
BONO【UIデザインの基本➪応用】やってみた!!
※スマホ上で見られない可能性があります。ご注意ください
カイクン(@takumii_kai)さん(※以下敬称略)のデザインコミュニティBONOでデザインを学んでいるuです!
今回は前回のシリーズで作成したSpotifyの機能を初めて使う人がわかりやすくするためのUIを作成していきます。
前回の記事はこちら
記事内のスライド画像は、BONOのコンテンツ内のスクリーンショットです!
私が作成した画面は文言と合わせて紹介しています。
この記事を読むことで、BONOでどういったことを学んでいるかがわかるようになっています。
※動画はメンバーのみ視聴することができます。
アイデア出し
お題:友人が聴いてる音楽がわかる機能の使い始めをデザインしよう
シリーズのお題の内容はこちら!

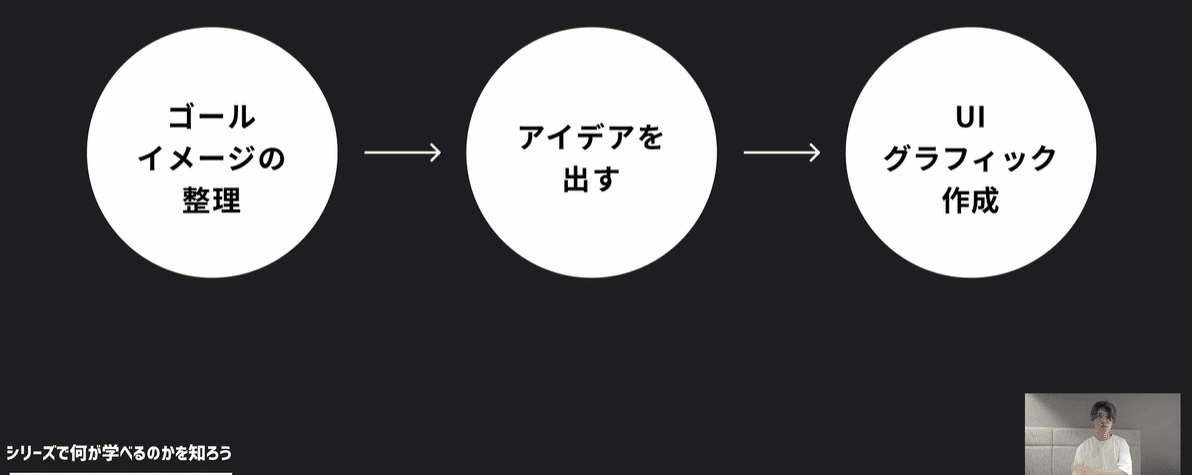
今回のシリーズを作成する部分の流れ

大まかな流れは、前回のUIデザインの基本でやったことと同じです。
↓こちらの機能を前回作成したので、使いやすい表現を考えていきます。

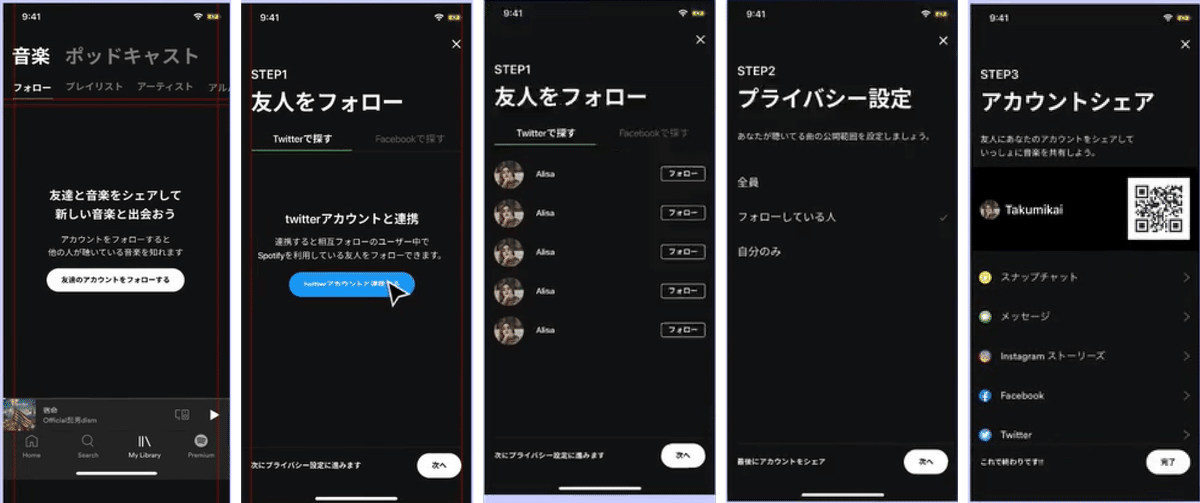
ここで私が作成した最終的な画面を紹介します。
この画面に至るまでの経緯をBONOのコンテンツ紹介と合わせて、記載していきます。
目的の達成に必要な要素を洗い出そう
ゴールまでのイメージを考えていく。
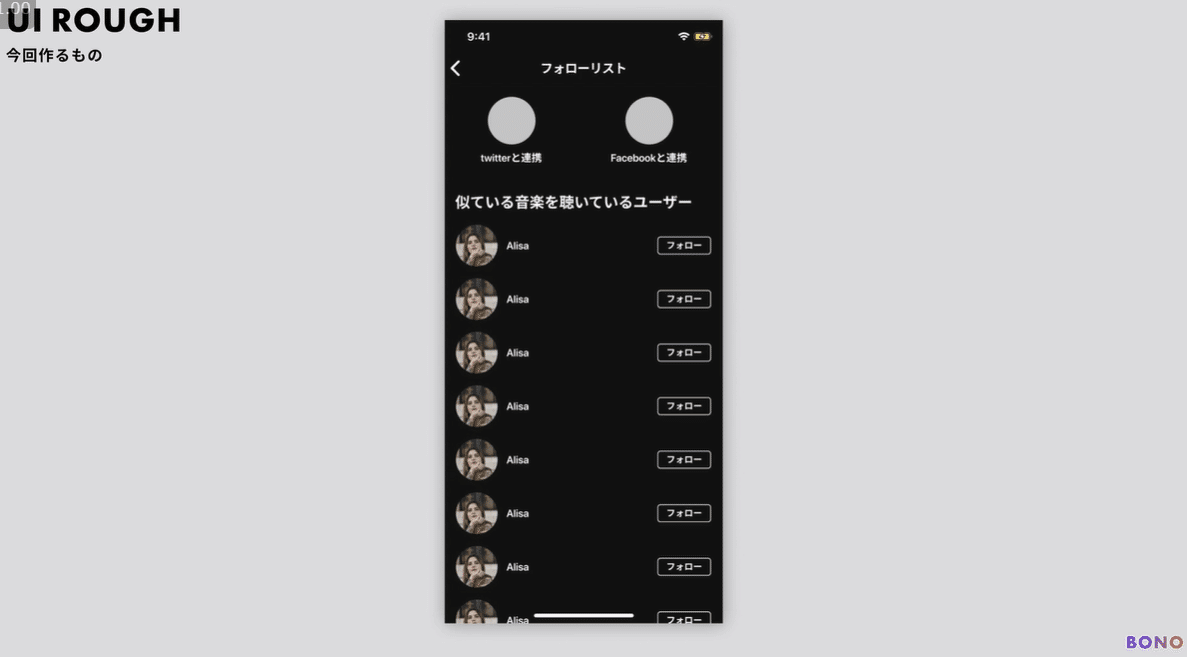
カイクンの作成したラフはこちら!

今回のシリーズでは、前回のシリーズで対応できていなかった公開する範囲のプライバシー設定も考えていきます。
プライバシーの設定をする場所をどこに配置するべきかを考えていきます。
※カイクン’Sラフ

プライバシーの案内を出す部分をどこにするか考えた結果、マイライブラリのタブ上で表示することが決まりました。
その際、設定画面にも手を加えていくアイデアも生まれました。
既存フローを整理してアイデアを出そう
※カイクン’Sラフ

今回の作成する部分は、黄色の文字で書かれている【認知させる】ところを作成していきます。
起点になる画面でアイデアを組む
この項目のポイント紹介

マイライブラリを開いたときの状態・フォローしていく際のアイデアを考えていきます。
考える中で承認制にするアイデアなども生まれていきました
※カイクン’Sラフ

作成の優先順位が決まりました。
フォロー
プライバシー
シェアするアカウント
まずはラフにUIをすべて作り切る
UIアイデアのリサーチ
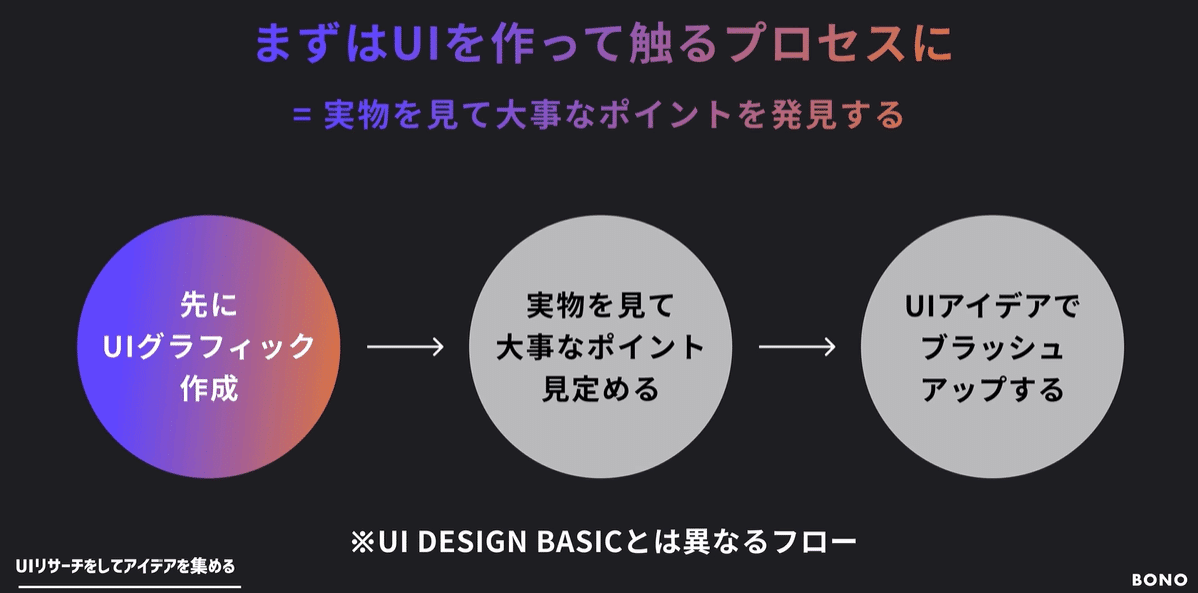
前回のシリーズのUIデザインの基本とは、異なるアプローチでリサーチをしていきます。
前回のシリーズにはなかった機能をより深く知るためのステップです。


スクリーンショットをまとめてみた

パターンを1度作り切る
作成した画面はこちら

参考にしたデザインからフォントのサイズやボタンなどを作成しました。
お手本を参考に作ってもいたので、ほとんどお手本と変わらない画面になってしまいました。
公開範囲の設定という項目に関しては、メインのボタン(アカウントを探すボタン)より優先順位が低いため、テキストリンクのようなボタンにして配置しました。
UI上のラフであるため今回は軽めの画面でした。
ここから、さらに作っていきます。
パターンを作り切るpart.2
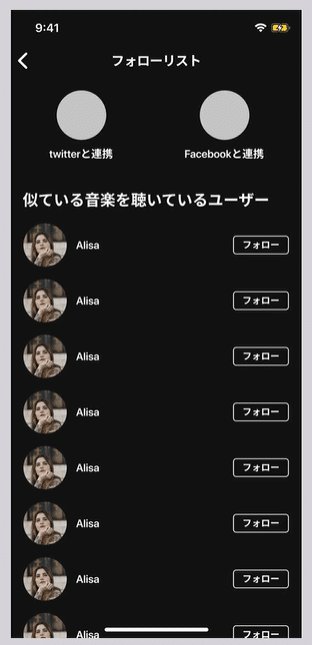
この項目で作るものはフォローリストを作成していきます。

作成した画面はこちら

アカウント連携するラベルとオススメのアカウントを表示するラベルを分けて作成しました。
UIラフなので細かい部分は詰められてはいません。
アカウント連携とフォローする導線は十分に作られたのではないかと思います。
ボツパターン

アカウント連携では、アカウントアイコンを並べた部分の背景に、枠を用意したが見えにくいためボツにしました。
参考のUIでは、明るい背景→黒地のフレームを載せていたが、暗い背景では枠に色は要らないと理解することができました。
セルフチェックのために遷移をつける
今回の作るものはこちら

QRコードで友達を招待/追加する画面・導線を作成していきます。
私が作成した画面はこちら

左側の2画面を組み合わせて、右側の画面を作成しました。
見た目は、Linkedln
構造は、カイクン’S UI
お手本を見ながら作っている部分があるため、カイクンのUIに見た目が引っ張られてしまいますが、構造だけを真似すれば、お手本のトレースのような画面にならないのではないかと気づくことができました。
招待をする画面の参考を探すのが難しかったです。
なぜなら、既存のアプリは、ほとんどiOSに備わっているUIばかりだったからです。
UIグラフィックのリサーチ
前回までで作った画面をプロトタイプ遷移を付けて、スマホ上で確認していきます。

エンプティページでは、要素が多すぎるためにフォローに絞るという方針が決まりました。
画面下部の公開範囲については2パターンの検討をしていました。

公開範囲は通知で導線を用意する
ステップで公開範囲→フォローと最初に設定できるようにする
今回のセルフフィードバックでは、こちらの画面は要らないのでは?となりました。

フォローする人を探さないのではないか、という検討をして、フォローする人は、【友人や友人の友人までと範囲を限定してフォローができる】方向性に変わりました。
そちらの方がユースケース的にも合っているという判断になりました。
ユースケースを中心に考えているからこそ、取捨選択の判断も迷わずにできていきます。
ユースケースが中心に考えられていないと作ったものを如何に活用するか、というところを考えてしまい、最終的には、何をする画面だったのだろうか? という事態になる恐れもあるでしょう。
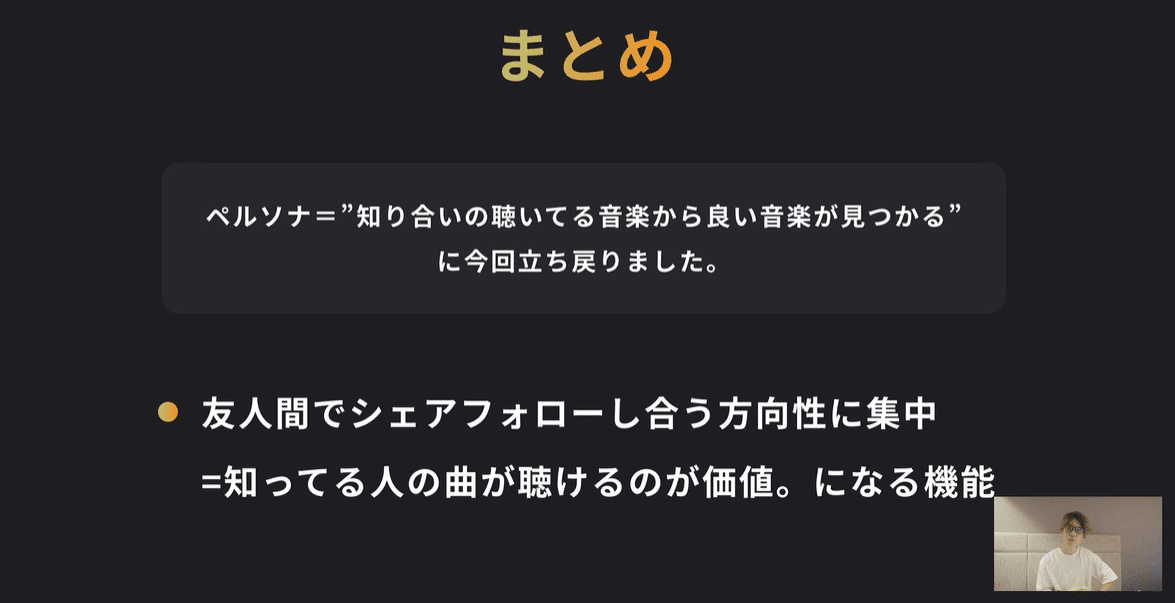
今回のセルフフィードバックのまとめ

