
【Adalo/Click/Glide】QuickChart APIで自由自在にグラフを作成するコツ
(なぜこれを書いたか)
NoCodeでアプリを作る際にデータを見える化するために私はよくグラフを使います。NoCodeに標準で付いているグラフ機能は大したものが作れないので現在はQuickChartAPIをメインで使っています。
QuickChartは機能が豊富でこれ以上のグラフ作成アプリは他にないんじゃないかと思う位、自由自在に高度なグラフが作れます。しかも最終的に表示されるグラフはURLの形で取得でき、URL内部のパラメータを変えてやれば簡単にグラフの形を変えることが出来、大変お手軽です。(png形式の画像として取得できます)
ただ、機能が豊富過ぎてどこをどういじればいいのか迷ってしまうこともしばしばあります。そこで今回は一般によく使われる棒グラフと折れ線グラフの作り方を通してQuickChartの基本的な使い方を説明します。
1.今回はこれを例題にグラフを作ります。
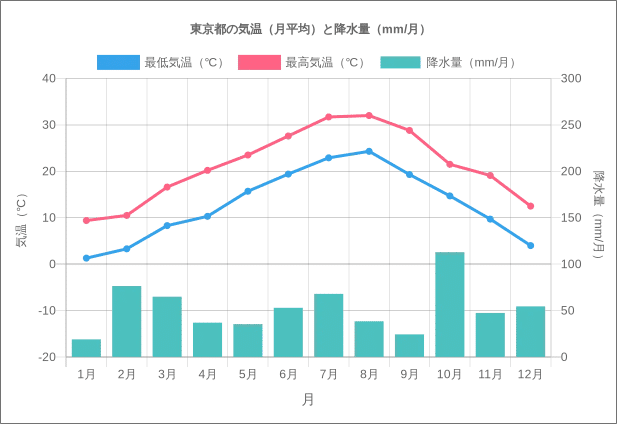
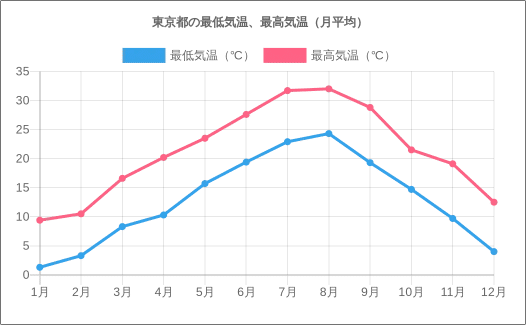
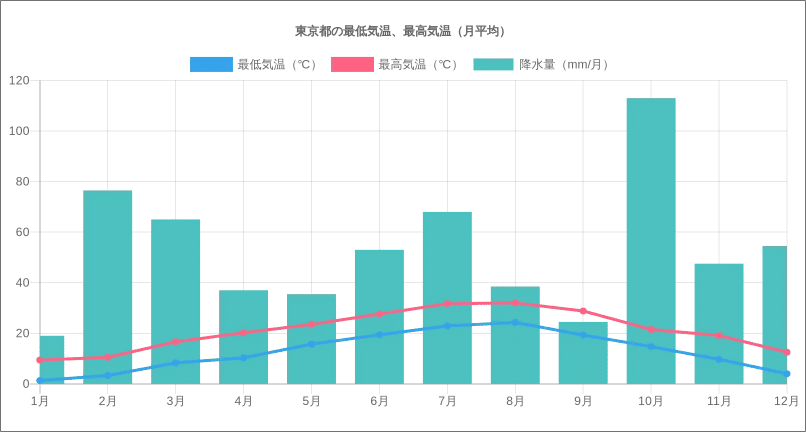
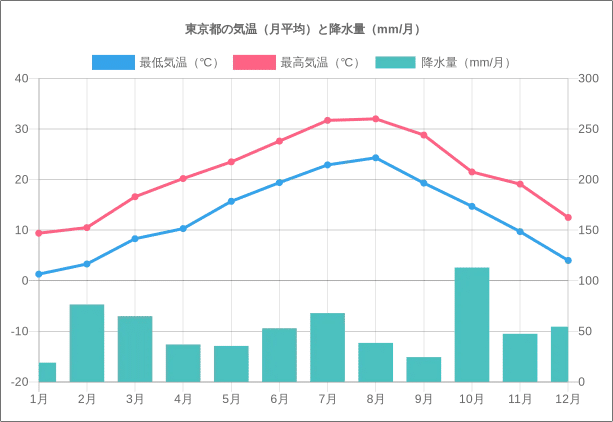
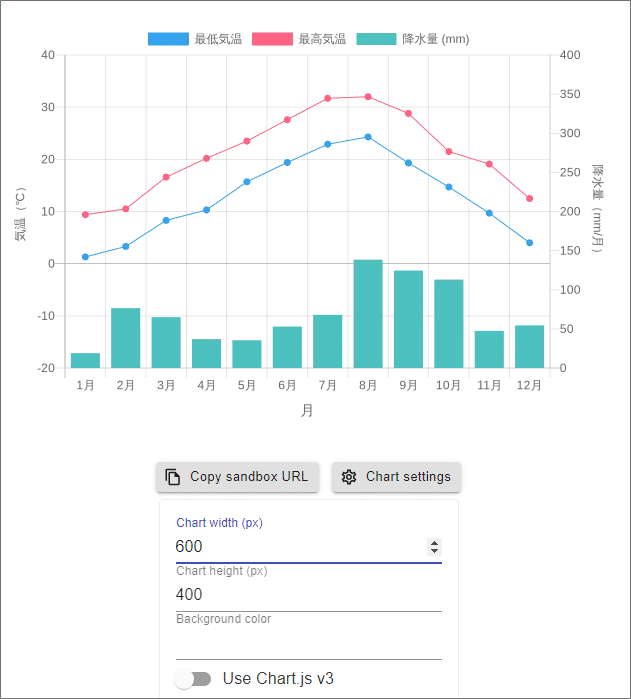
皆さんも天気予報などでよく目にする機会がある「気温と降水量のグラフ」を題材にQuickChartの機能と使い方を説明します。以下が最終的に作成するグラフです。(棒グラフと折れ線グラフの複合グラフです)
今回はスプレッドシートにデータを入れるとグラフの形が変わる「動的なグラフ」を最終目的とします。ただ、説明の流れとしてはデータをQuickChartにじかに入力する「静的なグラフ」(形が変わらないグラフ)からスタートします。

