
【学習記録】UIビジュアル基礎を完走したのでまとめてみた
新年明けましておめでとうございます🐰🎍今年もよろしくお願いいたします!🎉
さて、昨年の12月から1ヶ月かけてBONOの「UIビジュアル基礎」を進め、なんとか一通りやり終えたので、その学習の中で特に印象に残ったことを振り返りたいと思います!✏️
このコースのおかげで私にとってはハードルの高かった…Material Designを読むきっかけになったり、UIにおいて大事な概念を吸収できたおかげでUIデザインが現実世界の法則秩序に沿っていることを知ることができ益々デザインを学ぶことの楽しさを実感することができました。
このコースで学んだことは大きく下記6点です。
1.コンセプトを考えてデザインする
2.ビジュアルシステムをつくる
3.レイアウトの基本
4.配色設計の基本
5.レスポンシブデザイン
6.UI構造の理解
上記各トピックに学習すべき内容の動画が数本あり、それらを踏まえたお題と解説動画があります。
私はまず学習動画を一気に見てインプットし、アウトプットとしてお題に取り組み、解説動画を見てブラッシュアップしていくというサイクルで進めました。
1. コンセプトを考えてデザインする
まず初めにコンセプトを考えて最適な”情報”と”見た目”を考えることを学びました。
例えば下記のアプリはカフェを探せるアプリのホーム画面。
どちらも目的は同じですが、ターゲットとコンセプトが違うので見た目も載せる情報も情報の優先度も変わっています。

ここで学んだことは下記です。
📝誰がターゲットかによって見た目が変わる
ユーザーが誰かを決め、その人に何を伝えたいか、なぜそれを伝えたいか、どういうきっかけで、どんなテンションで見るかなどユースケースを考えることでUIのアイデアが広がり、ユーザーさんに最適な見せ方や情報の優先度を決めることができる。
結果としてサービス独自のUIに繋がったり、なぜこのUIであるべきか説得力を持たせることができる。
ここで出したユースケースから最適な表示とレイアウトを検討する(※パターンを出すことが重要)
📝コンセプトによって見た目が変わる
ユーザー起点で考えたとき、サービスを使うとどういうポジティブな変化や感情が起こるか、その中で一番ふさわしいイメージを選んでUIアイデアに適用させていく。
服装を選ぶように、サービスのコンセプトからアプリの人格や雰囲気を決めることでテイストや色合いが変わってくる。
上記を踏まえ、ユースケースを把握しそこから連想できるレイアウト(骨格)を決め、装飾である色合いや雰囲気を言語化し、それをもとに参考UIを集めてから、お題である「自己紹介として使えるプロフィールページ」を作成しました。


この課題がシリーズの中で最も難しくはありましたが、現場のデザイナーさんがどのような思考過程を経てアウトプットに至っているかをステップを踏みながら進められたことが良かったです。ここはもっと場数を踏んでいきたい。
2.ビジュアルシステムをつくる
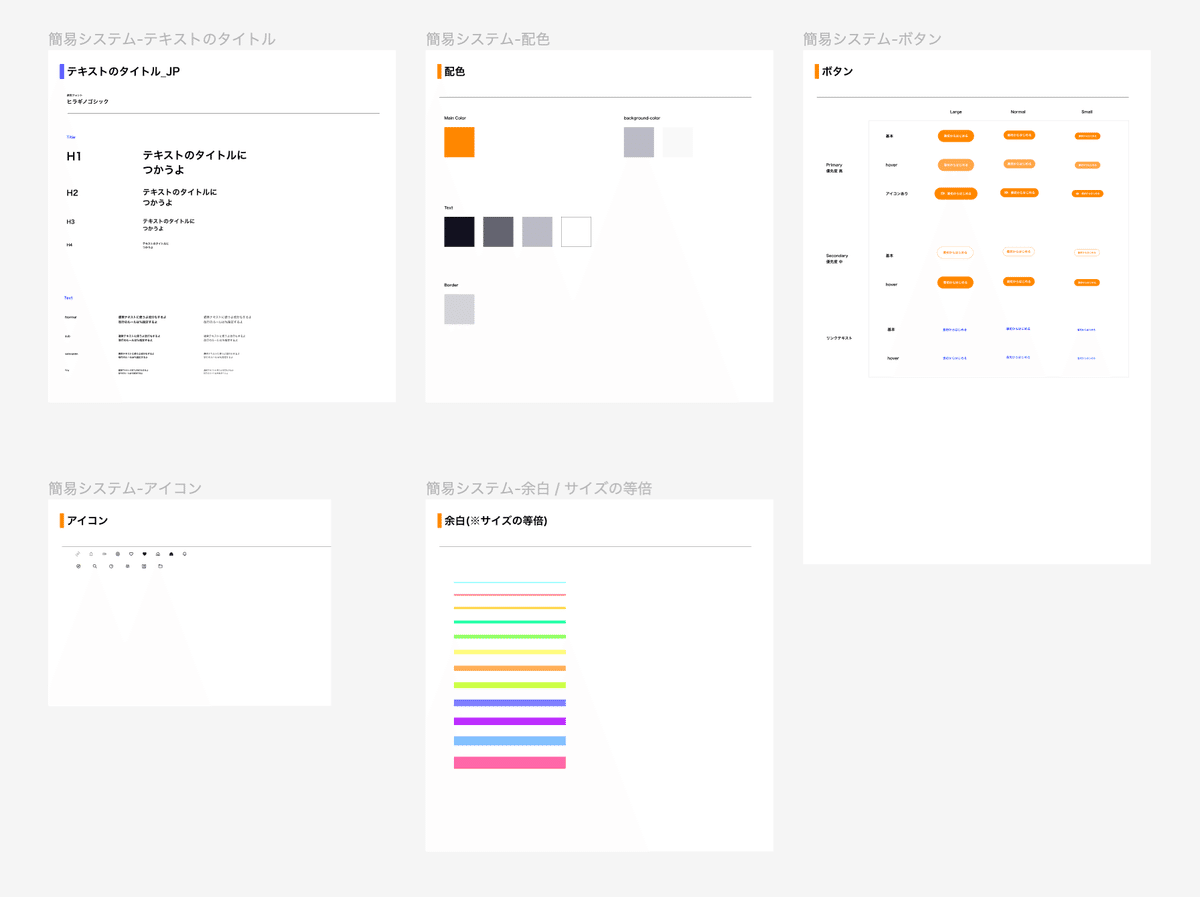
続いて、デザインのビジュアルシステムを作成してデザインすることの重要性を学びました。サイズや色、余白のルールを決めて運用することで、下記のメリットがあります。
・デザインを構造で整理して優先順位をつけること、文字・余白・カラー・ボタンなどに役割を持たせることでデザインに統一性が生まれる
・論理的に見た目をつくれる