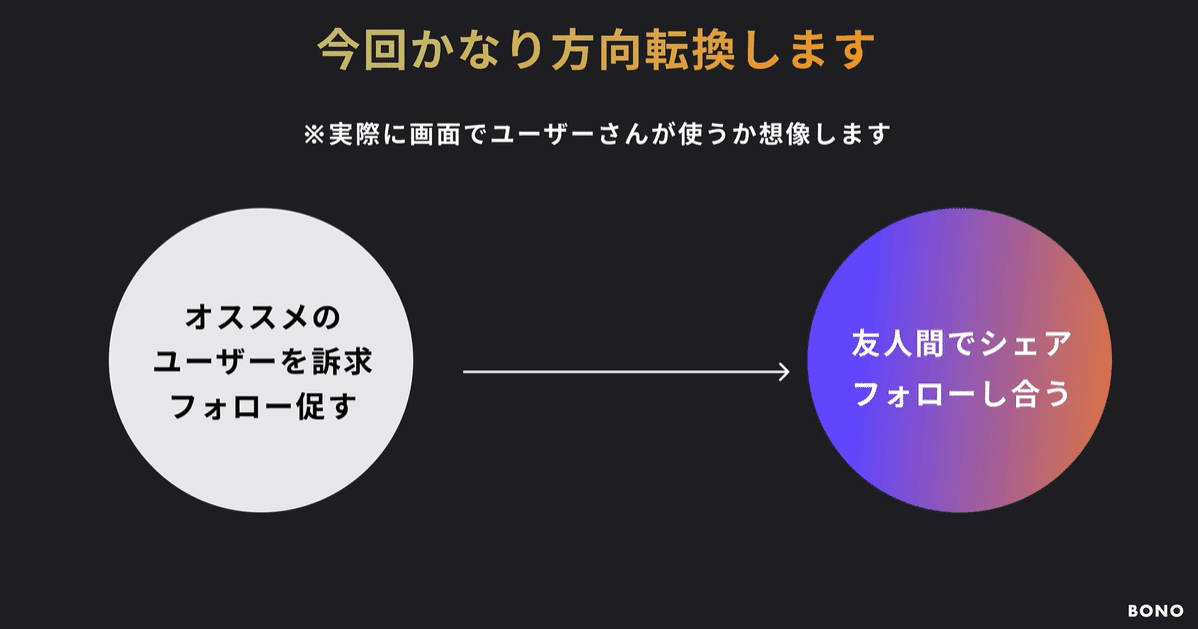
ユースケースに立ち戻り、友人間でシェア・フォローできるという方向性に集中して画面を再作成していきます。
もう1度UIをカイゼン。完成へ。
紙ラフでUIパターンを出す
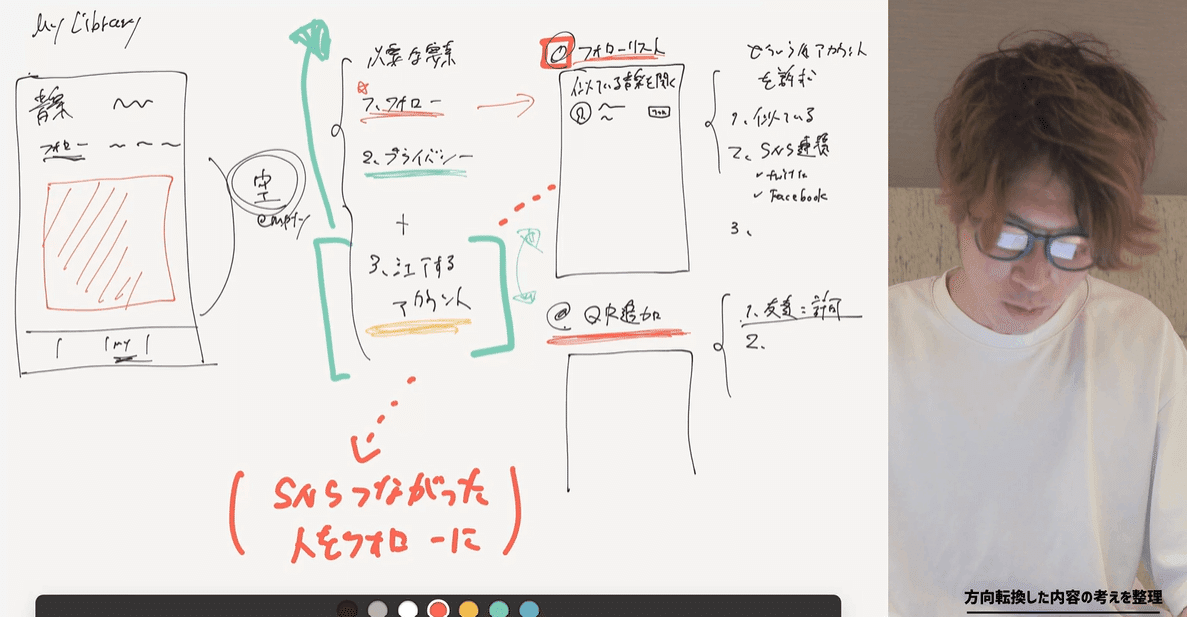
ここからは、前の項目で方向転換した内容の考えを整理していきます。
画面を作る前にラフに考えを追加していきます。

友人と繋がるための機能である【シェアするアカウント】の優先順位を上位にすることが決まりました。(画像の緑矢印)
ユースケースに立ち戻ったからこその変更です。
【フォローリスト】の画面は、役割を変えて、SNSでつながった人をフォローできるようにします。これも目的が変わった(ユースケースに立ち戻った)からです。
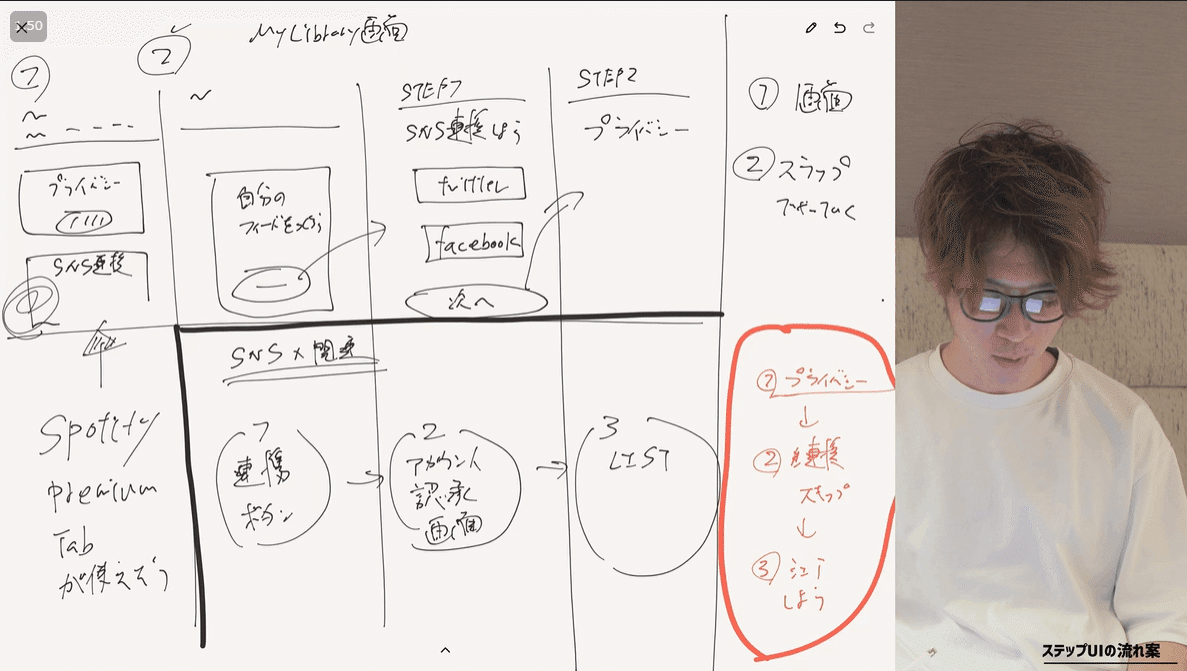
次に画面のラフを紙に書いていきます。

エンプティページからの動きは2パターンの検討をしていきます。
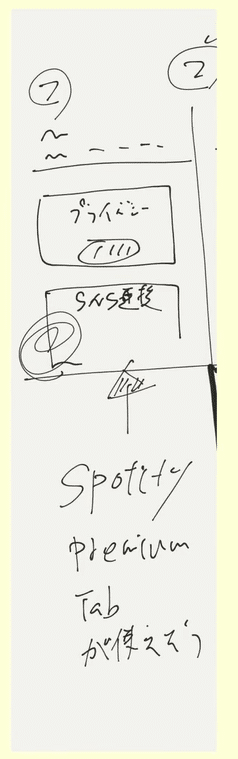
①1画面でプライバシー設定・SNS連携も行う(画面左上)
スマホ画面では、1画面1アクションが基本になるため、させたいアクションが1画面に2つある場合は、作成が難しい画面になります。
そのため、Spotify上のPremiumタブを参考にすることが決まりました。
Premiumは、サブスクに入会するための導線があるLPのような1画面でいろんな要素があるページだからです。
②ステップで1画面ずつ1アクションと段階を踏んでいく
ステップで段階を踏んでいくことで、画面数は増えますが、1画面1アクションのページを作成していくことができていきます。

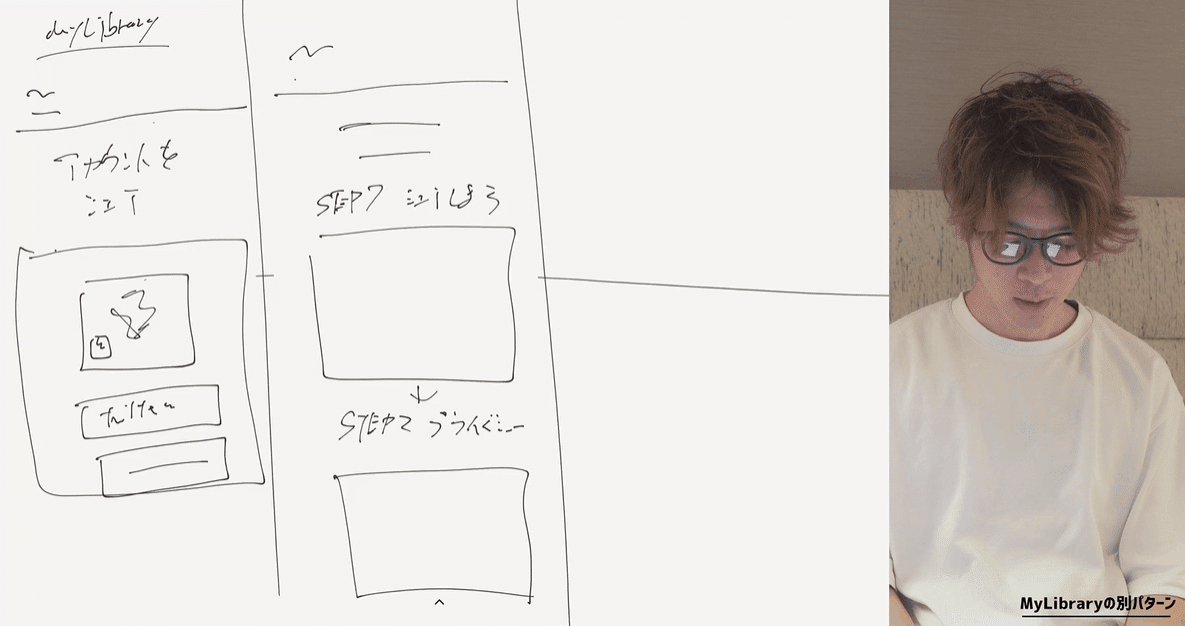
MyLibraryからの別パターンも考えることに。
アカウントシェアを最優先に考えたパターンも検討していきます。
次の項目ではこのアイデアをグラフィックに起こしていきます!
新しいUIパターンを出すpart.1
ここからグラフィック作成に再着手していきます。
このラフから画面を作成していきます。

1画面に情報を訴求するパターン カイクン作成の画面

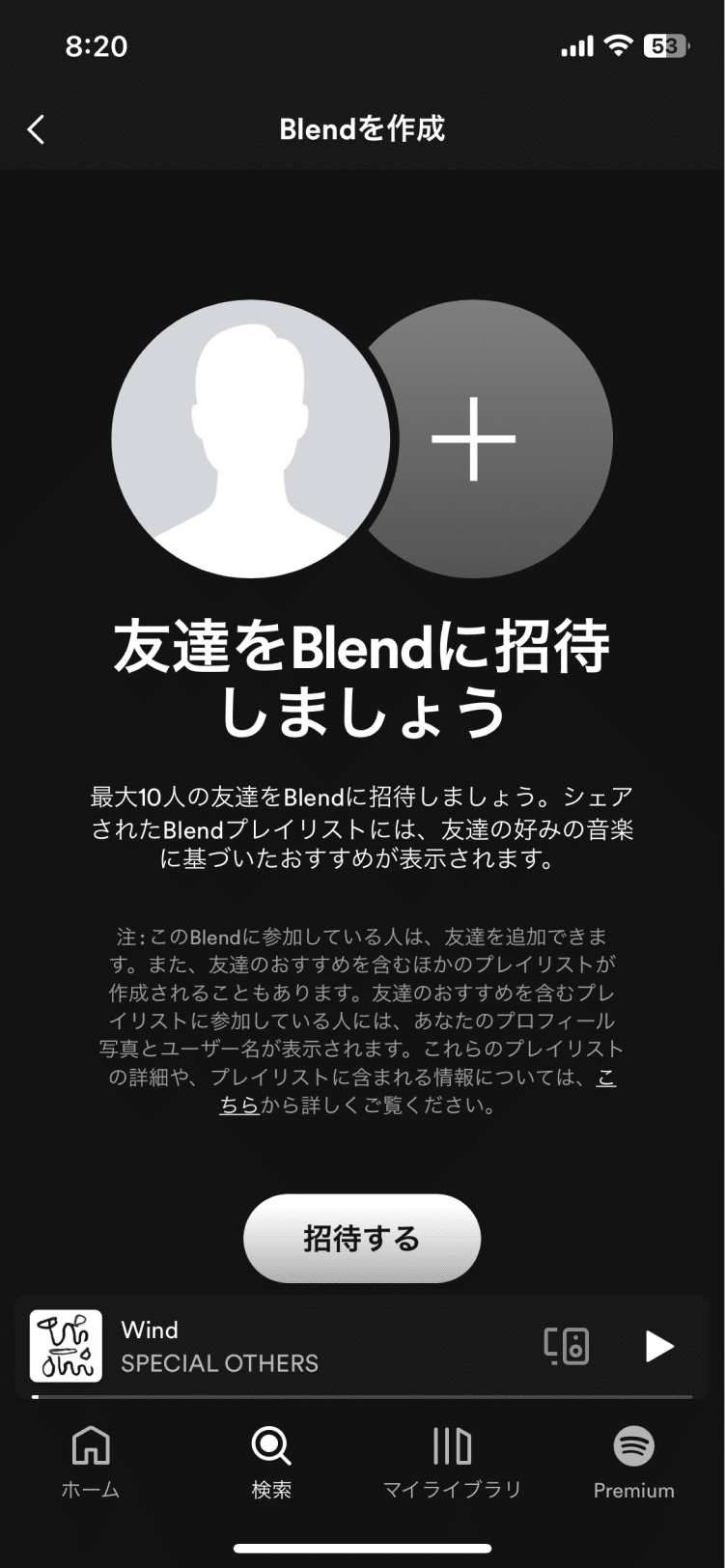
私が作った画面は、SpotifyのBlendという画面を参考にしました。

私が作成し、採用した画面はこちら

ほぼ参考通りのものができました。
これは、まずは参考になるUIを見る真似するところから、始めましょうというアドバイスをBONO内でもらったからです。
真似ることを重ねていくことで自分なりのUIを作れるようになりたいです!
参考と違う点は、ボタンの位置です。
Spotifyの参考画像では、注釈などを読ませてから、ボタンを押下するイメージでしたが、私が作成したものはシェアができることを優先して上位表示するために、シェアボタンを注釈より上に表示しました。 注釈内の『こちら』からプライバシー設定に遷移できるイメージで、下線と文字色を変更しています。
他に作成した画面はこちら
カイクンが作成したパターンも真似て検討しましたが、採用する画面のように何をするページかわかりにくい・見にくいと感じ却下することにしました。

