
Photoshopで簡単に作れる アート画像のご紹介 その1
こんにちはM氏です。
今回の記事ではPhotoshopを使って簡単に下記の様なアートな画像を作る方法をお伝えします。

Photoshopは主に人物や景色の画像の明るさを調整したりするレタッチ作業を行うイメージが強いかもしれませんが、真っ白のカンバスから上記の様な画像を簡単に作る事ができます。
上記の様な画像が作れる様になると、友達にちょっと自慢ができるかもしれませんし、デザイナーの採用面接に持参するポートフォリオ に載せて「こんな画像も作れるんです」というアピールに使えるかもしれません。
※僕も初期のポートフォリオに今回ご紹介する画像を載せていました笑

では早速作り方をご紹介していきましょう。
新規で画像を開く
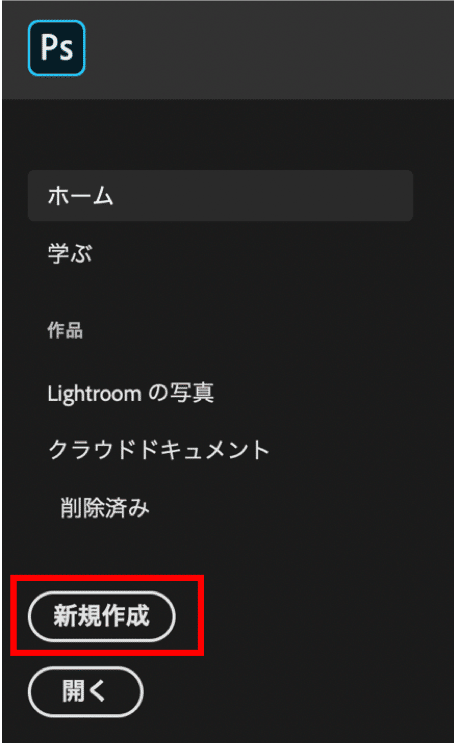
Photoshopを開いて頂き、最初の画面で新規作成を選択します。
※(Macの方は「⌘」+「N」、Winの方は「Ctrl」+「N」でも新規ファイルの作成画面が開きます。)

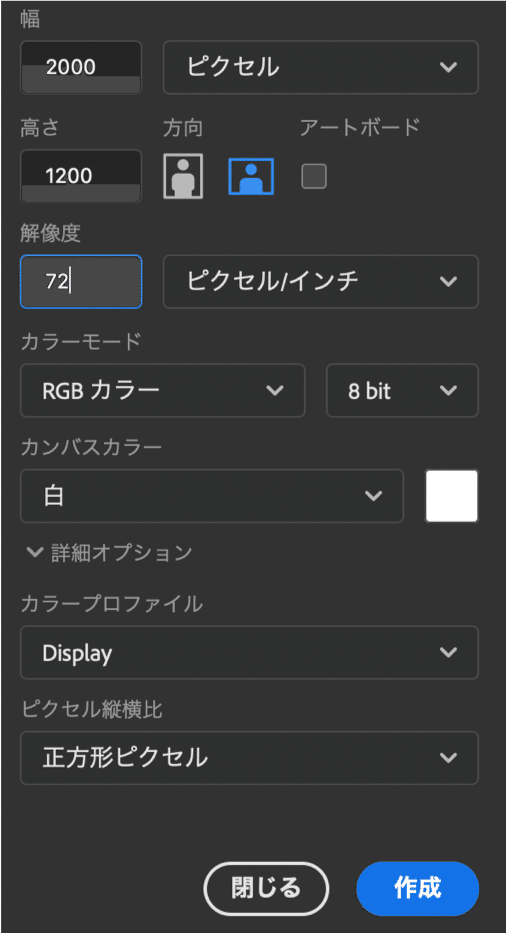
新規作成画面を開くと、カンバスサイズの設定画面が開きますので下記のサイズになる様に調整し「作成」ボタンを押してカンバスを開きます。
幅:2000ピクセル
高さ:1200ピクセル
解像度:72
カラーモード:RGBカラー

