
【Click_NoCode】「いいね!」の設定で戸惑ってしまった話
(なぜこれを書いたか)
Clickでトグルスイッチを使って「いいね!」とか「お気に入り」を設定するやり方を備忘録を兼ねて書いておきます。いつもAdaloを使っているのでやり方が違う部分があり、戸惑いました。
(今回作るもの)
ドーナツの画像リストがあり、その中から好きなものを選んでチェックを入れます。(お気に入りのハートマークを付けます)別ページで自分だけのお気に入りの商品一覧を表示するというものです。
知っている人からすれば、「これのどこが難しんじゃい!簡単だろう!」と言われそうです。その通り、簡単なんです。しかし私は一番最初にやった時は、何種類かの架空のアカウントでログインしてみたら、最初の人のお気に入り設定が残ってしまい、自分だけのお気に入りリストが作れず、はたと困ってしまいました。
結論から言うとログインした人ごとの専用のお気に入りページを作るときはデータベースを変更してはいけないという事です。トグルスイッチの使い方をよく理解しないままやっていたのでデータベースにTrue/Falseの項目を作ってしまい、これで自分の選択したお気に入りドーナツ一覧を作ろうと考えてハマっていました。(True/Falseは使わずあくまでもトグルスイッチでいいねuserをデータベースに接続したり、切り離したりすることがポイントです。)
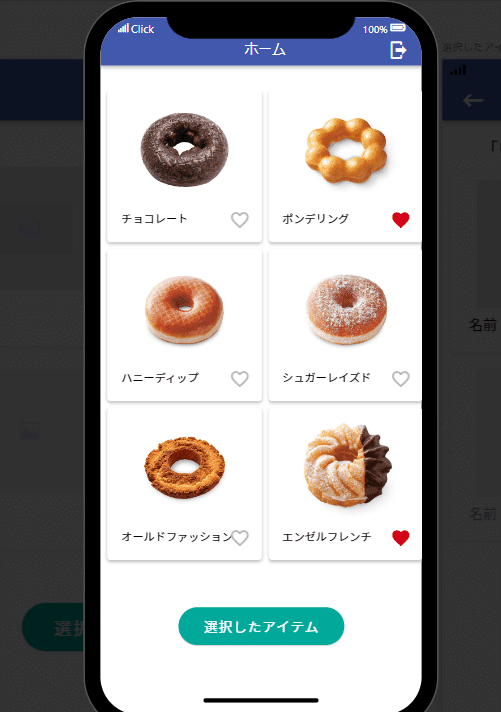
1.こんなものを作ります
最終形を最初にお見せします。ドーナツが6種類あり、好きなものにチェックを入れます。ハートマークが赤くなり、「お気に入り」状態になります。
選択したアイテムだけを別ページで表示するというものです。(シンプルです)

選択された製品だけを別のページで表示します。(現在ログインしている人の専用のお気に入りのページとなります。別の人がログインするとこの設定は消えてしまいまっさらな状態から好きな製品を選ぶことになります。)

2.データベースの作成
「投稿画像」というデータベースに「名前」と「写真」という項目を作ります。さらに、「いいね」してくれるuserを接続したり、切り離したりするのでUserデータベースとリレーションを追加します。

リレーションを設定すると「投稿画像」と「User」データベースの関係性を設定する以下の画面が出てきます。3つあるタイプのうち一番下を選びます。(N:Nの関係になります)

Userデータベースは以下のように「投稿画像」という項目が追加されます。

3.カスタムリストで画像を表示させます
Clickの場合はトグルスイッチをリストに追加する場合、カスタムリストを使う必要があります。それ以外のリストを選ぶとトグルスイッチを持って来ても設定が出来ないようになっています。
ホーム画面のカスタムリストと「投稿画像」データベースを紐づけます。またトグルスイッチも画面左のエレメントリストから持って来てカスタムリストの右下に配置します。

4.トグルスイッチの設定
①トグルスイッチの初期値を設定する
トグルスイッチは、Logged In user(ログインしているユーザー)をいいねUserに紐づけるか切り離すかの働きをします。「初期値」にこの設定を入れてやります。
(初期値)
いいねUser includes Logged in User?

