
20220606 デザイン日報
○今日の気になるWebサイト

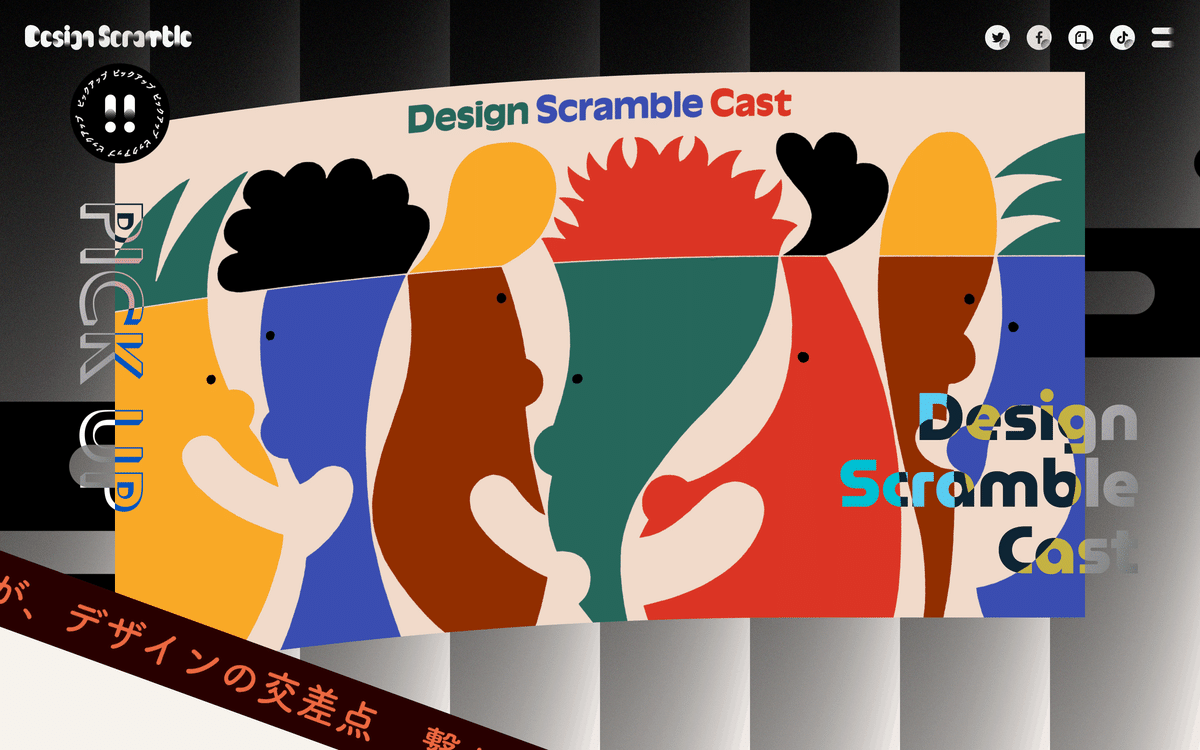
Design Scramble
https://designscramble.jp/
DeNAが主催するデザインプロジェクト「Design Scramble」のWebサイトです。
ロゴに用いられている縦長の楕円のような形から作られたオリジナルのフォントが独特です。サイト内でクリックできる画像をマウスオーバーすると、マウスカーソルが目👀になるのもとってもかわいいです!
ザラザラとしたグラデーションの質感であったり、印刷の粗いインクのドットのような表現だったりと、なんとなくアナログの漫画を思い出すようなテクスチャが多用されています。デザインをしている人の目をしっかりキャッチするようなビジュアルで、端々までこだわりを感じます。
○今日の気になる記事

採用人事で先を行くサイボウズが本気で採用サイトを作ったら? 戦略と制作過程を解説 | knowledge / baigie
https://baigie.me/officialblog/2022/06/01/cyr_introduce/
こちらは上司に共有いただいた、サイボウズの採用サイト制作についての記事です。
採用サイトを制作するにあたって膨大な情報をリサーチし再構築しています。
サイボウズの採用に対する「多様な人を受け入れたい」というスタンスを表現するために、デザインにおいてもアクセシビリティの対応が欠かせませんでした。サイボウズにはすでに社内にアクセシビリティ専門のチームがあり、制作会社のベイジと積極的に関わり合うことで採用サイトを作り上げていったそうです。
ひとつのサイトに対する熱量を感じた勉強になる記事でした!