グラフは最終的にはpng形式の画像として取得でき、画像がURLの形で表示されています。
このURLを画像コンポーネント等で読み込んでやればNoCodeアプリなどに簡単に使うことが出来ます。
なぜこのグラフを例題に選んだかというと、この複合グラフにはQuickChartの基本的なグラフ作成機能が含まれており、このグラフが作成できれば他の形状のグラフも簡単に作ることが出来るようになります。
2.QuickChartのグラフの作り方
①グラフサンプル集Chart Galleryを利用する
QuickChartで作るグラフはすべて以下の形のURLで表示され、最終的にはpng形式の画像として取得できます。(Adalo等のNocodeアプリでグラフを読み込む場合は画像コンポーネントでURLを指定してやれば表示されます。)
「https://quickchart.io/chart?c=」(①)+{グラフごとの設定値}(②)
①の部分はどのグラフも同じ固定値になります。グラフごとに変わるのは②の設定値です。慣れないうちはどういう形のグラフは何を設定すればいいのか分からないと思います。
そこでQuickChartのWebサイトでは様々な種類のグラフのサンプルが載っており、作りたいグラフをクリックするとそのグラフの設定値が表示されるようになっています。
QuickChartのWebサイト:
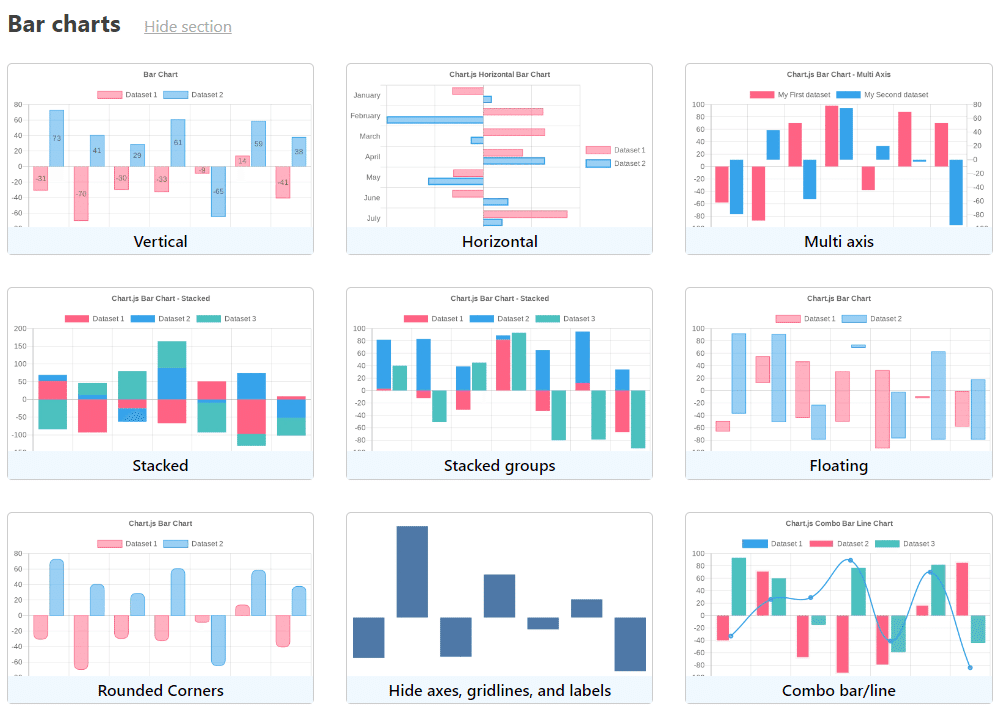
QuickChartで出来るグラフのサンプル:
「Chart Gallery」というサンプル集を選択します

(例)
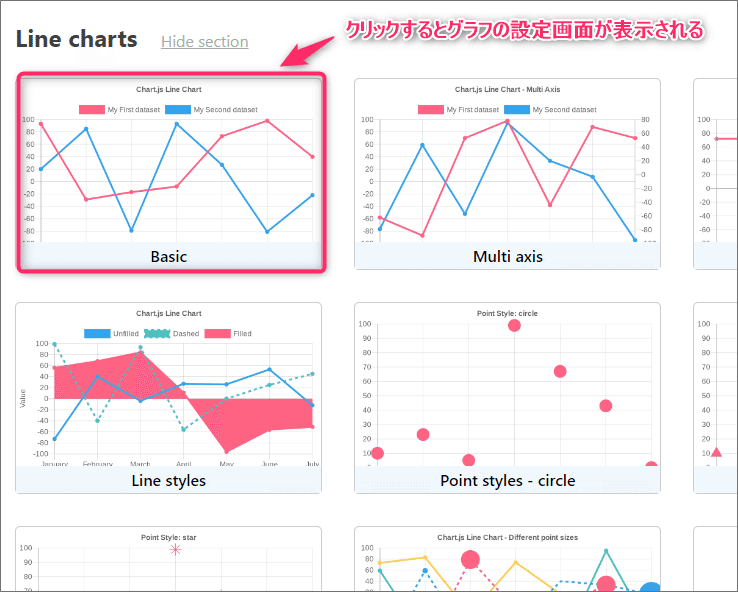
折れ線グラフを作りたい場合はChartGalleryの中から近い形のものを選んでクリックします

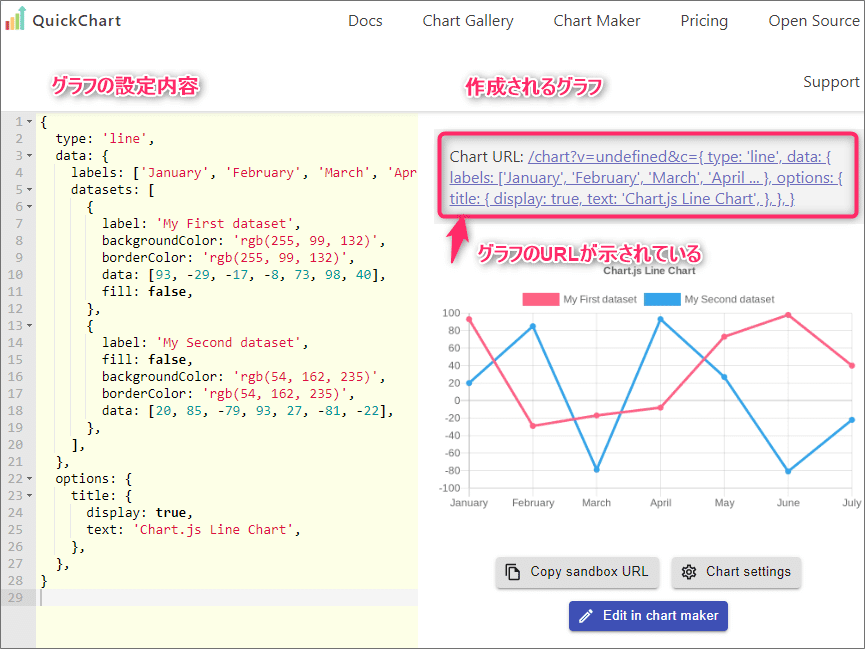
すると次の画面でグラフの設定内容と作られるグラフの形状が表示されます。非常に便利なのはこの画面は内容固定ではなくデータが変更可能で、数値や設定を書き換えるとそれに応じてグラフの形がいろいろ変わるのでシミュレーションしながらグラフを作ることが出来ます。(インタラクティブな画面です)

