
【Click】チェックボックス(トグル)を使った絞り込み検索をやってみた
(なぜこれを書いたか)
今回はClickでチェックボックス(トグルスイッチ)を使った絞り込み検索をやろうとしたらなかなか出来なくて苦労したという話です。
何故出来なかったかというとClickのトグルスイッチはリレーションなどで使う場合はチェックが付くんですが、ClickFlow等を組み合わせるとチェックが付かない仕様になっているからなんです。(初めて知ったよそんなこと。)
出来ないのでしばらくあきらめていたのですが、今ある機能で何とかやってみようと思いたち、試行錯誤してたら近いものが出来たのでnoteに投稿することにしました。
1.こんなものを作ります
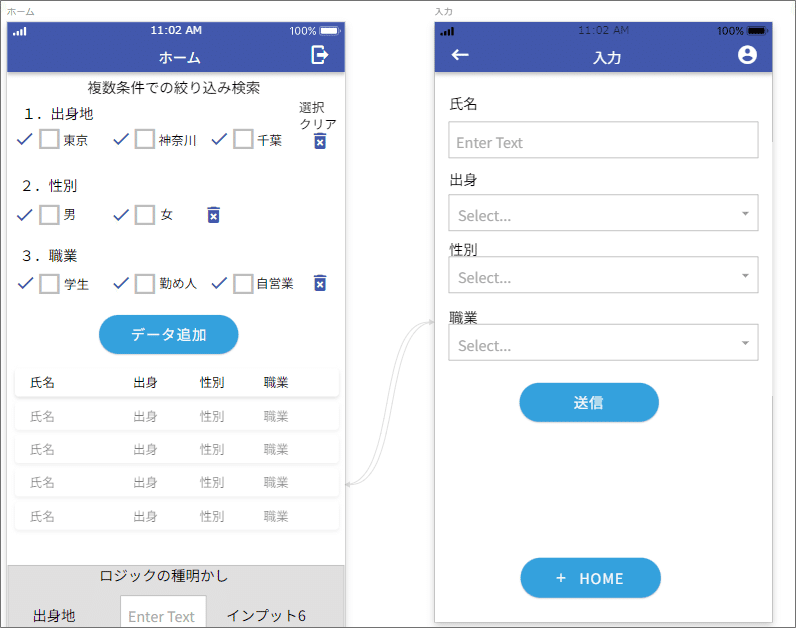
今回作った絞り込みアプリは下記画像のようなイメージです。このアプリには「メンバー」という人名データベースがあり、「出身地」、「性別」、「職業」という3つの項目を含んでいます。
それぞれの項目に2~3個の選択肢があり、チェックボックスが付いています。ここにチェックを入れるとそれに該当するデータが表示されるという仕組みです。

出身地、性別、職業という3つの項目がありますが、チェックした数に応じて絞り込みが出来ます。出身地で「東京」をチェックすれば、東京出身の人名が出てくるし、「東京」、「男」とチェックすれば東京出身の男性が表示されます。
何もチェックを入れないとデータベースの内容すべてがカスタムリストに表示されます。(下図)

2.データベースがポイント
①データベースの構成
このアプリの一番のポイントはデータベースの作成です。今回は人名の他に「出身地」、「性別」、「職業」の項目があるのですが、更にこの3つの項目を合体させた「検索ワード」という項目を追加します。この「検索ワード」作成が最大のポイントで、これを使って絞り込みを行います。

②「検索ワード」項目の作り方
例えばAさんのレコードには東京、男、勤め人というデータが有ったら検索ワードは以下のようになります。
Aさんの検索ワード: 東京男勤め人
これを1個1個、手入力すると大変なのでフォームを作って自動で入力されるようにします。
下記画像右側が入力フォームで、「送信」ボタンのClickFlowに「検索ワード」が自動入力されるように設定します。

~「送信ボタン」のClickFlow設定~
「検索ワード」は自動入力されるようにした。
※出身、性別、職業はデータベースを作ってドロップダウンから選択できるようにした。

3.絞り込みのやり方
①絞り込みのロジック
チェックボックスにチェックを入れるとClickFlowにより画面下に配置したインプットにデータが入るように設定します。
出身:インプット6
性別:インプット7
職業:インプット8
この3つのインプットに入力されたデータによってカスタムリストの絞り込みを行います。(カスタムフィルター)

②チェックしたときに発生するClickFlow
例1:
~出身地欄をクリックした時の動作~
出身地で東京にチェックを入れるとインプット6に「東京」というデータが入り、これでデータベースを絞り込みます。
出身地の選択をクリアしたい場合は画面右端にあるごみ箱アイコンをクリックします。

例2:
~性別欄をクリックした時の動作~
「性別」で男をチェックするとインプット7に男というデータが入り、これでデータベースを絞り込みます。
性別の選択をクリアしたい場合は場面右側のゴミ箱アイコンをチェックします。

例3:
~ゴミ箱アイコンをクリックした時の動作~
ゴミ箱をクリックするとインプットの値がクリア(empty)され、チェックアイコンも消えてしまいます。

4.今回工夫した場所
冒頭でも書きましたが、Clickのチェックボックス(トグルスイッチ)はClickFlowを設定するとチェックが付かない仕様になっています。つまりチェックしてもどの選択肢が選ばれたのか見ただけでは判別がつきません。
それでは困るのでチェックアイコン(レ)を用意し、インプットにデータが入ったら「条件により表示」を使って選択された項目が分かるようにしました。
例:東京を選択したらチェックが付くようにするデータフロー
①東京のチェックボックスをクリック
②インプット6に「東京」と入る
③東京のチェックボックスの隣にチェックアイコン(レ)が表示される
(条件により表示)
インプット6
等しい
東京

(その他)
~Clickの改善に期待~
上記の設定をすれば現状でもClickでチェックボックスを使った絞り込み検索が可能になります。しかしチェックボックスにチェックが付かないのは本当に致命的な部分で、Clickに改善要望を出しました。そうしたら「改善します」という回答を頂いたのでまもなく使えるようになると思います。(期待しましょう)
NoCodeを使いだして3年くらいになりますが、Nocodeでは出来ない部分がどうしてもあります。最初はあきらめていたのですが、別の機能を使って疑似的に近い動作を作ったり、APIを利用して他のアプリの機能を借りたりしてどうにか機能不足を補っています。(それでも出来ないことは山ほどありますが。)
この「今ある機能で何とかする」という姿勢はとても重要です。Nocodeを使いこなすコツはここに有るのではないかと最近感じています。
(過去の投稿)
