
★アナログ漫画原稿をデータ化しよう!その4★
【ごみ取りツールやレイヤーマスクで修正】
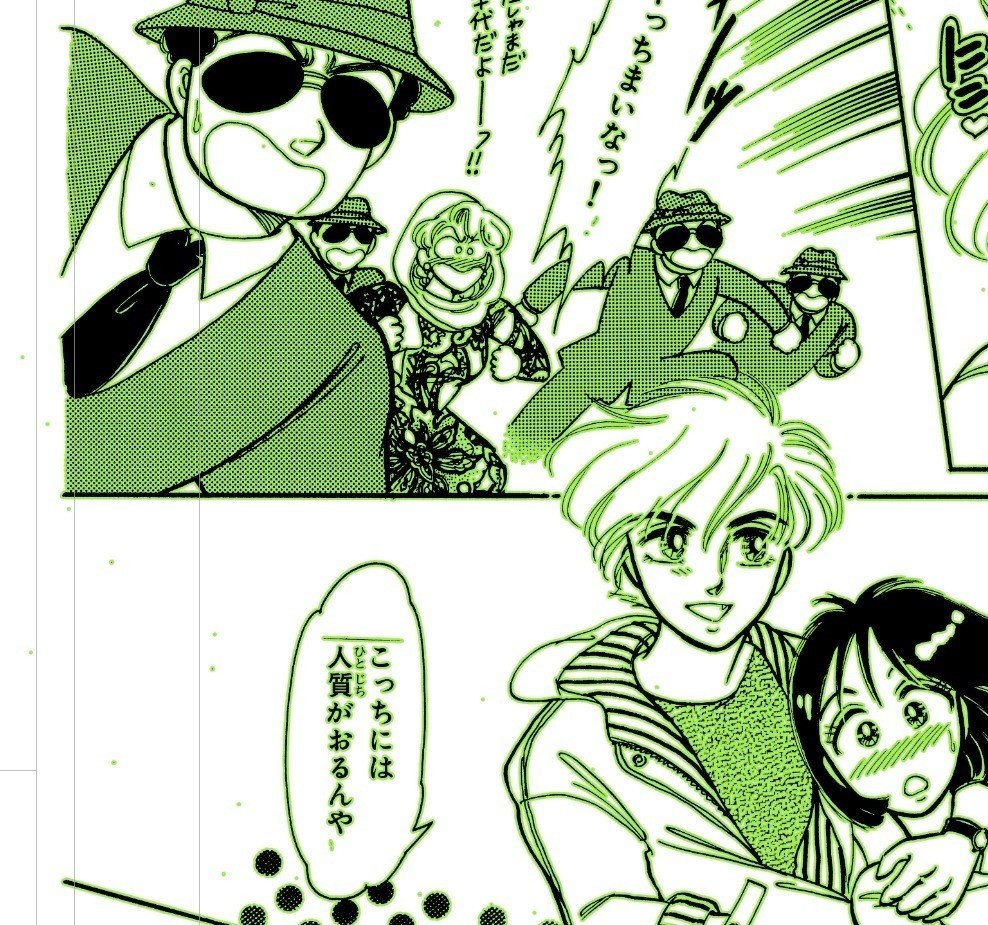
取り込んだ原稿にはスキャンの際にガラス面についていたホコリであるとか、原稿についていた汚れであるとか写植の影とかえんぴつ書きのネームなどが映り込んでいます。これらを取り除いてきれいにして行きます。

ClipStudioPaintにはゴミ取りツールやごみ取りフィルターがあります。でもこれらはラスターレイヤーでないと使えないので、使う場合は画像素材レイヤーをレイヤーメニュー→ラスタライズか、レイヤーメニュー→レイヤーの変換の種類のところでラスターレイヤーを選んでOKでラスターレイヤーに変換してから使います。
フィルターやツールでゴミ取りした場合、後になって「消しちゃいけない所まで消えていた事に気づく」と言う事もあります。それが怖いなと思ったら、ラスタライズではなく、レイヤーの変換…でラスターレイヤーを選んで「元のレイヤーを残す」にチェックを入れて変換するという手もあります。元が残っていれば復元可能ですから。

