
【Adalo/Click】QuickChartを使って動的な円グラフを作ってみた
(なぜこれを書いたか)
いままで何回かに分けてQuickChartAPIを使って棒グラフや折れ線グラフの作り方を説明してきました。今回はその流れで円グラフを作ってみます。ただやるだけでは面白くないのでデータを入力する度に円グラフの構成比率が変わっていく「動的なグラフ」を作成します。
そんなの簡単だよ!と思ってやり始めたのですが、意外に動的なグラフを作るのが難しくて何度もハマってしまいました。どこでハマったのかを中心に説明します。
(その他)
説明はNoCodeアプリのClickを使って行っていますが、Adaloでも全くやり方は同じです。多少表現がClickとAdaloで違いますが、本質的な違いは無いです。(私はAdalo派なのですが、少数派のClickを応援するためにClickベースで書いています)
1.こんな円グラフを作ります
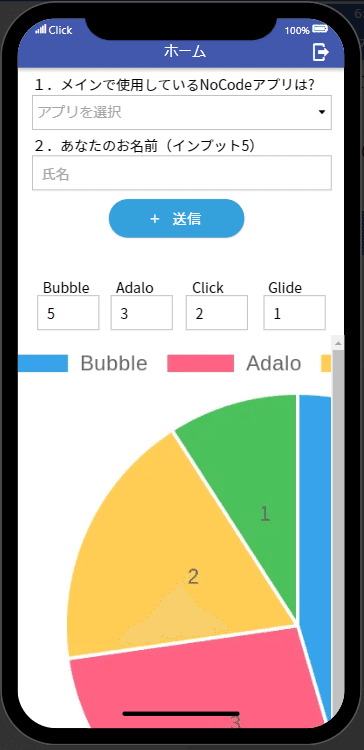
最終的なアプリの画面を以下に示します。今回紹介する円グラフは「あなたがメインに使っているNoCodeアプリは何ですか?」というアンケートの結果を基に作ったものです。
ホーム画面にNoCodeアプリを選択するドロップダウンがあり、4種類のアプリ(Bubble,Adalo,Click,Glide)が表示されるのでそのうちの一つを選択します。更に自分の名前を記入してボタンを押すとそれがグラフ化されるという流れです。(実際はその前にアプリごとに分かれているインプットの欄に数字が1加算され、それがグラフ化されます。)

2.QuickChart APIの中身はこうなっています
過去のブログをご覧になって無い方もいるかもしれないので繰り返しますがQuickChartAPIでグラフを作るには以下の形でURLを作るだけでいいのです。
このURLをブラウザー入れるとpng形式のグラフが表示されます。
(QuickChartAPIの基本構造)
「https://quickchart.io/chart?c=」+{ グラフの設定値(JSON)}
今回、円グラフをQuickChart APIで作成していますが、APIの中身は以下のようになっています。
https://quickchart.io/chart?width=200&height=200&c=
{
type:'pie',
data:{labels:['Bubble','Adalo','Click','Glide'],
datasets:[{data:[{インプット1},{インプット2},{インプット3},{インプット4}],
backgroundColor:
['rgb(54,162,235)','rgb(255,99,132)','rgb(255,205,86)','rgb(75,192,92)'],
}]}}
(ポイント1)
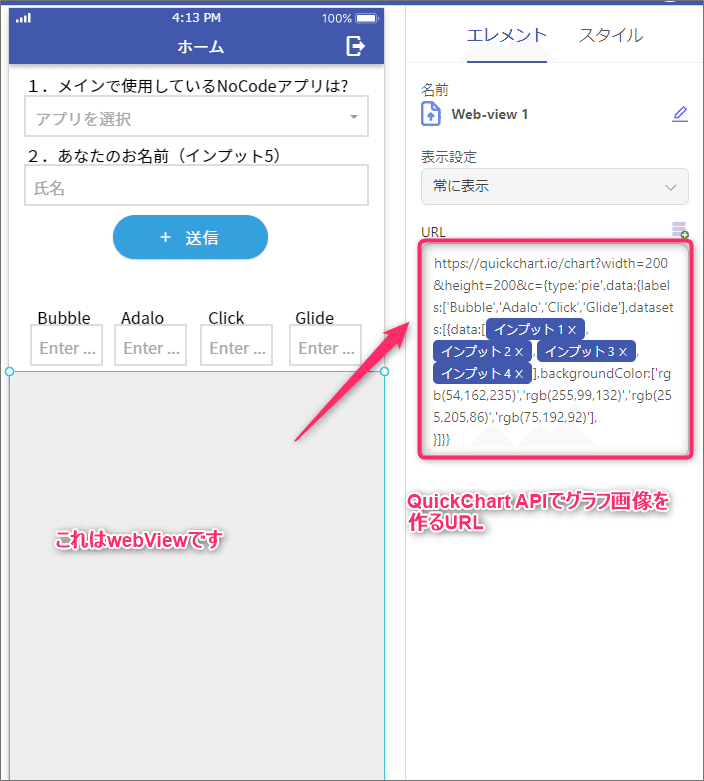
上記の設定値の中でdatasets:[{data:[・・・ という部分がありますね。ここに{インプット1}~{インプット4}の値を入れています。普通はここは数字が入り、固定値になるのですが、Clickのインプットの値を代入することによって動的なグラフにしているのです。(下記画像参照)

