
Laravel10(PHP8.2)+LaravelSail+MySQL8+phpMyAminで簡易的なECサイトを作るチュートリアル①
自己紹介
こんにちは。
大阪でエンジニア&プログラミング講師をやっている向江と言います。
この記事は2020年、まだLaravel6を利用していた頃に作成した記事をLaravel10版にアップグレードしたバージョンとなっています。
この記事ではPHPのフレームワークの中でも人気のあるLaravelを使って
簡単なECサイトを作ることを目的とします。
対象者はLaravelを初めて触ったり、プログラミング自体もそこまで長くない方向けです。
つまり、複雑な部分をなるべくなるべく省いたりしています。
記事で正解を書きすぎて複雑になって挫折するよりは、他のネット記事で挫折しかけた方でも、簡単を極めて初心者でもLaravelをやりきって欲しい。これを土台に徐々にLaravelに慣れていって欲しいという思いの記事ですので、ところどころのは不合理は許してください。(てか不合理な部分がわかる君向けの記事ではない!)
なんかいきなり怒り始めたやばい人みたいになりましたが、気にしないでいきましょう!
さて、サイトはこんな感じです↓
作る機能
■商品一覧(ペジネーション利用)
■会員登録
■ログイン
■カート機能(追加・削除・合計金額)
■購入したらメール送付
0、色々準備
開発環境
■Laravel10(PHP8.1以上)
■MySQL8.0
■Sail
■phpMyAdmin
事前準備
■Dockerをインストールしておく
■PHPをインストールしておく
■Composerをインストールしておく
■Homebrewをインストールしておく
環境構築
以前はLaradock等を使って環境構築をおこなっていましたが今ではsailの存在によってDockerさえインストールしてもらえたらそこまで大きな準備は不要となりました。
どんどん楽になってますね!
環境を作る上で必要な、
Docker/PHP/Composer/Homebrewがまだインストールできていない方は、
世の中にたくさんの良記事がありますので検索して対応してね。
ここでは割愛します。
それではちょっとやってみましょう!
ターミナルを開きます!
/// お好きなフォルダでcomposerでLaravel自体をインストール
composer create-project laravel/laravel demo
/// フォルダ内へ移動
cd demo
/// 必要なsailのインストール作業
php artisan sail:install
※選択肢が出てくると思いますがmySQLを選んでください
/// Laravelにデフォルトで準備されているcontainerを起動(もちろんdockerを起動させた状態で)
./vendor/bin/sail up -d
/// うまく動いてるか確認してみる
open http://localhost
※あんまり早く開くと立ち上がってないのでリロードを繰り返してください!無事にLaravelの初期画面が見れたんじゃないでしょうか♪

〜開発開始〜
1、まずは認証機能を作成します。
早速ログインなどの認証機能を実装してしまいたいと思います。
今回は
Laravel Breeze
を利用します。
Laravel6などではコマンドで頑張って作っていましたが、その後継?のような存在のBreezeではパッケージとして落としてしまうだけになったんですね。
進化してますね〜。開発者たちに常に感謝していきましょう。
上記のURLで環境構築をした場合は
demo
-app
-bootstrap
-etc
といったフォルダ構成になっているかと思います。
このdemoフォルダ上でターミナル(コマンドプロンプト)を開きます。
(別環境の方は中にappとかresousesとかが入ってるlaravel自体のフォルダです。)
ターミナルの操作方法はこちらの記事では割愛しますので、progateや書籍などで学んでおくといいかと思います。(今後絶対必須)
またこの記事ではコマンドの操作をmac前提で行っていますので、windowsの方はls→dirに置き換えるなど一部脳内変換して見ていただければと思います。
話を戻してdemoフォルダをターミナルで開いたら、
/// breezeをcomposerで落としてインストール
composer require laravel/breeze --dev
↓
php artisan breeze:install
いろいろ選択肢が出てきましたが、
UIはReactとか使うわけではないのでbladeを選択し、残りは王道のやつを選択しておきます!
