
【Click】SheetDBからスプレッドシートのデータを削除(DELETE)してみた
(なぜこれを書いたか)
本編はSheetDBの活用ブログのシリーズ物で、ClickからPOSTで送信したデータを取得(GET)、更新(PATCH)、削除(DELETE)する方法について説明しています。
前回はデータの更新(PATCH)について説明しました。削除で一応このシリーズはお終いになります。設定内容から言えばデータの更新も削除もさほど変わり無いです。むしろJSONで送信するデータが無い分、更新より簡単です。どの行を削除するか指定するだけです。
(SheetDB活用ブログシリーズ)
・Clickからスプレッドシートにデータを転送(POST)する
・Clickからスプレッドシートのデータを検索(GET)する
・Clickからスプレッドシートのデータを更新(PATCH)する
・Clickからスプレッドシートのデータを削除(DELETE)する ※本編
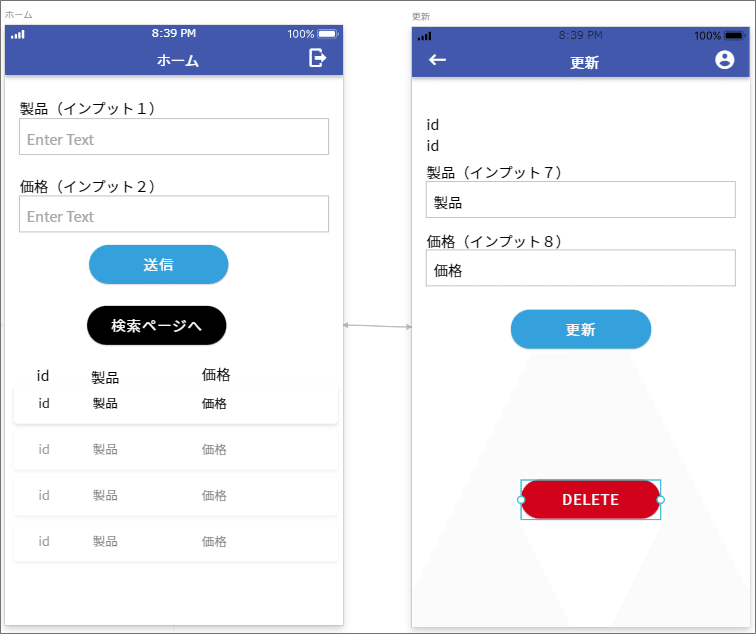
1.こんな画面を作ります
今迄のブログの続きなので下図のような画面を作ります。
前回の「更新」(PATCH)で作った画面と同じものを使います。違うのは「更新」画面に「DELETE」という削除ボタンを追加した位です。

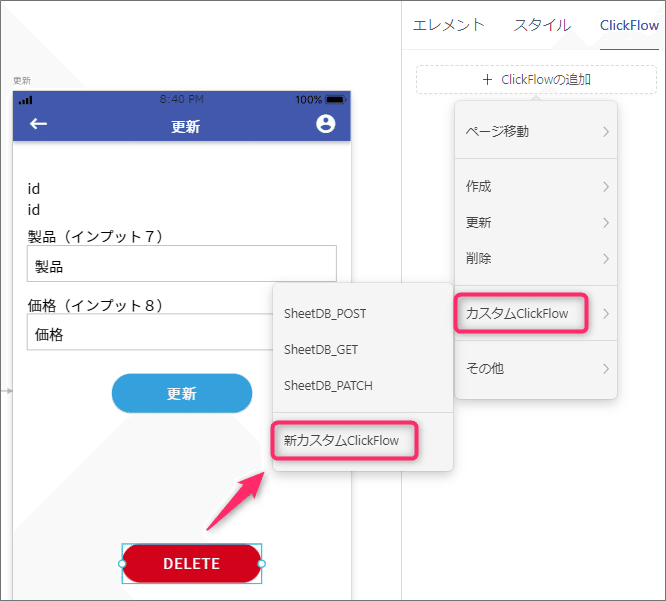
2.カスタムClickFlowの設定
1.カスタムClickFlowの設定
「DELETE」ボタンにカスタムClickFlowを設定してAPIを利用してデータの削除機能を設定します。
「カスタムClickFlow」→「新カスタムClickFlow」と進むとGeneral APIの設定画面が開きます。

2.GeneralAPIの設定
以下のような画面が開くので①~④の項目を設定します。削除の場合は送信するJSONデータはありません。どの行を削除するのかをAPIのURLに書き込んでやればOKです。
①名前:任意の名前(下記例ではSheetDB_DELETEとした)
②APIのURL
スプレッドシートAPIのURL(エンドポイント)にどの行を削除するのか指定してやる。
「https://sheetdb.io/api/v1/{API-KEY}/id/(idの変数)」
→「https://sheetdb.io/api/v1/{API-KEY}/(列の名前)/(削除する行)」の意味です
③HTTP通信の方式:「DELETE」を選択
④変数の追加:idだけを設定します。(idを指定すればどの行を削除するか分かるから)

3.「テスト」ボタンを押して通信の確認
テストボタンを押して試験値を飛ばし、削除が出来るかどうか確認します。
スプレッドシートのデータがどのように変化したか見てみます。
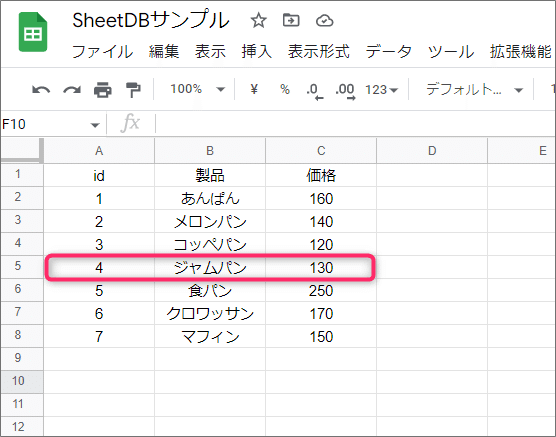
(テスト前)
変数の試験値にはid=4の行のデータ(レコード)を削除するように設定しました。id=4にはジャムパン、130円というデータが入っています。

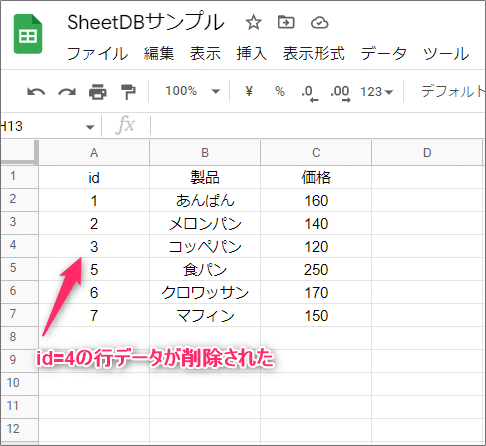
(テスト後)
id=4の行のデータは消えました。(削除はうまく行きました)

画面下の保存を押してGeneral APIの設定内容を保存します。保存されると再度、開発画面に戻ります。
3.ClickFlowの設定
「DELETE」ボタンを選択してClickFlowの部分を見ると「SheetDB_DELETE」という設定項目が登録されているのが分かります。(SheetDB_DELETEとは先ほど設定したGeneral APIの設定内容に私が付けた名称です)
idの欄には以下のようにデータを紐づけます
Current SheetDBデータ読み込み > id

これでデータ削除の設定は終わりです。送信するJSONデータが無いので簡単でしたね。
