
【BONO】UIビジュアル基礎をTRYしてみた結果……!
UIビジュアルの基礎が身に付くコンテンツをやってみた
今回の記事では、UIビジュアル基礎を紹介します!
私の所感を交えながら、UIビジュアル基礎のコンテンツを一気に紹介していきます!!
私の妻は、illustratorやPhotoshopをマンツーマンのオンライン授業でデザインを学んでいます。同時期にデザインを学び始めた妻は、BONOのコンテンツをちょっと覗きつつ……
『BONOのコンテンツ奥深いし、濃い内容だね!』と褒めていました。
この記事で、BONOのコンテンツの奥深さが伝わればと思って作成します!
このコンテンツはこんな人にオススメ
・デザイン初学者
・Figmaの使い方を知りたい
・UIデザインを学びたい人
・デザインに興味がある人
コンテンツをやるとどうなるか?
・UIでデザインの基礎が身につく
・ビジュアルの作成方法やリサーチ方法が身につく
・Figmaの使い方の理解がふかまる
コンテンツをやってみた結果どうなった?
私は、カイクンを知るまでは、デザインにほんのり興味がある程度の人間でした。
そんな私でも、デザイン作成の基本のキが学べてとても大満足のコンテンツでした。
デザインを学び始めたいと考えている人にとっては非常に有益な情報でした。
