
【Click】Clickの標準機能だけでストップウォッチを作ってみた
(なぜこれを書いたか?)
私は以前からNoCodeアプリでストップウォッチやキッチンタイマーが出来ないものかと考えていて、2年前くらいにAdaloでさんざん試行錯誤したのですが、当時の実力では動くアプリが出来ませんでした。
今はClickも使っているのでClickで出来ないか、ずっと挑戦していましたがやはり出来ませんでした。現在、Clickには時間を制御する機能が付いて無いので当然と言えば当然です。
しかし最近になって、日付関数を使うアプリを作っていたら固定値のハズのCurrentTimeが有る条件が重なるとタイマーのように動くことを発見しました。(バグなの?それとも意図しない仕様?)
今回これを利用して簡易タイマーを作ったというのがブログの内容です。
多分、世の中の誰も知らないような話だと思うので自分も忘れないうちに備忘録を作ろうと思って急いで書き留めました。
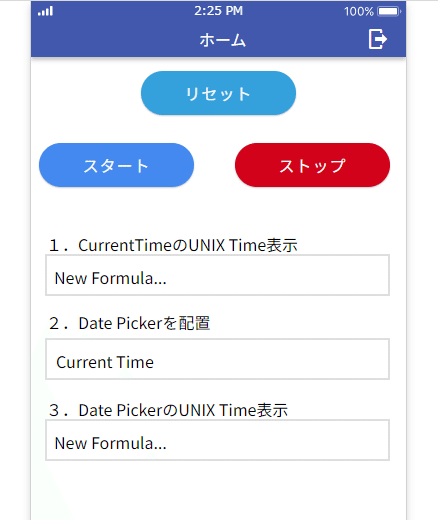
(アプリの完成形)
1.日付関数が変な動きをするのを発見!
~日付関数の基本の話~
皆さんは時間を使ったアプリを作るときに日付関数を使うと思います。関数といってもCurrent Time、Start of TodayそれにDate Pickerくらいしかありませんが。今回はCurrent TimeとDate Pickerが大活躍します。
ストップウォッチの作り方の説明に入る前に日付関数について説明しておきたいことが有ります。Clickで使っている日付関数は表示上は「2023年10月8日」のような日付になっていますが、アプリ内部では1970年1月1日0:00からの経過日数を表しています。
コンピューターのプログラムの世界でも同じような考え方が有り、時間を数字(シリアル値)で表すUNIX Timeというのがあります。これは1970年1月1日0:00(深夜)からの経過秒数です。Clickの場合は秒ではなく日単位になっている点が異なります。
以下の説明では私は便宜的にUNIX Timeという表現を使っていますが、単位は秒ではなく、日になっている点をご注意ください。
~Clickの場合のUNIX Time(日単位)の表示の仕方~
このブログを書いているのが2023年10月8日(日)17:32です。これをUNIX Time(日単位)で表示すると、19638.35687・・・となります。
この数字の意味は1970年1月1日0:00から現在時刻までの経過日数が19638.35687日だということを表しています。基準日から53年と10カ月経過していますが、日に換算するとそういう数字になるという事です。
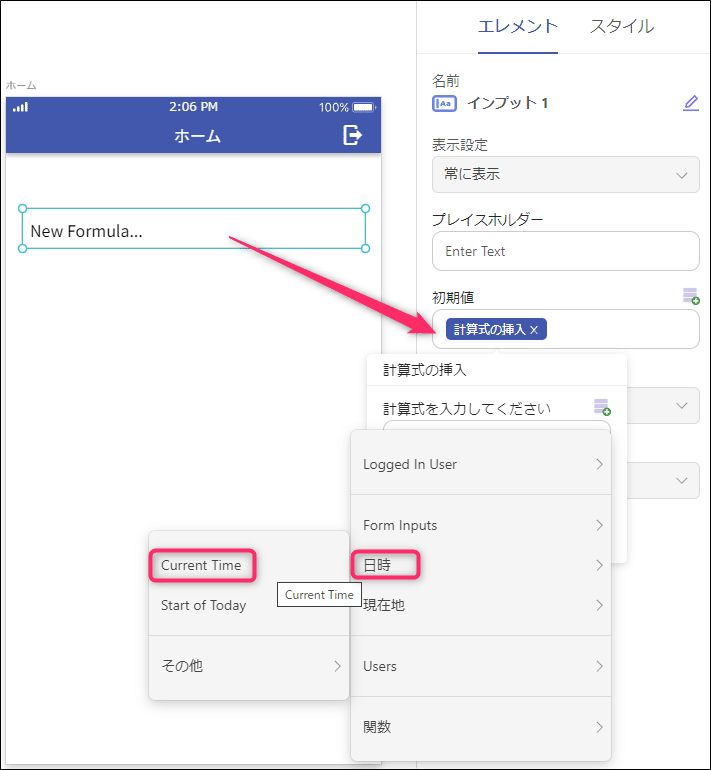
①Current Time(現在時刻)をUNIX Timeで表示する手順
・ホーム画面にインプットを配置し、初期値の部分にformulaを設定
・計算式の中身:日時 > Current Time

