
[GAS]サーバレスのウェブアプリでHello World
GASではサーバを用意しなくてもサーバレスでウェブアプリが作れます
今回は、ウェブアプリでHello Wolrdを表示するウェブアプリの作成方法について解説していきます

作業
・プログラムの作成
・Webアプリの公開
・Webアプリの動作確認

開発環境の準備
ブラウザでGoogleのホームページを開きます

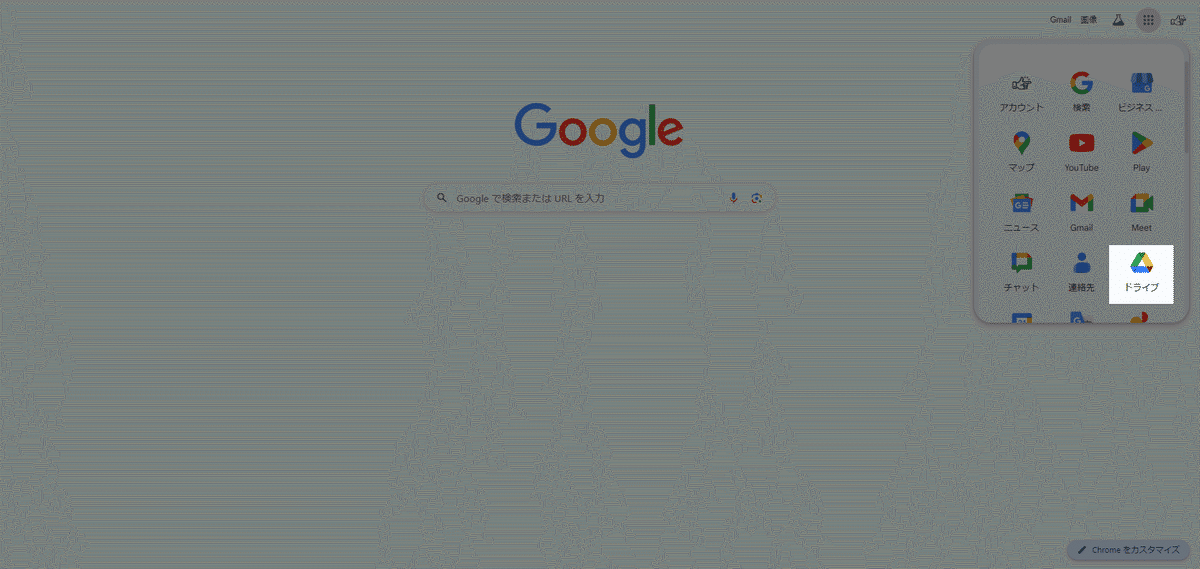
右上の[Googleアプリ]ボタンをクリック

Google Driveを開きます
※Googleにログインしていない場合はログインしてください

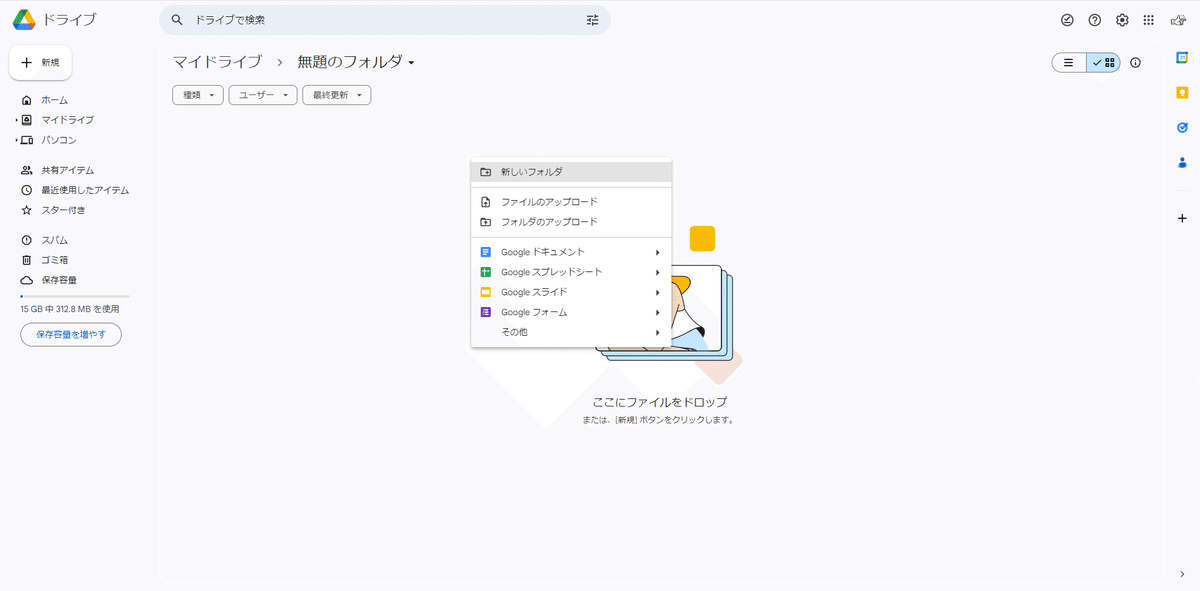