このコンテンツを終えるころには、ネットサーフィンをしているときでも、気になる部分が広がり、見る目が養われました。
コンテンツでどんなのを作った?
デザインを学び始めて、1ヶ月のつたないものではありますが、作成したものを紹介します。
この記事を投稿している時点で、BONOのメンバーになってから約半年が経ちました。
1ヶ月時点で作成したものは、かなり見にくいものになっていたことに気づきました。
半年間での成長の過程がわかるように、リデザインしたものも合わせて掲載していきます。


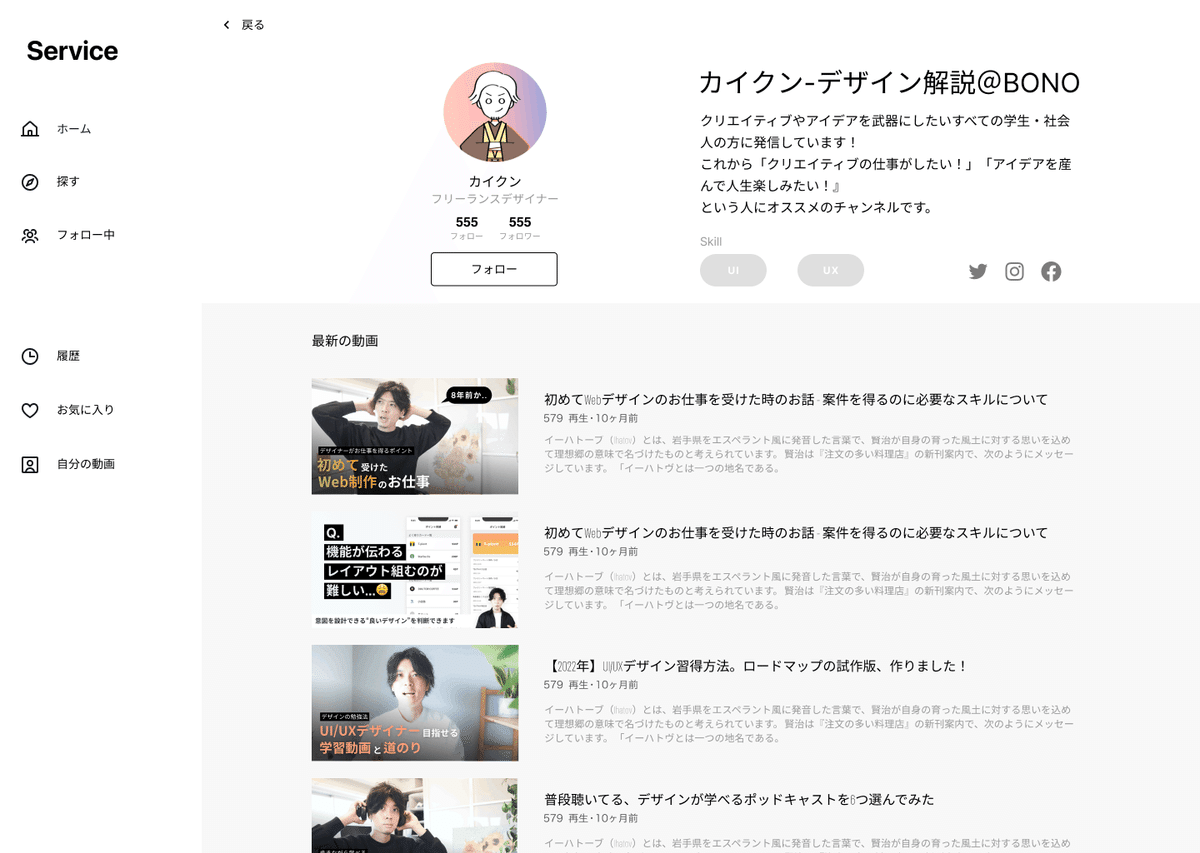
