
【BONO:UIビジュアル入門】音声SNS Day2:投稿フィードUIのデザイン
こんにちは、ハリガエです。
今回の記事はBONOのUIビジュアル入門シリーズのボス面、音声SNSサービスのUI作成のDay2についての記録です。
はじめに
この記事は、デザイン動画コミュニティBONOにて完全未経験からUIUXデザインを学び、2025年にUIUXデザイナーとして転職することを目標に学びのアウトプットをすることを目的としています。
制作工程について
◻︎Day0:コンセプトの策定
◻︎Day1:登録UIのデザイン
◻︎Day1:追加課題 アカウント情報入力フォームUIのデザイン
◾︎Day2:フィードUIのデザイン
☑︎フィードUIの最終版(結論)
☑︎下準備
☑︎フィードUI Ver1の作成
●再生コンテンツの作成と配置したフィードUIの検討
●再生コンテンツの再検討
☑︎フィードUI Ver2の作成
●微調整と色の付与
☑︎フィードUIを作成してみて
・
・
・
◻︎Day0:コンセプトの策定
コンセプト策定に関するnoteは下記の記事でまとめています!
宜しければ先にご覧ください。
◻︎Day1:登録UIのデザイン
☑︎登録UIのデザイン
☑︎追加課題:アカウント情報入力フォームUIのデザイン
登録UI/追加課題に関するnoteは下記の記事でまとめています!
宜しければ先にご覧ください。
◾︎Day2:フィードUIのデザイン
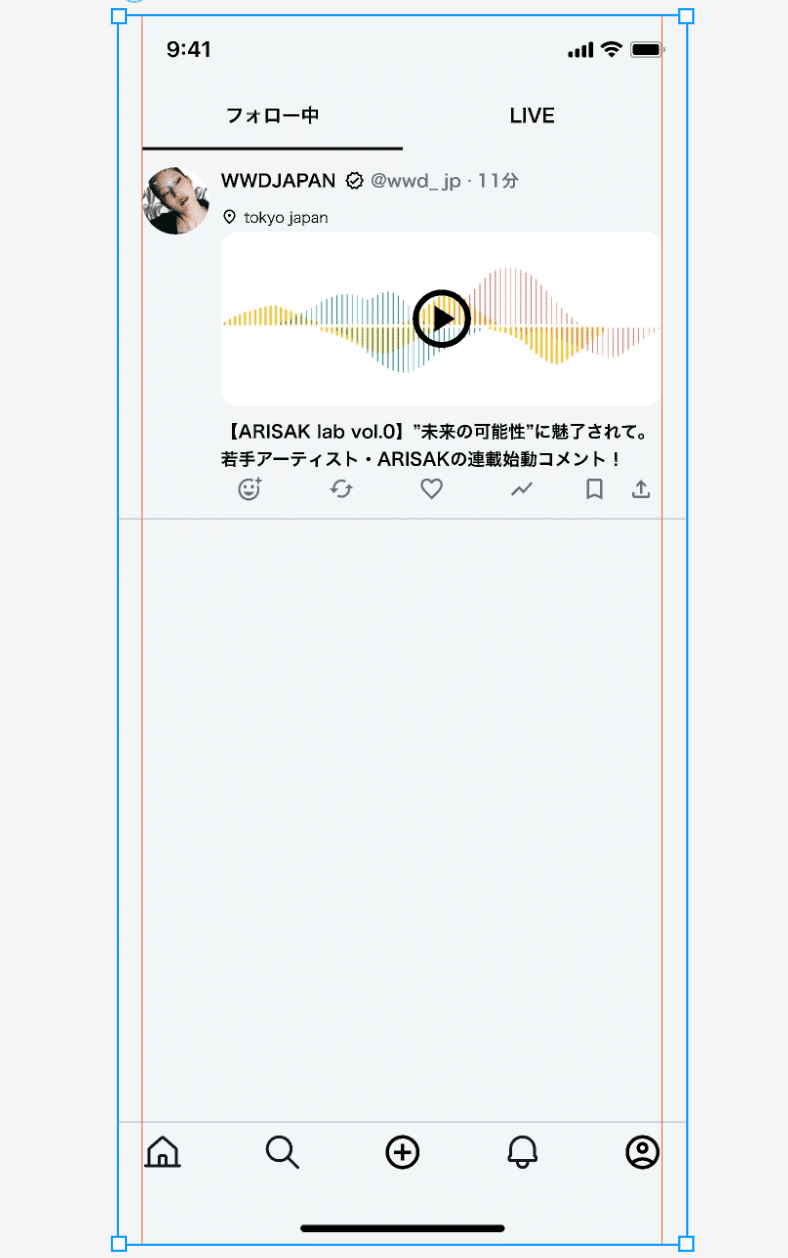
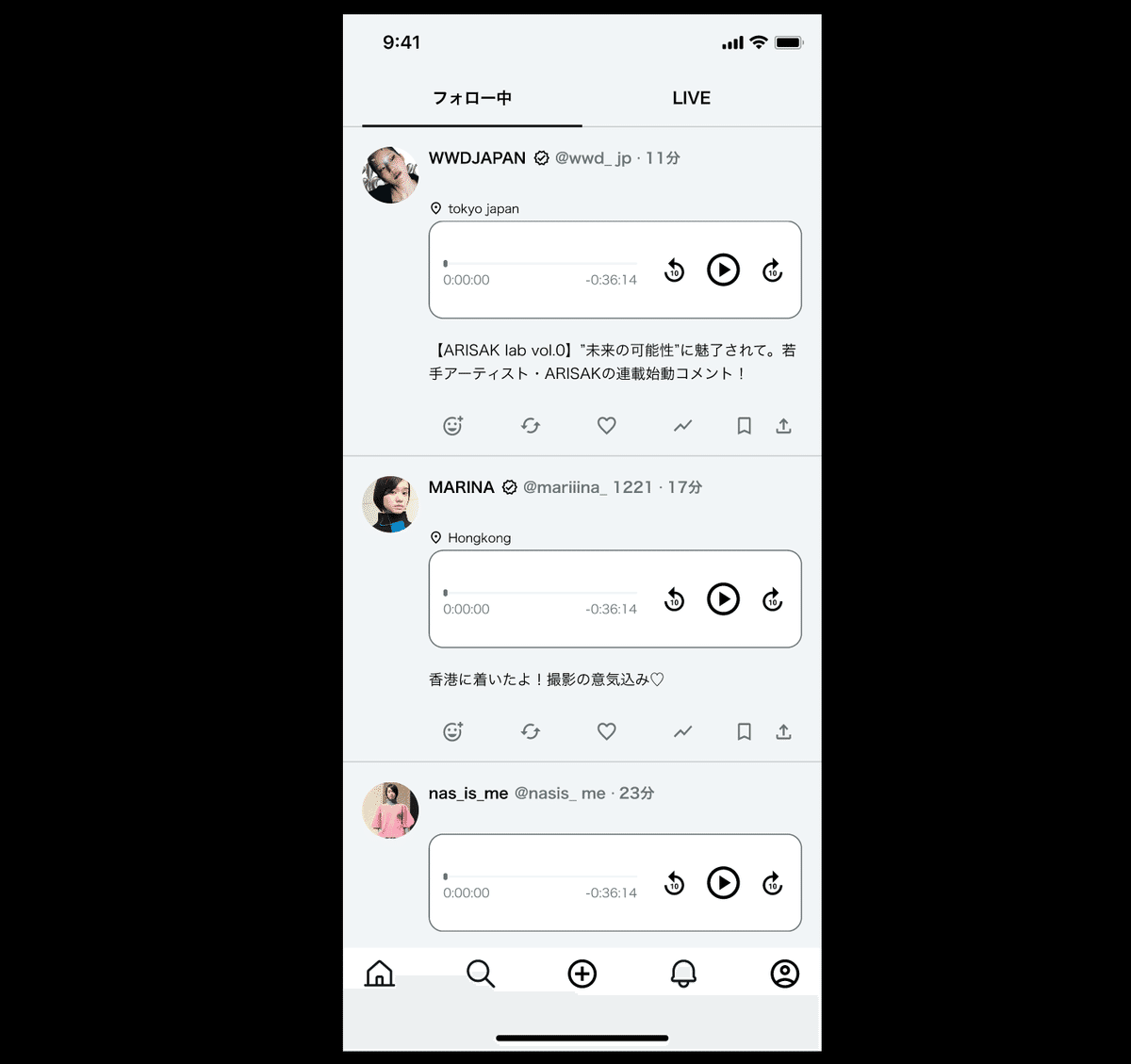
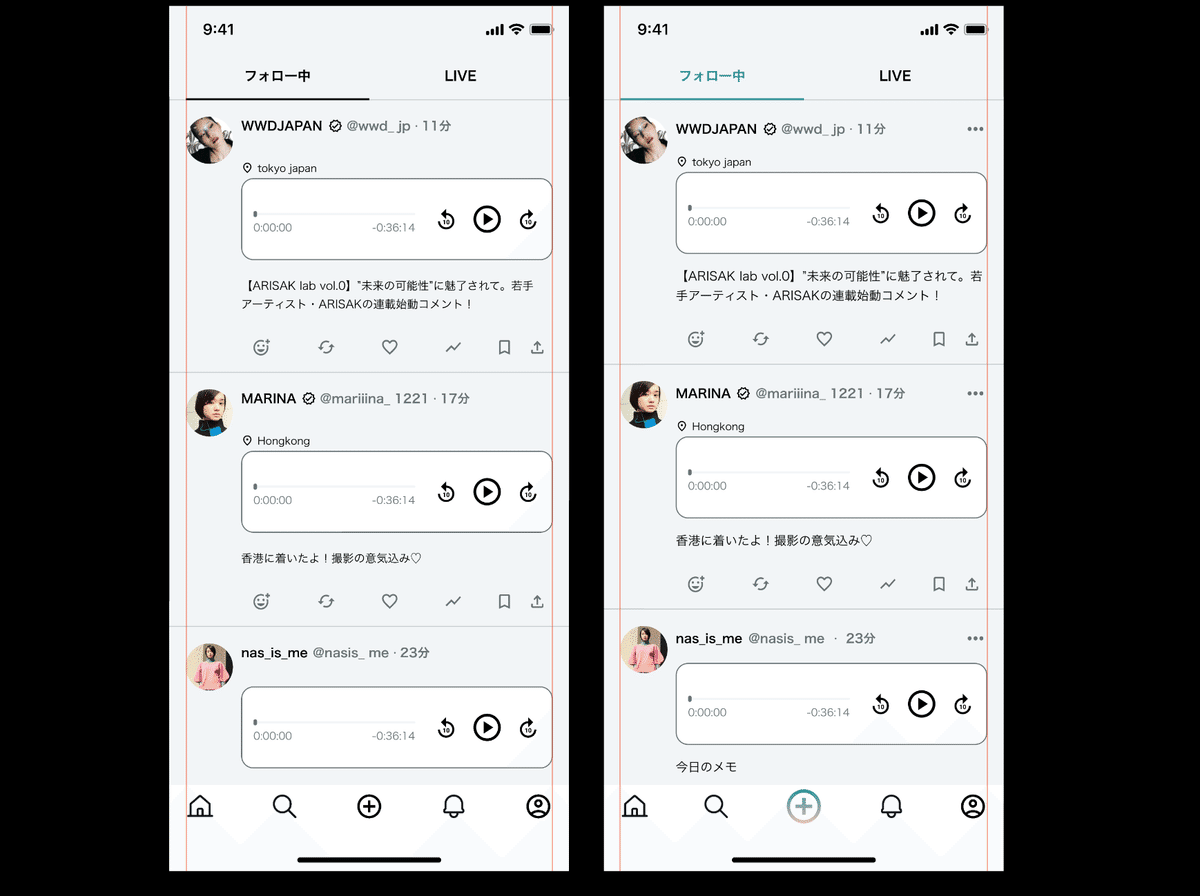
☑︎フィードUI Ver1の最終版(結論)
今回作成した音声SNSのフィード画面UIです。
フィードUIのVer1はXのフィード画面を主に参考にして作成しました。

