
UIビジュアル基礎 | 音声SNSアプリをデザインし見た目の基礎を特訓🔥
こんにちは!
BONOの動画コンテンツである「UIビジュアル基礎」でいくつかのパートで見た目の基礎を学び、最後のお題として音声SNSアプリのUIデザインを制作しました。
音声SNS UIの主要7画面を順番につくりサービスを完成させるものです。
今回は制作する過程で学んだことを振り返っていきたいと思います!
制作の目的
UIデザインは”感覚”ではなく、デバイスに応じたガイドラインやユーザーの使い慣れた習慣を理解し、"理論的"にデザインを制作する必要があるということ。そのため、UIデザインのビジュアルのお作法の基礎を一通り学ぶことを今回の制作の目的としています。
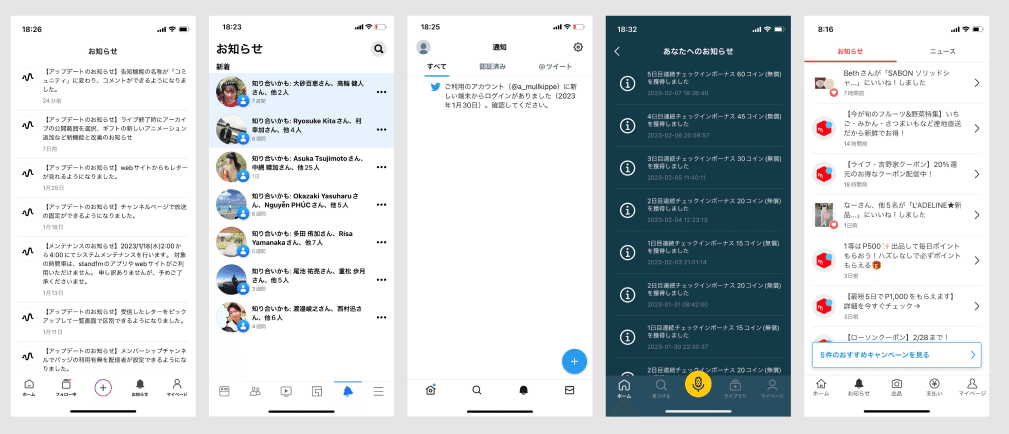
完成形はこちら
Figmaデータはこちらからアクセスできます。
ターゲット
今回の目的は「基本UIの型を身につける」ことなのでターゲット選定や要件定義にはあまり時間をかけておりません。ただ制作においてターゲット像がないとサービスの方向性も決めにくいかと思い、、おおまかな像を定めて進めました。
・20代会社員女性
・平日の移動時間はYouTubeで気になった時事ネタやビジネスメディアを再生している
・情報収集はTwitterがメインだが気になったことは別のメディアで調べる
・仕事以外に趣味や興味の幅を広げるメディアを知りたい
上記ターゲットは完全に自分自身です。
平日の仕事のときはある程度見るメディアが決まっていて情報収集をしていますが、仕事以外に自分の趣味や勉学について深堀りできるような、休日に気ままに聴くような音声SNSを制作することにしました。
簡易的なデザインシステムを作成
テキスト・配色・アイコン・ボタンやボトムナビ、テキストフィールドをFigmaでコンポーネント化し簡易的なデザインシステムを作成しました。テキストフィールドはデフォルトやエラー、必須など複数の属性ラベルを持つ場合はVariants機能を利用し、必要に応じて使い分けられるように設定しました。

「新規登録」UIをデザイン
ではここからデザインに入っていきます。最初に取り組んだのはログイン画面の作成。参考にしたのはVoicyやStand.fmなどです。

BeforeはVoicyの画面をトレースして作成していましたが、結果的にこのデザインだとカラーがたくさん使われているので、「メールアドレスで登録」の主要カラーの意味が失われています。またユーザーにとって「メールアドレスで登録」することは面倒なのでここに主要カラーを塗りつぶして目立たせる必要性はないと判断しました。
また配置については、ユーザーにとってはSNSのログインの方が簡単なので、先にSNSログインを持ってきて、その後にメールアドレスの登録ボタンを配置しました。
また新規登録画面とログインは役割が違うので、ログインする場合は新規登録と別のコンテンツであることが分かるよう余白を多めに取りました。

VoicyやStand.fmの体験を参考に、メールアドレスの登録が完了した後は興味のあるトピックを選んだ後に関連のあるおすすめユーザーが表示される体験にしました。
新規登録画面で学んだポイントは以下です。
▼ボタンデザイン
・今回はデザインパターンをDisabled(クリックできない状態)とClick(クリックした状態)を作成しました。Disabledのときは、最初Primary Colorの透過で設定していましたが、視覚的なことを考え、グレーアウトにしてユーザーに押せないことを直感的に理解しやすいようにしました。
また基本的なことですが、オートレイアウトで作成し、ボタンの横幅を固定し文字数が変化しても常に一定の横幅になるようにしました。
・興味のあるトピックを選択するボタンは色なし、おすすめユーザーをフォローするボタンはPrimary Colorに設定。ユーザーにとっては同じ選択するフローでも、画面によってサービスのコンセプトに関わる重要なボタンは異なるので、色分けをしていく必要がある
▼フォームデザイン
・ユーザーに情報の入力をしてもらうフォームでは、Default(通常の状態)、フォーム未入力(Disabled)、Success(入力内容が正しい状態)のパターンをコンポーネント化しました。また「必須」「ヘルプメッセージ」などの属性ラベルが必要になるため、Variants機能のプロパティで状態を示す「State」で画面によって属性ラベルを切り替えるようにしました。
====
エンジニアさんが開発する際の場合分けを考慮してデザインを制作していくことの重要性を学びました。特にボタンやフォームはユーザーが直接操作するため、どんな操作をする可能性があるかをデザイナーが洗い出すことを今後の制作でも意識していきたいと思います。
「フィード」UIをデザイン
続けてフィード画面。Voicy, Stand.fm, Radiotalk, Amazon MusicのPodcastなどを参考に最初はパターン出しをして制作を進めました。