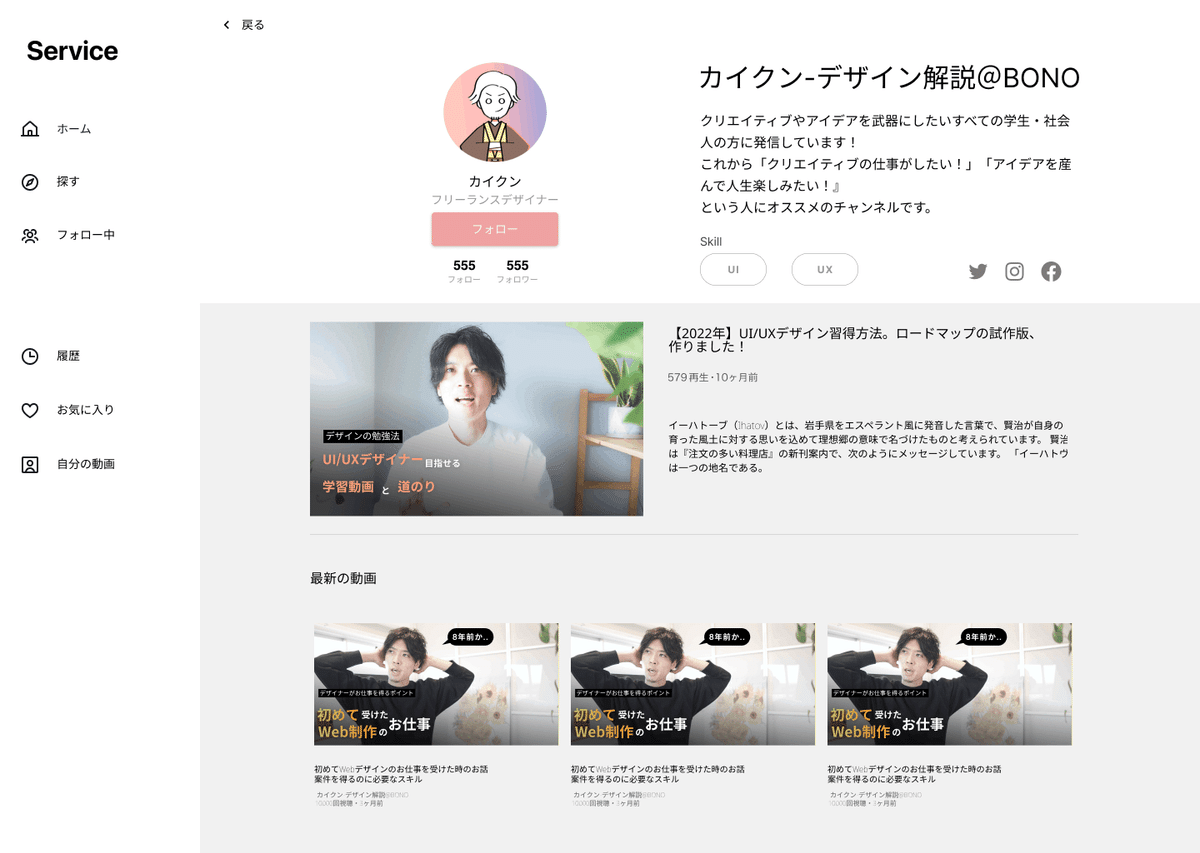
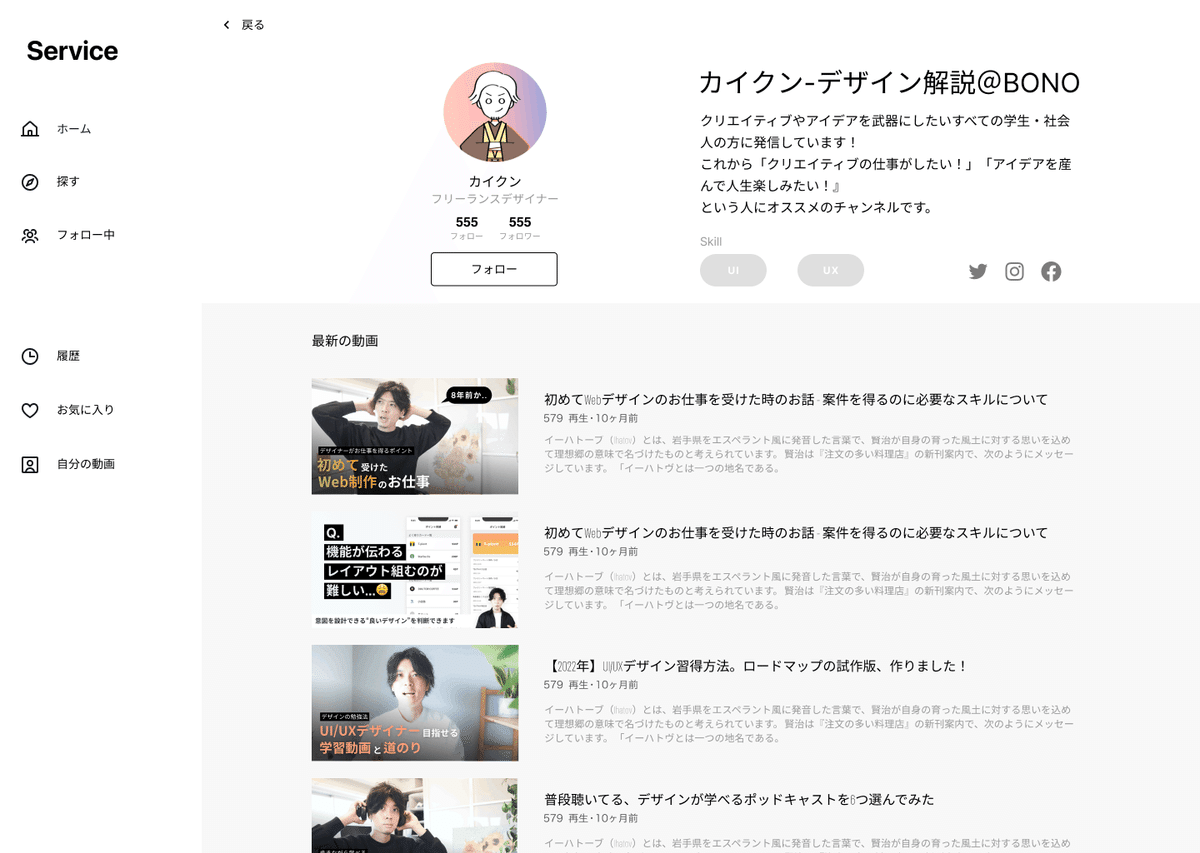
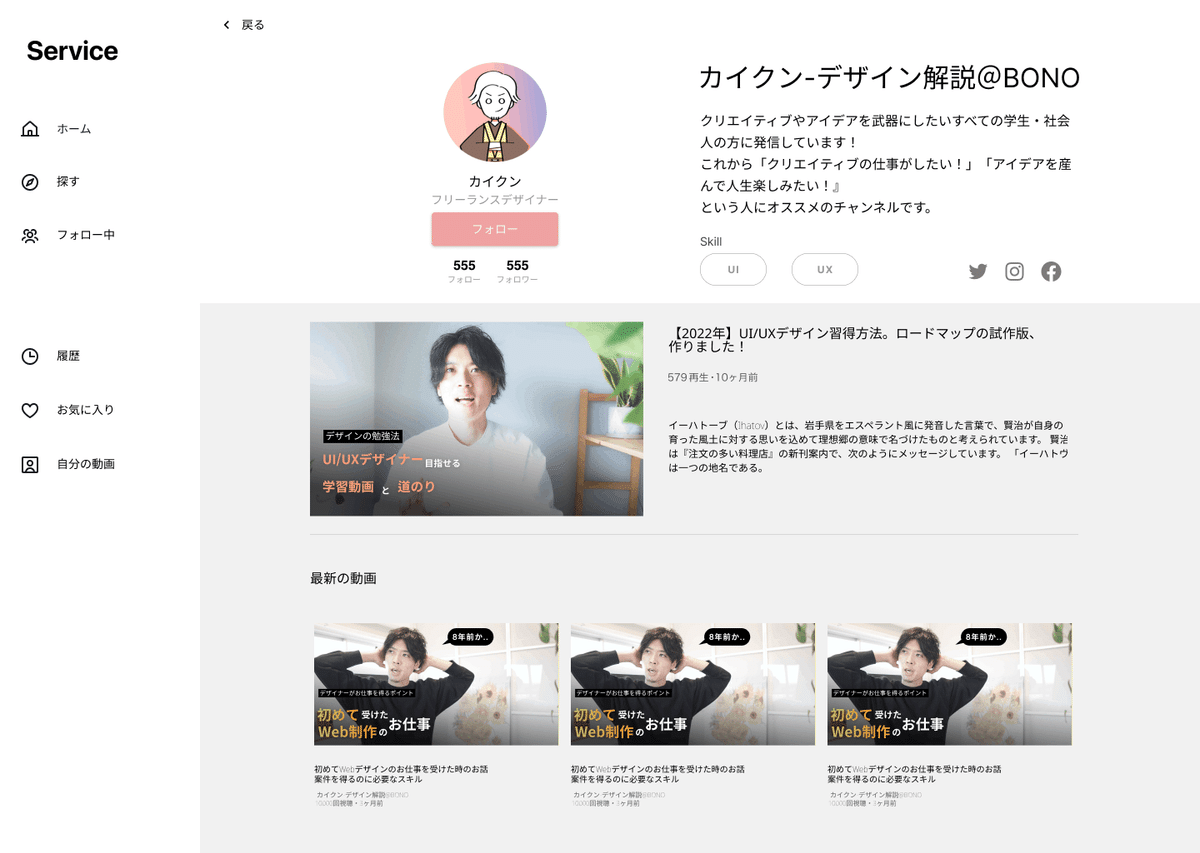
TRY1のAfterでは、主に動画の並び部分を作成しました。
Beforeに比べて、メイン動画が大きく表示されて、アカウントの人となりや見せたい動画を最優先にするように配置しました。
最新の動画では、横並びにすることで、縦長の画面になりすぎないように留意して作成しました!
