CLIP STUDIO MODELERで、3Dオブジェクトを素材として登録する流れ
はじめに
この記事は、漫画で使う背景、小物、大道具などの3Dオブジェクトに特化しております。デッサン用などの人体モデルセットアップに関する情報は皆無ですのでご注意ください。
モデリングしたオリジナルの3Dオブジェクトや購入した3DモデルをCLIP STUDIO PAINTで直接読み込んだらイマイチ線の出方が気に入らない!セルシスのASSETSからダウンロードした素材は綺麗に線が出るのになぜ!と思われたことはありませんか?私はあります。無駄な線が出過ぎている、欲しい線が出ないなどで自分のモデリングセンスが悪いのだろうかと軽く絶望したりもしていましたが、違いました。大事なのはCLIP STUDIO MODELERで専用素材として登録すること。これが重要だったのです。
単純にMODELERに3Dオブジェクトを読み込んでCLIP STUDIO PAINTの素材として登録しただけでもLT変換した際の線の出方が全然違いました。すごいぞMODELER!
とはいえ、MODELERをダウンロードして起動しただけだと地味にひっかかったポイントも多かったので、今さらですがシンプルな備忘録としてまとめました。親子付け設定、可動設定などはまたいずれ気が向いたらまとめようと思います。
MODELERについては結局一番詳しいのは公式のリファレンスガイドなので一通りの使い方はそちらで確認できます。
MODELERについての情報はこちらの動画が詳しいのでおすすめです。
CLIP STUDIO MODELER起動は3:26秒あたりからになります。
ぶっちゃけ、こちらの動画さえ見ればこの記事はいらないんですが、ポイントだけまとめた備忘録メモ代わりと言うことで。
読み込み可能なオブジェクト形式
MODELERに読み込める3Dオブジェクトのデータ形式は以下の通りです。
CLIP STUDIO MODELER形式のファイル(拡張子:csmf)
fbx
六角大王Super形式のファイル(拡張子:6kt・6kh)
LightWave形式のファイル(拡張子:lwo・lws)
obj
オブジェクトデータをMODELERに読み込む方法
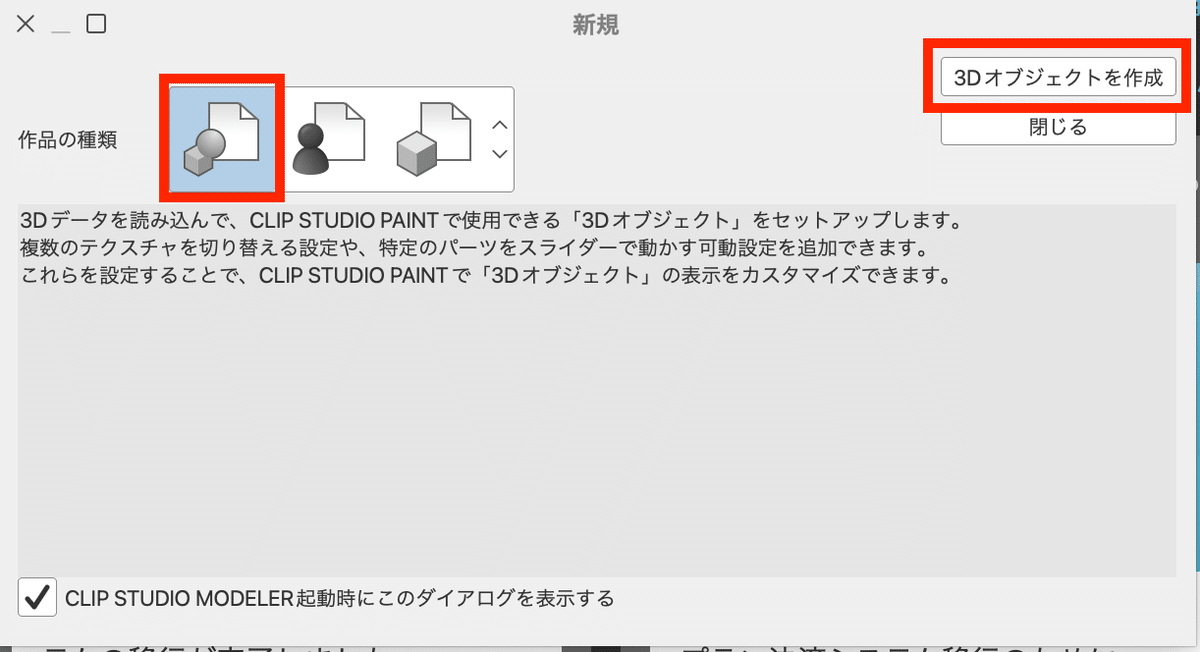
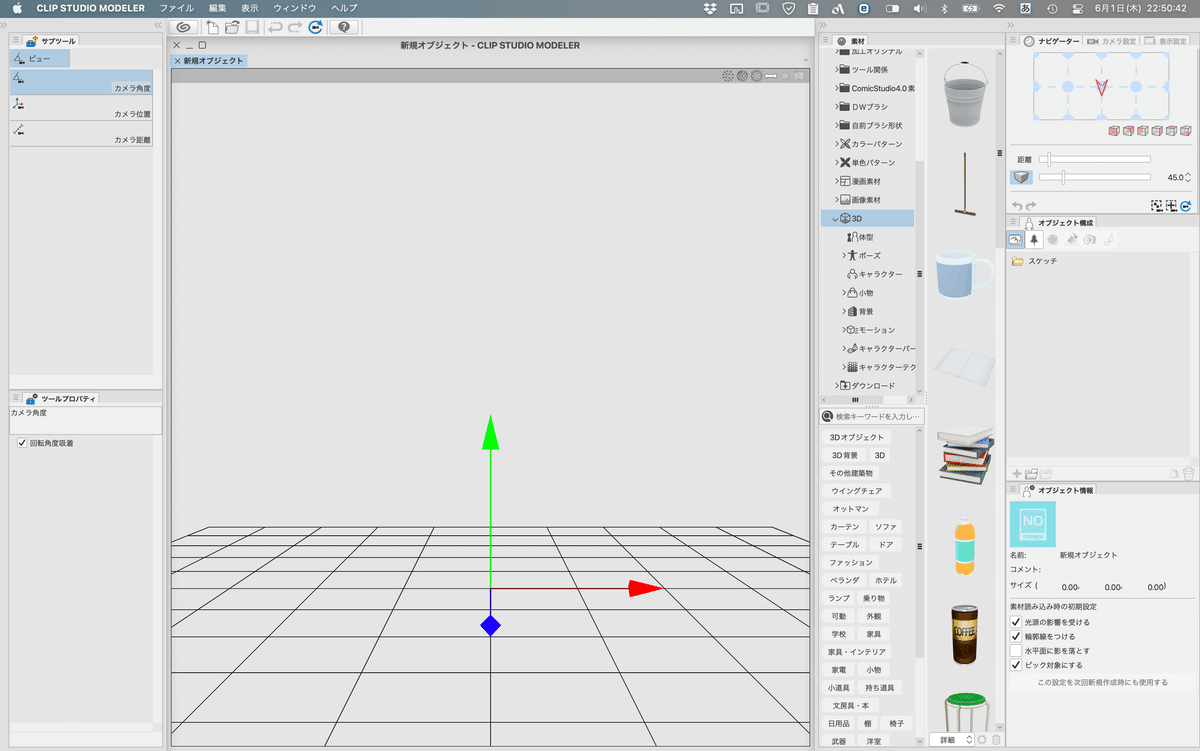
MODELERを起動して[新規]のダイアログから[3Dオブジェクト]を選択した状態で[3Dオブジェクトを作成]ボタンをクリックして、3Dオブジェクトセットアップ画面に入る



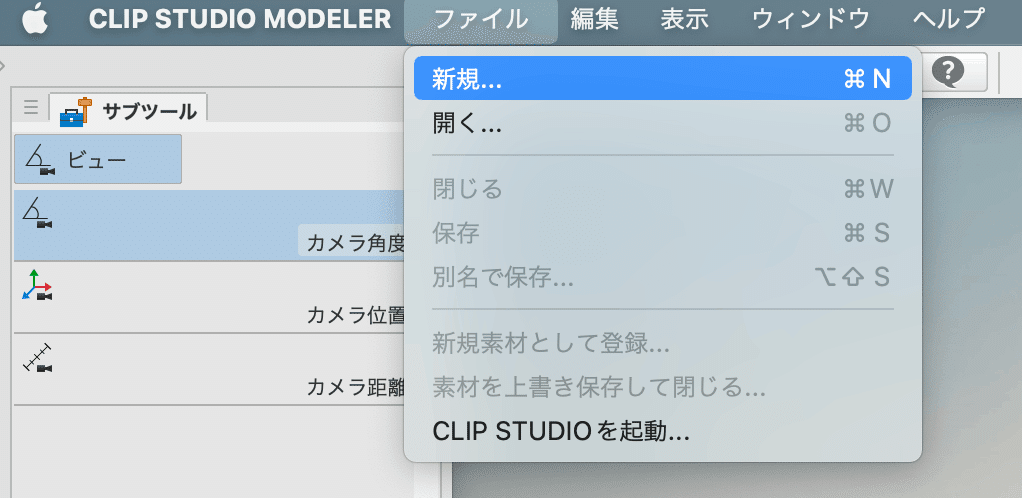
※ダイアログが出なかった場合はメニューバーの[ファイル]>[新規]から出す。

オブジェクトの読み込み方①
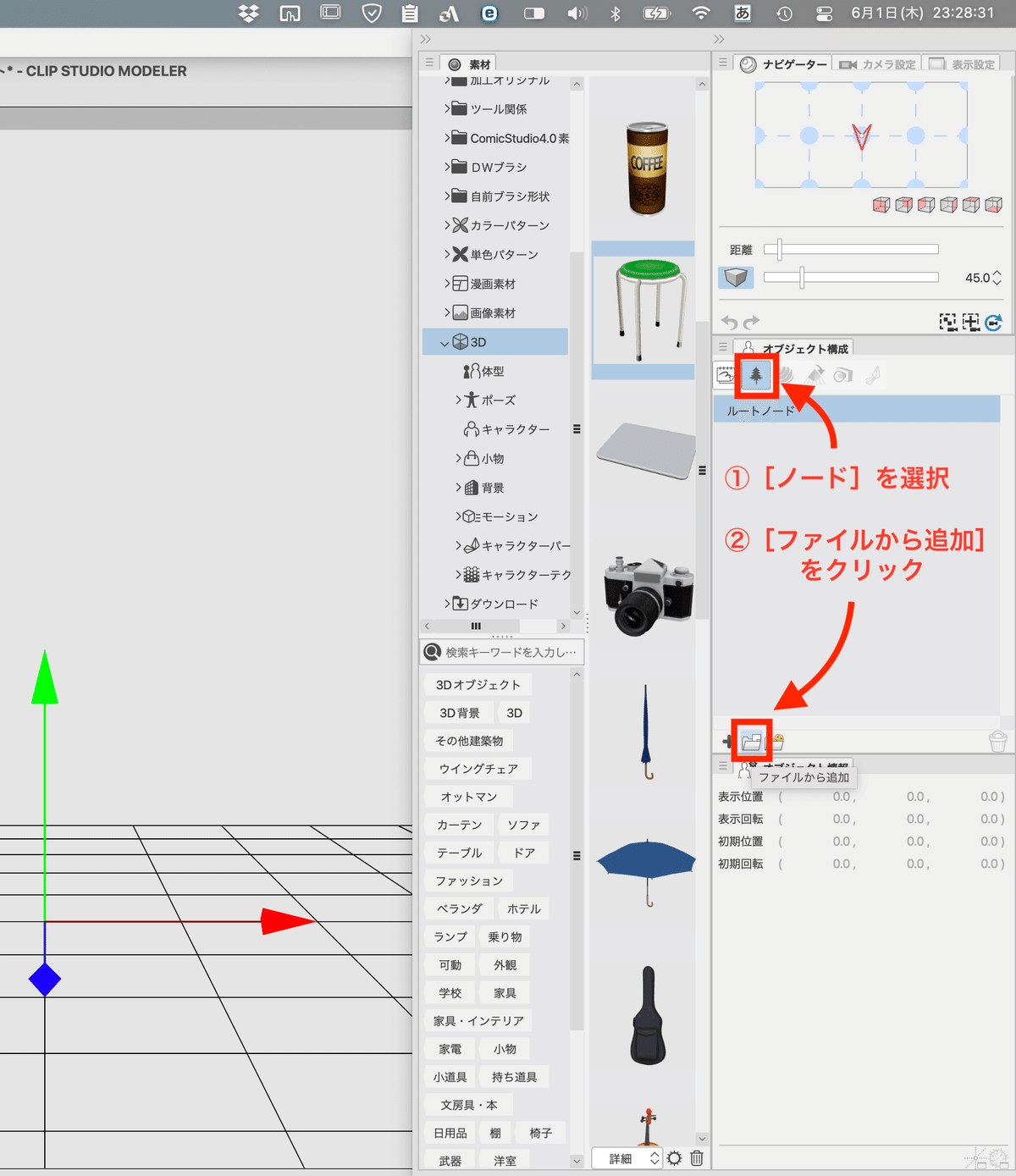
[オブジェクト構成]パレットの[ノード]グループを選択してパレットの下にあるコマンドバーの[ファイルから追加]ボタンをクリックして3Dオブジェクトのファイルを開くと、[ドキュメントウインドウ]に3Dオブジェクトが読み込まれる。