シンプルなリストタイプのデザインにし、音声を聞いてほしいサービスということで、コンテンツブロック内のコンテンツの順番は①アカウント情報
②ボイスゲージ ③キャプション ④アクションブロック としました。
サービス全体に関するアクションはボトムナビゲーションにまとめており、「新規投稿作成」のアクションボタンはボトムナビの中央に、左右のアイコンよりもやや大きいサイズで配置しました。
また、全体的に配色がシンプルになりすぎて、Day0にて策定したコンセプトの雰囲気と乖離があったため、「新規投稿作成ボタン」にはメインカラーであるグリーンとピンクのグラデーションを付与しました。
下記からは、このフィードUIに行き着くまでの下準備〜アイテム作成時の試行錯誤を書いていきます。
☑︎下準備
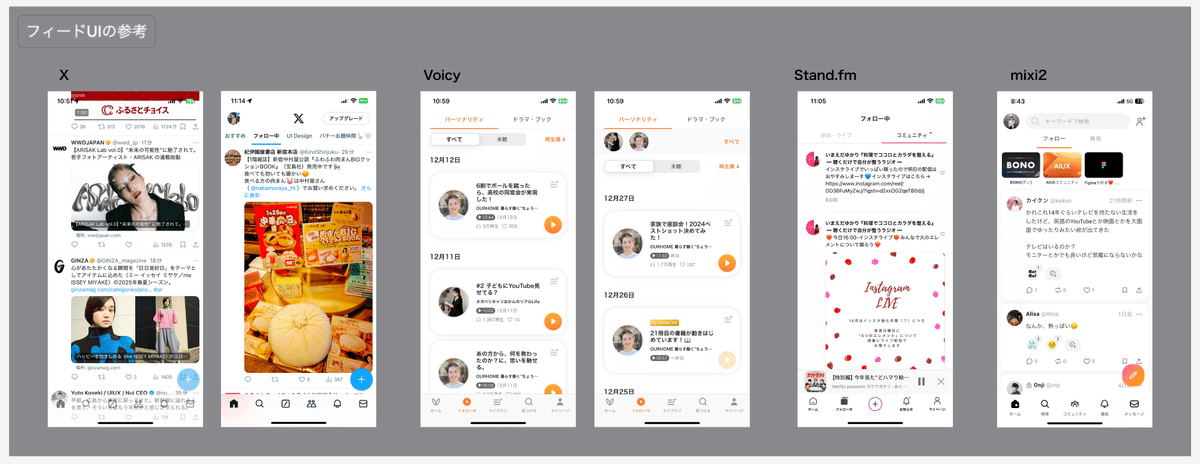
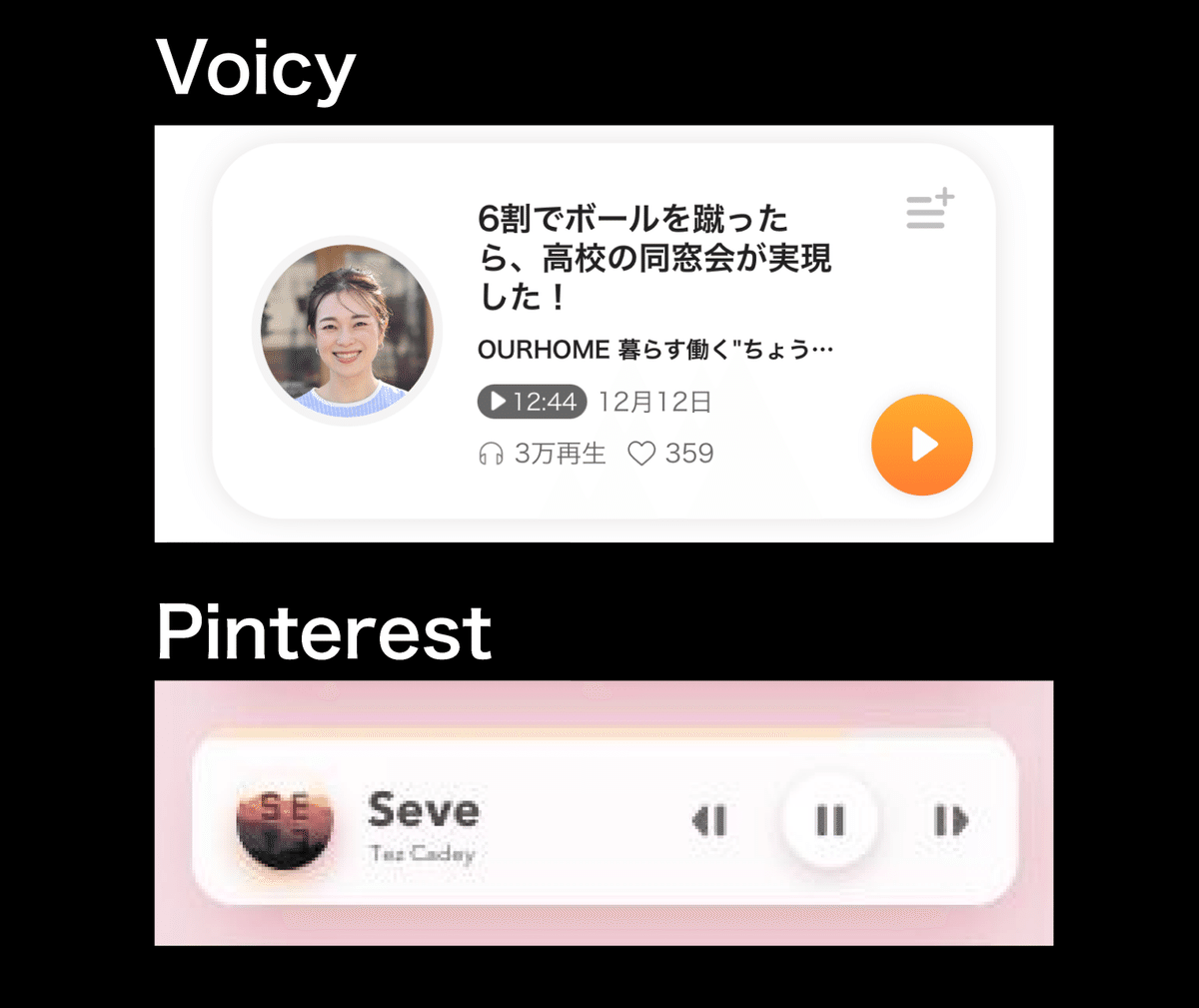
フィードUIのデザインを行うために参考として集めたのは
X/Voicy/Stand .fm/mixi2のフォード画面でした。

