
【UX入門】サブスク管理アプリ作成からUXを学ぶ
UX的3つの手法 - サービスや機能アイデアのコンセプトデザイン
今回から、サブスク管理サービスを作りながら、ユーザーエクスペリエンス(UX)についての実践をしていきます。
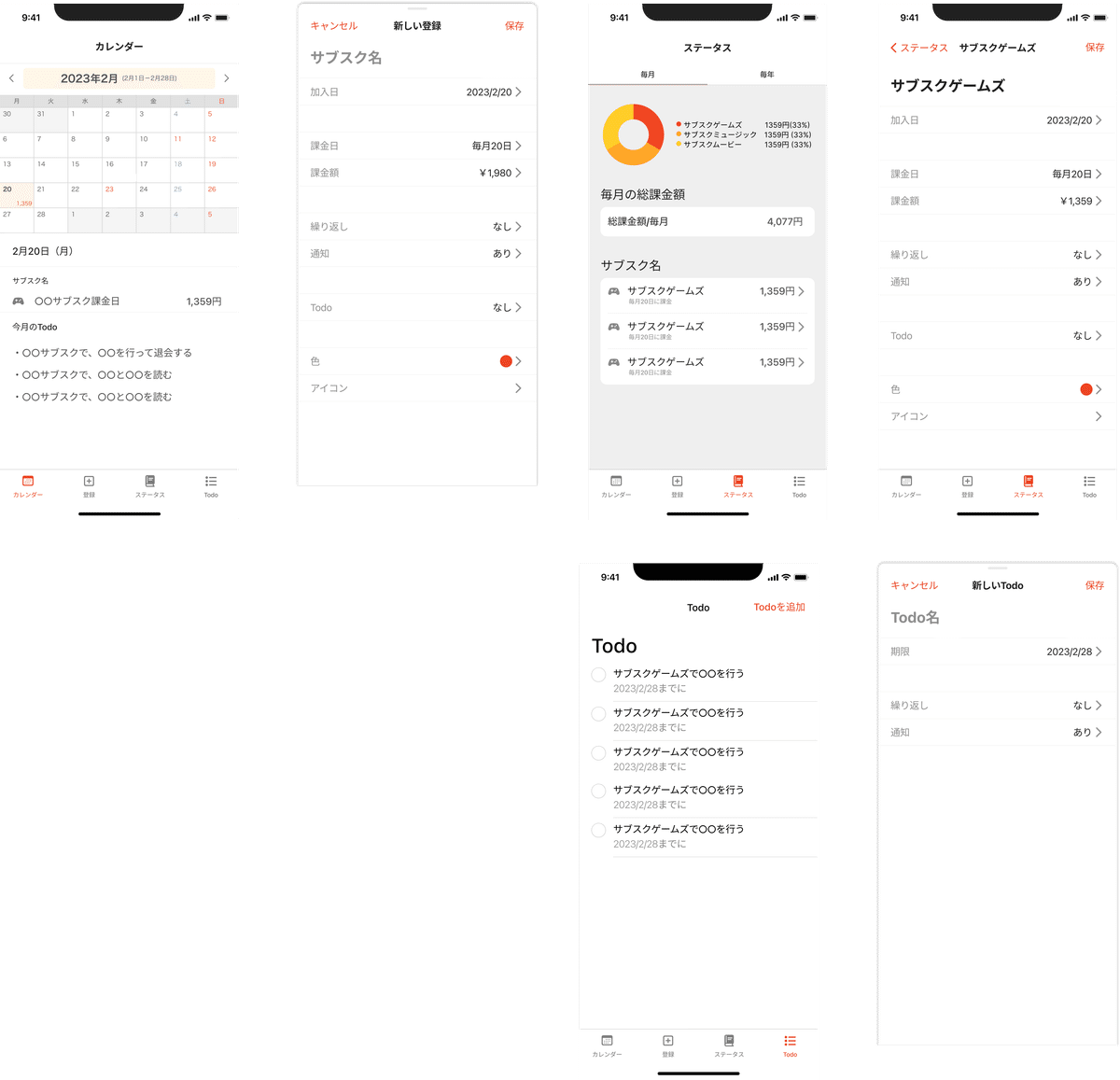
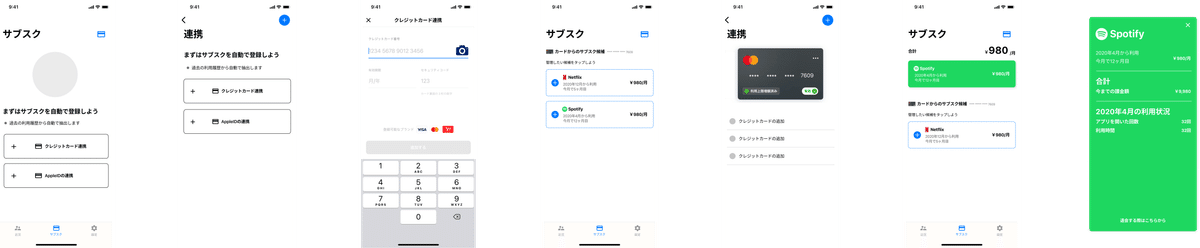
最終的に作成した画面はこちら