オブジェクトの読み込み方②
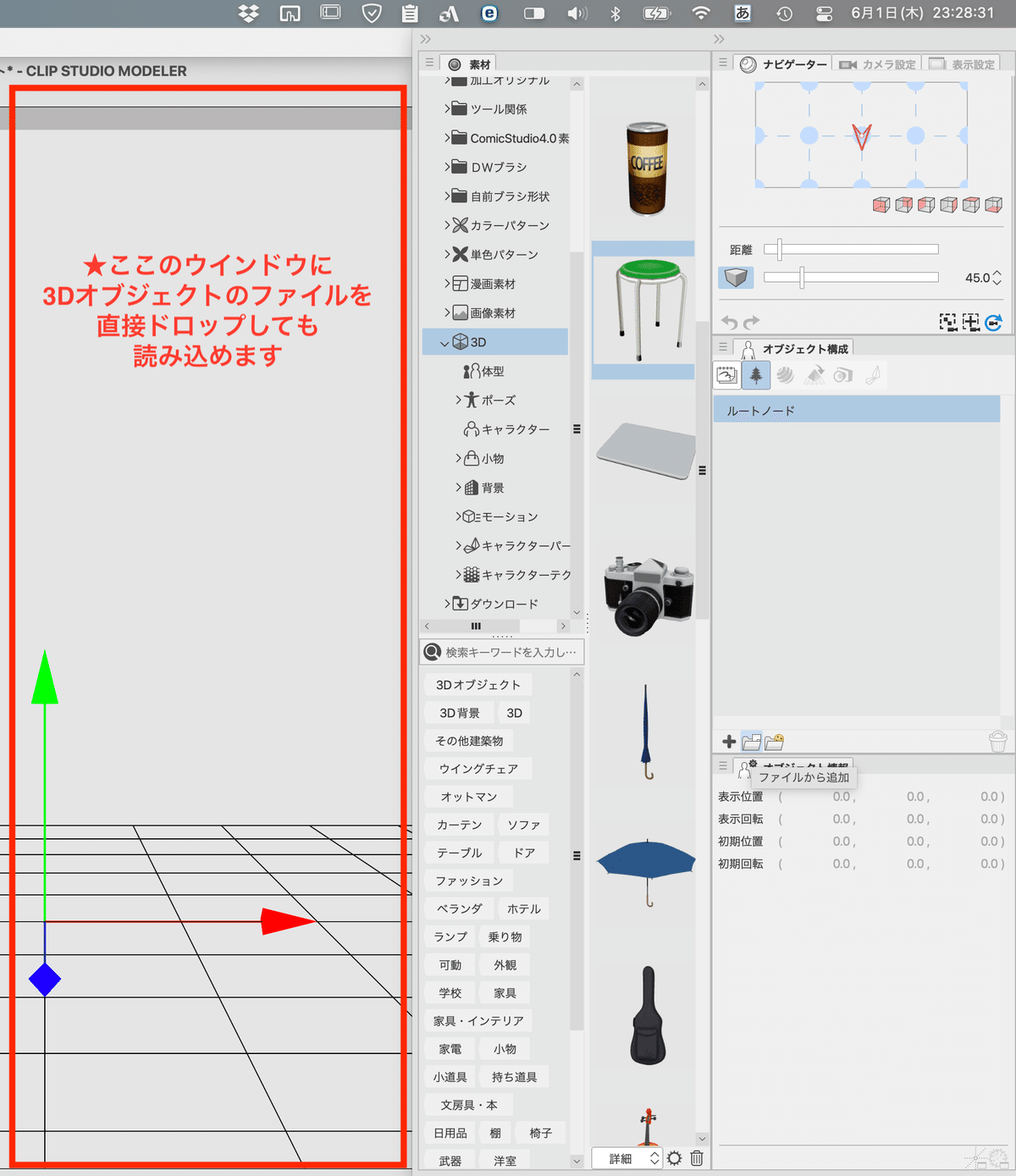
[ドキュメントウインドウ]に直接3Dオブジェクトファイルをドラッグ&ドロップで投げ込んでも読み込み可能。
※ちなみに[素材]ウインドウの中の3D素材もドロップで読み込み可能


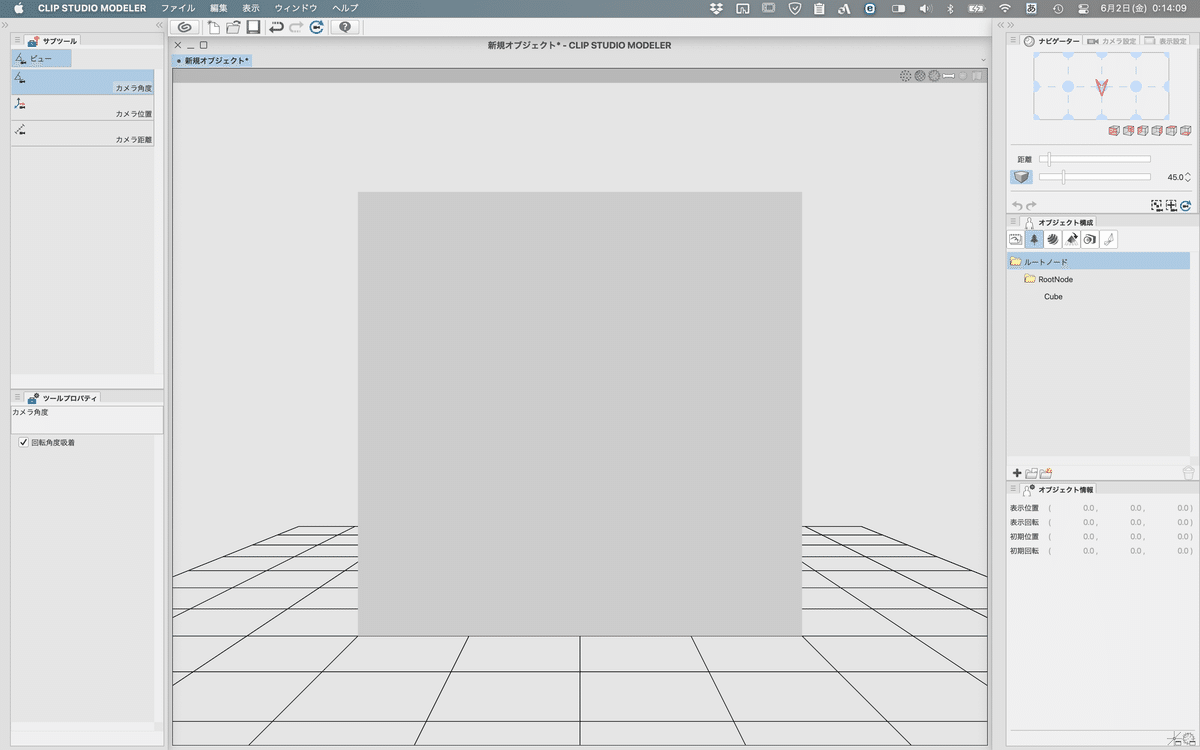
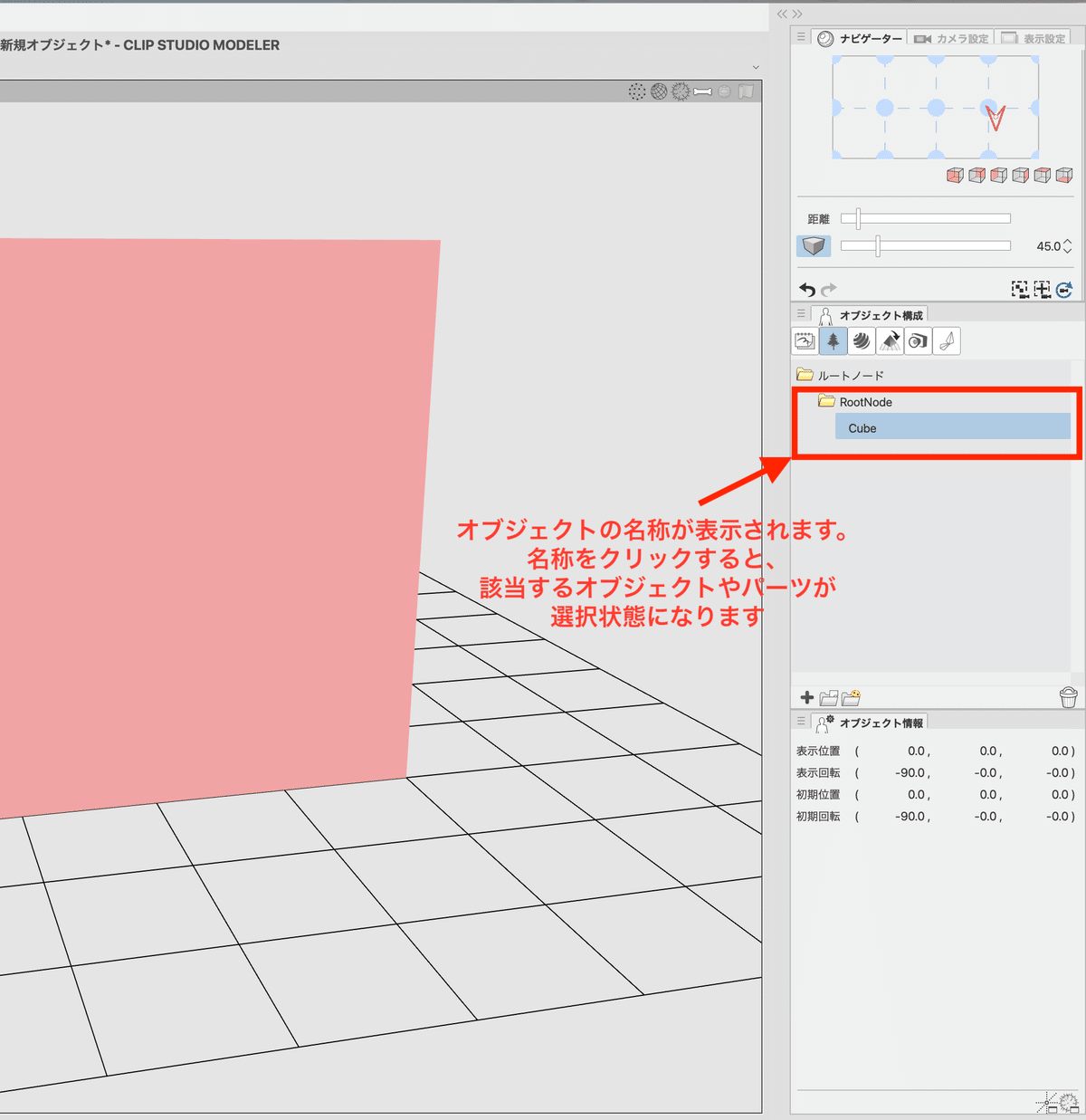
[ノード]に表示されたオブジェクトまたはパーツの名称をクリックすると、[ドキュメントウインドウ]に配置されたオブジェクトの該当箇所が選択状態になります。今回はシンプルな立方体なので”Cube”と言う名称だけが表示されていますが、いくつものパーツに別れている場合パーツそれぞれの名称が並びます。