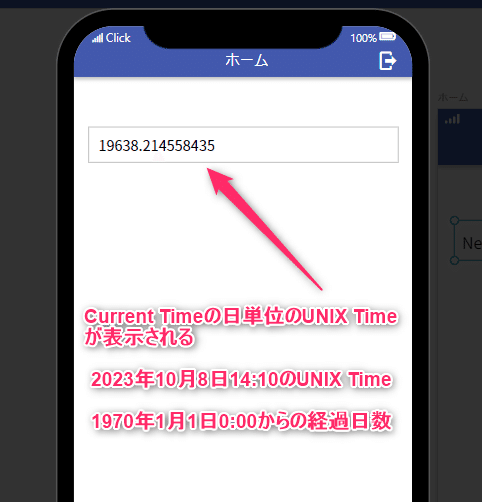
②プレビュー画面で現在のCurrent TimeのUNIX Time(シリアル値)を確認
プレビューすると以下のような表示になります。この画像を作ったのが2023年10月8日14:10だったのでそれのシリアル値は19638.214558435日になっていました。

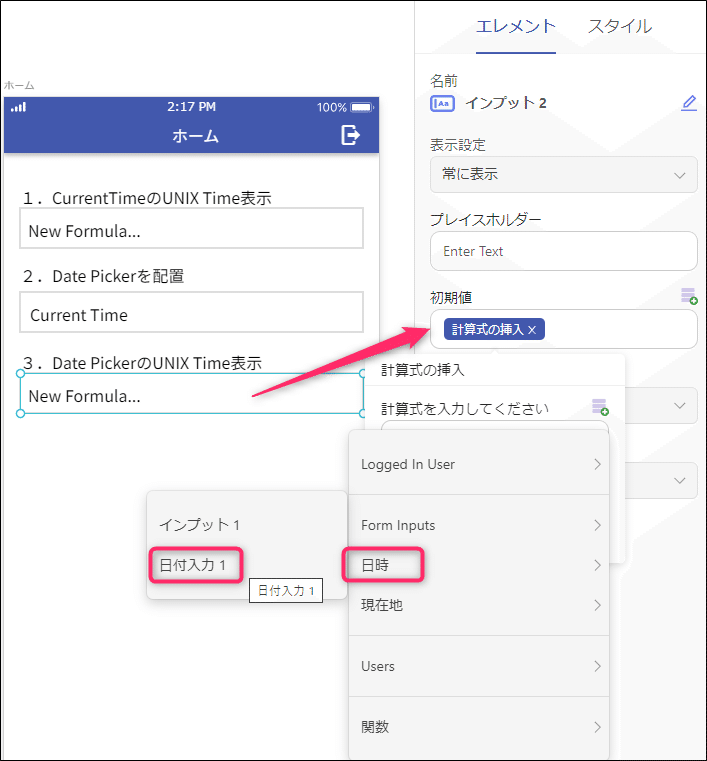
③Date Pickerとインプットを追加する
下記画像のようにDate Pickerとインプットを追加し、インプットの初期値にはformula(計算式)を設定し、中身にはDate Picker(日付入力1)をセットします。

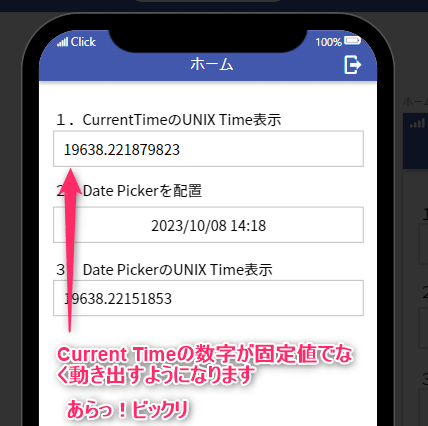
④Current TimeのUNIX Time(シリアル値)が突然動き出す
この状態でプレビュー表示にするとあ~ら不思議、さっきまで固定値だった一番上のCurrent Timeが突然動き出しました。
(画像では動きが表現できないので実感が湧かないと思いますが、皆さんも是非ここまでの操作をご自分でやってみて下さい。)
私はCurrentTimeがタイマーのように動き出すのを発見し、椅子から転げ落ちそうなくらいビックリしました。よし!これを応用してタイマーが作れると思った瞬間です。→こんなこと考えるのは私位かも知れませんが・・・