(ポイント2)
~グラフ表示にはWebViewを使う~
QuickChartのURLを記入するのは画像エレメント(コンポーネント)ではなく、WebViewに書き込んでいます。
理屈はよく分からないのですが、私は最初WebViewではなく画像エレメントを貼り付けて、そこにURLを書き込んでいたのですが、それでは動的なグラフが出来ないのです。最初に読み込んだデータがずっと保持されていて、新規にデータを追加してもグラフが変化しないのです。
ただ、ずっと変化しないのかというとそうでもないです。一旦アプリを終了して再度立ち上げると最新のデータが読み込まれグラフの中身は変化します。要はデータの再読み込みが自動で行われればいいのですがやり方が分からず、画像エレメントにグラフを表示させる方法は断念しました。
一方、WebViewを使うと何故か、追加したデータは瞬時にグラフ上に表示されるので結局WebViewを使うことにしました。
(WebViewを使うときの注意点)
WebViewを使う場合、やたらグラフが大きく表示されてしまい、スマホの画面からはみ出してしまい、縦横のスクロールバーをしょっちゅう操作しないと全体像が分からないという欠点があります。(下記画像参照)
このためグラフのサイズをあらかじめ小さくしておく必要があります。グラフのサイズはURLのchart?以降に以下のようにしてwidth(幅)=,height(高さ)= を追加してやれば調整できます。いくつの数字にするのがいいかは試行錯誤してやってみないと分かりません。最初は縦横とも200pixあたりからやってみるといいです。
「https://quickchart.io/chart?width=200&height=200&c=」