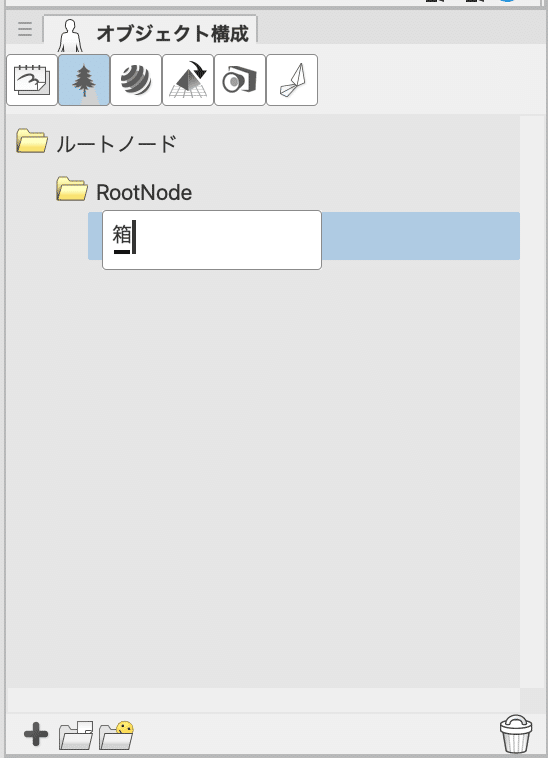
オブジェクト、パーツの名称は書き換え可能です。もしパーツの名称がわかりにくい、同じ名前になっているなどの場合、あとあとCLIP STUDIO PAINTで使うときにいちいち確認することになりますので、ここでちゃんと名前をつけて整理しておくのが良いかと思います。

カメラ操作でオブジェクトの見え方を変える
オブジェクトそのものでは無く、カメラを動かす方法です。サムネイル撮影などで、角度を付けたい、オブジェクトの見え方を色んな角度から確認したい場合などカメラ操作が必要になります。
その前に、テクスチャが設定されていないオブジェクトなどの場合はおそらくグレー一色の塊として表示されているのでは無いでしょうか。まずはもう少し立体がわかりやすい表示に切り替えたいと思います。
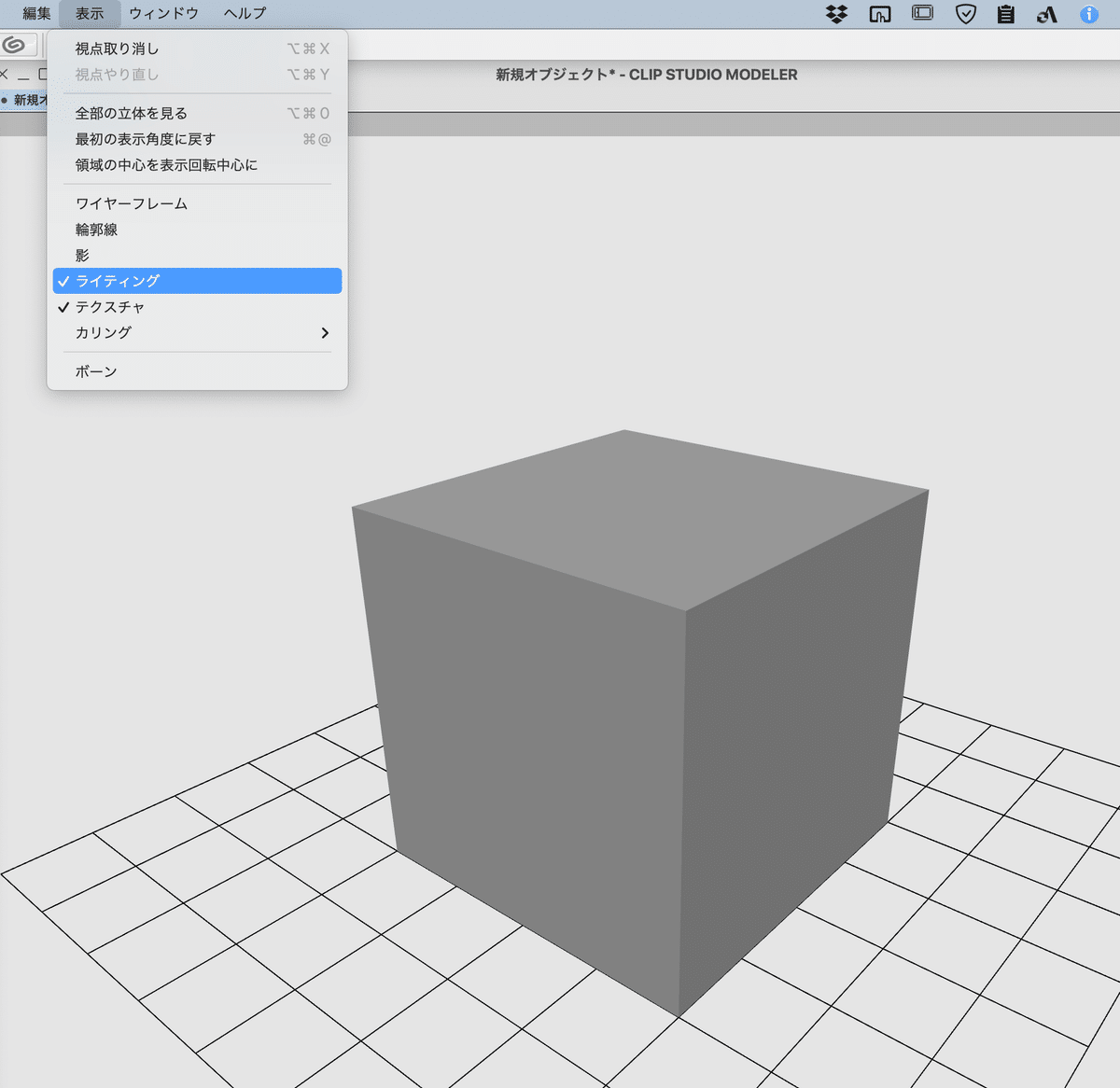
メニューバーの[表示]から[ライティング]をクリックすると立体がわかりやすくなります。(このオブジェクトにはテクスチャがありませんので、[テクスチャ]にチェックは入っていますが見え方は変化無しです)
[輪郭線][影]などのオンオフはお好みで。[カリング]はオブジェクトのポリゴン(メッシュ)の裏表どちらを表示するかを切り替える項目です。

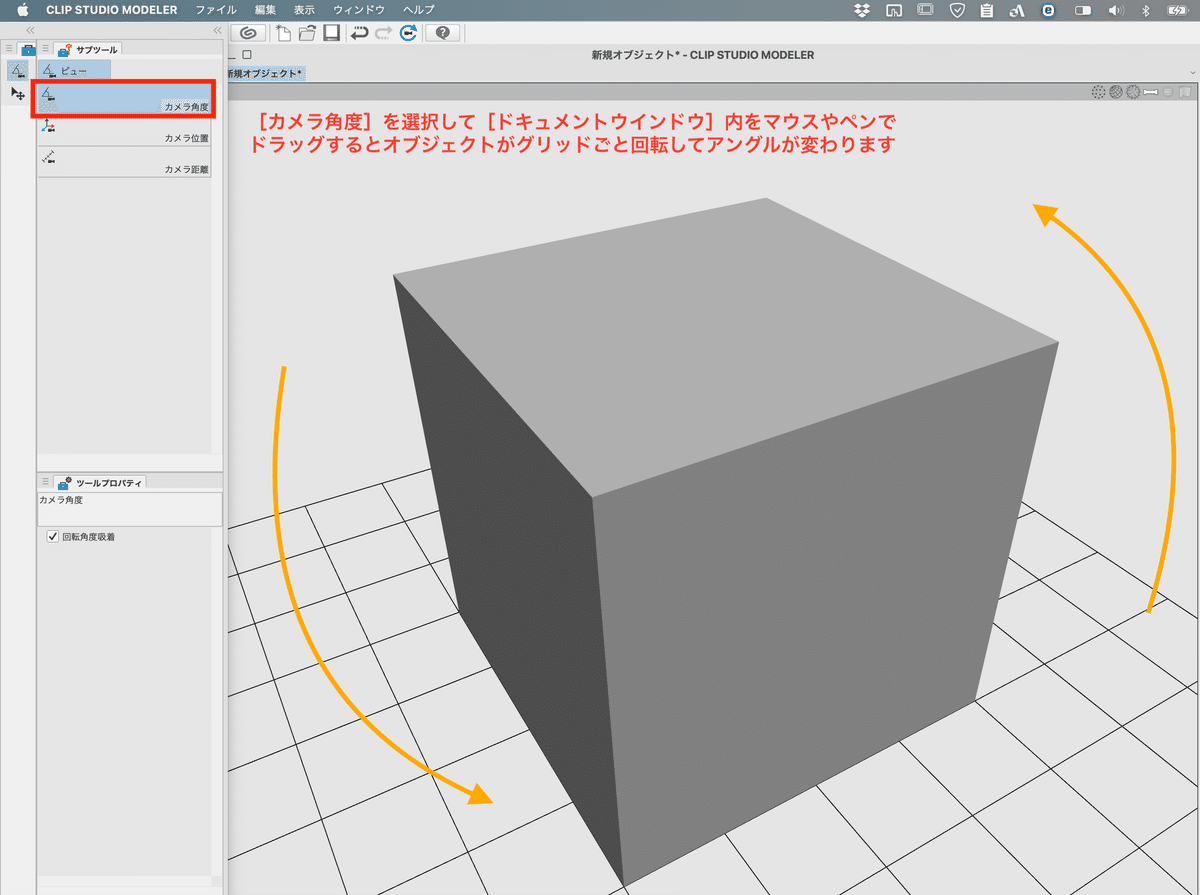
カメラ操作①
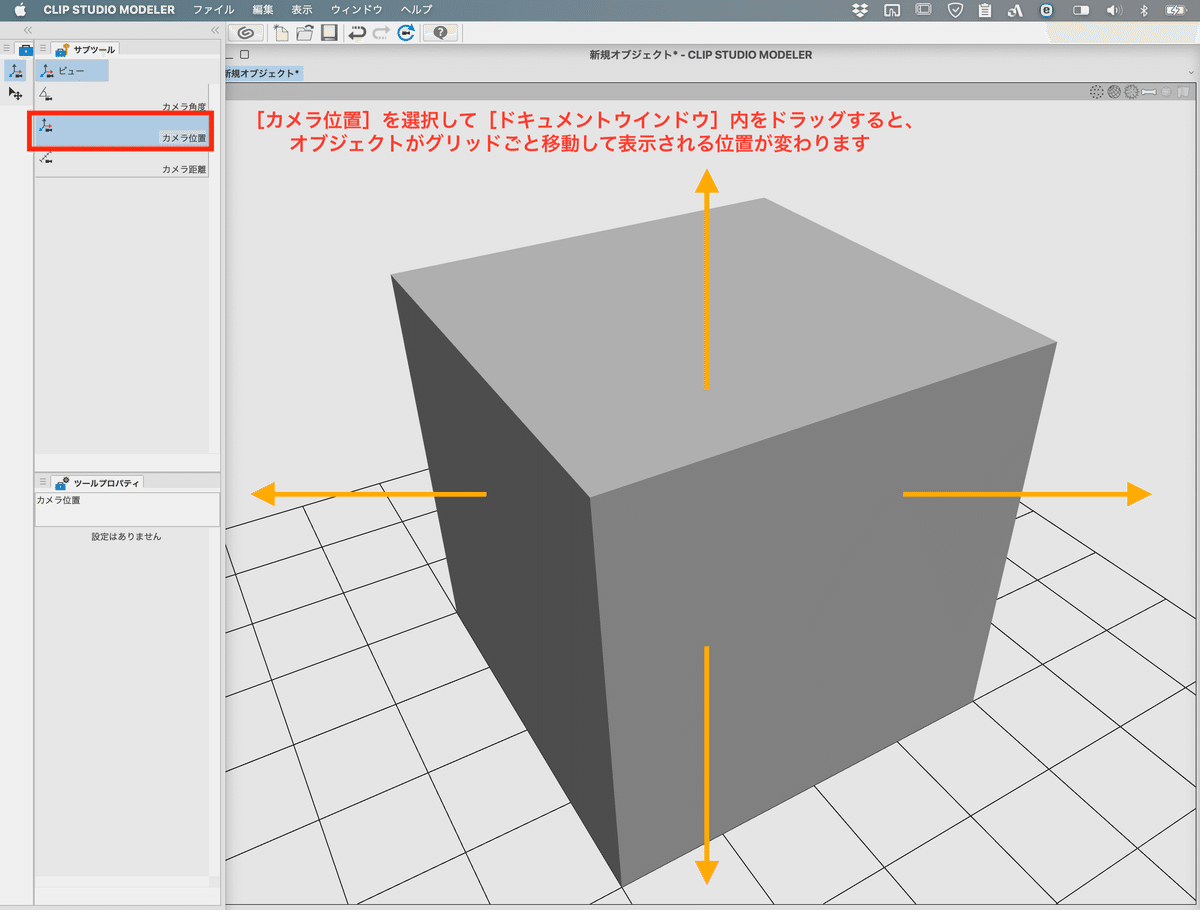
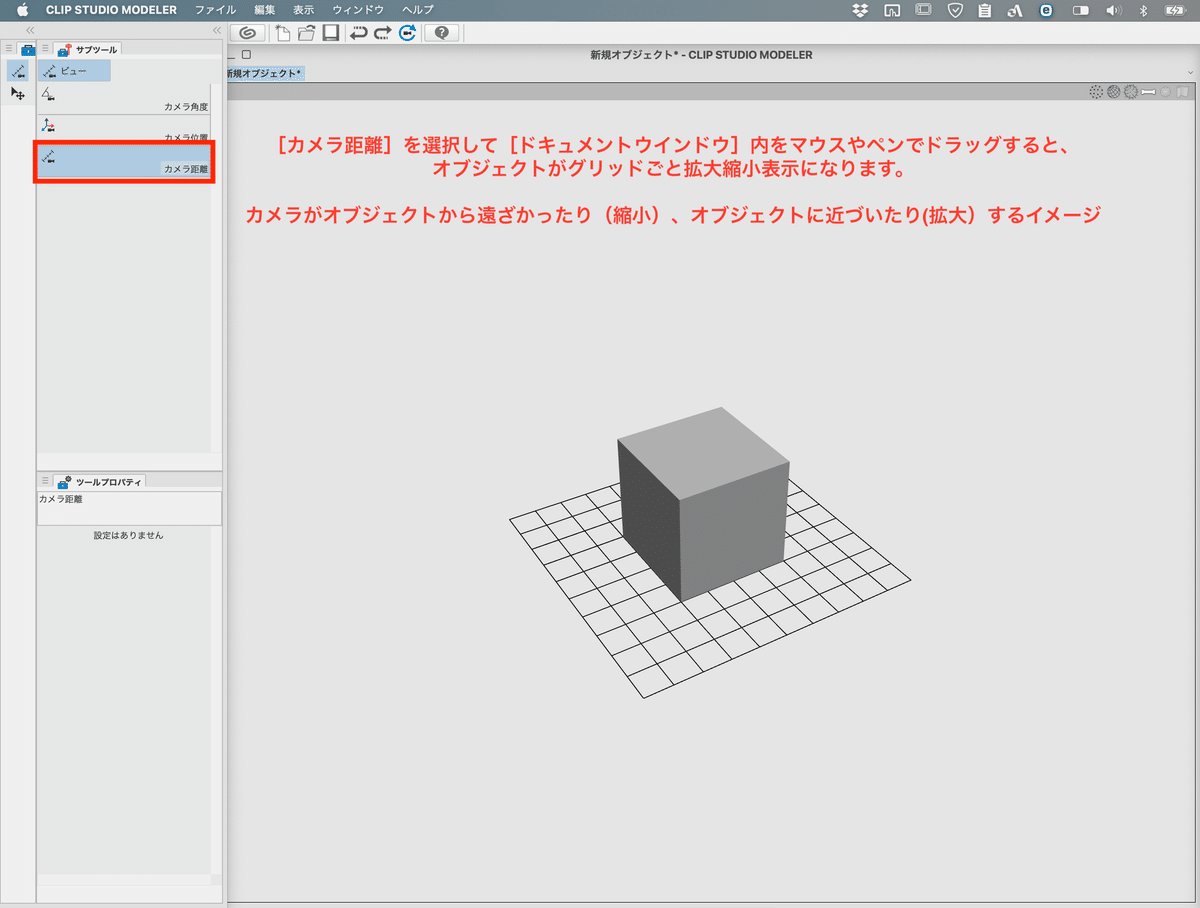
[サブツール]パレット[ビュー]ウインドウでカメラ操作を切り替えて、[ドキュメントウインドウ]内をマウスやペンでドラッグすることで、オブジェクトの見え方を操作します。回転、移動、拡大縮小です。(※カメラ操作ですので元のオブジェクト自体は動いていません)



