
Tableauでドット絵をつくってみよう!
はじめに
Tabjo Advent Calendar 2024 の Day19を担当させていただきます!
私以外のAdvent Calendar記事はこちらから見れますので、
気になる方はぜひチェックしてみてください!
今回の記事では、今年私が初めてチャレンジした
Tableauでのドット絵表現について振り返ります。

(データで彩る生活2024「Anothersky」応募した作品)
本来Tableauやその他のBIツールは
「ビジネスにおけるデータを収集・分析するために可視化する」ツールです。
しかし今回は「ドット絵を表現するためだけに、その為のデータ準備」を行う手法をとります。
その為、本来のBIツールの目的とは異なりますが、
近年盛り上がりを見せるデータアートの一つとして
皆様に少しでも楽しんで頂けたら幸いです。
1.アイデアと計画を立てる
テーマ決め
まず、どんなドット絵を作るかを決めました。
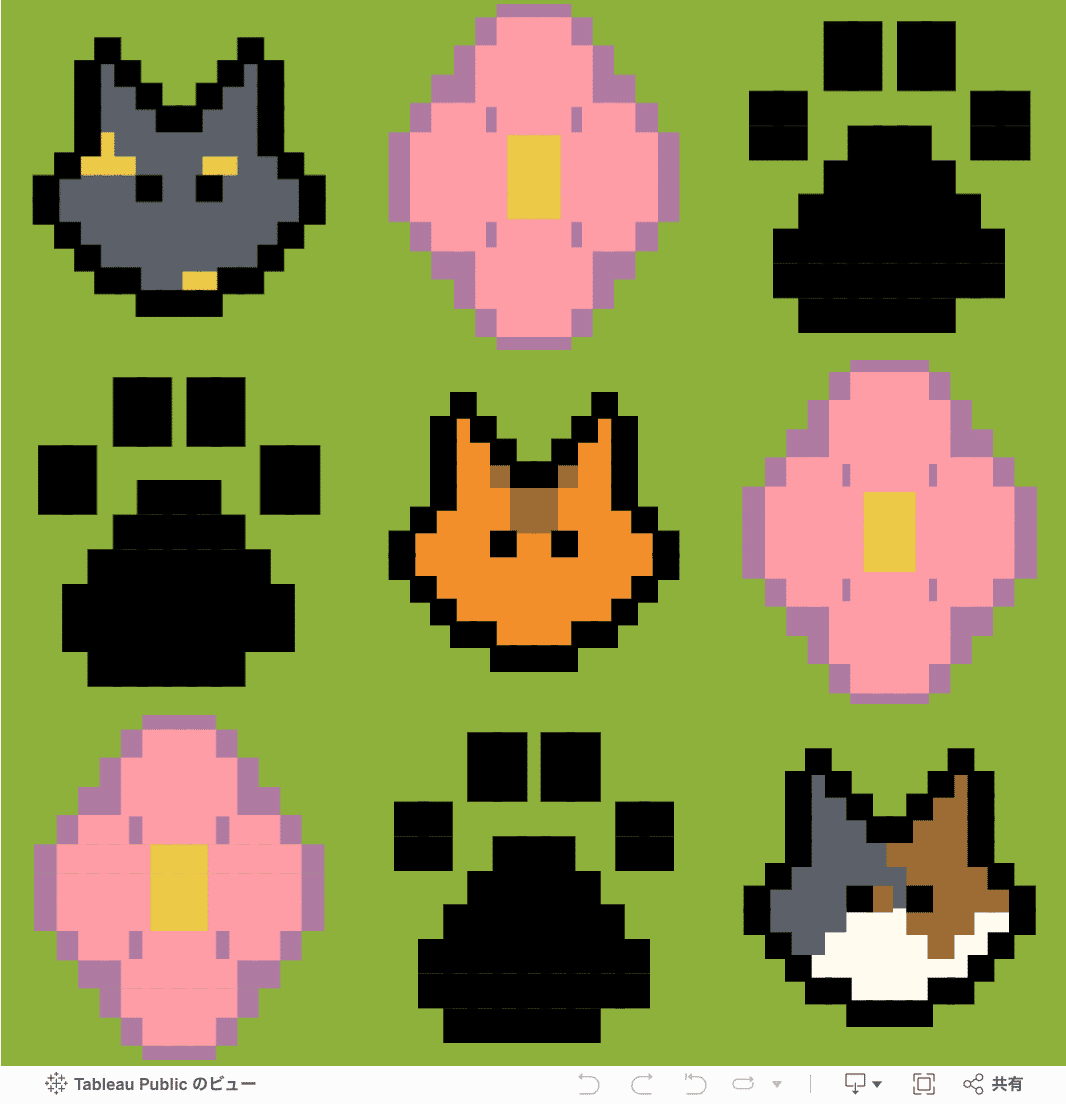
ちなみに私は我が家の3にゃん、「猫」に決めました。
グリッド設計
ドット絵を作るために、
「Tableauで使用するグリッドの大きさ」を決めました。