②グラフのURLの取得
グラフのURLは以下の形で取得できると上述しましたが、ChartGalleryの設定画面の右上の方にもChart URLという部分があり、ここにもURLが記載されています。
(QuickChartのグラフのURL)
「https://quickchart.io/chart?c=」(①)+{グラフごとの設定値}(②)
どちらの方法を使っても同じ結果が得られますが、私は個人的には上の
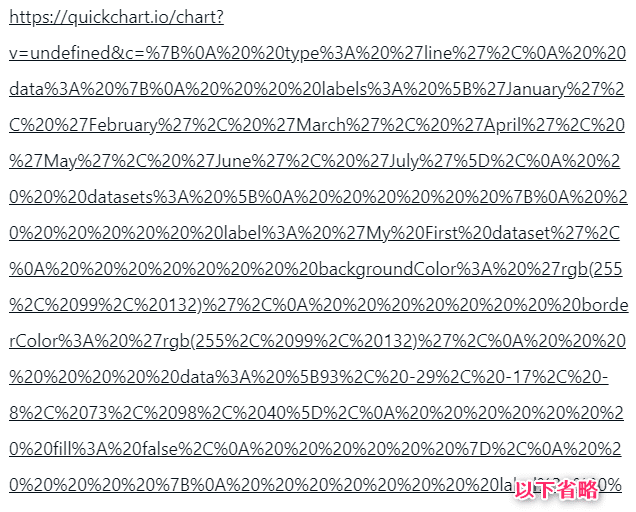
①+②の形でURLを作った方がいいと思っています。なぜかというとChartGalleryの設定画面で表示されているURLをコピーすると設定が%と数字に変換されてしまって元々の設定内容が分からなくなってしまうからです。
(例)
Chart Galleryの折れ線グラフのURLのコピーした内容

自分が意図したグラフにならなかった場合、どこをどう変更したらいいのかこれでは分からないからです。
ただ、URLを「https://quickchart.io/chart=」①+{グラフごとの設定値}②
で作ってグラフを表示しようとすると何故かうまく行かないことがたまにあり、原因がよく分からないのです。ChartGalleryの設定画面のURLを使えばグラフが表示されないということはありません。
そういうわけで私はURLを作るとき、とりあえずは①+②の形でやってみてうまく行けばそれを使うし、何度やってもうまく行かない場合はChartGallery設定画面に表示されているURLを使うようにしています。
3.まず静的なグラフを作ります
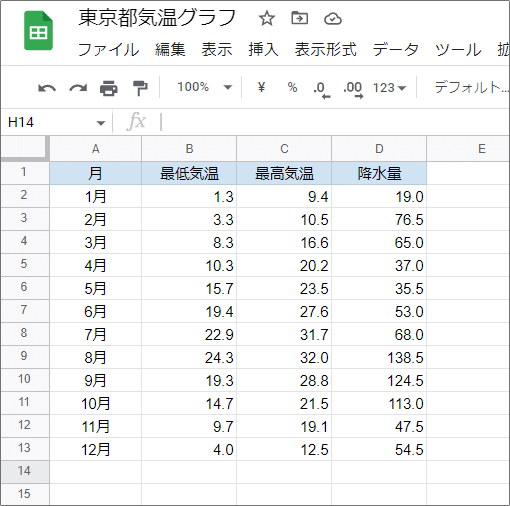
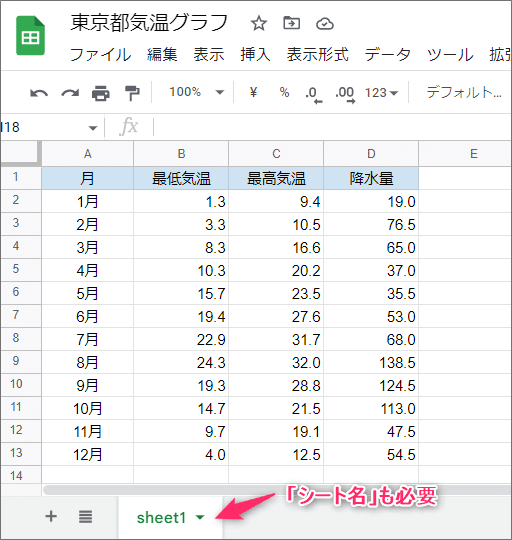
手始めに静的な折れ線グラフの作り方を説明します。グラフのデータは以下のスプレッドシートに入っている内容です。東京都の2021年度の平均気温と降水量のデータです。気温は折れ線グラフで、降水量は棒グラフで示します。降水量が入ると設定が複雑になるので降水量は後から追加します。
①東京都の気温データ