描画色と背景色の設定
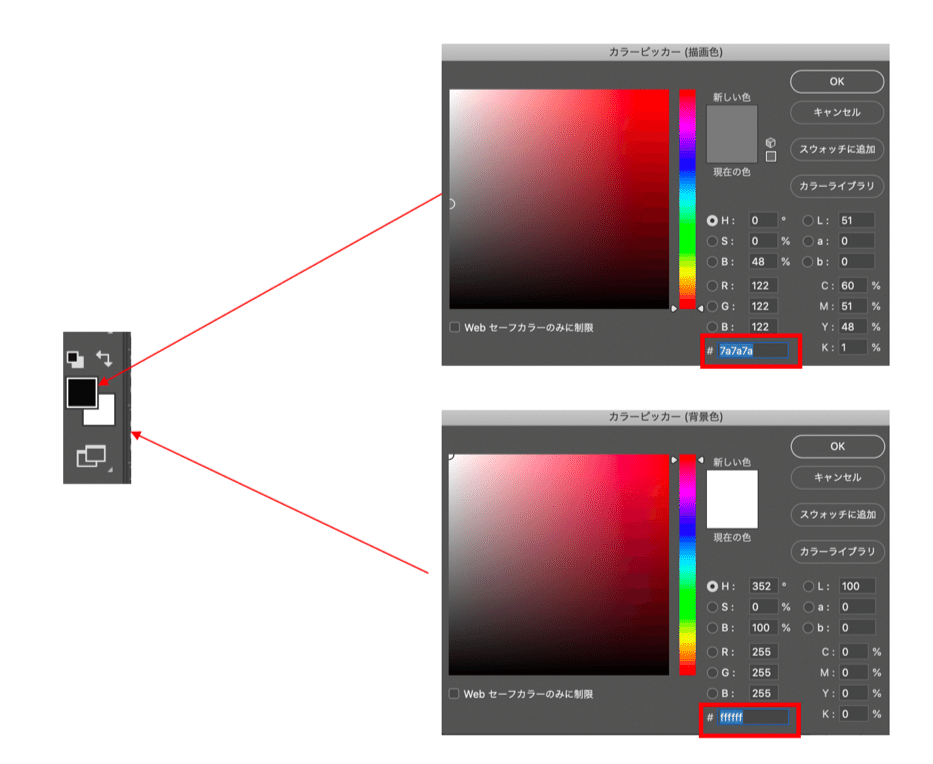
カンバスの画面が開きましたら、ツールパネルの描画色と背景色を下記の様に設定します。
描画色:7a7a7a
背景食:ffffff

フィルターの設定1
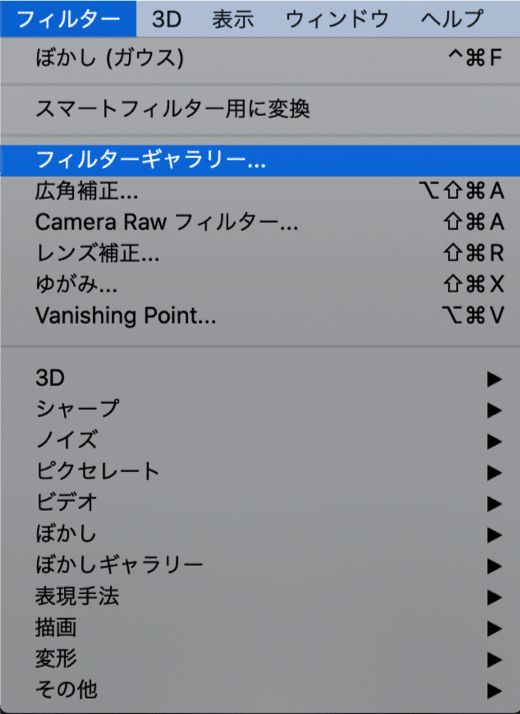
描画色と背景色の設定が完了したら「フィルター」から描画→雲模様1を適用します。