3.Clickで作るデータベース
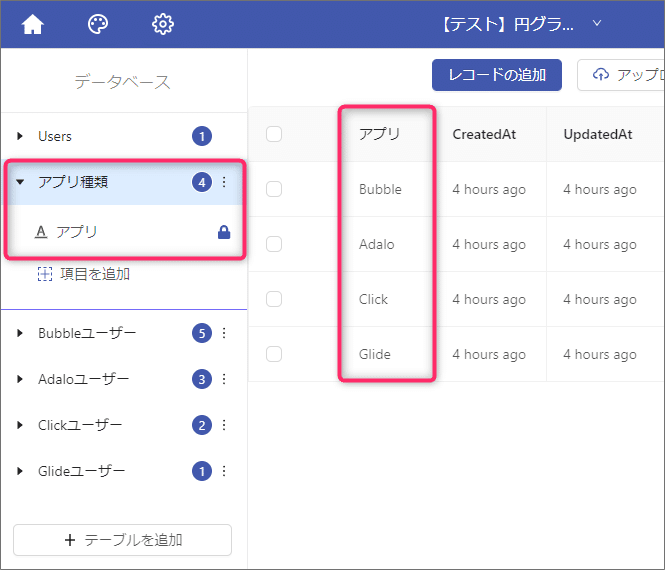
今回は5つのデータベースを作っています。一つは自分がメインで使っているNoCodeアプリを4種類の選択肢からドロップダウンで選ぶためのデータベース。
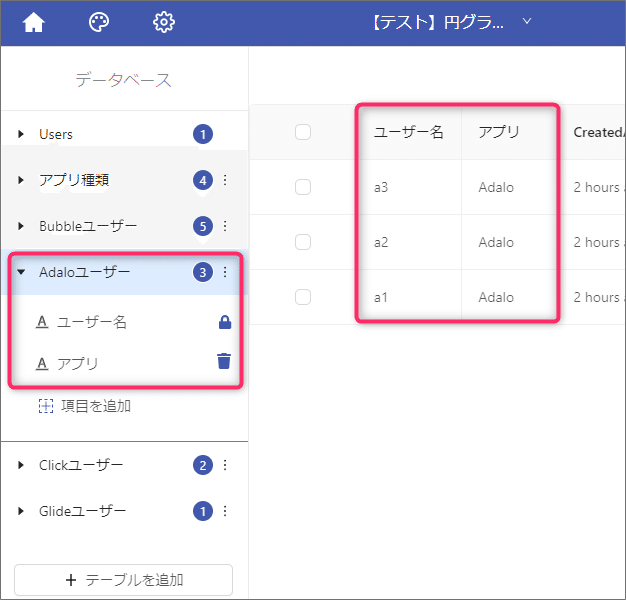
残りの4つは各NoCodeアプリ(Bubble,Adalo,Click,Glide)ごとにデータベースを作り、選択されたアプリごとにデータを転送するようにして、最終的にデータの数をcountで数え、その数をインプットに転送するようにしています。
とてもまどろっこしいことをやっているのですが、データの処理の仕方が分からないため今はとりあえずこうやっています。最初は1つのデータベースにいろいろなNocodeアプリの情報を転送し、後でアプリごとにいくつ入っているか仕訳をしようと思ったのですが、やり方が分からないのです。Excelでいうところのcountif( )のような機能がもともと付いて無いので、ごちゃごちゃのデータの中からAdaloはいくつ、Clickはいくつと数を集計できないのです。(もしやり方をご存じの方がいれば教えて下さい)
(アプリの種類をドロップダウンで選ぶためのデータベース)

(Bubbleを選択したユーザーのデータが入るデータベース)

(Adaloを選択したユーザーのデータが入るデータベース)

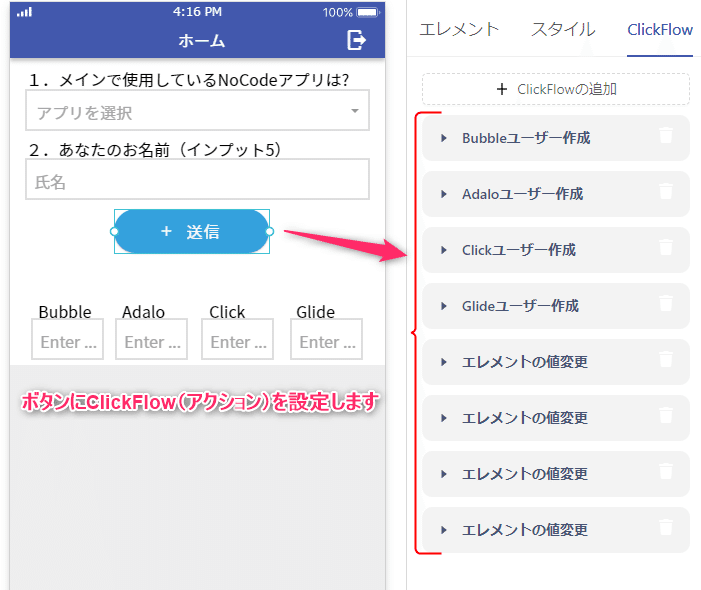
4.ボタンにClickFlow(アクション)を設定する
今回のアプリではボタンを押したとき以下のような動作をするようにしています。2種類の動作がありますが、これをClickFlow(アクション)に設定しています。
例えばあるユーザーがBubbleを選択してボタンを押すとそのデータはBubbleユーザーというデータベースに入り、レコード(行データ)が1行増えます。・・・①
直後にBubbleのデータベースの行数をcountで集計し、そのデータをインプット1に転送します。・・・・②
つまりBubbleに関して言うと以下の2つのClickFlowが設定されています。
①「Bubbleユーザー」作成
②(Bubble用の)エレメント値の変更(AdaloのChange Input Valueの事)