2.タイマーの基本ロジック
ホーム画面に必要なパーツをどんどん配置していきます。手始めにスタート、ストップ、リセットのボタン3つを以下のような形に配置して下さい。

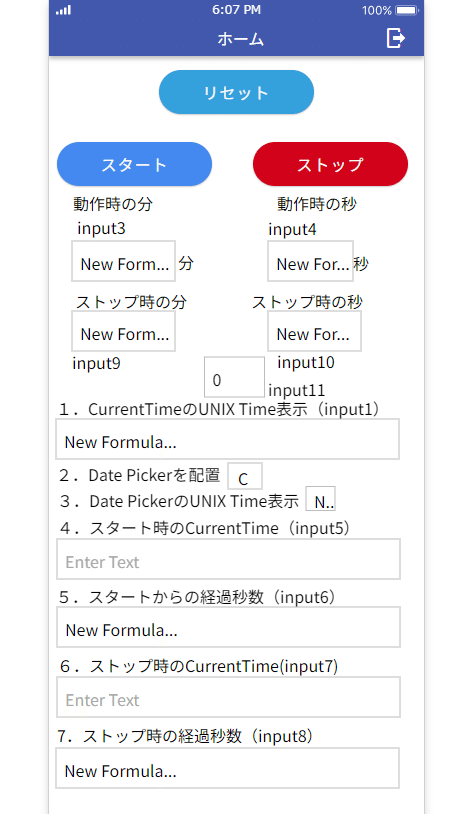
最終的には以下のようなパーツ配置にします。

(タイマーの基本的なロジック)
CurrentTimeが常時動作し、UNIX Time(日単位のシリアル値)を表示しているのでこれを使ってタイマーを作ります。
~スタートボタンを押したとき~
スタート時のCurrent Timeの値を所定のインプット(input5)に転送し、変化し続けるCurrentTime(input1)との差で経過秒数を測定します。
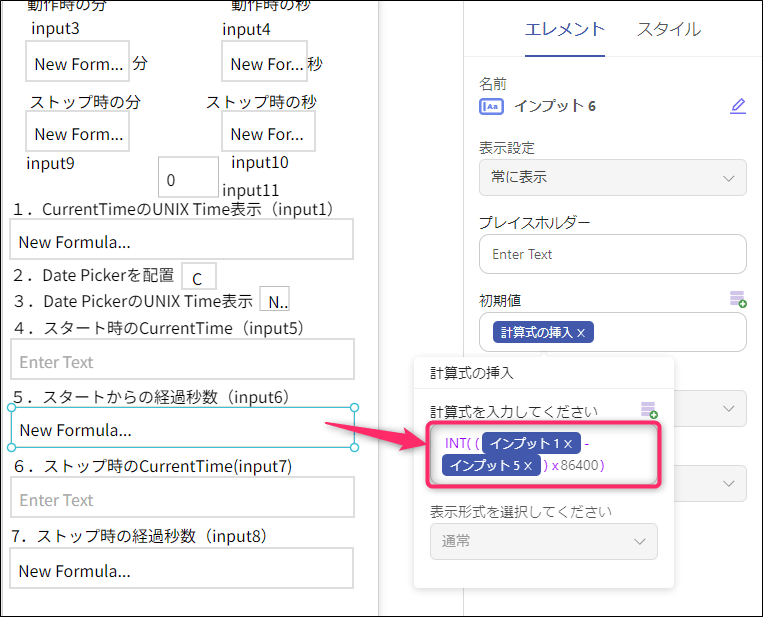
経過秒数=INT((input1-input5)×86400) →input6に転送(変動値)
・input1,input5に入っている値は日単位なので秒にするために86400を掛けています。(1日=86400秒→60秒×60分×24Hより)
・INTは小数点の切り捨て関数で、整数のみが残ります。
これを分と秒に分けて表示するには以下のように計算しています。
経過時間の分・・・INT(input6÷60)
input6:スタートからの経過秒数。1分=60秒なので60で割って、その整数部分だけINT関数で求めると「分」が出てくる。
経過時間の秒・・・input6 - INT(input6÷60)×60
~ストップボタンを押したとき~
スタートの時とほぼ同様の考えで計算します。
ストップボタンが押された時点の経過秒数(固定値)
・・・INT((input7 - input5)×86400 ) →inpu8に転送
