
【Click_NoCode】APIを使って郵便番号から最寄り駅を検索してみた
(なぜこれを書いたか)
Clickを使っていると機能が不足していることが多いので、それを補うAPIが何か無いかといつも探しています。先日、郵便番号から最寄りの駅を検索するAPIというのを発見しました。このAPIはいろいろな用途に使えそうなので紹介します。
続編で郵便番号から最寄りのコンビニ、スーパーを検索する方法も紹介する予定です。(すでにアプリは作りました)
1.どこにそんなAPIがあるのか?
郵便番号から最寄り駅を検索するAPIがあるのかどうか分からなかったのでネットで検索しまくりました。その結果、無料で使えるAPIがいくつか見つかり、その中でHeart Railsというサイトで提供されているAPIがよさそうだったので使うことにしました。(下記画像参照)
(HeartRailsのWebサイト抜粋)
このサイトでは駅検索だけでなく、住所などの各種検索サービスを提供しており、無料で使えるので非常に有難いです。

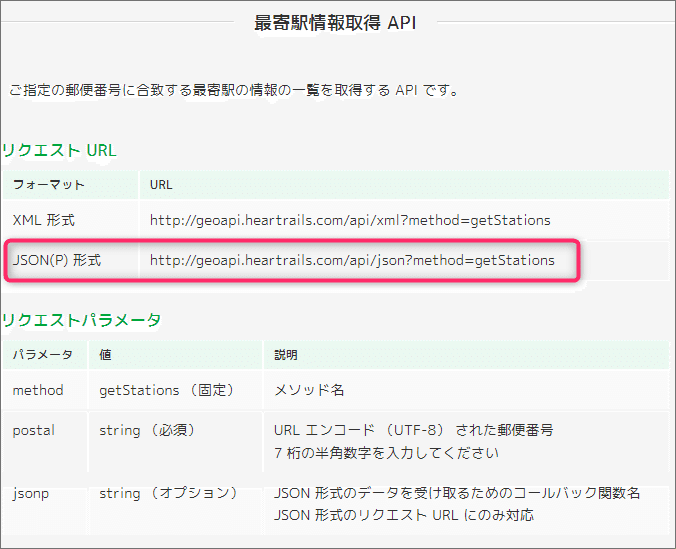
(最寄り駅情報取得APIの説明)
下記画像のようなURLを作ってGETでhttp通信してやればデータをXMLかJSONで受け取ることが出来ます。Clickからリクエストを出す場合はJSONでデータを受け取るように設定します。

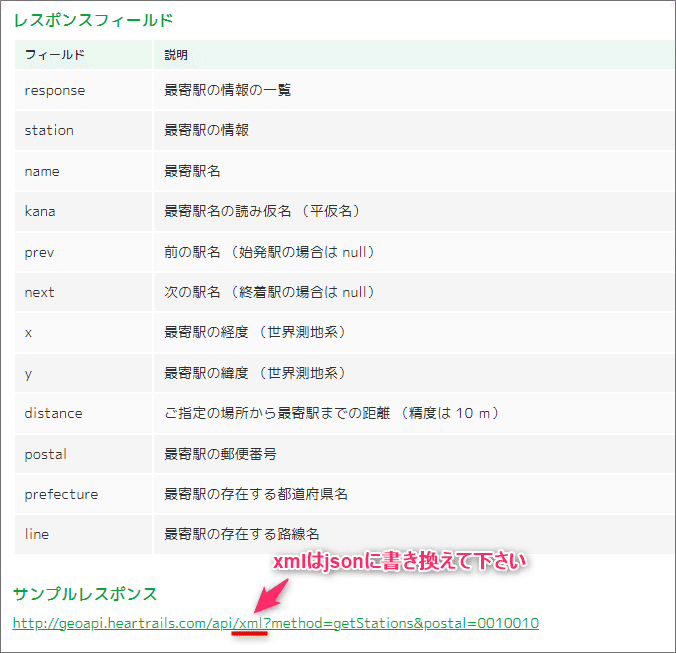
(最寄り駅情報取得APIの説明)その2
このAPIからは以下のような情報が取得できます。駅名や路線名は取得できますが、住所に関しては「緯度、経度」になります。これとは別に県名だけは表示されますが、市名や町名は表示されません。

