独自ドメインで広告のないサイトを作る
いにしえのオタクなので、10年以上前からフレームとか絵の表記に↓→new!とか使っちゃってる同人サイトを運営しています。
それとは別に取っ散らかった自分の登録サイトをまとめて載せたり、コミッションの値段表をそのうち外部のサービスに頼らずまとめたいなあと思っていたので、htmlとcssに向き合うことにしました。
※追記:Freenomについて
23/08/20現在、Freenomで取得していた無料ドメインが利用できない状況なため素直に有名どころで有料ドメインを取得する方が良さそうです。
知人の話によると、昨年末あたりから現在の状況らしいです。
はじめに
私はコーディングに関してはクソド素人で、毎回marginとpaddingの違いを調べ直すような奴なので、この記事では別にhtmlとcssには触れません。
この記事の目的はGitHub Pagesを使ってwebサイトを公開し、Freenomでドメインを取得して適用することです。
ブラウザで全て完結させるし、専門的に素敵にきちんとGitHubを使いこなしたりもしません。
予めwebサイトのhtmlやcssなどのファイルは作成しておいてください。
多少の単語は理解しているもしくは自身で検索できる人向けの記事です。
使うもの
GitHub Pagesでリポジトリを作成する
リポジトリ、webサイト作る時に作ってる一番上のフォルダみたいなもん(厳密には違うかもしれないけどそんな感じのもの)を作っていく。
まずGitHub Pagesを使うため、GitHubに登録。

登録できたらトップページに行き、左上にある緑の「New」を押してリポジトリを作成。
入力ページに移動するので「Repository name」に以下を入力する。
username.github.io「username」の部分は自分のものを入力。
今さっきアカウントを取得したなら、左の「Owner」欄と同じもののはず。
ここで入力したものがひとまず用意されるwebサイトのURLとなる。
下の方にある緑の「Create repository」を押す。

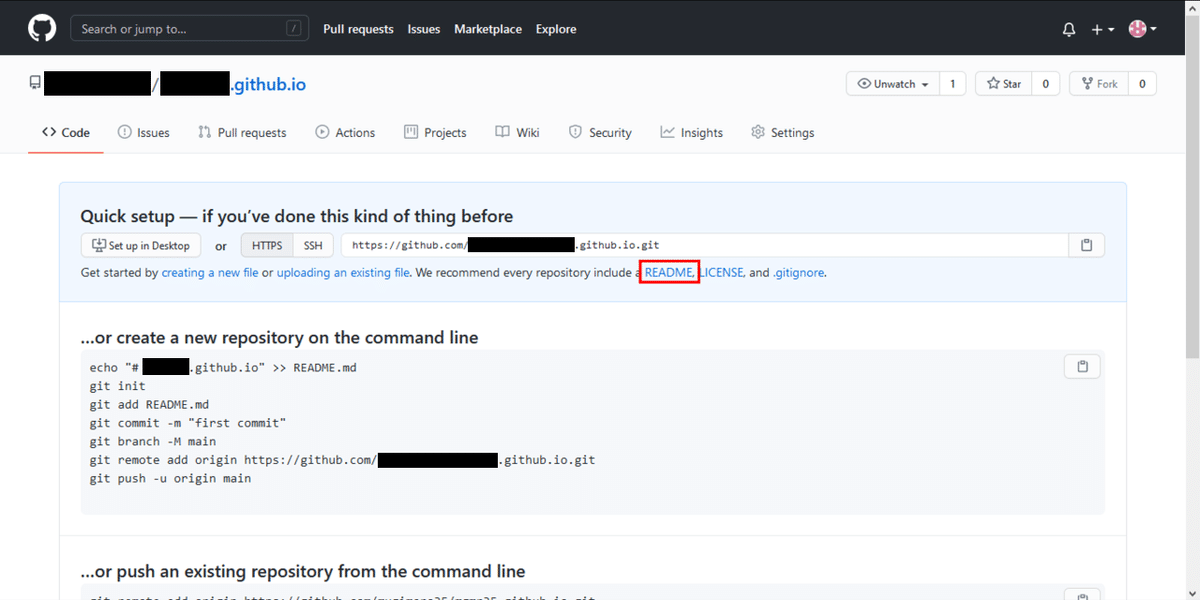
こんなページになるので、水色の枠にある英文の「README」をクリック。
新たなページに移動後、下にある緑の「Commit new file」を押す。
これで「README.md」というファイルがwebサイトに追加された。
いらないので「README.md」をクリック、次のページで真ん中右の方にごみ箱のマークがあるのでそれを押して下のまたまた緑の「Commit changes」を押すと「README.md」は綺麗さっぱりと消える。
今の一連の動作は今後追加したファイルを削除する時も行います。
webサイトのデータをアップロードする
「README.md」削除後のページにそのまま手持ちのwebサイトのファイルやフォルダをドラッグドロップして、緑の「Commit changes」を押すだけ。
ドラッグドロップじゃなくても、右上あたりにある「Add file」の「Upload files」から選んでアップロードができる。
今後ファイルを編集してアップロードする時も、そのまま同じ動作をすればそのまま上書きしてくれる。
たまにアップロードするファイルがでかすぎると怒られるので、そういう時は小分けにしてアップロードすれば大丈夫。
あと「入れたファイルをフォルダごと消したいな~」って時。
フォルダの中のファイルを全て消せばフォルダも消える仕組みなので、フォルダそのものを消すためにごみ箱のマークを探しても出てきません。
気を付けよう!