さて、ラスターレイヤーにしてごみ取りです。
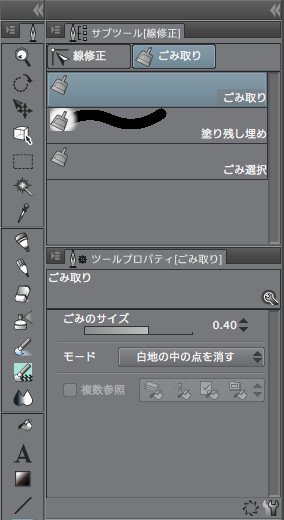
ツールの場合はツールパレットの「線修正」からサブツール「ごみ取り」を選びます。デフォルトではモードの所が「不透明の点を消す」になっていますが。アナログ原稿を取り込んだ画像は白いとこは透明ではなく白なので「白地の中の点を消す」を選びます。

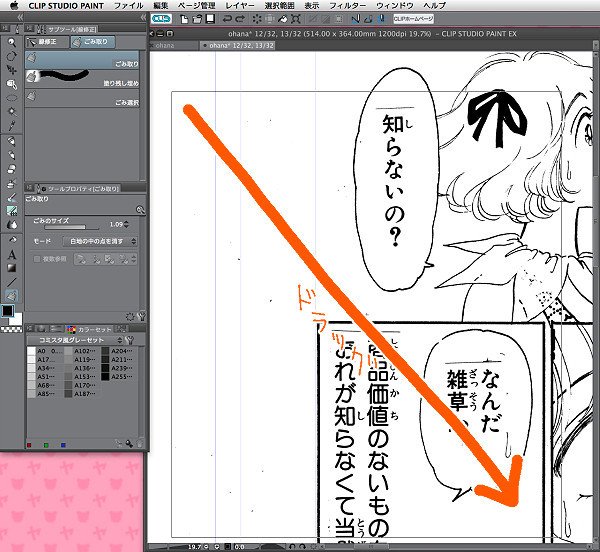
ごみのサイズを指定して、取りたい範囲をドラッグすると…

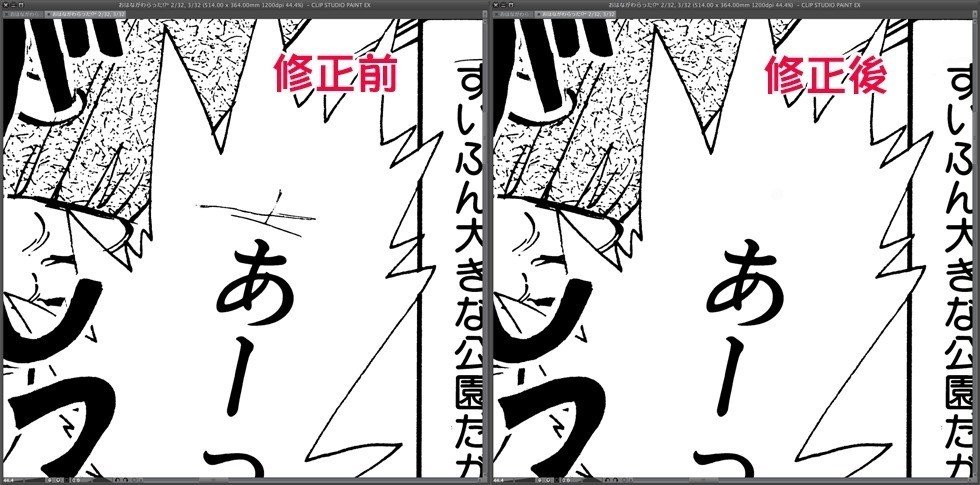
はい!消えました!!写植の影の線は線なので残ってますけどね。

ああでも良く見ると文字の点々まで消えてます(^_^;)。