例えば、20x20や30x30といった具合です。
グリッドが細かければ細かいほど、
細部な部分まで色など設定し細かい表現が行えますが
その分データ準備がしんどくなるのでほどほどがおすすめです。
私は13×13で設計を進めました。(なぜ13にしたかは忘れました。たぶんノリかと)
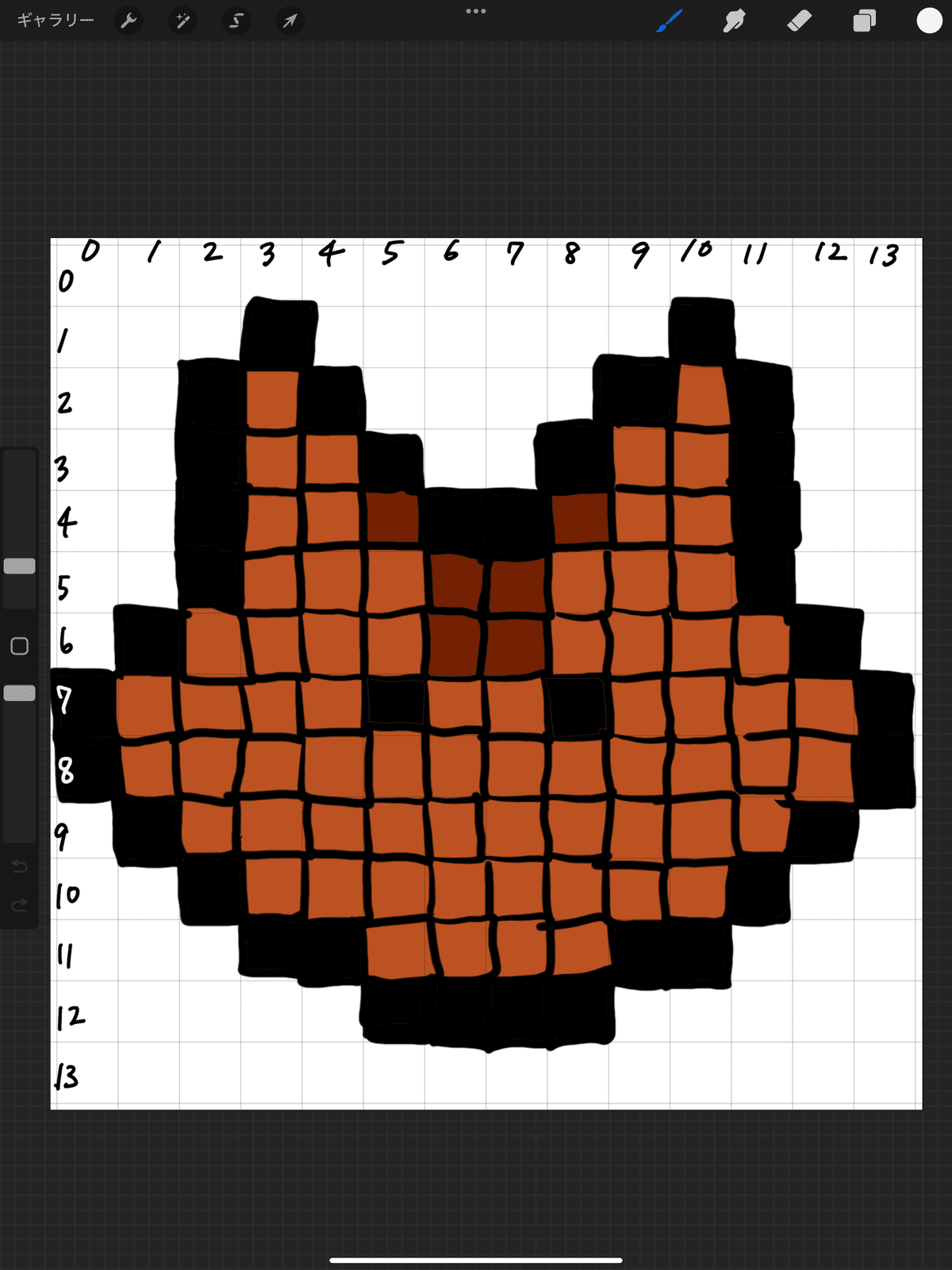
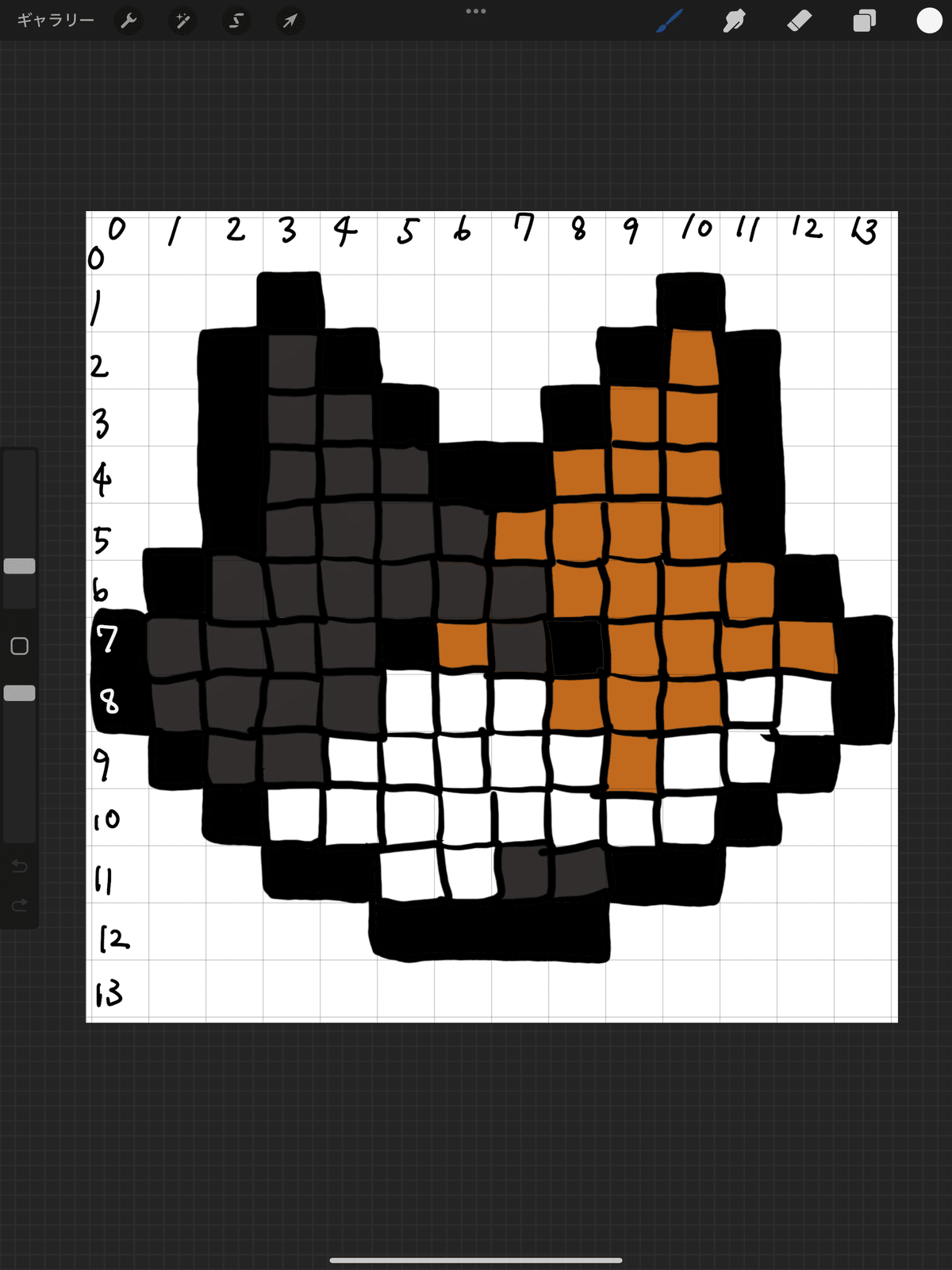
グリッドデータのイメージ作成
グリッドの縦横座標のイメージを、私はイラストツールで作成しました。
