
【Adalo】GoogleDriveに保管した画像ファイルをAdaloで表示する方法
(なぜこれを書いたか)
以前、GoogleDriveに保管した画像ファイルをAdaloで表示しようと思ってURLを設定したらうまく行かなくてハマってしまったことがあります。ここはつまづきやすいポイントなので自分の備忘録も兼ねてまとめておくことにしました。
(まさか「リンクを取得」で得られたURL以外に画像表示用のURLが別に存在するとは知らなかった!)
1.GoogleDriveの画像をAdaloで使うための準備
(ポイント)
①IMAGE関数用のURLを作る
②共有設定を「このリンクを知っている全員」に変更する
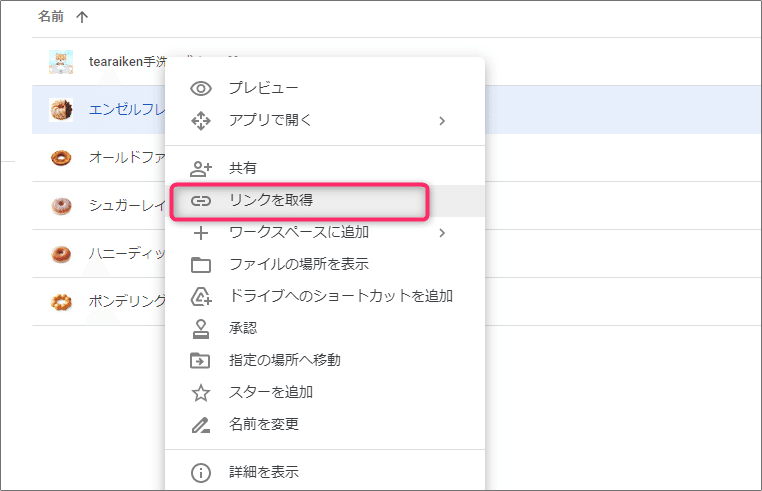
GoogleDriveに保管した画像ファイルを使うにはその画像のURLが必要です。ファイルを右クリックして出てくるメニューに「リンクをコピー」というのがあり、これで画像のURLは取得できるのですが、これはあくまでリンク用のURLで表示する時には使えないんです。(これを知らなくてしばらくハマっていました)
スプレッドシートに画像を表示する時にIMAGE関数というのがあり、「リンクをコピー」で取得したURLをIMAGE関数で使えるように書き換えます。Adaloで画像を使う際もこのIMAGE関数用に書き換えたURLを使います。
では具体的にどうしたらいいのか以下で説明していきます。
2.画像のIDを取得する
GoogleDriveに「donut(ドーナツ)」というフォルダーがあって、その中にドーナツの画像が複数入っています。その中の一つを選択して、リンクを取得します。(ここでは「エンゼルフレンチ.jpg」を選択しました)



これで以下のような画像リンク(URL)が取得できました。
「https://drive.google.com/file/d/1QfFmJNBL3NBhOB8B2dGZQKEyugGggsNv/view?usp=sharing」
しかし、これは単なるリンク用のURLなので画像の表示には使えません。これを画像表示可能なURLに書き換えます。
「リンクを取得」で得られるURLには以下のようにその画像固有のIDが含まれています。
「https://drive.google.com/file/d/{id}/view?usp=sharing」・・・①
このIDを使って以下のようにURLを書き換えます。
(画像表示できるURL)
「https://drive.google.com/uc?export=download&id={id}」・・・②
上記のエンゼルフレンチの表示用URLは以下のようになります。
「https://drive.google.com/uc?export=download&id=1QfFmJNBL3NBhOB8B2dGZQKEyugGggsNv」
要は「リンクをコピー」でその画像のIDを取得し(①)、②のURLのIDの部分に入れてやればいいわけです。
(ご注意)
上記の説明でURLを「」で囲っていますが、これは本来不要です。説明の都合でつけているだけなので勘違いしないで下さい。「」を付けないとリンクが有効になってしまい、画面が遷移してしまうのでそうしないためにやっているだけです。
3.共有設定を「リンクを知っている全員」に変更
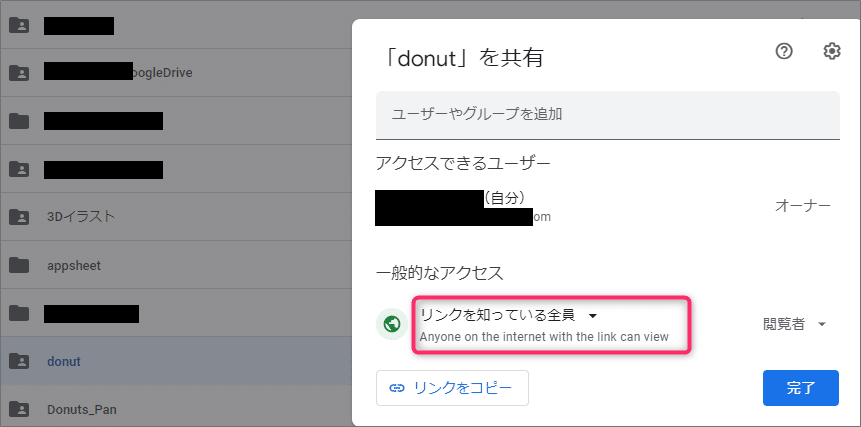
もう一つ注意しなければいけないのが画像の共有設定です。GoogleDriveの画像を表示用に使う場合は誰でも見られる設定にしておく必要があります。共有設定を下記画像のように「リンクを知っている全員」に必ず変更しておいて下さい。