作成手順まとめ
・ユースケースを把握
・ユースケースから連想するレイアウト・データの洗い出し
・コンセプトの定義(空気感・人格)
・コンセプト→イメージ(UI作成)
①レイアウトから決める

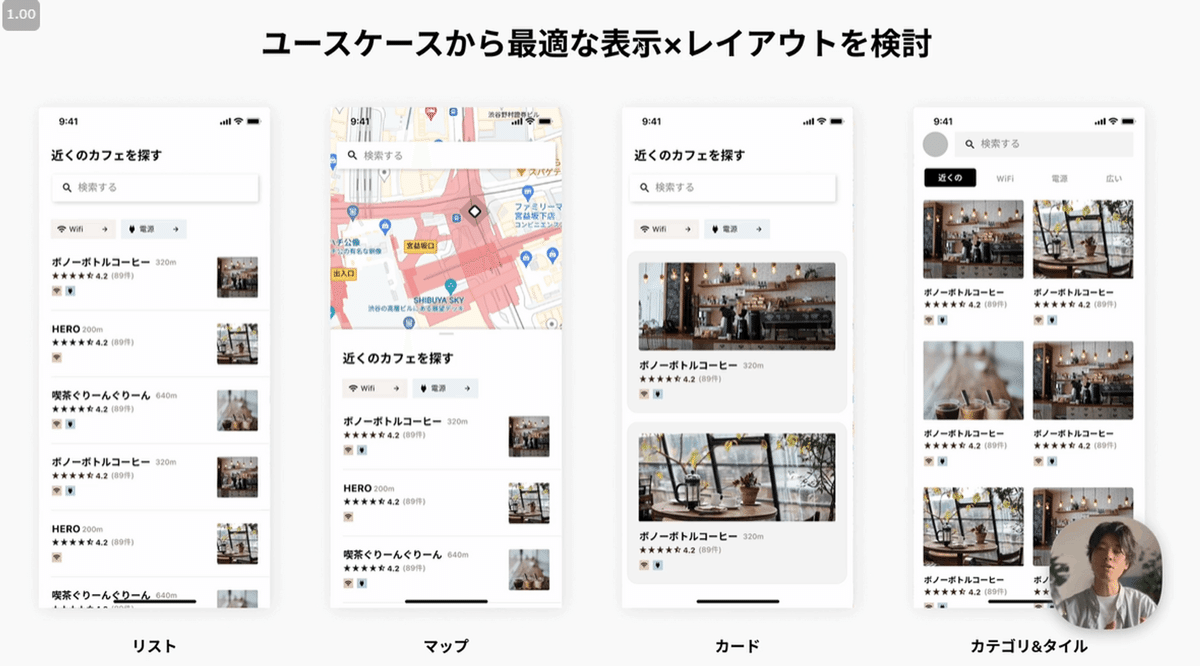
・ユースケースから最適な表示×レイアウトを検討
・参考を集める
・表示するデータのアイデアも出す
・パターンの検討
②テイストを決める

・方向性が違うと表現が変わる
ービジネスor休日
・服装を選ぶように決める
ー各パーツの積み重ねで雰囲気が変わる。
ー情報が同じでも雰囲気が変わる。
・適した人格や雰囲気を決める
③コンセプトを決める
1.誰がいつなぜ使うものか?
・ユースケース
2.どういうポジティブな変化が起こるか?
・サービスを使うイメージ
3.その場所として何が望ましいか?
・必要なものは何か?
・ゴールは?
・参考イメージを集める
ービジネス→高級感→高級車のサイトetc
・イメージを元にして、見た目を作る
TRY1:プロフィールUIをリデザイン!
UIの基本 コンセプトでUIが変わる事例①
⭐UIは人に使われることを考えて作る
【ユーザー起点】
①ユーザー
②考えるーいつどこで誰が何をしたいのか?(メンタルモデル)
【デザイナー起点】
③UIアイデアー考えることにあった情報と見せ方
④UI
※この流れは一方通行ではなく双方向になることも!