②トグルスイッチの形状をハートのアイコンに変更する
トグルスイッチは最初の状態はただの四角形状(□
・アクティブ時のアイコン (♥):ハート形(Heart)
・非アクティブ時のアイコン(♡):ハート形の輪郭線(Heart-outline)

(注)非アクティブ時にはheart-outlineを設定したかったのですが、なかなか選択肢が出てきません。アイコンの上に「輪郭のみ表示」という項目とボタンがあって、これをonにするとheart-outlineのアイコンが選択肢に出てきます。
またアクティブ時の色を赤にしたいので「スタイル」タブを選択して赤の設定にして下さい。(初期設定は青色になっている)
③トグルスイッチにClickFlowを設定する
トグルスイッチが、アクティブか、非アクティブかによってどのような動作を起こすかClickFlowで設定します。
・アクティブ時の動作の設定
・非アクティブ時の動作の設定

④トグルスイッチがアクティブになった時のClickFlow設定
「投稿画像」データベースを下記画像のように更新します。
(更新内容)
いいねuser
Add Logged In User (現在ログインしているユーザーをいいねuserに追加)

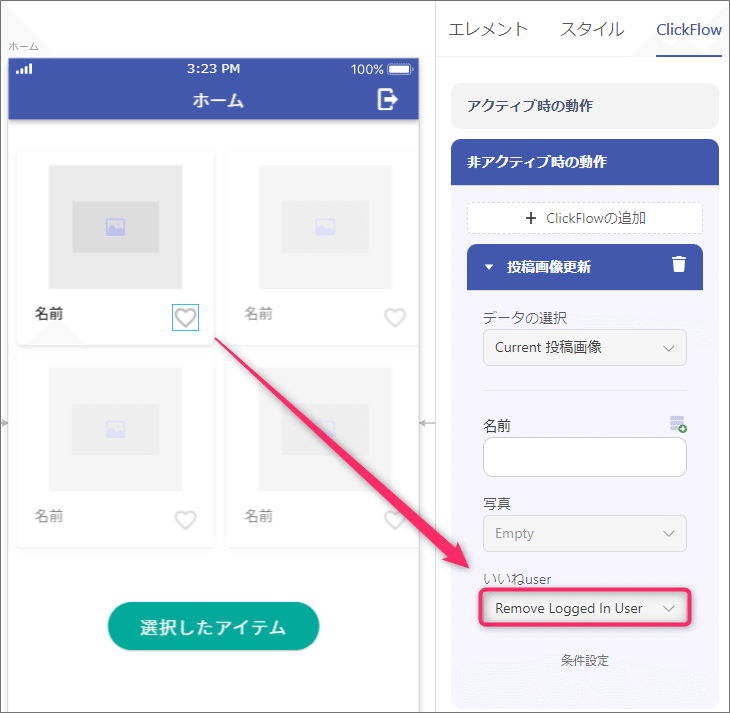
⑤トグルスイッチが非アクティブになった時のClickFlow設定
「投稿画像」データベースを下記画像のように更新します。
(更新内容)
いいねuser
Remove Logged In User (現在ログインしているユーザーをいいねuserから切り離す)

5.お気に入りに選択したアイテムの一覧画面を作る
ホーム画面の「選択したアイテム」を選択し、「選択したアイテム」画面に遷移するようにClickFlowを設定します。

この画面ではお気に入りに選択したアイテムを一覧表にします。そのためにカスタムフィルターで以下の設定をします
Current 投稿画像 > いいねuser
含む
Logged In User

設定はこれで終わりです。以上の設定でお気に入りに選んだアイテムが別ページの一覧表に表示されます。
また一旦ログアウトするとお気に入りで選んだ設定は(見かけ上)消えて無くなります。ただし、再度ログインするとLogged In userにお気に入りの情報が入っているので以前選択したお気に入りの状態に戻ります。
何かご質問あればお気軽にして下さい。
(過去の投稿)