次にファイルたちの少し上にある「Settings」をクリック。
「GitHub Pages」の項目を見る。
「Source」の下にある「None」を「main」に切り替え「Save」を押す。
緑枠が出て
Your site is published at https://username.github.io/
と出ればOK。(「username」の部分は自分の物が書かれる。)
やらなくても出ていることがあるとかないとか。
webサイトにアクセスして確認。
http://username.github.io/「username」の部分は自分のものに書き換えて、ブラウザでアクセスしてきちんと自分のアップロードしたwebサイトのデータになっていたらOK。
Freenomでドメインを取得する
Freenomでは「.tk 」「.ml 」「.ga 」「.cf 」「.gq」の5種ドメインが無料で12ヵ月(≠1年間)使用でき、終了2週間前に更新すればOKな奴である。
独自ドメインを取得する記事っぽいのに完全に希望の独自ドメインを取得できるわけではない、最早これは詐欺。(ごめんなさい。)
けど何故か格好良く感じる短いURLにはできるので許してください。
Freenomにアクセスして無料ドメインの中から希望のものを決めたら注文、そのままサイトに登録し、細やかな手続きを済ませる。
「1 Yeah」と「12 Months」の間にある違いは何なんだったんろう。
ドメインを適用する
無事ドメインを取得できたら「Service」の「My Domains」へ移動。
ドメインが鎮座しているので「Manage Domain」をクリックし、次に「Manage Freenom DNS」へ移動する。
適用する方法は2種類あるので、それぞれ好きな方で。
終わったらドメインを適用する GitHub編へ進む。
ドメインを適用する Freenom編 方法その1
「Name」に以下を入力。
www「Type」は「CNAME」にして、「TTL」はそのまま「3600」で、「Target」には以下を入力。
username.github.ioちゃんと「username」は自分の物にしてね。
そこまでできたら青い「Save Changes」を押下して完了。
この方法だとwebサイトのURLは以下の形に。
ドメインを適用する Freenom編 方法その2
Freenom編 方法その1だとURLに「www」が付くから嫌!な人はこちら。
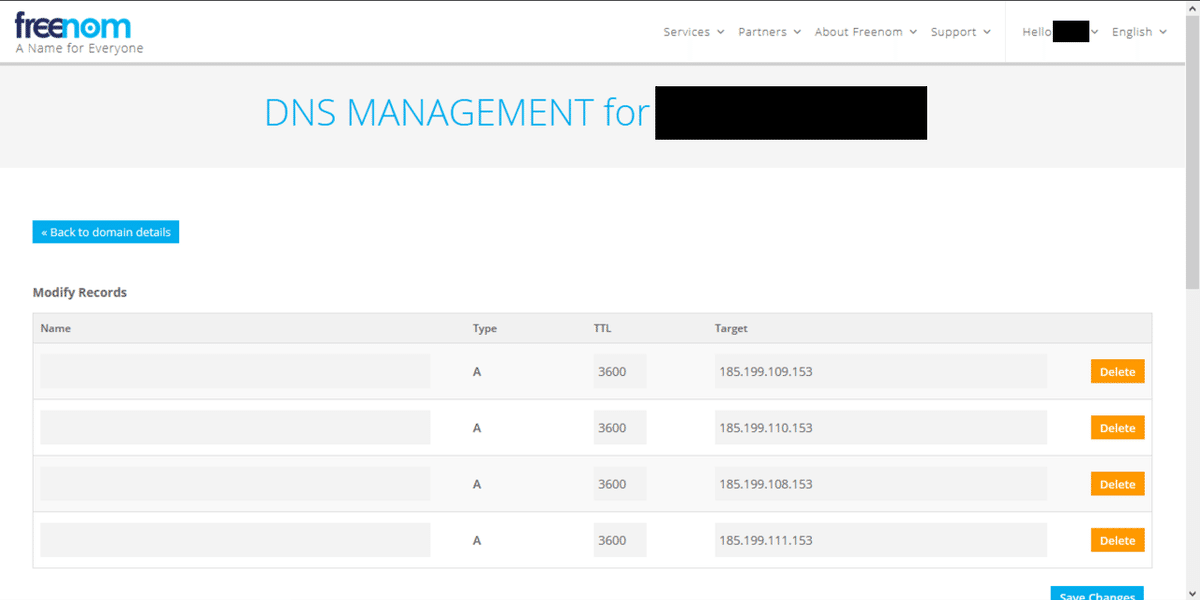
「Name」は空欄のまま、「Type」も「A」のまま、「TTL」も「3600」で、編集するのは「Target」だけ。
185.199.108.153185.199.109.153185.199.110.153185.199.111.153「Target」の部分に上記のレコードを1つずつ入力して、下の青い「Save Changes」を押下して保存。これをレコードの数だけ、つまり4回。