スタート時のCurrentTime:input5
ストップ時のCurrentTime:input7
これを分と秒に分けて表示するには以下のように計算します。
経過時間の分・・・・・INT(input8÷60)
経過時間の秒・・・・・input8 - INT(input8÷60)×60
~分と秒の表記をどうするか?~
スタートボタンを押したときは分、秒ともに変動していきます。一方、ストップボタンが押された時の分と秒は固定値になります。
変動値と固定値の表示がタイマーには必要となりますが、同時には存在しえません。やり方としては変動値と固定値のインプットをそれぞれ設けて、スタートボタン、ストップボタンが押されたらどちらかが表示されるように「条件により表示」の設定をします。
本アプリでは以下のような設定をしています。
変動値(スタート): 分(input3) 秒(input4)・・・input11:1
固定値(ストップ): 分(input9) 秒(input10)・・・input11:0
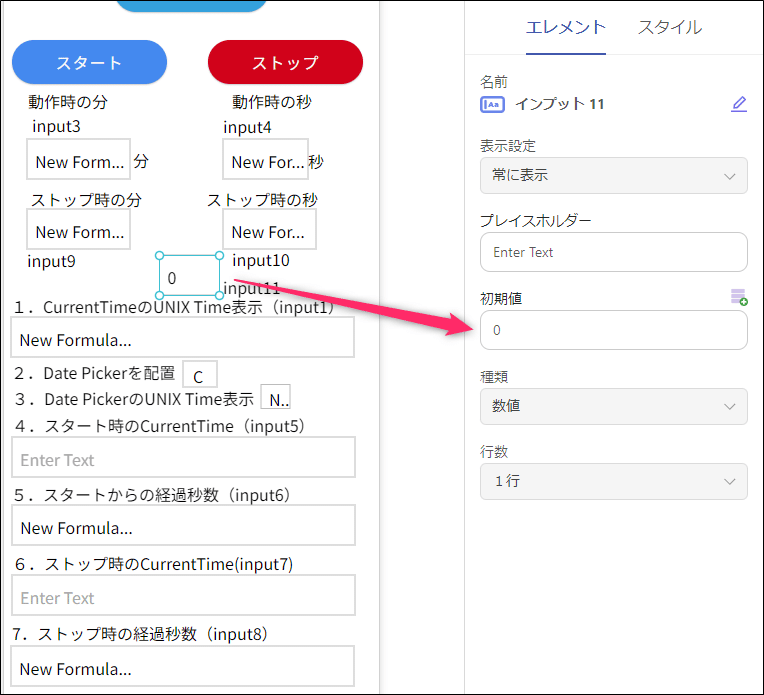
状態判定用インプット:input11
スタートボタン、ストップボタンが押されたら、input11に現在の状態を判別するためにスタートなら1,ストップなら0を入力します。これによって分と秒のインプットは変動値を表示するのか固定値を表示するのか判別しています。
3.各インプット、ボタンの設定一覧
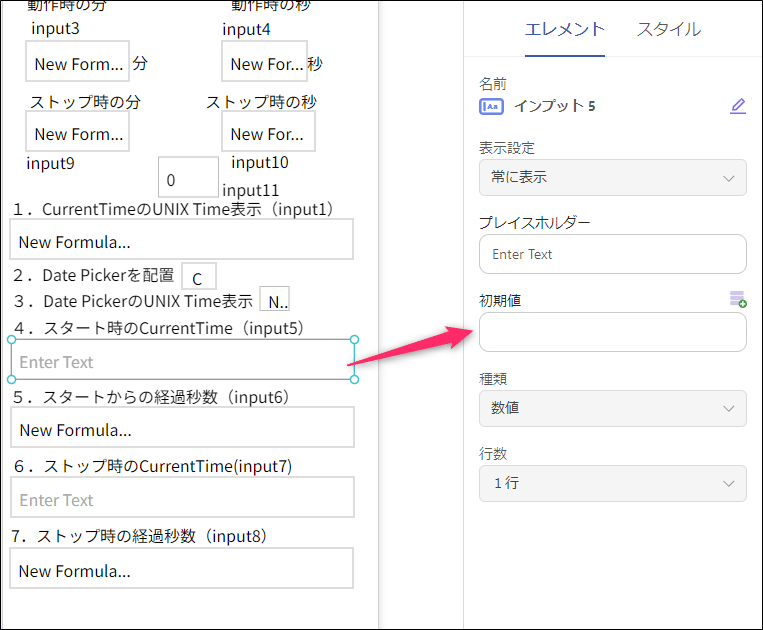
①スタート時のCurrent Time:input5
スタートボタンが押されるとCurrentTimeがinput1(変動値)がinput5に転送されます。(ClickFlowに設定します)