これでは少し不便なので「緯度・経度から住所を表示する」APIを使って市と町の名前を取得してみます。これもHeartRailsが提供しています。
つまり郵便番号から駅名や住所を検索するには2つのAPI を使うというということです。
①郵便番号から最寄り駅の名前と緯度経度を取得する
「http://geoapi.heartrails.com/api/json?method=getStations&postal={郵便番号}」
②緯度経度から住所に変換する
「http://geoapi.heartrails.com/api/xml?method=searchByGeoLocation&x={経度}&y={緯度}」
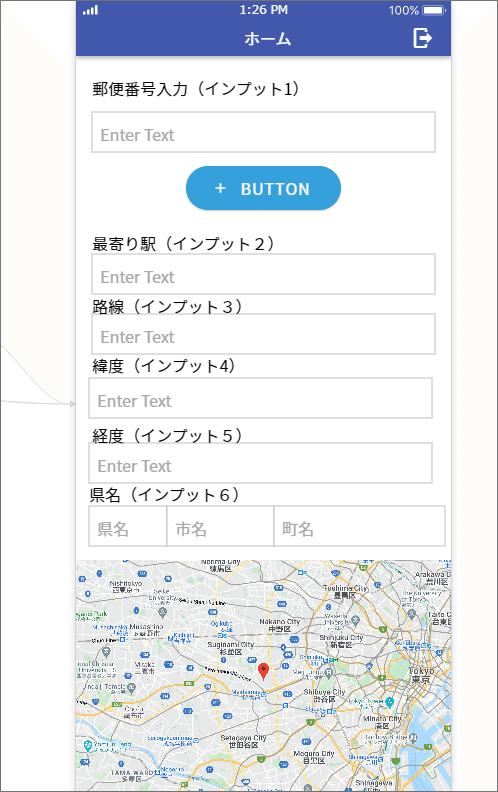
2.検索画面のボタンにカスタムClickFlowを設定
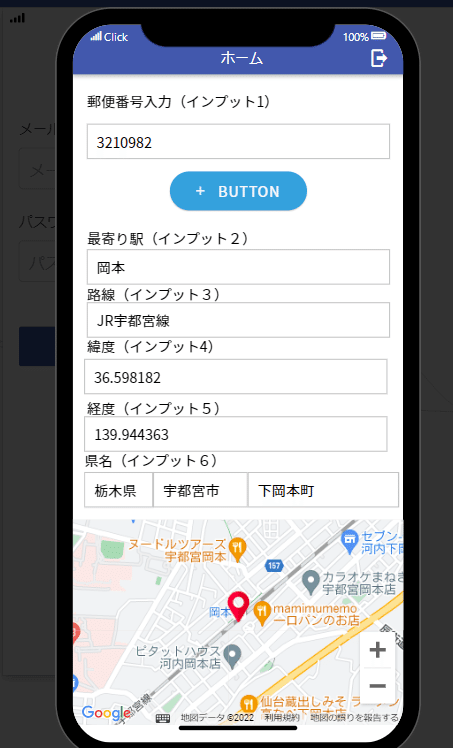
今回作るアプリの画面は下記のようなものです。インプットに郵便番号を入力してボタンを押すと最寄り駅の名前と路線名、住所が表示され、下の方にGoogleMapでその位置にマーカーが立つというようなイメージです。

①ボタンにカスタムClickFlowを設定する
APIから情報を取得するときは普通のClickFlowではなくてカスタムClickFlowを使います。
(カスタムClickFlowの設定)
~ClickFlowの画面から~
「カスタムClickFlow」→「新カスタムClickFlow」と移動→General API設定画面に移動

②General APIの設定画面
以下のような画面が開くのでAPIのURLやURLの中で使用する変数の設定をして下さい。今回は郵便番号を変化させて最寄りの駅を検索するので郵便番号が変数になります。
General API設定画面の①~③の順にデータを入れて行って下さい。
(注)
「変数の追加」部分で郵便番号の試験値を入力します。ここはハイフン無しで数字の羅列を入力します。データタイプは「数字」を選びたくなりますが、テキストで入れて下さい。(北海道の郵便番号は0から始まるものが多いので数字型で指定すると0から始まる数字は入力出来なくなります)

③うまく動くかテストしてみます
入力が一通り済んだら、画面下部にある「テスト」ボタンを押してテストをしてみます。この時、「変数の追加」部分で入力した試験値が使われます。うまく行くと以下のような「応答データ」が表示されます。

テストでうまく行ったら、今度は画面右下の「データ更新」ボタンを押して設定したデータを保存します。(ここで保存するとボタンからカスタムClickFlowの内容を呼び出すことが出来ます)
④ボタンにClickFlowの追加
「郵便番号から最寄り駅の検索」という名前でGeneral APIの設定を行いました。これをClickFlowとしてボタンに保存します。
今回、最終的にボタンに設定されるClickFlowは下記の画面のようにカスタムClickFlow×2個に「エレメント値の変更」というClickFlow×7個あります。