ダークモードまで自動対応とは。。。しかしここでYESにしちゃうとCSSがややこしくなるのでここはNOでお願いします。
これで必要なmigrationファイルなど必要なものがプロジェクトに入りました。気になる方はdemo > database > migrationsを確認するとファイルが追加されているのも確認できるかと思います。
※もちろん他にもたくさんのファイルが追加されることになっていますが初心者のうちに深追いすると火傷します。
今はコマンドを打つだけでログイン機能が作れるんだ〜すご〜い!くらいの感覚でいましょう。
テレビのリモコンを使うのに中身の構造まで知る必要はない。
この理論です。
さて話を戻して、
これで必要なテーブルな情報の設計図が手に入ったので、早速テーブルを作成しましょう。
/// demoファイル上で
php artisan migrate
※エラーでますね。Illuminate\Database\QueryException
SQLSTATE[HY000] [2002] php_network_getaddresses: getaddrinfo for mysql failed: nodename nor servname provided, or not known (Connection: mysql, SQL: select * from information_schema.tables where table_schema = laravel and table_name = migrations and table_type = 'BASE TABLE')
焦ってはいけません。
自分達は今、sailで環境を作ったのでsailコマンドで実行する必要があります。
/// 改めてdemoファイル上で
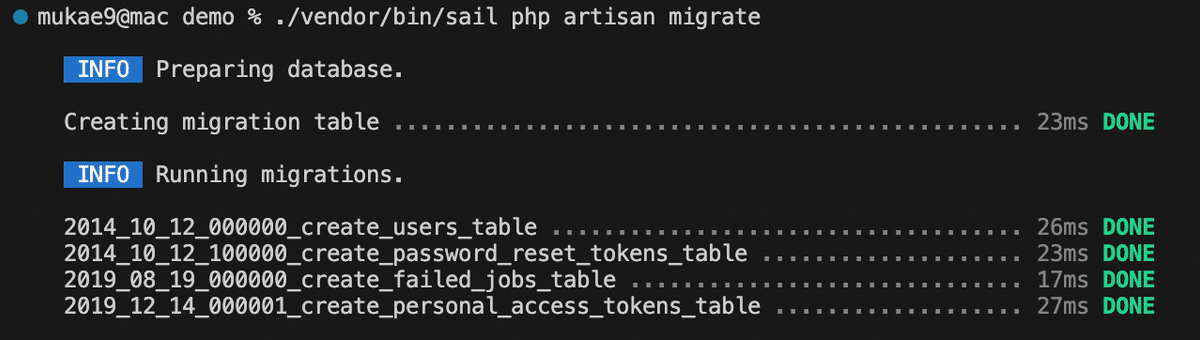
./vendor/bin/sail php artisan migrate
うまくいきましたね。
前まではMySQLの環境に接続するための設定をやったり大変だったのに、、、こんなに簡単になるとは。。。
この構築でたくさんの初心者たちが倒れていってたので本当にありがたい。
さてここで、いちいちsailコマンドを
./vendor/bin/sailって打つのがめんどくさいので、エイリアスを登録して
sail だけでできるようにしてあげましょう。
そんなのいらん!!って人は飛ばしてもOKです笑
~/.zshrc ←多分大体の方がzshなので
~/.bashrc←bashの方は置き換えてください
open ~/.zshrcでzshrcを開いて一番最後に
alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'を追加してそっと閉じましょう。
そしてターミナルを再起動(消してまた開く)
すると、
sailと打つだけで、、、

反応してくれるようになりましたね♪
これで今は認証のためのテーブルが作成できたイメージです。
データベースの方ですね。
BreezeはUIの方もやってくれるのそちらのパッケージのインストールもやってしまいましょう!
UIの方なのでphpのパッケージを管理してくれるcomposerじゃなくてnpmの領域になってきます。
このサーバー側なのかフロント側(UI側)なのか最初の頃はごっちゃになっちゃうので訳がわからなくなりますが、落ち着いて役割が分かれてることを認識していきましょう。
くどいですが今からフロント側を作っていきます。
///demoフォルダ上で
sail npm install
sail npm run dev
※npmでエラーが出た方は少し先で解説してます。これだけです!!
ここでnpmがないよ!ってエラーが出る方はインストールがまだかも!
こちらもよく使うやつなのでインストールしておきましょう!
mac
↓
https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09
・nodebrewのインストールってとこから
・新しいmacのかたはターミナルがzshなのでbashではなくzshの方の処理!(見たら分かる!自分がbashなのかzshなのか分からん方はググろう!)
