9月12日、13日開催!レッドハッカソン2020オンライン参加レポート
はじめに
今回オンラインハッカソンを開催頂いた主催の広島県様、HMCN(HiroshimaMotionContorol Network)様、共催の一般社団法人 MA様、特別共催の株式会社CambrianRobotics様には、お疲れ様でした!楽しいイベントありがとうございました!
5月のレッドハッカソン2020オンラインハッカソンはお手伝いしましたが、対面でクイックにやりとりできない分、おそらくオンラインの方が疲れるような気がしています。
5月のレッドハッカソンについては、アスキー様の記事をご確認をください。
本記事では、他の参加者の作品には触れず、私自身の活動を書いておこうと思います。
レッドハッカソンとは?
アスキー様の記事から引用させていただきますが、レッドハッカソンは、2014年より7回の開催実績があり、その拠点となっているのが広島県の施設イノベーション・ハブ・ひろしまCampsで開催される。2020年5月のレッドハッカソンは運営のみがCampsに集結しましたが、今回は運営と参加者数名がCampsに集まるというオンラインとオフラインのハイブリッドなハッカソンとなりました。
今回のテーマは?
『今すぐ "GoTo 広島" の人にも、今すぐには行かなくても将来行くかもしれない人にも お勧めできる ~ "ひろしま" 体験プロダクト ~』でした!
広島に来て4年経ちますが、まだまだ行ってないところ、未発見の場所が多い広島。
テレビから入る情報もあれば、人から聞いて知るケースもあります。
おそらく県内にいても情報を拾いに行かないとメジャーな場所しかわからないので、県外の人はもっと情報が少ないんじゃないかと思います。
どんなスケジュールだった?
connpassのイベントページを引用するが、2日間でアイディア発想、開発、発表を行うスケジュールでした。

1日目:アイディア発想〜開発スタート
noteではハッカソンの時には言わなかった真面目な方の思考で書くことにします。
今回もちょっと用事があったので、1人で開発すべく、変なアイディアを出して孤立する作戦に出た。
また、参加にあたり冒頭でも書きましたが、
『テレビから入る情報もあれば、人から聞いて知るケースもある。
おそらく県内にいても情報を拾いに行かないとメジャーな場所しかわからないので、県外の人はもっと情報が少ないんじゃないかと思います。』
という課題が頭の中にあった。
テレビとか雑誌は意識して情報拾いに行くにも面倒だったり、誰かが既に取材してるような既知の情報だったり、自分に必要情報だけを集めてきて、テレビのように流し観るようなものは作れないか?とアイディアを書きながら考えたのである。
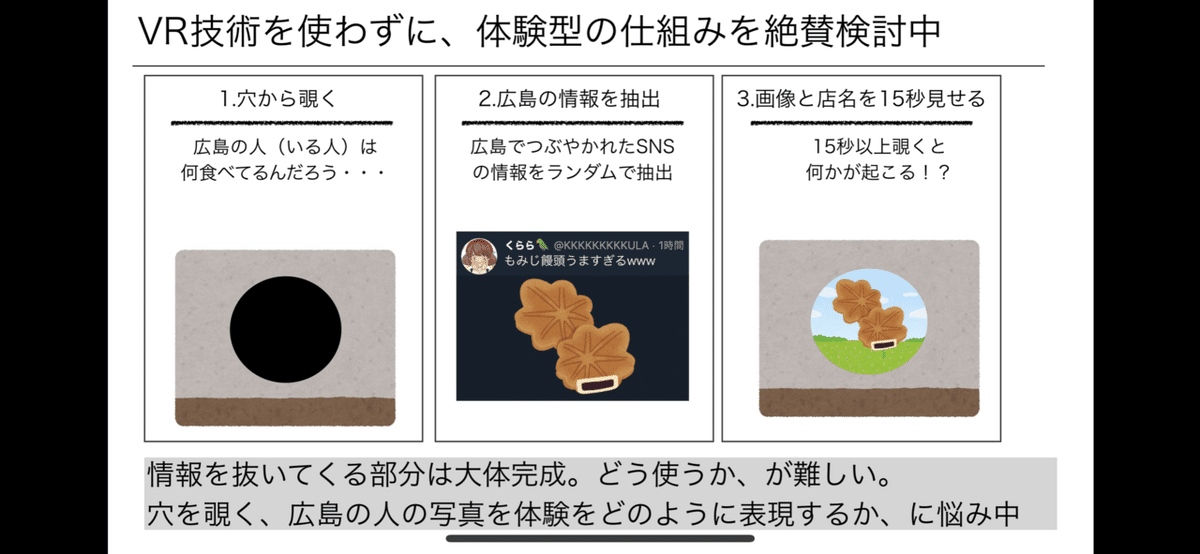
そこを変な方向に振り切って書いたのが、これ。もちろん、作りたいものは上記書いたものであるが、1人で別の事しながら開発できるように意思を出したかった。