ボタンを押したときにもしBubbleが選択されていればBubbleユーザーにデータを転送するために以下の設定が必要です。(他のアプリでも同様の設定をします)

Bubbleが選択されるとBubbleユーザーのデータベースのレコードが1行増えます。それをcountで集計して、行数のデータをインプットに転送します。

Bubbleが選択された場合で説明していますが、他の3つのNoCodeアプリ(Adalo,Click,Glide)でも同様の設定を行います。
何かとてもまどろっこしくて他にやり方があるんじゃ無いかと今でも思っています。
5.その他のClickFlow設定
これで一応、動くグラフが出来たと喜んでいたのですが、また課題が見つかりました。それは一旦アプリを終了して再度立ち上げると、インプットに入力してあった各アプリDBのレコード数が消えて無くなってしまい、グラフが表示されないのです。(インプットに入れた数字ってそういう仕様でしたっけ?)
これでは困るのでアプリを再度立ち上げて、ホーム画面が表示された時に各アプリのデータベースの行数(レコード数)をインプットに自動入力するようにClickFlowを設定しました。
(AdaloではScreenActionの設定に相当します)
(設定方法)
ホーム画面を表示して、左上の「ホーム」という文字をクリックすると、画面全体が青い枠で囲まれた選択状態になります。この状態でClickFlowを設定すると、ホーム画面が開かれたことがきっかけとなってインプットの枠に数字が自動で入るようになります。
(ホーム画面を開いたときに起動するClickFlowの設定)

インプット1~インプット4に各アプリDBの行数(レコード数)が自動で入るように「エレメントの値変更」を設定します。(Adaloユーザーの方はChange Input Valueの設定と思って下さい)

上記のような設定をすることでいつアプリを開いてもグラフが表示さるようになります。
6.どこでハマったか?
今回のアプリはグラフを作るだけなので難易度はそんなに高いはずが無いんです。しかし、やることなすことことごとくうまく行かず、noteに投稿しようと思ってから3週間も経過してしまいました。
(ハマったポイント)
以下の2点が主にハマったポイントです。
1.スプレッドシートを使おうとした
2.画像エレメントにグラフを表示しようとした
~スプレッドシートを使おうとして失敗~
QuickChartにはIntegrations(連携、統合)という機能があり、GoogleスプレッドシートやAirtableと連携することが出来ます。私はスプレッドシートをよく使うのでスプレッドシートを使った動的なグラフ作成に挑戦していました。しかしうまく行かないのです。
ClickからカスタムClickFlow(AdaloのCustomAction)でデータをスプレッドシートに送るとすぐに反応しないのです。データは確かにスプレッドシートに行っているのですが、何故かグラフに反映されないんです。再読み込み(リロード)する機能があればいいのですが、やり方が分からず、断念しました。(Airtableでもやってみたんですが、スプレッドシート同様データを入力してもグラフが反応しないのです。)
~画像エレメントを使おうとして失敗~
QuickChartで作った画像(.png)を画像エレメント(Adaloの画像コンポーネント)で表示させようとしましたが、これもうまく行かないんです。画像のURLにインプットを挿入して動的なグラフにしようとすると動きがおかしいんです。グラフが真っ黒になって、変な数値が表示されたり、もう訳が分からないんです。
WebViewを使ったらどうなるんだろうと思ってやってみたら以外にうまく行き、動的なグラフはWebViewを使うしかないという結論に達しました。
(あとがき)
何週間も試行錯誤した結果、なんとか動的な円グラフを作ることが出来ました。でもハマった箇所はグラフを作るのに本質的な所ではありません。こういう場所でつまづくとなかなか先に進めず困ってしまいます。
動的なグラフを作る需要はきっとあると思うのでこのブログが誰かの役に立てれば幸いです。最後まで読んで頂き有難うございました。
(過去の投稿)