こんな時はごみのサイズを小さくしたり、一度に消す範囲を小さくして文字を範囲に入れないようにするなどすれば大丈夫です。
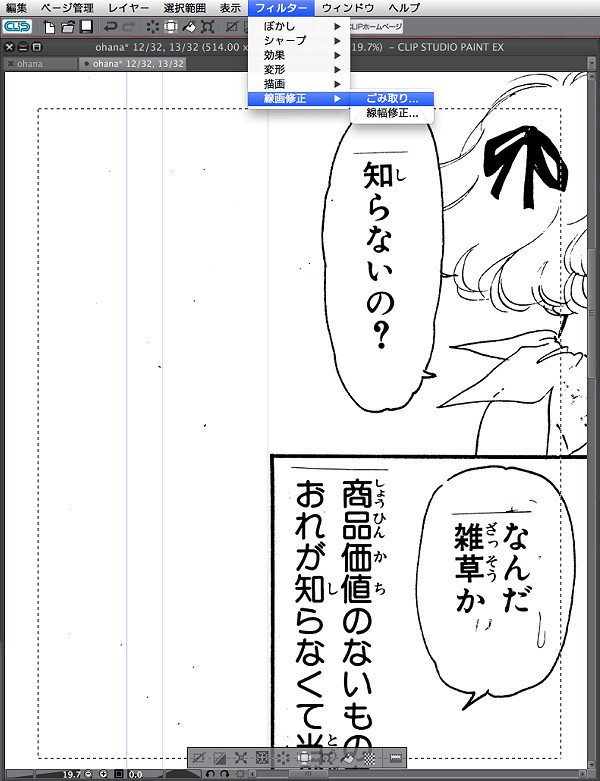
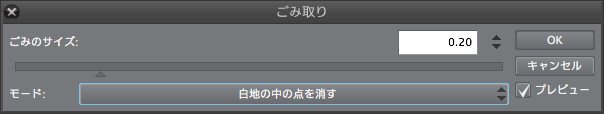
フィルタを使う場合はまず選択範囲ツールでごみ取りしたい範囲を選択してから、ツール→線画修正→ごみ取り…を選びます。範囲指定しない場合はレイヤー全体に適用されます。

ゴミ取りのダイアログが出ました。ツール同様ゴミのサイズとモードを指定します。プレビューにチェックを入れるとフィルター後の状態がわかるのでチェックを入れてゴミのサイズを調整しましょう。サイズ0.2でも細かいドットやノイズのトーンなども消されてしまうのでプレビュー状態を良く見てからOKしましょう。

