
【Adalo】GeoLocationのフィルタ―にドロップダウンを設定した(その2)
(なぜこれを書いたか)
前回のGeoLocation編(その1)では位置情報をもとにフィルターをかける場合、開発画面に直接距離数(300Km等)を入力していましたが、今回はユーザーが距離を選択できるようにしました。
距離の選択はドロップダウンで出来るようにしたのですが、やっているうちに任意の数字を入れたくなり、Inputを使った入力も出来るようにしてみました。
1.前回の復習
前回のGeoLocation編(その1)ではデータベースに新たに追加されたLocationタイプのプロパティを作ると位置情報(距離)でフィルターをかけたり、ソートしたりすることが出来るようになったことを説明しました。
(Locationタイプのプロパティを追加する)
地図のマーカーの形をしたアイコンがLocationプロパティです。今回は「Basho」(場所)という名前の項目を作りました。

(カスタムリストにCustom Filterをかける設定画面)

2.フィルターの距離設定をドロップダウンで選択できるようにする
前回、フィルターで現在地から300Km以内のポイント(駅名)を絞り込む設定を行いました。距離が開発画面に直接入力されているのでユーザーが距離を選択することが出来ませんでした。
そこで距離をドロップダウンで選択できるようにしようというのが今回の内容です。
①ドロップダウン用のデータベースを作った
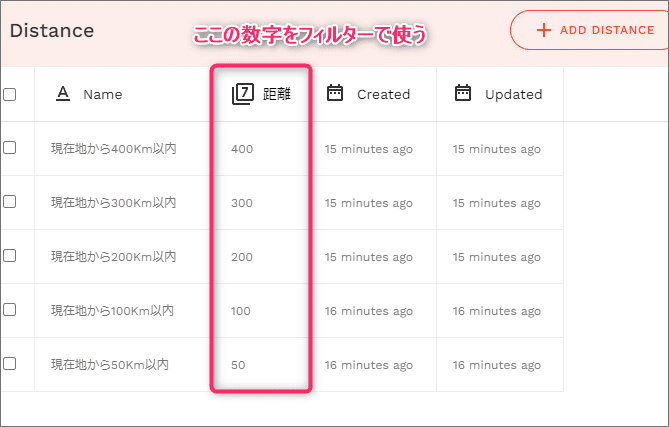
「Distance」という名前のデータベースを設け、「Name」と「距離」(数字型)の2つのプロパティを作りました。

(ドロップダウン用のデータベース「Distance」の中身)
「現在地から○○Km以内」という表記と、○○に相当する距離(数字)が入っています。(この数字の部分をフィルターで使います)

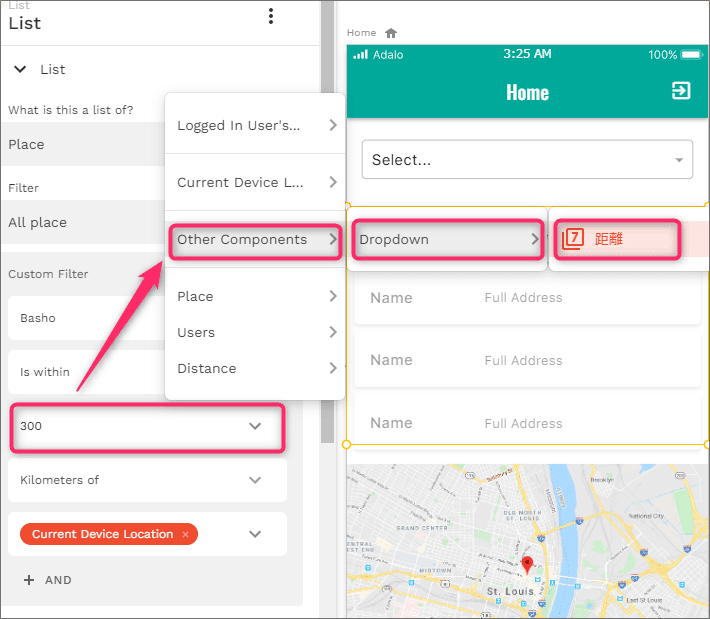
(ドロップダウンの設定)
今迄、固定の距離数(300Km)を入力していた部分をドロップダウンに置き換え、ユーザーが距離を選択できるようにします。(項目の右端のVマークをクリックすると設定項目が出てきます)

