
ClipStudioPaintで枠線引く時どうしてるかっていうとね…
えーと、なかなかコミスタからクリスタに移行しない漫画描きの皆さんの中には、クリスタは「コマフォルダでしかコマが描けないからめんどくさい」というご意見があると聞きましてね。????となった訳です。何がめんどくさいのか分らない(^_^;)。
コミスタのコマフォルダはコマごとにフォルダが作られるって奴で、レイヤーがすごくイッパイになっちゃうし私も使いませんでした。確か「ラスター+枠線定規」とか言うのを使ってました。(もうコミスタが忘却の彼方なんです違ってたらごめん)
「枠線定規が無いからクリスタ使えない」という意見も聞いた事あるけど、私が感じたクリスタの「コマ枠フォルダー」の第一印象は「ラスター+枠線定規」に近い!というものでした。
コミスタもクリスタも人によって使い方は様々出来る様になっています。「コマ枠フォルダー」を使わずに枠線を引く事だってもちろん出来るらしいですが、何がめんどくさいのか分らない私がどうやってコマ描いてるのかというのを、ちょっとお見せしようかと思います。
ある程度(カラーを描くには使っているとか)クリスタを使った事がある前提で書いて行きますのでご了承を…。

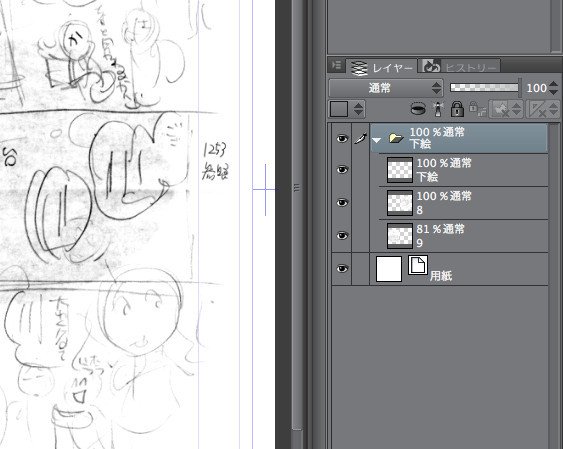
作品ファイルを作って、手描きのネームを取り込んで配置して、「下絵」というフォルダに入れておきます。8、9というのがネームのレイヤーです。

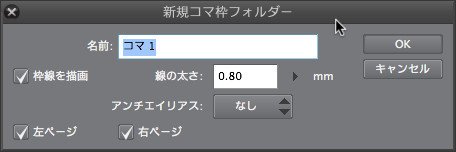
「新規レイヤー」から「コマ枠フォルダー」を選びます。

好きな名前を付けて、左ページ右ページ両方にチェックを入れてOK。

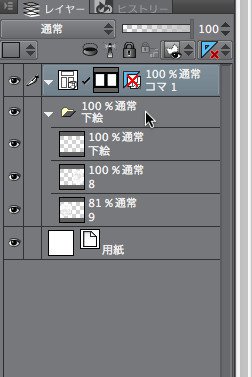
するとこうなります。左右ページの内ワクが作られます。青い所はマスク範囲です(青いのがうっとうしいので私はすぐマスク範囲非表示にしちゃいますが)。このフォルダの中のレイヤーに描いたものの青い部分はマスクされるので、コマからはみ出た所を修正する手間が省けます。