こちらを適用すると画面(カンバス)は下記の様になります。

雲模様1を適用したら今度は「フィルター」から描画→雲模様2を適用します。

こちらを適用すると画面(カンバス)は下記の様になります。

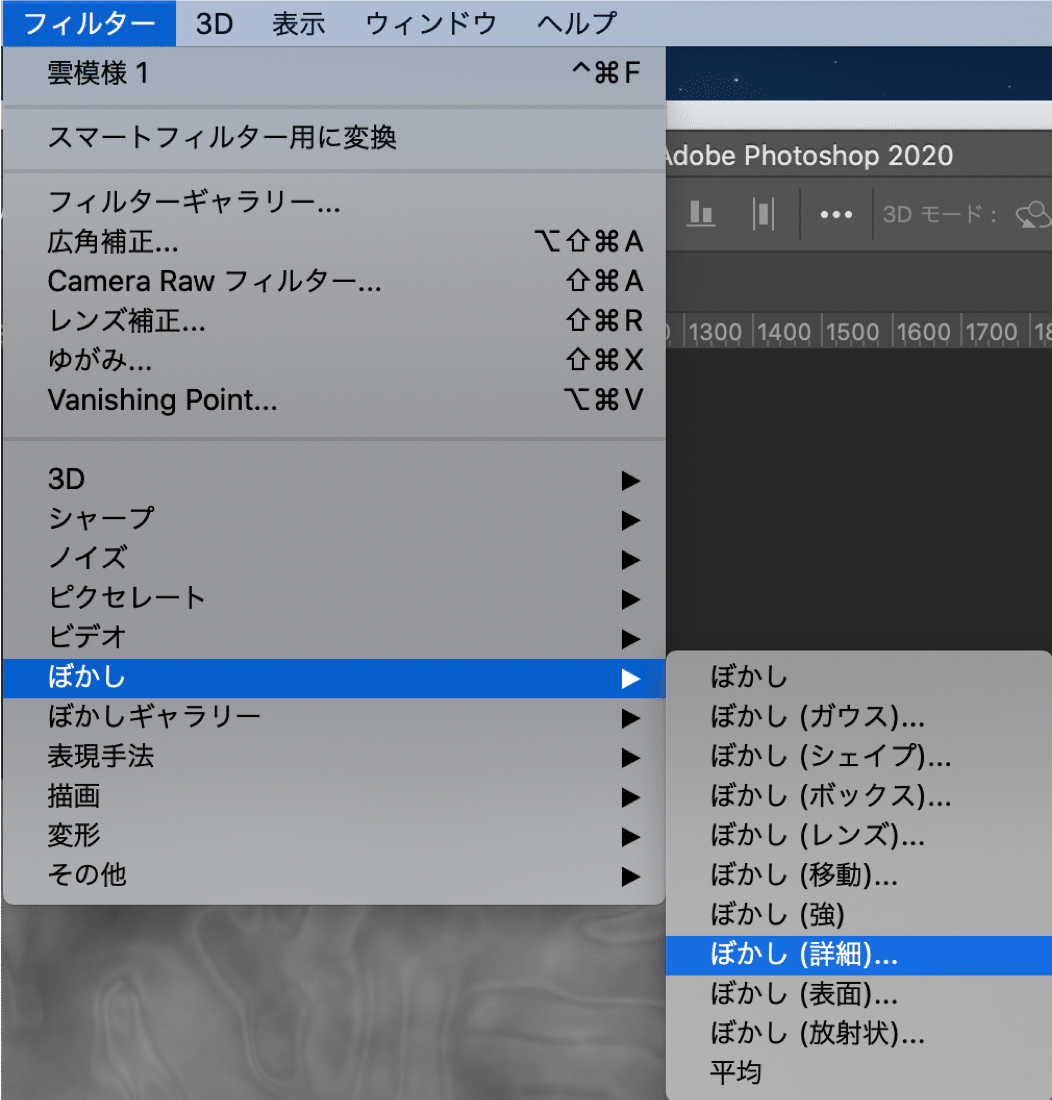
雲模様1を適用したら今度はフィルター→ぼかし(ガウス)を適用します。

ぼかし(ガウス)の設定画面を開くと半径の設定ができますので、こちらを26ピクセルに設定し適用をします。

こちらを適用すると画面(カンバス)は下記の様になります。

ぼかし(ガウス)を適用したらフィルター→フィルターギャラリーを選択します。

フィルターギャラリーを選択すると下記の様な画面が開きますので、こちらで「ラップ」を選択し右側のダイアログを下記の数値に設定し、設定ができましたらOKで適用します。
