
【Adalo】MultiSelectDropDownで中古車リストのOR検索をやってみた
(なぜこれを書いたか)
~MultiSelectDropDownがどうしても使えなかった~
皆さんはAdaloでやっとOR検索が出来るようになったのを知っていますか?(2022年2月から出来るようになりました)それまではOR検索が出来ないと言われていたのでさんざん工夫して疑似的にやっていた人が多いです。
私は以前、中古自動車サイトみたいなものを作りたくて何とかOR検索が出来ないものかとずっと考えていました。具体的には車のメーカー、車種、価格等が一覧表になっていて、メーカー名で例えばトヨタと、日産と選択すると該当する在庫リストが出てくるようなものが作りたかったのです。
1個の項目だけでリストを絞り込むならDropDownリストを使えば簡単です。複数になった時どうするか?MultiSelectDropDownを使えばすぐ出来そうな感じがしてやってみたのですが、一向に出来ません。複数の選択肢でデータを絞り込みするという設定がどうしても出来なかったのです。
そこでいつも素敵なAdaloブログを書かれているSEの「ゆかゆか」さんに相談したところ「こうすればできるんじゃないですか。」と返答を頂き、その通りやってみたらいとも簡単に出来てしまいました。「(その頃はまだ)AdaloではOR検索は出来ない」とネット上では言われてただけに目から鱗が落ちる様な思いをしました。
多分、同じようなことを考えてチャレンジしたけど、どうしても解決できなかったという人がいるかも知れないので自分の備忘録も兼ねてまとめることにしました。このやり方は応用範囲が広いので覚えておいて損は無いと思います。
(ゆかゆかさんのブログ)
MultiSelectDropDownを2回に分けて説明しています。両方読まないと多分理解出来ないです。(特にリレーションの設定の部分)
1.OR検索出来る中古車の在庫リスト作ってみた
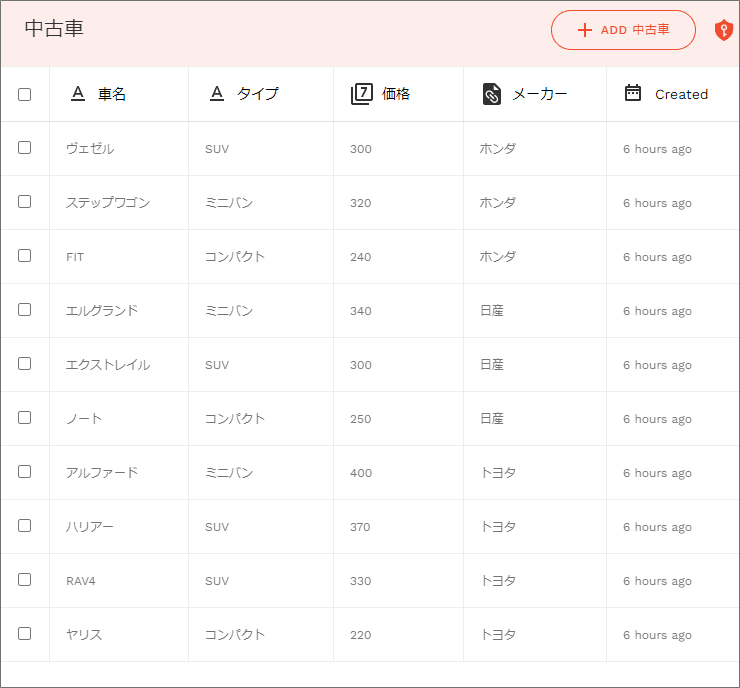
OR検索するために下記のような中古車在庫リストがあるとします。今回は「メーカー」という同じ列でのOR検索をMultiSelectDropDownを使って行います。異なるプロパティのOR検索なら標準の機能を組み合わせてやれば可能です。
①データベース
トヨタ、日産、ホンダの代表的車種の中古車リストという想定で作っています。「メーカー」という列はリレーションで持って来ますので元々ある列は「車名」、「タイプ」、「価格」の3つです。
(注:リレーションで持ってくる「メーカー」名は中古車DBにメーカーの選択肢が表示されるので手動で選択してやります。Adaloが自動で判断してデータ表示されるわけではないです。)

