
【CarlBot】Botメッセージの作り方|Embedsの操作方法
Sorawafと申します!今回はDiscord(ディスコード)の総合Bot、Carl-Botに搭載されている「Embeds」機能をご紹介しますよ!
1|Embeds機能とは?

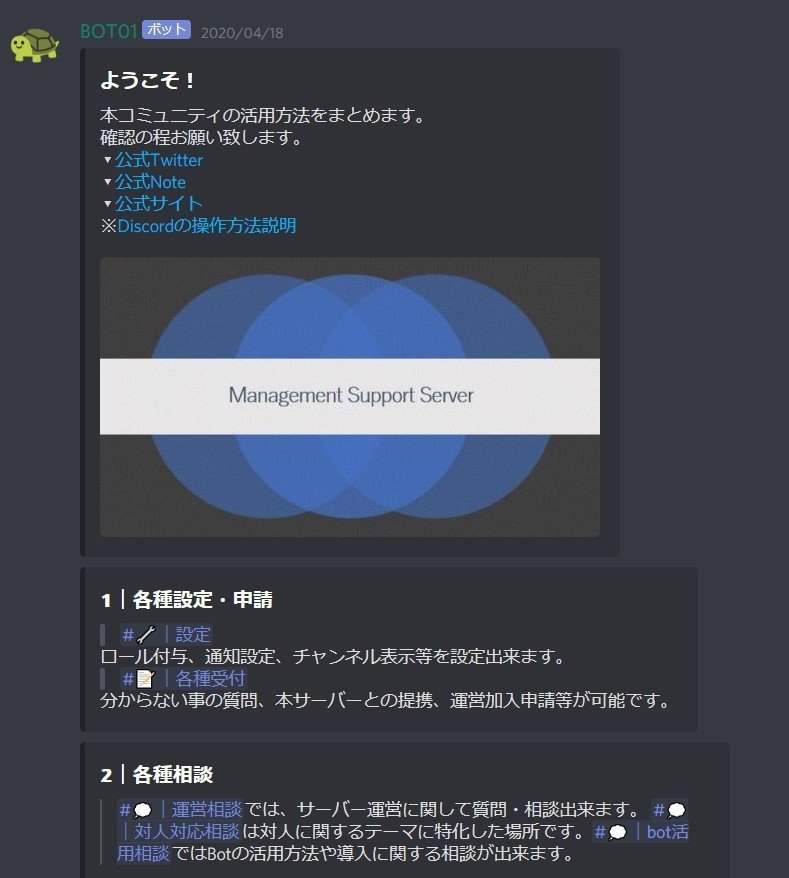
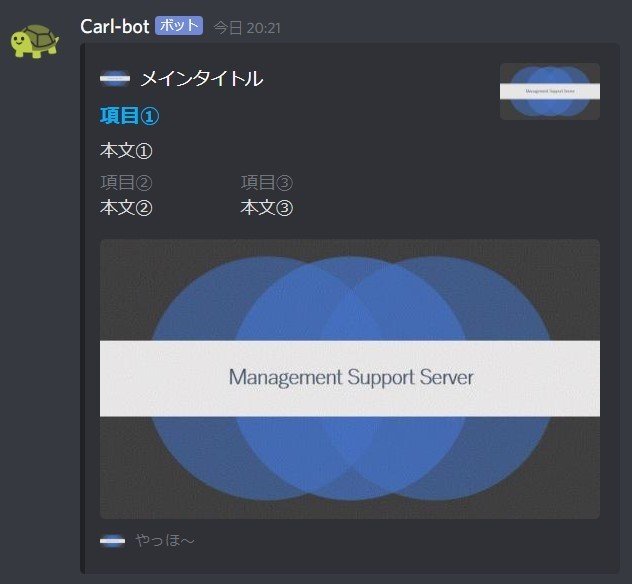
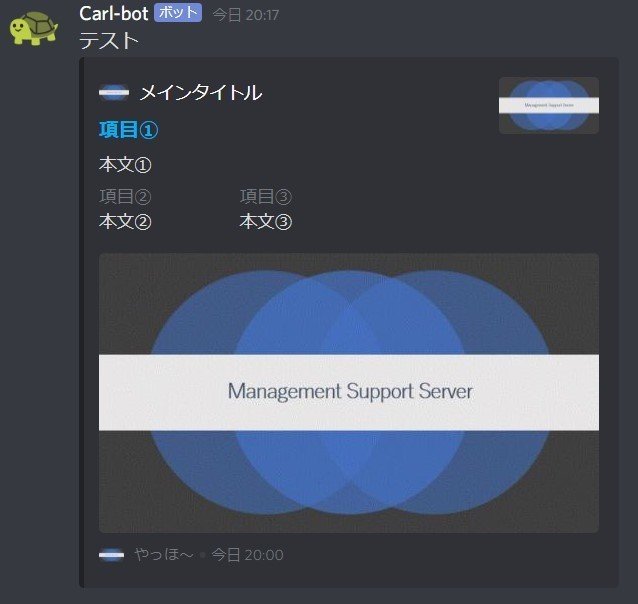
このようにBotからメッセージを送る機能です!Embeds内のメッセージは、ユーザーが送るメッセージとの違いが幾つかあります。
①レイアウトが見易くなる
②リンクを挿入できる
③Embeds内のメンションは通知されない
④メッセージ送信者が分からなくなる 等...
2|どこから設定する?