この画面に至った経緯を記載していきます。
【今回のお題】


今回は、価値定義とプロトタイプをセットで作成していきます!
今回のお題を学ぶと以下のことが学べます。

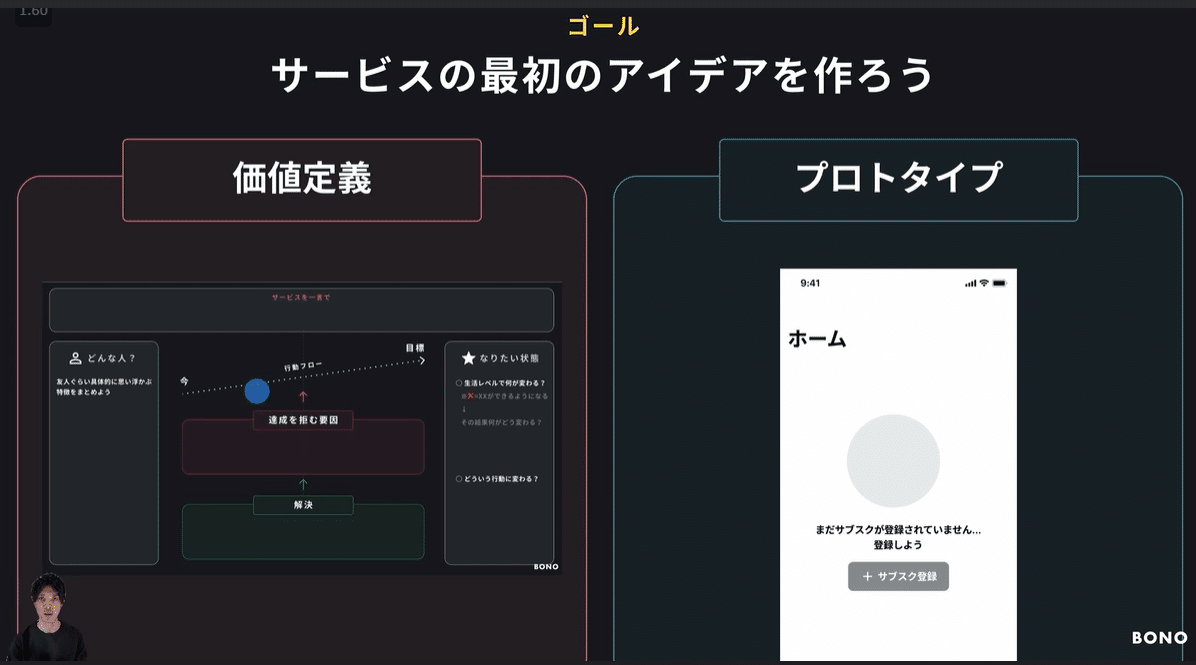
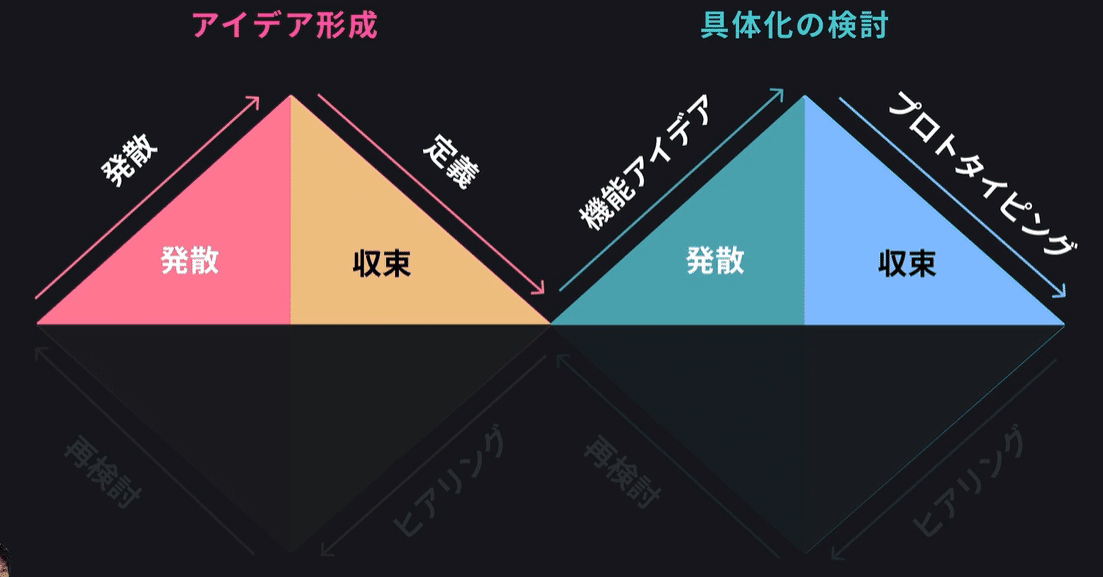
今回の考える範囲の図解