どの座標にどの色を入れるか整理するためにもイメージの作成は必須だと思います。
私はイラストツールを使って作成しましたが
Excelのマス目を正方形にすることでグリッドデータ作成を行うこともできると思います。



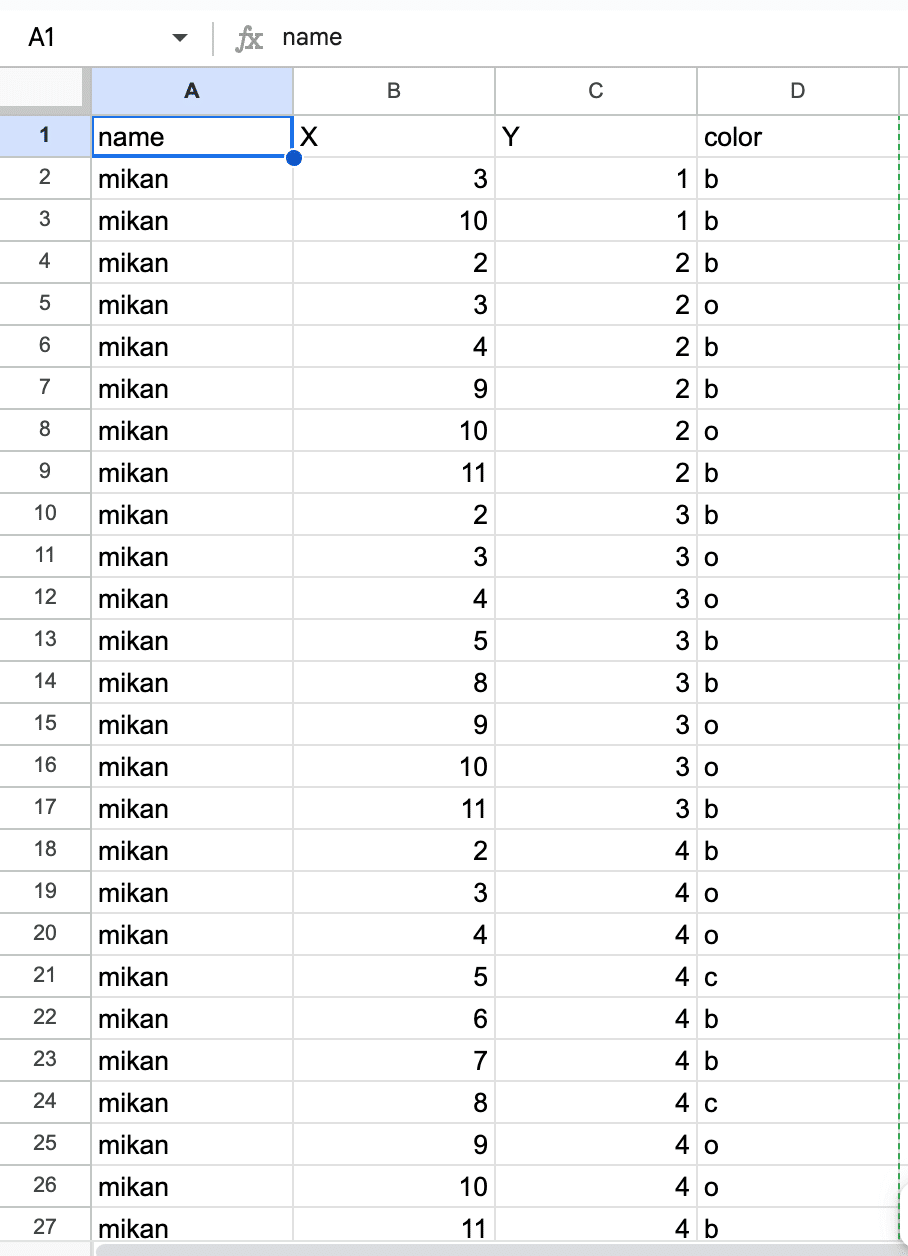
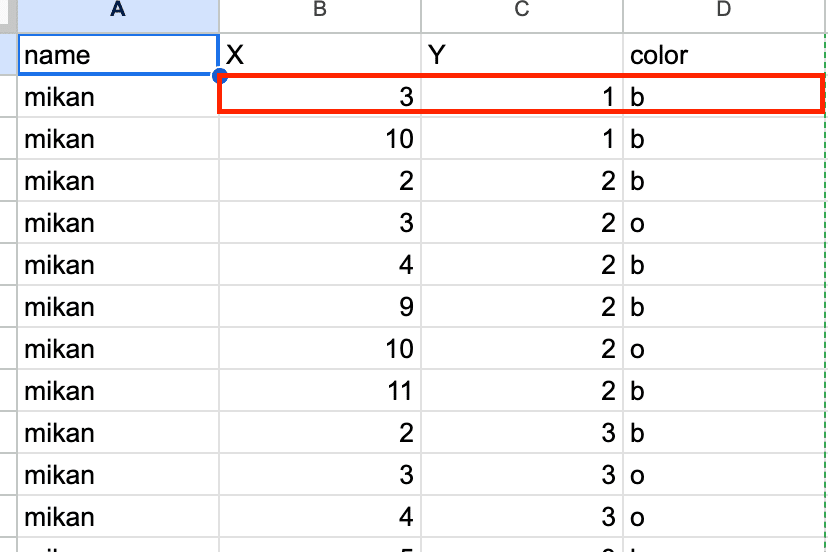
Excelデータ作成
上記で作成した、グリッドの縦横座標をExcelに落とし込んでいきます。
横軸(X軸)・縦軸(Y軸)・色の項目を作成し値を埋めていきます。