「コマ1」というコマ枠フォルダーがひとつ出来ました。

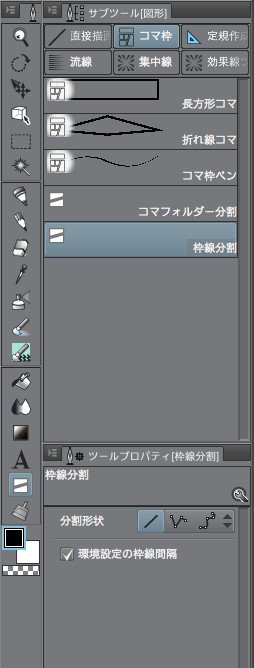
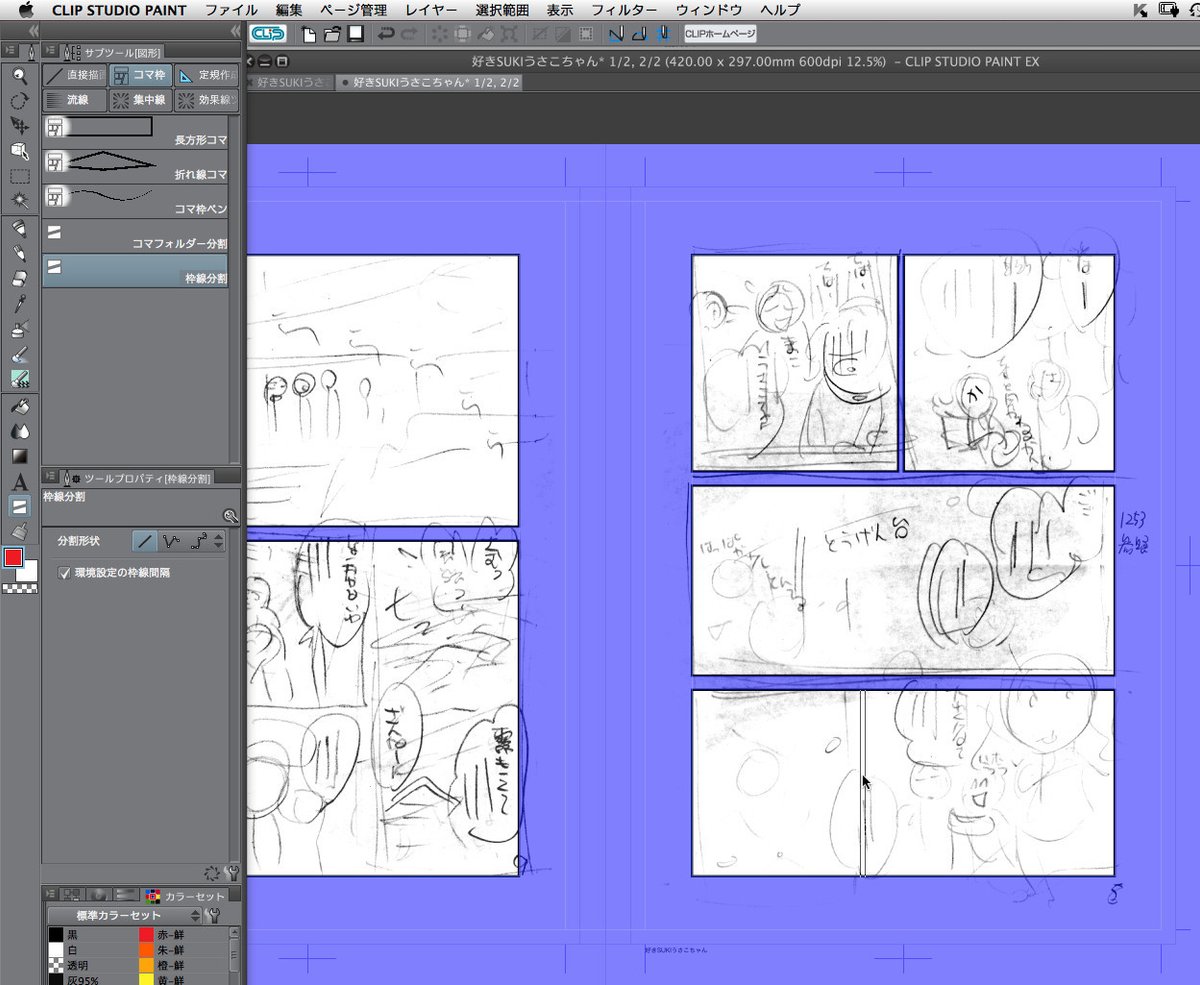
「コマ枠ツール」の「枠線分割」でコマを割って行きます。

ドラッグした所でコマを分割出来ます。Shift+ドラッグで水平垂直に割れます。

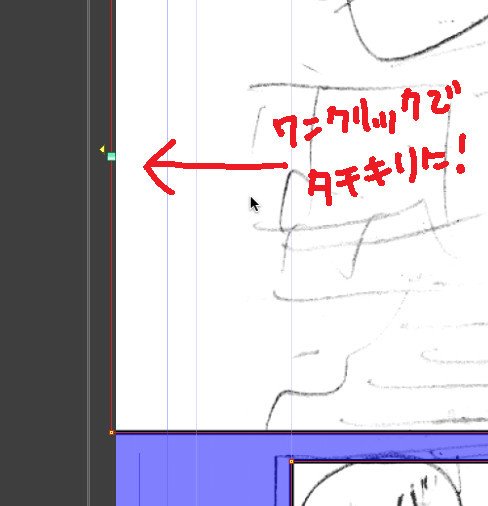
タチキリにしたいときは枠線のフチにある黄色い三角をワンクリックするだけで…

枠が用紙の端まで移動してタチキリになりますよ。

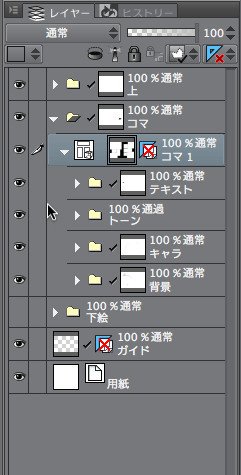
「コマ枠フォルダー」の中に、さらにこんな風にフォルダ分けして各レイヤーを入れて作業しています。
あっトーンフォルダが「通常」になってますが、あとで「通過」か「乗算」に変更します。

完成したページはこちら!

こういうキャラがコマの上にいるところは、どうやってるかというとー…。

「コマ枠フォルダー」をさらにフォルダの中に入れて(ここでは「コマ1」を「コマ」フォルダに丸ごと入れちゃってます。)、上層の「コマ」フォルダにレイヤーマスクをつけてマスク、コマの上にいるキャラは一番上にある「上」フォルダの中にあるレイヤーに描いてあるのです。

上層の「コマ」フォルダのレイヤーマスクを表示してみると、こんな感じで消してあります。コマ枠だけでなく中の背景も一緒にマスクしている、という訳。
これってコミスタよりめんどくさいですかね(^_^;)。
実は私、コミスタ使ってた時にもコマの上のキャラは同じようなやり方で描いてました。でもコミスタは「ラスター+枠線定規」の枠線をフォルダの中に入れると不機嫌になる事があって(^_^;)、マスクされてるコマの外が突然真っ黒に表示されたりしました。そうでなくとも枠無しのコマにする為に枠線の太さを0にしてあったのに、勝手に初期設定の太さに戻ってたりが多くなって困ったのもあって、早々にクリスタに移行したのですよ。
私の使い方とコミスタの相性が悪かったのかもしれませんけどね。

クリスタでは枠線を無くしたいコマだけを選択した状態で、オブジェクトツールのツールプロパティにある「枠線を描画する」のチェックを外すと枠線無しのコマになります。

はい、こんな感じですね。
では☆(・ω<)何かの参考になれば幸いです。
いいなと思ったら応援しよう!