上記の画面を作成後に、UIの参考サイトから、Spotifyで、友達を探すという画面を見つけました。

こちらの画面も参考に以下の画面を作成していきました。

ボタンは、各SNSのブランドカラーで作成しています。
注釈の文言を若干削除して、縦に長すぎる画面にならないように配慮しています。
配慮したものの、文字の情報が多い画面になってしまいました。
最初に採用した画面も、どうしても文字数が多いという印象を受けてしまいます。
そこで、可能な限り減らして見ることにしました。

注釈は導線を残すことで対応し、文字情報を減らせるように配慮しました。
画面がスッキリすることはできました。
しかし、この画面ではユーザーに対しての注釈を示すことができません。
注釈は、【アカウントをシェアする】【こちら】の導線から、遷移した際にモーダル画面を表示させて、ユーザーに注釈を読んでもらってもいいかもしれません。
その場合は、また別の考えることが生まれそうです……!
この画面で一旦終わりにして勧めます。
次の項目では、ステップで進むアイデアをグラフィックに起こしていきます。
新しいUIパターン出しpart.2
ここからは、ステップでアカウントをフォロー・設定・シェアをしていく画面を作成していきます。
【ステップUI カイクン作成の画面一覧】

この画面を参考にしつつ、自分自身で作っていきました。
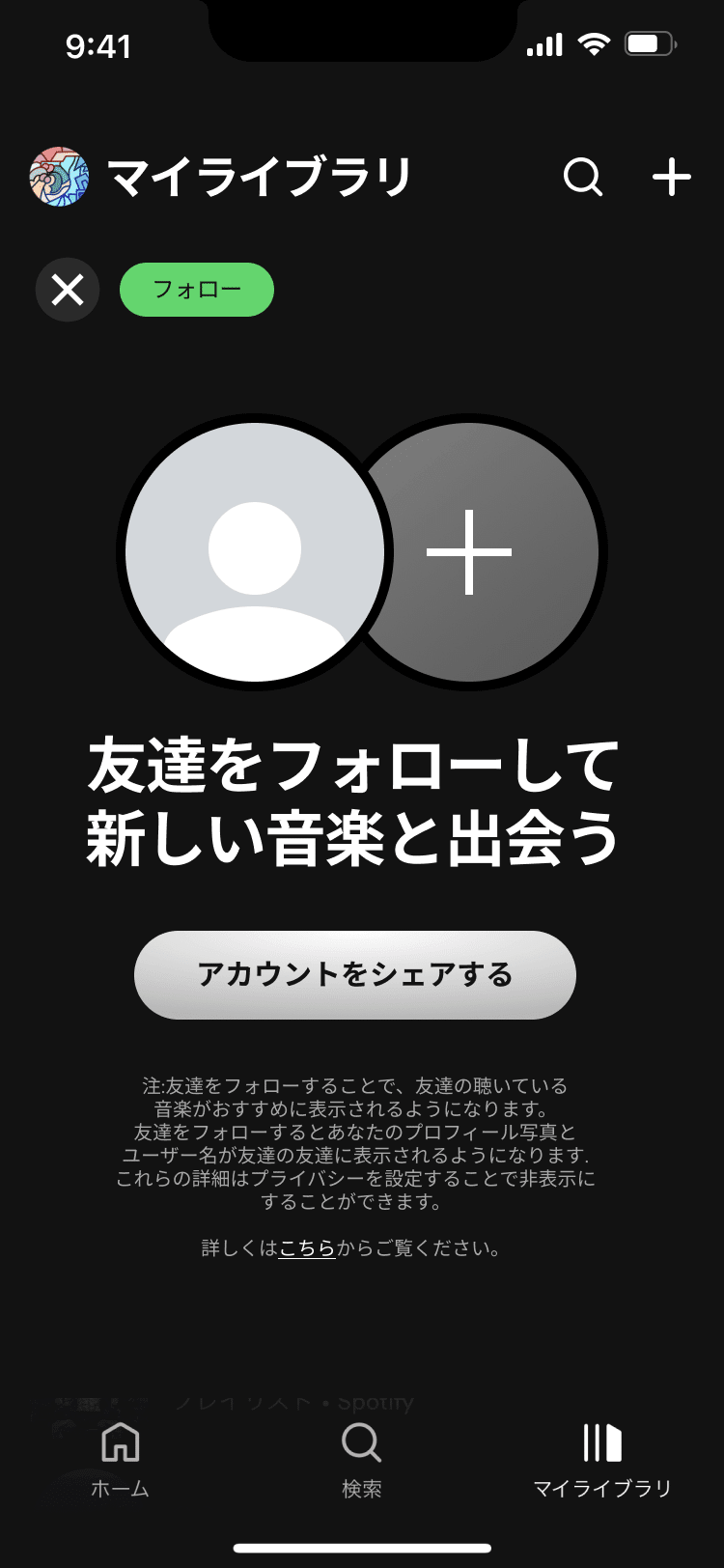
最初はこのページからです。
【フォローをしていない人が最初のフォローを始めるまでの画面】です。

スクショの画像が荒くてすみません……
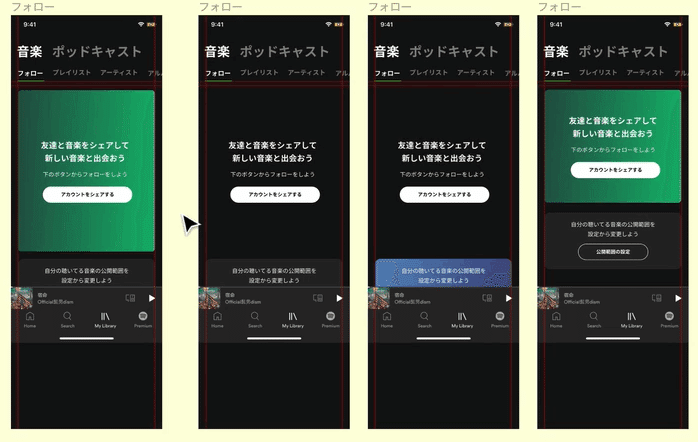
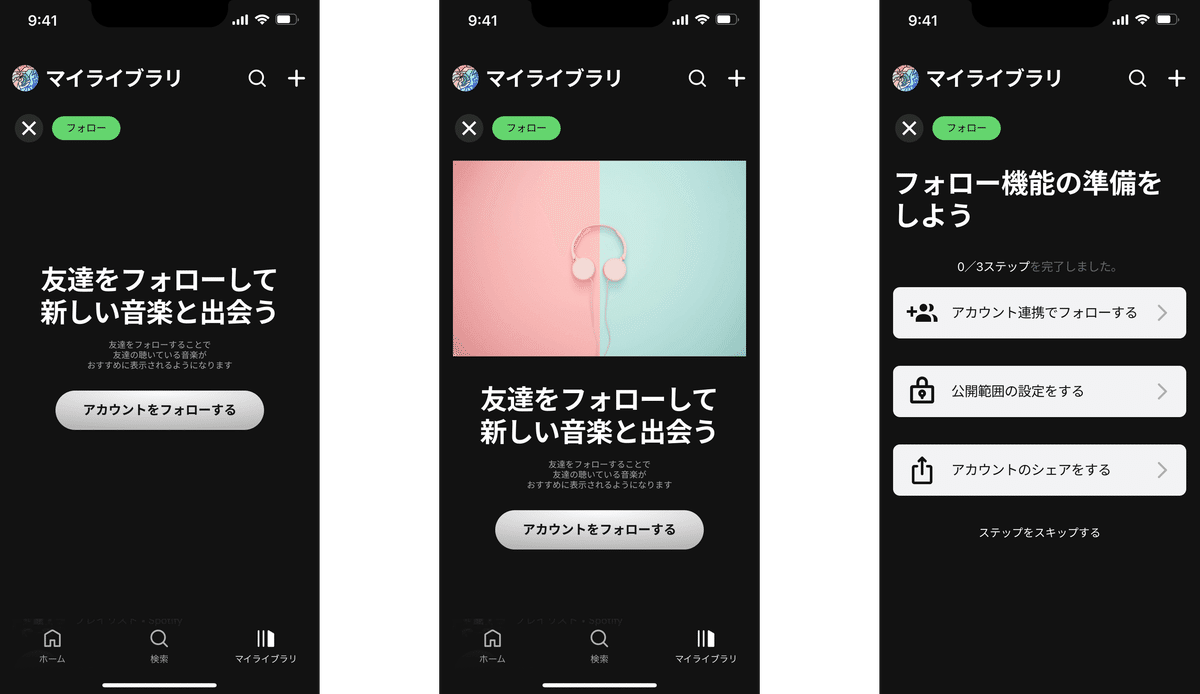
ステップを始める前の画面①

前の項目で作った画面を流用して、アイコン・プライバシー関連の導線を削除しました。
この画面ではボタンが強調されて、ステップをすぐに始められることができるように考えました。
しかし、機能をこれから使ってもらおう! という画面で少し寂しいような気がしました。
画像を加えたパターンの検討もしていきます。
ステップを始める前の画面②