まず選択範囲を作らずフィルタでゴミのサイズを0.1以下に小さく設定して細かいゴミをいっぺんに消してから、ツールで目に見えるゴミを取って行くという風に使い分けるといいかと思います。あとはツールでもとれないもっと大きいゴミや写植の影の線やえんぴつ線などは、拡大して見ながら消しゴムツールで消して行く必要があります。
フィルタやツールのごみ取りを使わず、画像はラスタライズせず画像素材レイヤーのまま修正したい場合や、ごみ取りはツールやフィルタでやってその他のアナログ原稿作成時の修正漏れや、絵に修正を加えたい場合はレイヤーマスクを使って消す方法が安全だと思います。
ClipStudioPaintのレイヤーマスクはPhotoshopのそれとよく似ています。原稿に透明なセルを1枚を重ねてその上から見せたくないところ(この場合ごみなど)を消しゴムで消すと隠す(マスクする)事になります。マスクの下に元画像があるので、逆にマスクの上から黒で塗れば、一度消したところを復活させる事が出来るのです。
レイヤーマスクはラスターレイヤーだけでなく画像素材レイヤーにもフォルダにも使えます。
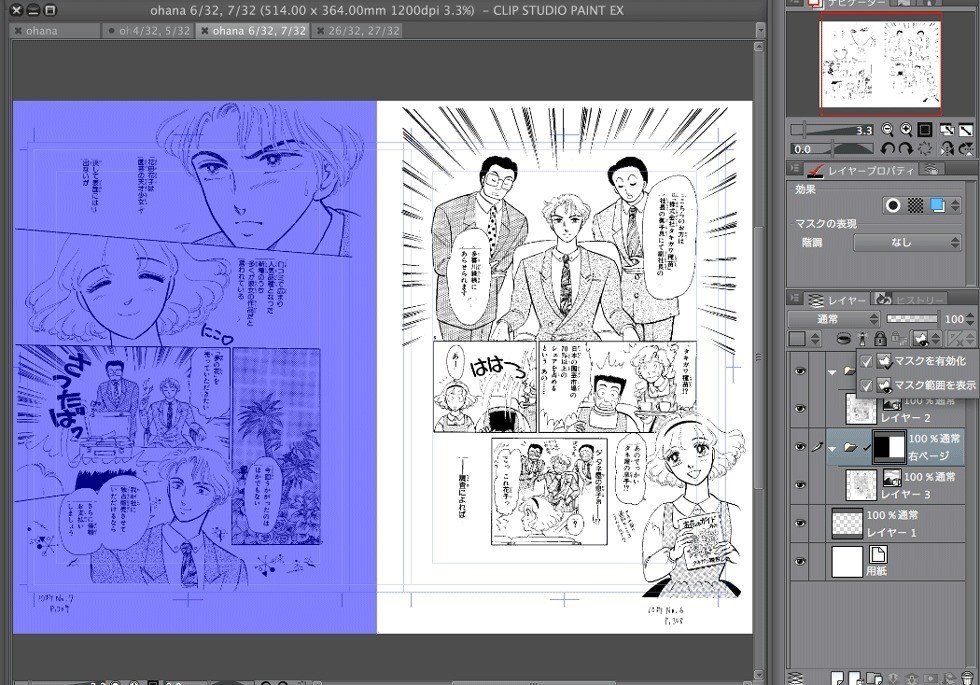
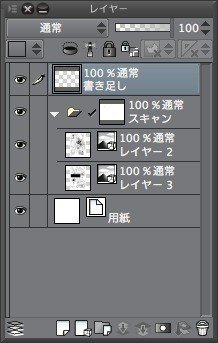
さてスキャンしたばかりのレイヤーの状態をレイヤーパレットで見てみましょう。

上から左ページ右ページと言うフォルダがあり、それぞれの中にスキャンした画像であるレイヤー2レイヤー3が入っています。
フォルダのアイコンの横にある半分黒くて半分白い四角、これがレイヤーマスクです。連続スキャンすると自動的に作られます。
黒い部分がマスクされているところです。
右ページフォルダでは左ページの範囲はマスクされていると言う事です。「マスク範囲を表示」にチェックが入っている時に紫色に見えるところがマスクされているところです。

このレイヤーマスクを使って、左右それぞれのページのごみ取りや修正をしてもいいですし、余分なフォルダやマスクは整理してまとめてしまってもいいと思います。
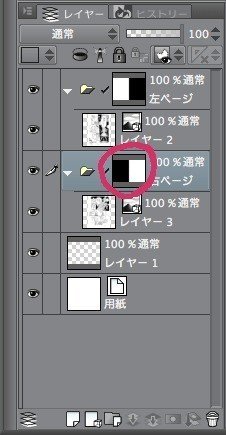
例えばフォルダについてるレイヤーマスクを中身のファイルに移動してしまうのもありです。ドラッグドロップで移動出来ます。

移動後です。右ページフォルダのマスクがレイヤー3に移動しました。左ページの方も同様にして、レイヤーをフォルダから出してフォルダは捨ててしまってもいいし、ひとつのフォルダにまとめておいてもいいでしょう。

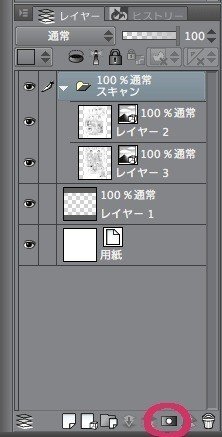
あとはとにかく半分黒いレイヤーマスクは一旦捨てて、2枚の画像素材レイヤーをひとつのフォルダにまとめる手もあります。
この状態で改めてフォルダにレイヤーマスクをつけます。