UI作成の流れ
①誰向けなのかをちゃんと定義/絞る!!
・カフェ向けアプリの場合
-ユーザーは何をしにカフェに?
-勉強? 作業? コーヒー? スイーツ? 食事?
-作業系か息抜き系か?
-目的でユーザーのカフェに来る理由の優先順位が変わる。
②UI作る源になるアイデアをだす!!
・いつどこで1番使うの?
・使い手が分かることでUIアイデアが出てくる
③載せる情報を考える
④優先順位を考える
UIの基本 コンセプトでUIが変わる事例②
⭐方向性を決めると見た目が変わる?
①なんでレイアウトが変わる?
・機能×見た目
・ユースケース:いつどこで誰がなぜ使う
・情報が違う:ユースケースから出すアイデアが違う
②なんで色とか形のテイストが変わる?
・テイスト×見た目
・表現のコンセプトが違うから
↓
1.ふさわしい雰囲気を定義する
2.定義にあったデザイン要素を定義する
③どうやって見た目のコンセプトが変わる?
・コンセプト×見た目
・サービスの『人格/キャラ』を考える
TRY1:所感
UIビジュアル基礎TRY1 完了~👏
【作業時間】
リサーチ 50分(動画見ていた時間込み)
作成 220分
【所感】
・YouTubeを参考にして作る。
・コンテンツ部分は、ほぼYouTubeになってしまった……!
・アイコンや概要部分は、noteとYouTubeを参考に作った。
・カイさんのfigmaを流用させてもらったので、自分なりに比較的早く作れたのではないかと思う。
・カイさんのレイヤー構造を見て、1つのサムネイルでも、画像を重ねたり、文字の間隔を調整した様子が見れたのは良かった。
・BONOに入って、毎日figmaに触れているので、作業スピードが早くなった!……気がする!
【反省点】