②スタート時からの経過秒数:input6

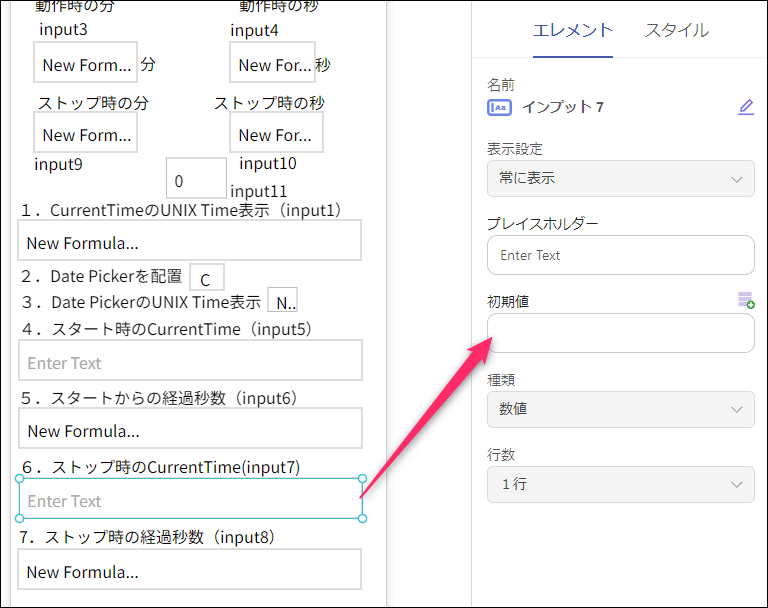
③ストップ時のCurrentTime(固定値):input7
CurrentTime(input1)の値がinput7に転送されます

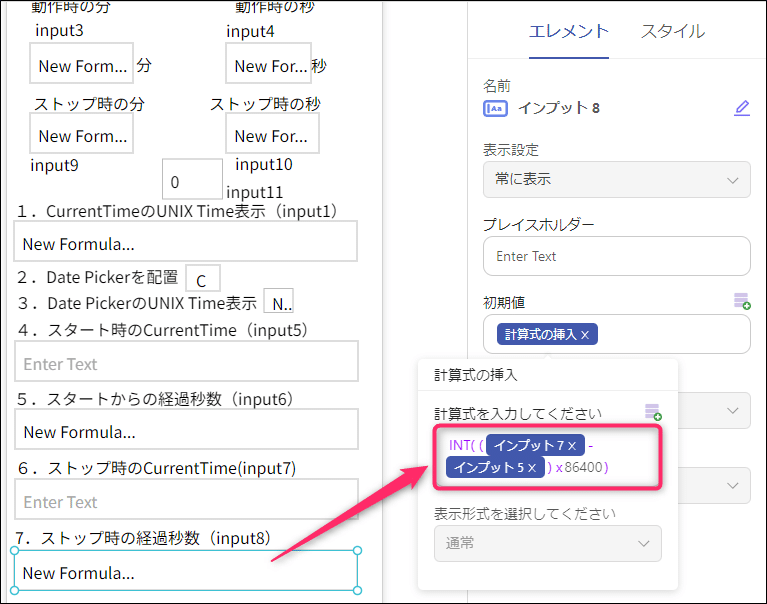
④ストップ時の経過秒数
INT((input7-input5)×86400)

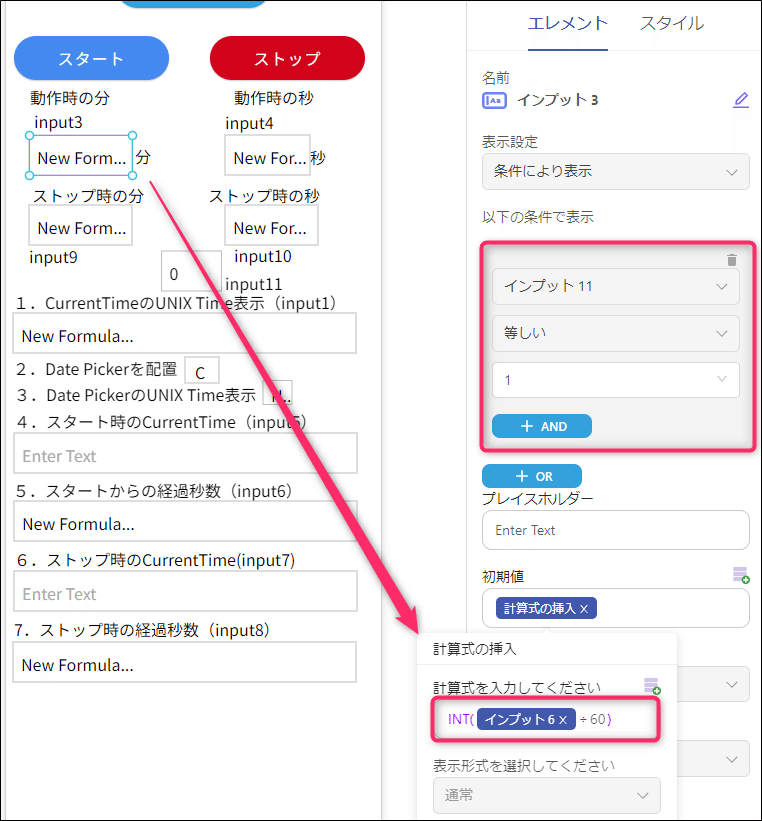
⑤スタートボタンが押されてからの分表示
スタート時からの経過秒数:input6 より
経過分・・・INT(input6÷60)

