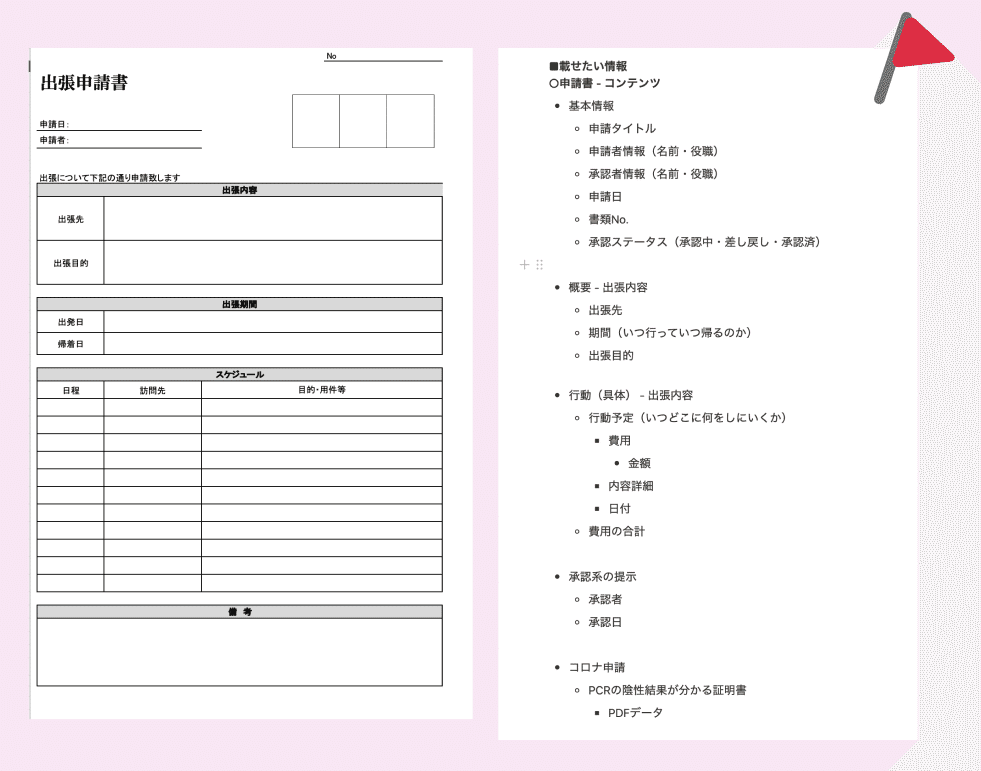
オブジェクト抽出
続いてページの中心要素であるオブジェクト(コンテンツ)の抽出。
今回は出張サービスなので、似たような管理系のサービスや実際に使われている紙の出張申請書の中身を参考にしながら、どういう情報が必要か、また情報の粒度や名称を揃えながらグループ分けし、必要な項目をブレストで出していきました!(※今回の制作では出張申請の入力画面と詳細画面の2つを制作していますが、抜粋して出張申請画面での思考過程をまとめております)

タスクの整理
また行動フローで書き出したことをもとにユーザーのタスク(=アクション)も整理していきました。と同時に、ここで優先度も付けていきました。
優先度をつけることで、使う頻度が高いものがどれかや、サービスのフェーズに合わせてこれは今必要ないよねということもチーム内でコミュニケーションを取るために重要な整理であると感じました。

これらの要件定義に必要な要素を整理した上で、ページ構造に落とし込んでいきました。

デザイン制作
要件整理をし、UIの方向性が見えてきたところでデザイン制作に入っていきます。
いきなり制作!というわけではなく、要件定義をすることで「この情報は必要」「こういう仲間に分類できそう」などを整理することによってUIの判断基準が持てる重要なパートであることを課題を通じて学びました。
ただ一筋縄ではいかないので、実際は行ったり来たりしながら制作を進めています。

出張申請の詳細画面の制作
ということでまずは出張申請の詳細画面から制作していきます。
SaaS系のサービス、ビジネス系の管理画面の参考UIを集め、ラフ画を書き出し、その後実際にVer1のプロトタイプを作っていきました。


実際にプロトタイプVer1を作ってみた後、先程作った要件定義書と見比べてみて、抜けていることがないか、要件定義書の中身を満たしているのかを確認していきました。自分自身でFigma上にコメントしていきます。
ここで気づいた例としては、以下です✏️
・この画面を見る社員や経理の方が一番見たいことってなんだろう?
→行動予定表にもっと目が行くデザインにしたいな・・
・申請者が入れた情報と、承認する側の情報は別々のブロックにしたほうが分かりやすそう
・行動予定表は参考UIをもとに、表のデザインを取り入れたい
・社員が出張申請に行く前の段階で、実際にかかった費用って物理的に申請できないな…🤔
→飛行機の移動費用や宿泊ホテルは経理の方に申し込んでもらう必要があるので概算旅費として申請したほうがいい?
上記で気づいたことをもとに再度ブラッシュアップを重ねました!

ブラッシュアップを重ねていく中で、デザイナーとして画面をつくることの根幹はいかにユーザーの立場に立って考えられるか、それがUIに反映されるわけですから、リサーチやユーザーインタビューがとっても大事なんだと感じました。
私自身が出張したことがないのと、会社での経費精算においてこういったサービスを使っていないため、周りで経費精算のサービスを使っている友人にインタビューしたり、競合サービスをたくさんリサーチしました。
会社のお金を使って出張をするわけですから、申請周りのチェックが重要なので、申請画面でユーザーに不安が残らないようなデザインにする必要があります。また飛行機やホテルの費用はおそらく社内で予算が決まっているので、社員自ら申請するのではなく経理の方が申請しているのでしょう。とすると、申請するときに社員は最低限何時に現地に着くべきか、宿泊するホテルはどのあたりがいいかを経理の方に伝える必要があります。
そういった点も含めて最終的にデザインしたものが下記です。

出張申請の入力画面の制作
続いては申請画面の制作へ。
こちらも進め方は詳細画面と同様、ラフをもとにプロトタイプVer1を作成しブラッシュアップしながら進めました。

必要項目が出揃ったところで、入力画面のデザインを制作していきます。

ここでは入力フォームデザインのUXを高めるためには、どういったフォームであればユーザーのストレスなく入力できるかを意識しました。
入力欄のラベルの位置だったり、プロセスを進めるためのアクションとそうでないアクションを見分けやすくしたり、不必要に入力フォームを大きくせず入力負担を軽くできるようにと微調整を重ねました。
また承認者ルートでは、ユーザーがその都度、承認者を指定するのは面倒なので、ログインしている情報から申請元チームと役職、必要な承認者の情報が自動入力されている仕組みを想定しております。
最終的にデザインしたものが下記です。

まとめ
今回の出張申請サービスを通して、顧客の要件と目的を満たすUIを検討しながら、それを実現するデザインを組み立てるには、都度ユースケースや要件定義書の見直しを行ったり来たりしてやっと形になることを実感しました。
また今回のようにユーザーが申請者・承認者(上司や部長)・お金のチェックをする経理の方と複数いる場合、それぞれの立場によって見たい情報も違いますし、もっと細かく設計すれば権限の扱いなども異なるかと思います。
今回は一旦最低限の機能で制作しましたが、サービスのフェーズに合わせてその都度要件定義を整理し、誰が何のために使うデザインかをデザイナーが把握することの重要性も学びました。
今回の手法を一歩づつ着実に踏んでいき、今後のデザイン制作に挑んでいきます。
そしてUIデザイナーになれるよう転職活動も頑張っていきます!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