友達をフォローすることで音楽を探せる・音楽の価値観が広がることをイメージした画像を選択しました。
画像を追加したことでポップな印象がでてきました。
ポップな印象をユーザーに持ってもらうことで、ステップを始めるボタンを押してみたいという気持ちになってもらえると思います。
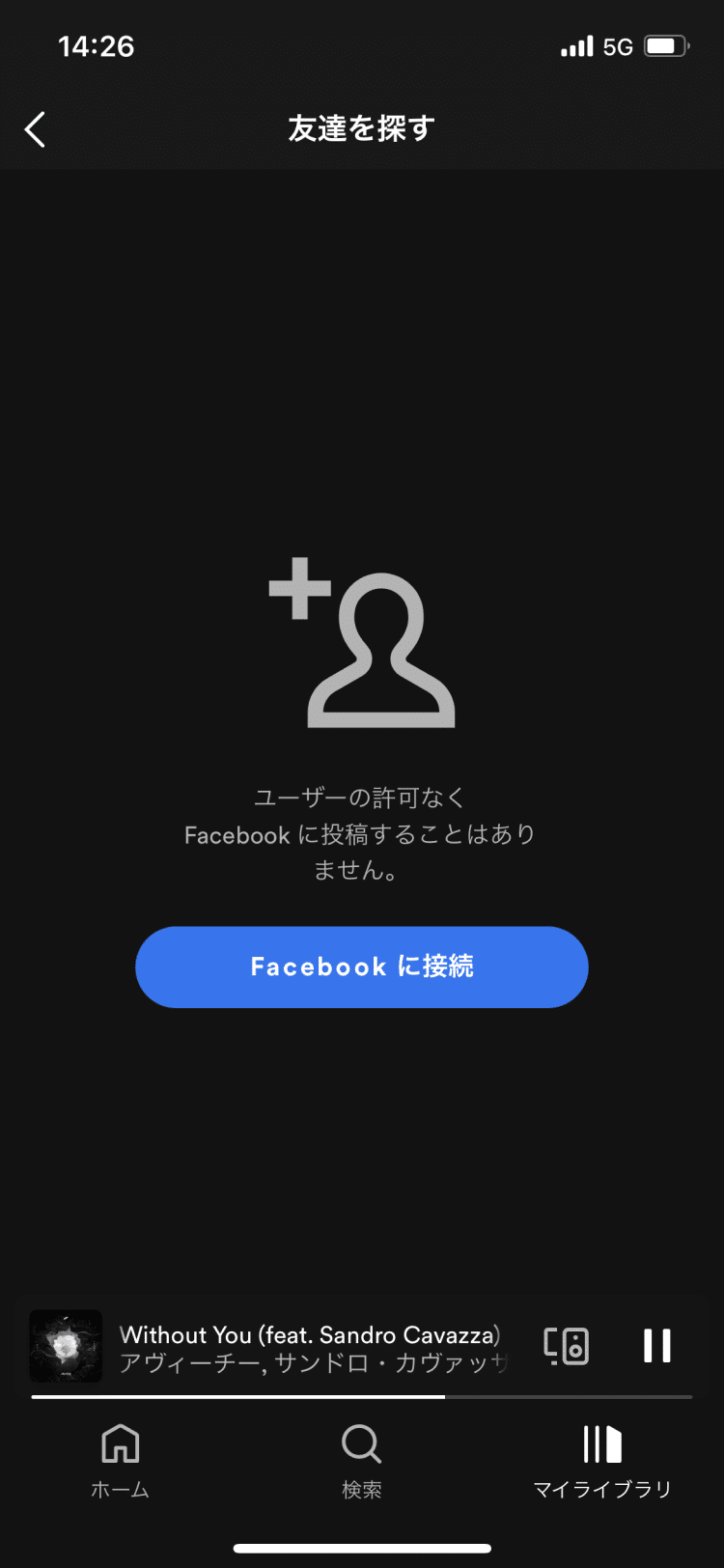
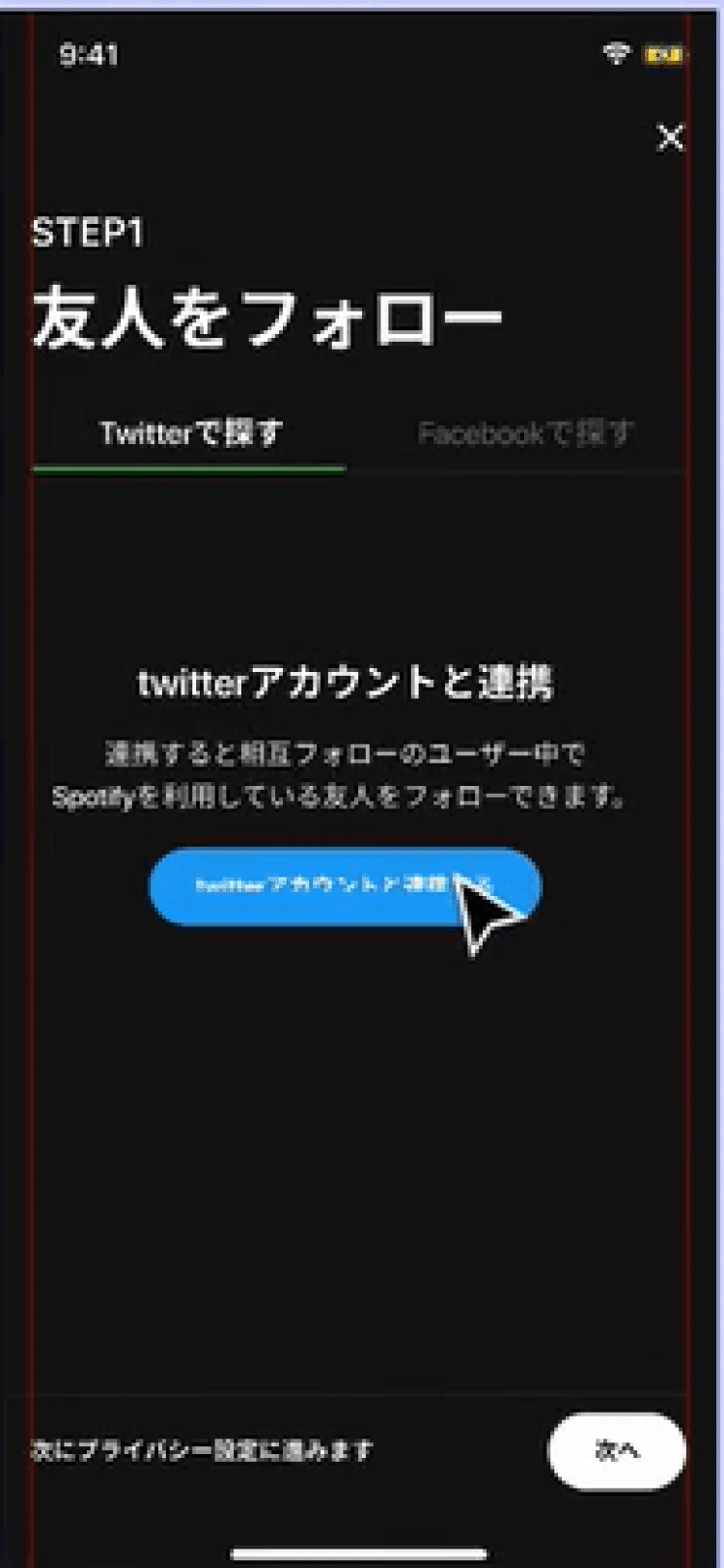
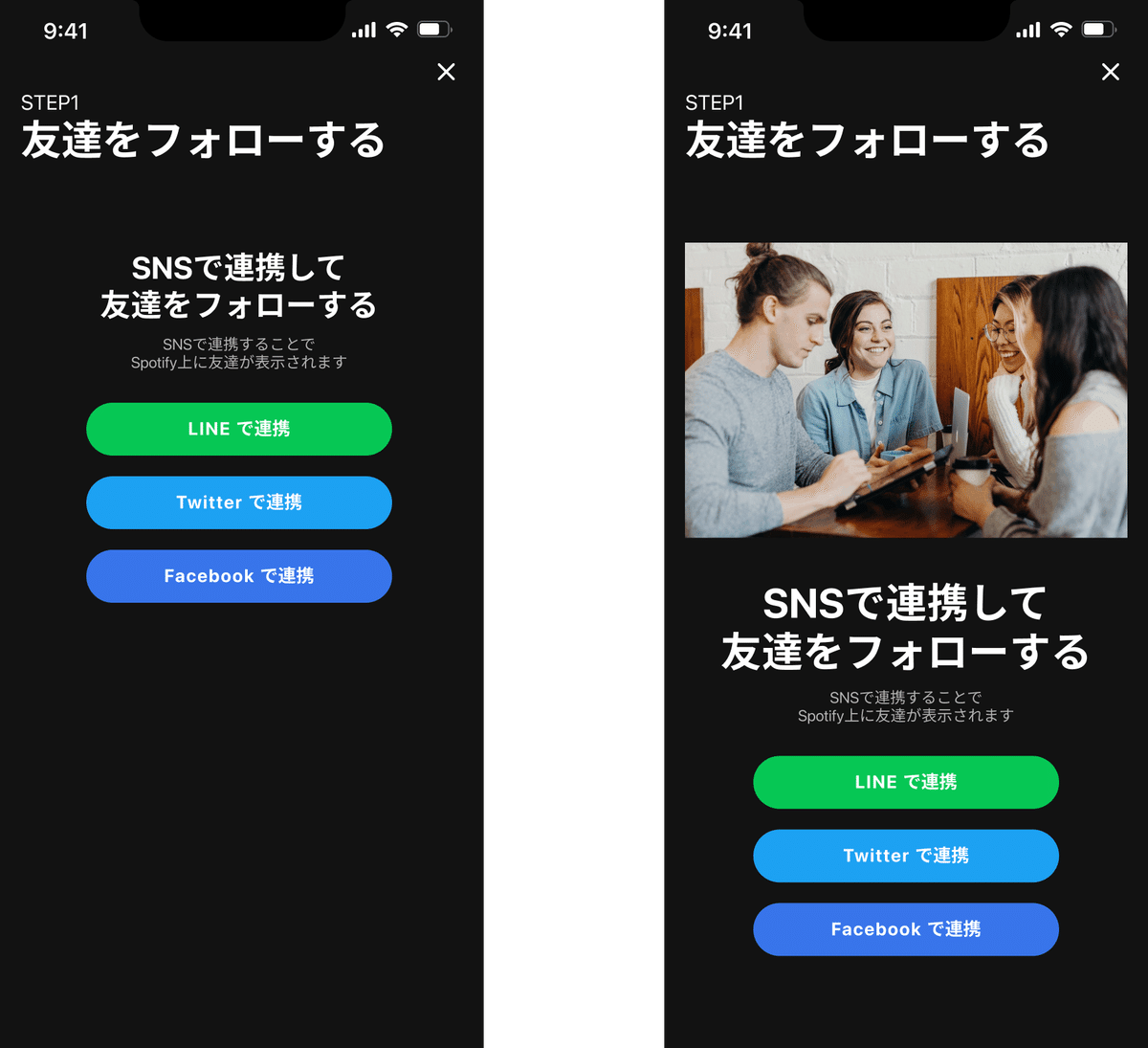
次の画面は、【アカウント連携を始める前の画面】 お手本の画面は、こちら

TwitterかFacebookで連携ができるイメージです。
画面の中のボタンを押下することで、フォローする人を選択する画面に遷移します。
ここの画面を作っているときに、カイクンは、Twitterのブランドカラーを公式のガイドラインから調べていました。
この画面のボタンカラーは、Twitterが定義している色と同じものを使っています。
なるほど~
カイクン作成の画面と以下の画面を参考にして画面を作成していきました。

この画面のフォントのサイズを真似してみたのですが、結局小さいように感じて、お手本の画面のようになりました。
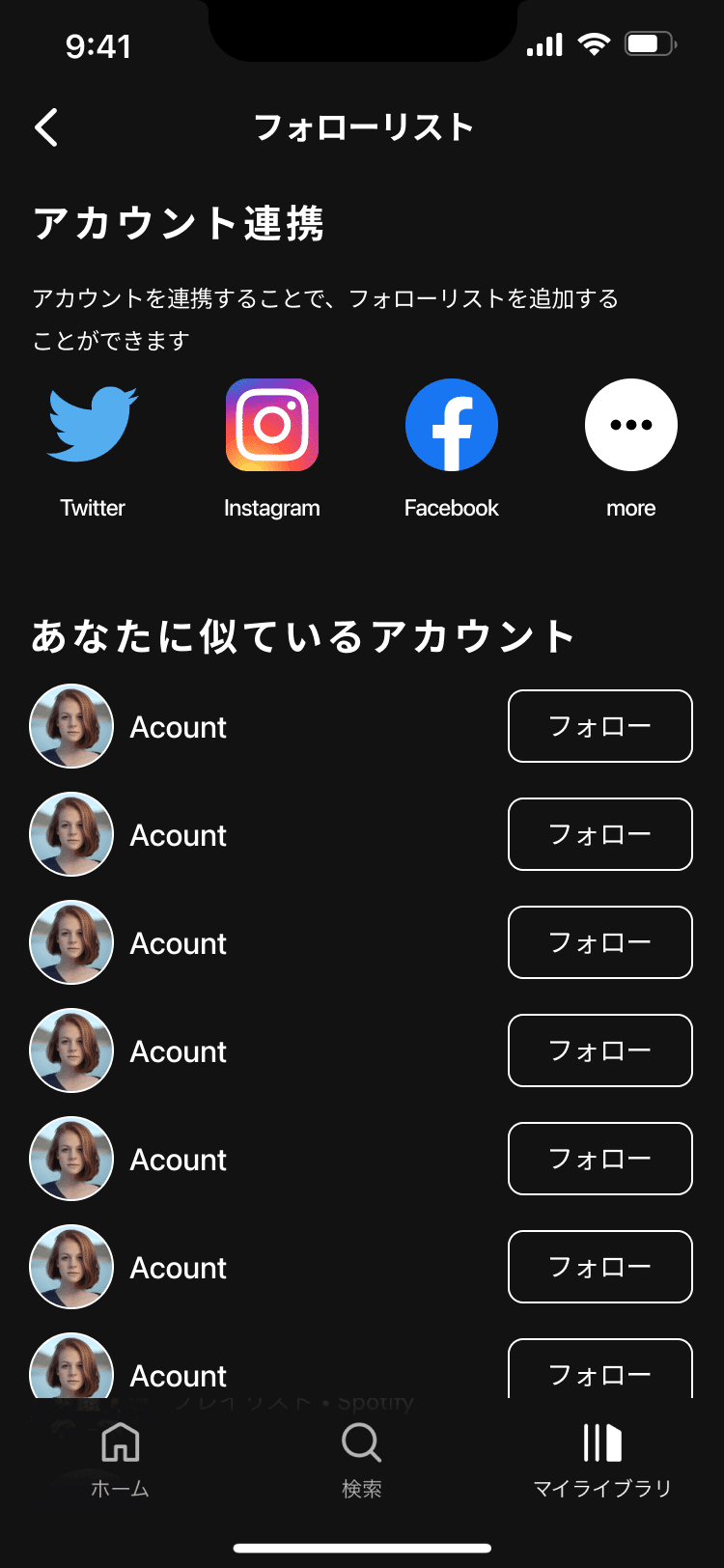
こちらが私が作成した【アカウント連携を始める前の画面①】

お手本を参考に、各ボタンはブランドカラーで選択できるようにしました。
お手本はタブで、サービスを切り分けていましたが、ボタンの選択のみでボタンを切り分けられるようにしました。
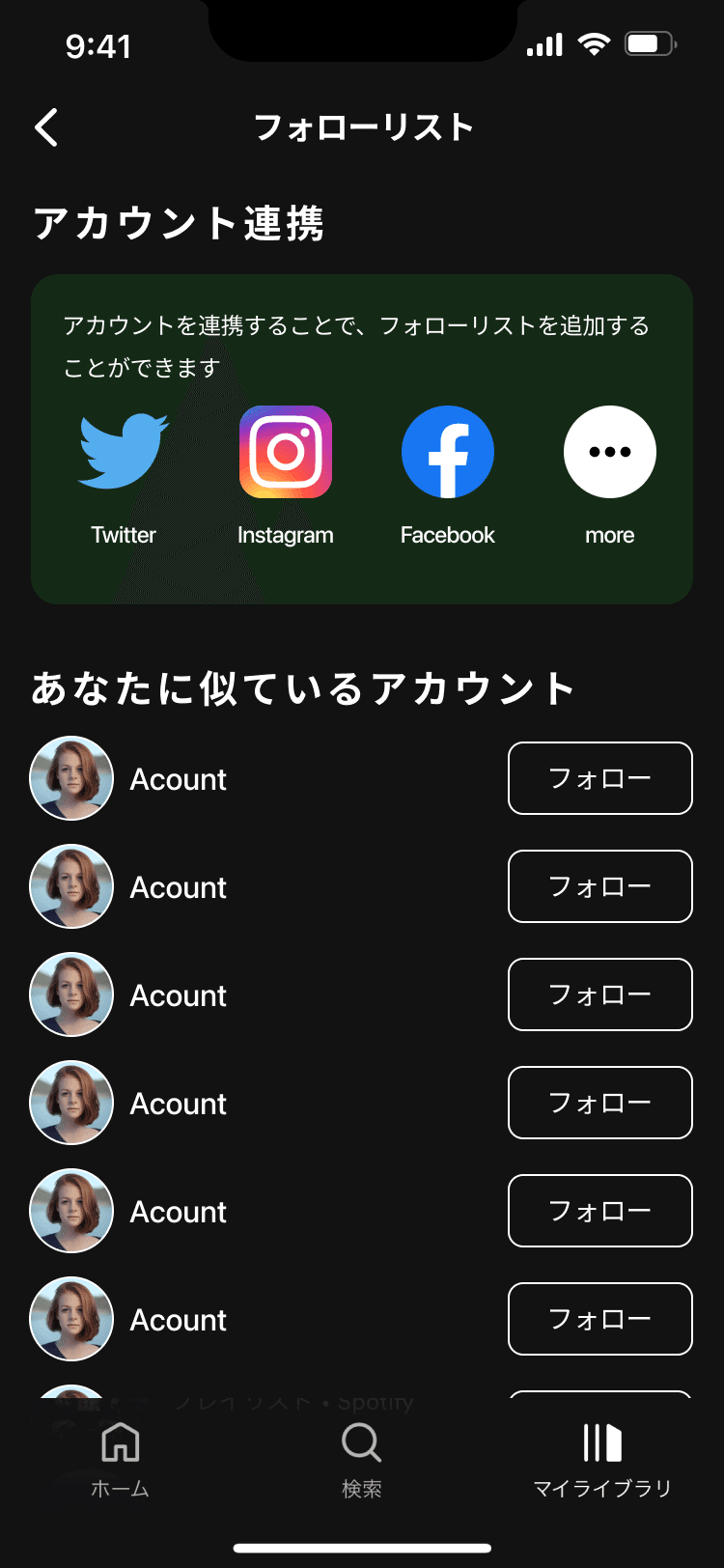
【アカウント連携を始める前の画面②】

今回も前の項目と同じように画像を追加したパターンも検討していきました。
最初の画面でどのパターンで表現するかでここの画面のパターンも変わります。
最終的な検討は、全ての画面を作成した後にしていきます。
続いて【フォローを選ぶ画面】のお手本はこちら

