
QuickSightでデータの可視化
こんにちは。
エム・ソフトのクラウドソリューション課、眞壁と申します。主にAWS(Amazon Web Services)を利用したシステムの運用業務を担当しています。
システムを運用していると、様々なデータを見ることがあります。
データをうまく活用するためには、蓄積されたデータの可視化が重要となってきます。
また、データを可視化して分析することで、システムの異常を発見したり、ビジネス戦略に役立てたりといったことをより効果的に行えます。
そこで今回は、AWSで提供されている様々なサービスの中から、データの可視化を行うAmazon QuickSightというサービスを紹介します。
1.Amazon QuickSightとは
AWS公式
Amazon QuickSightとは、AWSが提供するBIツールサービスの1つです。
BIツールとは、企業内にある様々なデータを基に可視化・分析して、日常業務や経営に役立てるソフトウェア・ツールのことです。
QuickSightは、次のような特徴を持っています。
・サーバーレス
・ダッシュボード機能を持っている
・多様なデータソースへのアクセスが可能
・高速表示、集計するためのSPICEと呼ばれるインメモリを備えている
など
サーバーレスのため、自前で可視化環境を構築する必要が無く、ダッシュボード機能を利用して大勢のユーザーと可視化された内容を共有することができます。
データソースとしては、S3、Redshift、RDS、Auroraなど、様々なものへのアクセスが可能です。
2.QuickSightを使ってみよう
さっそくQuickSightを使ってみましょう!
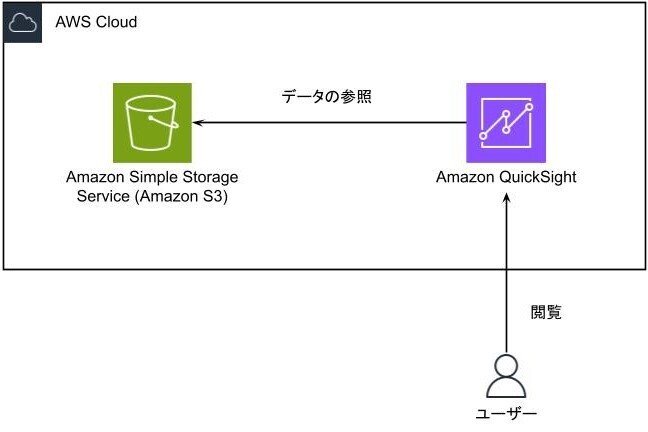
今回は、S3に保存されたデータを可視化してみます。
S3 + QuickSightというシンプルな構成で作成します。

3.S3の準備
S3は、AWSが提供するストレージサービスで、データを格納するのに使用します。
次のような日本の人口データをサンプルとし可視化してみます。ファイル名は「population.csv」とします。文字化けを避けるため、文字コードはUTF-8にして、このファイルをS3にアップロードします。
都道府県コード,都道府県名,元号,和暦(年),西暦(年),人口(総数),人口(男),人口(女)
0,全国,大正,9,1920,55963053,28044185,27918868
1,北海道,大正,9,1920,2359183,1244322,1114861
2,青森県,大正,9,1920,756454,381293,375161
3,岩手県,大正,9,1920,845540,421069,424471
4,宮城県,大正,9,1920,961768,485309,476459QuickSightでS3のデータを読み込むには、マニフェストファイルが必要になります。ファイル名は、「manifest.json」とします。
フォーマットは公式のマニュアルを参考にしてください。
{
"fileLocation":[
{
"URIs":[
"https://<S3のパケット名>/data/population.csv"
]
}
],
"globalUploadSettings":{
"format":"CSV",
"delimiter":",",
"containsHeader":"true"
}
}サンプルデータとマニフェストファイルをS3にアップロードしたら、S3の準備は完了です。

4.QuickSightの準備
まずは、QuickSight から指定の S3 に接続できるよう設定します。
QuickSight に移動して、右上のアカウントのアイコンをクリックし「QuickSight を管理」を選択します。
左側に表示されたメニューの「セキュリティとアクセス許可」を選択し、セキュリティとアクセス許可画面を表示します。「QuickSight の AWS のサービスへのアクセス」メニューに表示された「管理」を選択します。

QuickSightの「AWSサービスへのアクセス」という画面が開くので、「S3バケットを選択する」から今回作成したS3バケットを選択し、「保存」をクリックします。