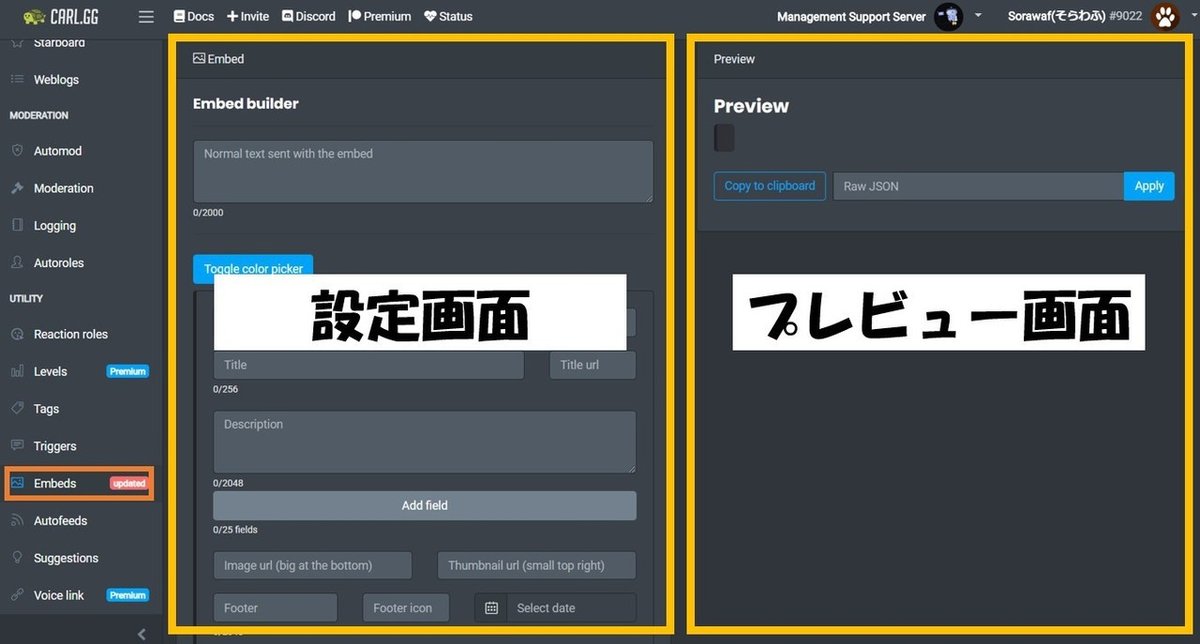
「Embeds」という項目を押すと、上記の様なページを表示出来ます。左側の設定画面で、送信するメッセージの編集が出来ます。右側のプレビュー画面で出来栄えを確認する事が出来ます。
3|どうやって編集する?