また、私は一つのExcelの中に3匹の猫それぞれのデータを入れたかったので、フィルター用にnameの項目も追加しました。



2.Tableauでビジュアライズ作成
データのインポート
作成したExcelデータをTableauに取り込む
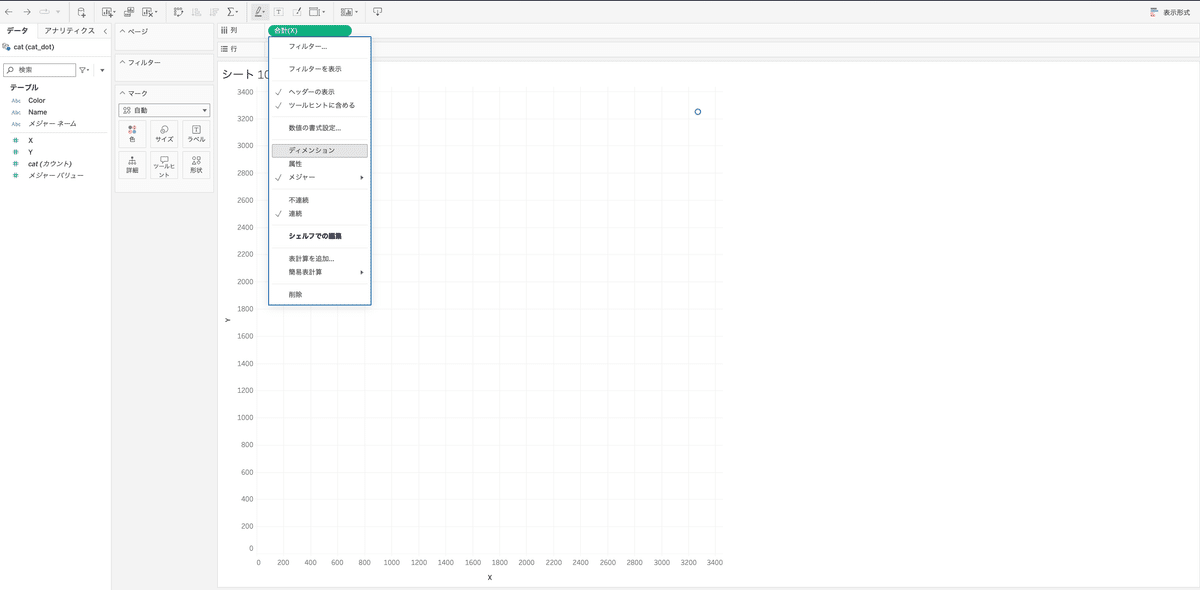
X軸とY軸を設定
グリッド上にデータを配置するために、X軸とY軸をドラッグ&ドロップ。

メジャーからディメンションに変更する


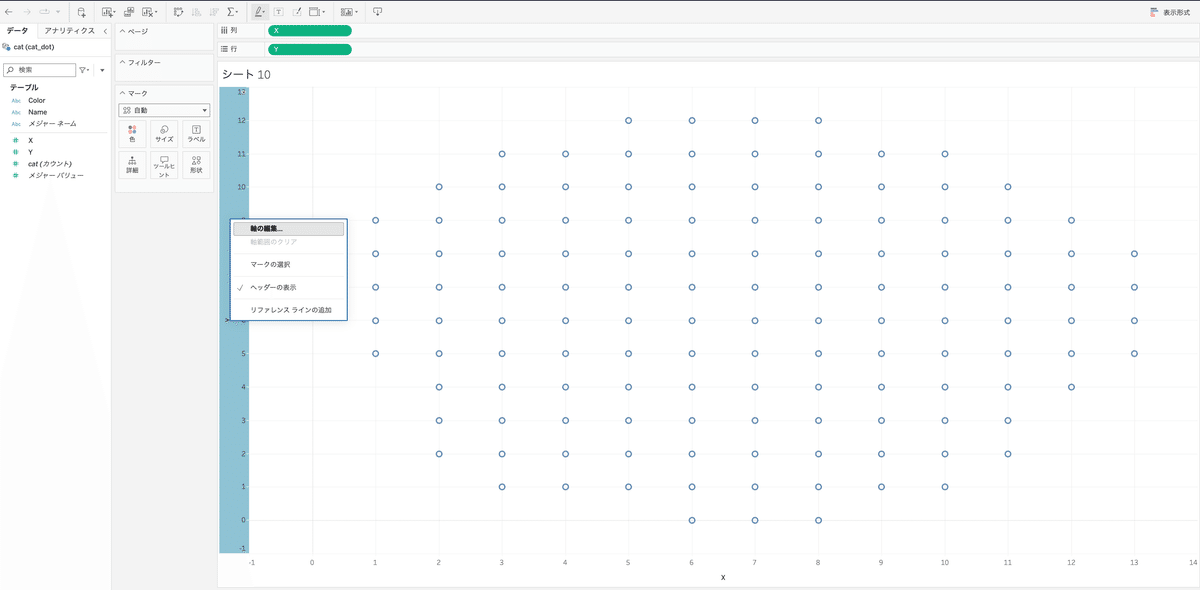