別のタイミングで作ったフォローリスト画面を流用して作成していきます。
私はこの画面と合わせて以下の画面を参考・流用しつつ作っていきました。

1番左側の画面は前の項目で私が作成した画面です。
右側の画面は、Spotifyより
私が作成した【フォローを選ぶ画面①】

お手本とほぼ同じ画面ですが、違う点は、アカウント名の下に【好きなアーティスト名】を表示できるようにしています。
どんな音楽を聴いているかわからないとフォローをしようと思わないのではないかと考えたためです。
プライバシー関連の設定をすることで、ここの表示を設定できるイメージで作成しました。
続いて【フォローを選ぶ画面②】

こちらは、Spotifyのオンボーディング画面で、アーティストを選択できる画面を参考に作成しました。
好きな音楽がわかるように①の画面同様、好きなアーティストの記載を載せました。
Spotifyのアーティスト選択を参考にしたため、フォローする人がまるでアーティストのように見えてしまうのが難点です。
【フォローを選ぶ画面③】

②の画面は、アカウントがアーティストのように見えてしまったので、こちらの画面ではアカウントの枠を付けて変化させました。
アーティスト選択と画面を変化させているので、アカウントがアーティストと同じように見えてしまう難点を解消できたのではないかと思います。
次はSTEP2
【プライバシー設定画面】お手本の画面

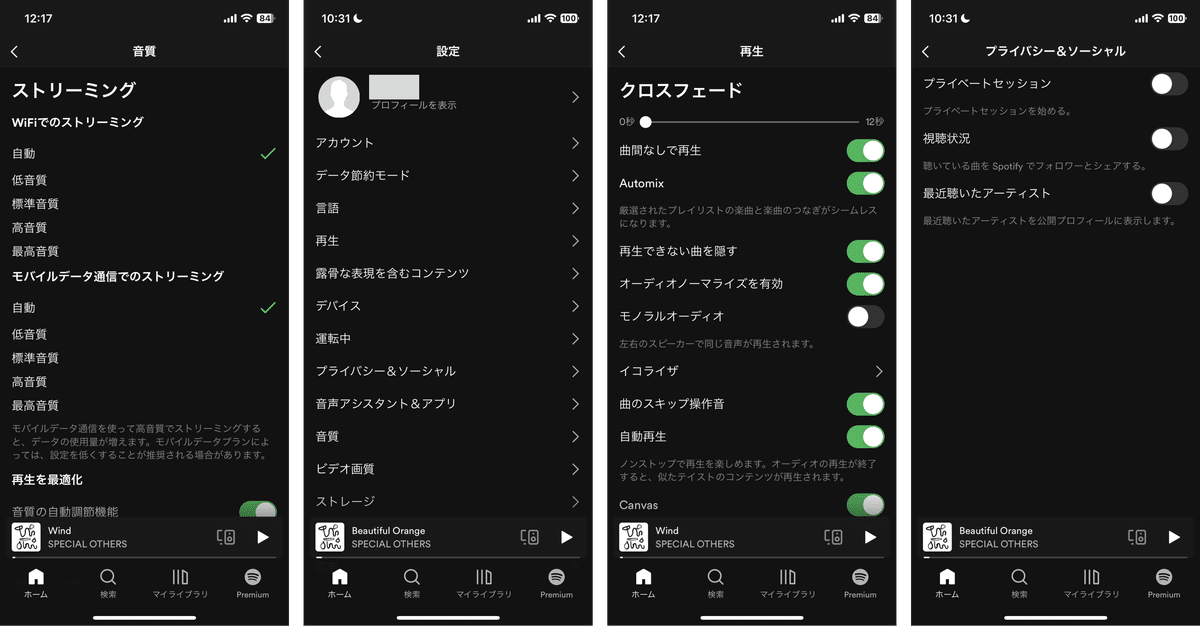
ここの選択する項目のサイズは、Spotify上の設定画面を参考に作成していくことで、画面全体の統一感を保てるようにしていきます。
【Spotifyの設定画面】

Spotify上に、元々フォロワーと聴いている曲をシェアできる機能がありますが、ON/OFFの選択しかできないようでした。
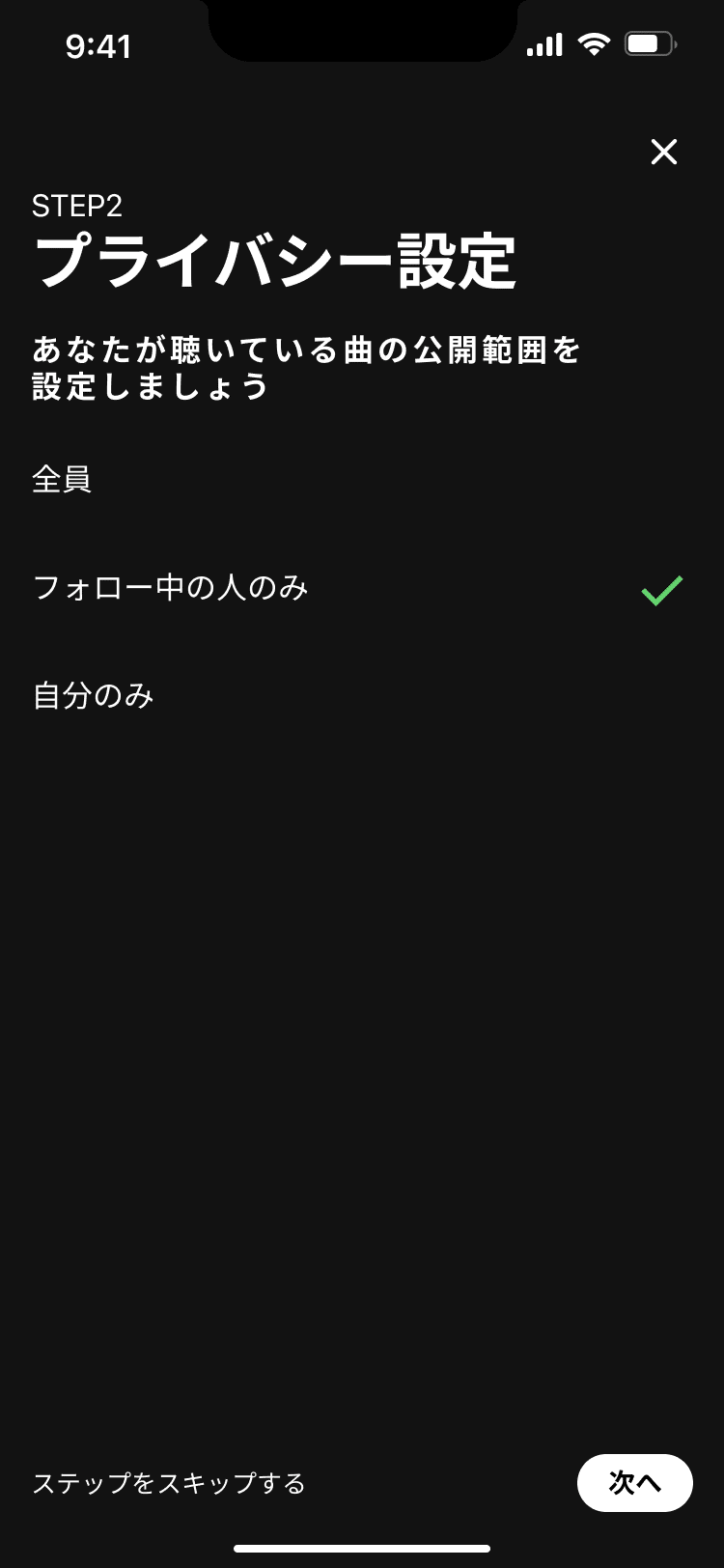
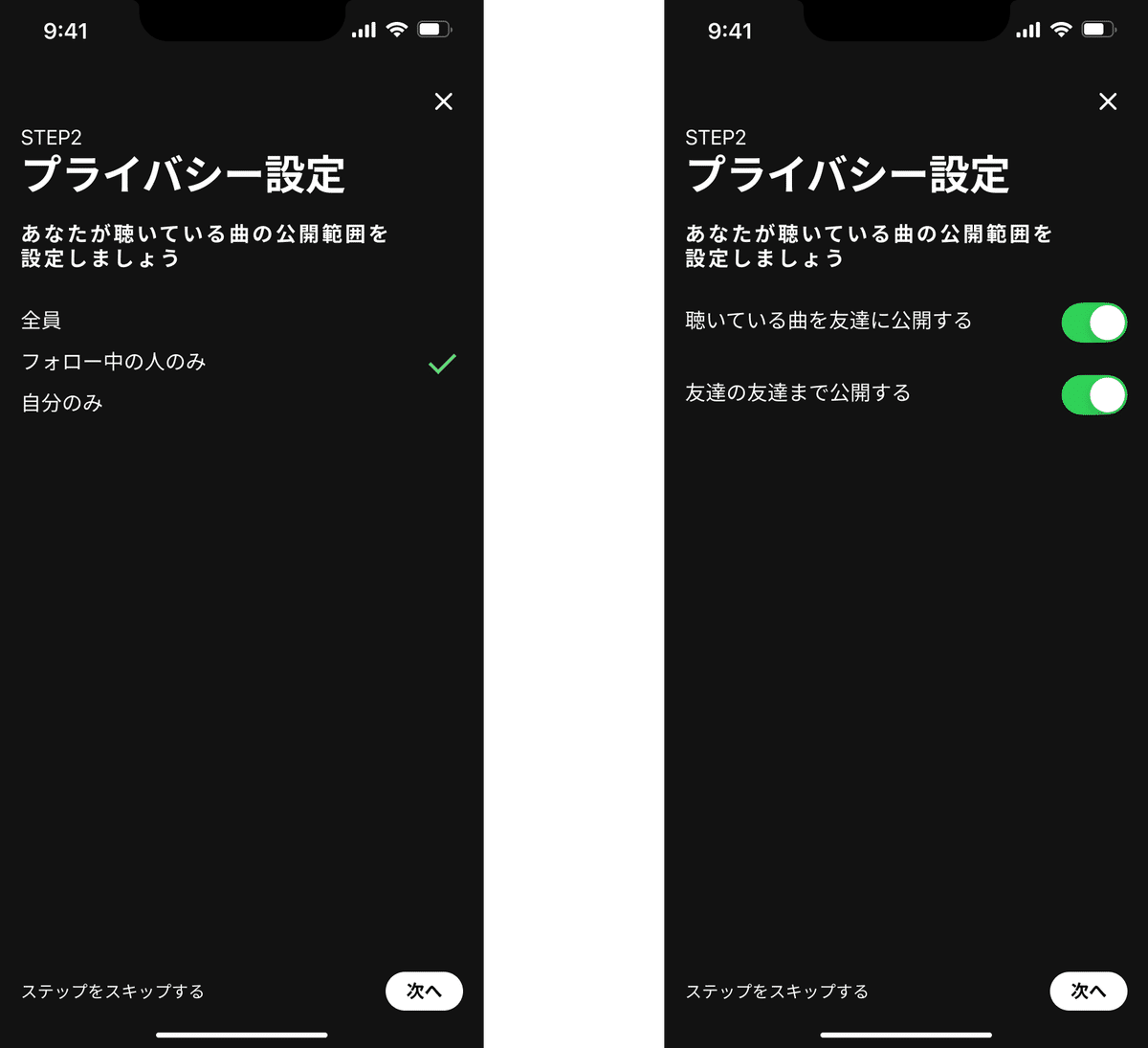
私が作成した【プライバシー設定画面①】

まずはお手本をトレースしていきました。
Spotifyの設定画面のフォントサイズを参考に、説明文を作成しました。
お手本とは説明文のフォントサイズが違った画面にしました。
【プライバシー設定画面②】

設定画面のスイッチを配置しましたが、この画面では公開範囲を選ぶということができない状態になってしまいました。
複数選択できてしまっては、公開範囲するところを設問で確認している意味がなくなってしまいます。
この画面はボツとなりました。
【プライバシー設定画面③】

①・②の画面の文言を変更しました。
この2行の設問の状態によって、①・②の画面で表現していた文言の状態を設定できます。
設問1 ON 設問2 ON = 全員
設問1 ON 設問2 OFF = フォロー中の人のみ
設問1 OFF 設問2 OFF = 自分のみ
表現は違いますが、同じ設定をすることができるようになりました。
この画面の懸念点は、2つあります。
設定を操作するスイッチが急に現れるといきなり設定画面に飛んでしまったのでは? とユーザーが混乱する恐れ
ステータスの設定自体は、①・②の画面の文言と変わらないが、文章で説明するよっりもややこしい画面になっている恐れ
この懸念点があったため、①の画面を採用することにして次の画面に進みます。
STEP3
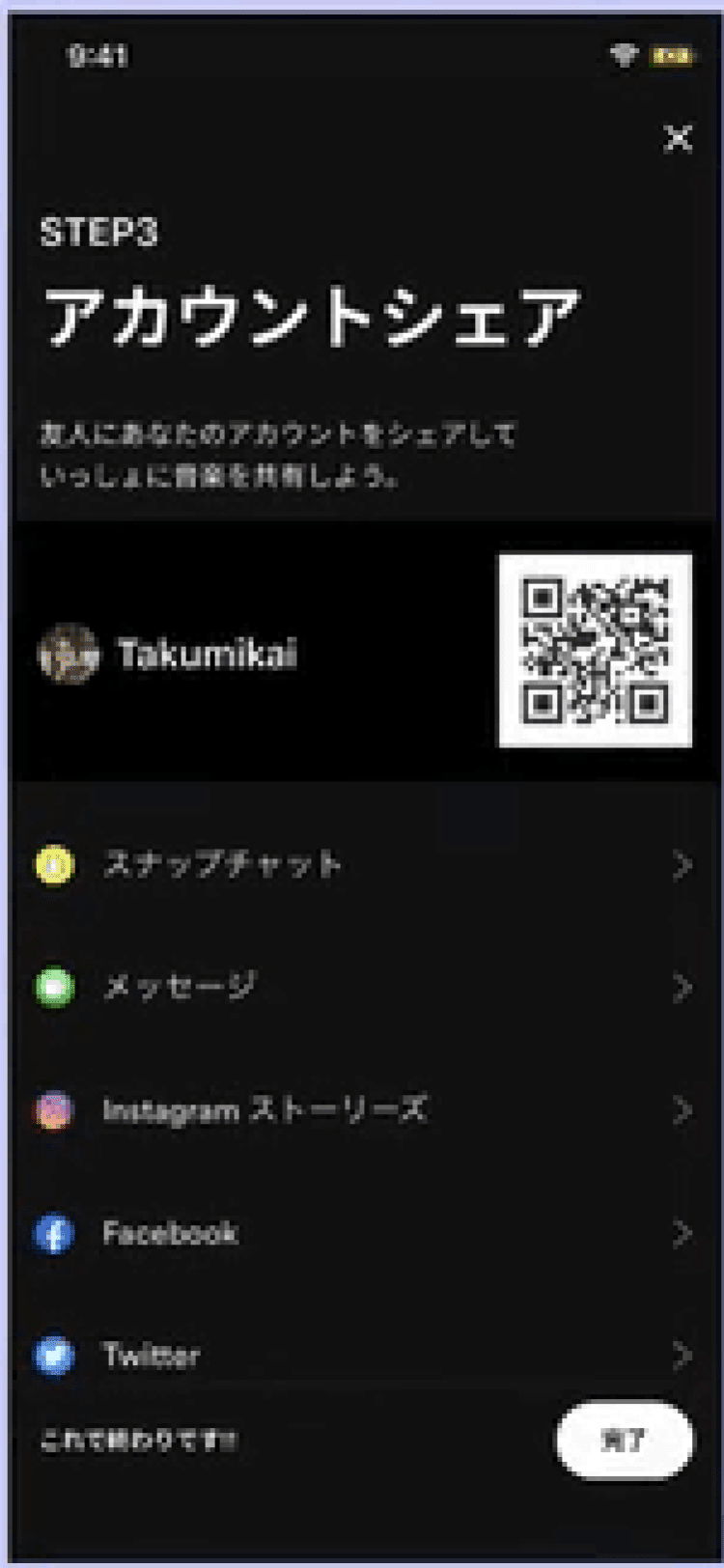
【アカウントシェア画面】のお手本はこちら