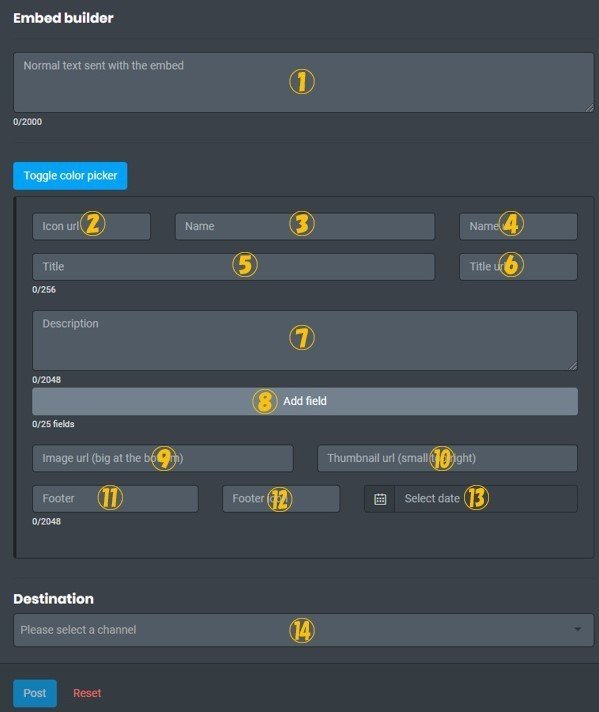
①通常コメント(Embeds外)


この様に、Botに通常のメッセージを送らせる時は、「①」の枠にコメントを記載していきます。
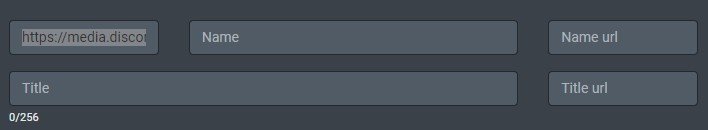
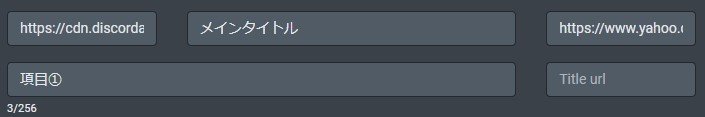
②アイコンURL


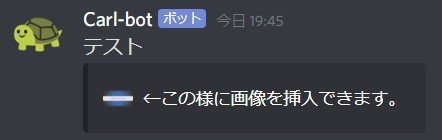
「②」に画像のURL(アドレス)を挿入する事で、”NAME”の左側に画像を表示する事が出来ます。
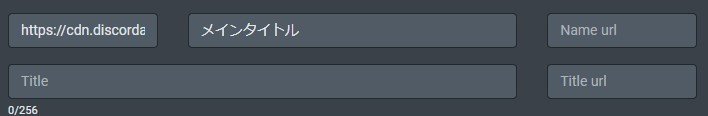
③ネーム