⑤エレメント値の変更
「エレメント値の変更」というのはAPIからJSONの形で読み込んだデータを各インプットに入れ込むという設定になります。
(例)
APIからは「最寄り駅名」、「路線名」などの情報は以下のような形で取得されており、これを検索画面の所定のインプットの欄に転送してやります。
最寄り駅名:response.station.name→「インプット2」へ
路線名 :response.station.line →「インプット3」へ

3.2つ目のカスタムClickFlowを設定する
「郵便番号から最寄りの駅を検索する」というAPIでは駅の場所は緯度経度で表現されており、これでは分からないので実際の市、町の名前に変換します。
①住所(市、町名)のデータを取得するAPIを設定する
HeartRailsのサイトには「緯度経度から住所に変換する」という下記のAPIも提供されており、今度はこれを使います。
~緯度経度から住所に変換するAPI~
「http://geoapi.heartrails.com/api/json?method=searchByGeoLocation&x={経度}&y={緯度}」
検索画面のボタンを選択し、ClickFlowの設定画面からカスタムClickFlowの設定を前回と同様に行います。

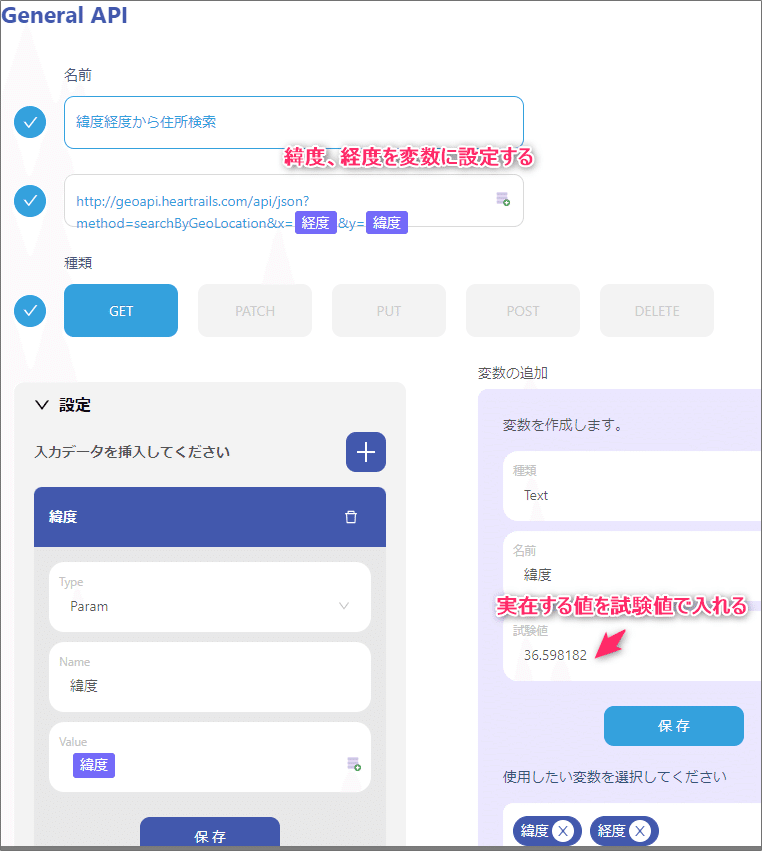
②General APIの画面を設定(2回目)
カスタムClickFlow→新カスタムClickFlowと進んで新たなGeneral APIの画面を設定します。今回は「緯度」、「経度」を変数にしてAPIのURLにパラメータとして追加します。
(注)
Heart Railsのサイトでは緯度がy、経度がxという表記になっており、通常と逆です。(普通は緯度x、経度yと表現することが多い)思い込みでやっていると緯度、経度の値が逆になってしまうので注意して下さい。

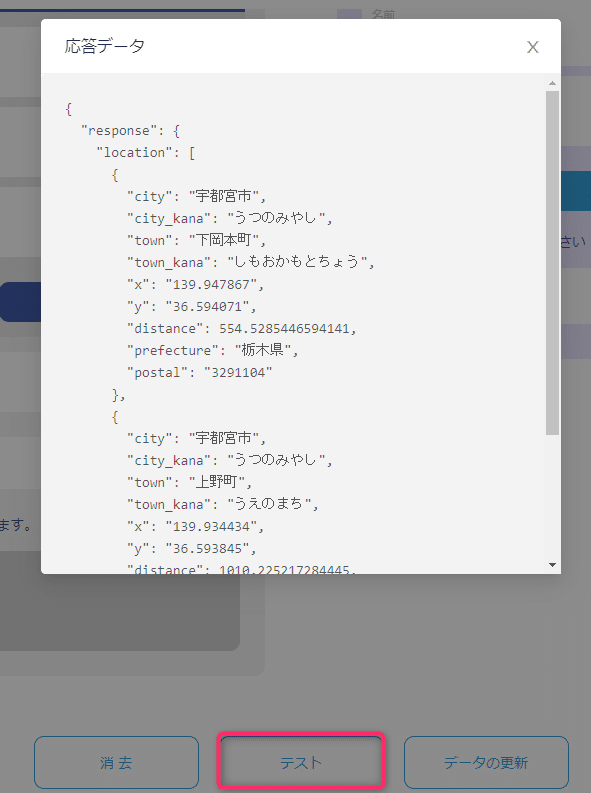
③動作確認します
一通り入力が終わったら画面下部の「テスト」ボタンを押して動作確認します。うまく行くと「応答データ」という画面が出て、駅の住所が緯度経度ではなく、市名、町名で表示されます。