流用・参考にする画面はこちら

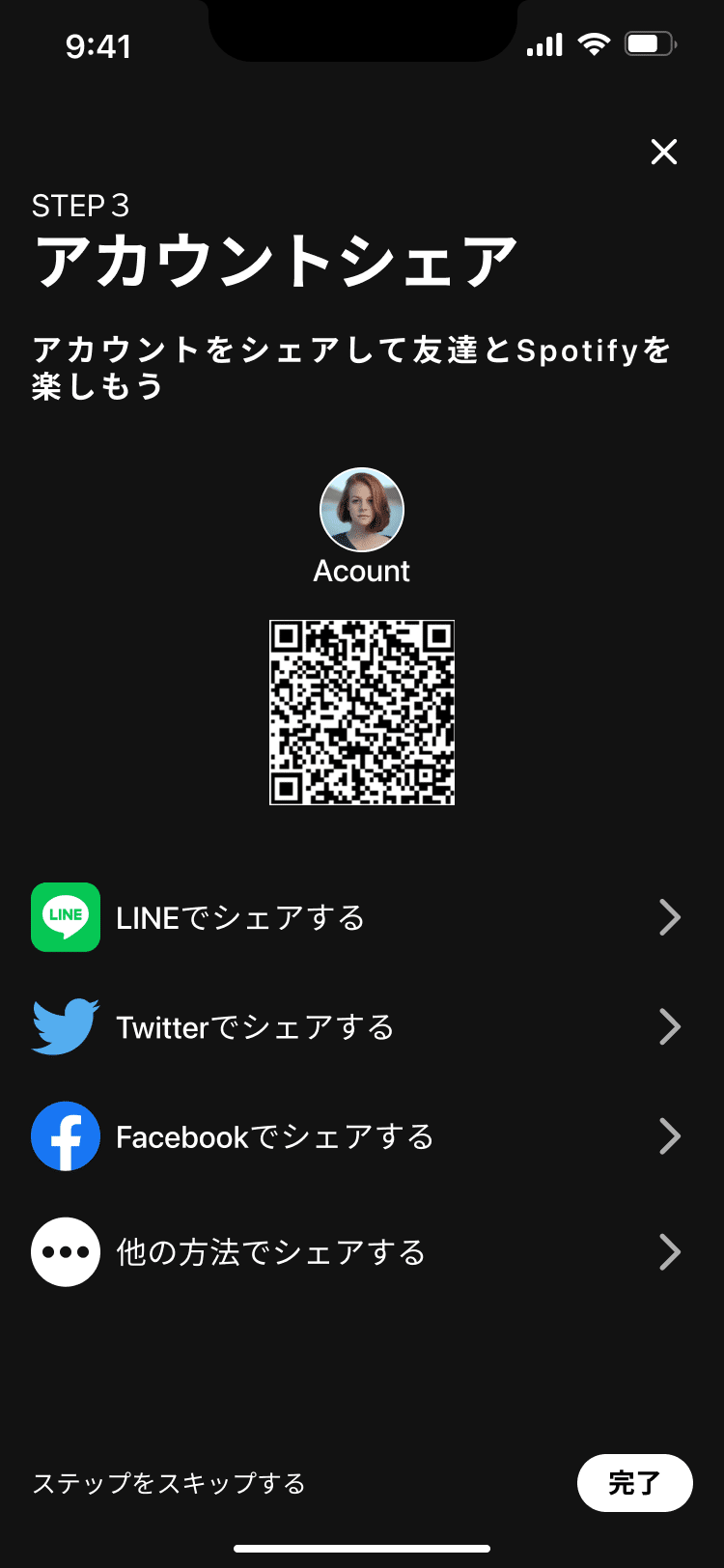
まずはお手本を参考にしつつ、以前作ったシェア画面を流用して、私が作成した【アカウントシェア画面①】はこちら

お手本とほとんど同じ画面です。
違いは、LINE・Twitter・Facebookでシェアすることを全面に出して、それ以外のシェアの方法は、ボタンの中に格納してあるイメージで作成しました。
【アカウントシェア画面②】

シェアするボタンを大きく幅を取ったパターンを作成しました。
ボタンであることを認識しやすい・押しやすいというメリットは生まれましたが、Spotifyの他の画面との整合性がなくなってしまったように感じます。
色の割合が多くなったことで、ポップな印象になってしまいました。
他の画面との整合性を鑑みて、この画面は却下することにしました。
【アカウントシェア画面③】

①の構成を見直したパターン
①の画面よりも、縦に長くしたため、画面下側の余白が少なくなった印象になりました。
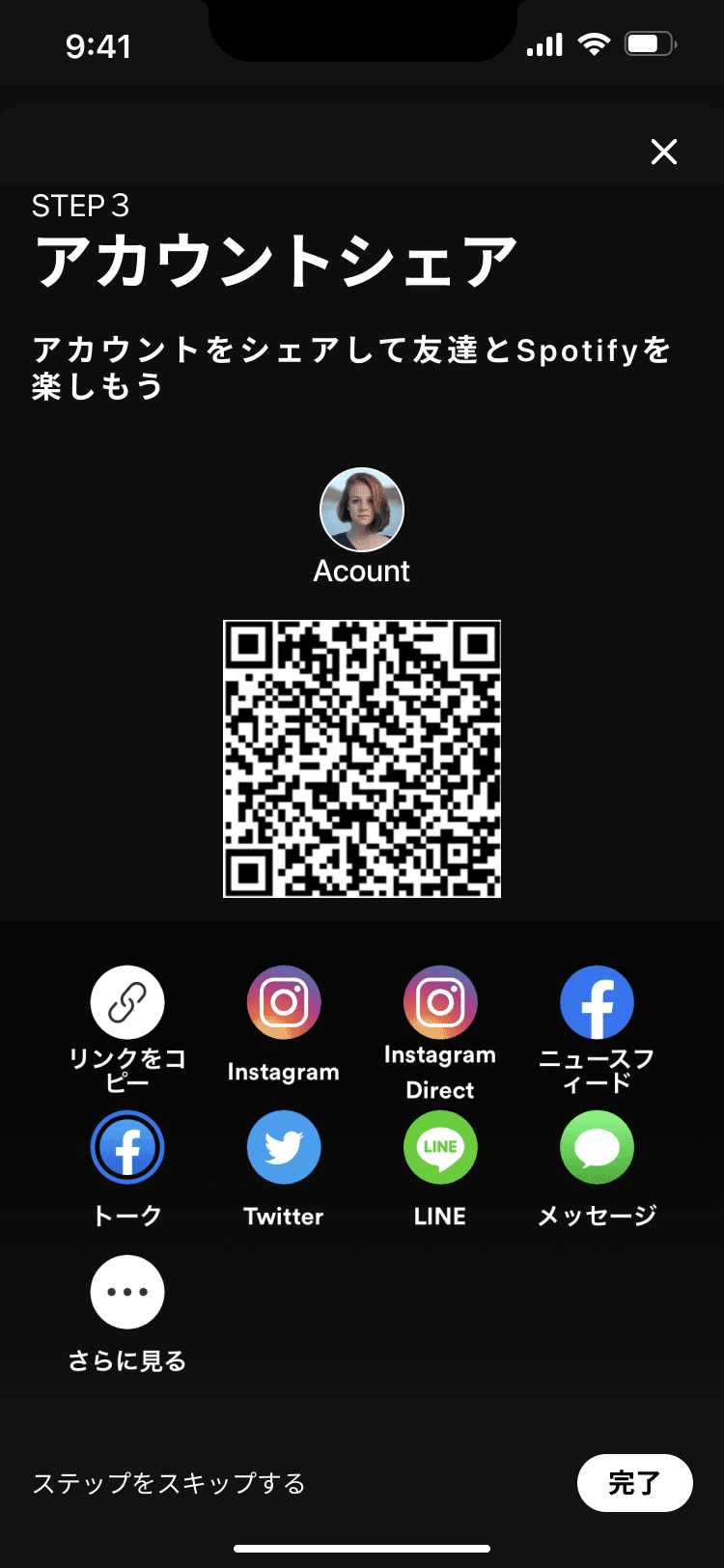
【アカウントシェア画面④】

③の画面のシェアをアイコンのボタンのように見せるパターン
QRコードを操作するときに、QRコードが小さすぎてカメラが認識せずイライラする体験がなんどかあったことを思い出して、できる限りQRコードを大きくしました。
この画面が、QRコードの読み取りやすさや、iOSでシェアをするときに出てくる画面とほぼ同じであるため、シェアを連想しやすいのではないかと考えてこのパターンを採用することにしました。
※シェアのボタンはスクリーンショットを切り取ってイメージで作成しました。
これでフォロー・プライバシー設定・シェアをするステップの画面作成は終わりです。
最後にステップを踏んでいく前のパターンを作って次の項目に進みます。
参考はこちら

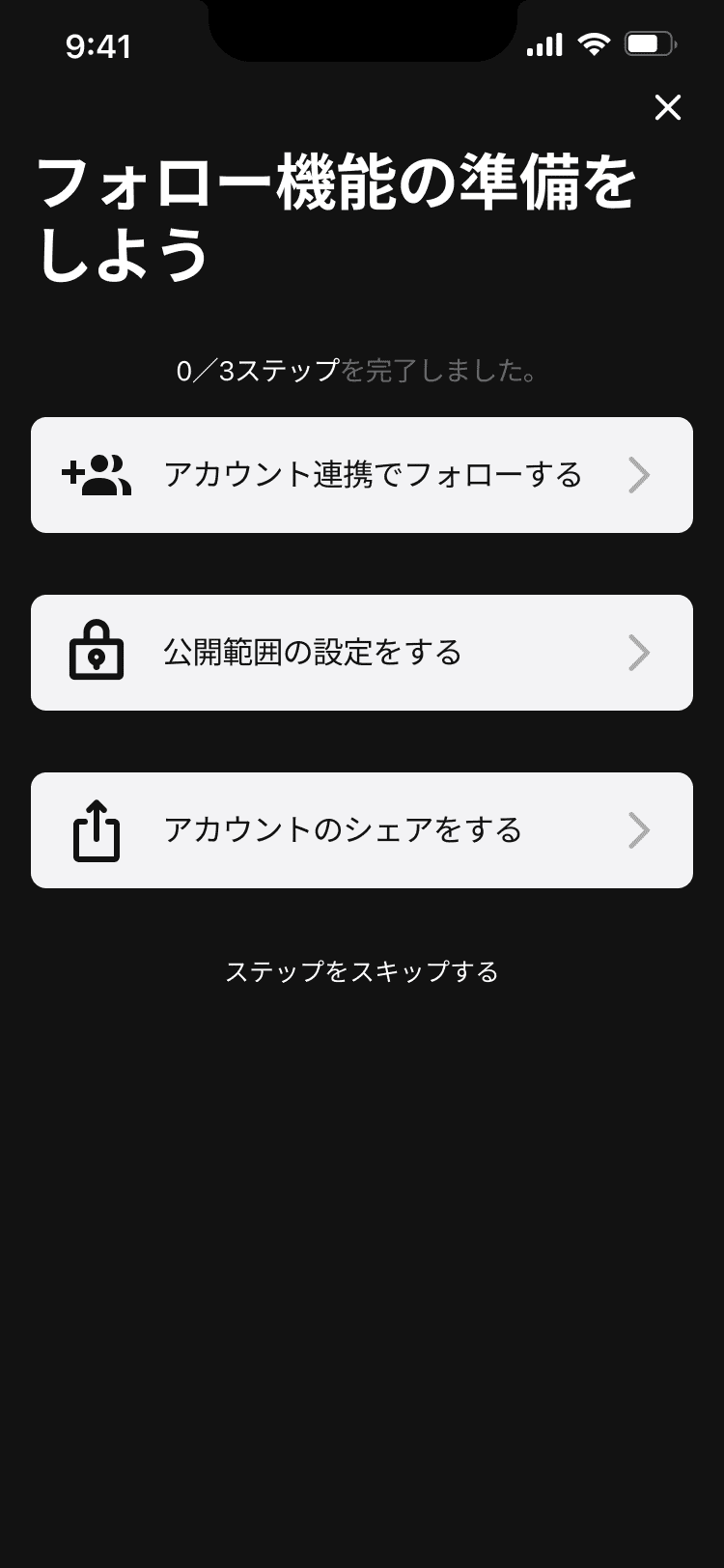
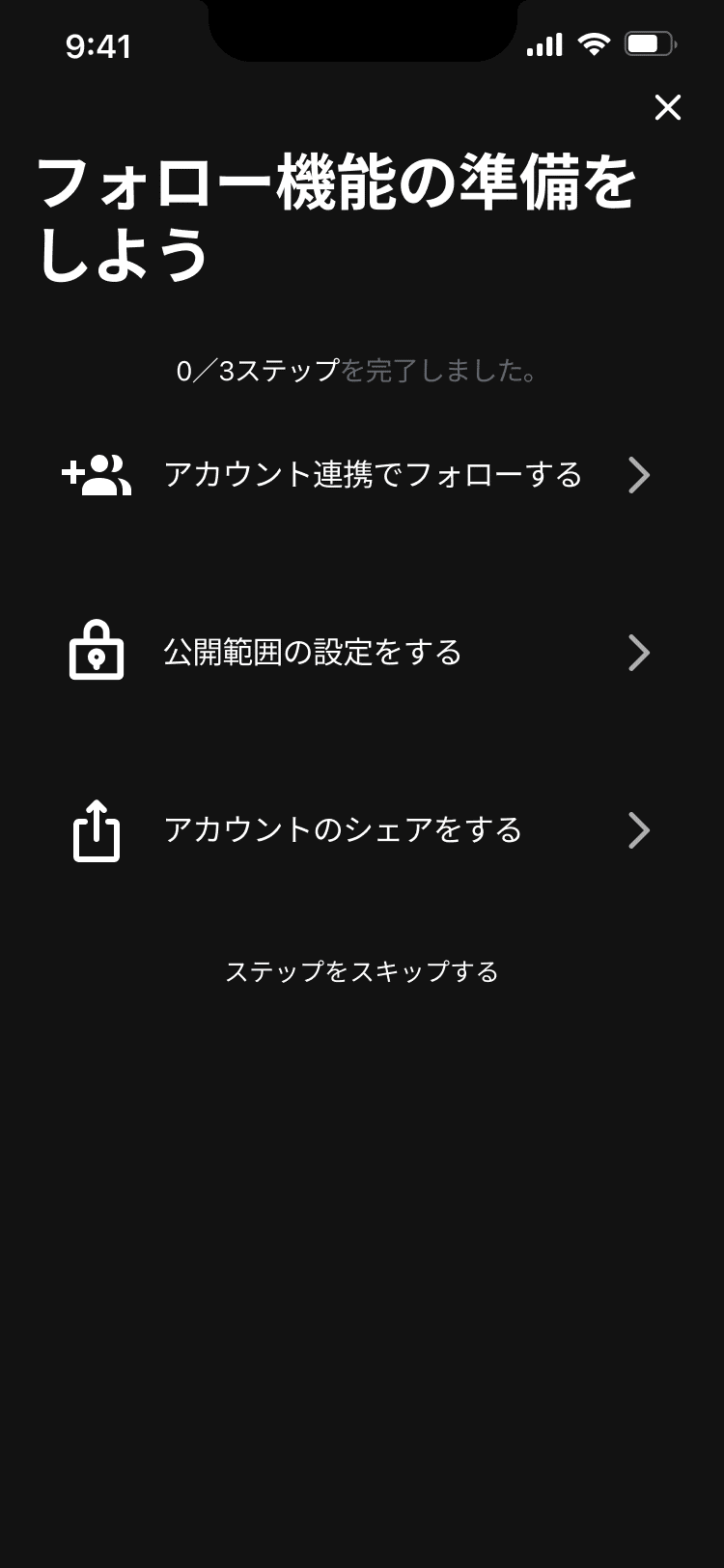
【ステップを踏んでいく全体の別パターン①】