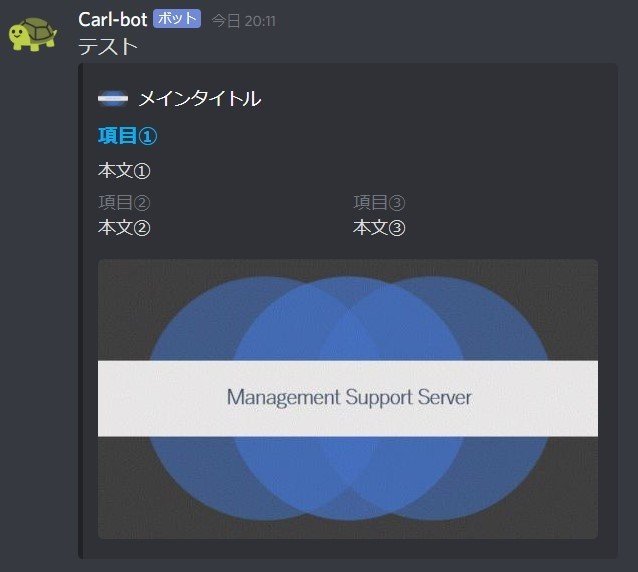
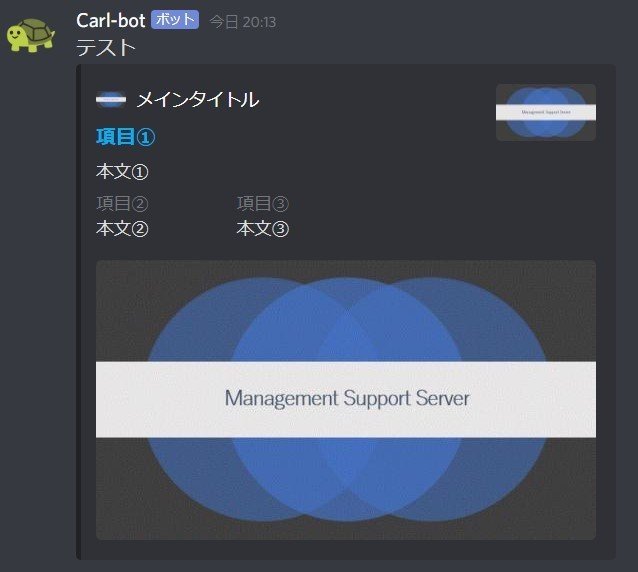
「③」に記載した内容は、Embeds内の最上部に記載されます。
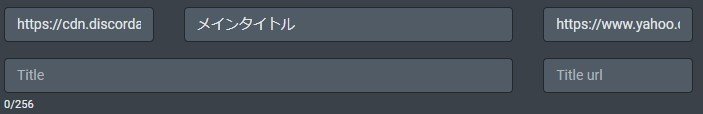
④ネームURL


「④」にURLを記載すると、「③」のネームをクリックする事で、記載URL先のページに飛ぶ事が出来ます。外見上は何も変わりません。
⑤タイトル


「⑤」に記載した内容は、太字で表示されます。256文字の字数制限があります。
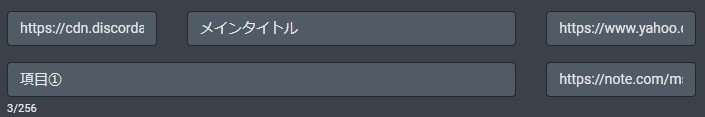
⑥タイトルURL


「⑥」にURLを記載すると、「⑤」のタイトルをクリックする事で、記載URL先のページに飛ぶ事が出来ます。文字色が青色となります。
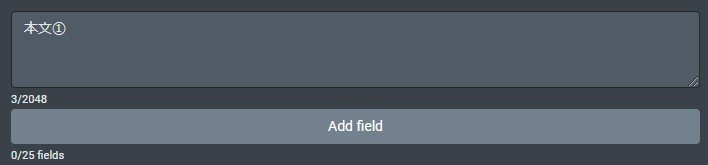
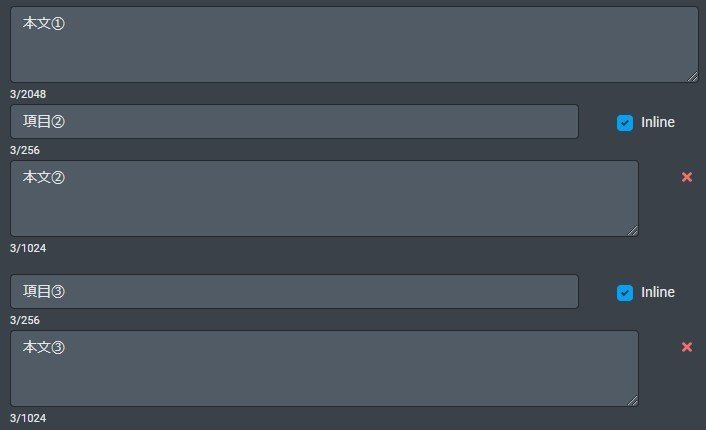
⑦本文