たくさんのユーザーが利用しているXを基盤にフィードを作ってみようと考えましたが、サービスの内容が近いVoicyとStand .fmからもアイテムのデザインや画面の構成を参考にしたいと思いました。
また、mixi2はリアクションの挙動やコメントの入力フォームに「やさしいことばで返信しよう」と表示されるなど、昨今のSNSでの誹謗中傷等に配慮を感じる一言が添えてあることに感銘を受けたので、そういった感情に対する配慮の部分で学べることがあるのではないかと思い参考として集めました。
mixi2は今回のフィードUI画面ではあまりデザイン等を反影させられる部分がなかったので、引き続き別の画面でも参考にしていきたいと思っています。
☑︎フィードUI Ver1の作成
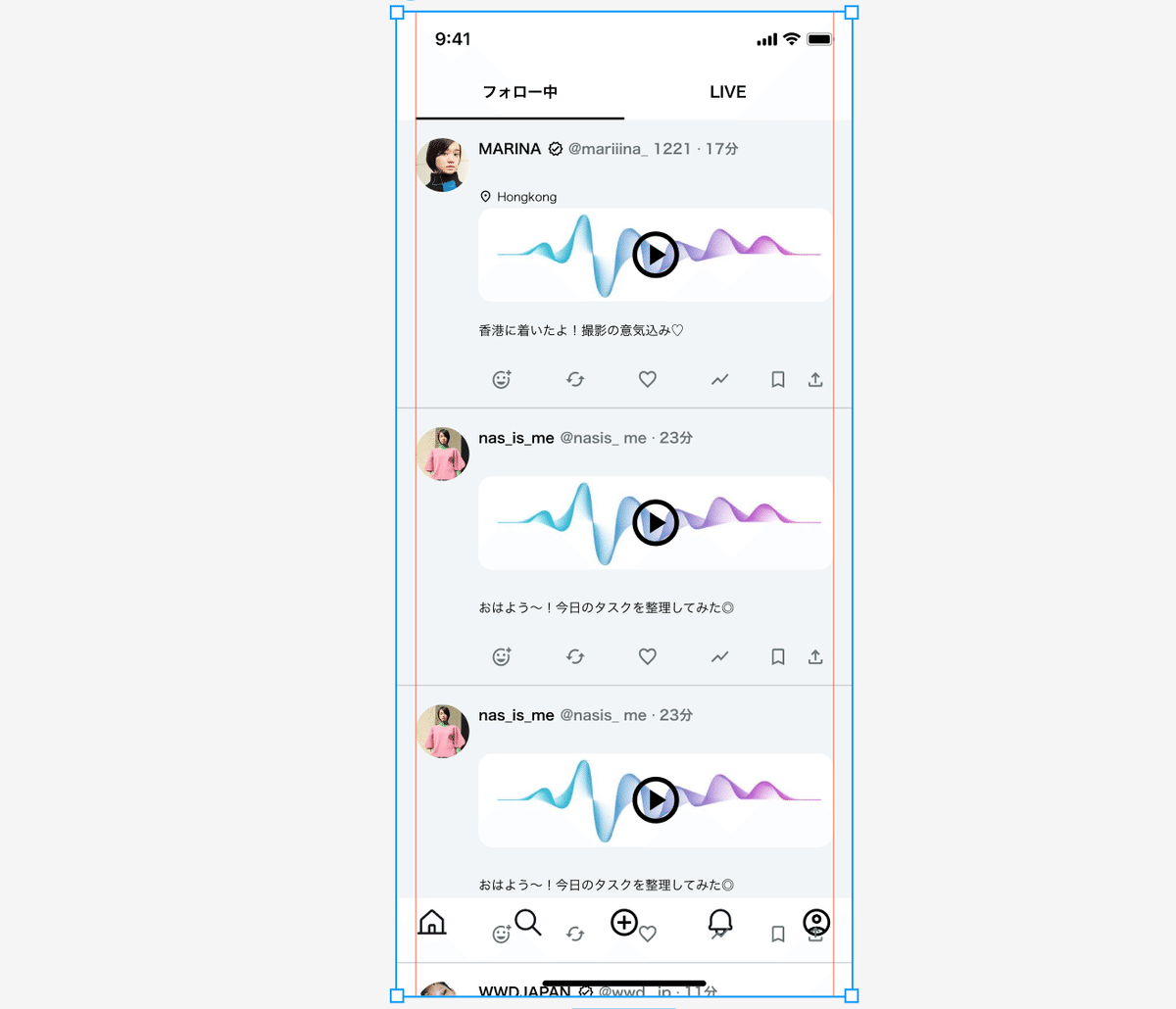
参考を集めたのちに取り掛かったのはフィードUIの大枠のレイアウト作成です。先に書いた通り、Xのフィード画面を参考にシンプルなリストタイプで作成しました。