この各ボタンを押下することで、それぞれのステップに遷移できるイメージです。
これまで作成したステップの画面は、一方通行でしたが、こちらの画面は、好みの設定だけ選んで、設定をしていくことができます。
この画面の別パターンはこちら

全部白文字になっていて、ステップの状況を表す表示・ステップに遷移するボタン・ステップのスキップがどれも同じように見えてしまい、ボタンがどれなのかわからなくなってしまいそうになるため、却下することにしました。
作成したUIを実機で確認
ここまでで作成したものをスマホ画面上で確認していきます。
以下はカイクンが実機で確認した後の考え
パターン①1画面に情報を訴求するパターン

このパターンでは、やることが多いのでは?という印象になりました。
どちらのボタンを押せばいいかわからなくなる恐れがある。などの考えがでてきました。
そのため、このパターンでの方向性は却下になりました。
パターン②ステップで進む画面

こちらのパターンを採用することが決まりました。
細かい部分の修正や順番などを見直すことが決まりました。
フィード画面(情報が並ぶ画面)からの導線を作成して、これらの画面に繋げるアイデアも生まれました。
ここからは私自身の作成したものを紹介していきます。
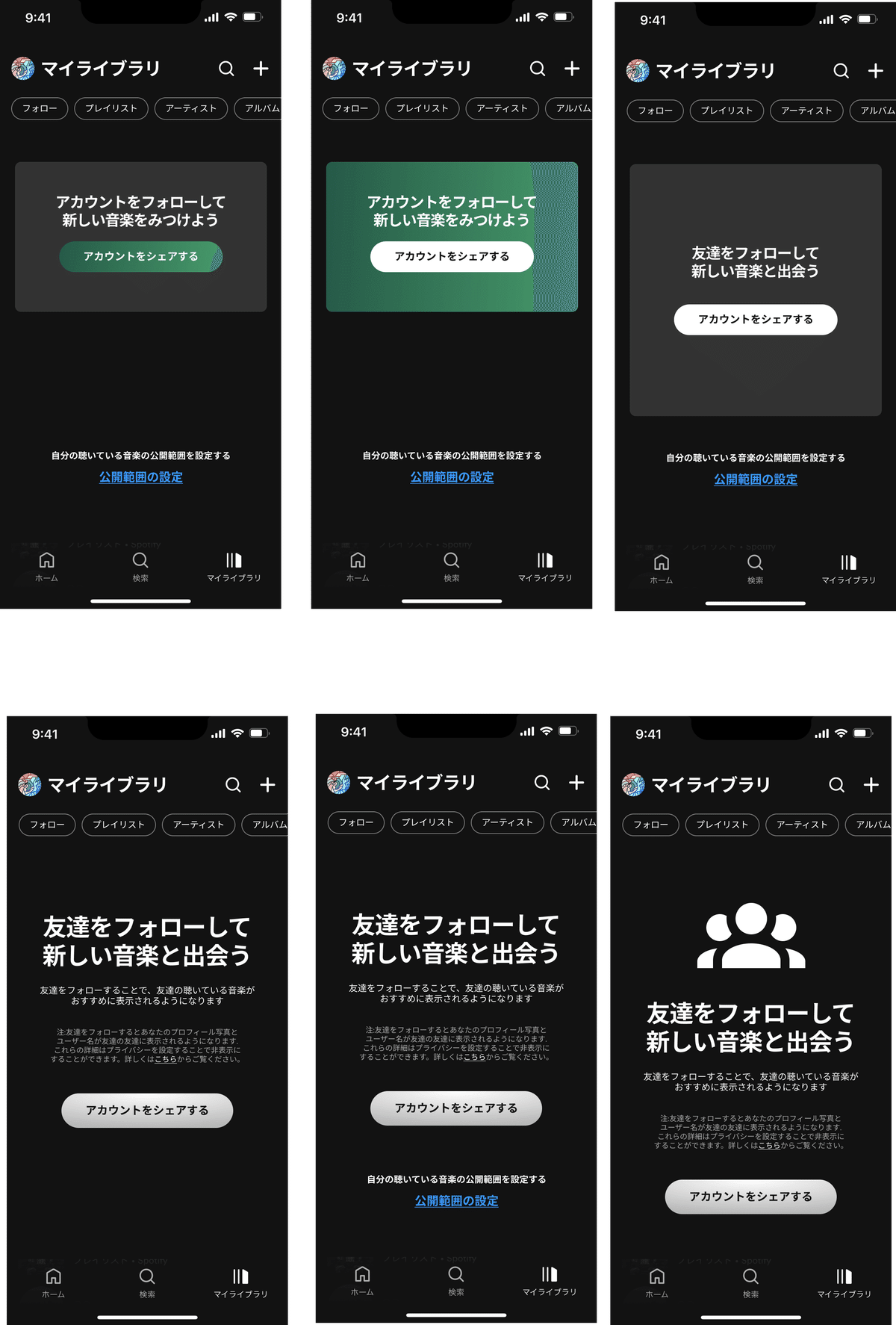
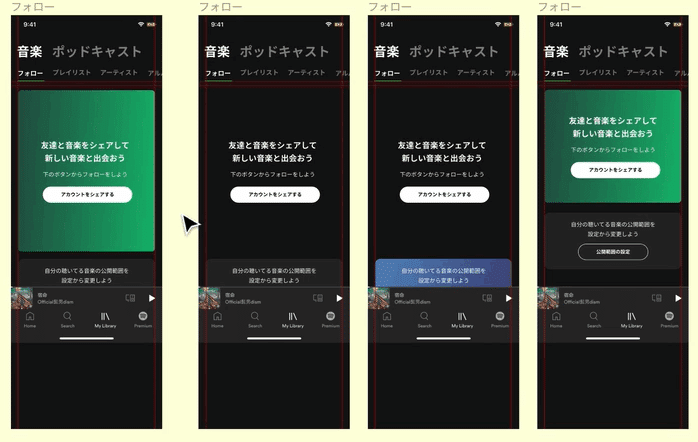
【プロトタイプ①】
【プロトタイプ②】
【プロトタイプ③】
スマホ上で確認したところ色々気になる点がでてきました。
気になる点の紹介と採用パターンを紹介していきます。
最初に【機能を始めるための準備画面】を検討しました。

この中で真ん中のヘッドホンの画像を挿入したパターンを採用することにしました。
理由は、機能を使い始める前にフォローして音楽の価値観が広がるようなイメージを持つことができると思ったからです。
左側の画面も良いと感じましたが、真ん中の画面と比べたときに、ボタンをユーザーが押してみようと思えないのではないかと考えて却下することにしました。
右側の画面は、ステップを自分なり選べるので、いいのではないかと感じて作成しましたが、スマホ上で確認すると一方通行でステップを進む方が、タップの回数も少ないのではないかと感じ採用を見送りました。
行ったり戻ったりを繰り返すように見えるとスマホ上で確認したことで、気づくことができました。
次に【アカウント連携を始める画面】

1つ前の項目でヘッドホンの画像を選び、次にくる画面も右側の画面のように写真があった方がいいと感じました。
しかし、スマホ上で確認すると煩雑な印象がありました。
この画面では次のフォローを選択する画面にすぐに移行したい気持ちになるのではないかと考えて、簡素な左側の画面を採用することにしました。
次に【フォローを選択する画面】

こちらも1つ前の項目で感じた印象とほぼ同じでした。
右側の画面の方が、始まりの画面(ヘッドホンの画像の画面)と整合性・統一感があるのではないかと感じて作成しましたが、煩雑な印象を受けたり、アカウントがアーティストやポッドキャストのパーソナリティのように見えてしまう懸念が払拭できなかったため却下することにしました。
左側の画面は、Twitterのような画面で、すぐにフォローを選択する画面と想起しやすいのではないかと考えて採用することにしました。
次に【プライバシー設定画面】

公開範囲の設定は、どちらの画面も設定できる項目が同じなのですが、直感的に理解しやすい文言・選択が1つだけである左側の画面を採用することにしました。
次に【アカウントシェア画面】

スマホ上で確認する前は、1番右側の画面の画面が、いいと感じていました。
シェアをする画面であることが直感的に理解できるのではないかと感じたためです。
しかし、スマホ上で確認すると煩雑な画面――やることが多い画面――のように見えてしまったため、却下することにしました。
結局、画像の右から2番目の画面を採用することにしました。
QRコードが画面の真ん中にあることでQRを読み取りやすい・認識しやすいことや、下側の余白が開きすぎていないためスッキリした印象を持つことができたためです。
スマホ上で確認した所感は以上です。
次の項目では、UIを改善していきます。
条件を満たすUIにカイゼンする
ここからはこちらの画面を作成していきます。


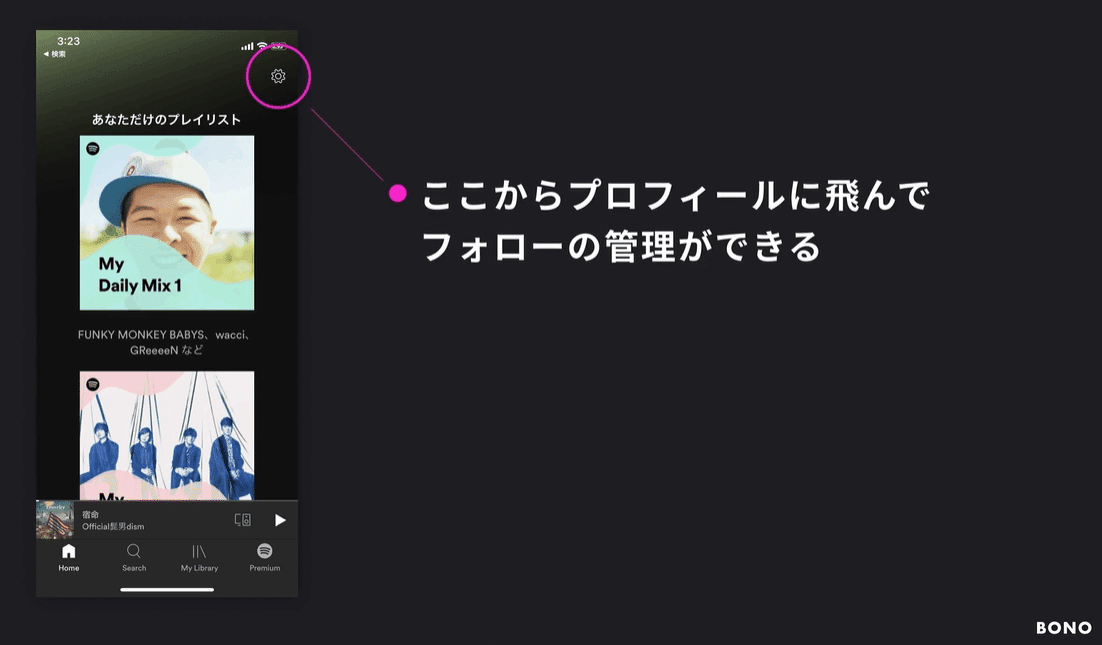
現状のSpotifyにもフォローの管理する導線はあるが、よりわかりやすいように修正をしていきます。
1画面ではなく導線を作っていきます。

どこに配置するべきかの検討をしていきます。
フォローする導線は、マイライブラリのフォローフィードに導入することが決まりました。

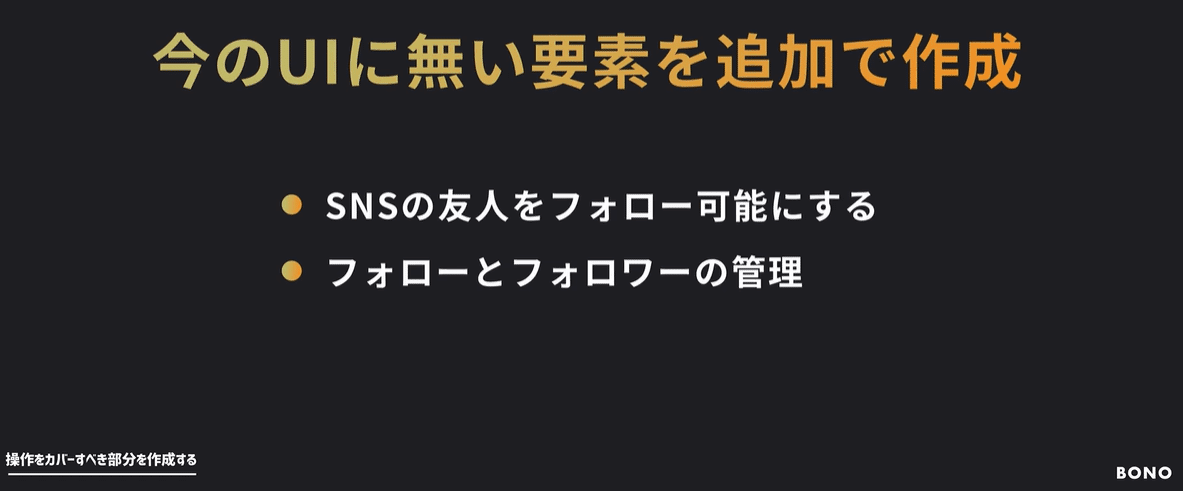
UIに追加するものが決まりました。
フォロー管理=プロフィールへの導線
SNS連携してフォローしたい人が探す導線
プライバシー設定の導線
導線を作るのがメインで、後は画面を流用していくため、特別に画面を作るわけではありません。
お手本の画面