うまく動いたら画面下部の「データの更新」ボタンを押してGeneral APIで設定した内容を保存しておきましょう。(検索画面のボタンからAPIから取得できるデータが呼び出せます)
④エレメント値の変更
上記で設定したAPIからは住所として市名、町名が以下の形で入手できます。これを市名(インプット7)と町名(インプット8)を表示するインプットにセットします。
市名:response.location.city →インプット7
町名:response.location.town →インプット8

4.GoogleMapの設定
今回のアプリでは郵便番号から最寄り駅のデータを入手したらその場所をGoogleMapで表示してみようと思います。
①userデータベースに緯度、経度の項目を追加する
HeartRailsのAPIを使って最寄り駅の住所を県名、市名、町名までは取得しましたが、番地までは取得できていません。そこでGoogleMapに住所データを渡すときは緯度経度のデータを使う必要があります。
Clickの場合は緯度経度のデータをuserデータベースに入れておき、そこから呼び出すようなのです。(多分)
ここは私がハマった部分なのですが、APIから取得した緯度経度のデータはインプットに入っているのでインプットから呼び出せばいいと思っていたのですが、設定画面を見るとインプットからは呼び出せないようになっていました。Logged In Userという項目しか出てこなかったので、多分Userデータベースに緯度経度を入れてそこから呼び出しするんだと思います。(もし違っていたら誰か教えて下さい)
userデータベースに「緯度」、「経度」という項目(数字型)を追加します。(注:緯度経度は必ず「数字型」(number)で設定して下さい。テキストだと読み込みが出来ません。)

②userデータベースに緯度経度のデータを転送するClickFlow
検索画面のボタンを押したときに最寄り駅データをAPIから取得しますが、ClickFlowでその中の緯度経度データをuserデータベースに送ってやります。

③GoogleMapの設定(APIキーの入力)
Mapを選択して右画面の「マップ」にAPIキーを入れて下さい。
(APIキーは他のサイトを参照して取得しておいて下さい。GoogleMapのAPIは基本有料なのでクレジットカードの登録も忘れずに。)

④Google Mapの設定(その2)
「ピン」の設定方法
「緯度経度入力」を選択
緯度:Logged In User >緯度
経度:Logged In User >経度
※userデータベースに転送された緯度、経度情報をここで読み込みます。

⑤使ってみます
検索画面上部のインプットに郵便番号を入力し、ボタンを押してみます。設定が正しければ最寄り駅の名前、路線名、緯度経度、住所が表示されます。またGoogleMapには最寄り駅の場所のマーカーが立っているはずです。

(あとがき)
~モヤモヤが消えません~
いかがでしたでしょうか?設定項目が多くて途中で嫌になったかもしれませんが、特段難しい箇所は無かったと思います。ただ、このアプリはこれでいいのか?というモヤモヤした部分があります。
このアプリでは郵便番号をキーワードに最寄り駅を検索しているわけですが、郵便番号でいいのかということなんです。自分でいろいろ郵便番号を変えて実際やってみたんですが、私が考えているのと違う答えが結構出てくるんです。
郵便番号が指定する場所って結構広いですよね。場合によっては縦横数キロに及ぶときもあると思います。つまりそのような広大な面積から最寄り駅を検索する場合どこが基準点なのかイマイチ分からないんです。
基準点がエリアの中央付近なのか右端なのか、左端なのか?それとも計算値で算出される独自点なのか?田舎で数キロ先にしか駅が無い場合は間違いは無いと思いますが、都心などでこのアプリを使うと結構思っていた場所と違う結果が出てくるのではないでしょうか?
こんなこと悩むんだったら郵便番号でなく住所でやればピンポイントなんだからそっちの方がいいような気がします。ただ、このアプリはスマホで使用することを前提にしているのでユーザーUIとしては郵便番号入力の方がはるかに簡単ですよね。住所入力で漢字変換が難しい地名とか出てきたらそれも困るし。作ってて、最後まで悩んでいます。