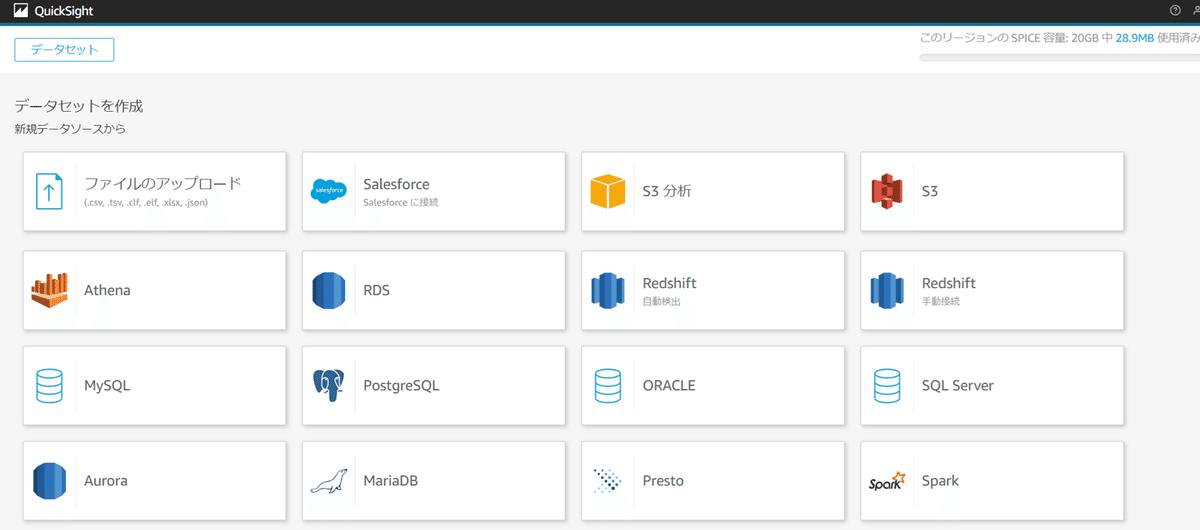
QuickSight のホーム画面で「新しい分析」>「新しいデータセット」を選択すると、データソースとして利用可能なサービス一覧が表示されるので、その中からS3を選択します。

「新規S3データソース」が表示されるので、データソース名とマニフェストファイルのURLを入力します。
マニフェストファイルのURLは、S3に保存したマニフェストファイルのオブジェクト URLからコピーできます。
入力が出来たら「接続」をクリックします。

データが読み込まれると、「データセット作成の完了が」表示されるので、「視覚化する」をクリックします。

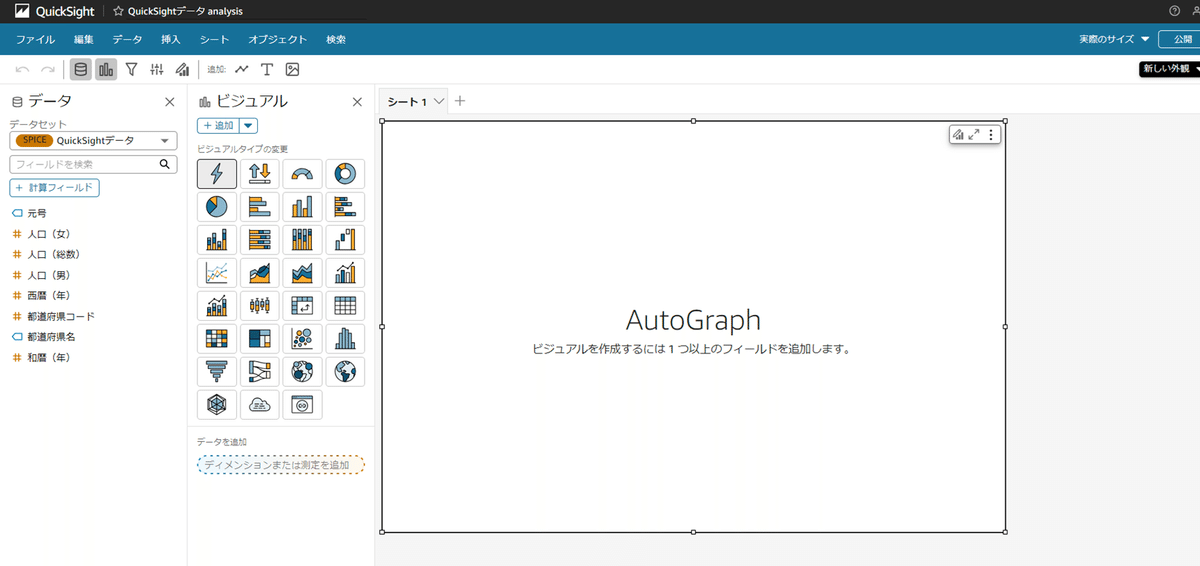
5.グラフの作成
グラフ作成画面を開きます。画面の左に読み込んだ「population.csv」の項目が表示されています。
ビジュアルから様々なグラフを選択することができます。
作成したいビジュアルとフィールドを選択することで、グラフを作成することができます。