今回のお題の1つである価値定義シート

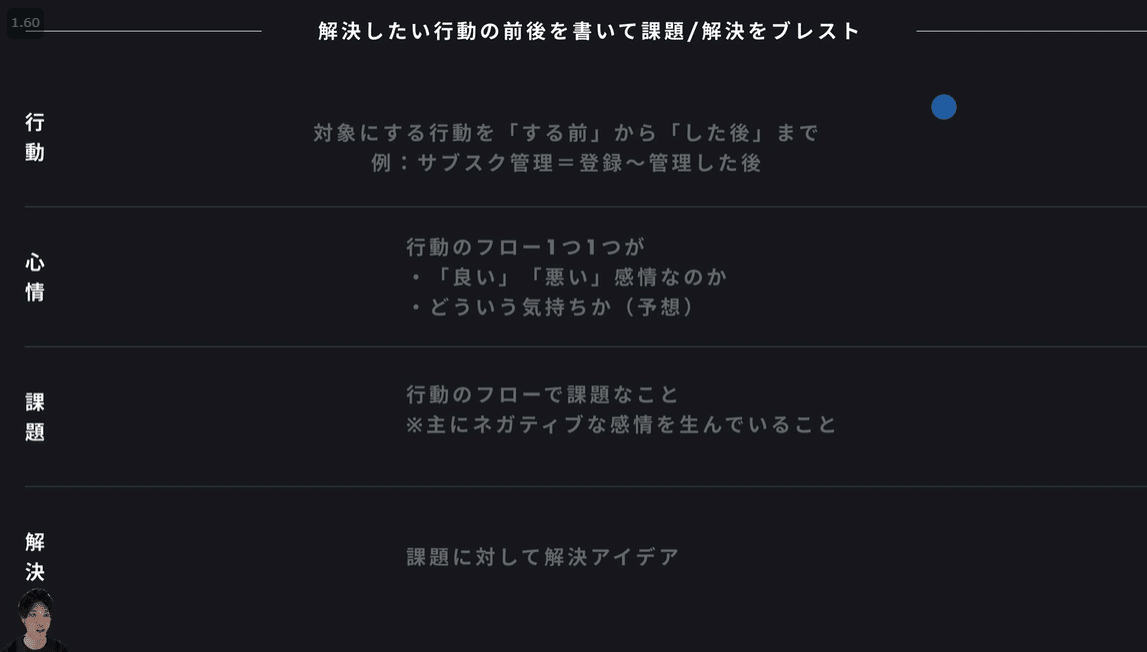
ユーザーの行動フローの全体像も考えていきます。

WHYの深掘りで、疑問を洗い出していきます。

3つの手法を使った上での最終目標

自分が作成した価値定義シート

この項目を埋めていくうちに、ぼんやりとどういったサービスにすればいいかという輪郭が見え始めてきました。
価値定義シート内で出したユーザー像を元に、ユーザーの行動を深く考えていきます。
それがユーザーの行動フローというものになります。