②上記データの折れ線グラフ
最低気温、最高気温を折れ線グラフで示したのが以下になります。

③設定値一覧
グラフの設定データは以下のようになります。スプレッドシートのデータをQuickChartの設定箇所に入れ込んでいきます。

(QuickChartで作られるグラフの基本構造)
a. グラフを表示するURL:
「https://quickchart.io/chart=」+{グラフごとの設定値}
b. {グラフごとの設定値}
・・・{グラフの形状、グラフのデータ:{X軸の表示ラベル、Y軸の値と表示の設定}、{オプション設定}}
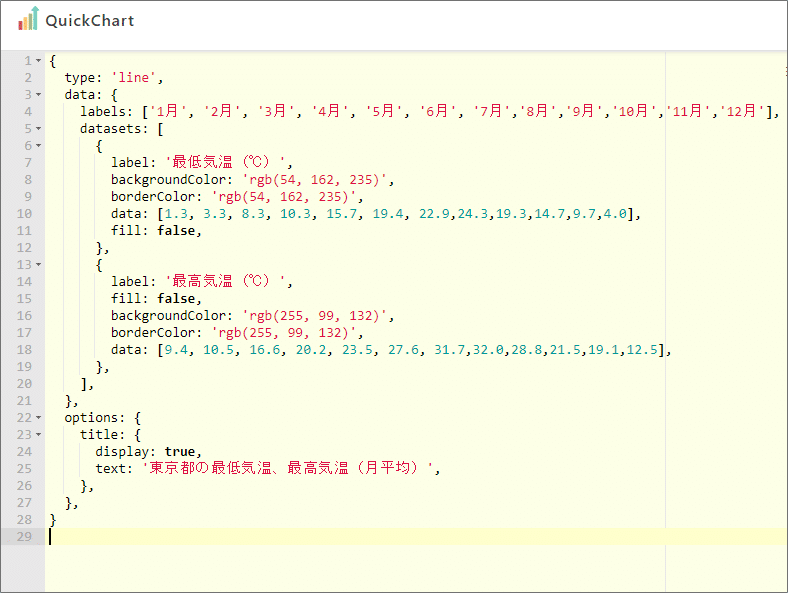
グラフごとの設定値を以下に示します。(コピー可)
一見複雑に見えますが、「グラフ形状」、「グラフのデータ」、「オプション」の3つをJSON形式で設定する内容になっています。
{
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
],
},
options: {
title: {
display: true,
text: '東京都の最低気温、最高気温(月平均)',
},
},
}
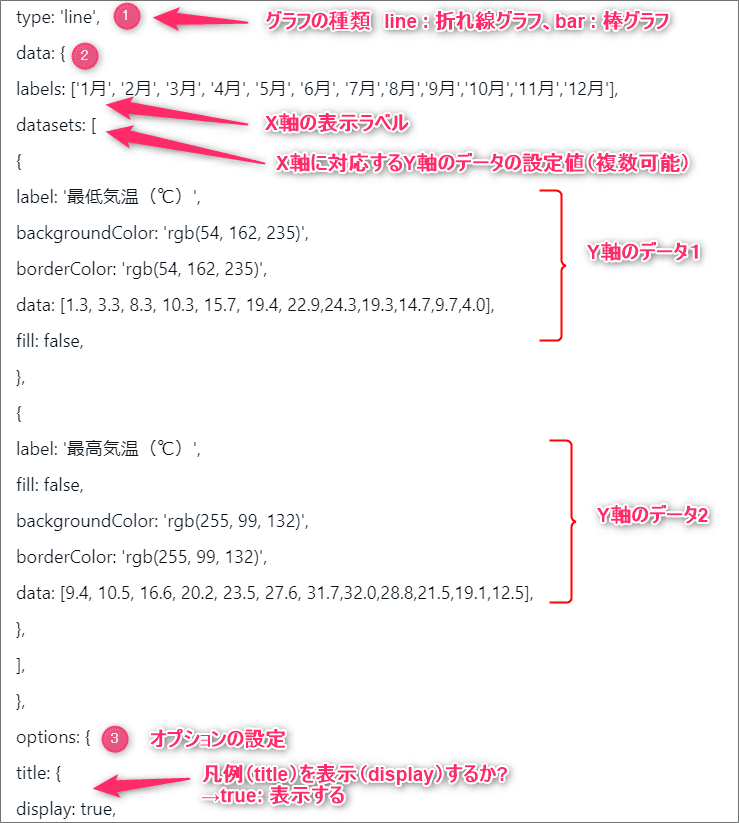
④設定値の説明

X軸の表示ラベルをlabelsで設定し、それに対応するY軸データをdatasetsの中に書き込みます。datasetsと複数形になっていますが、1個だけでもOKです。(ただ、1個の場合でもここの設定は複数形で書くようになっており、datasetsとして下さい。)
(Y軸のdatasets設定値の意味)
label: '最低気温(℃)',・・・Y軸データの凡例(グラフ上部に表示される)
backgroundColor: 'rgb(54, 162, 235)',
・・・・折れ線グラフのデータ部分のマルの内側の色を設定します。設定しないとQuickChartの標準色(薄いオレンジ色)で塗られます
borderColor: 'rgb(54, 162, 235)',
・・・折れ線の色をRGBカラーで設定します。
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
・・・X軸の各ラベルに対応するY軸のデータを[ ]の配列に記入します。(対応の順番があるのでここはオブジェクトの波括弧{ }ではなく配列の角括弧[ ]を使用)
fill : false,
・・・折れ線グラフの下部を色で満たすか(fill)どうかを設定します。通常は色を塗らない(false)に設定。trueにすると折れ線の色よりちょっと薄めの色で塗られます。
4.折れ線と棒グラフの複合グラフを作成
①棒グラフを追加
それでは上記の折れ線グラフに降水量の棒グラフを追加してみましょう。考え方としてはY軸のデータを入れるdatasetsの部分に棒グラフのデータを入れてやればいいのです。
(追加する棒グラフのデータ)※不要なデータには取り消し線----を引いた
type: 'bar',
label: '降水量(mm/月)',fill: false,
backgroundColor: 'rgb(75,192,192)',borderColor: 'rgb(75, 192, 192)',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],
(注)
~棒グラフの場合の色の指定~
borderColorは線の色を指定しますが、棒グラフは線の色の指定は不要で、内部の色だけbackgroundColorで指定します。棒グラフなのでfill : falseの設定も不要です。
(新しい設定値)
{
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{type: 'bar',
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
title: {
display: true,
text: '東京都の最低気温、最高気温(月平均)',
},
},
}
これをグラフにすると以下のようなとても見づらいグラフになります。どうすれば見やすいグラフになるか一つ一つ改善していきます。

②グラフの改善(その1)
~Y軸の目盛りを左右に設定~
どこを直していけばいいでしょうか?そもそも降水量と気温は数値の範囲が違い過ぎるので、Y軸の左側を気温の目盛り、右側を降水量の目盛りに変更します。
QuickChartはY軸の目盛りを左右に設定する場合、IDを割り当てて、どのグラフがどの目盛りを使うか設定することが出来ます。
(設定例)
y軸(yAxis)のIDの設定は以下のようにします。y軸のIDをy1,y2とし、y1は左側、y2は右側に設定します。
最低気温 yAxisID: 'y1',
最高気温 yAxisID: 'y1',
降水量 yAxisID:'y2',
y1をY軸の左側、y2をY軸の右側にします。option設定のscalesで以下のように設定します。
scales:{
yAxes:[{ id:'y1'},{id:'y2',position:'right'}]
(新しい設定値)
{
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
yAxisID:'y1',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{type: 'bar',
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
yAxisID:'y2',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
scales:{yAxes:[{id:'y1'},{id:'y2',position:'right'}]},
title: {
display: true,
text: '東京都の気温(月平均)と降水量(mm/月)',
},
},
}
これをグラフ化したのが以下です。Y軸の左右に目盛りが出来ましたが、見づらい点が残っています。折れ線グラフと棒グラフが重なっていたり、灰色のグリッド線の位置がY軸の右と左で異なっていたりする点を修正します。