カメラ操作②
マウス使用の場合、キーボードのスペースキーとドラッグするボタンでカメラ操作を切り替えられます。
◇[スペース]キーを押しながら左マウスボタンドラッグ>カメラ角度
◇[スペース]キーを押しながら中ボタンドラッグ>カメラ移動
◇[スペース]キーを押しながら右ボタンドラッグ>カメラ距離
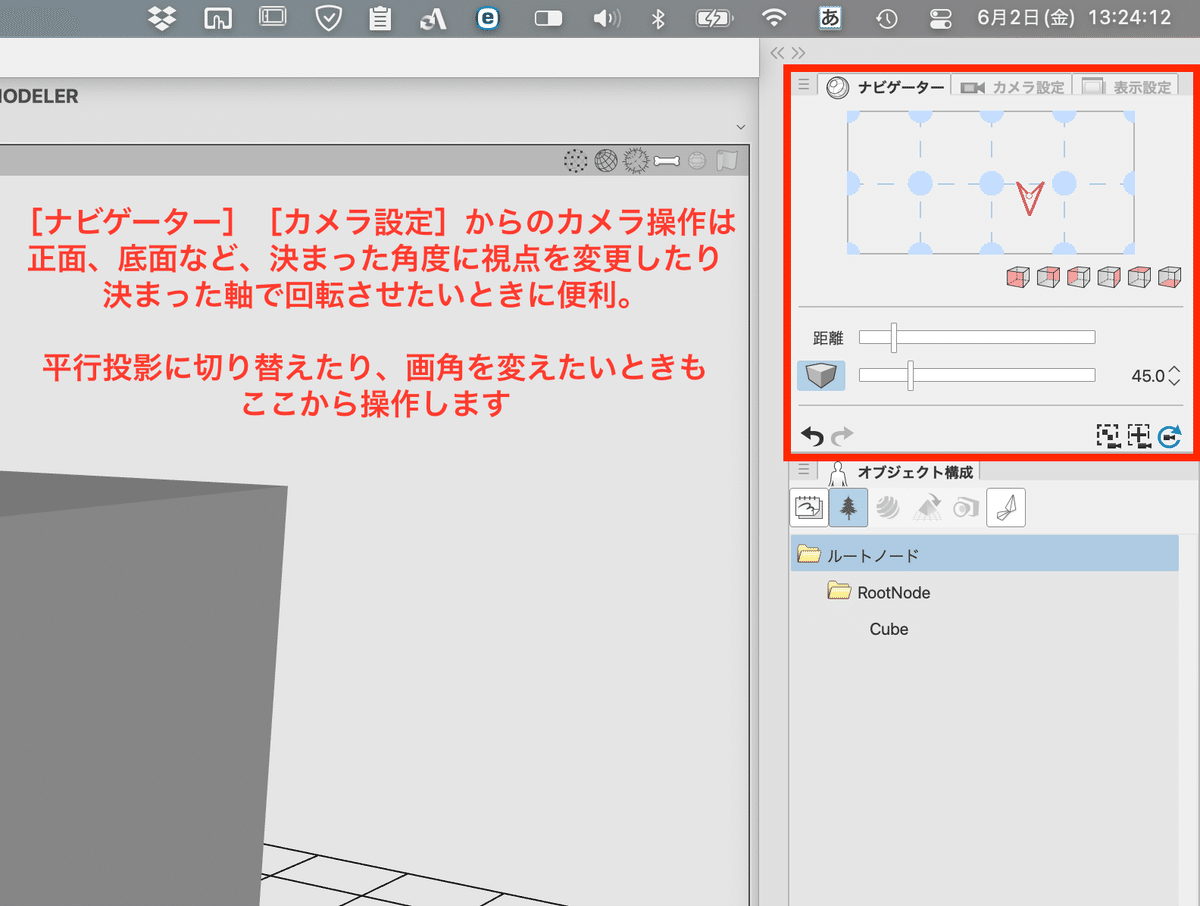
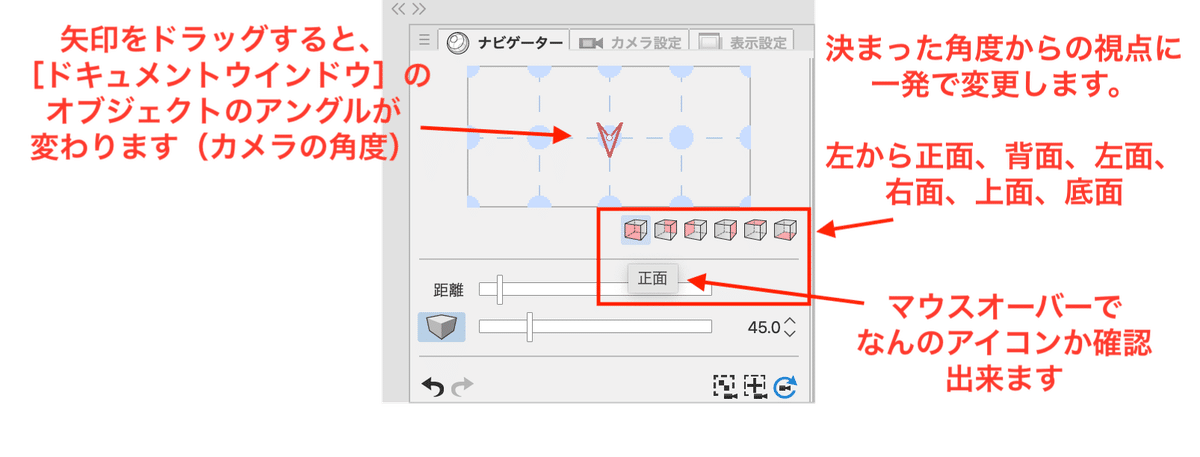
カメラ操作③
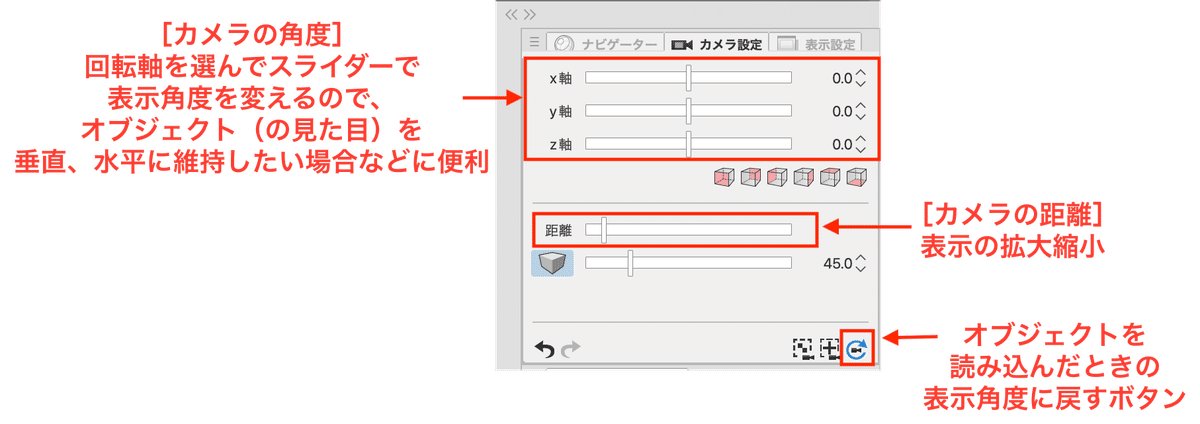
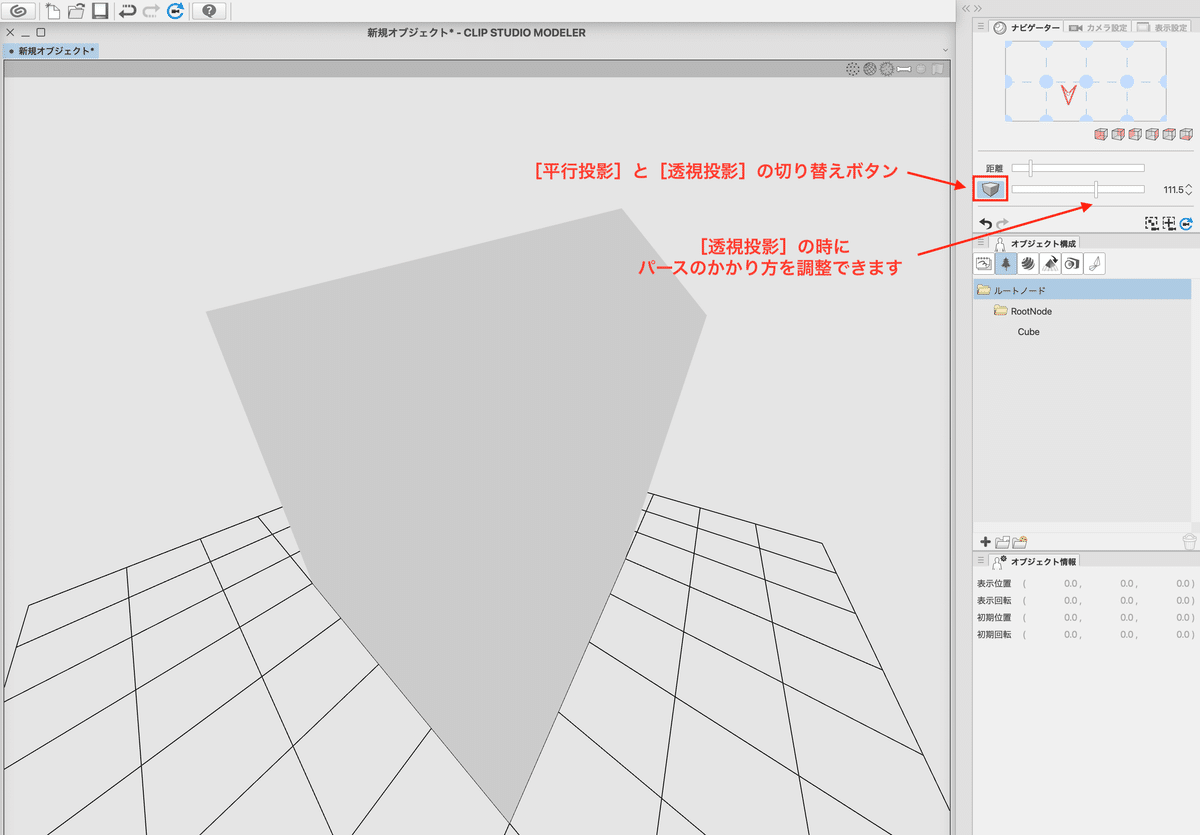
[ナビゲーター][カメラ設定]から操作する方法
パース(画角)はここで変えられます