(テキスト / 配色 / ボタン / アイコン / 余白)
Figmaでのデザインシステムの運用方法も学びつつ、 コンポーネント機能とオートレイアウトも理解して使いこなせるようになりました。
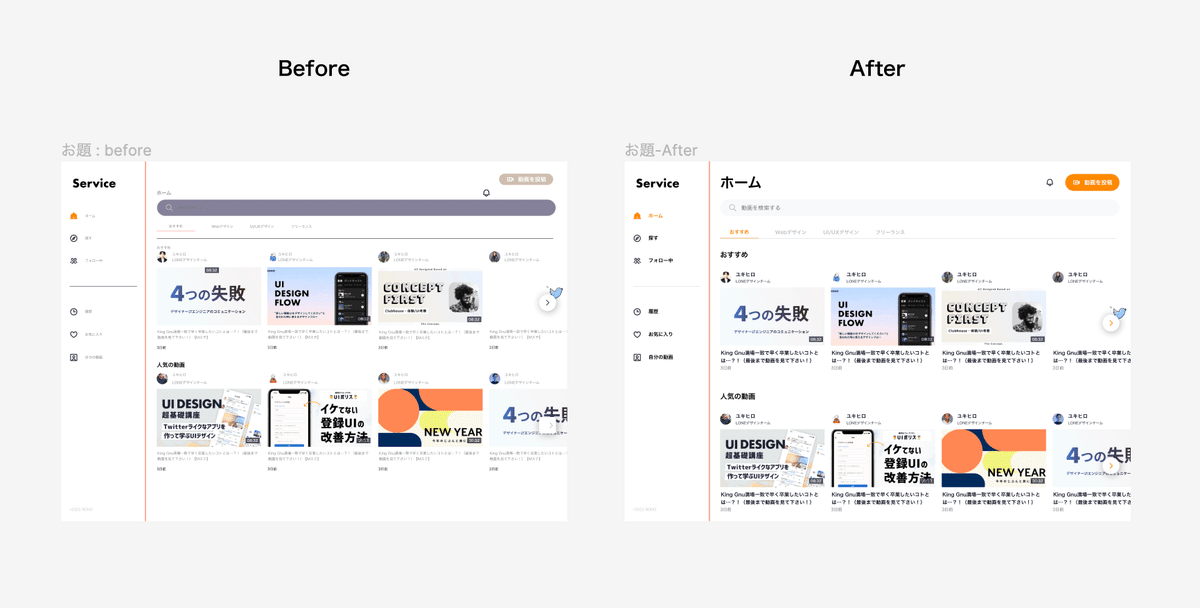
今回は上記の見た目の基本を踏まえて、お題である動画共有サービスの「ホームUI」を作成しました。