・解説動画を観て、ユースケースの概念は理解できたものの、実践で落とし込めてはいなかった。
⇒理解する/できるには、大きな隔たりがある
とりあえず理解はできたことを良しとして、次に活かす。・ユースケースの洗い出しが足りなかった。お題スライドを参考にして終わってしまったので、具体を深めた洗い出しをする。
⇒TRY1解答のfigmaを読み込んで理解を深める。・コンセプトの定義や洗い出しの時間をしっかりと取るようにする。
⇒30分~1時間と時間を決めて対応する。
TRY1のリデザインをリデザイン!
ここからはBONOに入会して半年間が経過した後に作成しました。
半年間が経って、小手先の技術力は身についたように思いますが、まだまだ未熟だと認識することばかりでした💦


TRY1のAfterでは、主に動画の並び部分を作成しました。
Beforeに比べて、メイン動画が大きく表示されて、アカウントの人となりや見せたい動画を最優先にするように配置しました。
最新の動画では、横並びにすることで、縦長の画面になりすぎないように留意して作成しました。
最初の作成時のものは主にグレー背景部分を中心に作成しました。
そのため、リデザインでは、おもにコンテンツのヘッダー部分にあたるアカウント・チャンネル関連部分を修正しました。

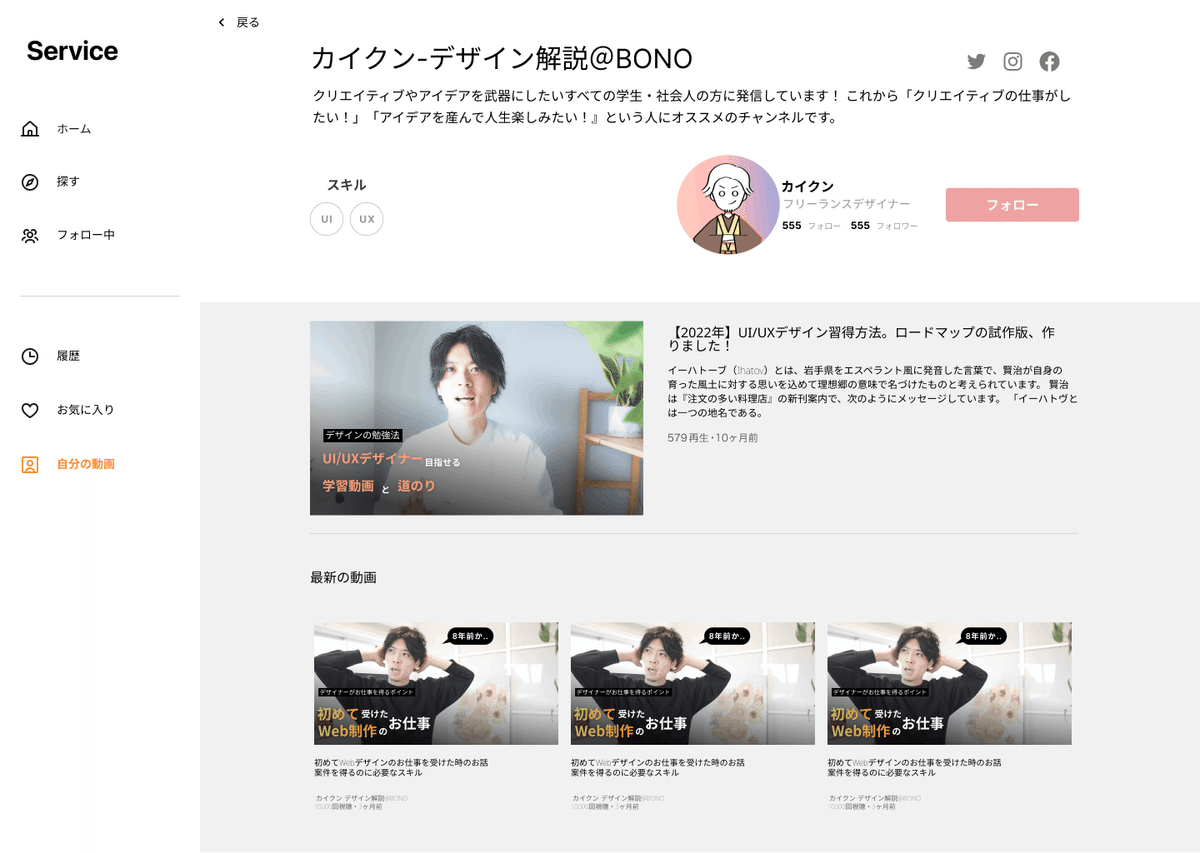
リデザイン作成時の留意点
【チャンネル名】
・チャンネル名と説明文が一番上に来るように目立つようにした。
⇒チャンネル名を一番上に表示させることで、ページタイトルのように見せて、現在のページをわかりやすく表現。
・シェアボタンは右上に配置することで、このチャンネルのシェアができることを配置で理解できるように配慮。