レイヤーパレット下部の赤で囲んだアイコンをクリックすると新しいレイヤーマスクが出来ます。
このレイヤーマスクを使えば左右両方のページの修正が出来ます。レイヤーマスクの枚数を少なくしたい場合はこれでもいいでしょう。

ではきれいにして行きましょう。大きいゴミがあります。

レイヤーパレットでレイヤーマスクを選択して(選択されていると二重線になっています。)消しゴムツールかペンツールなどで描画色を透明にするかして消したいところを消して行きます。消しすぎたと思ったら透明以外の色で描くと一度消したところが見えるようになります。
初期状態では「マスク範囲を表示」にチェックが入っているので、消しゴムや透明で描くとこんな風に紫になります。

非表示にしておいた方が消している感覚になるので非表示にした方がいいと思います。
非表示だとこうです。

これで普通にホワイトを入れる感覚で、ごみ取りをして行きます。
【フチを使って修正】
ごみ取りの方法でレイヤーマスクを使わず、ラスターレイヤーで楽に取る方法をもう一つ。
ごみ取りはこれが結局楽なような気もします。
画像素材レイヤーはラスタライズしてラスターレイヤーにします。
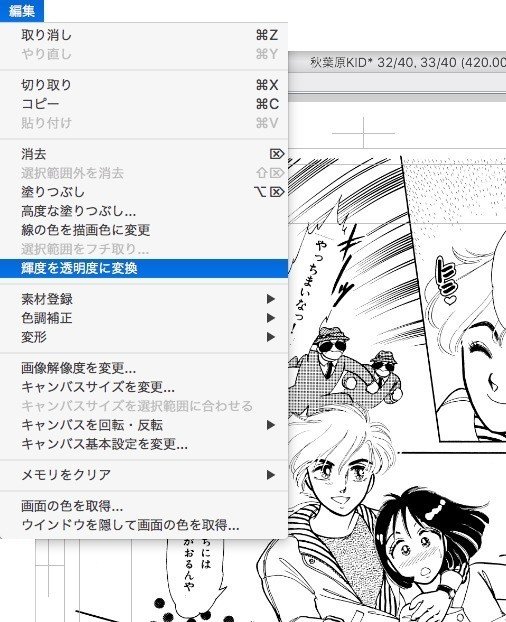
編集メニューの「輝度を透明度に変換」でレイヤーの白いところを透明にします。

レイヤーパレットで用紙を非表示にして確認すると透明になっています。
見辛いので確認したら戻しておきましょう。

レイヤープロパティで効果のいちばん左にある「境界効果」をオンにして「フチ」を選びます。

フチの色は初期状態では白ですが、右の▶︎をクリックしてあまり濃くない見やすそうな色を選びましょう。
フチの太さはちょっと太めが見やすいです。

線の周りに色のフチができますが、あちこちに色が点々と飛んでいるのがわかると思います。
ゴミに色のフチがついているのです。
ゴミを見やすくしたという訳ですね。
この色の点々を太めの消しゴムツールで消していけば、小さなゴミも見逃さないで消すことができます。
修正の細かい部分に関してはフチをオフにして修正したり、レイヤーマスクを併用してもいいでしょう。
さてごみ取りはみ出し修正が済んだら全体を点検しましょう。
アナログ作業で消しすぎてあったり何らかの要因で絵の一部が切れていたりと言う場合は書き足しが必要ですね。
下の描き文字を書き足しで形を整えます。

最初からあったレイヤー1をスキャンフォルダの上に持って行って「書き足し」と名前を変えました。
このレイヤーに書き足して行きます。

描き文字の形が書き足しで少し整いました。

さて、全てのページのごみ取りや書き足しなどの修正が済んだら、次回は文字入れです。
いいなと思ったら応援しよう!