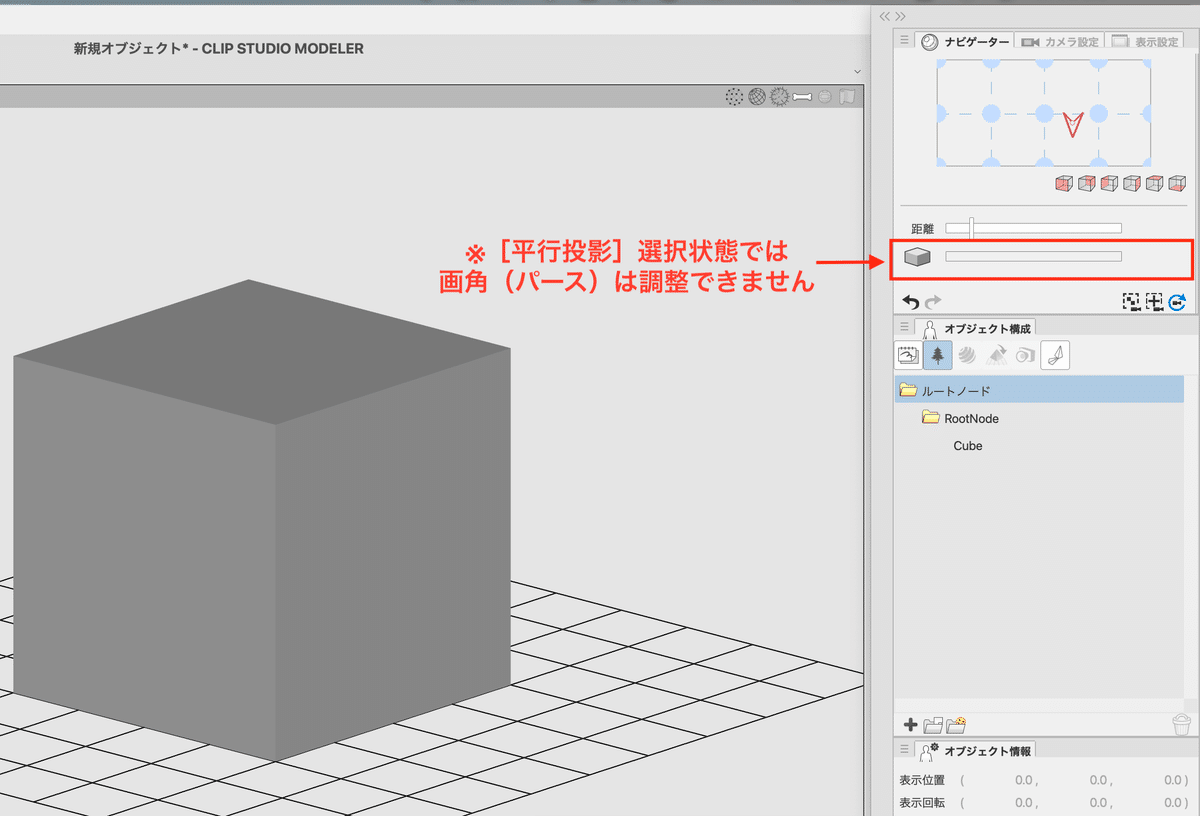
★[平行投影]選択状態では画角(パース)の調整ができません。スライダーも数値も出ていない場合、アイコンをクリックして[透視投影]に切り替えましょう

3D素材にサムネイルを設定する方法
3DオブジェクトをMODELERに読み込んで素材に登録するだけなら、カメラ操作の必要もありませんが、そのまま登録した場合サムネイル無しの状態になります。素材の数が増えてきてNO IMAGEのサムネイルが並ぶと探すのも大変です。素材に名前をつけておけばもちろん検索は出来ますが、視覚的に何の素材か確認できた方が間違いなくムダがありません。


サムネイルを作成する準備
[ドキュメントウインドウ]でオブジェクトのアングルを好みの見え方に角度調整してください。なるべくウインドウいっぱいにオブジェクトが表示されるようにカメラ距離を調整します。ウインドウで小さい表示になっていますとサムネイルも遠い構図になりますのでなるべく寄った方がサムネイルとしてはわかりやすいです。
サムネイル作成①
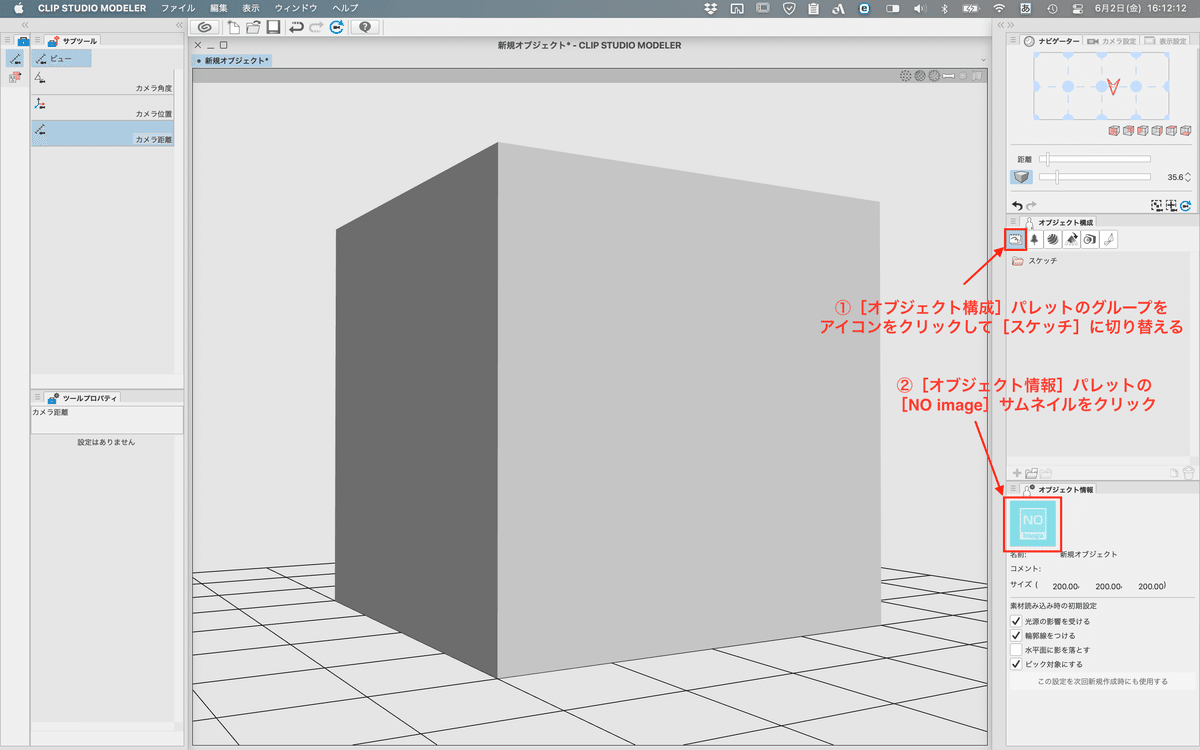
これでよし!と言う状態に配置できたら[オブジェクト構成]パレットのグループを[スケッチ]に切り替えます。
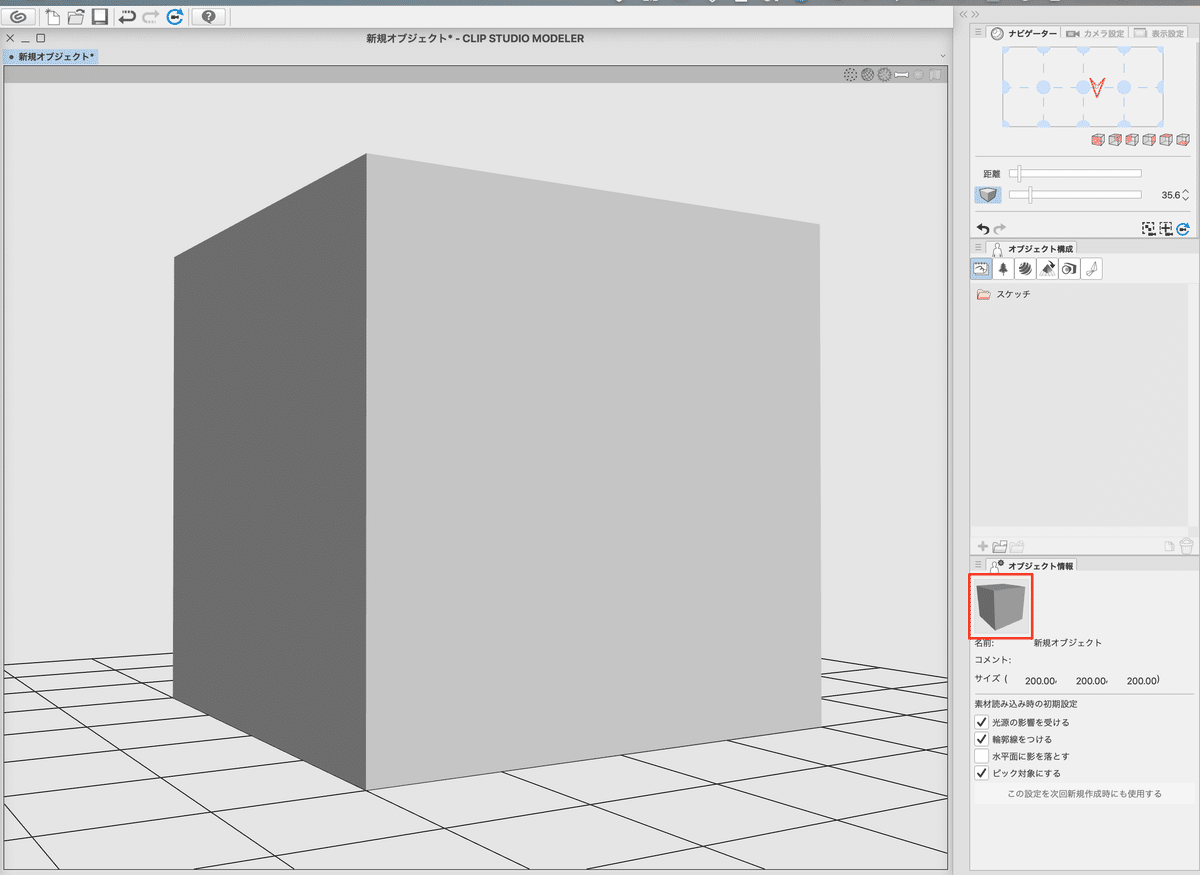
[スケッチ]に切り替えると、[オブジェクト情報]パレットの項目も切り替わります。[NO image]サムネイルをクリックします。