画像の赤枠に設定のマークを付けて、設定画面の導線を配置しました。
ここで作成した導線への階層構造の遷移と微調整をしてこのシリーズは完成しました!
次に私が作成した画面を紹介していきます。
お手本の画面は、23年1月現在のUIより、以前のUI(20年ごろのUI)でした。
以前のUIでは、マイライブラリにアイコンのボタンがなかったためお手本の画面では、設定画面のアイコンをステータスバーの下に配置していました。
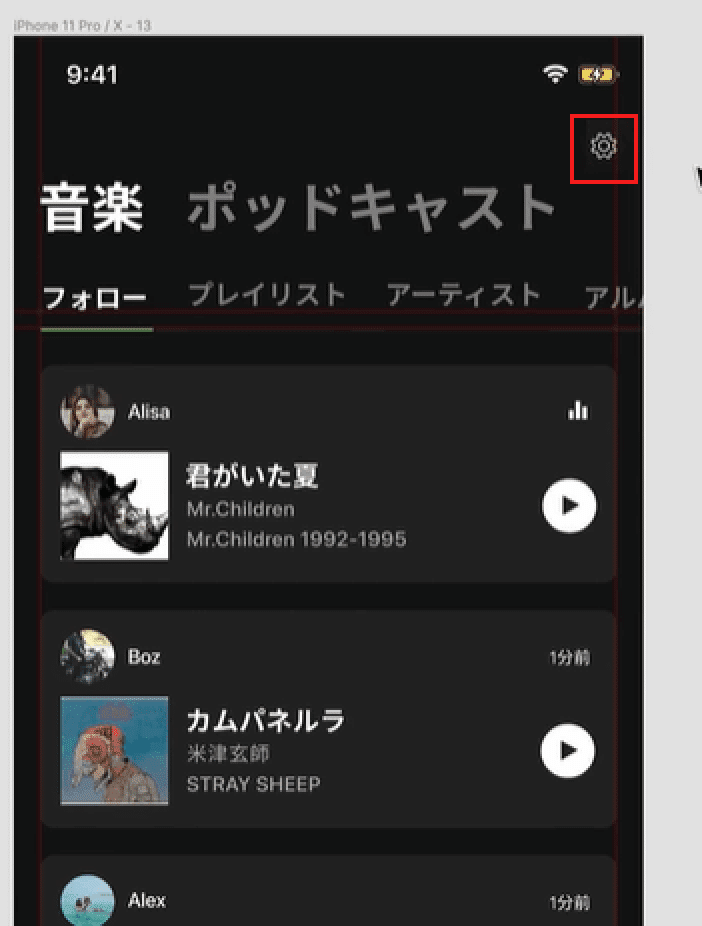
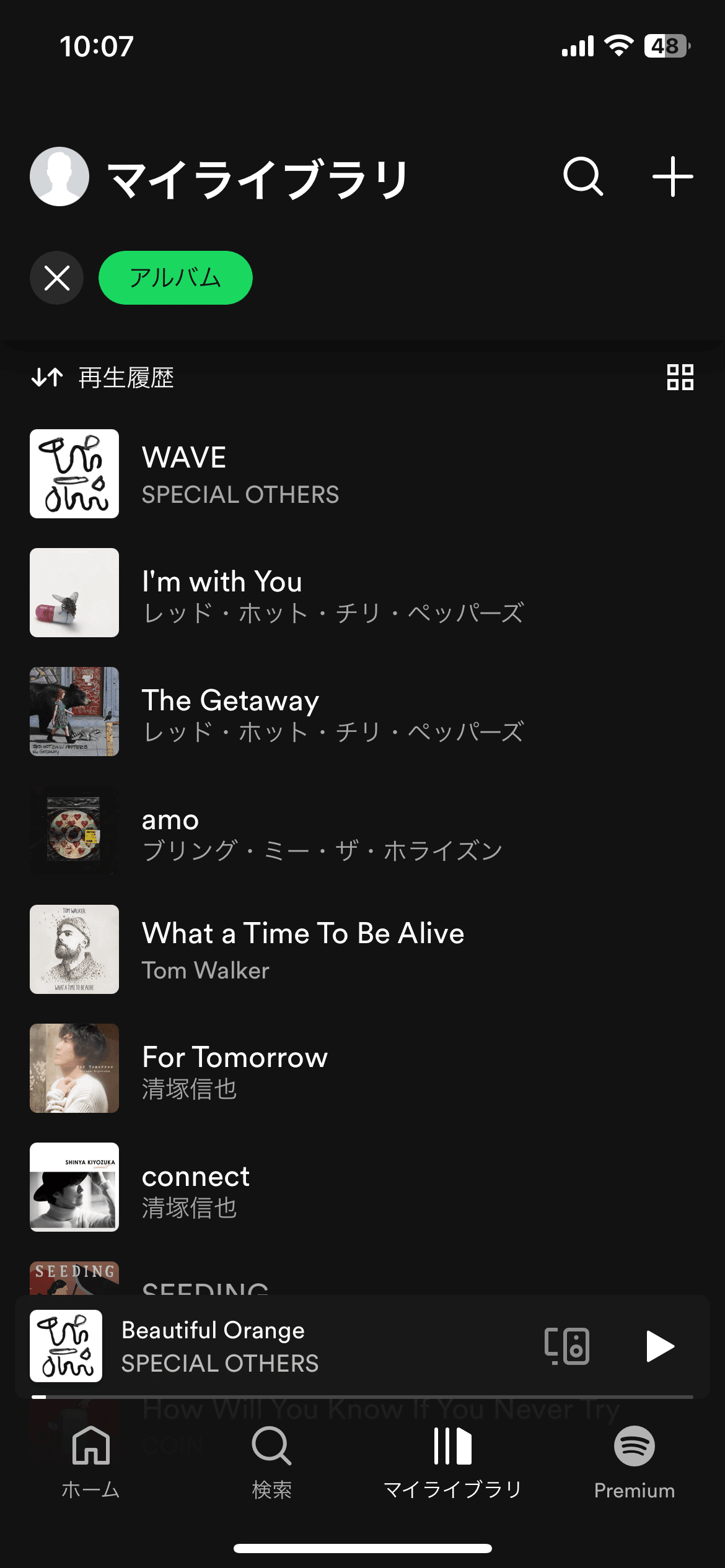
しかし、現在は以下の画面のように検索や追加のアイコンがあるため、お手本の画面と同じ位置にアイコンを配置してしまうとアンバランスな印象があると感じました。

そこで、元々あるアイコンの並びに設定のアイコンを追加することにしました。

違和感のない場所にアイコンを配置することができました。
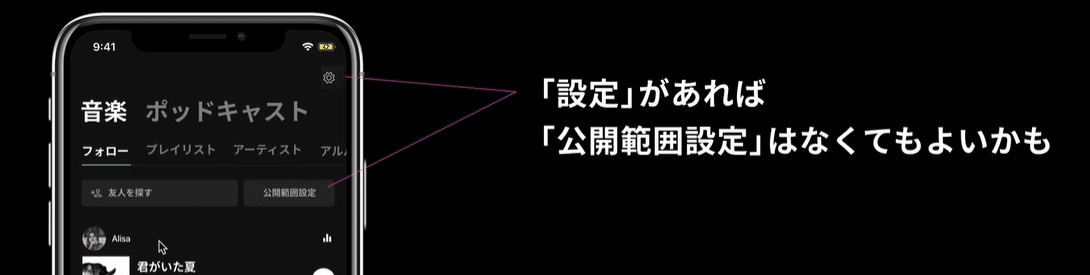
次に、【友人を探す】と【公開範囲設定】にクイックにアクセスできる導線をつけます。
お手本動画では以下の画面に配置していました。

この導線も現在の画面で配置してしまうと【追加のアイコン(+)と追加の導線】と【設定のアイコン・設定の導線】が重なって、違和感のある画面になってしまうと感じました。
そのため、画面上に導線は付けずに、アイコンを押下した後に現れる画面に導線をつけることにしました。
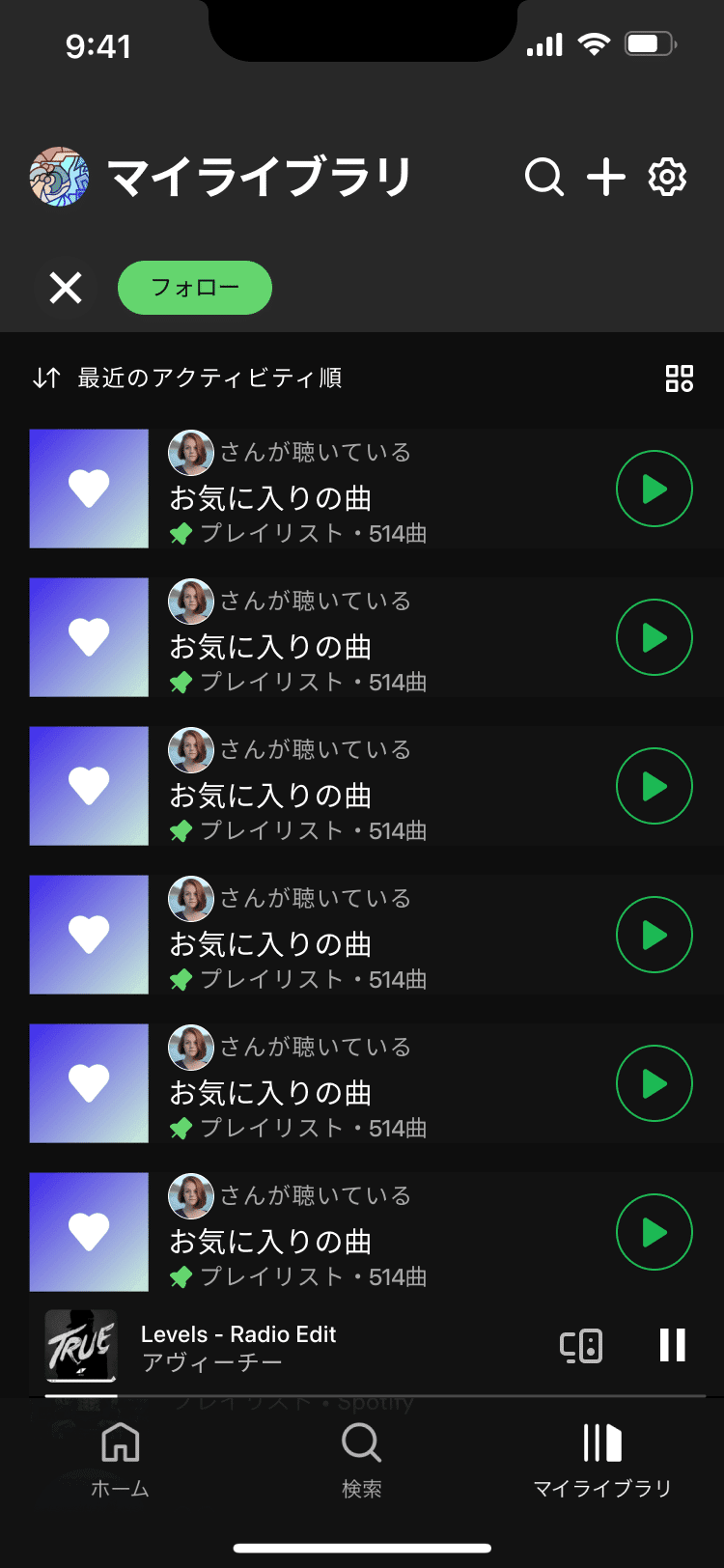
プラスのアイコンを押下したあとに立ち上がる画面をリデザインしました。

フォローの項目が、追加した部分になります。
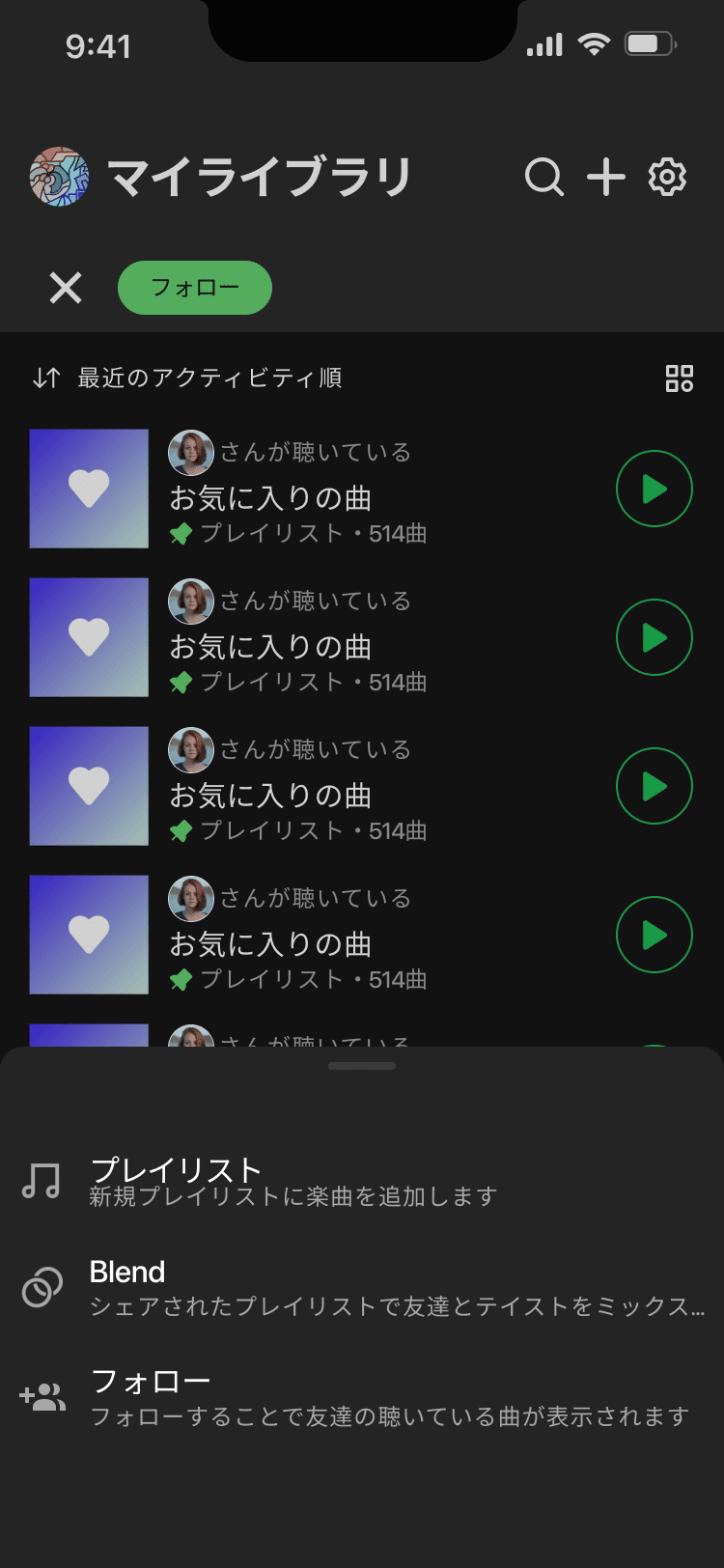
フォローのボタンを押すと階層表現で、以下の画面が立ち上がるようにしました。

画面左上のアイコンで元の画面に戻るイメージです。
設定画面はSpotify上の設定画面が立ち上がるだけに設定したため割愛します。
これで全ての項目が終わりました。
次のまとめで今回の作成したものを改めて掲載します。
まとめ
前の項目のおさらいから!


作成した画面のプロトタイプはこちら
今回紹介したのはあくまでも一例でした。
実際の現場ではここから、ユーザーにヒアリングや実際に操作してもらうというフローを踏んで、また作り直してという段階を踏むことも説明されていました。
【所感】
今回のシリーズの作成時間 約18時間(動画視聴・記事作成含む)
作って気づいて直してまた作る。何度も繰り返していくことで、UIができていくということの一部を今回の記事ではBONOのお題を通して紹介していきました。
このお題は、カイクンが作成したもの・紹介したものを見てから作ろう!というシリーズだったので、非常に進めやすい内容になっていました。
BONOに入会してすぐに取り組んでみるのも、とても良いと思いました。
私自身、この記事を作成している段階でBONOに入会して半年が過ぎています。
もっと早く済ませておけばよかった~と思うコンテンツで非常に楽しめる内容になっていました。
この記事を読んで、UI作ってみたい、自分でもやれるかも、と思ったら一緒にBONOでUIデザインを学んでいきましょう!!
次に作成したものはこちら