③グラフの改善(その2)
~Y軸目盛の最小値、最大値を変更する~
折れ線グラフと棒グラフが重なってしまっているので見づらくなっています。折れ線グラフはもっと上の方に、そして棒グラフはもっと下の方にくれば重ならないようになります。
そのためにはY軸の目盛りの範囲を変えてみましょう。折れ線グラフがもっと上の部分に来るようにするためには、現在Y軸の目盛りが0から始まっているのを最小値 -20、最大値40のように設定します。
また棒グラフを下の方に持って来るためにはY軸の目盛りを最小値0、最大値300位にしてみましょう。(これは正解が決まっているわけではないので試行錯誤して適正な範囲を決めて下さい。)
~Y軸のグリッド線(灰色)が右と左で位置が異なる~
Y軸のデータ範囲が左が -20~40(℃)、左が0~400(mm/月)となっています。データ幅が左が60で右が400ということです。試行錯誤した結果、右側のデータ幅が左側のデータ幅の整数倍になるように設定するとグリッドの位置が揃うことを発見しました。データ範囲を以下のように変更しました。
Y軸左側:-20~40 ・・・変更なし(データ幅60)
Y軸右側: 0~400 → 0~300へ(データ幅300=データ幅60×5の関係)
(設定方法)
QuickChartでは目盛りの設定はscalesというパラメータで行い、その中で範囲(最小値min、最大値max)の設定はticksで設定します。
例:
scales:{
yAxes:[{
id:'y1',
ticks:{min:-20,max:40},
},
{
id:'y2',
ticks:{min:0,max:300},
position:'right',
}], }
(新しい設定値)
{
type: 'line',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
yAxisID:'y1',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{type: 'bar',
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
yAxisID:'y2',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
scales:{yAxes:[{id:'y1',ticks:{min:-20,max:40}},
{id:'y2',ticks:{min:0,max:300},position:'right'}]},
title: {
display: true,
text: '東京都の気温(月平均)と降水量(mm/月)',
},
},
}
これをグラフにしたのが下記です。だんだん良くなってきましたが、棒グラフの1月と12月の棒の幅が他の月の半分になっており、少し変です。

④グラフの改善(その3)
~棒グラフの1月と12月の幅を他の月と同じにする~
QuickChartの場合はどのタイプ(形状)のグラフを作成するか設定の最初のtypeで指定しますが、今までは折れ線グラフだったのでlineを指定していました。しかし、今回は折れ線グラフと棒グラフの複合グラフなのでどちらを選択したらいいのでしょうか?
結論から言うと棒グラフ(bar)と折れ線グラフ(line)が混在するグラフを作成する場合はtypeに「棒グラフ(bar)」を指定した方がいいです。
type : 'bar'と指定すると各月ともX軸の一目盛り分の棒グラフが出てきて1月も12月も他の月と同じ幅のグラフが作れます。その代わり折れ線グラフの始点の位置が左端ではなく、1月のエリアの中央に移動します。(設定のtypeで指定したグラフが優先されるので棒グラフが半分しか表示されないということはなくなります)
(新しい設定値)
{
type: 'bar',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
type:'line',
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
type:'line',
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
yAxisID:'y1',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
yAxisID:'y2',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
scales:{yAxes:[{id:'y1',ticks:{min:-20,max:40}},
{id:'y2',ticks:{min:0,max:300},position:'right',
}]},
title: {
display: true,
text: '東京都の気温(月平均)と降水量(mm/月)',
},
},
}
(グラフ化します)
グラフの形状をtypeで棒グラフ(bar)と設定しました。(棒グラフが優先される設定です)
1月と12月の棒の幅は他の月と同じになりましたが、今度は折れ線グラフが少し、丸みを帯びてしまい、またまた変です。

⑤グラフの改善(その4)
~折れ線グラフの修正方法~
QuickChartは、折れ線グラフに限らず、点と点を結んで作るグラフの場合、直線で結ぶか、曲線で結ぶか設定することが出来ます。lineTensionというパラメータがあり、0で直線、0より大きい数字にすると丸みを帯びてきます。
lineTensionが0.4、0.5位で結構丸くなります。
例:(直線で結ぶ)
lineTension : 0,
(新しい設定)
2つの折れ線グラフ(最低気温と最高気温)にlineTension : 0を追加します。
{
type: 'bar',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
type:'line',
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
lineTension:0,
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
type:'line',
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
lineTension:0,
yAxisID:'y1',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
yAxisID:'y2',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
scales:{yAxes:[{id:'y1',ticks:{min:-20,max:40}},
{id:'y2',ticks:{min:0,max:300},position:'right',
}]},
title: {
display: true,
text: '東京都の気温(月平均)と降水量(mm/月)',
},
},
}
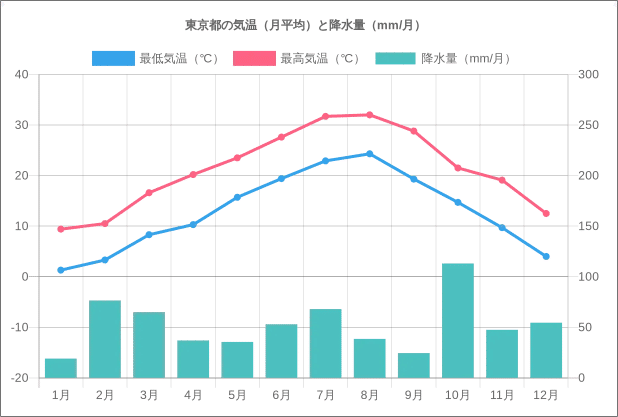
(グラフ化します)
結構よくなってきました。QuickChartの初期設定の画像サイズは500×300pixになっています。ChartEditの画面の「Chart setting」をクリックするとサイズが自由に変えられます。今まで横幅が少し広かったので今回は幅(width)を600pix,高さ(height)を400pixにしました。
ここまで来るとデータ的におかしな部分は無いのであとは不足している情報を追加しましょう。