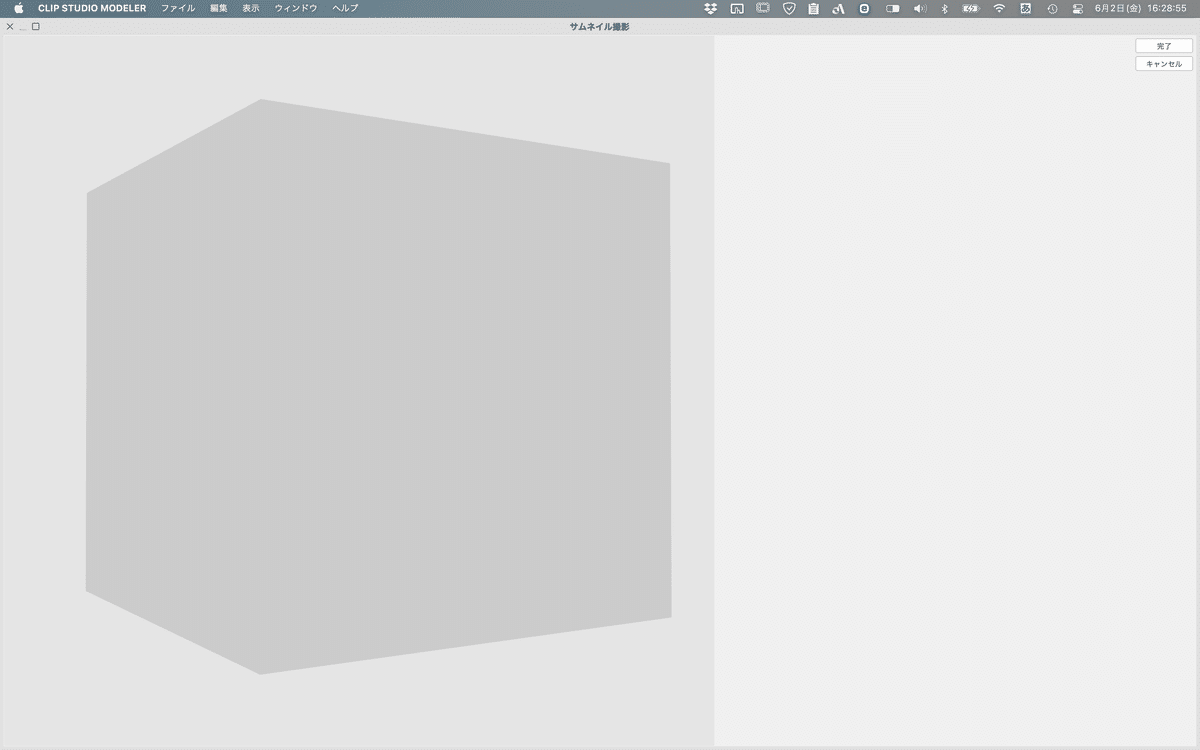
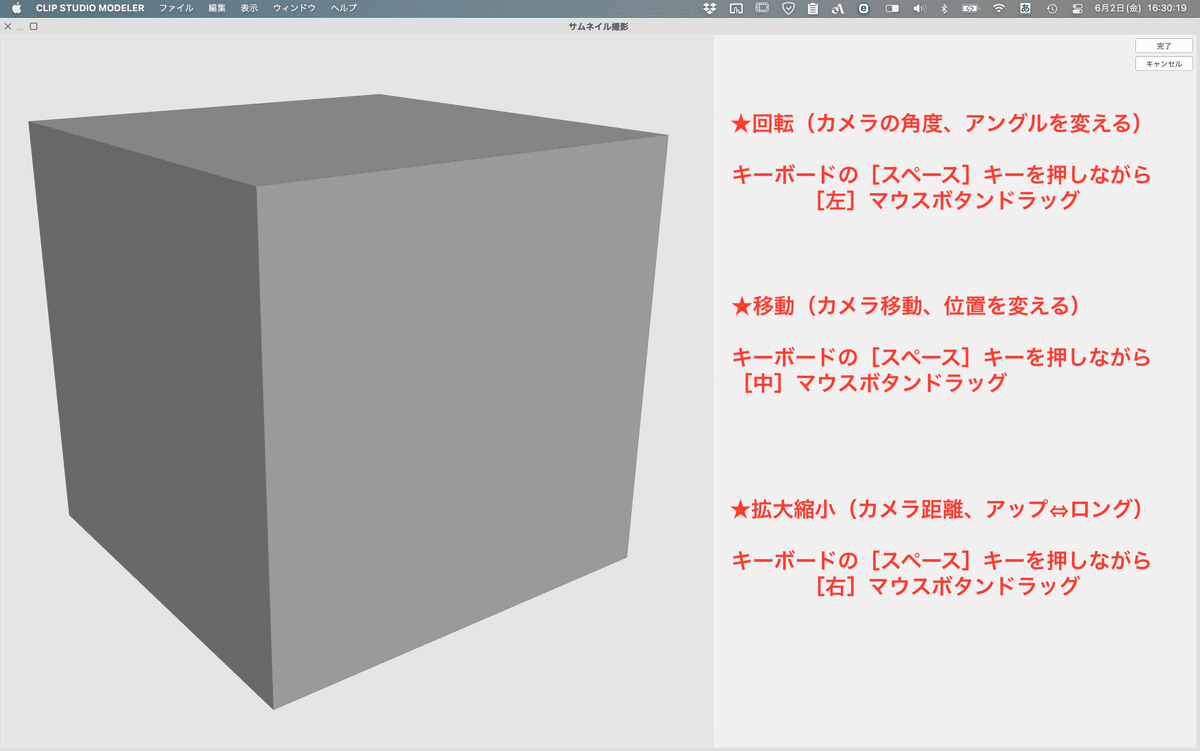
サムネイル作成②
撮影画面に切り替わりますが、表示設定が反映していない場合、マウスやペンでカーソルをオブジェクトの上に持っていくと復活します。


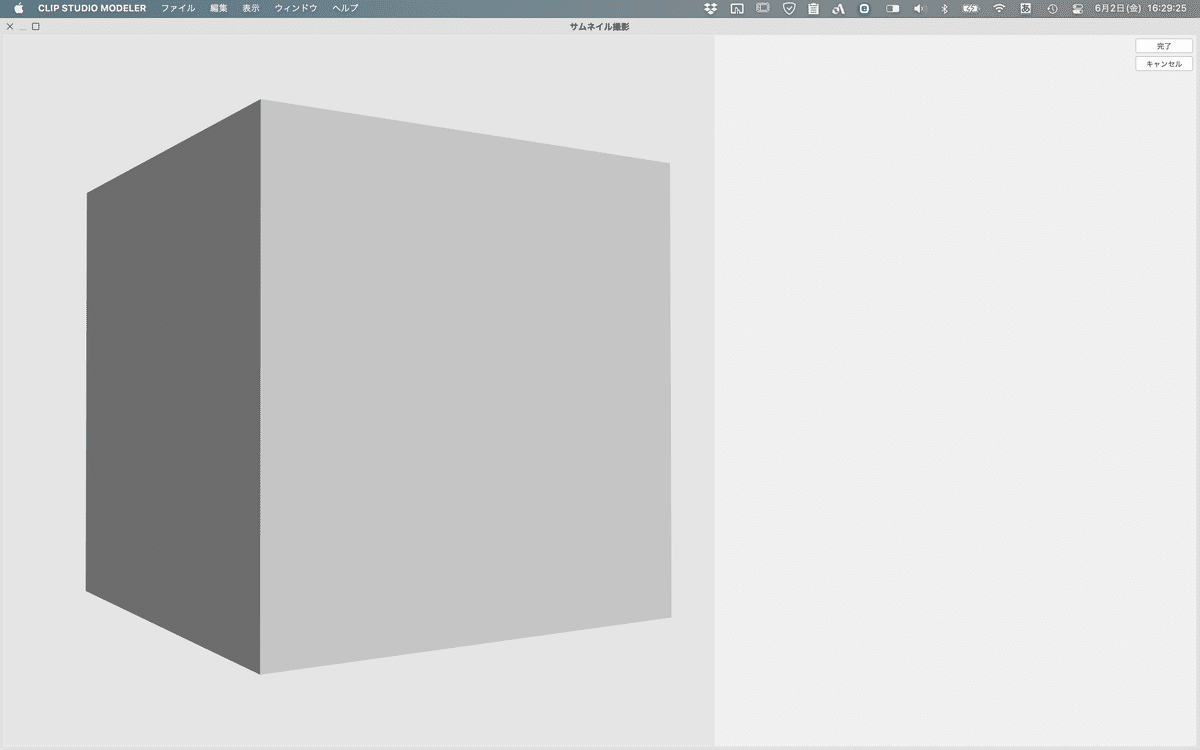
サムネイル作成③
このまま[完了]ボタンを押すとサムネイル画像が作成されますが、位置が気に入らない、もっとアップにしたい、やっぱりアングル変えたいと言うこともあると思います。[キャンセル]で戻って調整し直しでも良いのですが、カメラ操作②のマウス操作ならこの撮影画面でも調整できます。
これでOK!と言う状態になったら[完了]ボタンでサムネイル完成です。