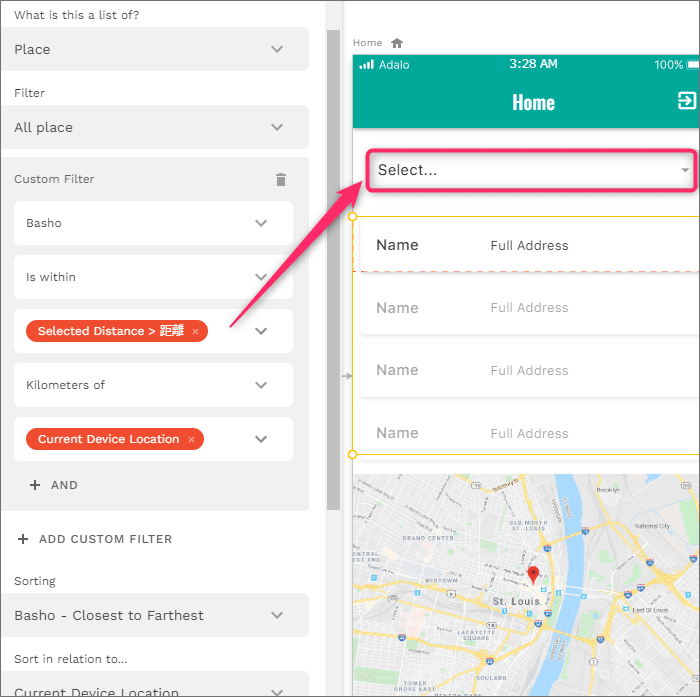
(フィルターの設定画面)
距離を入力する部分はマジックテキストでドロップダウン用のデータベースDistanceの「距離」を使う設定としました。

3.ドロップダウンを使った画面表示
「現在地から400Km」という選択をした場合のプレビュー画面です。データベースに設けた3つの駅(東京駅、横浜駅、名古屋駅)のいずれもが表示されています。
※「現在地」は、ここではアプリを作っている栃木県の事です。(このアプリを他の人と共有した場合、「現在地」はそれを使うユーザーの現在地の事になります)

(ドロップダウンで別の距離を選択してみる・・・)
今度は「現在地(栃木県)から200Km以内」という項目を選択しました。すると先ほどまで表示されていた名古屋駅は表示されなくなりました。
ドロップダウンの選択に応じてリストの内容が変わっていきます。

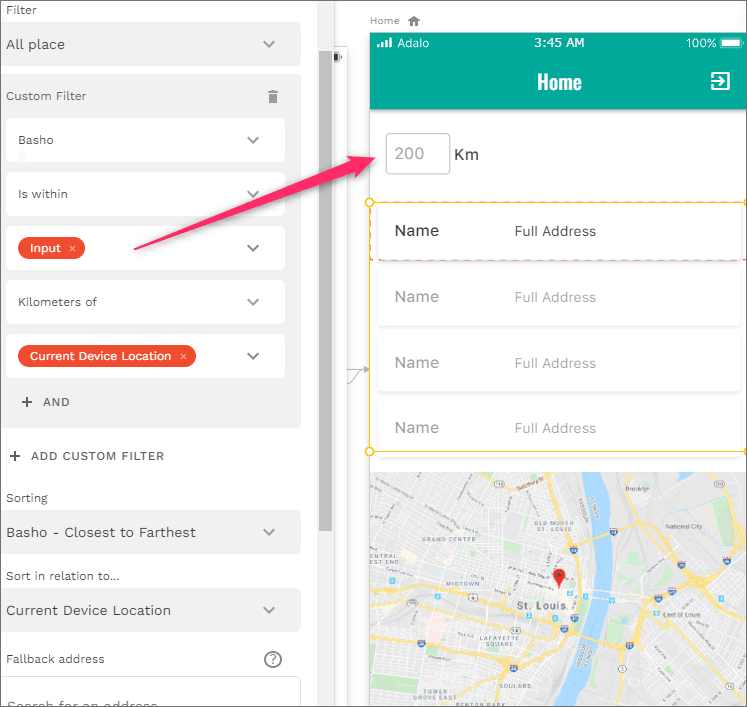
4.インプットを使って任意の距離を入力する
今度はドロップダウンではなくインプットを使って任意の数字を入れられるようにします。距離を入力する欄にマジックテキストで「input」と設定し、Inputに入力された数字が使えるようにします。(インプットの初期値を今回200Kmとしたので薄く200という数字が表示されています。)