ヘッダーナビゲーションには「フォロー中」のユーザーの投稿を。「LIVE」には、リアルタイムで配信されているフォロー中ユーザーのコンテンツをみられるように構成しました。
ボトムナビゲーションには5つのボタンを配置して、簡単に画面に切り替えを行えるようにしています。
今回は「新規作成」ボタンもボトムナビゲーションの中央に配置することにしました。日本人は右利きが多く、片手でスマホを操作する事がほとんどかと思うのですが、私が左利き(スマホの操作は右なんですが)なこともあって、右利き有利なデザインよりは「誰でも使いやすい」ことにできるだけ配慮したいと考えました。
表示される投稿もこのタイミングでひとつレイアウトしておきたく、投稿に表示される細かいアイテムなどは簡易的に作成して配置しました。
フィード画面の細かい余白部分などで気になる部分もありますが、ここでは一旦ここまでとし、もう少し大きな要素となる再生コンテンツについてのデザインを深めていきます。
●再生コンテンツの作成と配置したフィードUIの検討
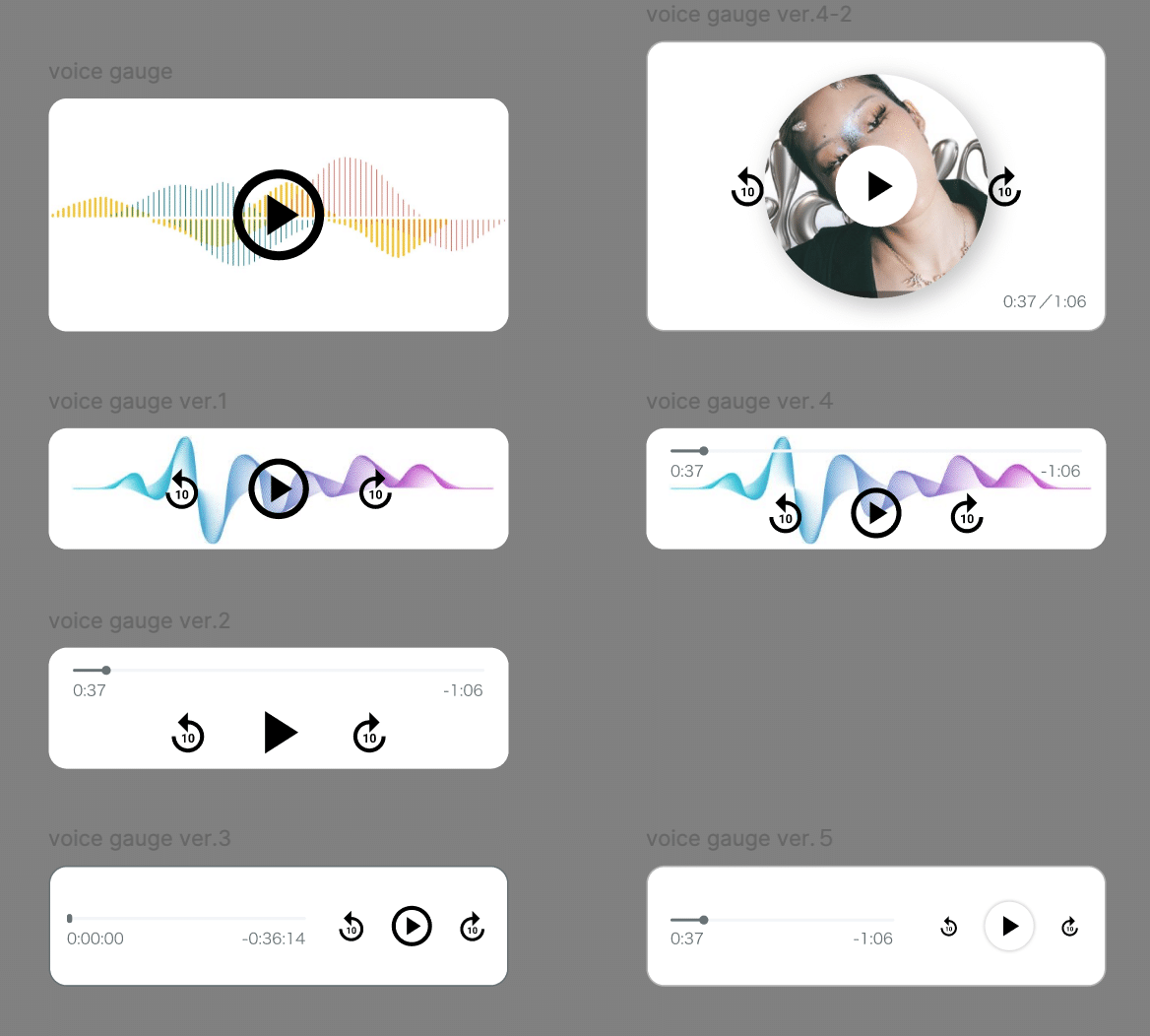
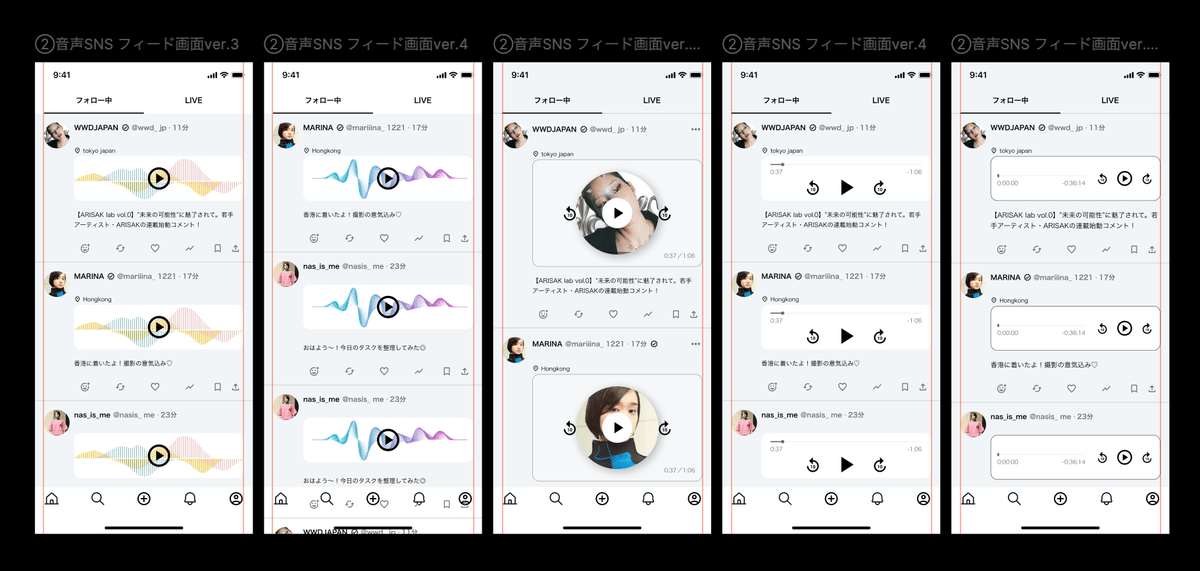
再生コンテンツのデザイン決定まではいくつか試作を行って、デザイン性のあるもの/シンプルで無駄のないもののどちらがより相応しいのかを検討してみました。