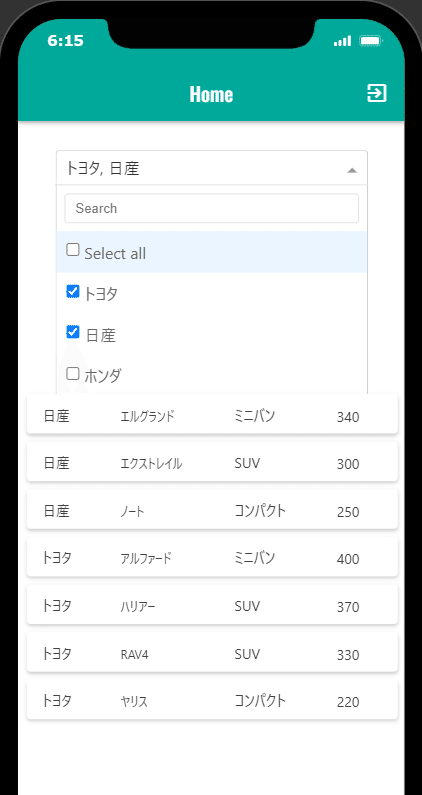
②完成形
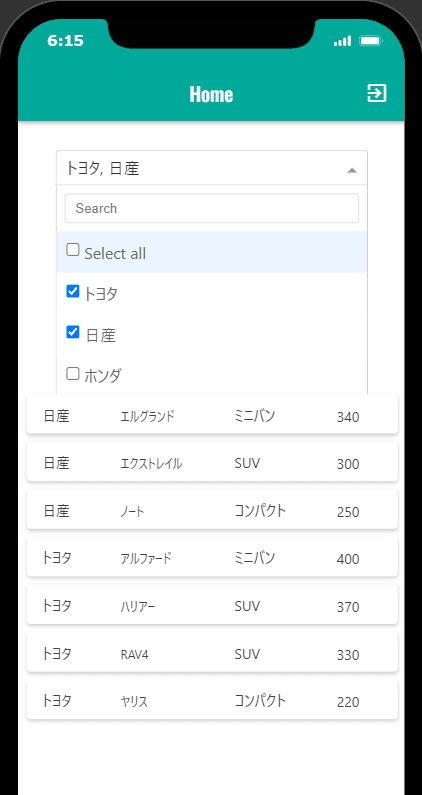
アプリの完成形は以下のようなイメージです。
MultiSelectDropDownを押すと選択肢が出てきて、複数の候補がチェック出来、それに合致するデータがその下に表示されるという内容です。
(トヨタと日産を選択した場合)

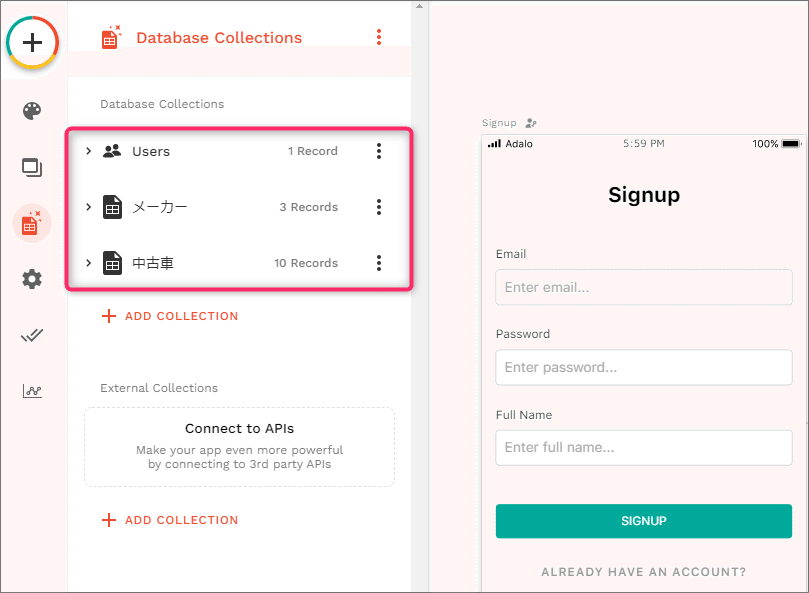
③3種類のデータベース(コレクション)を用意する
今回のOR検索を実現するためには以下の3つのデータベースが必要です。
・「user」
・「メーカー」
・「中古車」