【ラップを選択後に設定するダイアログの数値】
ハイライトの強さ:15
ディテール:9
滑らかさ:7

フィルターギャラリーのラップを適応したら次はフィルターギャラリーのスケッチのフォルダから「クロム」を選択しダイアログを下記の様に設定してOKで適用します。
【クロムを選択後に設定するダイアログの数値】
ディテール:10
滑らかさ:10

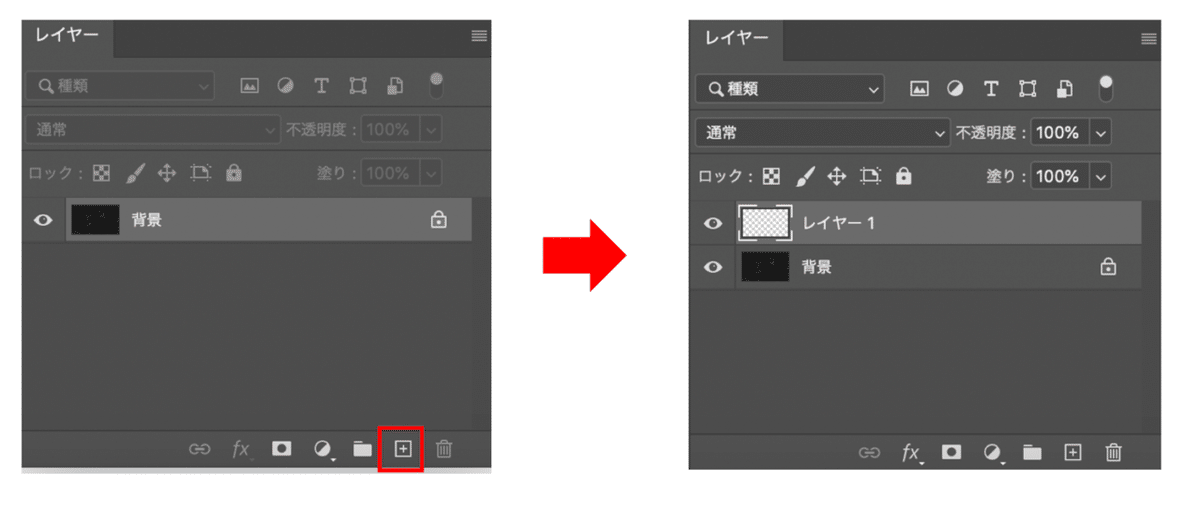
新規レイヤーを作成
上記のフィルターの設定が完了したら、レイヤーパネルの新規レイヤーパネルを選択して新規レイヤーを作成します。

新規レイヤーを作成したら描画色と背景色の設定が最初に設定した内容と変わっていない事を確認し、新たに作成した「レイヤー1」にフィルター→描画→雲模様1を適用します。