この行動フローを作成していくうちに、サービスで必要な機能が具体的に見えていきました。
最後にWHYを深掘りしていき、どういったサービスか課題があるかを改めて確認することで、なぜこのサービスをするのかが見えてきました。

ここまで考えていったことから、プロトタイプに起こしていきます。
早く失敗するためのプロトタイピング作成のコツ
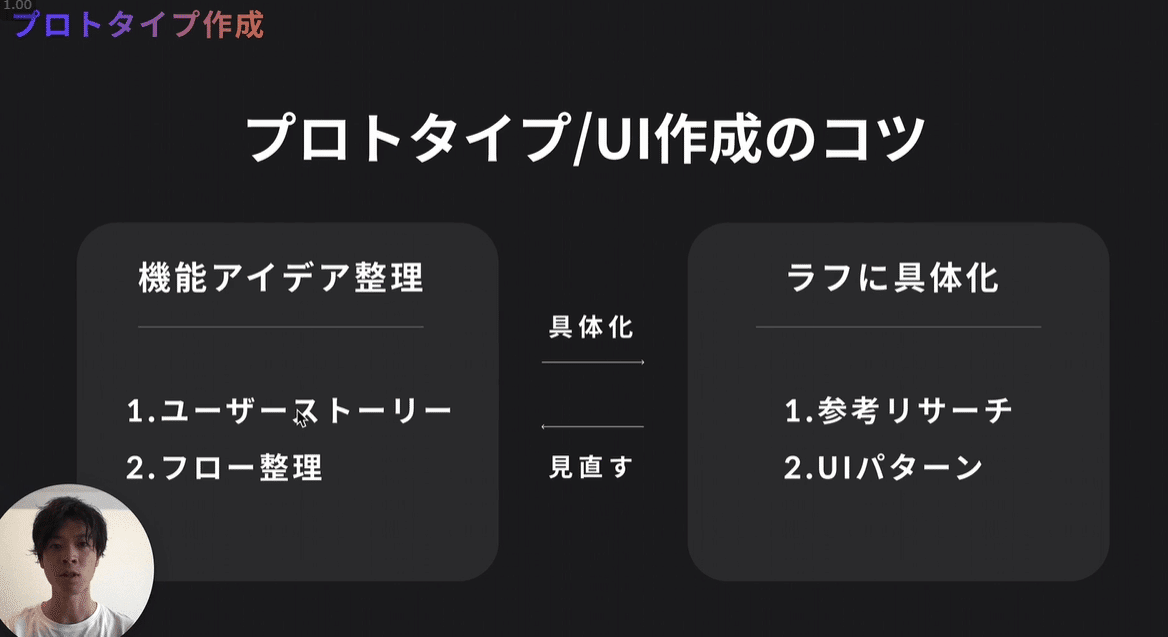
この項目の流れ