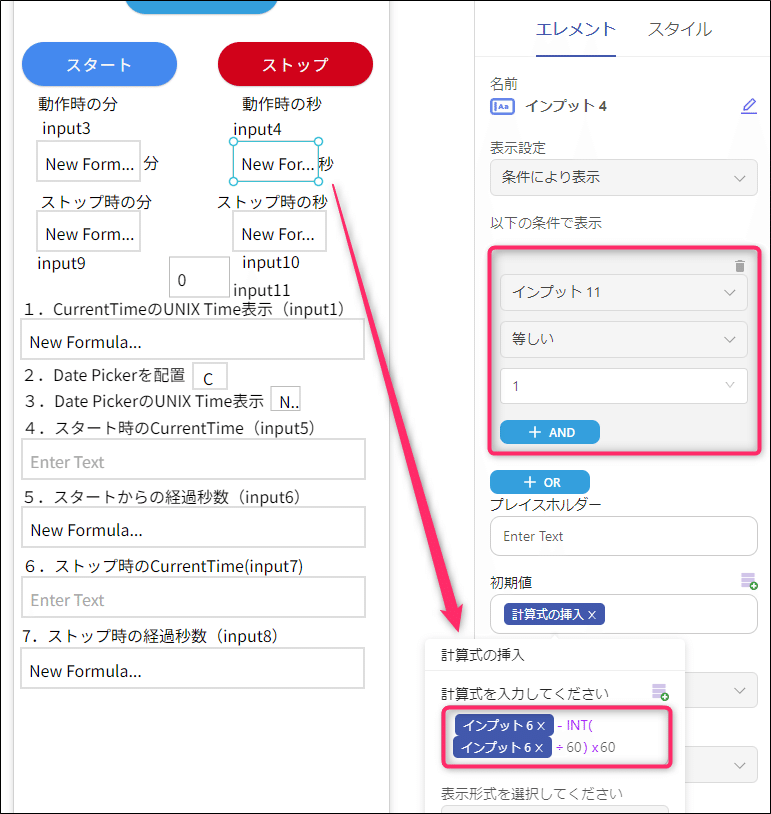
⑥スタートボタンが押されてからの秒表示
スタート時からの経過秒数:input6 より
input6-INT(input6÷60)×60

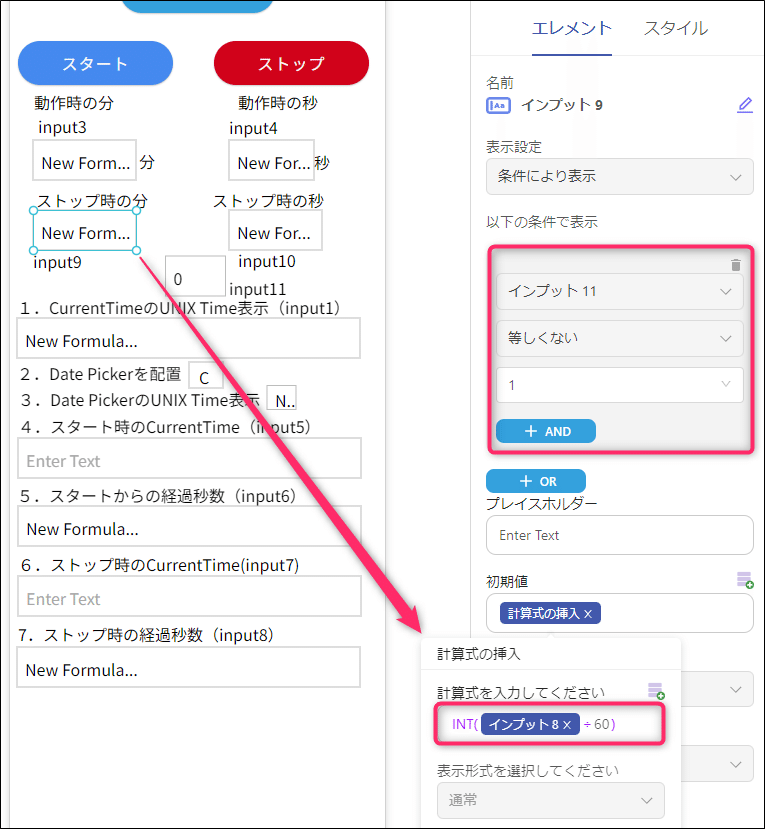
⑦ストップボタンが押された時の分表示
ストップ時の経過秒数:input8 より
INT(input8÷60)