サムネイル完成
[NO image]だったサムネイルが撮影した画像になりました。

せっかくなのでオブジェクト情報を追加する
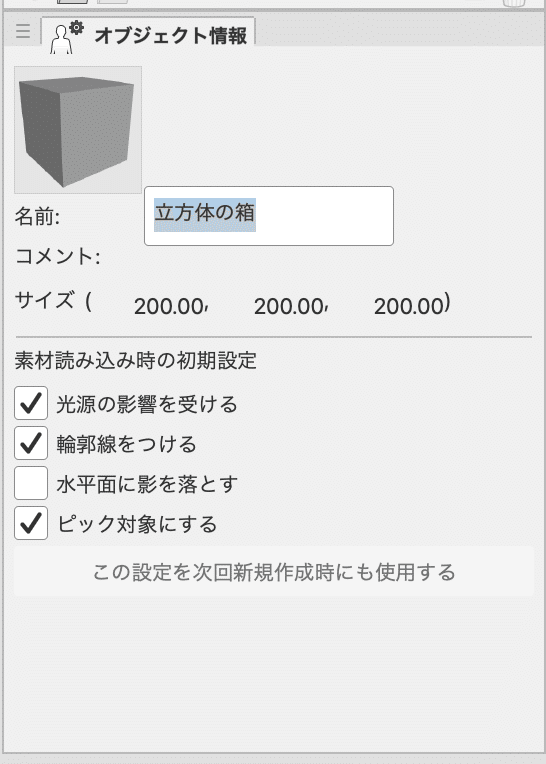
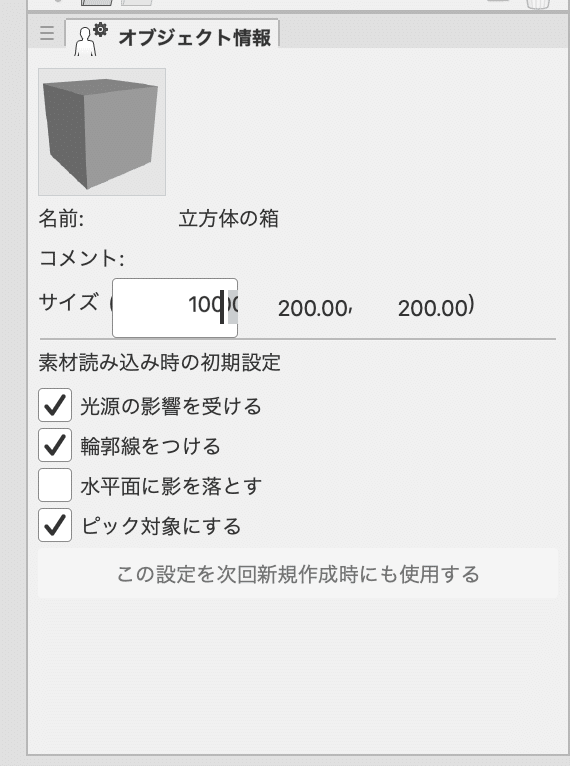
サムネイルの他にもこの[オブジェクト情報]ウインドウで、名前をつけたりコメントを入れたりサイズ変更をしたりすることが出来ます。
サイズの単位は書かれていませんが、このオブジェクトは2メートルで作成しましたので200.00ということはセンチメートルの数値になっているようです。
複数の素材を組み合わせて使う時などは、あらかじめMODELERでオブジェクトのサイズを合わせておけばCLIP STUDIO PAINTで配置したときに拡大縮小の手間がはぶけて時短になります。
※ASSETSなどから購入した素材の場合、おそらくロックがかかっていて変更不可になっていると思います。


CLIP STUDIO PAINTに素材として登録する方法
サムネイルを設定し、名前をつけ、サイズ変更など諸々完了したオブジェクトを素材登録します。
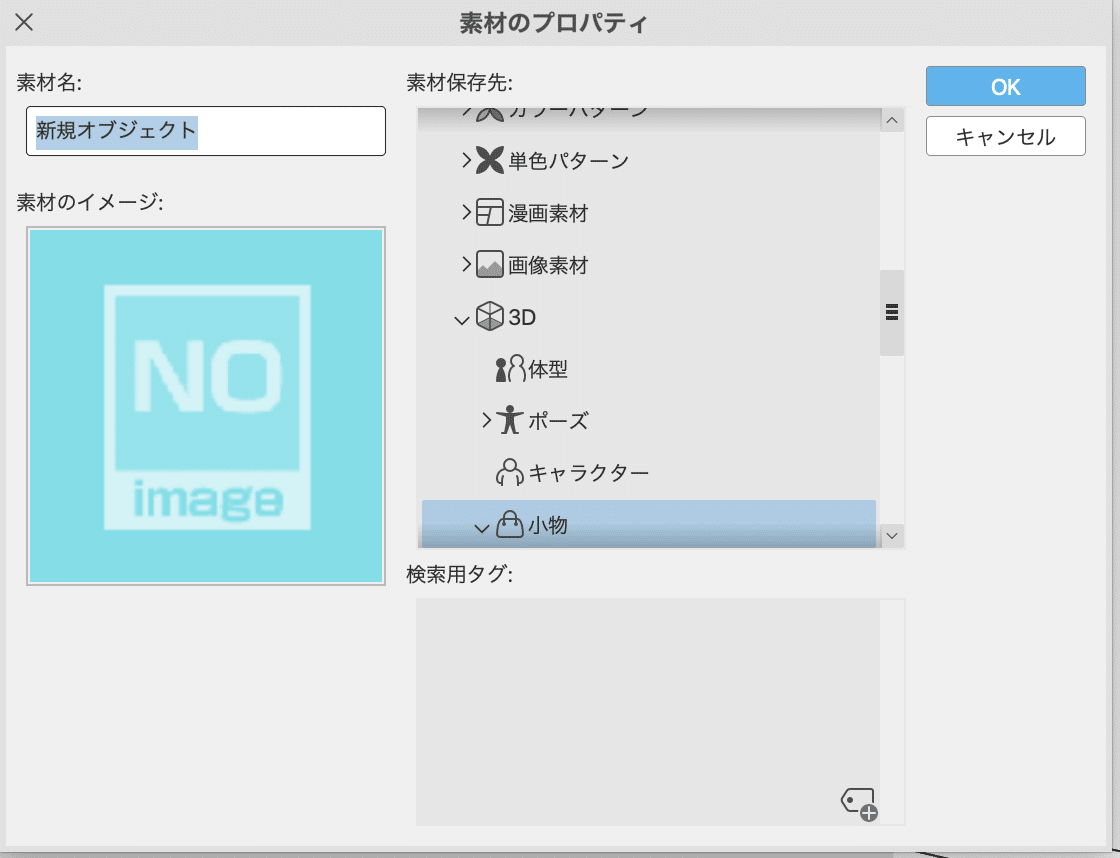
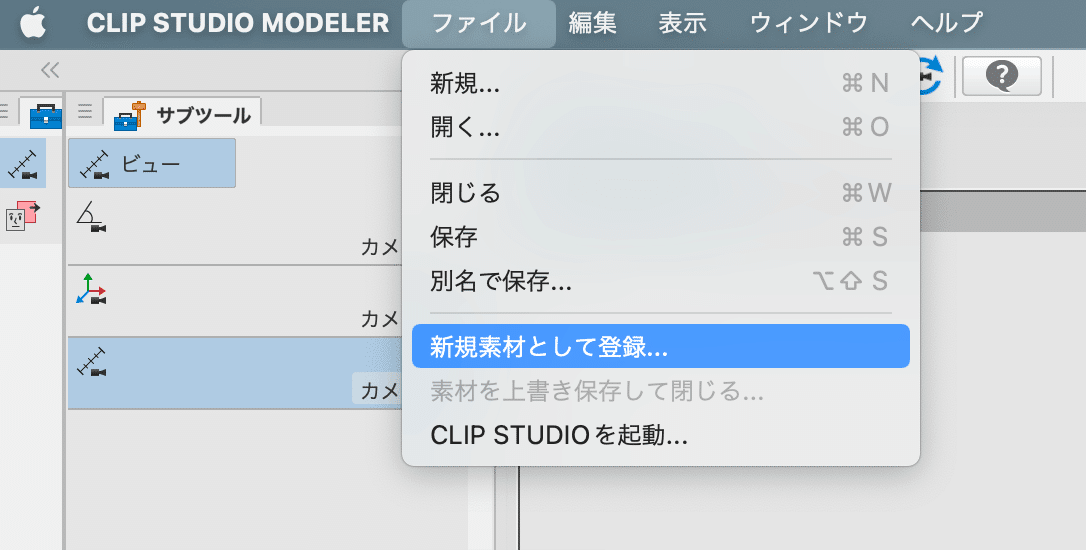
メニューバー[ファイル]から[新規素材として登録]で、登録画面が出ます。

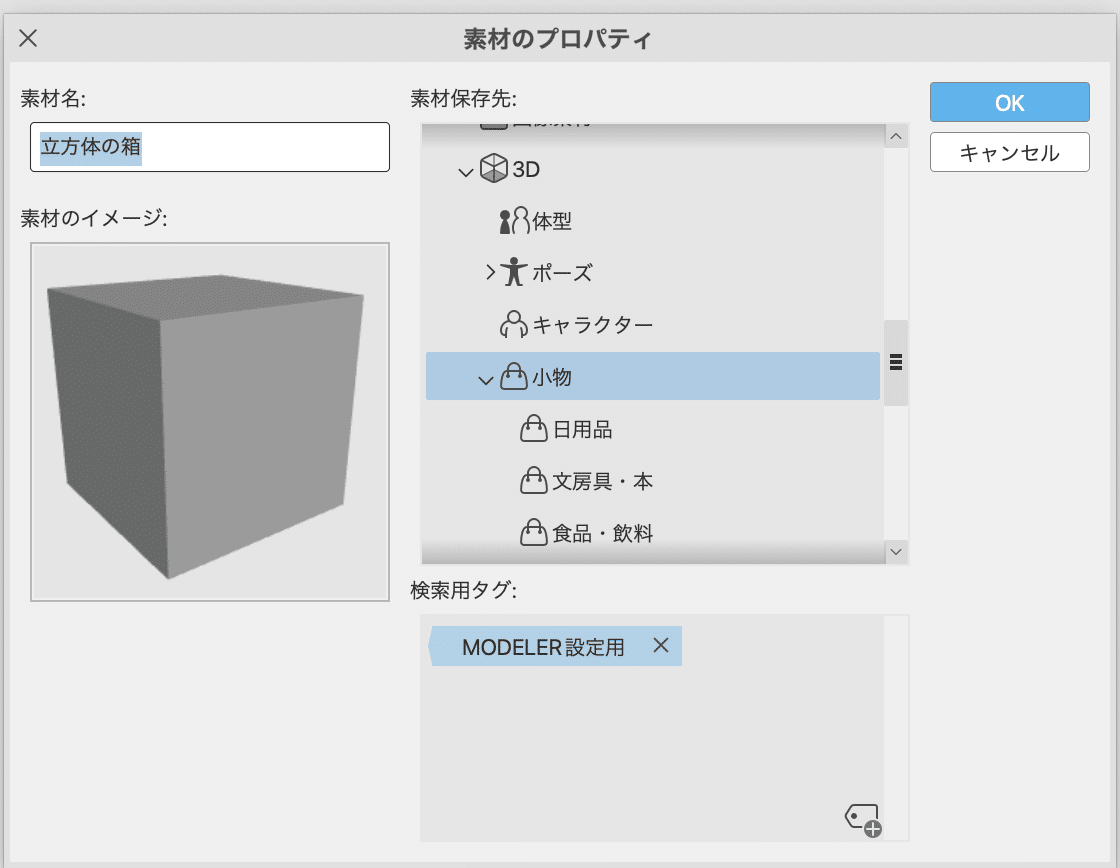
[素材のプロパティ]で保存場所を選択し、検索用のタグを追加します。素材名は[オブジェクト情報]で名前をつけてあれば、それがそのまま表示されます。名前を変更していない場合はここで素材名をつけます。

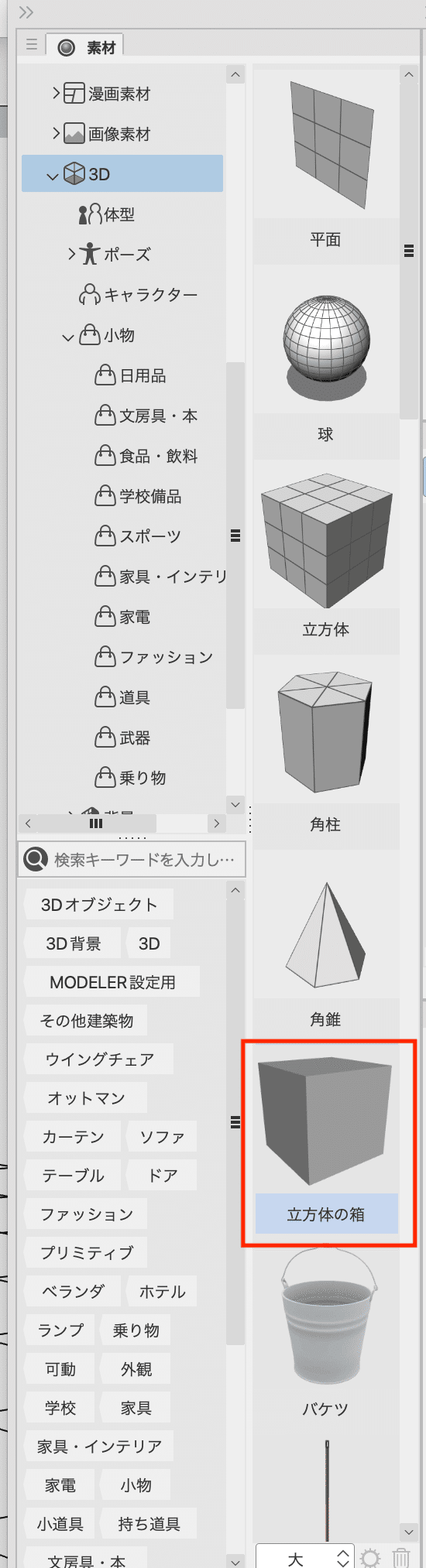
CLIP STUDIO に[素材]として登録されました。
お疲れ様でした!

