
【Adalo】SheetDBを使ってスプレッドシートのデータを更新(その3_PUT)
・第1回:スプレッドシートのデータをAdaloに読み込む(GET)
・第2回:スプレッドシートにデータを追加する(POST)
・第3回:スプレッドシートのデータをUpdateする(PUT/PATCH)※本編
・第4回:スプレッドシートのデータを削除する(Delete)
(API接続 関連ブログ)
・Adaloから直接airTableのデータを変更してみた
・Sheetsonを使ってAdaloからスプレッドシートのデータを変更した
前回の記事ではPOSTを使ってスプレッドシートに1行追加するやり方を説明しました。今回はデータの更新(Update)をPUT/PATCHを使ってやる方法を説明します。
第1回目でUpdateするときのPUT/PATCHの違いを書きましたが、もう一度書いておきます。似てますが、使い方が決まっていますので適切な方を選んで使って下さい。
PATCH(パッチ)
・・・PATCHはパッチワークのパッチです。「ほころびを直す」とか「部分的に修正する」という意味です。一部分だけ修正したい場合はPATCHを使って下さい。修正されなかった他の部分はそのままの状態(元のデータのまま)になっています。
PUT(プット)
・・・PUTでデータの一部分を修正する場合でも修正を指定しなかった他のデータは全部空欄になります。(行のデータがすべて書き換わります。)意図せずデータが空欄になってしまうことがあるのでデータ更新の時は本当にPUTでいいのかどうか確認が必要です。
(このページで分かる事)
・AdaloからスプレッドシートのデータをUpdate(更新)するやり方
※データの追加(POST)、データの削除(DELETE)は別のページを参照下さい。
~データの更新の仕方~
(準備)
Updateするときにはスプレッドシートのどの行を更新するのか行指定がとても重要になってきます。
手順としてカスタムリストに表示されたデータのいずれかをクリックするとそのデータが別のスクリーンに飛んで行き、遷移先画面で何をどう変更するか入力してUpdateするような流れになります。この設定を最初に行います。

(やる事)
①遷移先画面を作成(「Edit」という名前にした)
②Home画面のカスタムリストをクリックするとEditに遷移するLinkを作成
③Updateするデータを表示するためのText Inputを3個設けた。
(Text InputはHome画面のカスタムリストのデータと紐づけた)
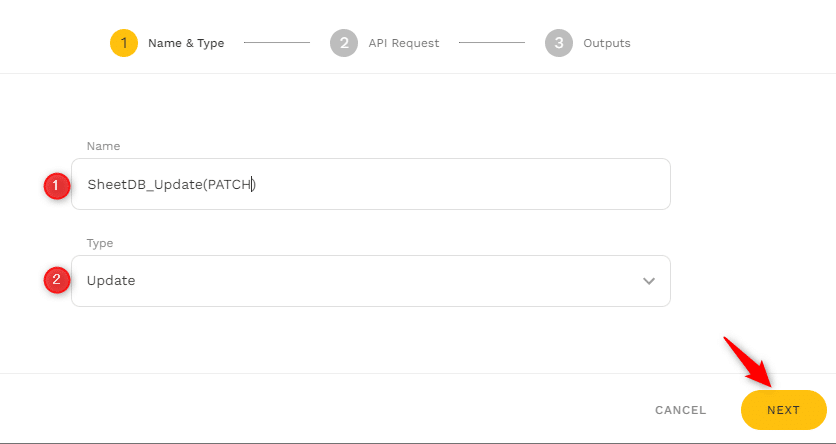
1.Custom Actionの設定(その1_Name&Type)
・Name:分かり易い名前を設定する
・Type: Updateを選択