1.プロトタイプの流れは2つ



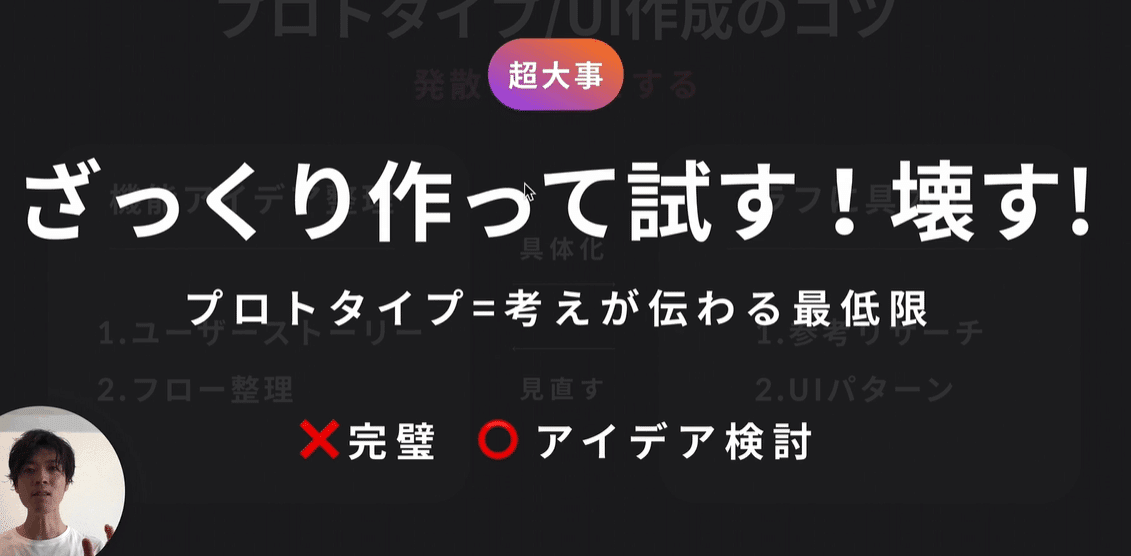
プロトタイプのVer1をまず作成する目的は、完璧に作るのが目的ではなく、アイデアを検討するための材料にすることに必要になってきます。
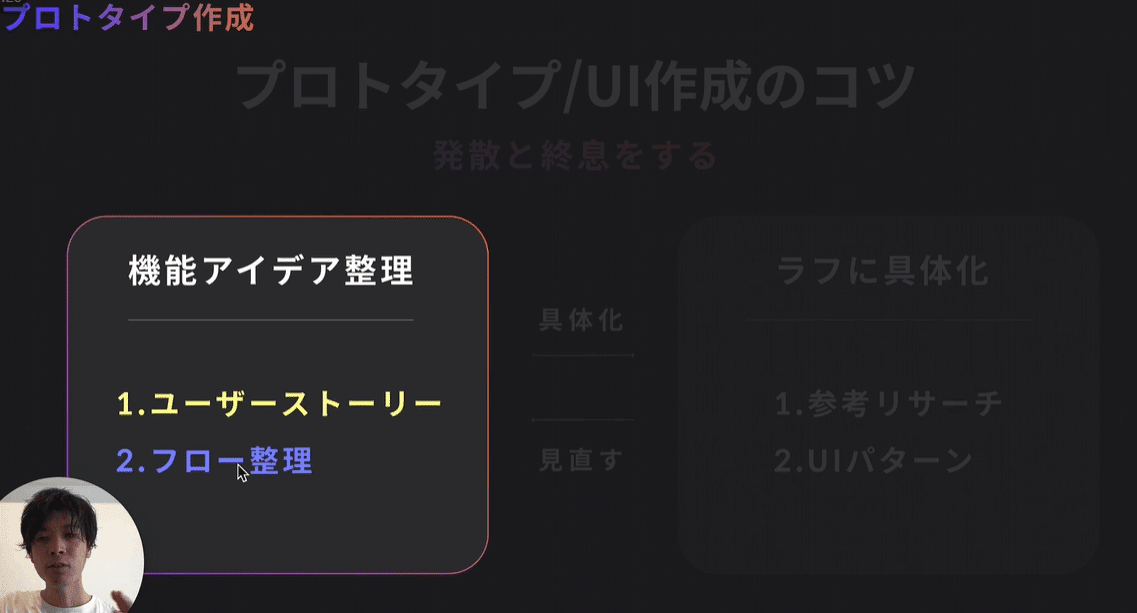
2.機能アイデアの整理

アイデアを整理する1つの方法の紹介をしていきます。

この項目で考えていく部分

プロトタイプを作成する前に、ユーザーストーリーを考えていきます。

ユーザーストーリーとは、ユーザーを中心に考えていくベースとなるものです。

ユーザーが達成したいことを達成できるサービスになっているかを考えていくことが重要です。
機能だけ達成するのではなく、あくまでもユーザー中心に設計していくことで、必要なことを網羅しやすいUIを作成していくことができます。
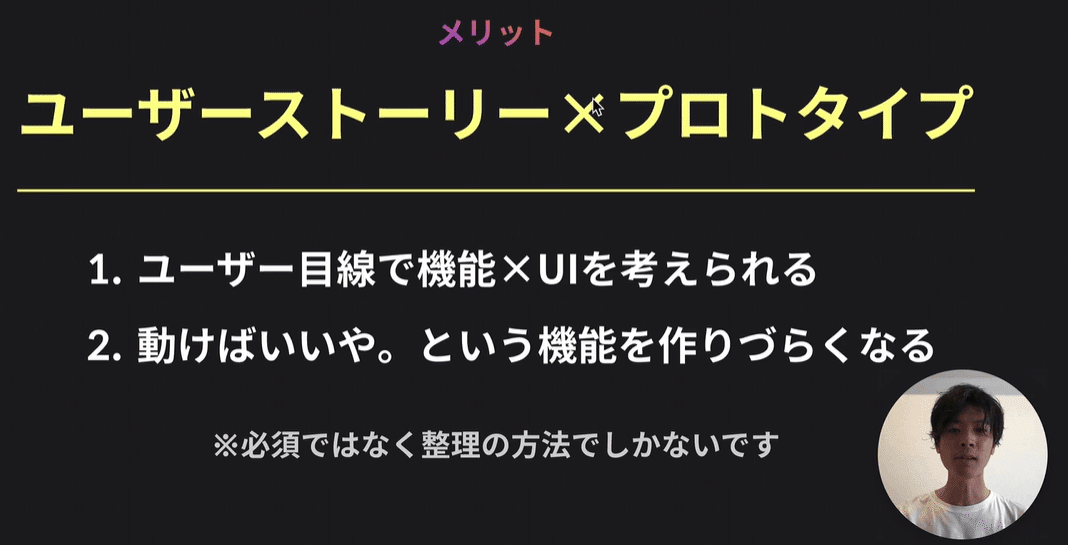
ユーザーストーリー×プロトタイプのメリット