広島の人達の日頃食べているモノと店を集めてくるのはどうだろうか?と考えた。
色々あったが(繰り上げで選抜に入りそうに)、何とか1人で開発できることになった。
1日目は別に確認したい書類があったので、一旦そちらを優先した。
そのため17時の中間報告では、なんかよくわからないものになってしまった。
アイディアシートに穴って書いちゃったのが、災いして、穴に引きずられてた😭

真面目に開発するのは、ヒーローズリーグとか別のイベントでも良さそうだったので、とりあえずアイディアシートに書いたことは、一通り開発する事にした。
1日目は何と翌日の明け方3:30まで開発していたのである。
実はめちゃくちゃプログラムにこだわって、動かしてはチューニングして・・・の繰り返しで時間を費やした。

言わずもがなではあるが、徹夜しても結局シンプルに伝わるものが作らなければ何も意味がないのは承知。
そんなこんなで4時には仮眠した🤤
2日目:開発継続

9時から中間報告があるという事で、頑張って起きた。正直眠すぎて中間報告は何話したか憶えてはいないw
2日目は外観を作ろうと思っていたので、深夜まで作ったプログラムとデバイスを取り付ける作業に入った。
まずは、壁に穴を開けるわけにはいかないので、木を切るところから・・・

家に電動丸ノコあるの忘れてて、ハンディソーで切った。めちゃくちゃ疲れた。
そんなこんなで、こんな空間が出来上がった。

穴と呼べる丸いディスプレイはなかったので、四角ですみません。。。
そして、このディスプレイはなんと・・・

モニターアームで固定した普通の23インチのモニターでしたw
パソコンとHDMIで繋ぎ、プログラムで動画再生させる時に表示させるモニター位置を制御していたのである。小さなモニターいつか買おう・・・
2日目:発表
1日目で時間を使いすぎて、outputの表現を詰め切ることができなかった。割と諦めてプレゼンに挑んだのが、心残りではあった。
どこまで完成したかは、プレゼンで使った動画を確認頂きたい。
作れたのもここまでである。

本来は、穴を見た後に見た人に何をさせるか?までを詰め切りたかった。
実装したところと心残りなポイント
やはり主力となるのが、パソコン側に作ったTwitterから広島近辺でつぶやかれた投稿且つお店のPOIが取れて、写真付きな情報をかき集めて、つぶやかれたメッセージを感情分析してネガティブな投稿を振り落とし、15件ランダムに抜いて動画を再生するところである。
この一連の動作をオープニング的に使っている吸い込まれる渦の動画の最中にやるのがミソでした。Twitterで引っかかる件数が93件、そこから感情分析でポジティブな投稿のみに絞り、ランダムに15件ぬいて、投稿の一つずつを画像に変換してOpenCVで結合して動画にする。時間がかかる処理なので、オープニング画面でごまかすという技に走った。
UIのセンスが絶望的だが、1つのTwitter投稿の情報を動画の一コマにするところにもう少し触れると・・・
感情分析でネガティブな投稿を除外するが、ポジティブな情報を3段階のアイコンで表現して、投稿されていた写真とお店の名前を出す仕組みとした。

実装はできているが、利用していないデータもある。それは「いいね数」「リツイート数」である。さらに感情分析でも、マグニチュードを活用していないため、ポジティブに感情豊かなメッセージなのかどうか、とか、いいねやリツイート数で他の人との繋がりでツイートを評価して動画に組み込むこともできたと思っている。
実装できていない点ですが、アイディアその1、その2実は幅広く残っていた。実はメインの機能に・・・と思っていたのである!これは心残りしかない🤣
その3のアイディアが実装しやすかったというのもありますが。。。。

どう作ったか
公開しようと思いましたが、今回はゴリゴリPythonで書いていて、まだまだ実装したい事もあるし、また今度ということで!