・nodeを落とすところでlatestとかだとそんなバージョンないって言われちゃうので、
nodebrew install-binary v.最新のやつってバージョン指定してあげてください!
windowsはこっち
https://qiita.com/kumapeta/items/0069536644b626b61ecc
npmのインストールが終わったら、
改めて
npm installnpm run dev2、認証機能の確認
今のところコマンドばっかりで何が起こったのかよくわかりせんね。
でも…
Laravelのメインページ(上のURLならhttp://localhost)を見てみると右上にLoginとregisterの文字があるかと思います。
これで認証機能(ログイン/会員登録/パスワードリセット等)が一気に追加されています。
この機能の全容をこの記事で紹介すると膨大ですので
ドキュメントに託します。
https://readouble.com/laravel/10.x/ja/authentication.html
※今回の機能で必要箇所は随時説明します。
ここで生PHPなどでこういったログイン機能を実装していた方は分かると思いますが、代弁すると
「Laravelどんだけ楽やねん」
です。
パスワードリセットとかまで付いてるんです。
セキュリティもある程度よしなにやってくれるし
これを生PHPで実装するとなると、何十時間かかるんだろう。
だからちゃんとLaravelのエラーでブチギレる前に、
「使わせて頂いてありがとうございます」の気持ちを持ってLaravel開発者達にお礼を言いながら今後は使っていきましょうね。(自戒)
作成されたページを見ていきましょう!
///開いてみてください
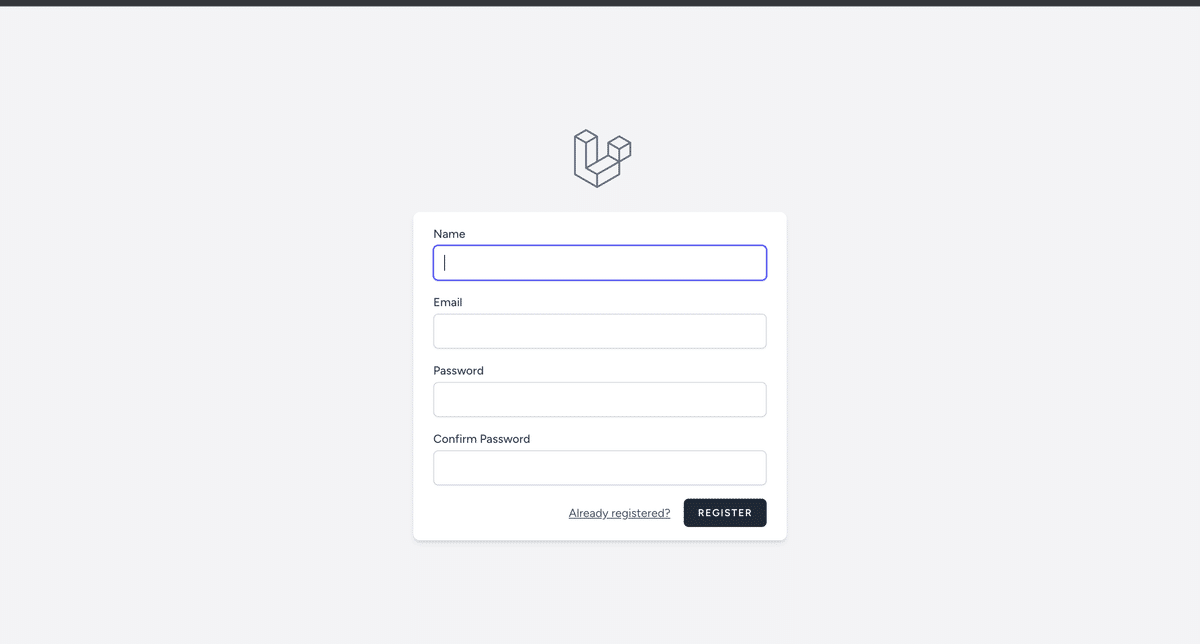
open http://localhost/register
すげええ
簡単に登録画面できてるじゃん。
次はログイン画面も見てみしょう。
///開いてみてください
open http://localhost/login
3、商品の一覧画面を作る
ここからは実際にECショップサイトを作っていきます。
やっとコードを書く作業が始まります。
ターミナルでやってた方はそろそろVsCodeなどエディターでこのdemoフォルダを開いてあげてください!ターミナルもVsCodeの機能を使っていきましょう!