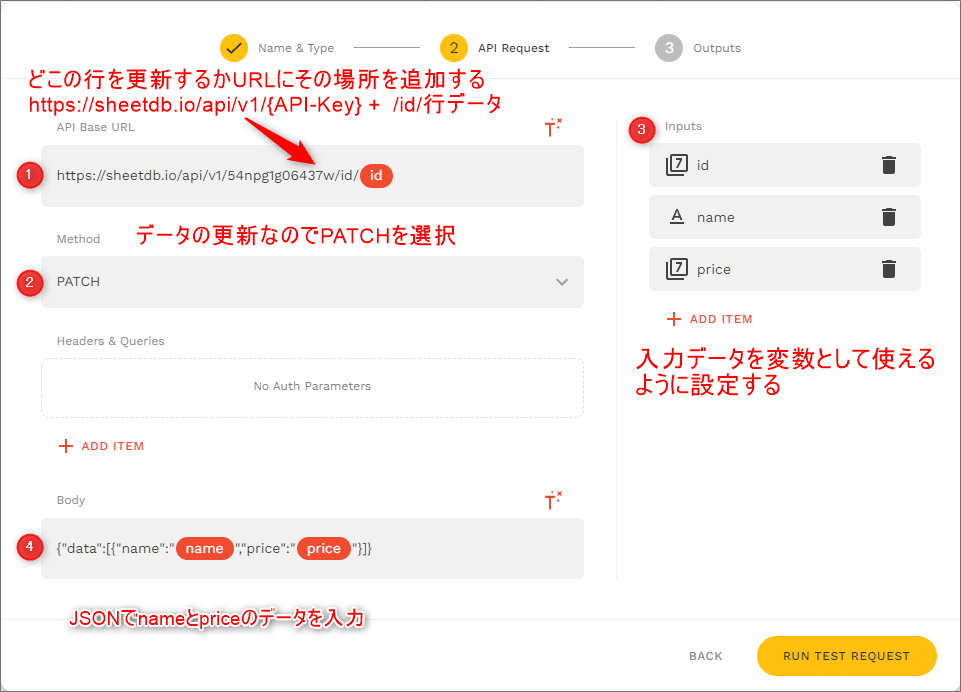
2.Custom Actionの設定(その2_API Request)
APIのURLにどの行に変更を加えるのかパラメータを追加します。行指定の方法は列と、その列の中の行データを指定します。今回はid列を設けたので例えばidが5という数字の行を変更するというように指定します。(以下参照)
例:https://sheetdb.io/api/v1/{API-Key}/id/5
→id列の5という数字が入っている行を変更するという意味です
①API Base URL:https://sheetdb.io/api/v1/{API-Key}/id/(idの変数)
②Method: PATCH
③Inputs: 変数を設定(id,name,priceの3つ)
④Body: JSONでどのデータを変更するか指定する。(今回はnameとprice)
{"data":[{"name":"(nameの変数)","price":"(priceの変数)"}]}

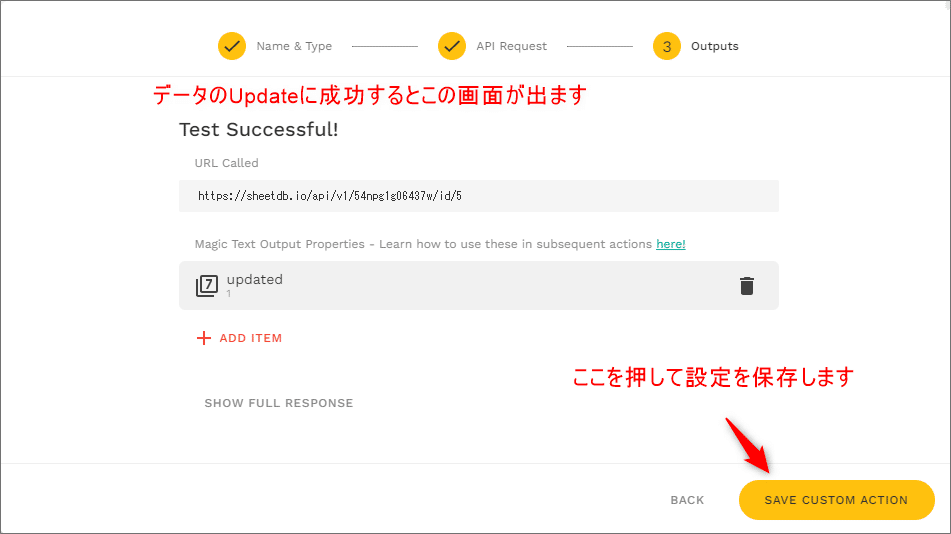
3.Custom Actionの設定(その3_OutPut)
前の画面で「RUN TEST REQUEST」ボタンを押してデータ更新(Upadate)が成功すると下記の画面が表示されます。
画面右下の「SAVE CUSTOM ACTION」をクリックして設定を保存します。
※JSONの記述などが間違っているとなかなかこの画面にたどり着けません。焦らずやって行きましょう。

