
obs-kuvo-ChromeEX: 導入手順
はい、というわけで前回約束した通り自作ツールの詳しい導入手順とかを説明していこうと思います。
といっても一応手順はgithubのページに書いてあります。
でもこれはgitとかわかってる人向けにかなーり端折ってるので、ここでちゃんと詳しく説明します。
OBSプラグインの準備
OBS用のプラグイン「obs-websocket」を導入します。
githubのReleasesのページに行き、Assetsという欄で配布されています。
お使いのOSに合わせたものをDLしてください。
DLしたプラグインの詳しいインストール方法はここでは割愛します。
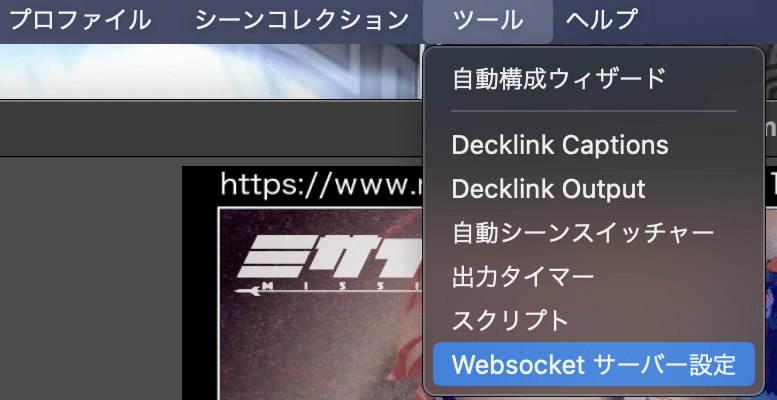
OBSを起動し、メニューバーから「ツール」を開いて、Websocketサーバ設定があればインストール成功です。

この設定を開くと画像のようなウィンドウが出てきます。

とりあえず
・Websocketsサーバーを有効にする
・認証を有効にする
・パスワード
を最低限設定すれば大丈夫です。ポートもデフォルトのままで。
通知が邪魔になるようでしたら「システムトレイ通知を有効にする」のチェックを外しましょう。
なお、導入したバージョンや環境によってはすべて英語で書かれている場合がありますが、適宜対応してください。
OBSに必要なソースを追加
ツールを使う上で必要なOBSのソースを作ります。
ソースの一覧からテキストを追加します。
WindowsならGDI+、MacならFreeType2と書かれたものを。
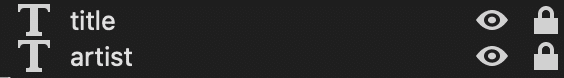
このテキストのソースを2つ追加し、それぞれ「title」「artist」という名前にしてください。

さらにこのテキストにフィルタを追加します。
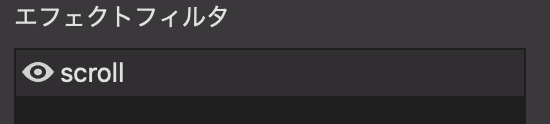
ソースのフィルタ設定画面を開き、「スクロール」のフィルタを追加、名前を「scroll」にしてください。
これを2つのテキストソース両方に行ってください。

画面右側に詳細設定がありますが、これは後述。
obs-kuvo-ChromeEXの導入
ここからが本題、本ツールの導入となります。
このツールのリポジトリをgit cloneでDLできます。
わからない方向け:このツールのgithubページから緑色のCodeと書かれたボタンをクリックし、Download ZIPからDLできます。ZIPをDLした場合は展開しておきます。

ここでツールのパーツとなるobs-websocket-jsを外部からDLします。 ここではnpmというものを用いてDLします。npm自体の導入方法はここでは割愛します。
npm install obs-websocket-js --save上記コマンドを実行すると、(大抵はユーザフォルダ直下にある)node_modules/obs-websocket-js/distの中にobs-websocket.jsがあります。
これをそのまま本ツールのフォルダに直接入れてください。
次に、Google Chromeを開きます。
ブラウザ右上にあるパズルピースのアイコンをクリックし、「拡張機能を管理」で設定画面を開きます。