「⑦」が本文となります。2048文字の字数制限があります。
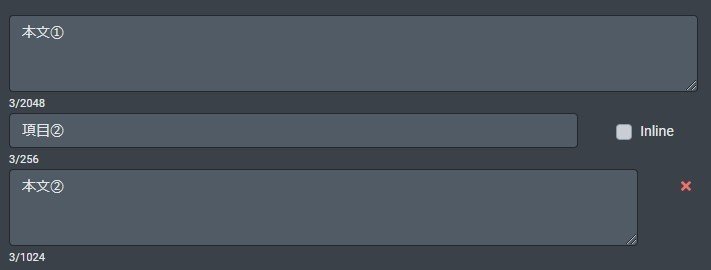
⑧項目追加


「Add field」を押すと、項目と本文の追加が出来ます。1024文字の文字数制限があります。また、2個以上追加した状態で「Inline」を押すと、下記画像の様に段落分けが出来ます。


レイアウトを更に工夫する事が出来ます。但し、スマホ上で段落分けは機能しておりません。(iosのみ検証)
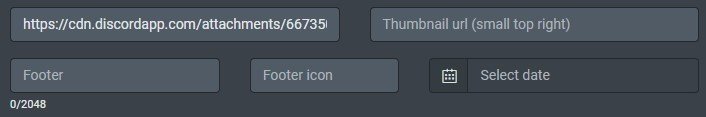
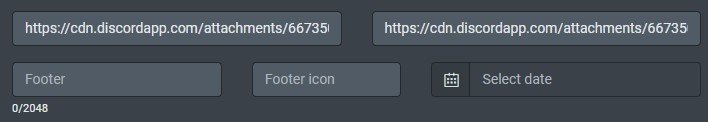
⑨下部画像(大)


「⑨」に画像のURL(アドレス)を挿入する事で、本文下部に画像を表示する事が出来ます。
⑩右上画像(中)


「⑩」に画像のURL(アドレス)を挿入する事で、Embeds右上に画像を表示する事が出来ます。
⑪フッター


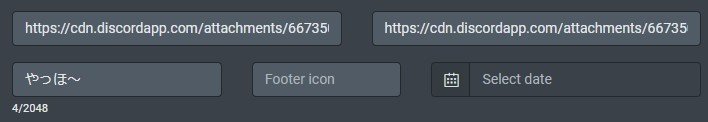
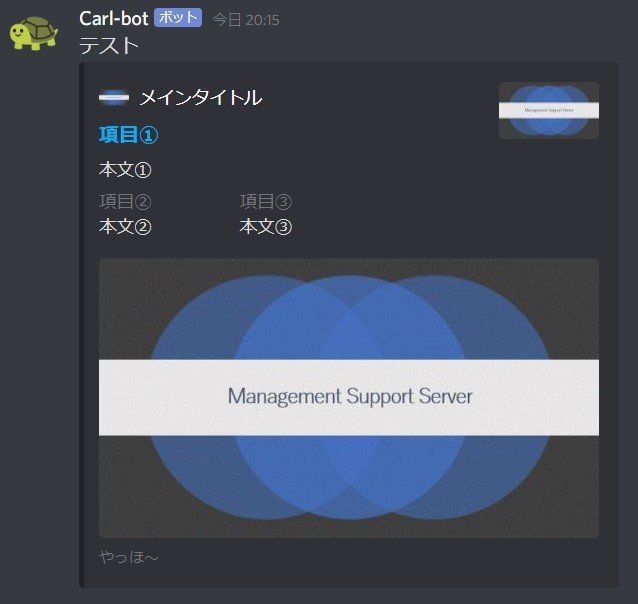
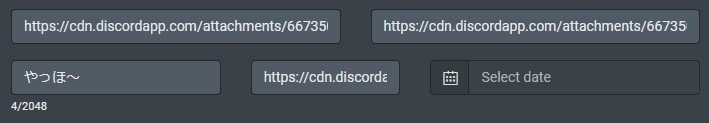
「⑪」に記載した文章は、最下部に記載されます。2048文字の字数制限があります。
⑫フッターアイコン


「⑫」に画像のURL(アドレス)を挿入する事で、”フッター”の左側に画像を表示する事が出来ます。
⑬日時


「⑬」で選択した日時を、"フッター"の右側に記載出来ます。
⑭チャンネル選択
編集が完了したら「⑭」でメッセージを送信するチャンネルを選択します。選択後、「POST」を押す事でメッセージを送信できます。
4|知って損はない!編集のコツ