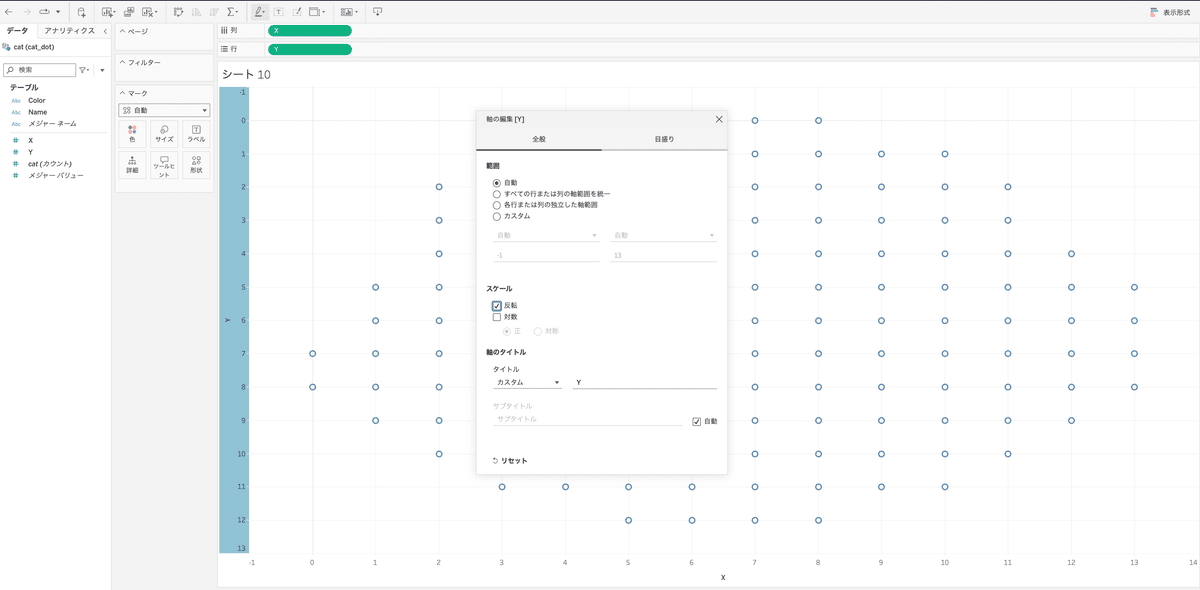
縦軸がイメージとは逆だった事が判明し軸の編集から「反転」にチェック


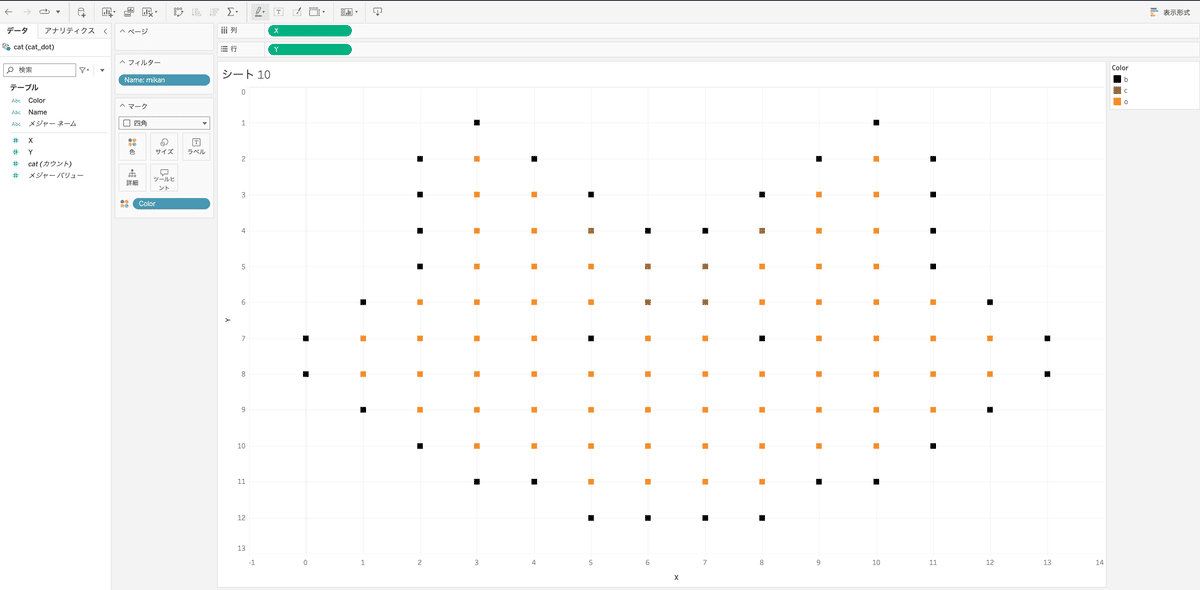
マークの設定
マークタイプは「四角」を選択。

色用に作成した項目(今回はcolor)をマークの色に追加。
手動でイメージする色を割り当てていく。
また、今回私のデータでは複数のにゃんこデータが入ってるのでフィルターもかけておきます。(サンプルのキャプチャは最年長のmikan)