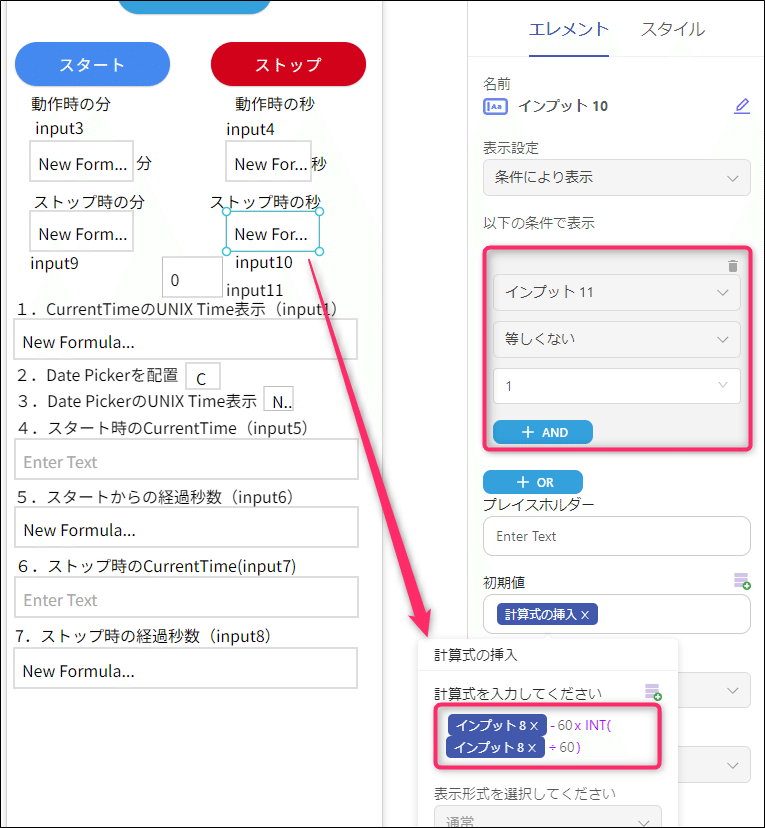
⑧ストップボタンが押された時の秒表示
ストップ時の経過秒数:input8 より
input8-INT(input8÷60)×60

⑨動作時、ストップ時の状態判定のインプット:input11
スタートボタンを押したとき:1を入力(ClickFlow)
ストップボタンを押したとき:0を入力(ClickFlow)

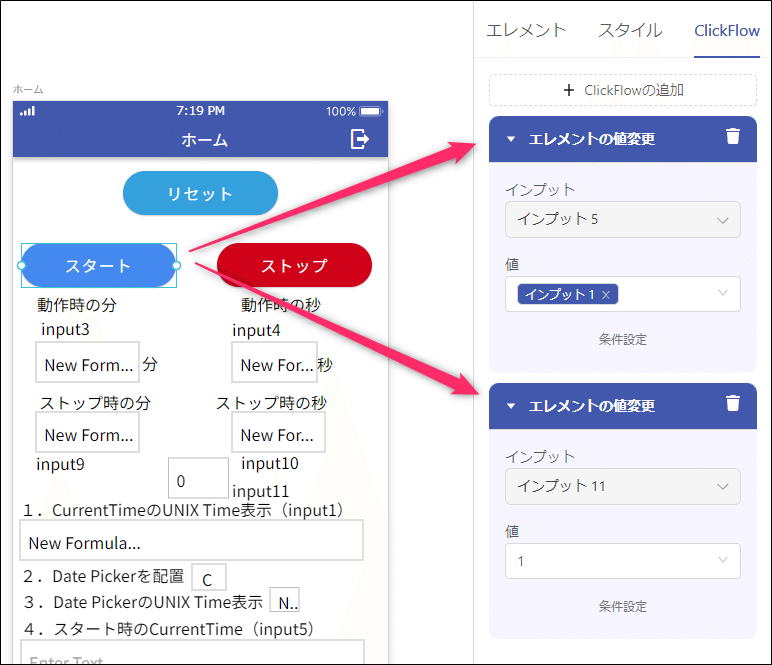
⑩スタートボタンのClickFlow
・スタート時のCurrentTime(input1)をインプット5に転送
・状態表示を「動作時」にするためinput11に1を入力