これでOK。(何故か画像だと順番バラバラだけど。)
この方法だとwebサイトのURLは以下の形に。
どちらの方法でもここまで出来たら、GitHubに戻る。
ドメインを適用する GitHub編
webサイト用のGitHubのページを開き、「Settings」をクリック。
「GitHub Pages」の項目にある「Custom domain」に取得したドメインを入力して「Save」する。
ついでにその下にある「Enforce HTTPS」にチェックを入れると、webサイトがHTTPS化して通信が暗号化されるので、特に理由がなければ入れておく。
ちなみに、ドメインを適用するとwebサイトのデータがある場所に「CNAME」というファイルが追加されるが、これを消すとドメインを使ったURLにアクセスできなくなるので消さないように注意。
しばらく待って取得したドメイン名でURLにアクセスできたらおしまい。
おまけ:webサイトを削除する
「Settings」で一番下にずるずるっとスクロールすると赤枠で囲まれた「Danger Zone」なる欄にたどり着く。
「Delete this repository」の欄にある「Delete this repository」をクリックするとウィンドウが出るので案内に従う。
username/username.github.io「username」の部分は自分の物を入力。
するとwebサイトのデータであるリポジトリが消えます。
感想
冒頭で話したいにしえのサイトは天下の忍者ツールズで運営しているので、そのまま最初忍者ツールズで今回のwebサイトも公開しました。
でも昔に比べて広告の表示がシンプルじゃなくなったのがめちゃくちゃ気になったので、広告の無いところないかな~と人様のwebサイトを見ていたら「GitHub Pages」の文字を見つけて今に至ります。
正直英語分からないし、コミットでプッシュでドーンとかいう聞いたことはあるけど理解してないGitHubに関する用語もいまだに分からないです。
参考に見たサイトも少し情報が古いのか微妙に表記が違ったり、そもそもブラウザではないコンソールのような何かを使っていたりでちんぷんかんぷんだったけどどうにかなりました。多分。
最初にリポジトリを作成する時に書式に従わず名前を全然違うものにしたせいで、一番最初に発行されるURLにアクセスできなかったのが一番の詰みポイントだったので、先人の知恵には素直に従っておこうと思いました。
参考
自分で作ったWebページをインターネット上に公開しよう!
GitHub Pagesをfreenomを使って無料で独自ドメインにする方法
GitHub Pagesに独自ドメインを設定してHTTPS化する
GitHub Pagesの独自ドメインHTTPS化対応
最後に
こんな感じで制作した私のwebサイトがこちらです。
https://mugimaro35.ml/
絵やLive2Dのご依頼も募集しているのでよかったらよろしくお願いします。