この辺から頭が混乱すると思います。何故UserDBが必要なの?「中古車」DBにメーカー名を入れておいてはいけないの?と言った疑問が出てくると思います。
MultiSelectDropDownを結び付けるデータベースは複数選択する項目が入ったデータベースそのものでないと都合が悪いんです。メーカー名「トヨタ、日産、ホンダ」の3つのデータだけが入ったDBを作り、これと紐づけます。
車の各種データが入った「中古車」DBと「メーカー」DBは独立していますが、関連性があるのでリレーションで結びつけます。
では、userデータベースは何で必要かというとMultiSelectDropDownで選択された「メーカー」名(複数)を一時的に入れておく場所として使うのです。選択された「メーカー」名は「メーカー」DBとリレーションを設定して持って来ます。
今回のOR検索のデータの流れは以下のようになります。
1.MultiSelectDropDownで「メーカー」DBから複数メーカーを選択する
2.選択された「メーカー」名がuser DBの「メーカー」に入る。
3.中古車リストがuserDBの「メーカー」に基づいて絞り込まれる。
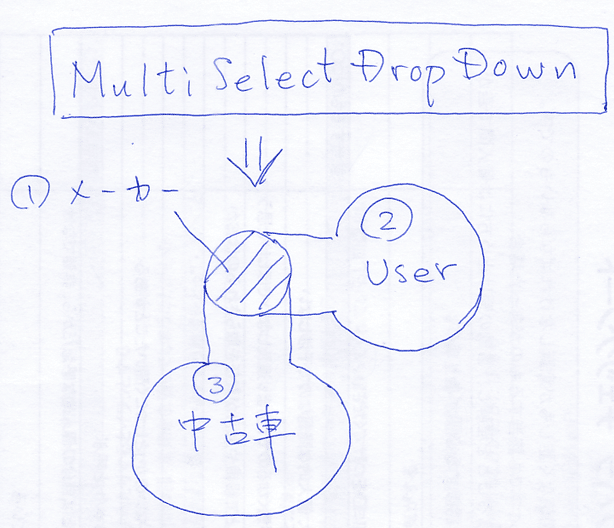
2.リレーションの設定
今回登場する「メーカー」、「User」、「中古車」の3つのデータベースは以下のような関係にあると思って下さい。要は「メーカー」は「User」と「中古車」とも関連付けられているわけです。

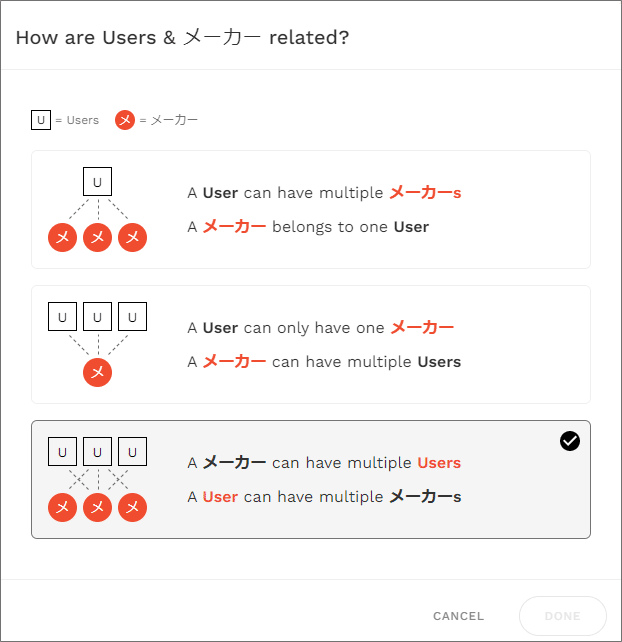
①「メーカー」と「user」のリレーション(N:N)
1人のユーザーは多くのメーカーを選択できるし、1つのメーカーは多くのユーザー持つのでN:Nの関係性があります。