ここではMaterial design ガイドライン「階層」を参考に配色や影の付け方を何度も考え直しました。パターン出しの際は正直そこまで考えておらず作成してしまっており、カードUI全てに影を付けています…。

フィード画面でで学んだことは下記です。
・ヘッダーとフッターは階層構造的に一番上にある概念なので、画面の中でBorderを引くかもしくはShadowをつけて差をつける
・階層の上下関係は、色や形、優先度の高さでUIを表現する
・マテリアルデザインの現実世界にある物の動きや影、奥行きに沿ったデザインを学習することで、ユーザーが感覚で捉えられるように、デバイスの違いによる操作性の差異をなくさなければいけない。むやみやたらに影を付けない
・アクションの「いいね」ボタンはサービスの立ち位置によって「ハート♡」なのか「グッド👍」なのか、なぜこのアイコンを採用するかまでを考える。当初は「👍」にしていたが、InstagramやTikTokなど若者向けのSNSは「♡」を採用していることから変更
また今回、音声一覧のUIでカードUIとリストUIをどちらも検討していたのですが、カードUIで作成することにしました。
理由は、今回のサービスではターゲットを自分の趣味や興味のあることを深堀りしたい人としており、ユーザーが聞きたいテーマをタグとして選択したものを一覧で見れるようにしています。そのため、カードUIのほうがユーザーが個々の投稿に目を向けやすくタイトルを読みやすいため、カードUIを採用しました。

ただ制作し終わってみて、当初参考にしていたVoicyがカードUIからリストUIにデザインを変更していたり、SNSでは投稿全体をザーッと流し読みしやすい体験が重要なことからリストUIを取り入れる場合が多いことを学びました。現場に入った際はこういったことを事前にディスカッションしながら、なぜこのUIを採用するべきかを理由づけて提案できるようになりたいです。

「詳細」UIをデザイン
続けてフィード画面にて再生ボタンを押した際に遷移する詳細画面。

詳細画面は作成するのに一番苦労しました。
理由は情報の優先度を定められておらず、何を上から順に配置していくべきか整理できていないままパターン出しに入ってしまったからだと思います。
改めて他のサービスを研究しつつ、このサービス内での情報の優先度を整理しました。
デザインが決まってからは配色とアクションの細い微調整を行っていきました。

詳細画面で学んだことは下記です。
・ユーザーに最も押してほしい再生ボタンにPrimary Colorを使用しコントラストを付けた
・ユーザーのアクションを並べた際に、投稿へのアクション:(いいねやコメント)と、配信者へのアクション:(応援レター)が並列で並んでいるので情報整理としては微妙。Stand.fmを参考に、投稿へのアクションと、配信者へのアクションにグループを分けて、各グループで余白を開けてUIを整理した
「通知」UIをデザイン
続けて通知UIを作成。
stand.fm / Facebook / Twitter / Radiotalk / メルカリの通知UIを参考にまずはトレースをしながら、通知UIに必要なことは何かを模索しながら作成を進めました。

トレースをする中で通知UIに必要な要素として以下を上げました。
・どのサービスも通知UIにはリストUIを採用していた。ユーザーが必要性のある情報を素早く判断でき、閲覧性を高めるからだと考えられる。
・お知らせの中身=「誰が」「何を」明確にするために、アイコンエリアとコンテンツエリアを分け、アイコンは公式からなのか、ユーザーからなのかを素早く見分ける工夫が必要
・ユーザーにとって必要な情報は更にその先の詳細情報を確認したいため、アクションエリアをつくるとより親切。(例:メルカリの「>」)
・画面を操作せずとも大体の各情報の内容が分かるように、お知らせの情報量を一定に確保する
上記を整理した上で改めて通知画面を作成しました。

Beforeでは上下の余白を取っていないため、瞬時に情報の中身を判断することが難しいですね…
またお知らせの情報量は3行を最大幅とし、2桁で収まる場合でも余白が変わらないよう可変可能なマスターコンポーネントを作成しました。
制作を通して
今回はデザイン一つ一つになぜこのUIを採用するのか、サービスとしてどのUIが最適なのかという観点から制作することを意識しました。
他のサービスをただトレースするだけではなくサービスのコンセプトに合わせて試行錯誤しながら進められたのは大変貴重な学びでした!