右クリックでメニューを表示

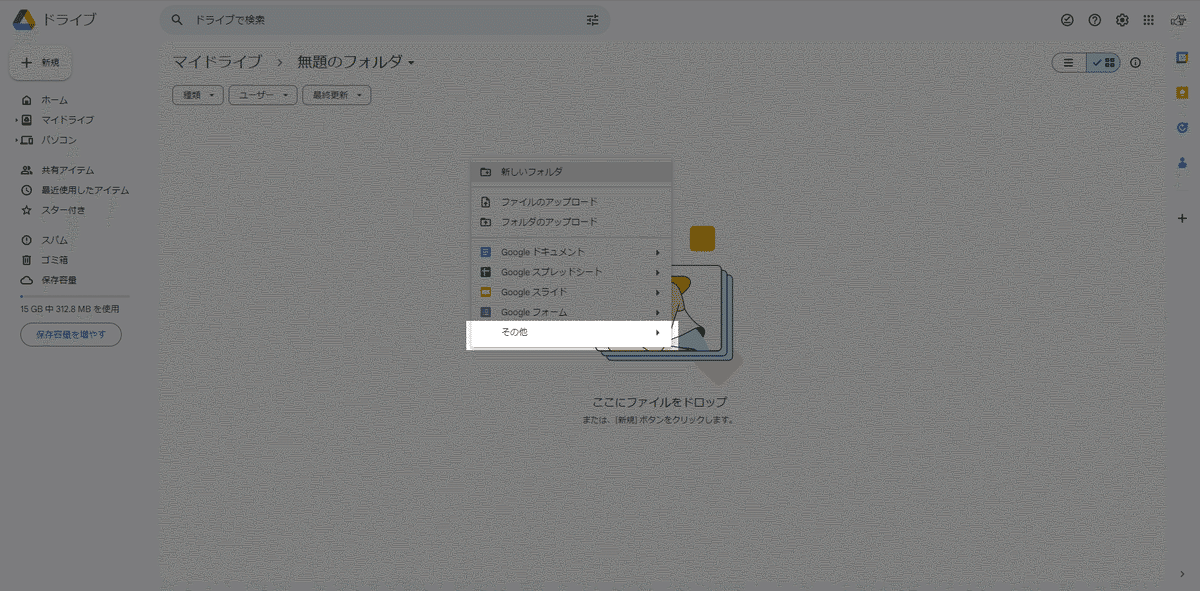
[その他]をクリック

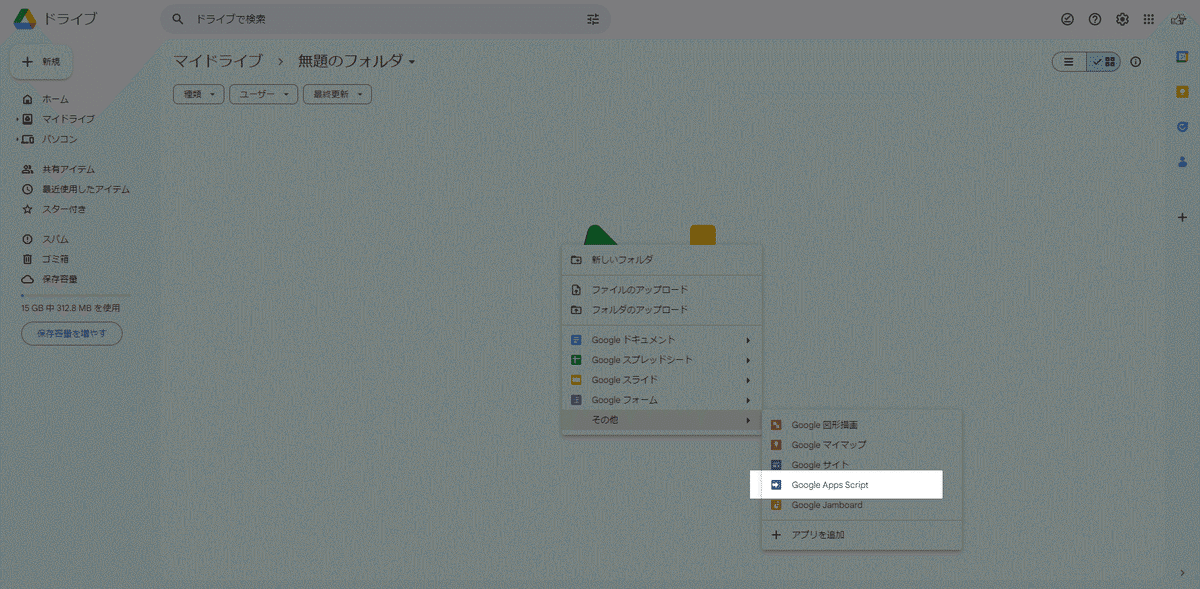
[Google Apps Script]をクリック

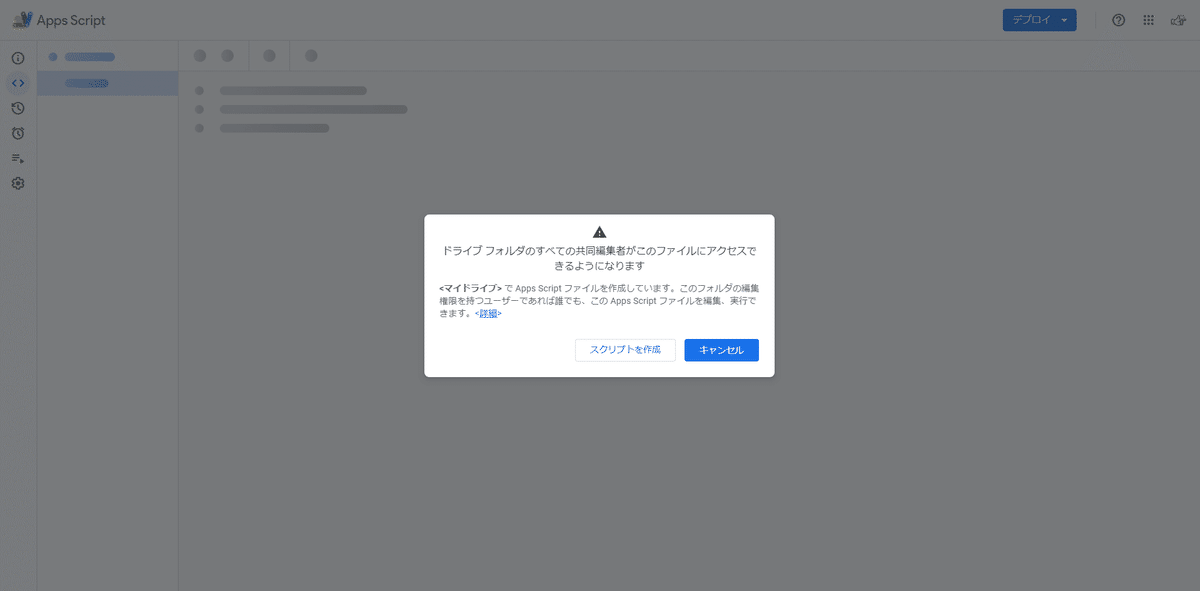