まずは「商品一覧画面を作る」を目標にします。
①データベースの設計と構築(マイグレーションとか)
②商品情報を入れる(シーダーとか)
③商品一覧画面を表示(ペジネーション)
です。
それではやっていきましょう。
①データベースの設計と構築(マイグレーションとか)
とにもかくにも、サイトに表示させる商品の情報をデータベースに保存する必要があります。
Laravelにはマイグレーションというデータベースをartisanコマンドを使って管理する便利な機能があります。先ほどの認証機能のためにも自動で作られています。
migrationファイルは
appフォルダ(laravel自体フォルダ)直下の
databaseフォルダの中の
migrationsフォルダの中に存在してます。
2014_3~~~~こんなのがいつの間にか存在していると思いますが、これがマイグレーションファイルです。
先ほど認証機能を生成した際にここに必要なテーブルを作るためのファイルが自動で追加されているためすでにいくつかのファイルは出来上がっていますね。
ここに今回は商品の一覧を格納するstocksテーブルを作るためのファイルを作りたいと思います。
今存在するファイルをコピペして、、、なんてのは考えずにスマートにコマンドで作っていきます!
appフォルダ(laravel自体フォルダ)でターミナルを開いて
sail php artisan make:migration create_stocks_tableを実行すると、
Created Migration: 2023_09_20_064248_create_stocks_tableとなります。
もう一度migrationsフォルダを確認してみると上記の名前のファイルが作成されているはずです。
※ちなみにこのコマンドでテーブルが作られる訳ではありません!
テーブルを作るための構成が書いてあるファイルのテンプレが作られます。
今DBを見てもな〜んにも変化はないですからね!
このファイルを表示すると、
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateStocksTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('stocks', function (Blueprint $table) {
$table->bigIncrements('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('stocks');
}
}という状態になっているかと思います。
最初のuseを使ってMigration/Blueprint/Schemaを使えるようにし、
さらにMigrationクラスを継承しています。
この部分を説明すると、また一つの記事ができちゃいそうですので割愛しますが、ここら辺の中身はvenderフォルダ内に存在していますので動きを追ってみるのもLaravelを深く理解する手助けになるかと思います。
さて、説明するのは上記コードの中のここです。
public function up()
{
Schema::create('stocks', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}public function up(){ }
このメソッドでは名前でも連想できますが、
migrationを実行した際にどんなテーブルを立ち上げるのか(up)が書かれています。
このメソッドの
Schema::createがテーブルの作成を意味します。
ちなみに第一引数のstocksがテーブル名になり、
第二引数の無名関数を使って、テーブルのカラム設定を記入していきます。
カラムを実際に指定しているのはここですね↓
$table->id();
$table->timestamps();この設定では
stocksというテーブル名で、
idとcreated_at, updated_atという3つのカラムをもつテーブルが出来上がります。
$table->id()の方はより具体的にいうと
idというカラム名でBIGINTを使用した自動増分ID(主キー)
$table->timestamps()はdate型を入れるcreated_at, updated_atを作ってくれます。
「意味わからん」って方はとりあえずこのまま先に進んで実際にテーブルを作ったら分かりやすいかと思います。
初期設定のままだとカラムが全然足りないのでさらに追加していきます。
今回は、
商品名:name
商品説明:explain
値段:fee
商品の画像パス:imagePath
を追加しようと思います。
すると、
$table->id();
$table->timestamps();
〜以下追加〜
$table->string('name','100');
$table->string('explain','500');
$table->integer('fee');
$table->string('imagePath','200');こういうことになります。
■string(DB上ではverchar)で100文字以内のnameカラム
■stringで500文字以内のexplainカラム
■integer(DB上ではint)のfeeカラム
■stringで200文字以内のimagePathカラム
が追加されることになります。
これでファイルを保存したら準備完了です。
ここまでで、
「テーブルを作るための構成ファイル」が出来上がりました。
それでは次はこの構成ファイルを使って実際にテーブルを作ります。
sail php artisan migrate
※ここでallready existが出る方はこの記事何回かやってくれてる?
一旦sail php artisan migrate:resetして綺麗にしてやり直しましょうするとマイグレーションに成功するかと思いますので、
実際にテーブルを見に行くと、
上記構成通りのテーブルが作られているはずです。
テーブル、、、、どうやってみましょう??