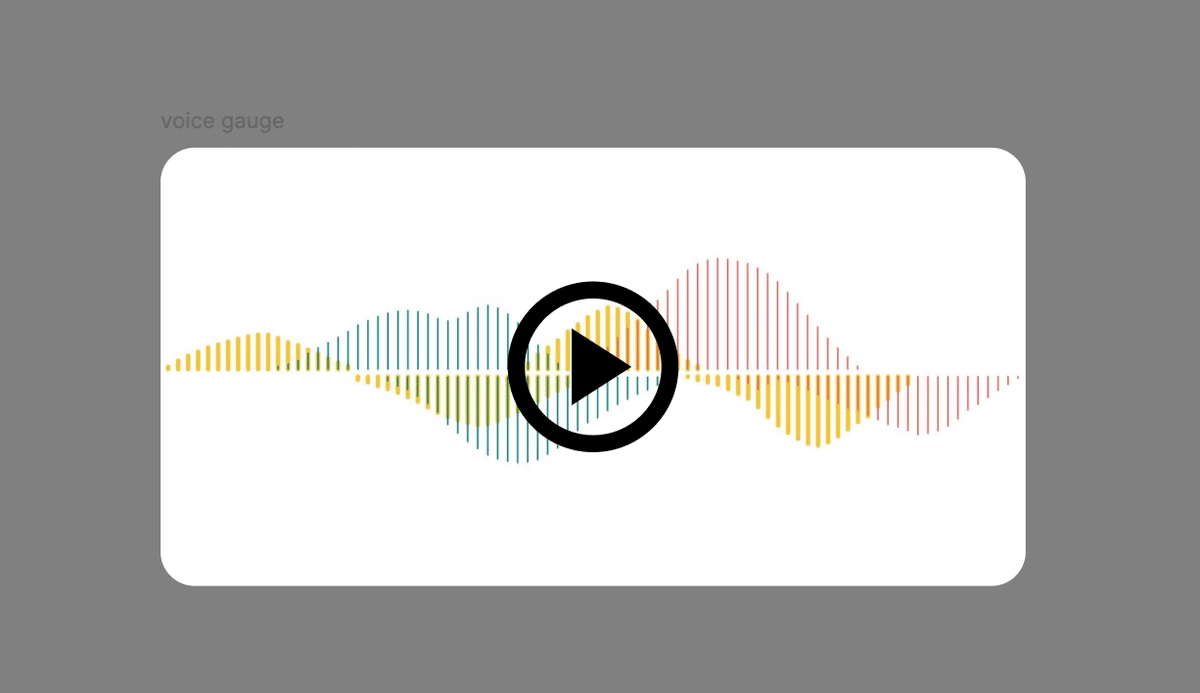
添付(↑)したデザインについて、まずは再生アイコンの背景に「音の波形」を感じさせるイラストを配置してみました。
一つ目に作成した再生コンテンツは、波形のイラストの上に再生ボタンを配置しただけの簡易的なものでした。