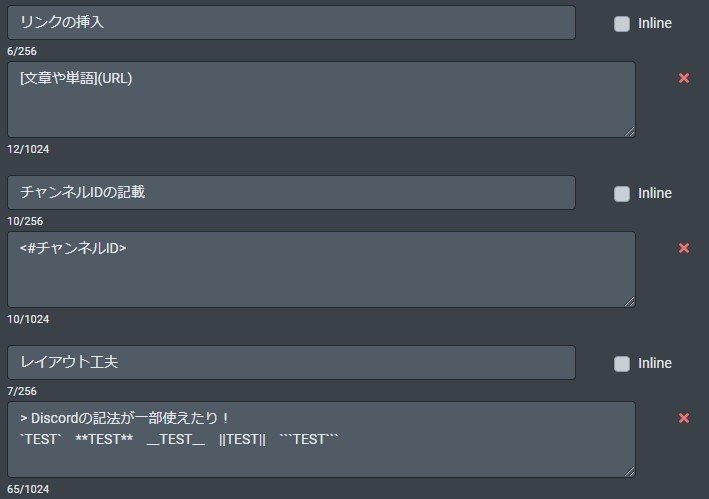
①リンクの挿入
[文章や単語等](URL)
文章中にリンクを挿入する事が出来ますよ!
②チャンネルへのリンク
<#チャンネルID(数字の羅列)>
文章中に指定のチャンネルへ移動できるリンクを挿入できますよ!チャンネルIDはPCならチャンネル名の右クリック、スマホなら長押しで確認できます。※設定から開発者モードをONにする必要があります。
ロールの場合は以下の通りとなります。
<@&ロールID(数字の羅列)>
③レイアウト工夫
マークダウン記法を使用して、太字や下線といった装飾が行えます!
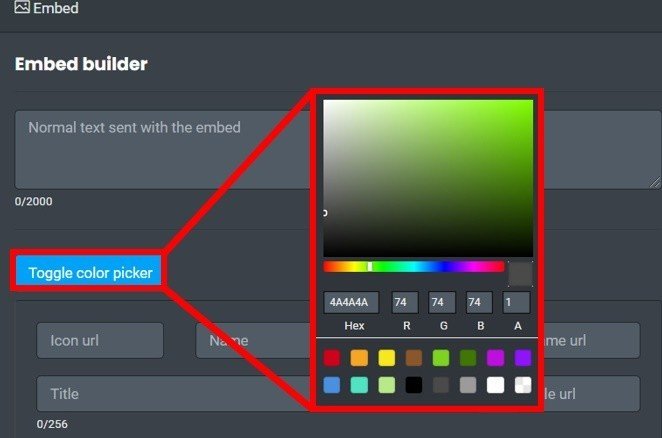
5|色の変更

Carl-Botでは、Embedsの帯の色を変更することが出来ます。

「Toggle color picker」を押す事で、色の変更を設定できます。
最後に
Embedsは、ウェルカムメッセージ等にも使用できます。是非、本記事を参考に有効活用して頂ければ嬉しく思います。
〇 運営者コミュニティの紹介
『コミュタン』の紹介
コミュニティ運営者の情報共有・交流コミュニティ。様々な施策や事例の共有、コミュニティ運営に関する意見交換を行います。運営ノウハウをもっと深めたい!そんな運営者は気軽に参加くださいませ。堅苦しい場ではなく、温かい感じで気兼ねなく知見を共有出来たら良いですね~!
【タップ/クリック でコミュニティに参加】
※下線部をタップ/クリックでリンク先に移動します。
『MSS』の紹介
Discord運営の初歩的な情報が交わされているコミュニティです。サーバー設定やBot操作方法から、運営に関する質問のやり取りなど。『コミュタン』と一緒にご活用くださいませ。
【タップ/クリック でコミュニティに参加】
※下線部をタップ/クリックでリンク先に移動します。
耳寄り情報:画面下の♡を押すと、「スキした記事」の一覧に保存されます。ブックマークのように後から読み返せるので、是非使ってみてね。
執筆者:Sorawaf(Twitterはこちら)