いや~そんなこと言っても、社員だけが閲覧できるようにしたいとか特定の人だけが見られるようにしたいという用途にはこれは使えないので注意して下さい。
4.Adaloで画像のURLを設定する
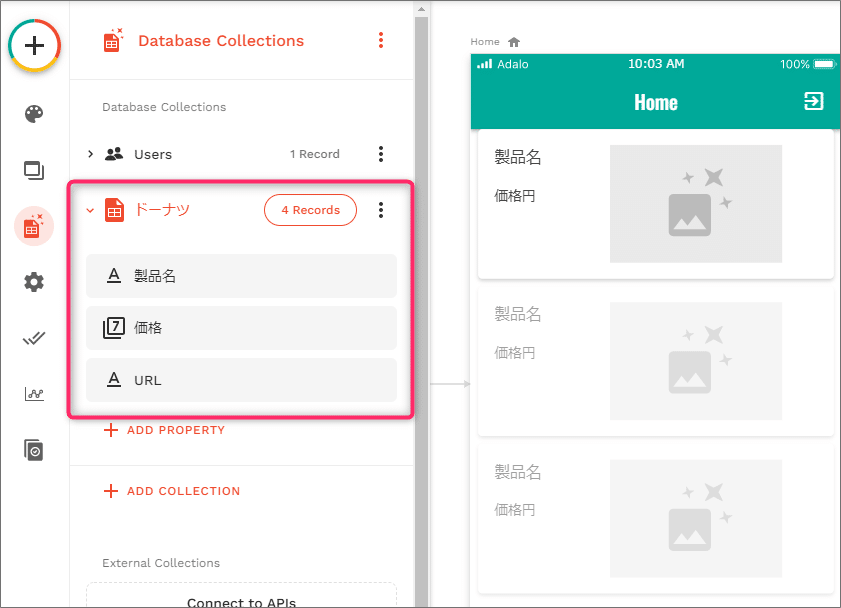
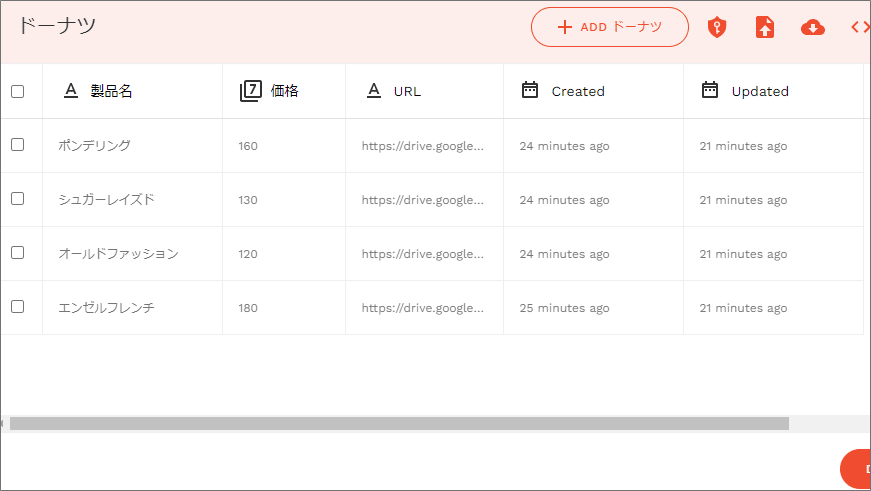
Adaloのカスタムリストで今回サンプルで使ったドーナツの画像を表示してみます。「ドーナツ」というデータベースを作って「製品名」、「価格」、「URL」(テキスト形式)という3つのプロパティを作りました。

データベースの中身は以下のようになっています。「URL」の部分には画像表示用のURLを入力します。

カスタムリストに画像コンポーネントを配置し、image sourceには「URL」を選び、URLの中身はマジックテキストでドーナツのURLを持って来て下さい(下記画像)

プレビューで表示してみます。以下のようにGoogleDriveの中の画像が表示できました。教えてもらうと何ていうことも無い内容なんですが、自力でここまで解決するのは大変でした。

画像の保管場所としてGoogleDriveを使う人は多いと思います。(自分でサーバーを持っている人はそんなに多くないと思います)Adalo初心者の方が必ず通るつまづきポイントだと思うのでまとめてみました。
(過去の投稿一覧)