【アカウント部分】
・アカウント部分は横並びの配置になるようにした。
⇒チャンネル名や説明文が横に長い配置のため、視認性に負担がかかりにくいように配慮。
・アカウントのアイコンと名前は近づけてまとまりが意識できるようにした。
・アカウントの持つスキルをまとめたまとまりの配置や表現を変化。
⇒スキルは、2つ以上になることも考慮して余白が大きくなっている。
⇒スキルの『UI』などを丸く表現することで、ボタン感を減らして、アカウントが持つスキルをアイコンのように表示。
・フォローボタンは右端に配置。
⇒Twitterなどのシェアボタンと同じアクションに当たる部分のため、アクションとして右揃えにした。
フォローとシェアのボタンを近づけていないのは、それぞれの役割が違うから。
フォロー:このアカウントをフォローする
シェア:このチャンネルを共有する
と考えたため。
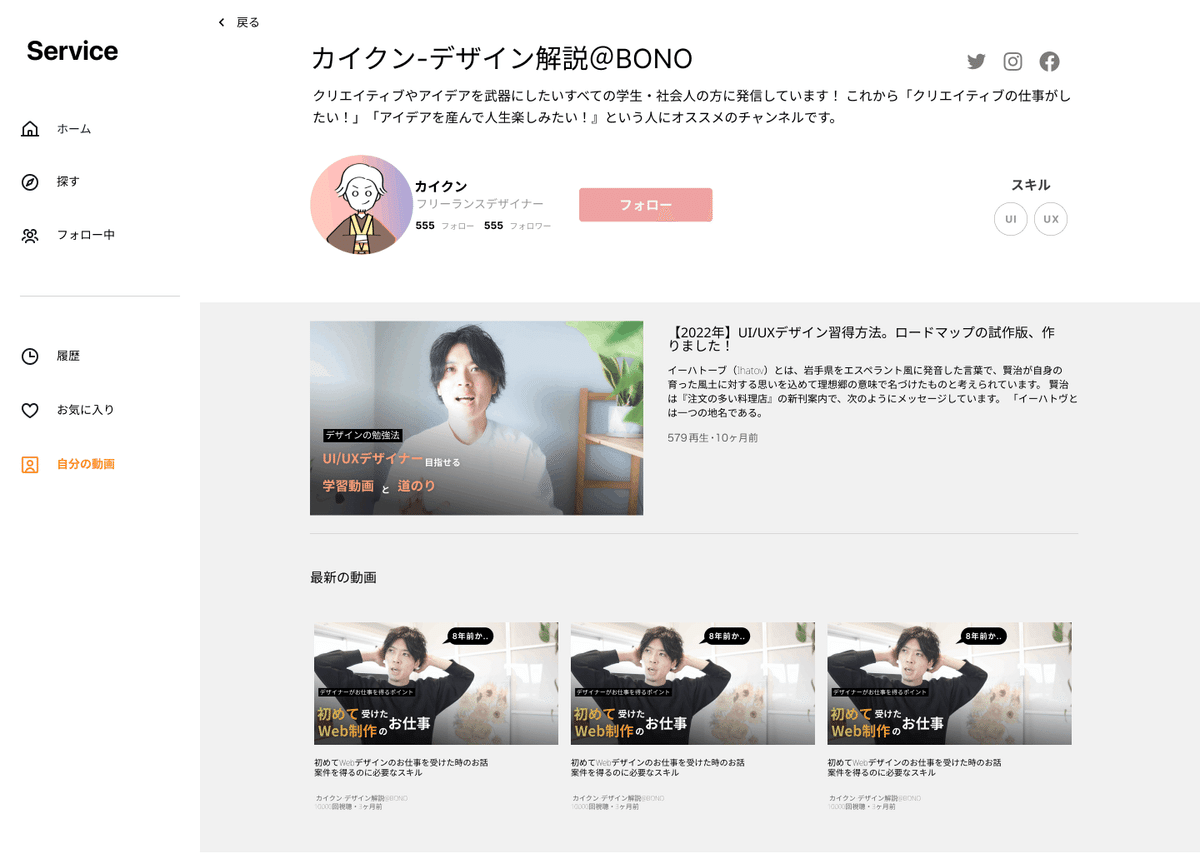
【セルフFB】
・フォローボタンは、アカウントに近づけてみるのも良いかもしれない。アカウント→フォローがイメージしやすいのではないかと考えたため。
・スキル部分に関しては、アカウント・フォローとは、意味合いが少し違うので真ん中ではなくて良かったかもしれない。左か右端にしても良かったかもしれない。



セルフFB後作成したものはどれも微妙な感じがして、ボツに……!
考えたことを具体に起こして、実際の印象が悪くボツにすることで、選択肢を減らせたと考えるといいのかなぁ……
結局、自分としては、セルフFB前のリデザインを採用することに決めて、今回の記事は終わりです!!
今後もこのシリーズを続けていますので良かったら、スキを押してください~