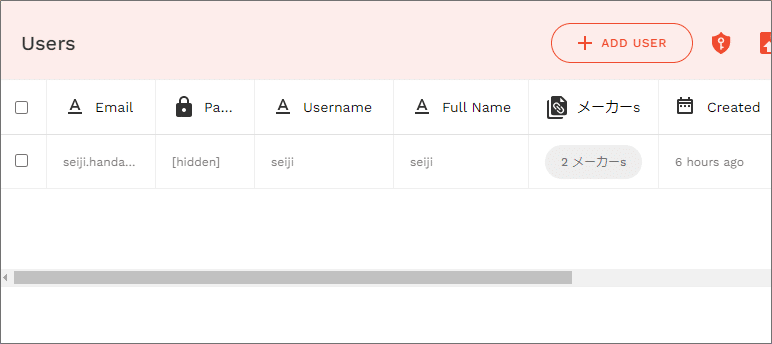
Userデータベース内部での「メーカー」プロパティの表記例
例:ユーザーが2つのメーカーを選択したときにuserデータベースには以下のようにデータが入る

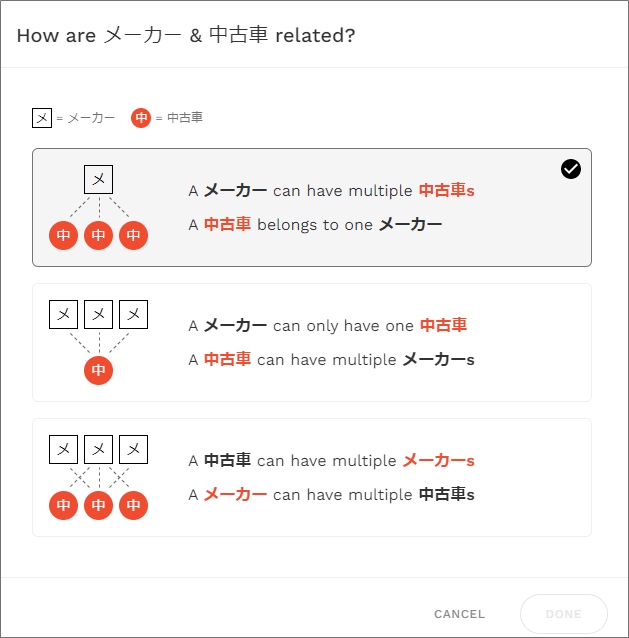
②「メーカー」と「中古車」のリレーション(1:N)
1つのメーカーは多くの中古車を持っているし、1台の中古車のメーカーは1つに限定されるので1:Nの関係性があります。

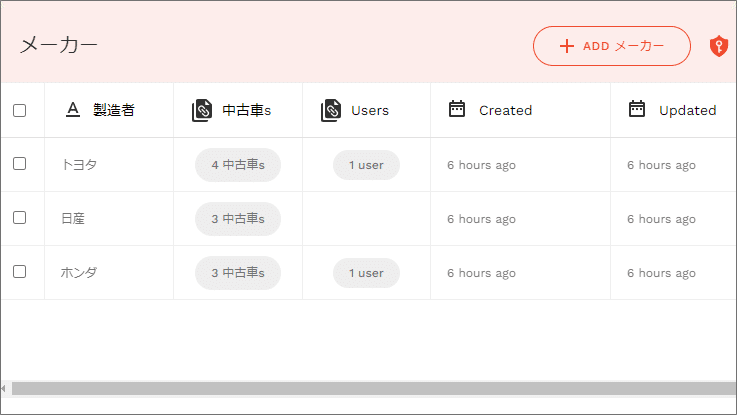
「メーカー」データベース内部でのリレーション表記
(「中古車」DBと「User」DBとのリレーション)
例:1人のユーザーがトヨタとホンダを選択した場合の表記