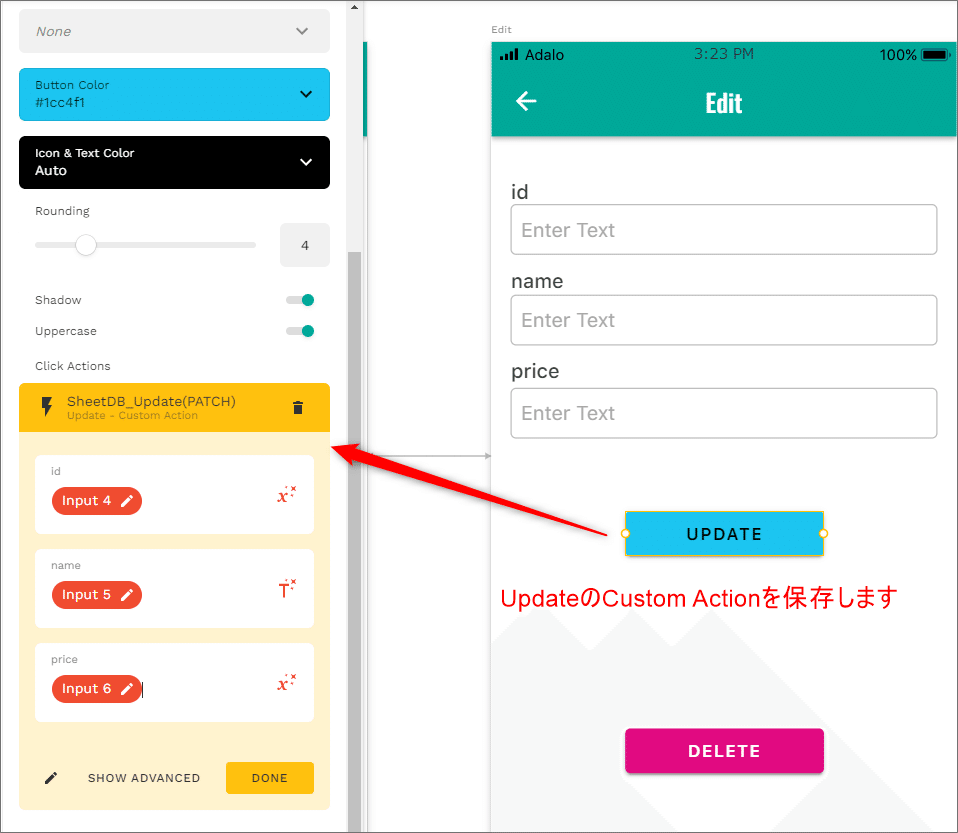
4.Custom Actionの設定(その5)
Custom Actionが保存されると「UPDATE」のボタンを選択すると画面下のような表示が出ます。id,name,priceはText Inputから持ってくるのでデータの紐づけをマジックテキストを使って設定しておきます。

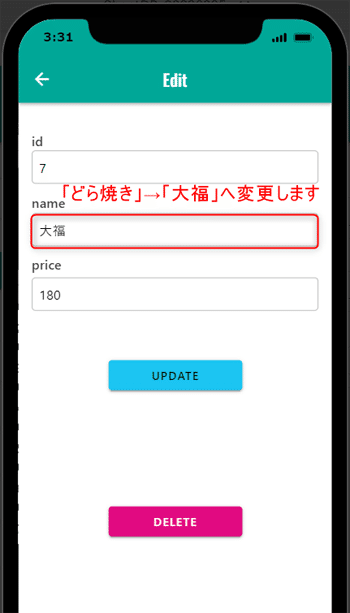
5.データ更新をしてみましょう
id:7、name:どら焼き、price:180 と入力されていますが、「どら焼き」の部分だけを「大福」に変更してみましょう。

6.指定した部分だけが変更されました
無事「どら焼き」が「大福」に変更されました。

データの更新に関する説明は以上です。
(過去の投稿はこちら)
https://note.com/mucho3/n/n632515d056d1