波形に再生ボタンのみを配置したデザイン
しかしこれでは画像なのか音声なのか、はたまた動画なのかが全く伝わらないことがわかりました。波形のデザインもイラストに見えてしまう気がしたので別の波形デザインを探しました。
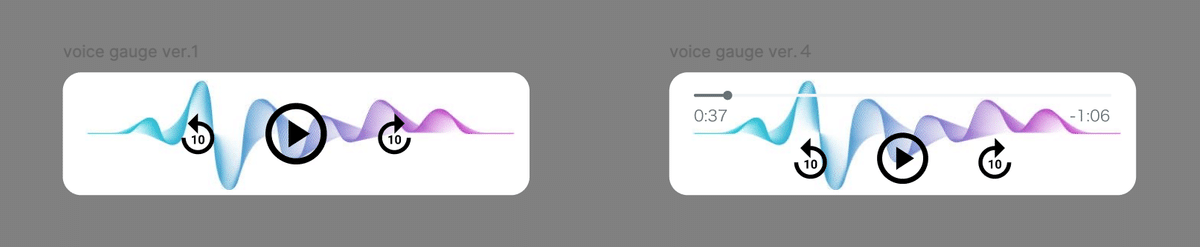
次に作ってみたのが、音の波形②の上に再生ボタンと早送り・巻き戻しのボタンを配置したデザインです。(下部添付画像の左)
先ほどよりは「再生できる何か」なのは伝わってくる感じがしました。波形のデザインも変更したことで、イラストではない雰囲気が出たかなと思います。操作可能な機能を想起できるアイコンをきちんと配置することや、使用するイラストのイメージでもユーザーに与える「何ができる何のコンテンツなのか」という直感的な理解に影響を与えることができると発見がありました。

右→再生cttVer2-2:左のデザインに加えて、ゲージを追加した再生コンテンツのデザイン
ここで感じたのは「で、これはどのくらいの長さのコンテンツが再生されるの?」という疑問でした。
ユーザーとしてこのコンテンツを再生するときに、様々なシュチュエーションで再生することを考えると、「簡単に聞けるライトなボリュームのコンテンツを選びたい人」もいれば、「大量の洗濯物を畳みながら聞きたい人」もいるので、このコンテンツがどのくらいの長さなのかはフィードで確認したいと思いました。
そのため、先に作った再生コンテンツにゲージを追加しまし、コンテンツの再生時間を確認できるように変更しました。(上部添付画像の右)
ゲージの配置によって、再生コンテンツとしての要件が満たされたと感じました。
本来であればサービス全体だけでなく、再生コンテンツのデザインを行う際にもコンテンツの中に含めなければならない細かい要素・要件をまとめた方が良かったのかもしれないと気づきました。
(正直に書くと、フィード画面に並べてみた結果、波形を添付した再生コンテンツが並ぶと色や形の情報量が増えすぎて騒がしい印象になったので没にしました…)

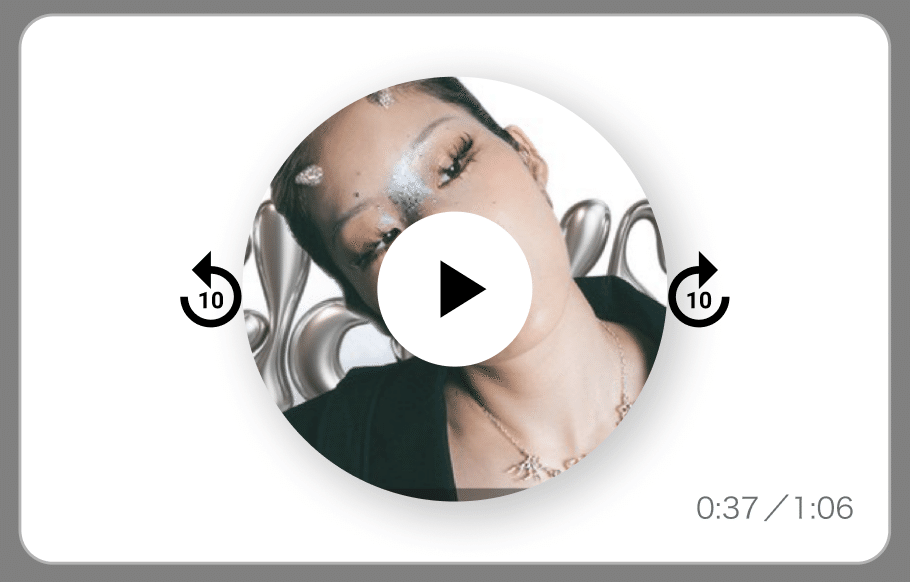
その後、「コンテンツに使うイラスト的な要素は波長じゃなくても良いんじゃない?」と考え、アカウントのアイコン画像が表示されるデザインも作ってみました。