ファイルアクセスについての注意が出るので[スクリプトを作成]をクリック

編集画面が表示されます

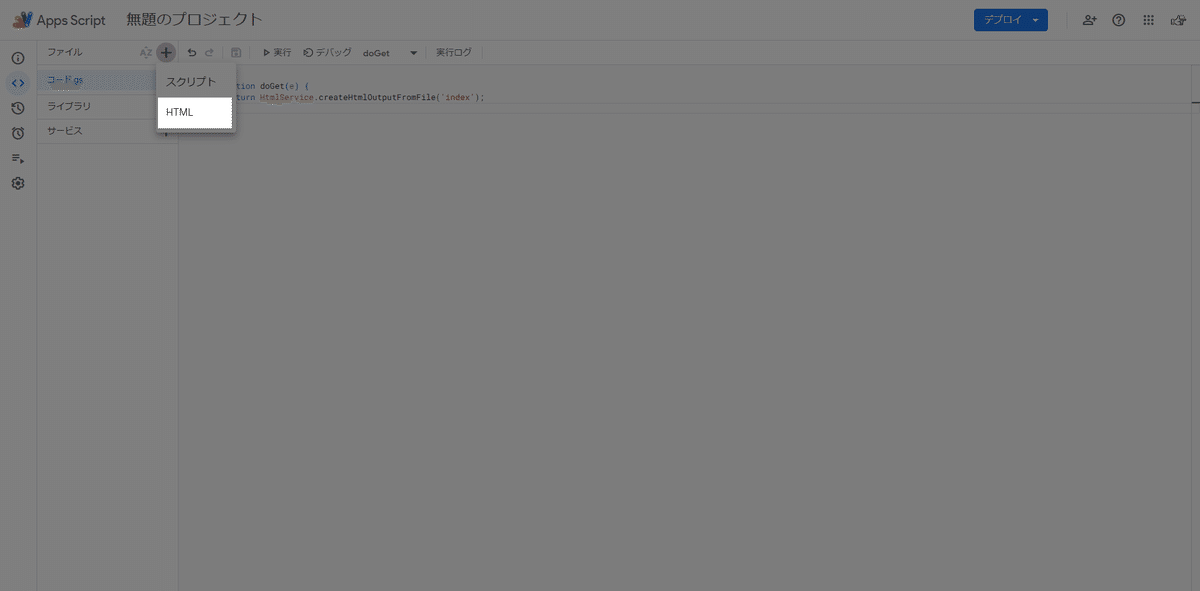
HTMLファイルの作成

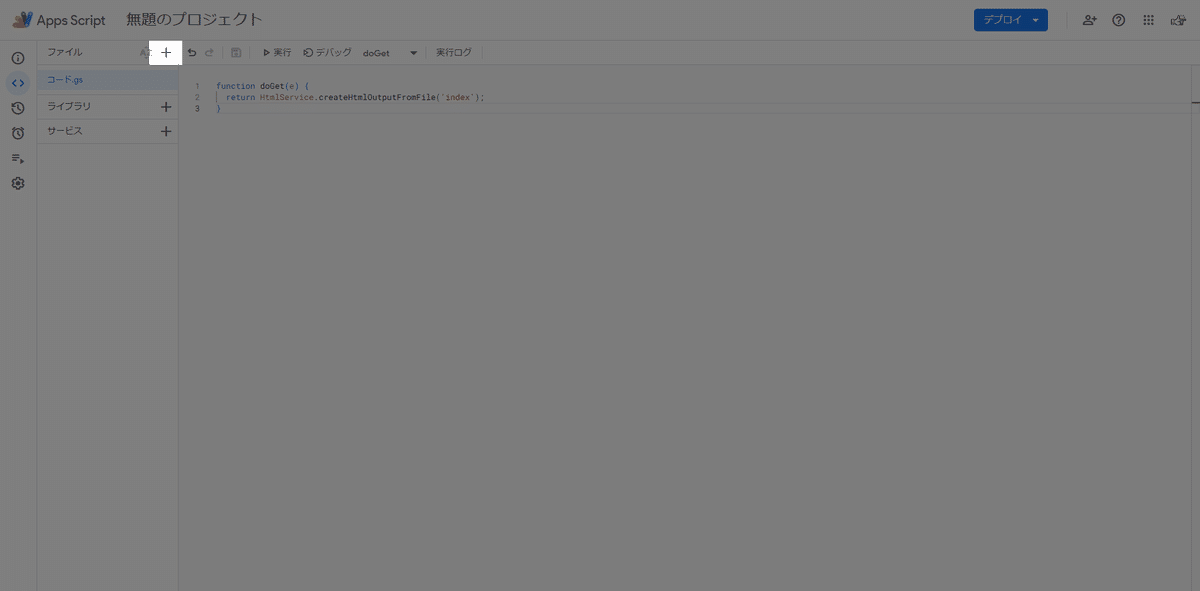
[HTML]をクリック

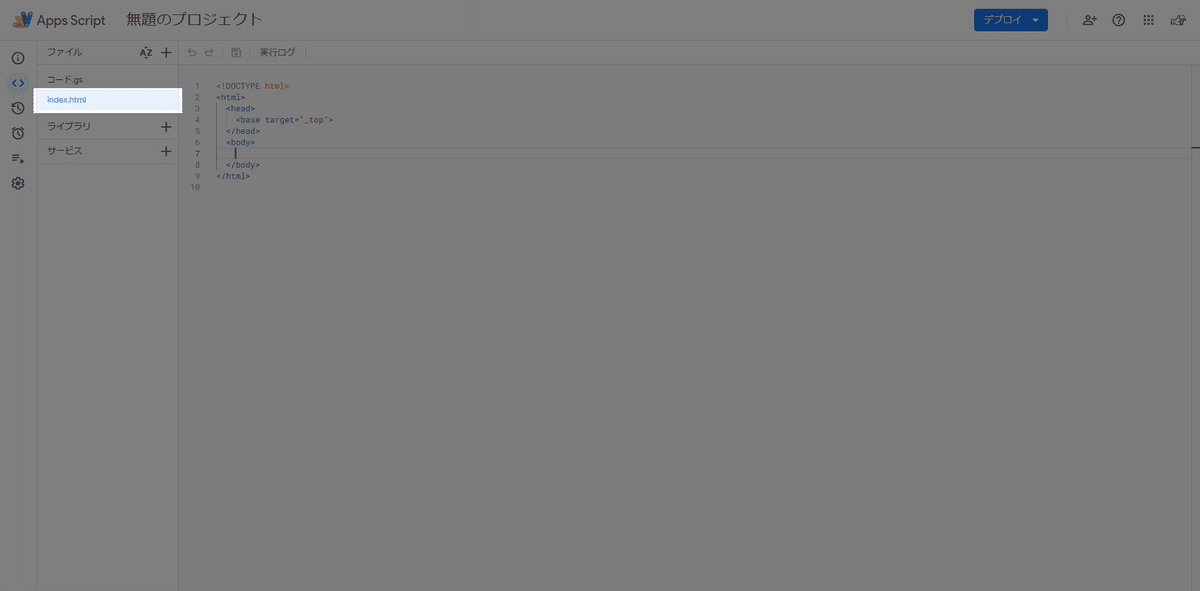
ファイル名を入力
今回は[index]としています


コードの入力
コード.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('Index');
}ここから先は
996字
/
13画像
¥ 500
この記事が気に入ったらチップで応援してみませんか?