グラフ①
年別の人口の推移グラフを作成します。
ビジュアル:垂直棒グラフ
フィールド:西暦(年)、人口(男)、人口(女)

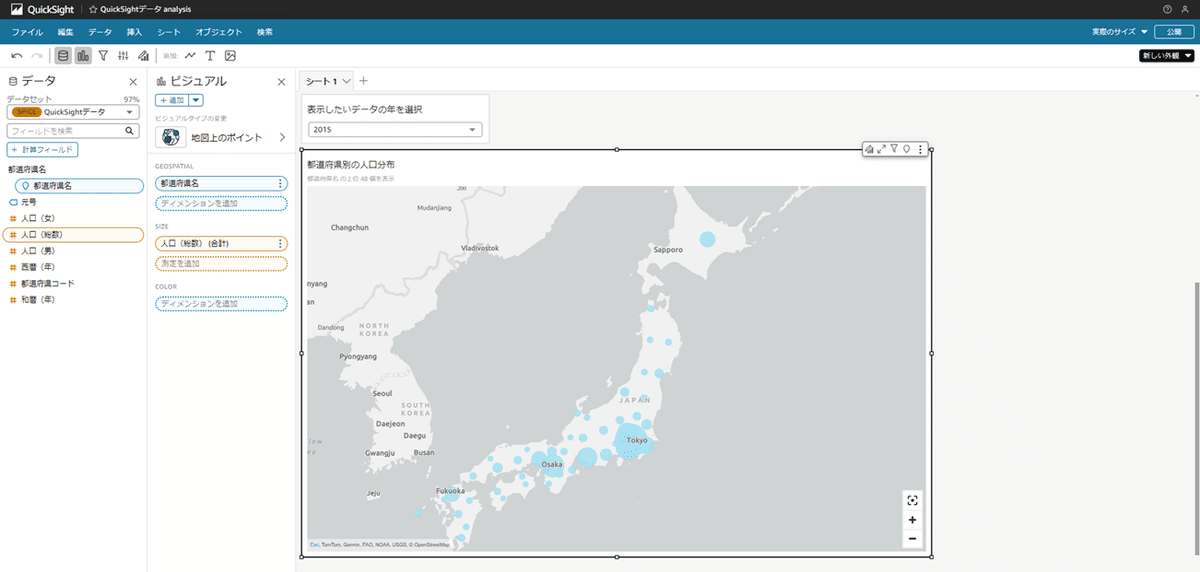
グラフ②
都道府県の人口分布を作成します。
ビジュアル:地図上のポイント
フィールド:都道府県名、人口(総数)
フィルターに「西暦(年)」を設定することで、西暦でフィルタリングができるようになります。

読み込んだデータから、このようにして簡単にグラフを作成することができます。
6.終わりに
QuickSightは、蓄積したデータを可視化したいというときに非常に便利なツールです。今回は少量のデータを可視化しましたが、本来はもっと多くのデータを扱うことになると思います。そういったときにQuickSightがより活躍するでしょう。
QuickSightは、AWSアカウントがあればすぐに試すことが出来るので、利用を検討してみるのはいかがでしょうか。
最後に、エム・ソフトは一緒に働くメンバーを募集しています!
もしこの記事を見て、エム・ソフトに少しでも興味を持っていただけましたら、以下の採用サイトをご覧ください!
新卒向けのエントリーや、会社説明会などの情報はマイナビサイトをご覧ください!
最後までお読みいただきありがとうございました。