3.MultiSelectDropDownの設定
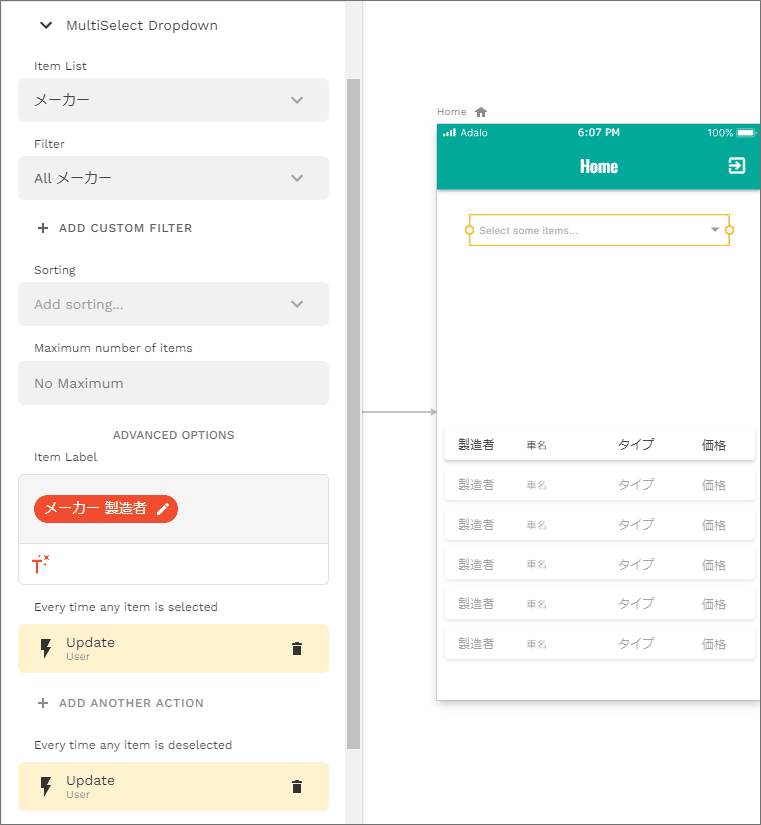
MultiSelectDropDownでメーカー名選択のために以下のように設定します。
・Item List:「メーカー」
・Filter:「All メーカー」
・Item Label:「メーカー 製造者」
一番重要なのがMultiSelectDropDownで選択肢が選ばれるとActionが発生し、(一旦選択されたものが)選択肢から外れるとまたActionが発生することです。この設定を行います。

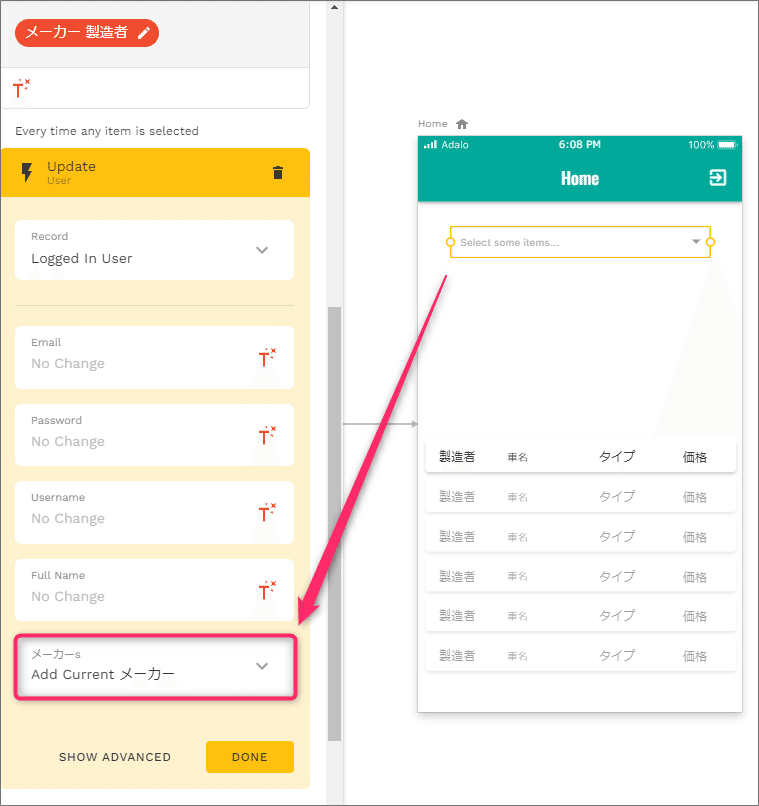
(選択項目が選ばれた時のAction設定)
実際の動きとしてはuser データベースの「メーカー」プロパティにメーカー名が転送されてきます。
これは「Logged in user」のUpdateとして以下のように設定します
「メーカー」プロパティ → Add Current メーカー