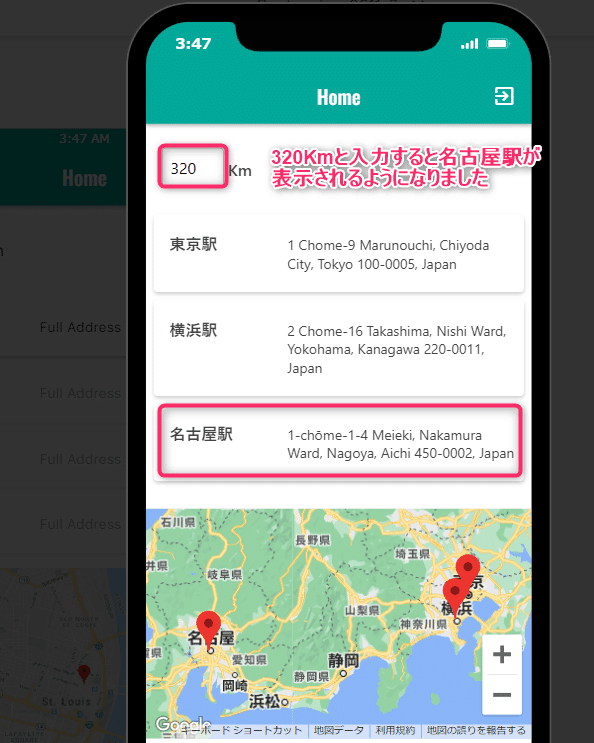
(名古屋駅までの距離を調べてみた)
インプットに適当に数字を入れると栃木県の私の自宅から320Km以内とすると名古屋駅は表示されますが、310Kmだと表示されないことが分かりました。(細かい数字を入れていくと名古屋駅は栃木県の私の自宅から313Km離れていることが分かりました。)

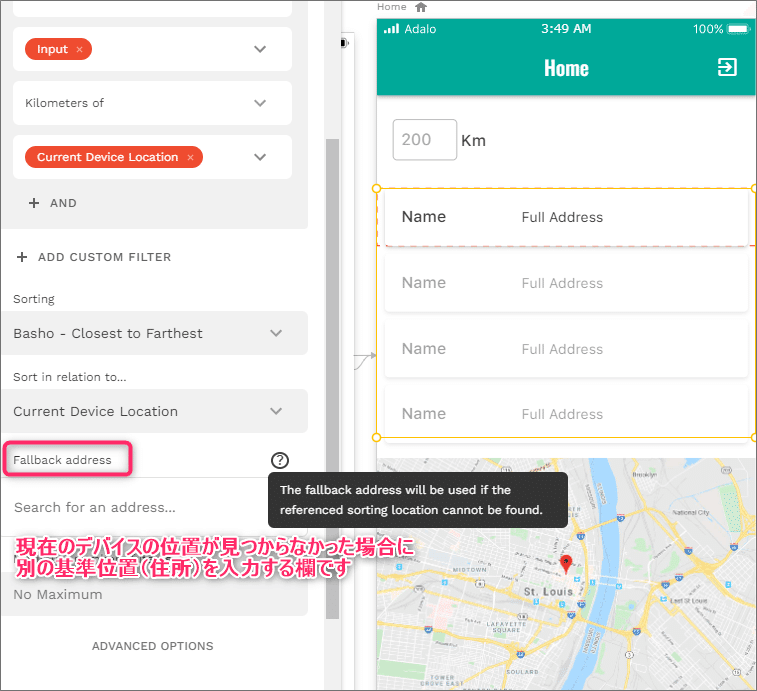
5.その他(Fallback address)
フィルターの画面をいじっていた時に「Fallback Address」という見慣れない項目を発見しました。「?」部分にマウスを持ってくると「現在のデバイス位置が見つからなかった場合に代わりに基準となる位置(住所)を入力する」と出ていました。
Fallackとは現在地検索が失敗(Fall)した時のバックアップ住所の事なんですね。

GeoLocation機能を使ってみるといろいろと応用が出来そうです。ただ、位置情報を持っているならば距離の表示ができてもよさそうな気がします。(それとも私が知らないだけでどこかにその設定があるのか?)
(関連ブログ)
(過去の投稿はこちら)
https://note.com/mucho3/n/n632515d056d1