Before:文字サイズに役割がなかったり、余白がバラバラで見にくいですね…また検索バーやボタン、ボーダーの配色が微妙で、それぞれの役割を理解して適用することができていません。
After:文字サイズをh1~h4でデザインシステムに登録し、各役割に適切なサイズに変更しました。また余白もブロックを意識し、ブロックが別になる場合は広く取り、同じブロック内では小さく取ることを意識しました。そして様々な余白を付けすぎるとそれだけでノイズになってしまうので、ルールを決めて運用しました💡
3.レイアウトの基本
続けてレイアウトの基本では、余白・フォント・オブジェクトを等倍で管理することや、グリッドレイアウト、ボーダーの使い方について学びました。
まとめると下記です。
📝余白・フォント・オブジェクトは、8の倍数もしくは4の倍数で管理
デザイン基本原則の近接に沿って、意味のグループごとに余白の大きさを決めることが重要。
・余白の種類は理由がないのであれば、絞っていく
・グループを意識して余白をつくっていく(Twitterだと投稿者がどんな内容を投稿したかのグループとアクションのグループetc.)
📝情報の優先度によってグループのサイズ比率をデザインする
役割で幅(%)を決める
📝ボーダーの基本
・境界線としてのボーダーは他を引き立てるための情報
・大事なのはメインのコンテンツ
”境界線も情報!”であり、それが多いほど画面も複雑になる。文字ぐらいの存在感がある境界線は必要ない。
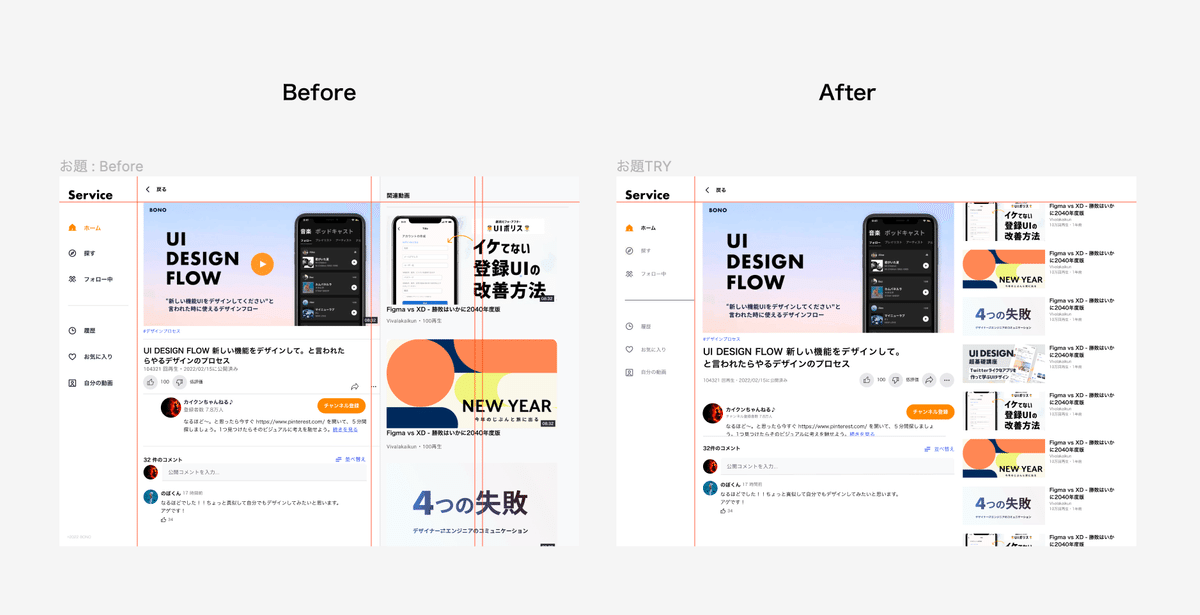
上記を踏まえ、8の倍数でデザインシステムを作成してから、グリッドレイアウトを組み、お題である「動画詳細UI」を作成しました。


Before:比率と強調が設計されておらず、何がこの画面の主役かを考えてレイアウトを設計できていません。またグループと余白の関係も考えられていないのでユーザーは目線に困ります。どこまでを一つのブロックとして見られるのが良いレイアウトかを考え直す必要がありますね。そして過剰なボーダーもどれが本当に必要かを考え直しました。
After:上記を踏まえてリデザインしました。
しかしお題の解答動画を見るとメイン動画と関連動画の比率が小さかったのと、余白が少し窮屈である課題が見つかりました!・・・↓再度ブラッシュアップ!