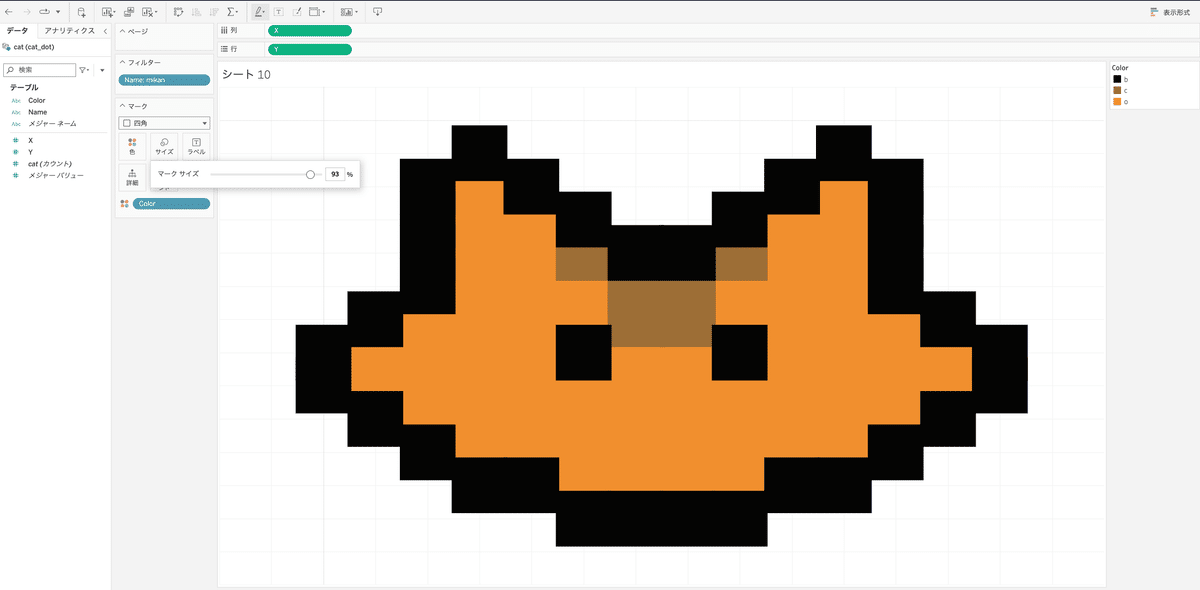
サイズ調整
マークのサイズをあげると、ドット絵らしい見た目になります。


尚、ダッシュボードシートに挿入したタイミングで
シート単体で見ていたバランスが崩れる可能性があるので
ここのサイズ調整は最後の最後でも良いかもしれません。
デザインの仕上げ
背景色の調整
Tableauのシートの背景色を変更して、ドット絵が際立つようにしました。

手元の操作動画
どんどん形になっていく様は面白いですね。
実際自分の手元で動かすとテンションあがります。
https://x.com/t_misaki1029/status/1787862729166070270
おわりに
ドット絵表現を通して楽しんでTableauの理解を深めることができたので、
とても良い機会になったと思います。
皆様も是非ドット絵に挑戦してみてください。
私が作成したデータでドット絵試してみたい方がいたらご自由にどうぞ。
このデータの色部分だけ変えて、
皆様の家族のにゃんずを表現してみるのもありかも?
その際は「使ったよー!」と一言頂けたら嬉しいです。
おまけ
グッズにして配布したらとても喜ばれたのも嬉しかったです!