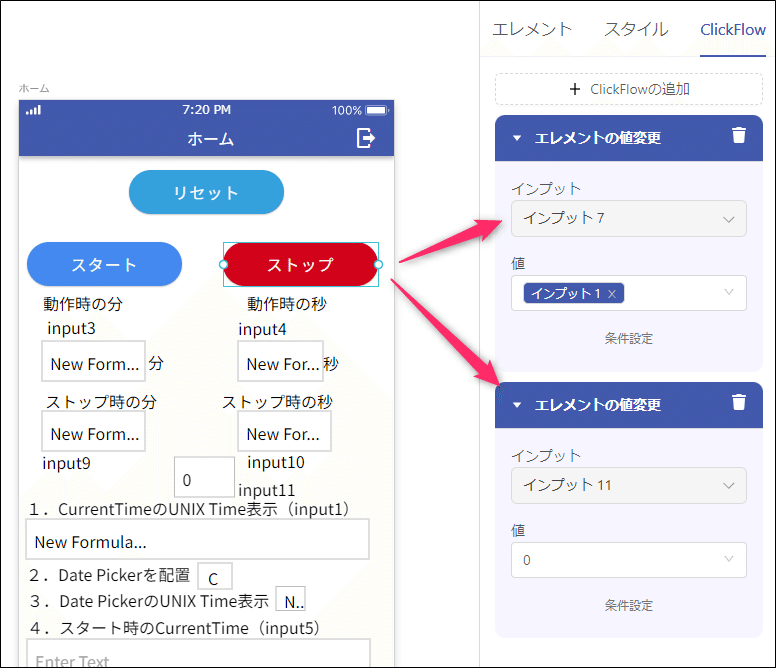
⑪ストップボタンのClickFlow

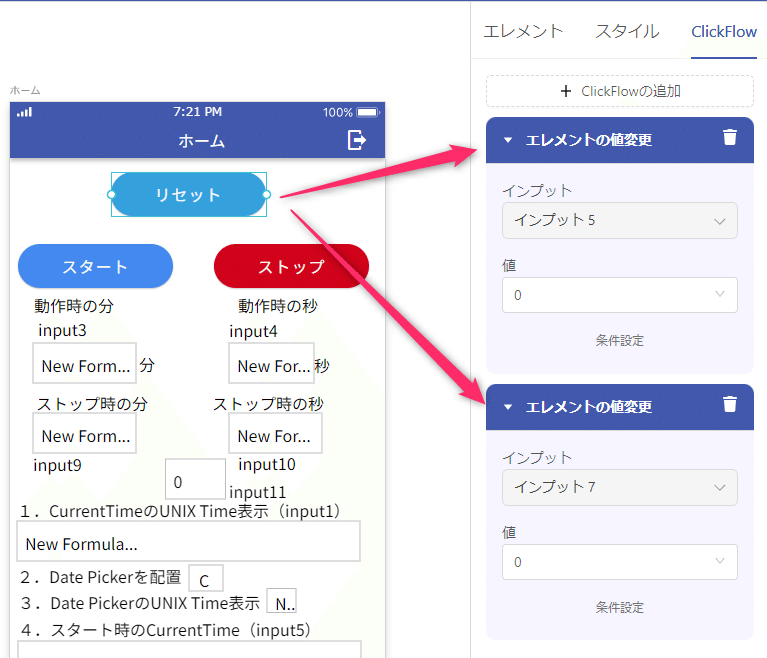
⑫リセットボタンのClickFlow

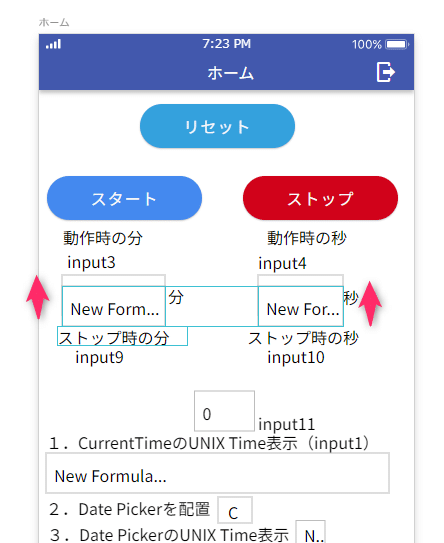
⑬最終的なエレメント配置
ストップボタンを押したときの分表示、秒表示のインプットをスタートボタンを押したときの分表示、秒表示と重ね合わせる。(上と下が出来るが、どちらを表示するかはインプット11で判定する。1だとスタート後、0だとストップボタン押下時)

いや~長かったですね。私も書いてて嫌になってきました。最後まで読んでくれた人がもしいれば最大限の感謝をささげます。
このアプリは完成までに2年くらいかかっているので動いたときはもう感無量でした。
細かい話は色々ありますが、UNIXTime表記のCurrentTimeは何故かしらUNIXTime表記のDatePickerがあると(固定値ではなく)タイマーのように動き出すという事は覚えておいて下さい。この現象がすべてのスタートになります。
(過去投稿)
https://note.com/mucho3