(設定を追加)
今回のグラフはY軸の目盛りが左右にあり、左が気温(℃)、右が降水量(mm/月)です。しかし表示ラベルが無いのでY軸の目盛りにラベルを付けてみます。ついでにX軸の各月の目盛りの部分に「月」と入れてみます。
例:
パラメータのoptionsの部分に目盛りのラベル表示(scaleLabel)を追加する例です。(X軸とY軸に対して設定をしています。)文字の大きさはフォントサイズ(fontSize)パラメータで指定できます。下記では14を指定。
options: {
scales: {
xAxes:[{scaleLabel:{display:true,fontSize:14,labelString:'月'}}],
yAxes: [{
id: 'y1',
scaleLabel:{display:true,fontSize:12,labelString:'気温(℃)'},
}, {
id: 'y2',
scaleLabel:{display:true,fontSize:12,labelString:'降水量(mm/月)'},
position: 'right',
},
}]
}
}
(新しい設定)
{
type: 'bar',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
type:'line',
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
lineTension:0,
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
type:'line',
label: '最高気温(℃)',
fill: false,
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
lineTension:0,
yAxisID:'y1',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
yAxisID:'y2',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
scales:{
xAxes:[{scaleLabel:{display:true,fontSize:14,labelString:'月'}}],
yAxes:[{id:'y1',ticks:{min:-20,max:40},
scaleLabel:{display:true,fontSize:12,labelString:'気温(℃)'},
},
{id:'y2',ticks:{min:0,max:300},position:'right',
scaleLabel:{display:true,fontSize:12,labelString:'降水量(mm/月)'},
}]},
title: {
display: true,
text: '東京都の気温(月平均)と降水量(mm/月)',
},
},
}
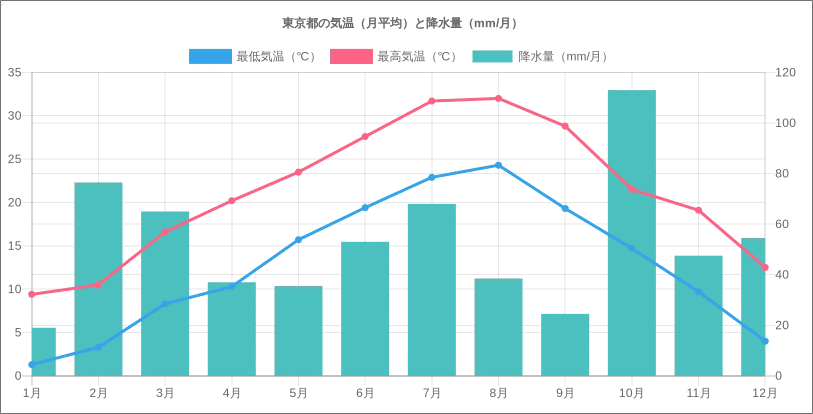
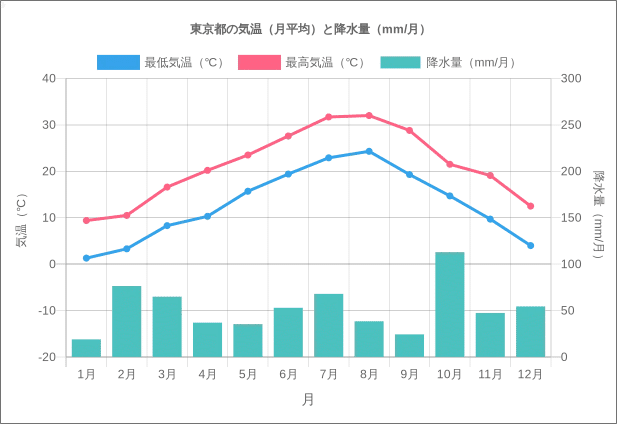
(グラフ化したもの)
これで静的なグラフは一応完成です。

(知っておくと便利なパラメータ)
1.折れ線グラフの線の太さ
(例)datasetsの部分に線の太さ(borderWidth)のパラメータを追加します。一番細い線の太さは1です。
borderWidth : 1
2.折れ線グラフのデータ点のマルの大きさ
データ点(point)のマルの半径(Radius)をpointRadius指定します。マルを付けたくなかったらpointRadius:0と設定します。
(例)
pointRadius : 2
3.折れ線グラフのデータ点のマルの内部の色
borderColor・・・折れ線の色
backgroundColor・・・データ点のマルの内部の色
折れ線グラフの色とデータ点の内部の色は同じにした方が見栄え的にきれいです。
4.画像のサイズの指定
QuickChartの初期設定はW500pix(幅)×H300(高さ)になっています。
任意のサイズに変えるにはURLの?以下の部分に数字を記入します。
(? 以下がグラフのパラメータを設定する部分です)
(例)幅400pix×高さ250pixの画像にする
URL https://quickchart.io/chart?w=400&h=250&c={設定項目}
(上記の要素を含んだ設定例)
・最低気温の折れ線グラフの線の太さ:1
・折れ線グラフのデータ点のマルの半径:2
・折れ線グラフのデータ点のマルの内部の色:青色rgb(54, 162, 235)
{
type:'line',
label: '最低気温(℃)',
backgroundColor: 'rgb(54, 162, 235)',
borderColor: 'rgb(54, 162, 235)',
borderWidth : 1,
pointRadius : 2,
lineTension:0,
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
(設定例)
下記が静的な気温・降水量グラフの最終的な設定例です。これを基に皆さんの作りたいグラフに変更してみて下さい。(コピーできます)
{
type: 'bar',
data: {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月','8月','9月','10月','11月','12月'],
datasets: [
{
type:'line',
label: '最低気温(℃)',
borderColor: 'rgb(54, 162, 235)',
backgroundColor: 'rgb(54, 162, 235)',
borderWidth:1,
pointRadius:2,
lineTension:0,
yAxisID:'y1',
data: [1.3, 3.3, 8.3, 10.3, 15.7, 19.4, 22.9,24.3,19.3,14.7,9.7,4.0],
fill: false,
},
{
type:'line',
label: '最高気温(℃)',
fill: false,
borderColor: 'rgb(255, 99, 132)',
backgroundColor: 'rgb(255, 99, 132)',
borderWidth:1,
pointRadius:2,
lineTension:0,
yAxisID:'y1',
data: [9.4, 10.5, 16.6, 20.2, 23.5, 27.6, 31.7,32.0,28.8,21.5,19.1,12.5],
},
{
label: '降水量(mm/月)',
backgroundColor: 'rgb(75,192,192)',
yAxisID:'y2',
data: [19.0, 76.5, 65, 37, 35.5, 53, 68,38.5,24.5,113,47.5,54.5],}
],
},
options: {
scales:{
xAxes:[{scaleLabel:{display:true,fontSize:14,labelString:'月'}}],
yAxes:[{id:'y1',ticks:{min:-20,max:40},
scaleLabel:{display:true,fontSize:12,labelString:'気温(℃)'},
},
{id:'y2',ticks:{min:0,max:300},position:'right',
scaleLabel:{display:true,fontSize:12,labelString:'降水量(mm/月)'},
}]},
title: {
display: true,
text: '東京都の気温(月平均)と降水量(mm/月)',
},
},
}
(グラフ化したもの)
さっきのグラフと比べて折れ線の太さが一回り細くなったのが分かると思います。(borderWidth:1)初期設定は2になっているようです。線の太さはお好みで変えて下さい。
折れ線グラフの点のマルの大きさは変わりませんね。(pointRadius:2)初期設定も2になっています。