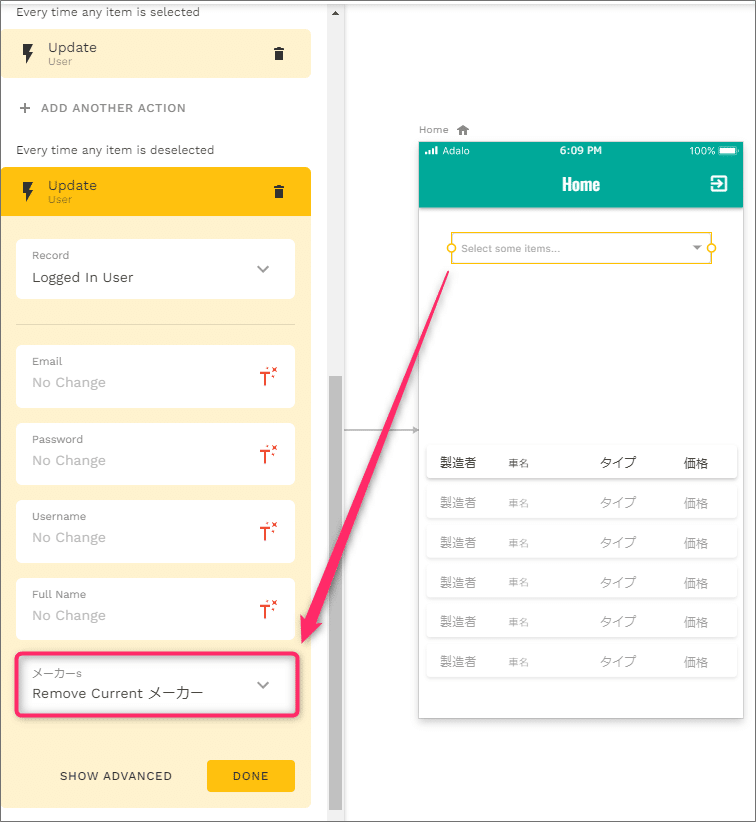
(選択されていた項目のチェックが外れた時のAction設定)
実際の動きとしてはLogged in userの「メーカー」プロパティから(それまでデータとして持っていた)メーカー名が削除されます
「メーカー」プロパティ → Remove Current メーカー