これね。
そんなのないって方は、URLバーに「chrome://extensions/」と入力してください。
「パッケージ化されていない拡張機能を読み込む」というボタンがあるのでクリック、ファイル指定画面が出るので、本ツールをフォルダごと指定してください。
読み込めたら、画像のようなものが出てきます。

ブラウザ右上に「OBS KUVO」と書かれたアイコンがあるのを確認、なければパズルピースのアイコンからピン留めしておいてください。
このアイコンをクリックすると一覧が出てきます。その中から「オプション」をクリック。ツールの設定画面が出てきます。
「接続用の設定」の欄の「パスワード」を、先程OBS側で設定したものにしてください。「接続先」は基本的にデフォルトのままで問題ありません。
残りの設定については後述。
rekordboxを使用
いよいよレコボを起動します。このとき、OBSも同時に起動していてください。
Performanceモード画面の、KUVOを書かれたボタンをクリック。

するとこのようなウィンドウが出てきます。

STARTをクリックします。
この状態で、何か曲を流してください。
その後、View Playlist on KUVOをクリックして、ページを開きます(要ログイン)。
ページに画像のようなプレイリストのリンクができているはずです。

そのリンクを開くと、画像のようなリストが載っています。

このページを開いた状態で、右上のツールのアイコンをクリック。
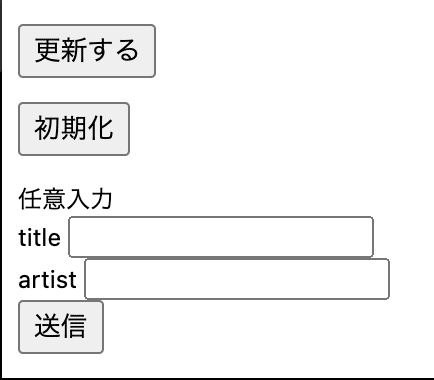
ポップアップが出てきます。

「更新する」ボタンをクリックします。
その後、OBSのtitleとartistの内容が変化していれば、無事導入成功となります。
Not Foundというアラートが出た場合は、プレイリストのページを一度リロードしてから行ってください。
「初期化」ボタンをクリックすると、それぞれ「TITLE」「ARTIST」という内容のテキストを送信します。
また、任意のテキストを入力して送信する欄も用意してあります。(ver.1.2〜)
詳細オプション
以下はツールのオプション内にある、OBSに追加したテキストソースに関しての詳細な設定です。
各々の配信画面レイアウトに合わせて調整してください。
・何文字以上でスクロールさせるか(全角換算)
設定した数値以上の文字数の場合、後述のスクロールフィルタがONになります。
・スクロールの幅
OBSのテキストのスクロールフィルタの「幅を制限する」をONにすると出てくる設定値。この値の幅でスクロールがループします。

以下はあると便利かと思われるオプション。
・プレイリストリロード時に自動でOBSに反映
チェックを入れると、プレイリストページをリロードするだけで反映されます。
正確には、リロード時に「更新する」ボタンを押したときの処理を行います。
個人的に常備オプション。
・ページ内容の変化を検知して完全自動で反映
実はプレイリストのページは開いたままでも、次の曲を流すと自動でリストが更新されます。この更新を検知して、先述と同様の処理を行わせます。
ただし、ページの自動更新速度はかなりムラがあります。
個人的にあんまり使わないオプション。
というわけで一通り説明しました。
その他トラブルシューティングはgithubページの下部にあります。
曲を流してから1,2クリックだけですぐOBSに反映。
テキストソースを扱うので装飾もしやすく、捗ると思います。
プロフィール
ミサイル

2019年7月末、偶然見たDDJ-400の広告を見て半ば衝動的に購入し、DJ活動を開始。
始めてしばらくは身内向けの配信イベント等で細々と活動していたが、2020年からのオンラインDJムーブメントに感銘を受け、DDJ-1000を購入したり、自ら配信イベント「温冷交代浴」を主催するなど積極的になる。
幼い頃から遊んでいるゲームのBGMを口ずさむなど音楽への関心は高く、これまでに触れてきた様々なコンテンツを複合させた、文脈よりもノリを重視したプレイをする。