だいぶ見た目の印象が変わりました。左側がサービスにとって大事なコンテンツなので大きく見せたいのです。どのサイズ感がサービスや雰囲気に合うかも考慮しながらデザインできるようになります。
4.UI構造の理解
最後にUI構造の理解で学んだことは下記です。
📝階層の関係
画面上の平面でUIを表現してはいるが、そこに階層の関係がある。
ポイントは大きく2つあり、1つ目に情報設計の中で優先度の高い情報は階層の上に、優先度の低い情報は階層を下にすることで情報の強弱をつける。
2つ目に人間の視覚の特性として色が明るければ浮いているように見え、色が暗ければ沈んでいるように見えるので、この原理を活かして、例えばヘッダーはコンテンツよりも上にある階層なのでコンテンツ背景よりも明るい色を持ってきたり影を使うなどしてUIを設計する。
📝UIの基本構造
UIは大きく3つに分かれて設計されている。
・コンテンツ
・ナビゲーション
・アクション
📝モードとモーダルについて
例えばTwitterだと、ホーム画面の右下の投稿ボタンを押すと、投稿する画面が下から現れる。この画面をモーダルという。ここでは、キャンセルを押さない限りホームには戻れず、投稿文を書くという状態にフォーカスされている状態であり、この状態をモードという。
ここでのポイントはは大きく2つ。
・モードが終了したら必ず移動前の画面に戻してあげる設計をする
・モーダルが開いたときに、サービスの持っている情報なら基本的に何でも出してOK(ここに階層構造は関係ない)
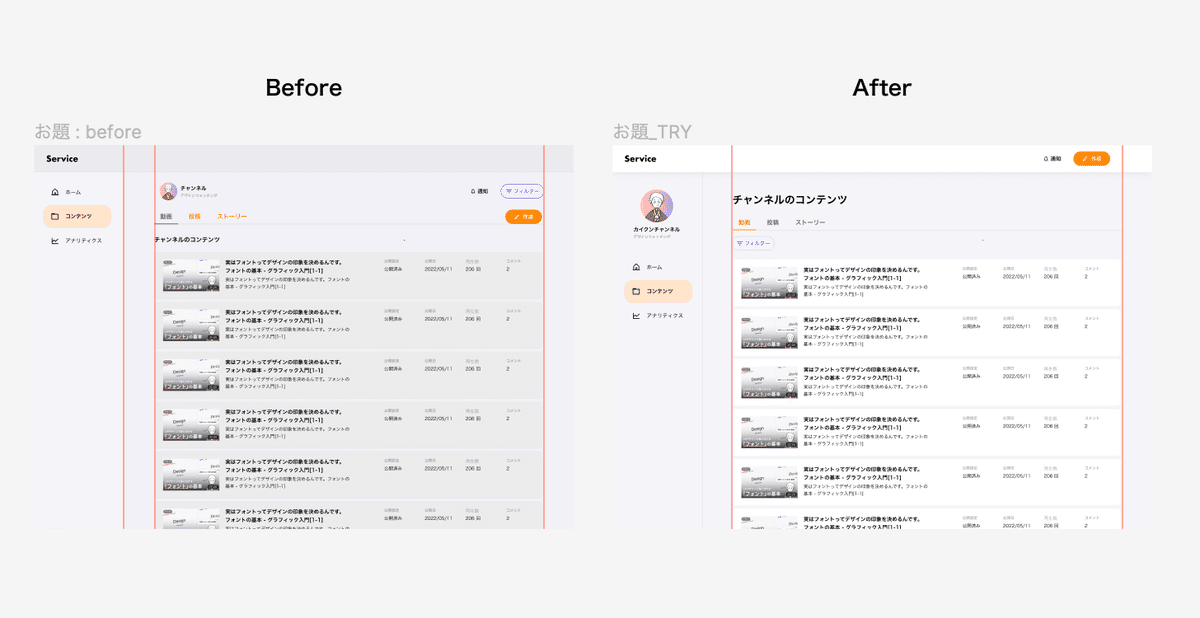
上記を踏まえてお題である動画をアップロードするダッシュボードのUIを作成しました。

Before:アクション(投稿・通知・フィルター)がどの情報にかかっているのかが分かりにくかったり、階層構造を考えて設計されていないのでヘッダーの方が下にあるように見えてしまいます。
After:まずサービス全体にかかっているアクションはヘッダーもしくはフッターにあるのが基本ということで、通知と作成のアクションをヘッダーの中に持ってきました。そしてフィルターは動画コンテンツにかかっているのでその近くに配置しました。
また左のナビの中でコンテンツをクリックしている状態なので、右も同様にコンテンツページであることを一番に分かるようにナビの役割をタイトルにもたせています。
このシリーズで階層の関係やUIの基本構造を学ぶことでUIを見る観点がすごく変わりました。
以上、UIビジュアル基礎の振り返りでした〜!
1月は音声SNSアプリをイチからデザインしていきたいと思います。次回はその過程をnoteでまとめたいなと思っております!
ポートフォリオにも載せられるレベルにしたい。2023年はUIデザイナーに転職したい。頑張っていきます!😆
ではではまた!