雲模様1を適用したらレイヤー1の描画モードをビビットライトに設定し、「塗り」を50%に設定します。

レイヤー1の設定が完了したらレイヤー→新規塗り潰しレイヤー→グラデーションを選択します。

こちらを選択すると下記のダイアログが表示されるので下記の様に設定します。
新規レイヤーのダイアログはOKを選択。

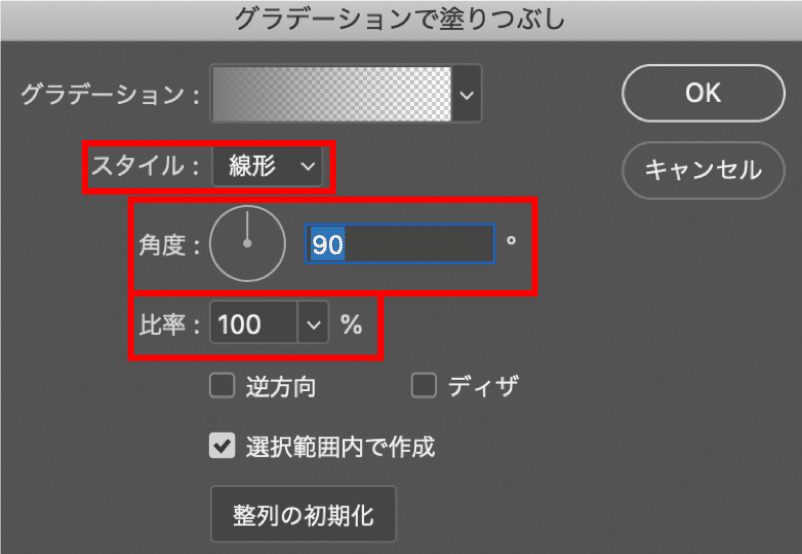
グラーデーションで塗り潰しのダイアログでは下記の設定を実施します。
スタイル:線形
角度:90°
比率:100%

上記の設定後にグラデーションの横の下矢印をクリックして、グラデーションエディターのダイアログを開きます。
グラデーションエディターを開き下記の画像の設定を行ったら「OK」を選択し、グラデーションで塗り潰しのダイアログも「OK」を選択します。

上記の設定が完了し「グラデーション1」のレイヤーができたら「グラデーション1」のレイヤーの描画モードをオーバーレイに設定します。

グラデーション1のレイヤーに描画モード→オーバーレイを設定できましたら、レイヤーを結合します。

結合が完了したら背景のレイヤーにフィルター→ぼかし(表面)を選択し、ダイアログで下記の設定を適応します。

【ぼかし(表面)のダイアログ設定内容】
半径:28pixel
しきい値:18レベル

上記の設定が完了したら背景レイヤーを複製します。
※複製は下記のドラック&ドロップで複製できます。

複製した背景のコピーのレイヤーに描画モード→ソフトライトを設定し、このレイヤーの塗りを50%に設定します。

上記の設定で画像は完成になります。
カンバスには下記の画像とほぼ同じ様な画像ができているかと思います。

まとめ
いかがでしたでしょうか??
最初は大変かもしれませんが慣れると10分くらいでこちらの画像を作成する事ができる様になります。
他にも今回の画像のようなPhotoshopで簡単にできるアート画像の作成方法をnoteにアップしよう思っていますので、ぜひアカウントをフォローして頂き、また記事を見にきて頂けると嬉しいです(^-^)
今回の記事はPhotoshopを使って簡単にアートな画像作品が作れる方法を記事にしました。
Photoshopのスキルを身に付けたい方は、ぜひこちらのアート作品の画像制作を行ってみてください。
また独学でウェブデザイナーを目指す方の為に、
下記の事をご案内するセミナーを実施しています。
「独学でなにを学んだらいいか」
「独学でどうやって勉強をしたらいいか」
「ポートフォリオはどうやって作ったらいいか」
「どの媒体で未経験OKの転職先を探すのがいいか」
「面接に向けて準備すると好印象を与える事ができるテクニック」
自分のセミナーでウェブ業界への転職をするための方法についてご案内をしていますので、ぜひ相談してください。
今回の記事はこれで終わろうと思います。
ここまで読んでいただき本当にありがとうございました!
今後ともどうぞよろしくお願いいたします。