アイコンの上にボタンを配置し、ゲージの代わりに右下にコンテンツの長さ(時間)の表示をしました。
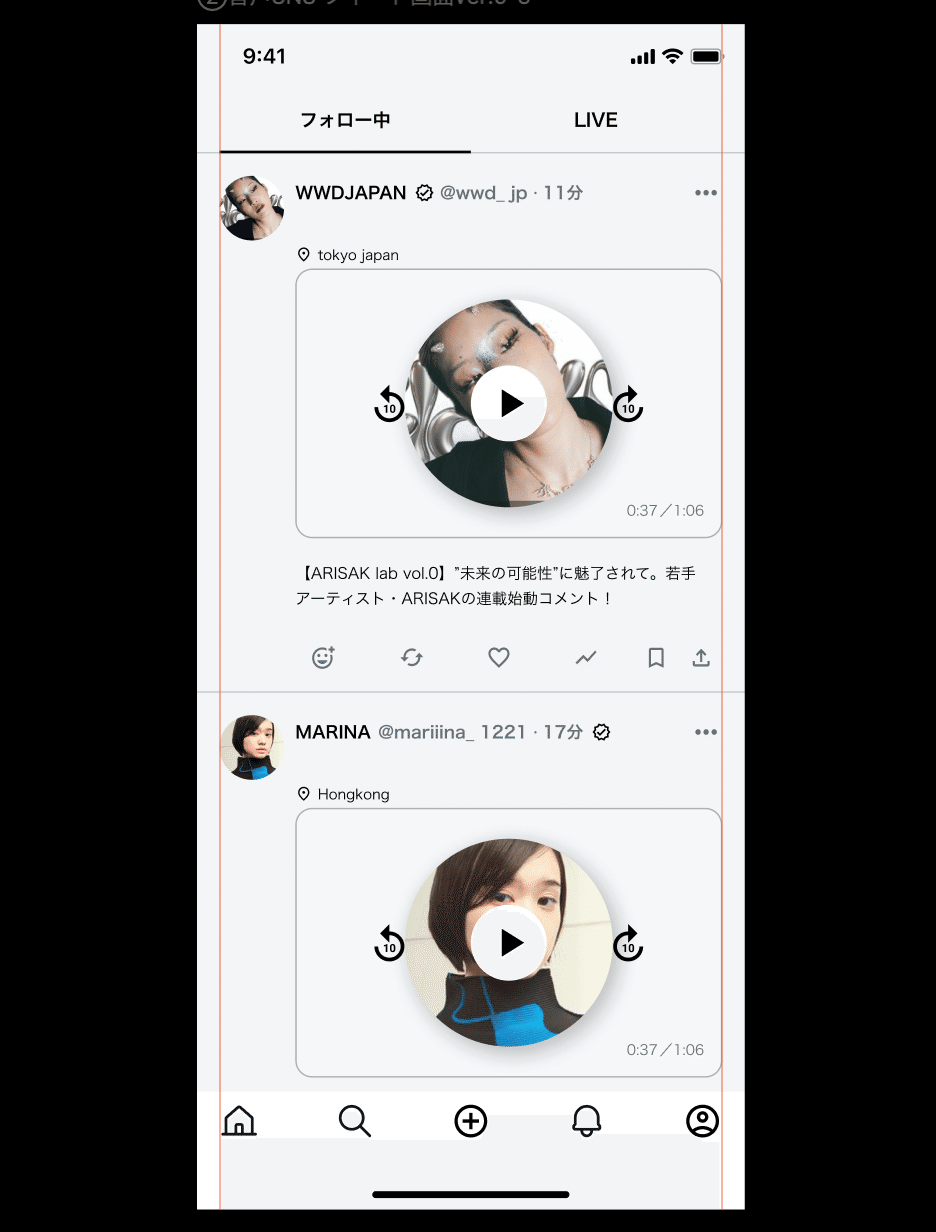
これを配置しフィードのレイアウトを一度組んでみました。

組んでみると、この再生コンテンツのデザインでは縦の幅が大きく無駄なスペースが目立ち、1画面の中に表示できる投稿は2投稿となってしまうので、閲覧性が低いと感じました。
アイコンの表示を小さくする事も考えましたが、アカウントアイコンとサイズが近くなることで余計にこの再生コンテンツのデザインがそぐわないと感じ、これ以上の調整を行わないことにしました。
●再生コンテンツデザインの再検討
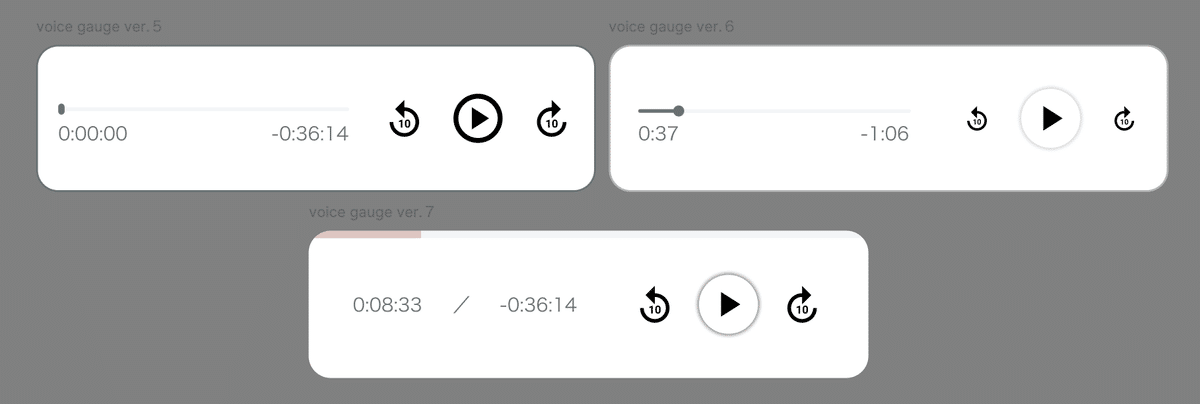
もっとシンプルで、再生コンテンツ自体をコンパクトに作成する必要性があると判断し、リデザインにトライしました。

タイムゲージと再生時間、ボタンをそれぞれ配置して作成しました。
ボイスメモ等のUIを参考に作成しましたが、ゲージとボタンの間の余白のせいなのか、何となく間延びした印象になってしまう感じがあると感じました。
別の参考を探してリトライしました。