必ずやるのではなく、あくまでも1手法という紹介でした。
次は、行動フローについて

行動フローは、価値定義シートの項目でも作成しましたが、プロトタイプ作成時にも合わせて考えていくと良い手法の1つです。
行動フロー×プロトタイプのメリット


行動フローに対応するUIを考えていくことで網羅性を高めることができていきます。
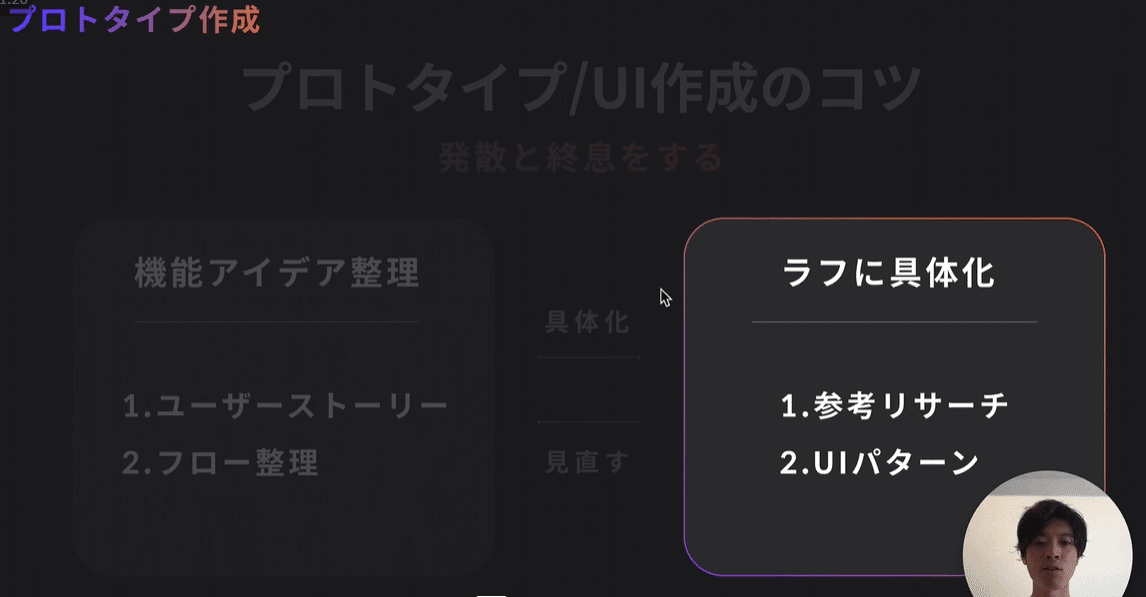
3.UIを具体化する


この項目で考えていく部分


作成する際は、必ずリサーチを行ったうえで作成していきます。
これは、BONOのコンテンツでは、毎回言われているぐらい大事な内容です。

サービスの細かい部分はVer1の時点では作らず、コアな部分だけを作り、アイデアの検討をするためのステップを速めていきます。
4.実践する

ここからは、私が作成したものを紹介していきます。
まずはユーザーストーリーから

行動フロー

フローに対してのUIを考えた

カイクンが作成したVer1はこちら

私が実際に作成した画面はこちら
カレンダー画面

【この画面のポイント】
カレンダー画面を入れることで、サブスクの課金日などがわかりやすく管理できるように配慮しました。
今月の目標(Todo)を入れて、サブスクで何がやりたいのかをわかるようにした。
カレンダー部分は、家計簿アプリのスクリーンショットで作成して、プロトタイプのイメージを早く作成できるようにした。
サブスク登録画面
※モードが表示されるイメージで作成