5.スプレッドシートと連携した動的なグラフ
静的なグラフではQuickChartの設定にデータを直接入力していましたが、今度はデータはGoogleスプレッドシートのデータを読み込んでグラフを作るやり方を説明します。スプレッドシートのデータを変更するたびにグラフの形が変わっていきます。
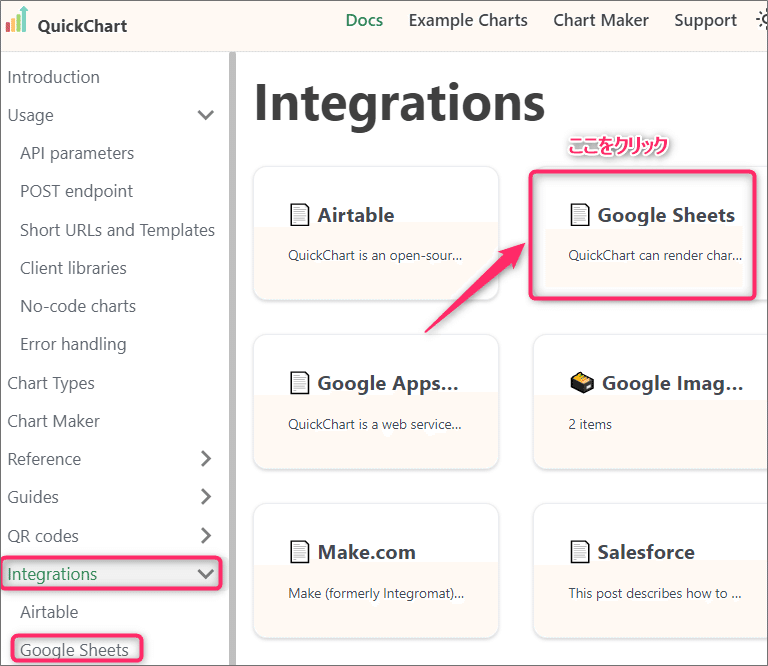
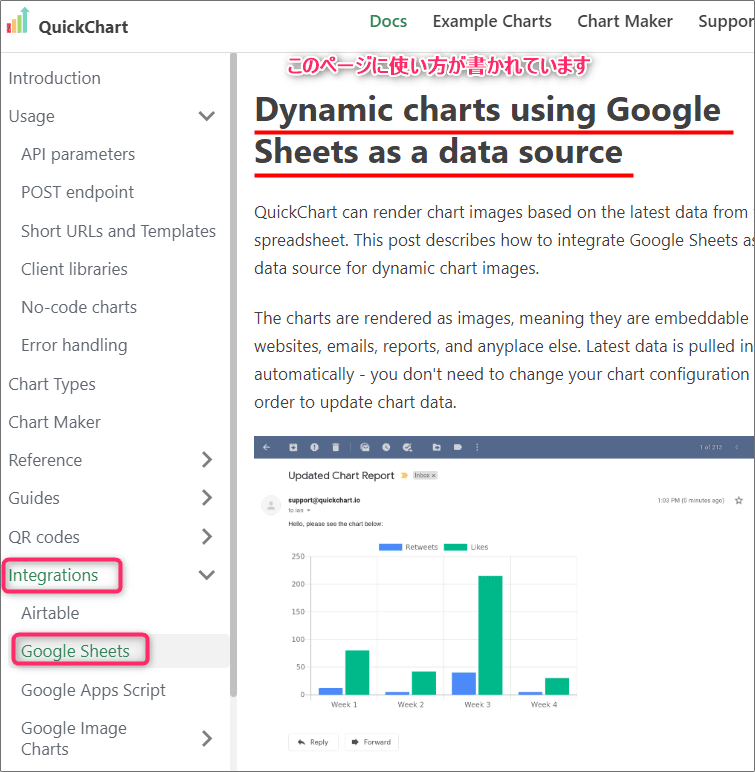
QuickChartのWebサイトでは以下の場所にGoogleスプレッドシートとの連携の仕方が書かれています。(Docs→Integrations→Google sheets)


(やり方)
静的なグラフではdatasetsの部分にデータを入力していましたが、動的なグラフではデータの直接入力は必要なく、代わりにスプレッドシートを読み込む設定を行います。pluginsというパラメータでスプレッドシートを読み込みます。
①準備するもの
・スプレッドシートID
・スプレッドシートのシート名(タブ):「シート1」等
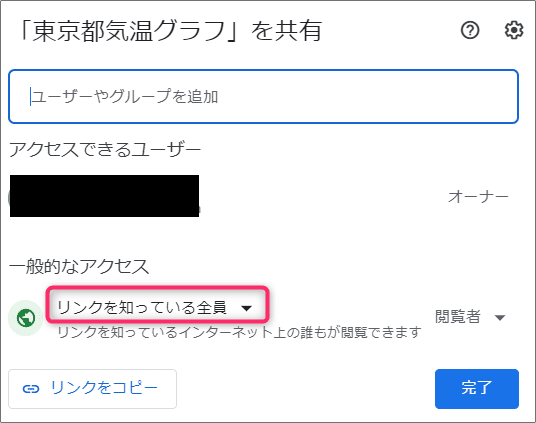
・スプレッドシートの共有設定の変更・・・リンクを知っている全員に変更
(注)
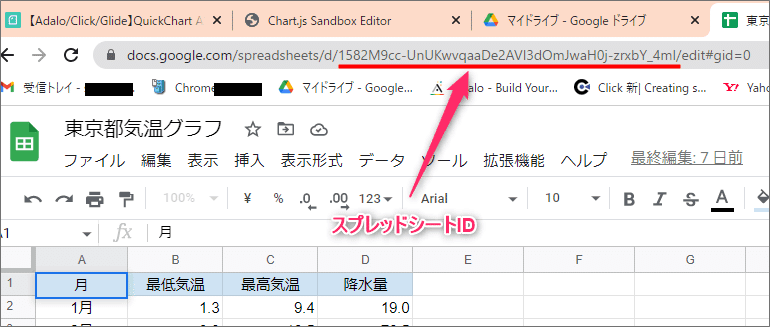
(スプレッドシートIDとは)
スプレッドシートのURLの中のd/と/editで挟まれている1から始まる文字列のことです(下図参照)

(スプレッドシートの共有設定)
必ず「リンクを知っている全員」に変更して下さい

②スプレッドシートのデータを読み込む
optionsの中にpluginsパラメータを追加してスプレッドシートのデータを読み込みます。ここでX軸、Y軸のデータの読み込み方法を設定します。
(optionsの設定例)
・X軸の表示ラベルになるデータ列をlabelColumnに指定
・Y軸に表示するデータの列をdataColumnsに指定
・下記例ではシート名は「sheet1」としています
options: {
plugins: {
googleSheets: {
docId: '1582M9cc-UnUKwvqaaDe2AVl3dOmJwaH0j-zrxbY_4mI',
sheet: 'sheet1',
labelColumn: '月',
dataColumns: ['最低気温', '最高気温','降水量'],
}
},
(読み込むスプレッドシート)