コンテンツ内のブロックの構成がこの参考では横並びになっていたため、自身でもブロックを横並びに配置したデザインを作成しました。

このデザインだと、再生コンテンツ自体の縦幅が必要以上に大きくなる事がなく、リストタイプのフィード画面に落とし込んだ際にも多くの投稿を1画面の中に表示できると考えました。
ここまで作成し、ようやく再生コンテンツのデザインに対して自分の中で求めている物が形になったと思えたので、Ver5の再生コンテンツのデザインを採用し、フィード画面に配置しました。
☑︎フィードUI Ver2の作成
フィード画面のバランスを見ながら、気の済むまで試行錯誤を繰り返してきましたが、ここまできて学んだのは「盛り込む事が正義ではないし、ユーザーはこのサービスをどう利用できると快適なのか」に答えがあるという事です。
これは散々、BONOの先生であるカイさんが説明の中で話している事なんですが、自分行った作業の中でもこの答えに行き着けたことが今回の試行錯誤の一番大きな成果かなと思いました。

ということで、フィード画面UI Ver2は以下の通りのデザインとなりました。

シンプルなデザインにすることによって、必要な情報が必要な順番でユーザーの視界に入ることを意識しました。
かなりまとまりが出て、サービスのメインコンテンツである「音声コンテンツ」のカードにもきちんと目が行き、何についての音声なのかは下に配置したテキストによって簡潔に確認ができます。
また、1画面内に表示できる投稿の数も3件となり閲覧性も向上しました。
●微調整と色の付与
フィード画面のデザインがひと段落したので、微調整と色の付与を行いました。

①調整について
・投稿コンテンツ内の余白
→少しだけ余白を小さくして、1投稿の表示をコンパクトにしました
・投稿コンテンツ内への3点リーダーの設置
→投稿に関するアクションを複数追加できるように設置
・テキストのサイズを少し大きく
→音声に対する補助的役割だが、きちんと読みやすいように調整
・ボトムナビゲーションに設置した「新規作成」ボタンのサイズ拡大
→ボトムナビゲーションに設置したアクションアイコンは同じサイズ
で作成していたが、新規投稿は重要なアクションボタンであるため
強調するためにサイズを大きく調整した
②色の付与
・ヘッダーナビゲーションの切り替え表示
→画面での現在地がわかるようにテキストとボーダーに
メインカラーを付与
・ボトムナビゲーションの「新規作成」ボタン
→サイズ調整だけでなく、サービスコンセプトの雰囲気を出すために
メインカラーの2色をグラデーションにして付与
(もう少しコントラストがあった方がいい気はしています…)
調整と色の付与に関しては、プロトタイプにて全体を俯瞰で確認しながら行いました。
要件を考慮したり、ボタンの意味を考えて強弱をつける作業となりました。
あまりたくさんの調整や色の付与をしなかったのは、この作業に来るまでに試行錯誤をしたことによって、サービスに必要な事が自分の中で固まってきていたからではないかと思います。
我ながらお気に入りなのは、「新規作成」ボタンのグラデーションです!
全体的にはメインカラーに設定していたグリーンを中心に付与してきましたが、コンセプト策定で考えていた、サービスを利用する際にユーザーに与えたい「声を聞くことによって起こる未来や心のポジティブな変化」というアンニュイな部分を表現するために設定したアクセントカラーであるピンクをここに取り入れる事ができました。

音声を聞いてほしいサービスということで、コンテンツブロック内のコンテンツの順番は①アカウント情報 ②ボイスゲージ ③キャプション ④アクションブロック としました。また、フィード画面のデザインはシンプルなリストタイプのデザインにしています。
サービス全体に関するアクションはボトムナビゲーションにまとめており、「新規投稿作成」のアクションボタンはボトムナビの中央に、左右のアイコンよりもやや大きいサイズで配置しました。
☑︎フィードUIを作成してみて
ここまでの解説も長くなってしまったので、一旦Ver2までを作成してみて感じたことをまとめます。
全体的なフィード画面のデザインはXを参考にしてきましたが、作り込む過程で必要になるボイスゲージやボトムナビゲーションなどのパーツごとにもできるだけ要件をまとめた方がデザインの方向性や配置するべきボタンが何なのかなど、迷わずに作業を進めていく事ができると感じました。
また、今回のレイアウトは参考UIにかなり影響を受けており、作り終わってから「このサービスの個性は画面UIに落とし込めているのか?」と大きな疑問が残りました。
このサービスを利用するユーザーの「利用するタイミング」に関するイメージが抜けているような感覚があり、「寝る前の20分間でリラックスしたい時に聞く」「洗濯と食器洗いを完了させるまので1時間で楽しい話が聞きたい」など、もっとコンテンツの時間で検索したり音声コンテンツを探しやすいようなフィード画面の工夫が必要なのではないかと気づきました。
他のアイデアを探して、カテゴリや音声コンテンツの長さの分類、保存機能、おすすめコンテンツの表示など、ラジオ感覚やCM感覚でコンテンツを再生して楽しんでほしいという要件を満たすことのできるフィード画面に変更していこうと思いました。
本来であれば、元々の要件に合わせてVer2のフィード画面を作成にできないといけないかもしれませんが、私としては今回「この要件に対してこのUIでいいの?」と自分の中に違和感を感じる事ができてよかったなと感じます。
次回の記事はフィード画面UI Ver3に関する記事にできたらと思います。
最後に
じっくりとフィード画面を作成してみましたが、なかなか思い通りのすっきりとした回答に行き着くことの難しさを体感したお題となったように思います。
今回の良い収穫としては「本当にこのデザインで正解?」と自分で作成したUIに疑問を持てた事がひとつ成長ではないかと感じました。
今日までの私はまだ、「参考を探してUIをトレースする」ということしかできておらず、「参考UI=世に出ているフィード画面」という考えで集めてしまったなと振り返る事ができたので、Ver3の作成を通じて、「要件を満たすフィードUIって、結局どういうものが参考にできるのか」という部分に向き合って参考を探していきたいです。
これによってサービス自体の個性をデザインに落とし込み、もっといいアイデアが自分の中で探せないかにチャレンジしたいです。
この度は最後までご覧いただきましてありがとうございました!
また制作に区切りがついたタイミングでnoteを更新しようと思いますので、お時間ありましたらご覧いただけますと幸いです。