4、PHPMyAdiminでテーブルを確認する
よく考えたらまだテーブルを確認する手段がありません。
コマンドで確認することが好きな方は
///demoフォルダ上でmysqlにログインする
sail exec mysql mysql -uroot -ppasswordこんな感じでコマンド上でmysqlに入ることができるのでそちらでも大丈夫ですが、ここではよく聞くPHPMyAdminを利用してみましょう。
利用するにはMySQLと同じくDockerのコンテナを追加してあげる必要が出てきます。
dockerの設計図のようなdocker-compose.yamlに追記してあげます。
services:
laravel.test:
build:
context: ./vendor/laravel/sail/runtimes/8.2
dockerfile: Dockerfile
args:
WWWGROUP: '${WWWGROUP}'
image: sail-8.2/app
extra_hosts:
- 'host.docker.internal:host-gateway'
ports:
- '${APP_PORT:-80}:80'
- '${VITE_PORT:-5173}:${VITE_PORT:-5173}'
environment:
WWWUSER: '${WWWUSER}'
LARAVEL_SAIL: 1
XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}'
XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}'
IGNITION_LOCAL_SITES_PATH: '${PWD}'
volumes:
- '.:/var/www/html'
networks:
- sail
depends_on:
- mysql
mysql:
image: 'mysql/mysql-server:8.0'
ports:
- '${FORWARD_DB_PORT:-3306}:3306'
environment:
MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}'
MYSQL_ROOT_HOST: '%'
MYSQL_DATABASE: '${DB_DATABASE}'
MYSQL_USER: '${DB_USERNAME}'
MYSQL_PASSWORD: '${DB_PASSWORD}'
MYSQL_ALLOW_EMPTY_PASSWORD: 1
volumes:
- 'sail-mysql:/var/lib/mysql'
- './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh'
networks:
- sail
healthcheck:
test:
- CMD
- mysqladmin
- ping
- '-p${DB_PASSWORD}'
retries: 3
timeout: 5s
phpmyadmin:
image: phpmyadmin/phpmyadmin
links:
- mysql:mysql
ports:
- 8080:80
environment:
MYSQL_USERNAME: '${DB_USERNAME}'
MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}'
PMA_HOST: mysql
networks:
- sail
networks:
sail:
driver: bridge
volumes:
sail-mysql:
driver: local
後半にphpmyadmin:で追加されている部分です。
ここでインデントはめっちゃ重要なので、意地でも合わせてください!
この状態で再度コンテナを起動しなおして設定を適用させたいので、
sail down
sail up -dしましょう。
ここで
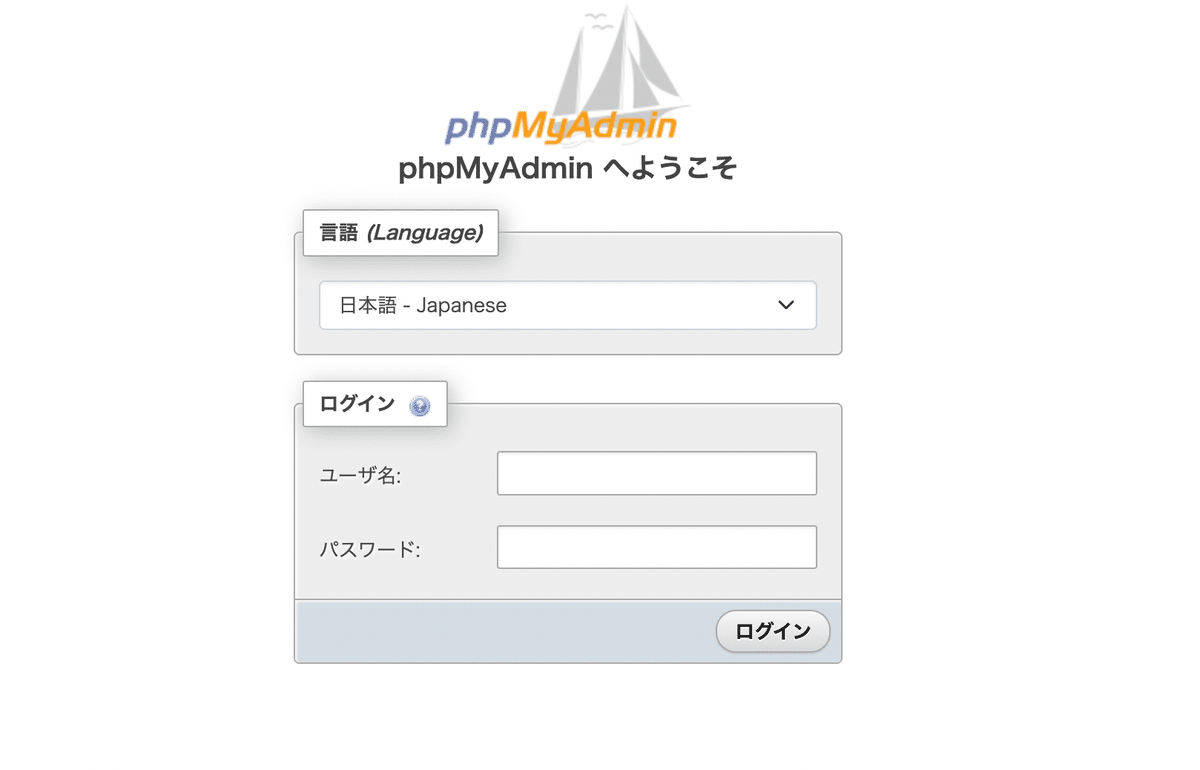
http://localhost:8080
にアクセスしてみましょう。

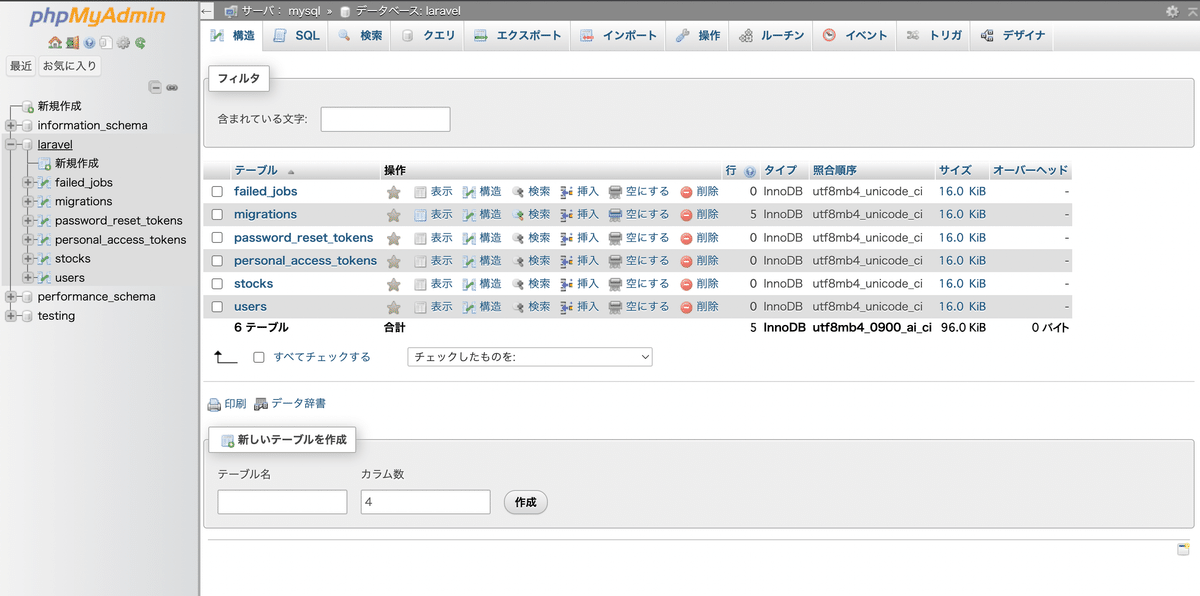
いいですね。
こういう画面が見れたと思います。
そしてsailではユーザ名とパスワードが
ユーザ名:sail
パスワード:password
がデフォルトで設定されているので入力でログインしてください。

データベースがちゃんとありますね。
この中の左メニューのlaravelをクリックすると今まで作ったテーブルが確認できます。
Breezedが自動で作ってくれたやつもありますし、自分達で作ったstocksもありますね!
記事が長くなりすぎたのでシーダーの利用などは次に回したいと思いますが、課題を出しておきますので次の記事に行く前に頑張ってみてください。
5、次の記事に行く前の課題
課題:users_stocksテーブルをmigrationファイルを使って作成してください。
カラムは
id (int)
stockId (int)
userId (int)
created_at
updated_at
です。
それではまた次の記事でお会いしましょう!
次回の記事出したらすぐに
お知らせするので
Twitterやnoteのフォローもよろしくね!
↓
https://twitter.com/Mukae9
プログラミング初心者の方にはこんな記事書いてるよ。
↓
https://note.com/mukae9/n/n0969ed03300a
次の記事
⇩
https://note.com/mukae9/n/n78bed0cbe47c
この記事が気に入ったらサポートをしてみませんか?