(全体の設定例)
静的グラフの設定と大体同じです。違うのはdatasetsで直接データを入力しない代わりにoptionsパラメータの中のpluginsという部分でスプレッドシートに関する設定とデータの読み込みを行う所です。
{
type: 'bar',
data: {
datasets: [
{
type:'line',
label: '最低気温',
backgroundColor: 'rgb(54,162,235)',
borderColor:'rgb(54,162,235)',
borderWidth:1,
lineTension:0,
yAixisID: 'y1',
order: 1,
fill:false,
},
{
type:'line',
label:'最高気温',
backgroundColor: 'rgb(255,99,132)',
borderColor: 'rgb(255,99,132)',
borderWidth:1,
lineTension:0,
yAixisID: 'y1',
order:2,
fill:false,
},
{
label: '降水量 (mm)',
backgroundColor: 'rgb(75,192,192)',
yAxisID: 'y2',
order: 3,
fill: false,
}
]
},
options: {
plugins: {
googleSheets: {
docId: '1582M9cc-UnUKwvqaaDe2AVl3dOmJwaH0j-zrxbY_4mI',
sheet: 'sheet1',
labelColumn: '月',
dataColumns: ['最低気温', '最高気温','降水量'],
}
},
scales: {
xAxes:[{scaleLabel:{display:true,fontSize:14,labelString:'月'}}],
yAxes: [{
id: 'y1',
ticks:{min:-20,max:40},
scaleLabel:{display:true,fontSize:12,labelString:'気温(℃)'},
}, {
id: 'y2',
ticks:{min:0,max:400},
scaleLabel:{display:true,fontSize:12,labelString:'降水量(mm/月)'},
position: 'right',
gridLines: {
drawOnChartArea: false,
},
}]
}
}
}
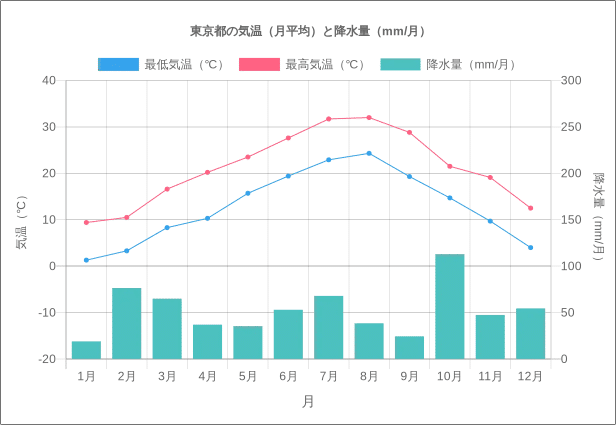
(グラフ化したもの)
静的グラフの時と作成されるグラフは同じです。既にスプレッドシートにデータがまとめられているような場合はスプレッドシートのIDとシート名を指定するだけでデータが読み込まれますのでグラフ作成はだいぶ楽になると思います。

6.グラフ作成時にやって欲しい事
QuickChartでグラフを作ったら、その設定は必ずどこかに保存しておいて下さい。メモ帳でもいいし、NoCodeでグラフ画像を貼る場合だったら画像コンポーネントにURLを記入する画面があるのでそこでもいいです。
何故そんなことを言うかというと、グラフを作る場合は一発でうまく行くことはあまりありません。パラメータを変更しながら試行錯誤して作り上げていく場合が殆どだと思います。そういう時に苦労して作った設定が保存されてないとまた一からやり直しになってしまいます。
設定を作ってグラフができたとしても、その設定がQuickChartに保存されているわけではないので気を付けて下さい。
また、NoCodeアプリにグラフを貼る場合は画像コンポーネントにURLを書き込んで使って下さい。私はQuickChartを初めて使った時に画像がURLで取得できると知って、(何を勘違いしたのか)WebViewで読み込んでいたのですが、画像コンポーネントに読み込む方が使い勝手がいいです。
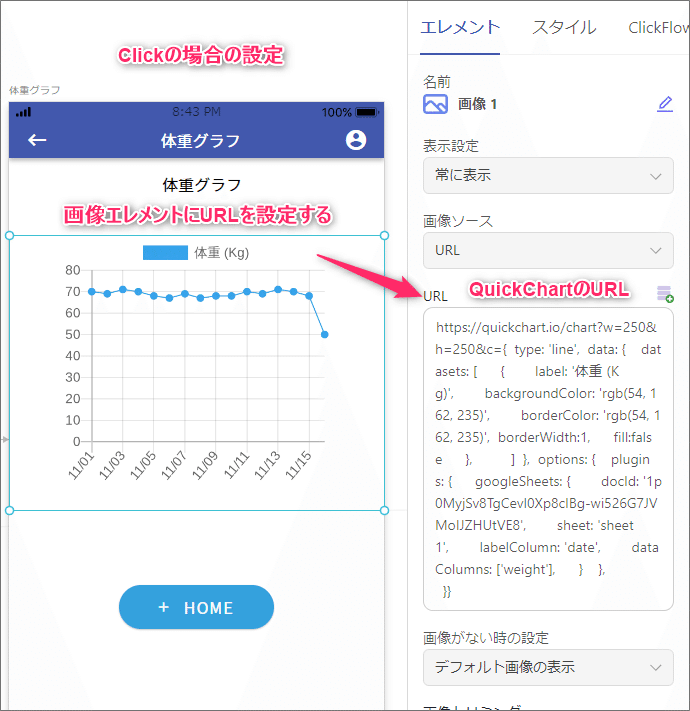
(Clickの場合のグラフ画像の取り込み方)

WebViewを使うと画像が1枚あるWebサイトを読み込んだ感じになって表示サイズが大きくなってしまい、スクロールしないと全体が表示できないことがしばしばありました。はっきり言って使いにくいです。
(あとがき)
ここまで読んで頂き、大変ありがとうございました。QuickChartは便利なんだけど情報が膨大過ぎてどこに何があるのか分からないといつも感じていました。ネットで日本語情報が無いか調べてみてもあまりぱっとしたものが見つかりませんでした。(無ければ自分で作ろうと決心しました。)
グラフを使った見える化はどんな業界、仕事でも知っていれば必ず役に立つ技術と思います。すべて英語だと最初の一歩が踏み出しにくいという人もいると思うので基本的なグラフ作成マニュアルを作った次第です。
ただ、このマニュアル作成は全く順調に行きませんでした。作ろうと思い立ってnoteに原稿を書き始めたのが1か月経ってからです。本当にハマりまくったという感じです。設定の仕方がよく分からずに試行錯誤を続けた結果、最近になってようやく分かってきた状況です。
この記事が皆様のお仕事や趣味に少しでも役立てば幸いです。
(過去の投稿)