サブスクを登録する画面。【登録】のナビゲーションをタップするとこの画面が下から刷上がってくるイメージ
この画面はリマインダーやメモなどのアプリを参考に作成した。
入力がしやすいようにiOSのよくみる画面を参考に作成して、違和感が生まれないように配慮した。
ステータス画面

この画面を作成後、ヒアリングの様子が見られる動画を視聴しました。
ヒアリングから改善点を考える
ヒアリング結果から、改善点を見つけるために考えを深めていきます。

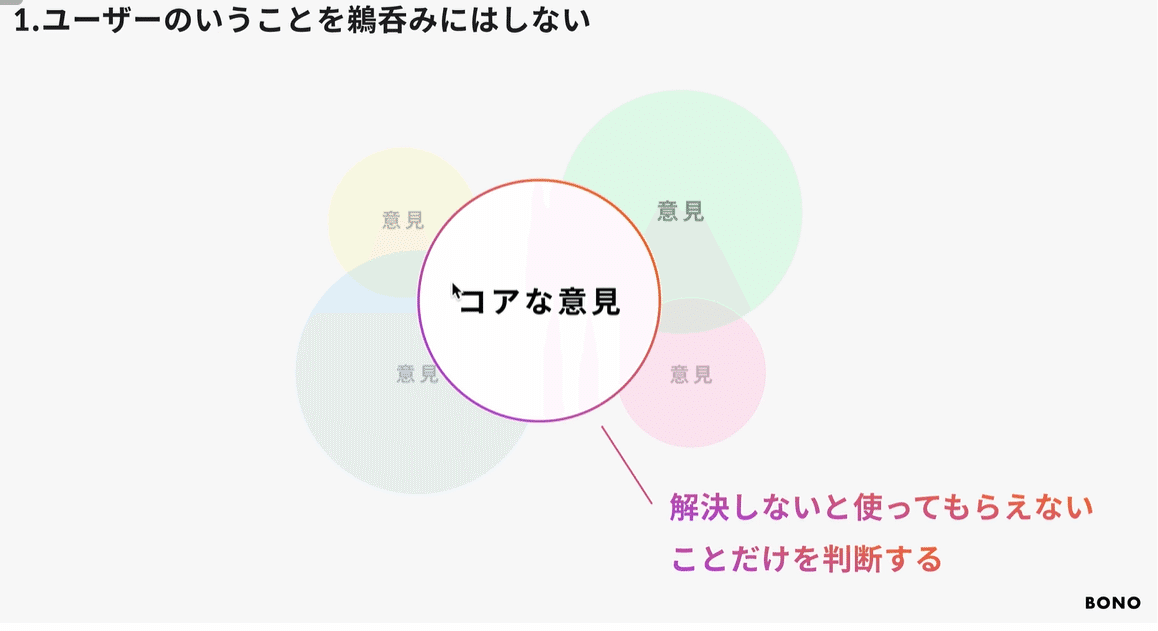
ヒアリングでは、言われたことを鵜吞みにしないように注意して、洗い出しをしていきます。

すべてを取り入れても、時間がかかってしまったり、本当にやりたいことからずれてしまったりして、良いものも作れなくなってしまいます。

今回のヒアリングでは、サブスクを見直すことができるとわかっていても、精神的なハードルであとまわしにしてしまいそう。という部分がコアになると考える案がでてきました。
次に、コアな部分から、お題が提示されました。


カイクンが、考えた解決の大まかな方向性はこちら

カイクンが作成したものはこちら

友人を招待・シェア・コメントしあうことで、コミュニケーションできるアプリに大幅に変化しました。
【管理×コミュニケーション】という方向性で生まれた画面です。
私が作成したものはこちら

上記で表示したものとから大きく変更はしていません。
大きく変更した所は、1点だけあります。
グローバルナビゲーションの項目に【Todo】を作成して、Todoを作成しやすい画面にしました。
サブスクと向き合うというよりは、カレンダー・Todoを中心にサブスクと向き合う画面になっていると感じたため、サブスクと向き合うハードルを下げられているのではないかと考えてこの画面にしました。
今回は以上です。