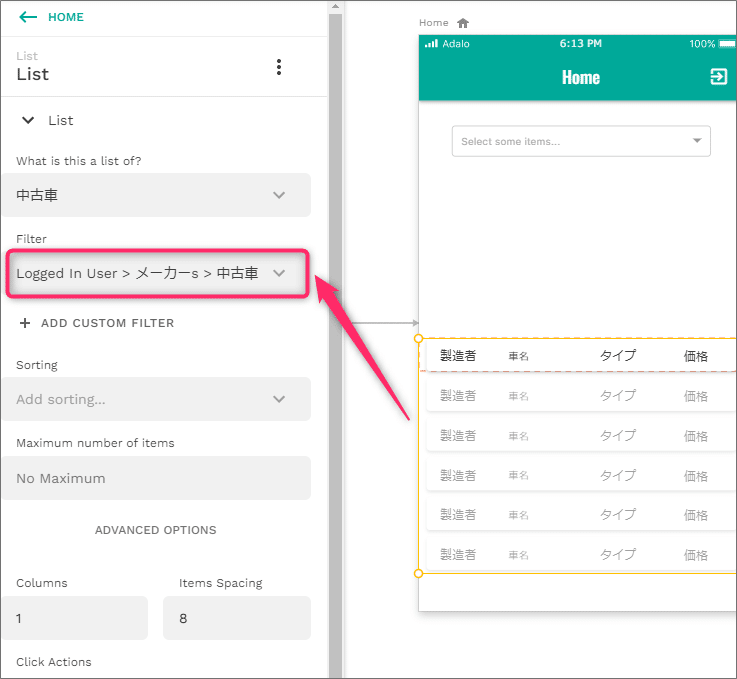
4.カスタムリストのFilter設定
MultiSelectDropDownで選択されたメーカー名で中古車リストが絞り込まれるという動きを設定します。
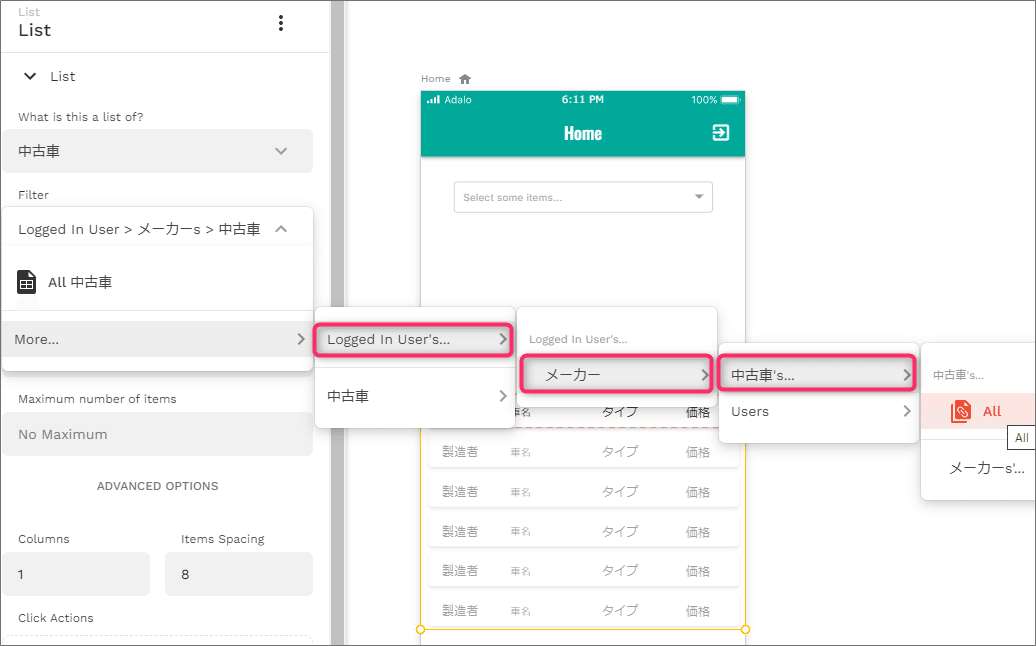
(Filterの設定)
Logged in user > メーカー > 中古車 と設定します

ここのFilterの設定は自分はちょっと分かりにくかったので選択肢の選び方を載せておきます(Logged in user > メーカー > 中古車)の設定部分

設定は以上です。MultiSelectDropDownから複数の選択肢を選ぶとそれに該当するデータが表示されるようになります。設定箇所が多いので一発でうまく行かないかも知れませんが、落ち着いてやれば必ずできます。

「ゆかゆか」さんのブログを何度も読んだので今はOR検索が理解できましたが、私は最初の頃、以下の部分がなかなか理解出来ませんでした。
1.userDBにMultiSelectDropDownで選んだデータの置き場所を作る部分
2.リレーションの設定
・・・特にメーカー名は独立したデータベースにしておかないとMultiselectDropDownがうまく動作しないという部分。
Adaloのマーケットプレイスに置いてあるコンポーネントって別にマニュアルが一緒にあるわけじゃないから、理解するのにむずかしいのもありますよね。(今でもこれ何に使うんだろう?というコンポーネントが半分くらいあります。誰か教えて欲しいです。)
(過去の投稿はこちら)
https://note.com/mucho3/n/n632515d056d1