おまけ:登録した3D素材を設定変更して上書き保存する方法
サムネイル無しで登録したので後からサムネイルを追加したい、パーツの名前を変更せずに登録したら目的のパーツが探しにくい、窓は透明設定したかった、などなど、既に登録したデータを選定変更するなどMODELERで編集して上書き保存したい場合の手順です。
新規オブジェクトの[ドキュメントウインドウ]に直接編集したい素材をドロップしても可能ですが、この場合[上書き保存]は選択できず[新規登録]することになります。登録し直して古い方を捨てても良いですが、そうするとまたあらためてタグを追加しなければならず、地味に面倒です。
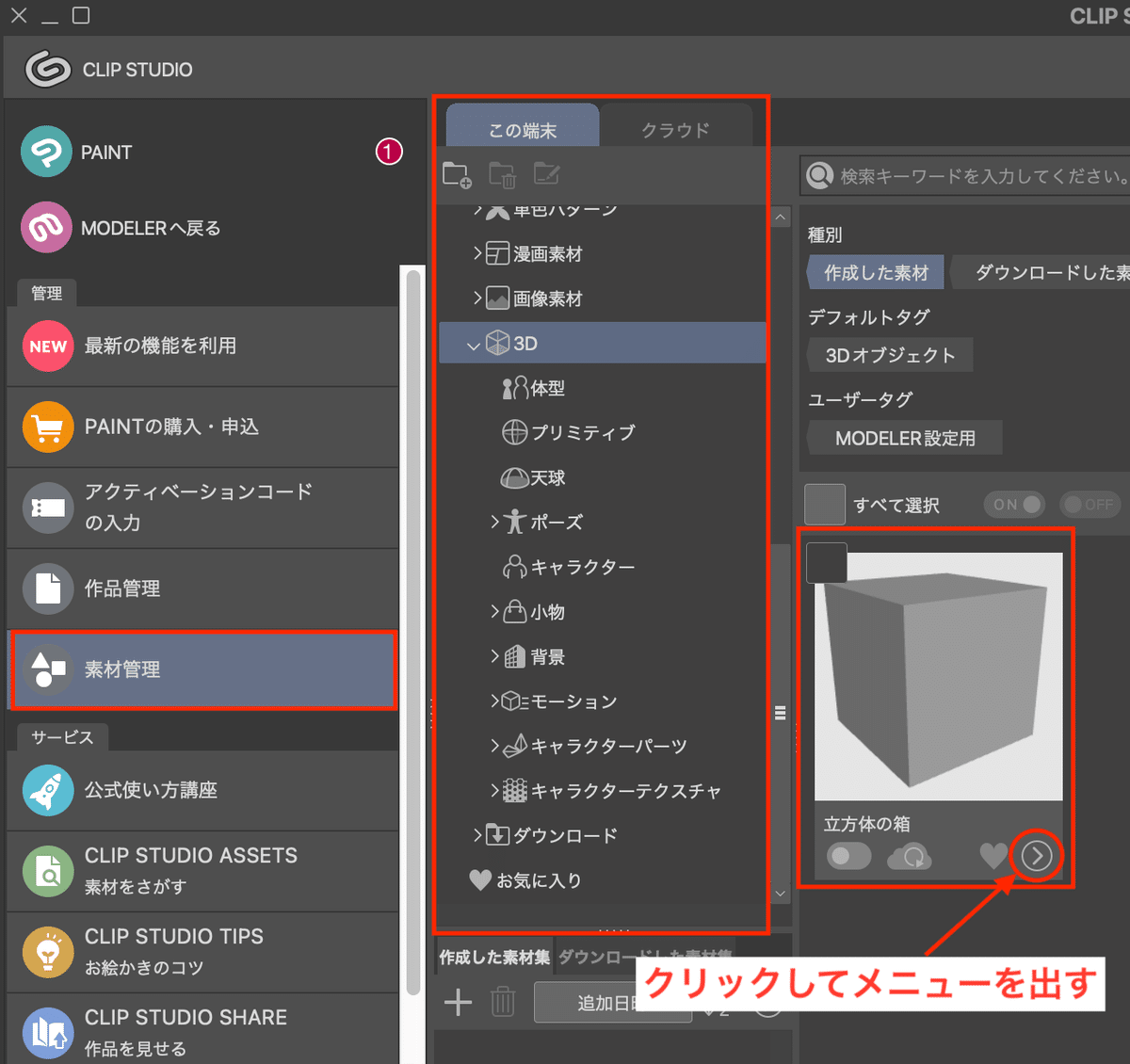
登録済みのオブジェクトを部分的に設定変更して[上書き保存]する場合は[CLIP STUDIO]の[素材管理]から編集したい素材を選ぶところから始める必要があります。
手順①
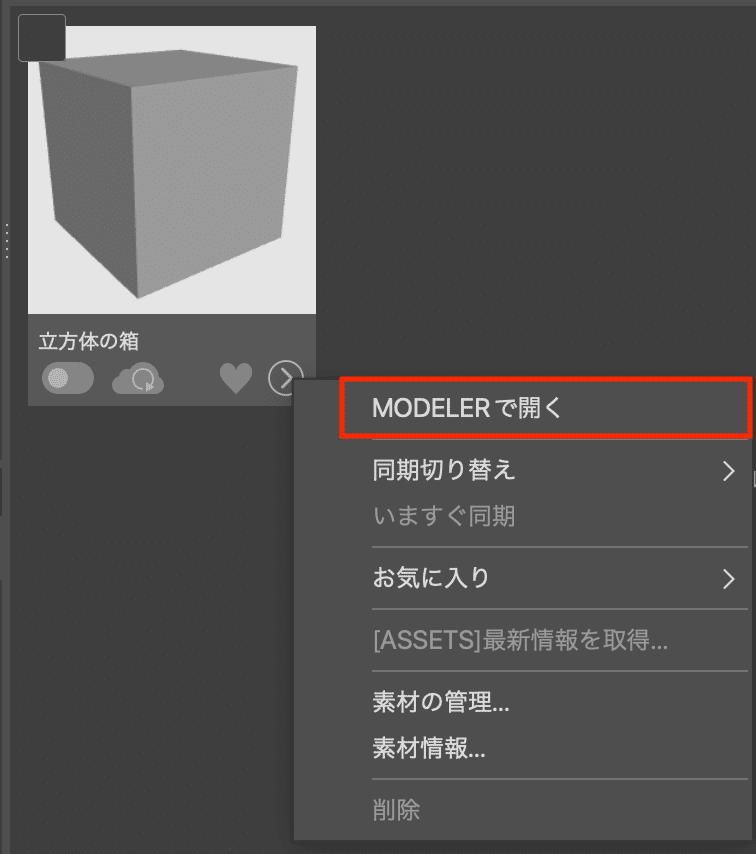
[CLIP STUDIO]の[素材管理]から登録した3D素材を選び、[>]ボタンをクリックしてメニューを出します。

手順②
開いたメニューから[MODELERで開く]を選択

手順③
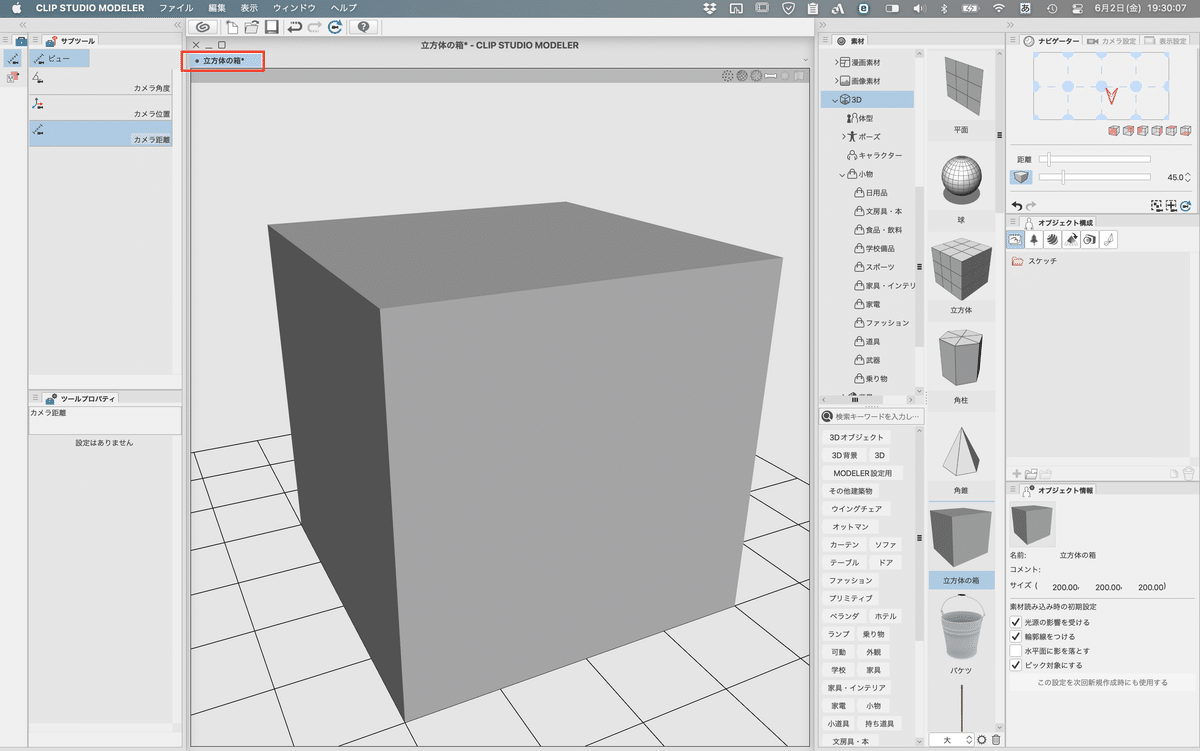
MODELERに3D素材が読み込まれます。
[ドキュメントウインドウ]の名前がちゃんと素材名になっています。

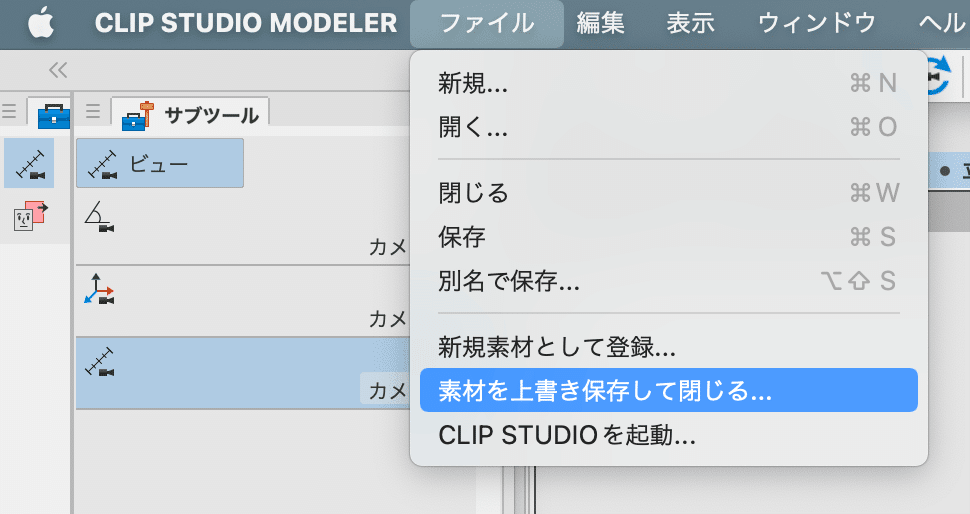
手順④
オブジェクトの設定を変更するなどの編集が済んだら、[ファイル]メニューから[素材を上書き保存して閉じる]を選択して完了です。